注记
线性空间
vim
CASE表达式
办公软件
教育电商
自述
csdn云IDE
RE理论干扰源的分析
事件相关定位
预训练模型
几何
CSDN
京东
SpringBoot项目的创建
LabVIEW编程
镜像源
企业人事管理系统
程序员浪漫
java开发平台
vetur
2024/4/28 5:54:16vetur插件:vscode格式化html标签属性不换行
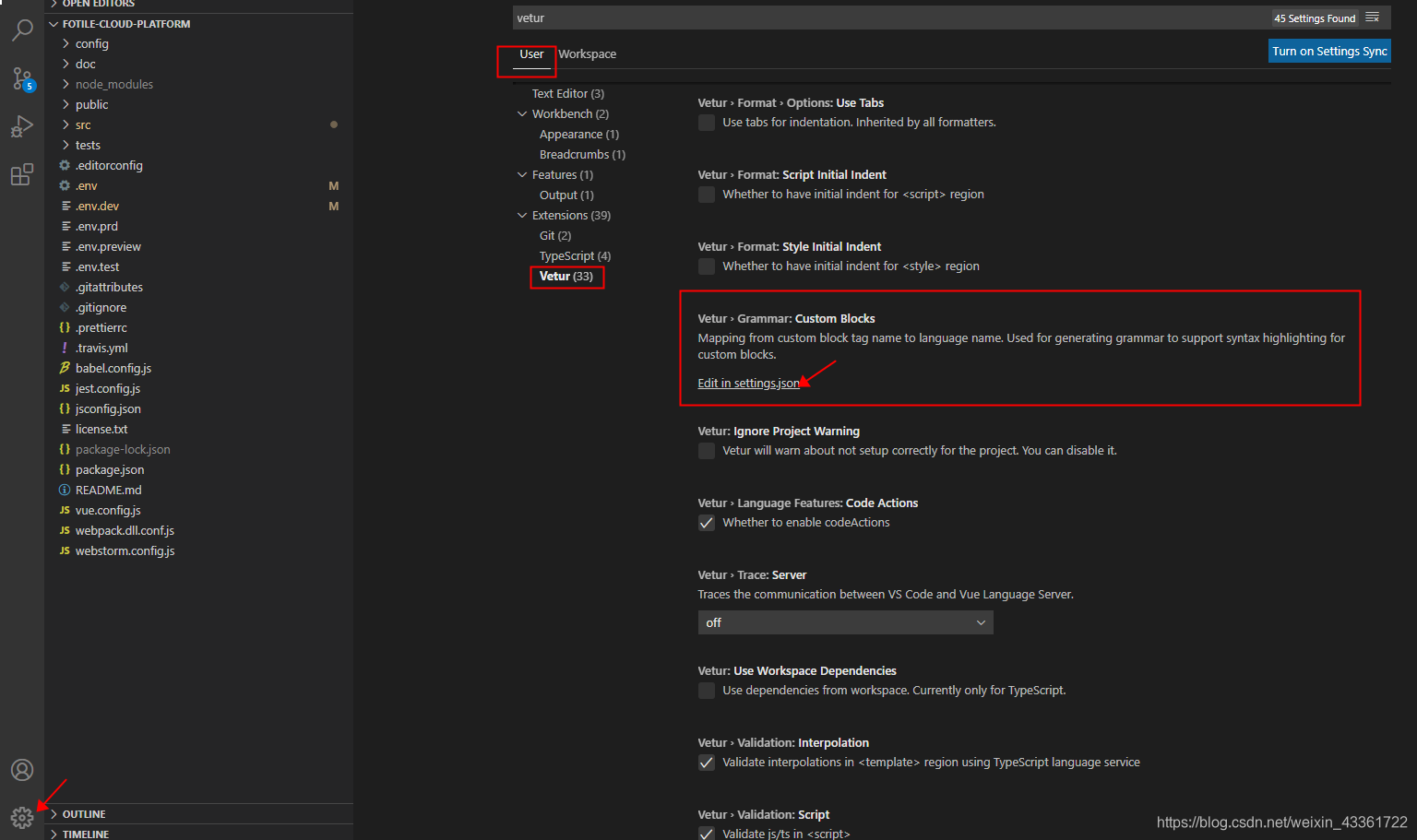
1. 点击左下角设置按钮,选择Settings 2.在用户设置下找到vetur,点击 Edit in settings.json 3.设置如下配置
{"[vue]": {"editor.defaultFormatter": "octref.vetur"},"vetur.format.defaultFormatter.html": …
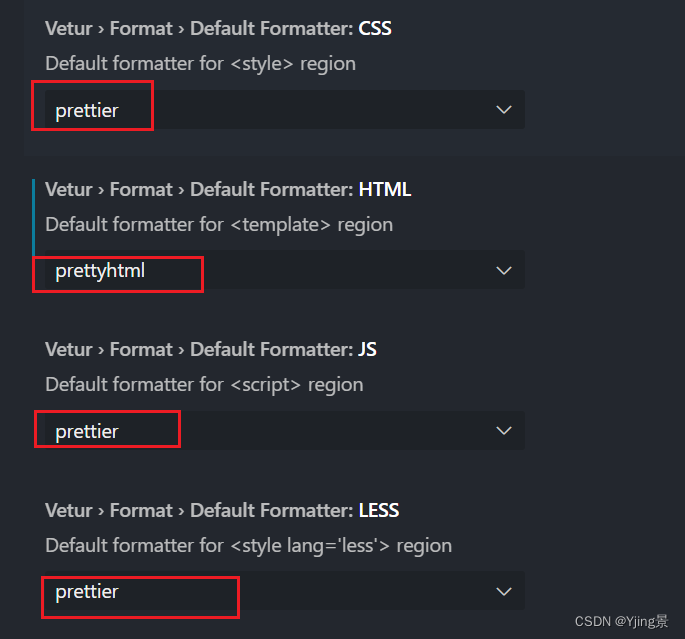
VSCode 使用 Vetur Format格式化的配置项
"vetur.format.options.tabSize": 4,"vetur.format.defaultFormatterOptions": {// for html"prettyhtml": {"wrapAttributes":false,//强制包装属性// "sortAttributes": true,//对属性按首字母排序// "bracketSpacin…
VScode 编辑器报错: ‘HelloWorld‘ is declared but its value is never read.
.vue文件被标识红色波浪线;提示: HelloWorld is declared but its value is never read.
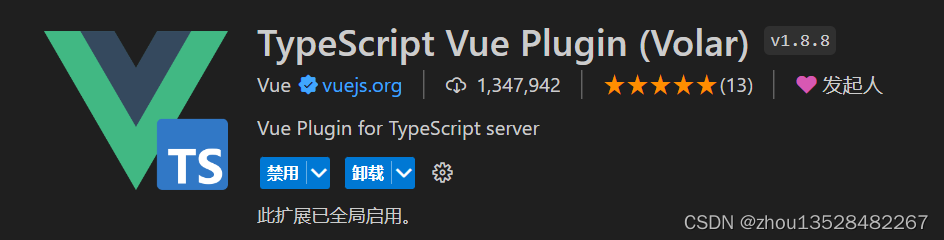
问题原因: 因为vue3已经不支持vetur插件。
1、在扩展里面进行搜索Vetur插件,进行禁用或卸载; 2、在 VScode扩展里面搜索并下载…