spring
restful
matlab
windows
husky
web
BeanMap
静息态
广域网
matlab教程
安全威胁分析
特此声明
雨滴传感器
AppCube
decodeByteArray
SpringMVC的常见注解
正射矫正
反码
CRM
网上书店
v-model
2024/4/11 23:05:00Vue基础入门小demo——记事本
文章目录
📋前言
🎯demo介绍
🎯完整代码
🎯最终效果
🎯案例分析 📋前言 记事本(不是操作系统的那个记事本,是一个简单的网页版本记事本)是一个较全面的Vue指令集合案…
vue 2 实现自定义组件一到多个v-model双向数据绑定的方法
前言
有时候我们需要对一个组件绑定自定义 v-model,以更方便地实现双向数据,例如自定义表单输入控件。
甚至有时候,我们想要实现绑定多个 “v-model”,也就是多个“双向绑定”,例如带表单输入的模块框,想…
Vue开发中使用Element UI过程中遇到的问题及解决方案Missing required prop: “value”
一、vue中使用el-table的typeindex有时不显示序号
Table 表格
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据&…
vue v-model使用0和1 控制开关按钮(有用)
问题背景:
status是从后端获取到的值,其取值情况有两种:0、1
要使用status控制开关v-model,不能使用表达式,不能使用三目运算符控制开关
v-model"status1?true:false" //这种写法是错的可使用属性绑定来控…
vue中的内置指令v-model的作用和常见使用方法以及自定义组件上的用法
一、v-model是什么
v-model是Vue框架的一种内置的API指令,本质是一种语法糖写法,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。在Vue中,v-model是用于在表单元素和组件之间创建双向数据绑定的指令。它…
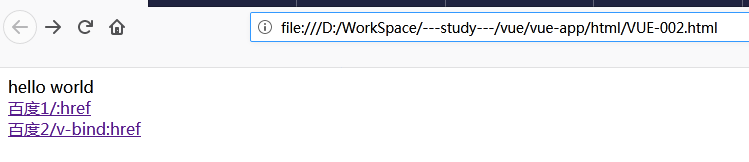
简单说说vue中v-model和v-bind绑定数据的异同
vue的模板采用DOM模板,也就是说它的模板可以当做DOM节点运行,在浏览器下不报错,绑定数据有三种方式,一种是插值,也就是{{name}}的形式,一种是属性绑定 v-bind,还有一种是双向绑定 v-model。{{na…
组件双向数据绑定 v-model
通过v-model控制模态框的显示隐藏
示例:
<template><a-modaltitle"":centered"true":visible.sync"visible":mask"false":footer"null":width"width"ok"handleOk"cancel"ha…
vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
文章目录 一、v-model是什么二、什么是语法糖三、v-model常见的用法1、对于输入框(input):2、对于复选框(checkbox):3、对于选择框(select):4、对于组件(comp…
vue指令之v-model
你可以用 v-model 指令在表单 <input> (text、checkbox、radio)、<select>及 <textarea> 元素上创建双向数据绑定。这些表单元素使用data中的相关属性来进行初始化,在执行input事件时又将自身输入值赋给相关的属性。
v-model 会忽略所有表单元素…
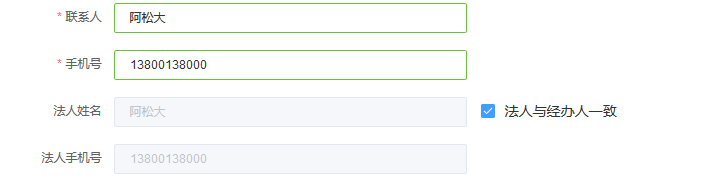
vue v-model双向绑定有两种状态的输入框(待填坑寻求更优解
、 由于想实现上述的效果,当勾选checkbox时,法人姓名/法人手机号 v-model绑定联系人/手机号,
取消勾选时,v-model绑定不相同的法人姓名和手机号 最开始查阅资料,想让v-model绑定一个动态变量或者计算属性
但是计算属…
vue双向绑定标签v-model
<script setup>
import { ref, reactive, computed } from "vue";
const search ref("dsfd");
</script><template><div class"home"><!--input textarea select 这三个标签支持双向数据绑定--><input type&q…
vue3 v-model语法糖
vue2 中父子组件数据同步 父→子 子→父 如何实现?
v-model“count” 或者 xxx.sync“msg”
v-model 语法糖 完整写法
:value“count” 和 input“count$event”
xxx.sync 语法糖 完整写法
:xxx“msg” 和 update:xxx“msg$event”
现在:一个 v-mo…
Vue 学习02——常用模版语法 菜鸟教程【v-if / v-show / v-bind / v-for】
㋀㏩
✎ 前言
◆ v-for 绑定事件指令 ① 数组循环 ❶ item in items ▶ 全写demo(不含index) ❷ (item, index) in items ▶ 全写demo(含index)
② 对象循环
③ 组件循环 前言: <componentA v-for"(value…
v-model实时更新带来的render问题
每次修改都会引起 render
最近在开发的时候,发现在内容较多的首页上对 v-model 绑定的输入框上输入内容,页面会变得很卡顿,有些带有动画的元素还会闪动,初步怀疑是 v-model 实时更新引起整个组件(页面)的 …
v-model和.sync区别
在vue2中提供了.sync修饰符,但是在vue3中不再支持.sync,取而代之的是v-model。
1.在vue2中v-model和.sync区别:
1.相同点:都是语法糖,都可以实现父子组件中的数据的双向通信。 区别在于往回传值的时候. sync 的 $…
53 v-bind 和 v-model 的实现和区别
前言
这个主要的来源是 偶尔的情况下 出现的问题
就比如是 el-select 中选择组件之后, 视图不回显, 然后 model 不更新等等
这个 其实就是 vue 中 视图 -> 模型 的数据同步, 我们通常意义上的处理一般是通过 模型 -> 数据 的数据同步, 比如 我们代码里面更新了 model.…
.sync修饰符与v-model的区别
https://segmentfault.com/a/1190000015388871
https://blog.csdn.net/liushijun_/article/details/92426854
https://www.jianshu.com/p/6b062af8cf01
https://cn.vuejs.org/v2/guide/components-custom-events.html#sync-%E4%BF%AE%E9%A5%B0%E7%AC%A6
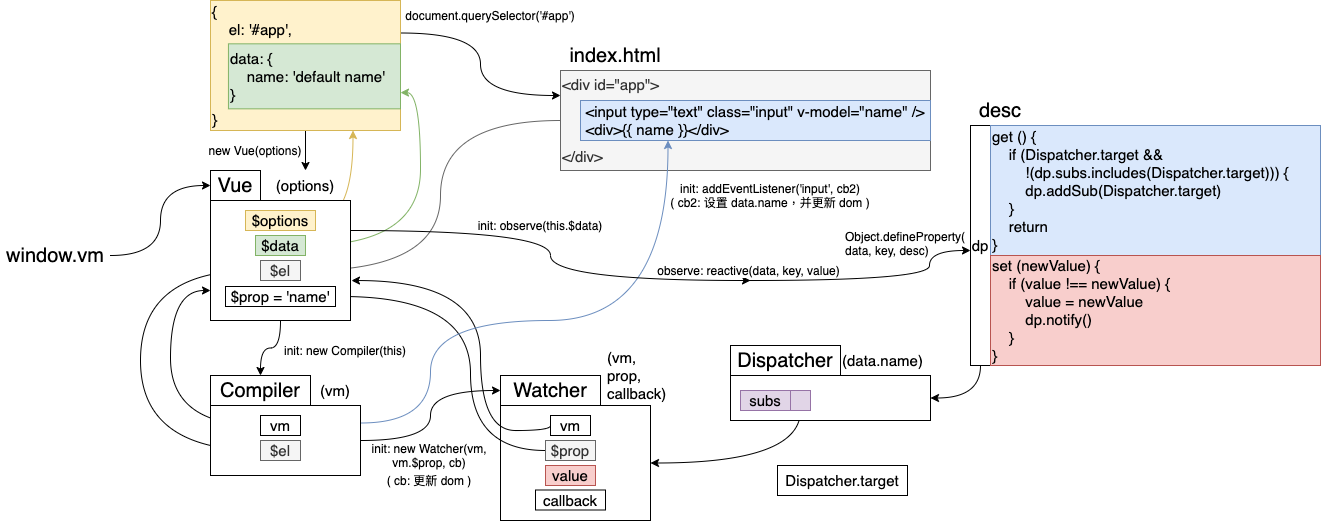
Vue 源码实现: Data Binding 双向数据绑定(使用 Object.defineProperty 实现)
Vue 源码实现: Data Binding 双向数据绑定(使用 Object.defineProperty 实现) 文章目录Vue 源码实现: Data Binding 双向数据绑定(使用 Object.defineProperty 实现)简介参考正文实现目标实现架构具体实现项目结构 & 静态内容…
Vue v-model 详解
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
v-model双向绑定获取单选按钮值《计算评分》
项目需求:
根据选题测评用户体质类别
有九类体质,每一类有(7,8)道选择题每一道选择题答案有5个,对应分数(1分,2分,3分,4分,5分)最后…
Computed property “xxx“ was assigned to but it has no setter.
Computed property “xxx” was assigned to but it has nosetter:计算属性“inputValue”被赋值,但它没有setter。 原因:
组件中v-model“XXX”,而XXX是vuex state中的某个变量vuex中是单项流,v-model是vue中的双向绑…
vue中如何实现双向绑定的3中方法(.sync/v-model和普通交互)
目录
参考文章
需求
1、第一步、全局子组件定义child
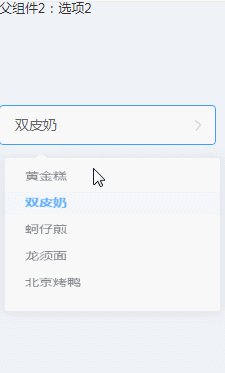
2、第二步、放官网select例子
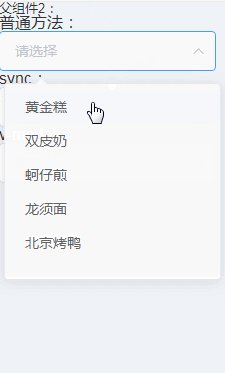
3、第三步、普通的父子交互方法
1.1在上面的基础例子上的methods里面添加commit方法:
1.2在父页面中利用方法去获取子页面内容:
1.3实际效果gif
4、第四步、sy…
vue中v-model的相关用法
v-model 属性绑定,获取和设置表单元素的值(双向数据绑定)
v-modela.属性绑定,获取和设置表单元素的值(双向数据绑定)b.本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场…