源码
硬件面试
spi
Linux驱动开发
java加密算法
excel
hive
websocket
心理健康管理系统
交友
图卷积神经网络
ROBOGUIDE
微机原理
redis安装
sql注入
CyclicBarrier
localStorage使用
鹈鹕优化算法(POA)
技术
素数
v-show
2024/5/7 15:40:54Vue3-09-条件渲染-v-show 的基本使用
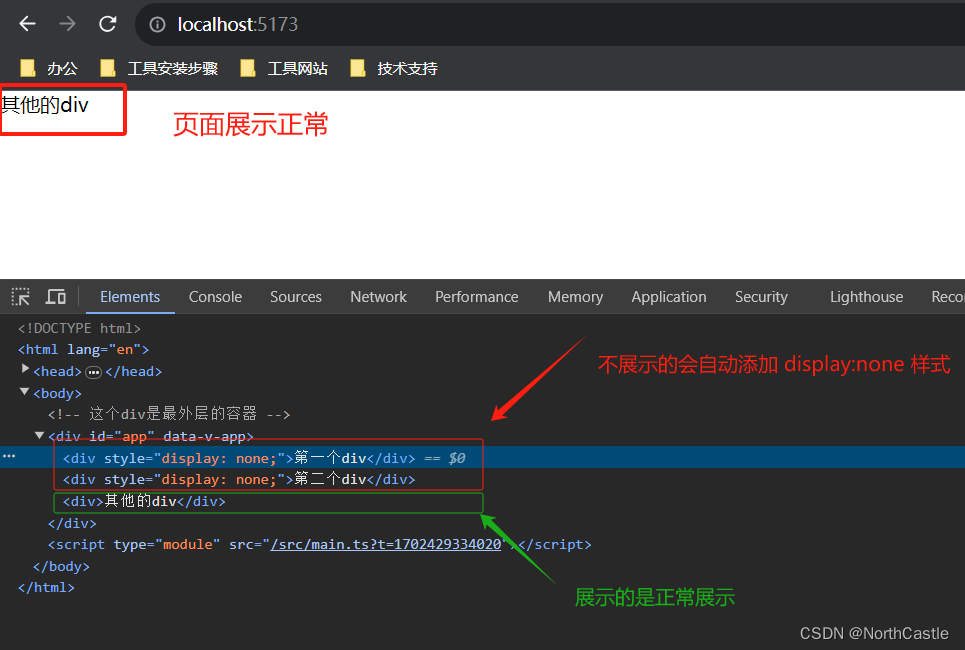
v-show 的作用
v-show 可以根据条件表达式的值【展示】或【隐藏】html 元素。v-show 的特点
v-show 的实现方式是 控制 dom 元素的 css的 display的属性,
因此,无论该元素是否展示,该元素都会正常渲染在页面上,
当v-show 的 条件…
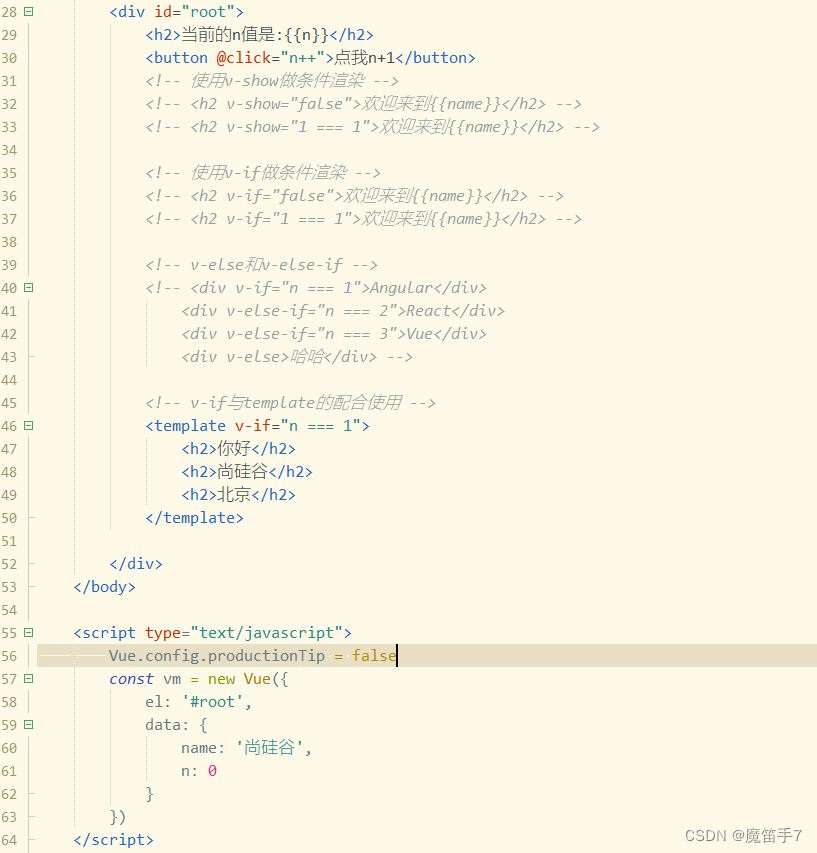
Vue 2 条件渲染
条件渲染相关的指令有哪些?
v-if、v-else、v-else-ifv-show v-if 的作用
<div v-if"expression"></div>v-if 根据表达式 expression 返回的值是否为 truthy 来决定其内容是否被渲染。
Vue还实现了 v-else 和 v-else-if:
<d…
vue中v-if,v-show,v-for
v-if和v-show的区别v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件…
5.(vue3.x+vite)v-if与v-show区别
前端技术社区总目录(订阅之前请先查看该博客)
1:效果预览 2:v-if与v-show区别
1、v-if会增删DOM元素。
2、v-show比v-if性能更高,因为v-show只能动态的改变样式(display),不需要增删DOM元素。
3、v-if切换时候回实时的销毁和重建内部的事件、钩子函数等,v-show只会…
v-if和v-show区别理解
Vue中对元素进行隐藏或显示,有两种常用方法,v-show和v-if,但这两种写法是有以下区别的
1、实现方法本质区别
vue-show本质就是标签display设置为none,控制隐藏vue-if是动态的向DOM树内添加或者删除DOM元素v-show 只是简单的css …
Vue 学习02——常用模版语法 菜鸟教程【v-if / v-show / v-bind / v-for】
㋀㏩
✎ 前言
◆ v-for 绑定事件指令 ① 数组循环 ❶ item in items ▶ 全写demo(不含index) ❷ (item, index) in items ▶ 全写demo(含index)
② 对象循环
③ 组件循环 前言: <componentA v-for"(value…
v-if 和v-show 的区别
第074个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…