嵌入式Linux SPI驱动
制图表达
论文选题
产品经理认证
性能测试
前端3d物理引擎
libpq
信号完整性
清华大学
sharding5.0.0
UI开发
自动控制原理
hotseat图标
word2vec
生信服务
mybatisplus
文案写作
程序部署
srm
cesium
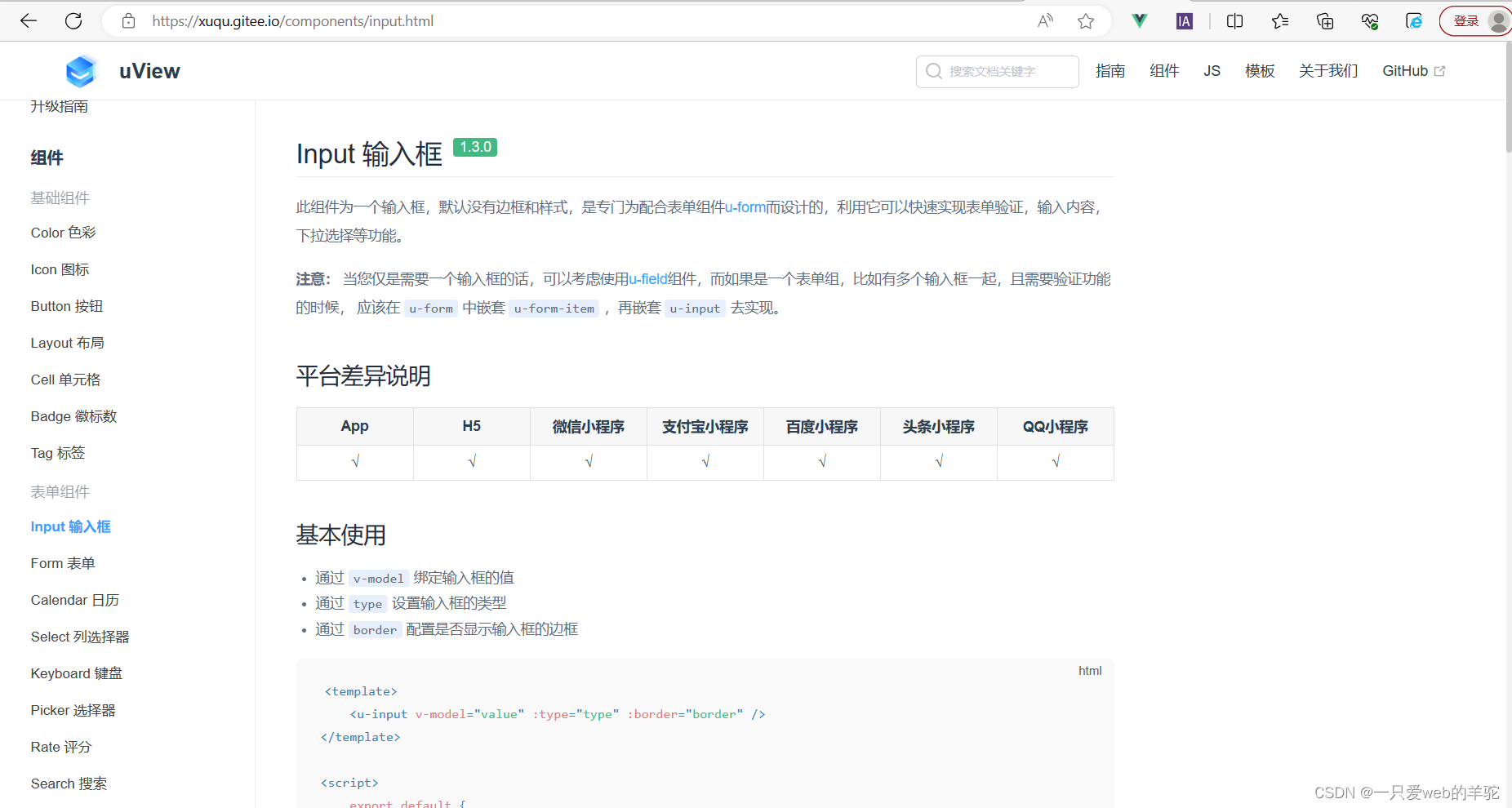
uView
2024/4/12 11:21:48uniapp的UI框架组件库——uView
在写uniapp项目时候,官方所推荐的样式库并不能满足日常的需求,也不可能自己去写相应的样式,费时又费力,所以我们一般会去使用第三方的组件库UI,就像vue里我们所熟悉的elementUI组件库一样的道理,在uniapp中…
【uview安装】uniapp安装uview组件库步骤,出现找不到文件报错情况原因
使用的编辑器是Hbuilder X
直接在uview官方文档内按步骤用下载的方式安装 然后是步骤,按图来
先安装sass
// 安装sass
npm i sass -D// 安装sass-loader
npm i sass-loader -D下载好后,这边就会有uview ui的文件了。 这里是重点,放的位置不…
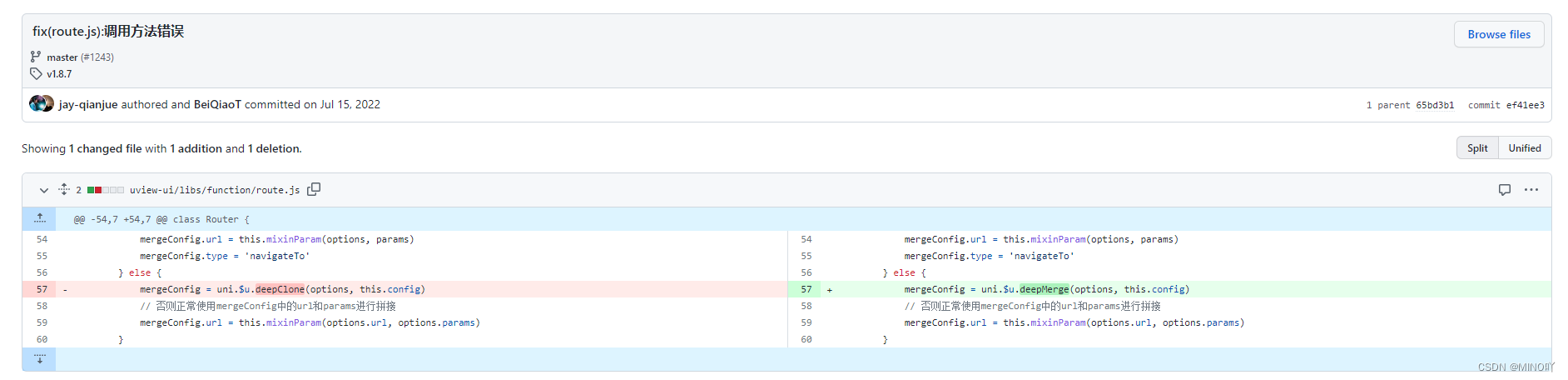
uView使用$u.route无法正常跳转问题
问题 uView-ui版本:1.8.7 使用如下代码,设置了type为 “switchTab | tab” 进行页面跳转时,页面无反应,并且也没有报错。
使用 uni.switchTab() 可以正常跳转。
this.$u.route({url: "/pages/xx/xxx",type: "tab…
uniapp 安装插件 uView (多平台快速开发的UI框架)
1. 下载并导入插件 打开链接 https://ext.dcloud.net.cn/plugin?id1593 导入成功后,可见 2. 添加配置 main.js
import uView from /uni_modules/uview-ui
Vue.use(uView)uni.scss
import /uni_modules/uview-ui/theme.scss;App.vue
<style lang"scss&qu…
前端开发、easyUI+vue+uView开发问题记录
Easy-UI语法
1.table-时间列格式转换
formatter:function (value,row,index) {var oldTime (new Date(value)).getTime();return new Date(oldTime).format("yyyy-MM-dd");}
2.按钮图片样式存储
static\plugins\font-awesome-4.7.0\css\font-awesome.css
3.防止…
【uniapp/uView】解决消息提示框悬浮在下拉框之上
需要实现这样的效果,即 toast 消息提示框在 popup 下拉框之上: 解决方法,把 <u-toast ref"uToast" /> 放在 u-popup 里面即可,这样就可以提升 toast 的优先级:
<!-- 弹出下拉框 --><u-popu…
uniapp+uView 【详解】录音,自制音频播放器
效果预览 代码实现 <template><view class"btnListBox"><view class"audioBox" v-if"audioLength"><u-row><u-col span"2"><u--text aligncenter :text"currentTime"></u--text>…
【uniapp/uview】u-datetime-picker 选择器的过滤器用法
引入:要求日期选择的下拉框在分钟显示时,只显示 0 和 30 分钟;
<u-datetime-picker :show"dateShow" :filter"timeFilter" confirm"selDateConfirm" cancel"dateCancel" v-model"value1&qu…
uni-app使用uView库的格式化时间API
注意:1.7.9之前的版本只能传入秒或毫秒时间戳,date和timeFormat为同功能不同名函数,无论用哪个方法名,都是一样的。
该函数必须传入第一个参数,第二个参数是可选的,函数返回一个格式化好的时间。
time &l…
uView ui 安装步骤
前端学习交流QQ群:1群:173683895 ,2群: 173683866
承接项目开发,需求功能开发,博主微信号:Jay_09168
uView是uni-app生态优秀的UI框架
安装说明 由于uView使用easycom模式,让您无需引入组件…
uView ui 安装步骤
前端学习交流QQ群:1群:173683895 ,2群: 173683866
承接项目开发,需求功能开发,博主微信号:Jay_09168
uView是uni-app生态优秀的UI框架
安装说明 由于uView使用easycom模式,让您无需引入组件…
uview indexList 按字母跳转不了
点击字母跳转不到位的问题:在<u-index-list>添加方法select“clickSelect“
锚点要加id,用对应的字母做为id值,
<u-index-anchor :id"key" :index"key"/>
<template><view><view class&qu…
【uniapp/uview1.x】u-upload 在 v-for 中的使用时, before-upload 如何传参
引入: 是这样一种情况,在接口获取数据之后,是一个数组列表,循环展示后,需要在每条数据中都要有图片上传,互不干扰。 分析: uview 官网中有说明,before-upload 是不加括号的ÿ…
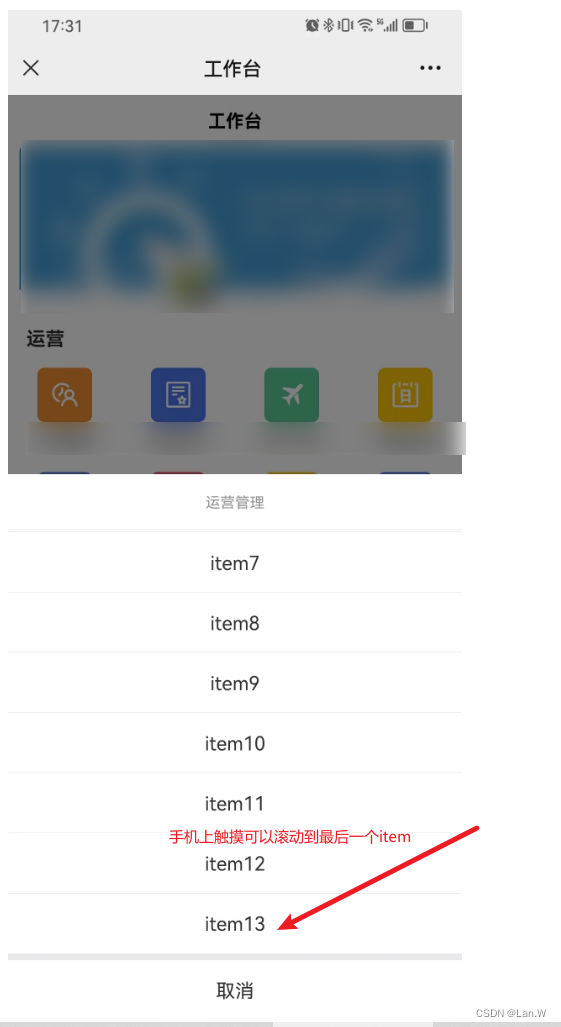
uview ui 1.x ActonSheet项太多,设置滚动(亲测有效)
问题:ActionSheet滚动不了。
使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。
官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…
uniapp - 全平台兼容的 “多图上传“ 功能,搭配 uview 组件库中的 upload 上传组件(附带详细的示例源码及注释,可直接复制使用或简单修改)
效果图
使用 uniapp 开发,多平台全端兼容的多图上传功能,支持限制个数及移除等。
组件库使用的是 uview 框架,上传组件基于 Upload组件,功能完美无bug。<
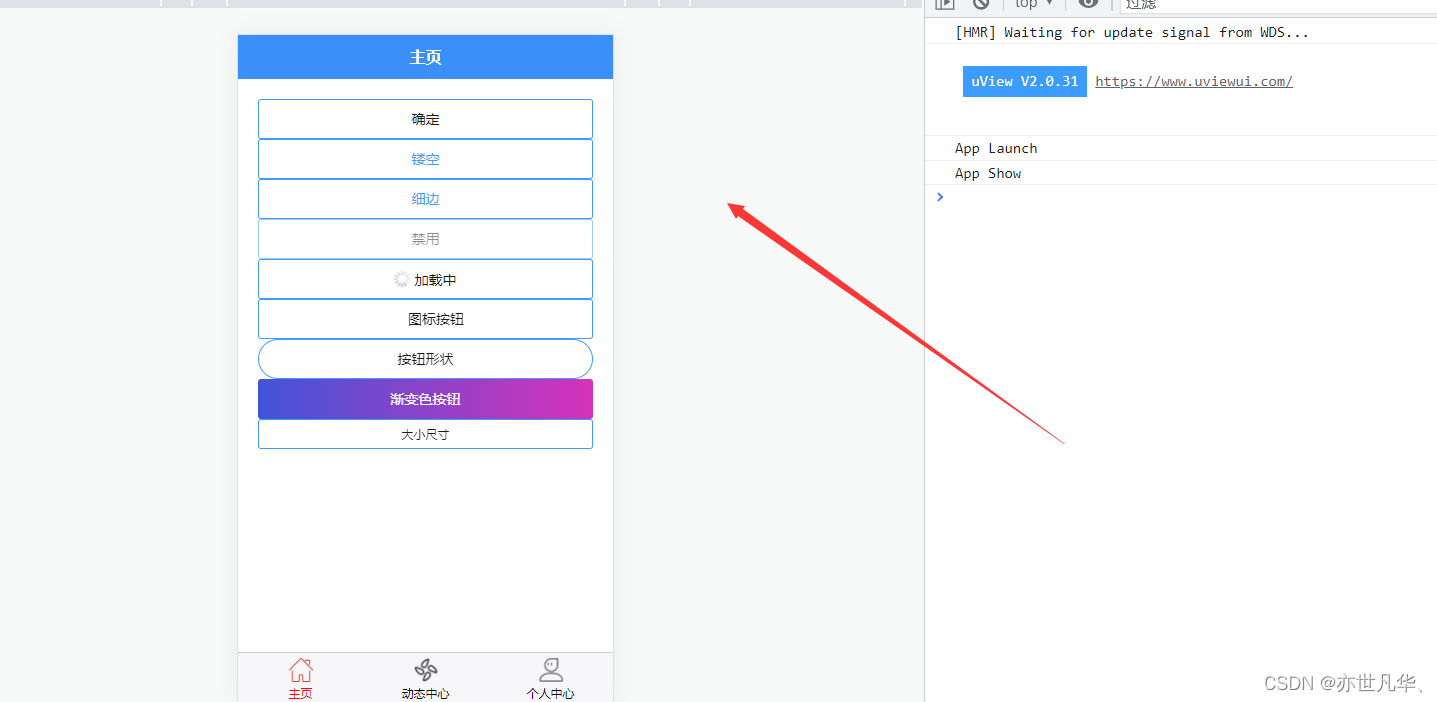
uni-app--》uView组件库:提升您的uni-app开发体验
🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生 🛵个人主页:亦世凡华、 🛺系列专栏:uni-app 🚲座右铭:人生亦可燃烧,亦可腐败…
第29章 axios路由在uView 中的CURD实现
1 WebApi.Domain.Customers.Role
namespace WebApi.Domain.Customers
{ /// <summary> /// 【角色--类】 /// <remarks> /// 摘要: /// 通过该实体类及其属性成员,用于实现当前程序【Core】.【领域】.【用户集】.【角色】实体与“[Web…
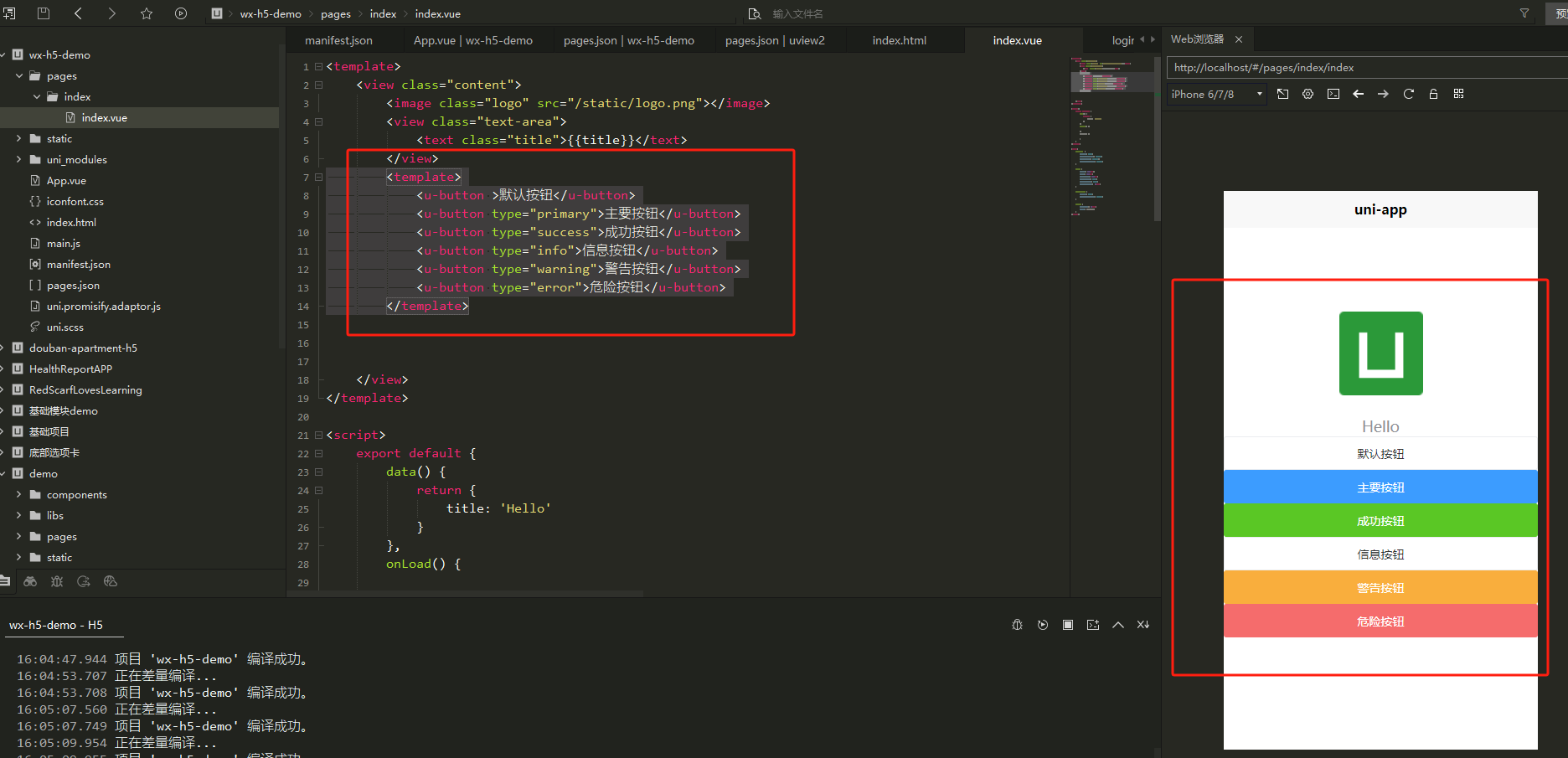
Hbuilder本地调试微信H5项目(二)--添加UView框架插件
摘要
在一个已创建的Hbuilder项目中,添加uView框架插件
前置准备 已安装Hbuilder 已创建uni-app的H5默认模板项目
实现逻辑 在Hbuilder官网找到组件说明页面 下载插件并导入HbuilderX
具体实现
访问网站
访问网址Hbuilder的uView1.8.6版本说明页
或者访问…
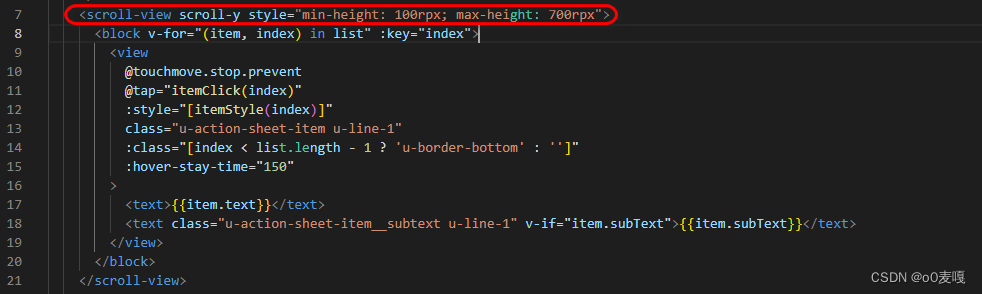
uview ui 1.x ActonSheet项太多,设置滚动
问题:ActionSheet滚动不了。
使用uview ui :u-action-sheet, 但是item太多,超出屏幕了, 查了一下文档,并没有设置滚动的地方。
官方文档:ActionSheet 操作菜单 | uView - 多平台快速开发的UI框架 - uni-a…
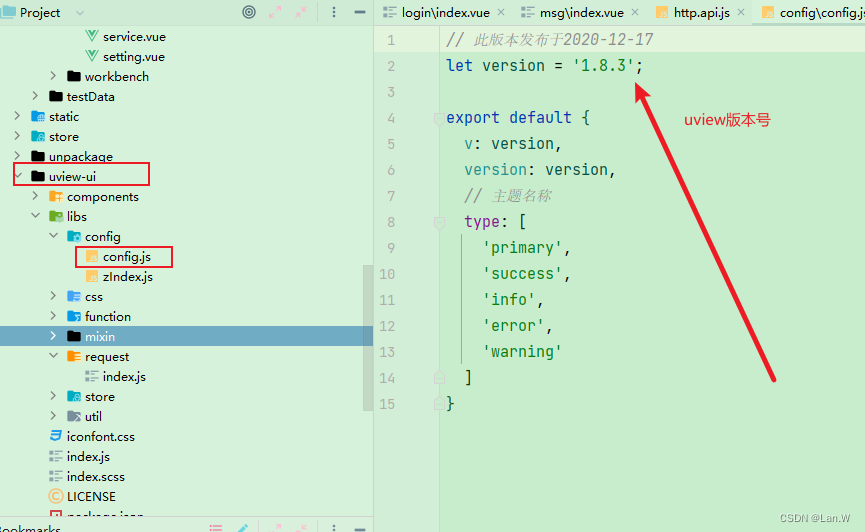
uview ui 查看版号
版本查询2种方式
有两种方式可以查询到正在使用的uView的版本:
// 通过console.log打印的形式
console.log(uni.$u.config.v);// 可以查阅uView的配置文件得知当前版本号,具体位置为:
/uview-ui/libs/config/config.js
uview使用u-action-sheet添加滚动条
0 效果 1 修改uview源码
node_modules/uview-ui/u-action-sheet/u-action-sheet.vue
【uniapp】uview 自定义 tabBar 底部导航栏
在 uview1.x 中,不用在 pages.json 里配置 tabBar 属性,比如要在首页配置自定义底部导航栏,就在对应组件中: <u-tabbar v-model"current" :list"list" :before-switch"beforeSwitch" inactive-c…
uview的真机演示,微信小程序,当两个input框的时候,从一个input切换到两一个input的时候,键盘调不起来
项目场景:
项目相关背景:
例如:uview的真机演示,微信小程序,当两个input框的时候,从一个input切换到两一个input的时候,键盘调不起来
问题描述
遇到的问题:
例如:切…
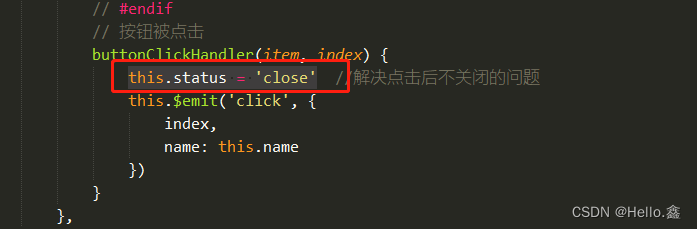
解决uView2 SwipeAction滑动单元格,点击按钮不关闭的问题
1、首先找到安装SwipeAction插件的位置,我的安装在一下位置 2.在 u-swipe-action-item.vue 文件内找到buttonClickHandler方法 3.在buttonClickHandler方法内添加代码
this.status close
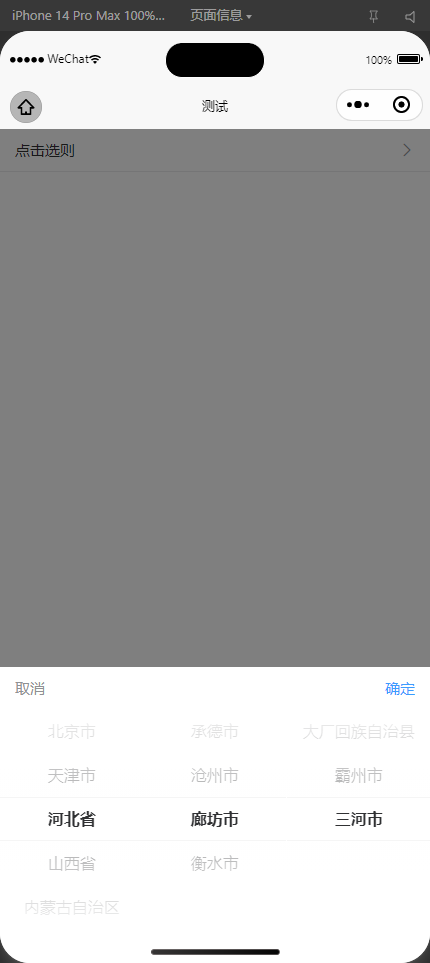
uview2.0实现picker省市区选择以及默认选择
vue文件
<template><view class"invite"><u-cell title"点击选则" isLink :value"value" click"change()"></u-cell><u-picker :show"show" ref"uPicker" :columns"columns&quo…
【uniapp/uview】Collapse 折叠面板更改右侧小箭头图标
最终效果是这样的: 官方没有给出相关配置项,后来发现小箭头不是 uview 的图标,而是 unicode 编码,具体代码:
// 箭头图标
::v-deep .uicon-arrow-down[data-v-6e20bb40]:before {content: \1f783;
}附一个查询其他 u…