微信
雨滴传感器
java项目实战
Cartographer
SpringMVC的常见注解
资损
skill command
魔百盒刷机
文档管理系统
企业人行
clipStudioPaint
Junit常用注解
printf
内存管理
Scratch等级考试四级
舌象
分库分表
k8s探针
使用笔记
windows server
uniapp
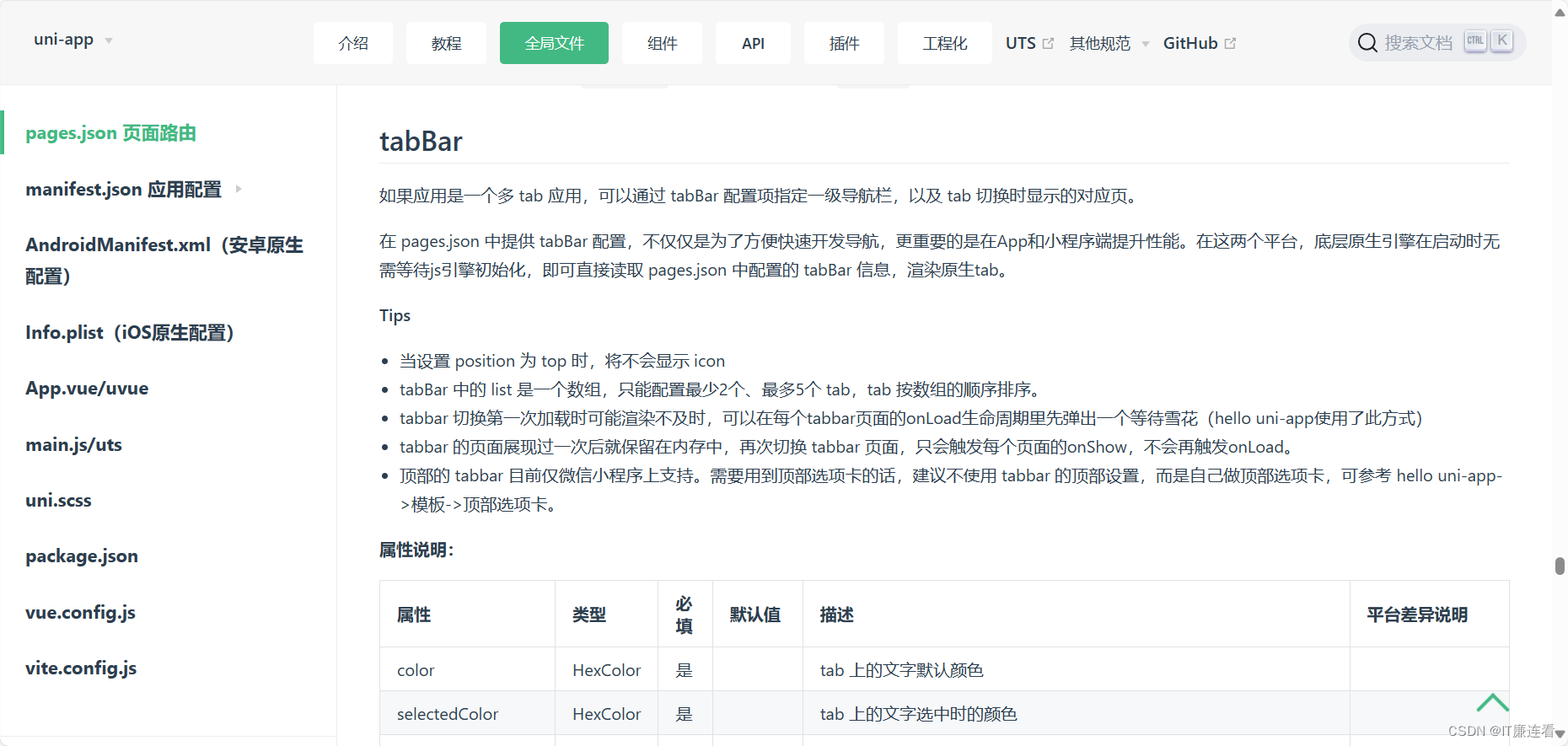
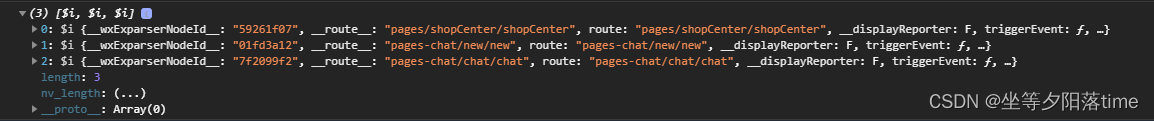
2024/4/12 4:48:39微信小程序,获取当前页面,判断当前页面是不是tabbar页面
原理:用getCurrentPages()方法,获取用户访问的所有页面,最后的那个页面就是当前页 然后有route属性,就知道当前页面的路径了,再和tabbar页面的路径对比就好了
let pages getCurrentPages()
console.log(pages)
if(pa…
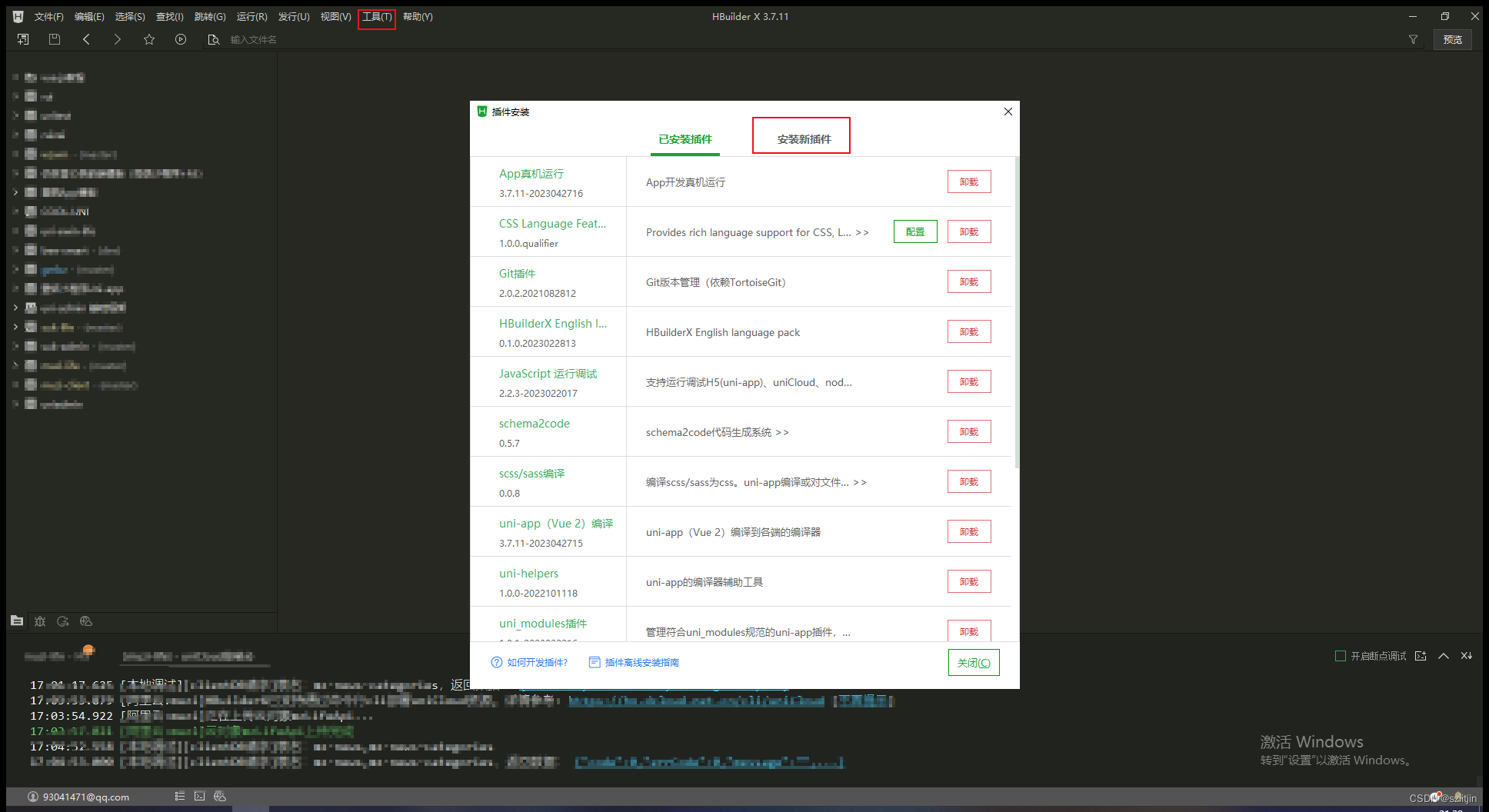
uniapp项目实践总结(四)安装和使用一个插件市场的插件
这篇文章主要介绍如何安装和使用一个插件市场的插件的方法。 目录
查找插件安装插件使用插件
查找插件
打开插件市场:https://ext.dcloud.net.cn/
例如我们项目中要用到富文本渲染的内容,可以查找一下富文本;
在结果页可以选一款适合自己…
JAVA毕业设计104—基于Java+Springboot+Vue的医院预约挂号小程序(源码+数据库)
基于JavaSpringbootVue的医院预约挂号小程序(源码数据库)104
一、系统介绍
本系统前后端分离带小程序
小程序(用户端),后台管理系统(管理员,医生) 小程序: 预约挂号,就诊充值&…
uniapp 使用mqtt 报错 socketTask onOpen is not a function
1. 报错的解决方法
在man.js文件添加这个
// #ifndef MP
// 处理 wx.connectSocket promisify 兼容问题,强制返回 SocketTask
uni.connectSocket (function(connectSocket) {return function(options) {console.log(options)options.success options.success ||…
微信小程序 消息推送
开发微信小程序,想实现一个消息推送的功能,微信提供了requestSubscribeMessage 方法。
这里我们简单了解一下:
首先需要授权
uni.requestSubscribeMessage({tmplIds: [*******], //此处为模板idsuccess (res) { }
})模板id 消息模板
http…
uniapp框架——初始化vue3项目(搭建ai项目第一步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uniapp创建项目💖 初始化项目💖 uni实例生命周期💖 组件生命周期💖 页面调用💖 页面通讯💖 路由 ⭐搭建首页⭐form表单校验页面⭐总结⭐结束 ⭐前言
大家好…
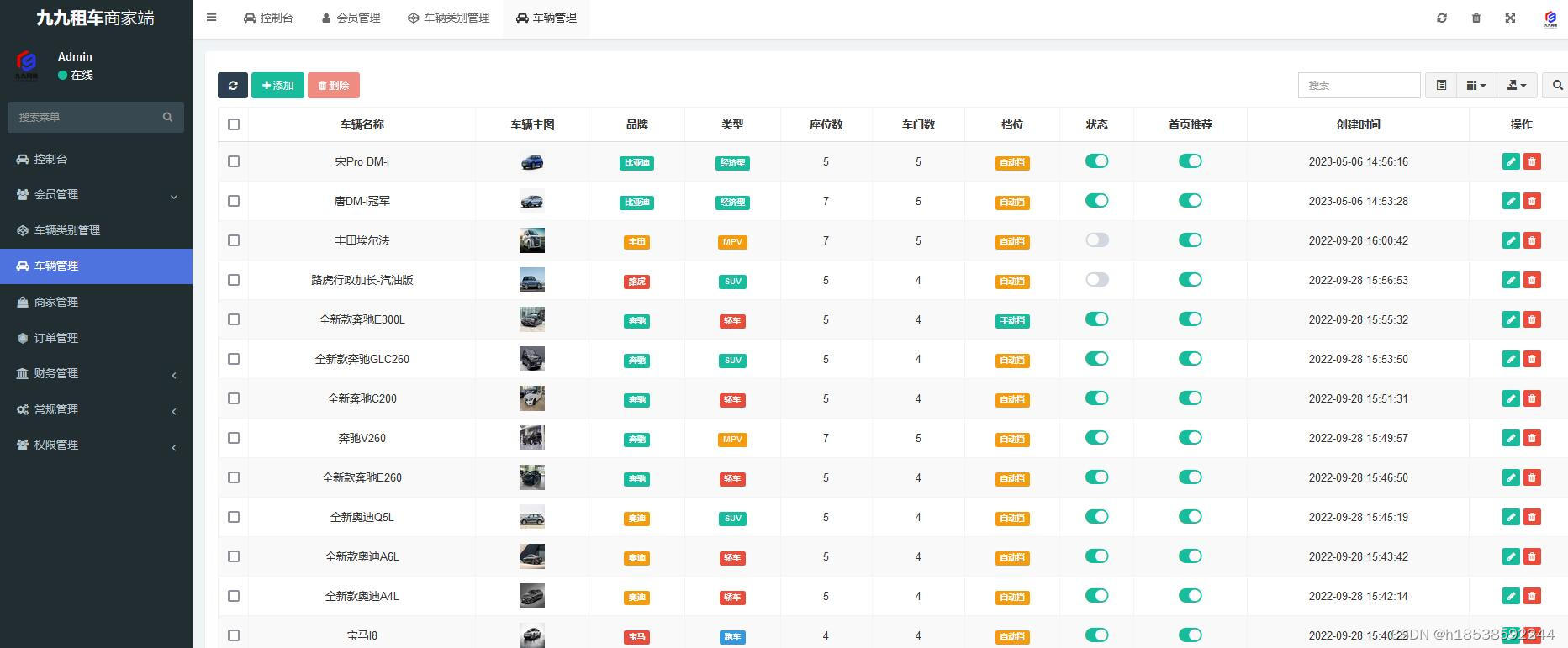
汽车租赁小程序源码租车小程序
汽车租赁小程序,多门店租车小程序,本套系统分为用户端,门店管理端,总管理后台三部分。门店可以加盟入驻平台。可以源码,也可以二次开发,也可以定制开发。php开发语言,前端是uniapp。用户端是小程…
uniapp 打包h5
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS,Android,H5,以及各种小程序(微信/支付宝/百度/头条/ QQ /钉钉)等多个平台。
通过HBuilderX可视化界面
可视化…
fail:url not in domain list 问题
前段时间整理了一下,通过腾讯地图逆向解析地理位置的需求,但是发现网上有好多小伙伴提出遇到fail:url not in domain list 报错。
这里咱们再单独对这个问题详细的总结一下。
其实遇到这个报错,只能说没有好好的看文档,在腾讯位…
小程序运营打包 遇到找不到game.json
问题: 小程序打包发现一直提示game.json文件有问题。
原因: 小程序类目选择成游戏类了 方案: 如果你是游戏类小游戏,完善game.json文件就可以了,不是的话,就把类目修改一下
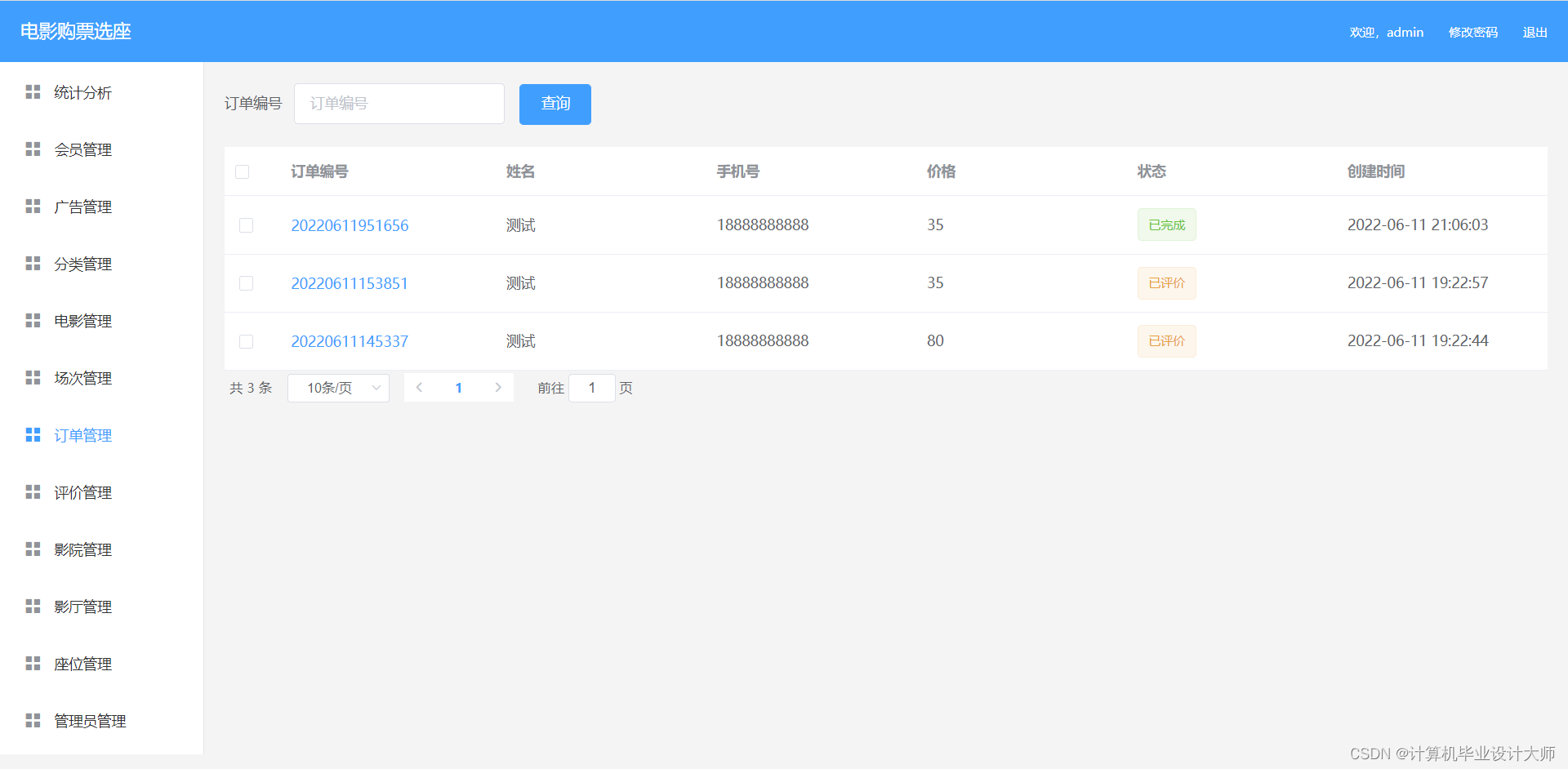
springboot vue uniapp电影购票选座系统源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,nodejs,idea(eclipse),vscode(webstorm),HBuilder X
技术说明:
springboot mybatis vue elementu…
小程序判断数据为不为空
说明
主要就是单纯地用if(x),如果x0,也会是false, 判断为空,所以还要再加一层判断是否为0,为0是不为空。
判断为不为0 js里不能用 和 ! ,要用 和 !
一 非对象数据的判断
// 非对象模式的判断数据为不为空
export…
uniapp uview 框架的form表单,输入校验手机号、校验微信号
效果 代码实现
<u-form :model"form" ref"form"><u-form-item label-width"150" label"联系电话" prop"contactNumber"><u-input v-model"form.contactNumber" placeholder"请输入联系电话&…
前端 折叠面板 折叠展开动画
前言
以uniapp代码来说明折叠面板原理
效果 原理
首先折叠展开动画选择 transition属性
transition: all 0.4s;
然后使动画生效:动态改变折叠面板的高度
折叠面板初始高度为0(height 0 )然后再根据折叠面板里面内容的高度,改…
uniapp 原生js实现公历转农历
代码思路在下面这个博客,我这里只是记录一下我是怎么在uniapp里使用的
原生js实现公历转农历_xm2by的博客-CSDN博客_javascript 农历原生js实现公历转农历参考文献:[1] 1900年至2100年公历、农历互转Js代码https://blog.csdn.net/XuM222222/article/det…
uniapp app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json 文件
有时候uniapp,点运行,点发行,就会出现这个问题,我知道,它就是uniapp那边跑的没把这个文件跑到微信开发者工具(你在资源管理器中看,它是有那个文件的),不停的点运行点发行…
关于uview-ui的u-tabs标签滑块不居中的问题
在uniapp中,打开文件 uni_modules/uview-ui/components/u-tabs/u-tabs.vue 然后在style中添加以下代码即可
/deep/ .u-tabs__wrapper__nav__line {left: 18rpx;
}
之前效果图: 之后效果图: 注意,代码中的18rpx需要自行调整
微信隐私协议弹窗uniapp组件
1.在vuex里加入如下代码
const state {//微信隐私信息privacyProtocol:{ needAuthorization:false,title:}
}const getters {privacyProtocol: state > state.privacyProtocol,
}const actions {// 查询隐私协议接口checkUserPrivacyProtocol({commit,getters}) {if …
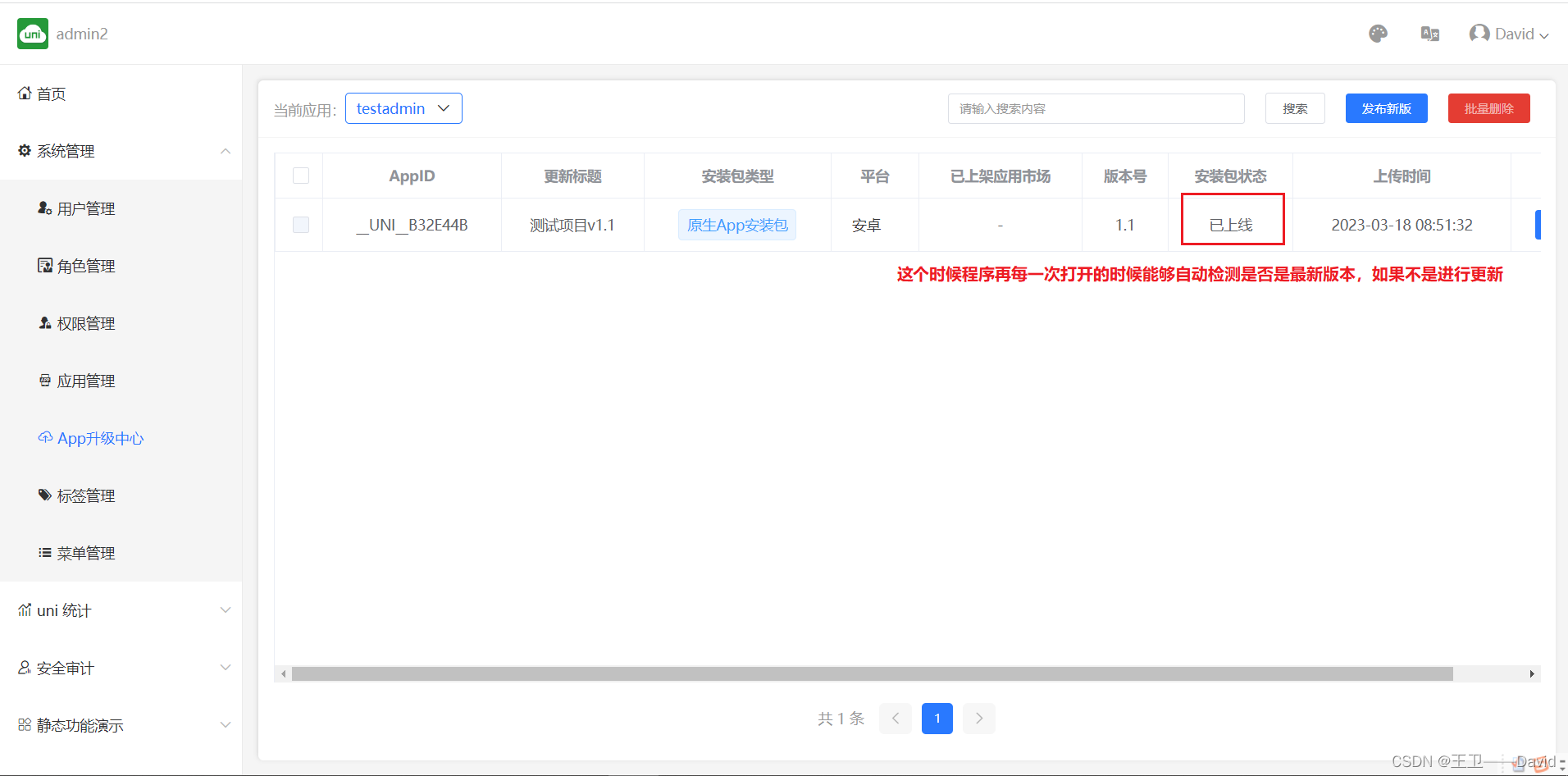
项目实战典型案例4——生产环境app打包导致不能自动升级的问题
生产环境app打包导致不能自动升级的问题一:背景介绍问题背景:二:思路&方案产生的影响规避方案:三:正确的打包和配置自动升级的流程1.注册uniCloud云服务空间2.创建admin项目3.创建uniapp项目4.App打包5.发布到升级…
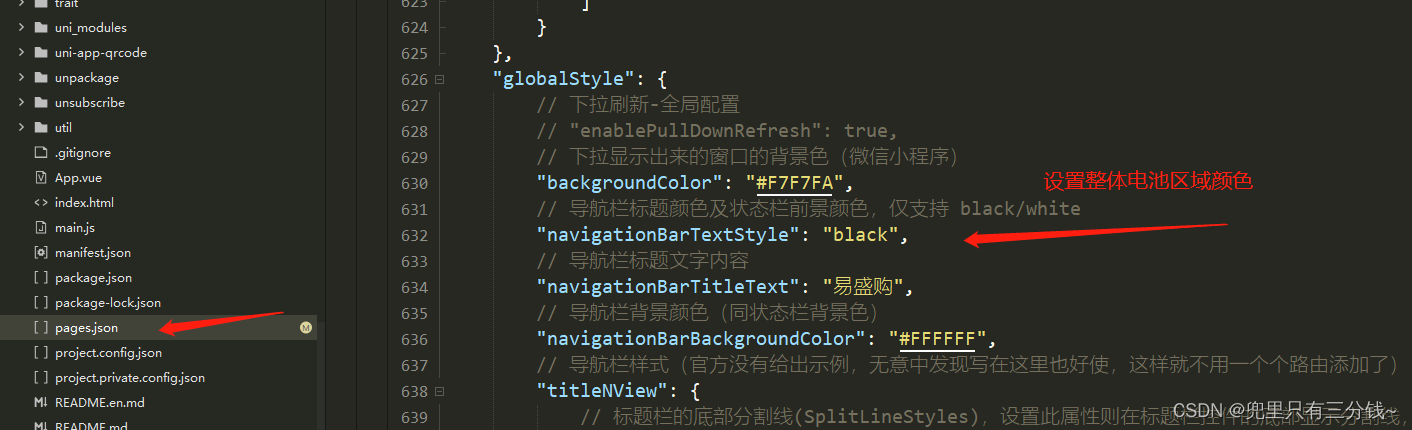
uniapp小程序单页面改变手机电量,头部通知的颜色效果demo(整理)
onShow(){ // 改变电池的颜色 wx.setNavigationBarColor({ frontColor: ‘#ffffff’, //只支持两种颜色 backgroundColor: ‘#ffffff’, animation: { duration: 1 } }) }
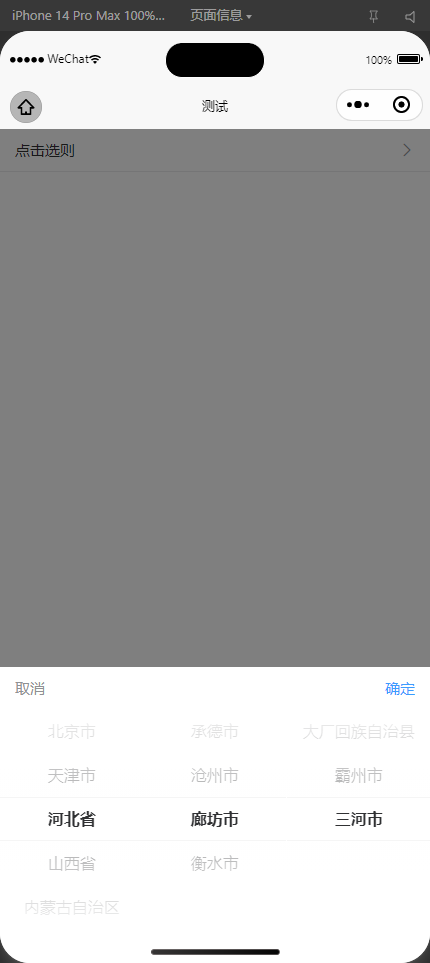
uview2.0实现picker省市区选择以及默认选择
vue文件
<template><view class"invite"><u-cell title"点击选则" isLink :value"value" click"change()"></u-cell><u-picker :show"show" ref"uPicker" :columns"columns&quo…
微信小程序下载 base64 视频文件到本地相册
微信小程序下载 base64 视频文件到本地相册
问题描述:
后端传过来一个视频的 base64 编码,前端通过一个按钮点击来下载视频到本地相册。
解决代码:
// 点击下载按钮对应的方法
async uploadVideo() {uni.showLoading({title: 正在下载&am…
IOS打包上架AppStore被驳回信息记录
1:错误码5.2.1错误信息如下 Your app includes content or features from 公司名, or is marketed to control external hardware from 公司名, without the necessary authorization. The inclusion of third-party content within your app, whether retrieved fr…
uniapp项目中 使用Uchart 组件 format自定义折线图数据点内容 (series数据点format)
效果图: 项目中使用的是 uchart 折线图 初步效果: 红色点 图 上面显示的是对应的数据,需求是要展示数据对应的name值,所以找到官方文档查看,可以自定义这个内容使用的方法是 format
series数据点format:…
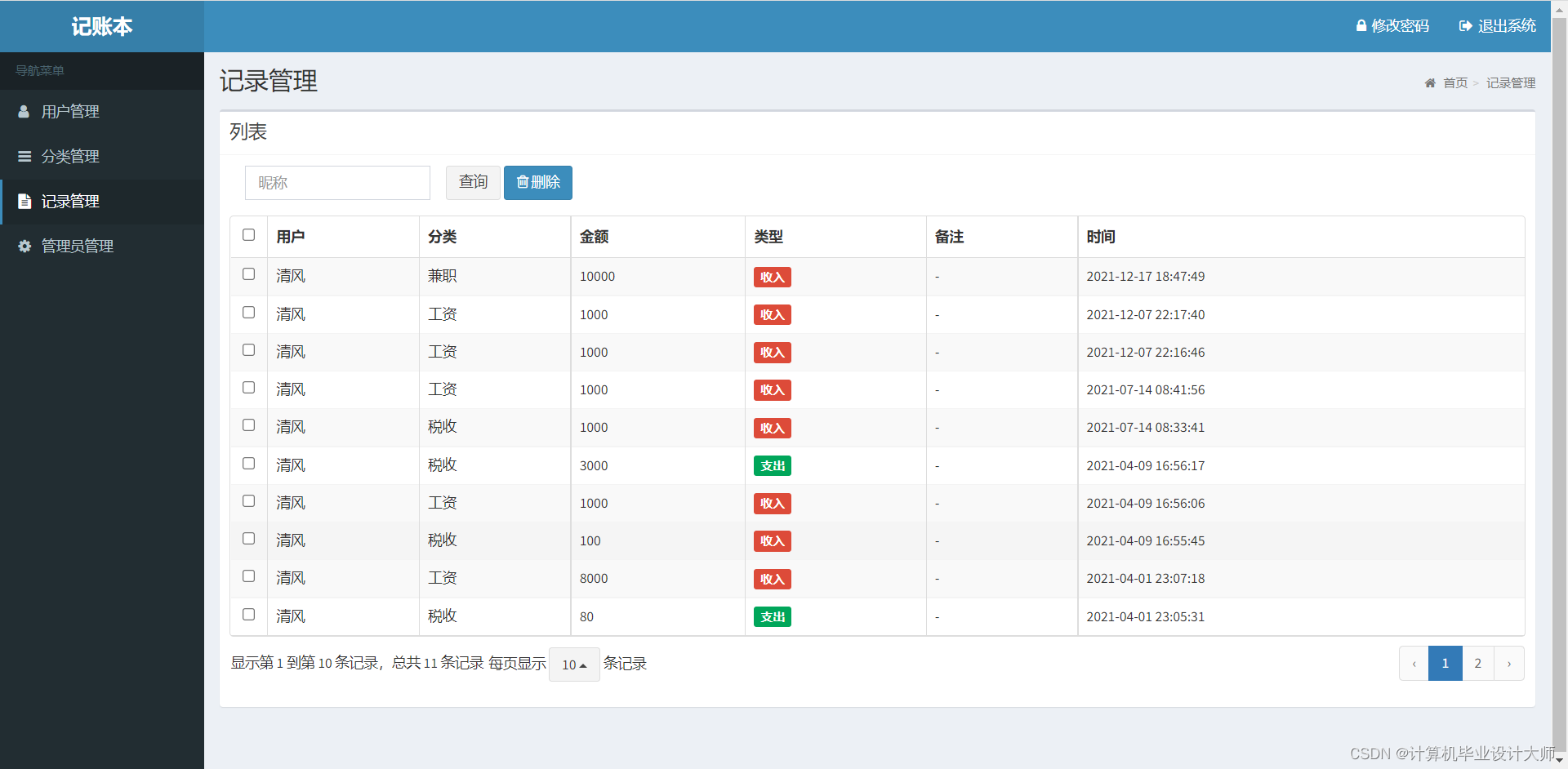
vue / uniapp 小数点保留2位解决办法和异常处理vendor.js? [sm]:31 [Vue warn]: Error in render: “TypeError: Cannot read
一、上代码
具体业务代码如下 view class"price-box"><text>支付金额</text><text class"price">{{order.payableAmount|addZero }}</text></view> filters: {addZero:function(data){return data.toFixed(2)}
},如上操…
uniappp框架——初始化vue3项目(搭建ai项目第一步)
文章目录 ⭐前言💖 小程序系列文章 ⭐uniapp创建项目💖 初始化项目💖 uni实例生命周期💖 组件生命周期💖 页面调用💖 页面通讯💖 路由 ⭐搭建首页⭐form表单校验页面⭐总结⭐结束 ⭐前言
大家好…
家政小程序源码,师傅竞价接单
家政预约上门服务小程序开发方案,php开发语言,前端是uniapp,有成品源码,可以二开,可以定制。
一家政小程序用户端功能:服务分类、在线预约、在线下单。
师傅端:在线接单,竞价&…
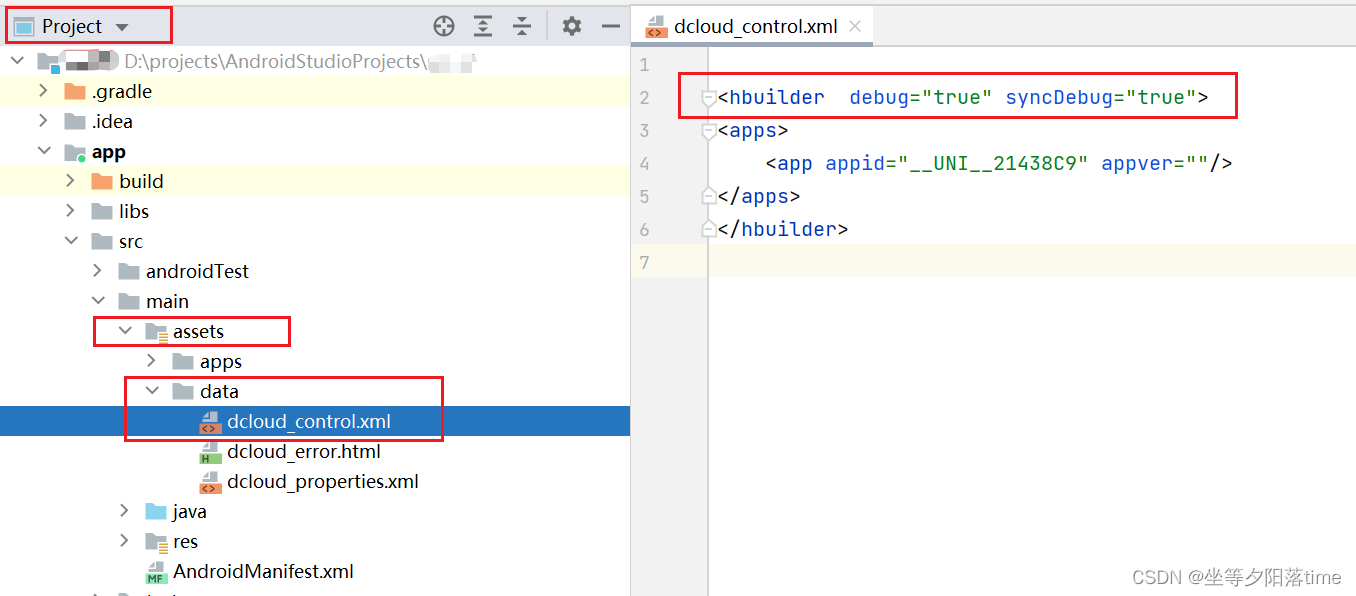
动态获取 微信小程序appid / 自定义启动命令
官网:https://uniapp.dcloud.net.cn/collocation/package.html#%E7%94%A8%E6%B3%95 小程序开发完成之后需要一套代码多个小程序使用,每次都需要在manifest.json文件中手动修改,大大增加了开发的复杂度。
官网:https://uniapp.dcl…
小程序里面循环使用ref的话获取不到
文章目录 概要问题案例解决方法 概要
在小程序里面一般循环使用ref的话会获取不到
问题案例
//这个时自己封装的组件,然后循环使用
<jilianXuanzhe huoqu"huoqu" :ref"jilianXuanzhe i"></jilianXuanzhe>//如果这样使用的话获取…
美食推荐|美食推荐小程序|基于微信小程序的美食推荐系统设计与实现(源码+数据库+文档)
美食推荐小程序目录
目录
基于微信小程序的美食推荐系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、前台功能模块
2、后台功能模块
(1)用户信息管理
(2)水果信息管理
(3)水果类型管理…
踩坑实录(Second Day)
作为公司的小菜鸟,每天都踩坑应该是一件很正常的事情吧,哈哈哈。今天遇到了比较棘手的问题,以前从来没有遇到过。然后就是在某平台上接的一个 bug 修改的单子,也拿出来和大家分享一下~ 此为第二篇(2024 年 02 月 05 日…
uniapp 项目实践总结(二)从零开始搭建一个项目
导语:本篇文章主要是项目方面的技术开发总结,新建一个项目可以选择使用可视化界面,也可以使用命令行搭建。 目录 可视化界面命令行搭建安卓开发环境苹果开发环境可视化界面
安装软件
使用官方推荐的 HbuilderX 软件,开发方式比较简单,内置相关环境以及终端,无需配置 no…
基于uniapp的记账本源码,后台springboot
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),HBuilder X
技术说明:
springboot mybatis uniapp
代码注释齐全,没有多余代码,适合学习(毕设)࿰…
uniapp小视频项目:关注页面开发
文章目录1、关注页面开发2、关注页面完善3、创建好友页面4、关注页面动态播放视频1、关注页面开发
首先添加跳转,修改 nav.vue 给首页和关注增加跳转
<navigator open-type"switchTab" url"/pages/index/index" class"tab-box"&…
N-121基于微信小程序网上书城系统
开发工具:IDEA、微信小程序
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术:vue、uniapp
服务端技术:springbootmybatisredis
本系统分微信小程序和管理后台两部分&a…
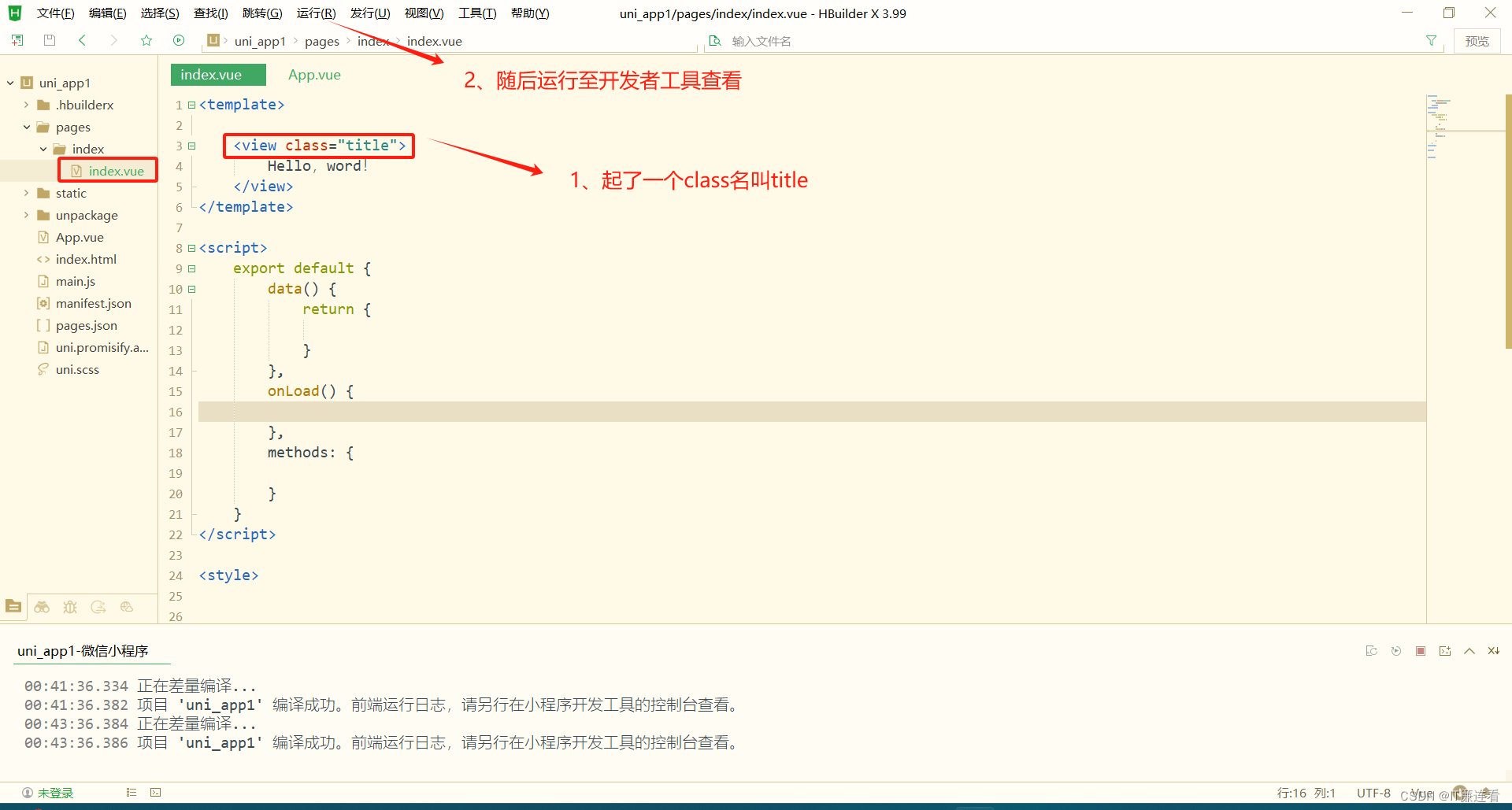
IT廉连看——Uniapp——页面样式与布局
IT廉连看——Uniapp——页面样式与布局
目标:
了解样式与布局的规范
熟记px和rpx的区别
全局样式与index样式的区别
一、查看uniapp框架简介——尺寸单位 px尺寸单位的使用是贯穿始终的。
[IT廉连看]
二、尺寸单位——实操效果
1、打开Hbuilder X并进入in…
uniapp 打包h5,自定义环境变量
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
uniapp借助HBuil…
uniapp小视频项目:消息列表开发
文章目录1、创建消息页面2、完善消息页面1、创建消息页面
首先创建 news 页面,然后在 pages.json 中设置为 tabbar 页面,然后给 tab 页面中增加跳转
pages.json
{......"tabBar": {"list": [......{"pagePath": "…
【UniApp开发小程序】小程序私聊页面完善(仿微信带尾巴聊天气泡组件封装、滑至顶端获取历史聊天数据逻辑优化)【后端基于若依管理系统开发】
文章目录 说明仿微信带尾巴聊天气泡组件效果展示组件整体代码气泡主体气泡尾巴 使用 私聊页面滑动到顶部获取历史数据页面整体代码 说明
之前已经在【UniApp开发小程序】私聊功能uniapp界面实现 (买家、卖家 沟通商品信息)【后端基于若依管理系统开发】这篇文章中介绍了私聊页…
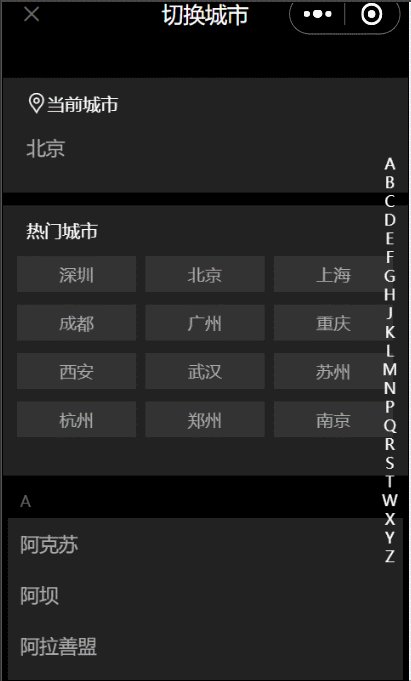
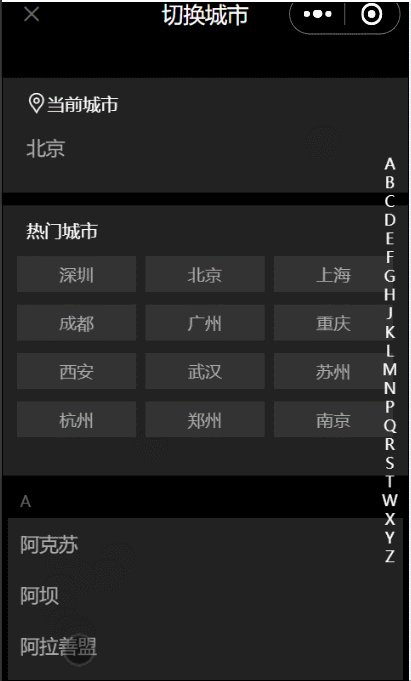
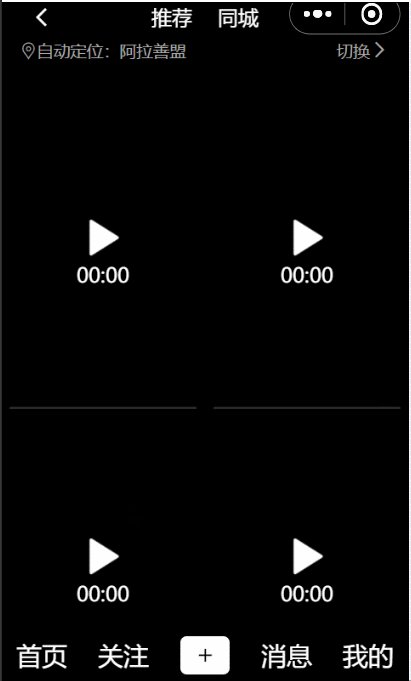
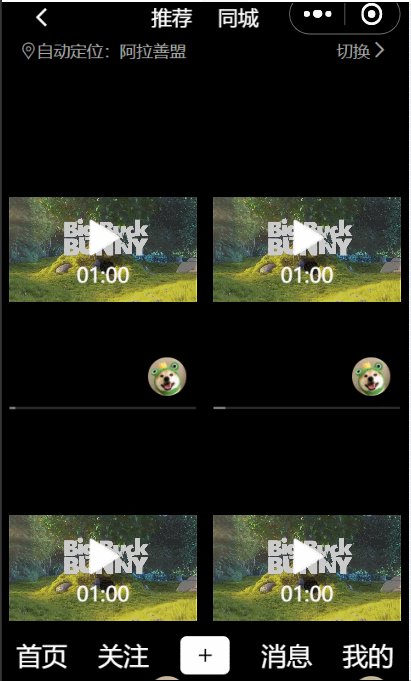
uniapp小视频项目:同城列表页面
文章目录1、同城列表2、选择城市页面3、 字母表布局4、城市联动5、字母表滑动选择6、页面跳转7、切换城市功能1、同城列表
先看效果:
新建 city.vue 页面
<template><view class"city"><first-nav></first-nav><city-cont…
【UniApp开发小程序】小程序首页完善(滑到底部数据翻页、回到顶端、基于回溯算法的两列数据高宽比平衡)【后端基于若依管理系统开发】
文章目录 说明细节一:首页滑动到底部,需要查询下一页的商品界面预览页面实现 细节二:当页面滑动到下方,出现一个回到顶端的悬浮按钮细节三:商品分列说明优化前后效果对比使用回溯算法实现ControllerService回溯算法 优…
❤ Uniapp使用三( 打包和发布上线)
❤ Uniapp使用三( 打包和发布上线)
一、介绍
什么是 uniapp?
uniapp 是一种基于 Vue.js 的多平台开发框架,它可以同时用于开发安卓、iOS、H5 等多个平台。因此,只需要写一次代码就可以在多个平台上运行,提高了开发效率。
打包…
uniapp button 清除默认样式
开发小程序时,引用提供的button按钮,发现样式不太友好,需要重置一下
清除默认样式
button{padding: 0;margin: 0;}
button::after{ border: none; }清除点击样式
// 点击时样式
.button-hover {color:rgba(0, 0, 0, 0.6);background-color…
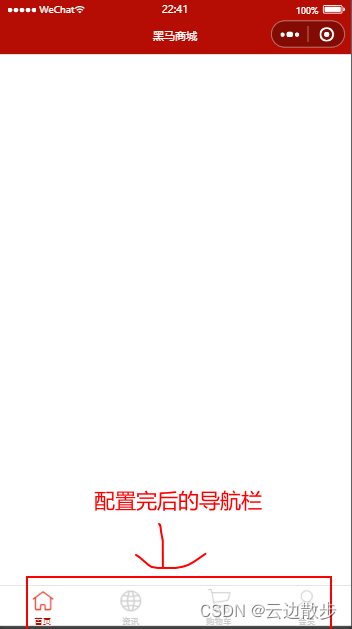
uniapp项目实战系列(3):底部导航栏与头部导航栏的配置
目录 系列往期文章(点击跳转)uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具…
uniapp--点击上传图片到oss再保存数据给后端接口
项目采用uniapp与uview2.0组件库
--1.0的也可以参考一下,大差不差
一、项目要求与样式图
点击上传n张图片到oss,然后点击提交给后端 二、思路
1、打开上传按钮,弹出框内出现上传图片和提交按钮 2、点击上传图片区域,打开本地图…
uniapp+thinkphp自写社区朋友圈程序源码
介绍:
基于thinkphp5.1uniappmysql5.7 开发的社区程序,主要兼容H5版本。
图片压缩使用的七牛云存储。
后台管理系统并未完善,后期有时间完善或自行完善
学了一点thinkphp的开发和uniapp结合起来做了这一套来练习,能够正常运行…
HBuilderX App打包
HBuilderX在Ubuntu下打App Wgt包
剖析HBuilderX结构,完成打包环境的移植。 使用DebugPreview抓取HbuilderX打wgt包的调试信息,可得: [16764] 2023-05-16 09:50:20.583 [INFO:] node "D:/HBuilderX/plugins/node/node.exe"
[16764]…
uniapp中videojs、renderjs的使用
在uniapp中使用了某些前端库或iframe,需要操作这些库中的dom的时候, 而uni上又没有document等基础对象。也就无法操作这些dom去实现一些交互逻辑,那么,涉及到这些的前端类库就无法使用,例如html2、canvas、image、vide…
微信小程序 -- 授权地理位置
获取地理位置需求,应该说是一个不太常用,但是非常常见的一个功能。
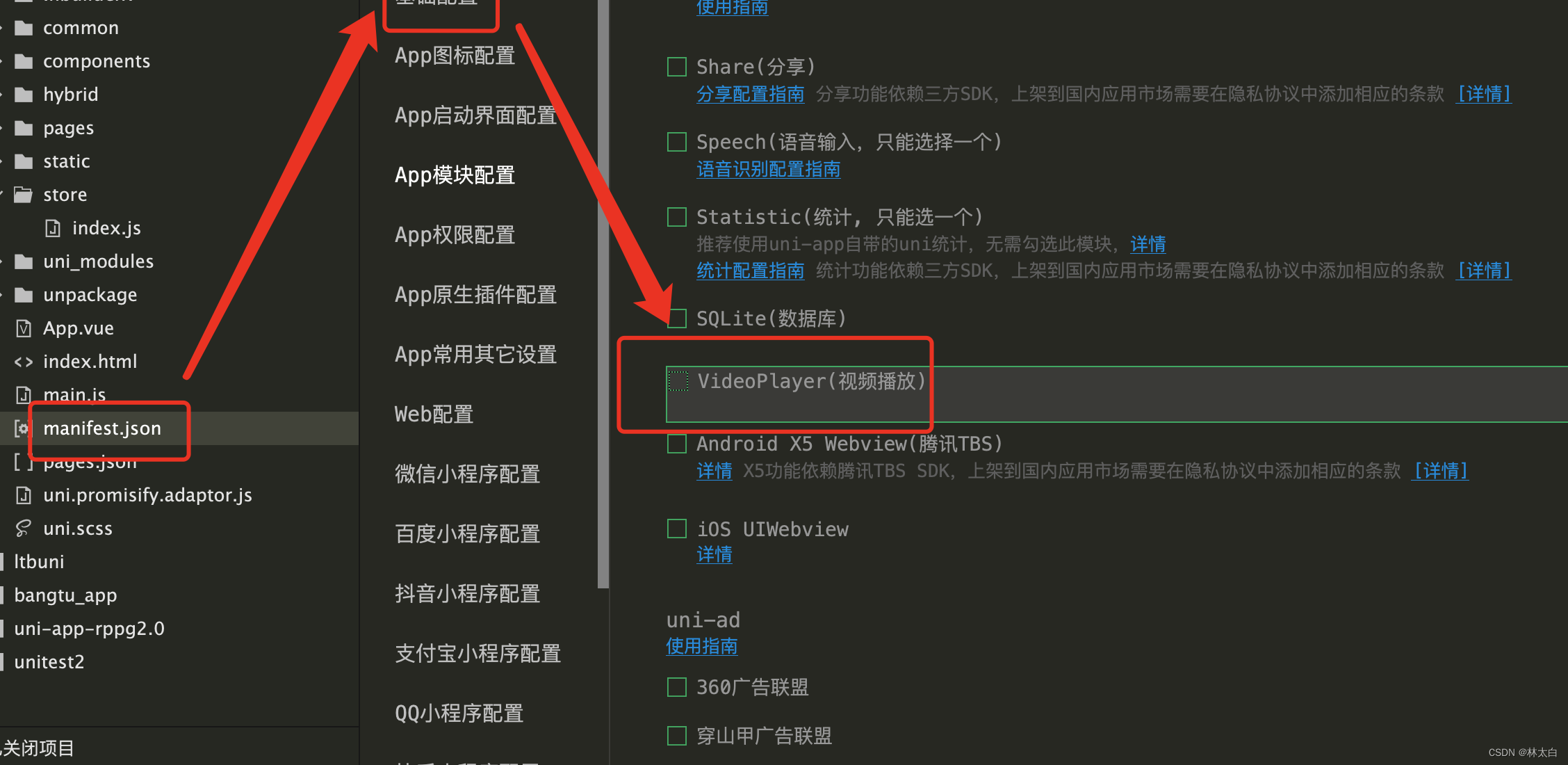
所以今天以小程序为例,一起学习一下,看看都有哪些方面需要注意。 授权地理位置配置manifest.jsonmanifest.json视图manifest.json源码授权请求authorize获取经纬…
iconfont 图标如何在uniapp中的tabBar使用
1. 材料准备 首先进入字体图标网址:iconfont-阿里巴巴矢量图标库;(如果你没有登入,记得登入一下) 把图标添加入购物车 添加到购物车之后-(右上角)点击购物车-(右下角)点…
uniApp开发注意要点提炼-xyphf
我们在使用uniApp开发的时候,很多朋友由于对多端兼容性的不了解,结果在多端编译的时候经常出这样或者那样的问题,而不断的说uniApp这坑那坑的,下面我基于自身经验和官网说明提炼一些常见的注意要点。 因为很多公司时常初衷是开发一…
uniapp的nvue是什么
什么是nvue
uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力。
在 App 端,如果使用 vue 页面,则使用 webview 渲染;如果使用 nvue 页面(native vue 的缩写),则使用原生渲染。一个 App 中可…
探索uniapp+vue3解析markdown语法|uniapp键盘撑起
最近正在尝试使用uniappvue3开发仿制chatgpt会话功能。 如上图:经过测试在h5/App端/小程序端 均支持markdown语法解析,键盘撑起后,整体页面和顶部自定义导航栏不会被顶起。
uniapp markdown解析及语法高亮
使用了markdown-it和highlight.js…
uniapp 开发app项目步骤
Uniapp 是一个基于 Vue.js 的跨平台开发框架,可以将同一个项目同时编译到多个平台,包括 H5、iOS、Android 等。以下是开发 Uniapp 项目的步骤:
安装 Uniapp
可以通过 npm 安装 Uniapp,具体操作如下:
npm install -g…
39.从0到上线三天搭建个人网站(第三天)
点赞收藏加关注,你也能住大别墅! 一、第三天主要工作
1.完成detail页面的开发
2.将所有数据以及部分静态资源存在uniCloud,为以后做管理后台做准备
3.创建云对象getData,在beforecreate()中获取数据
4.…
基于java springboot uniapp的酒店预订app源码(毕设)
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),nodejs,vscode(webstorm),HBuilder
技术说明:
springboot mybatis vue elementui …
uniapp软键盘谈起遮住输入框和头部被顶起的问题解决
推荐: pages.json中配置如下可解决头部被顶起和表单被遮住的问题。 { "path": "pages/debug/protocol/tagWord", "style": { "app-plus": { "soft…
微信小程序:Error: components/XXX.bak.js does not exists
开发环境:vueuniapp
突然遇到这样的错误,死命修改代码都没问题啊,后来删除 unpackage 文件,重新编译后正常
uniApp常见知识点-问题答案
1、uniApp中如何进行页面跳转?
答案:可以使用 uni.navigateTo、uni.redirectTo 和 uni.reLaunch 等方法进行页面跳转。其中,uni.navigateTo可以实现页面的普通跳转, uni.redirectTo可以实现页面的重定向跳转, uni.reL…
springboot vue uniapp校园报修系统源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),nodejs,vscode(webstorm),HBuilder
技术说明:
springboot mybatis vue elementui …
Google上架踩坑(最新)
1、目标版本需要大于33 2、平台要求版本>33还需要勾选IDFA广告标识,所以这个也不能忘了
3、打包需要打aab渠道包 4、上传安装包提交之后,如果有报错,再打包需要升版本,不然还会报错 5、2023年11月13号谷歌发的新规定&…
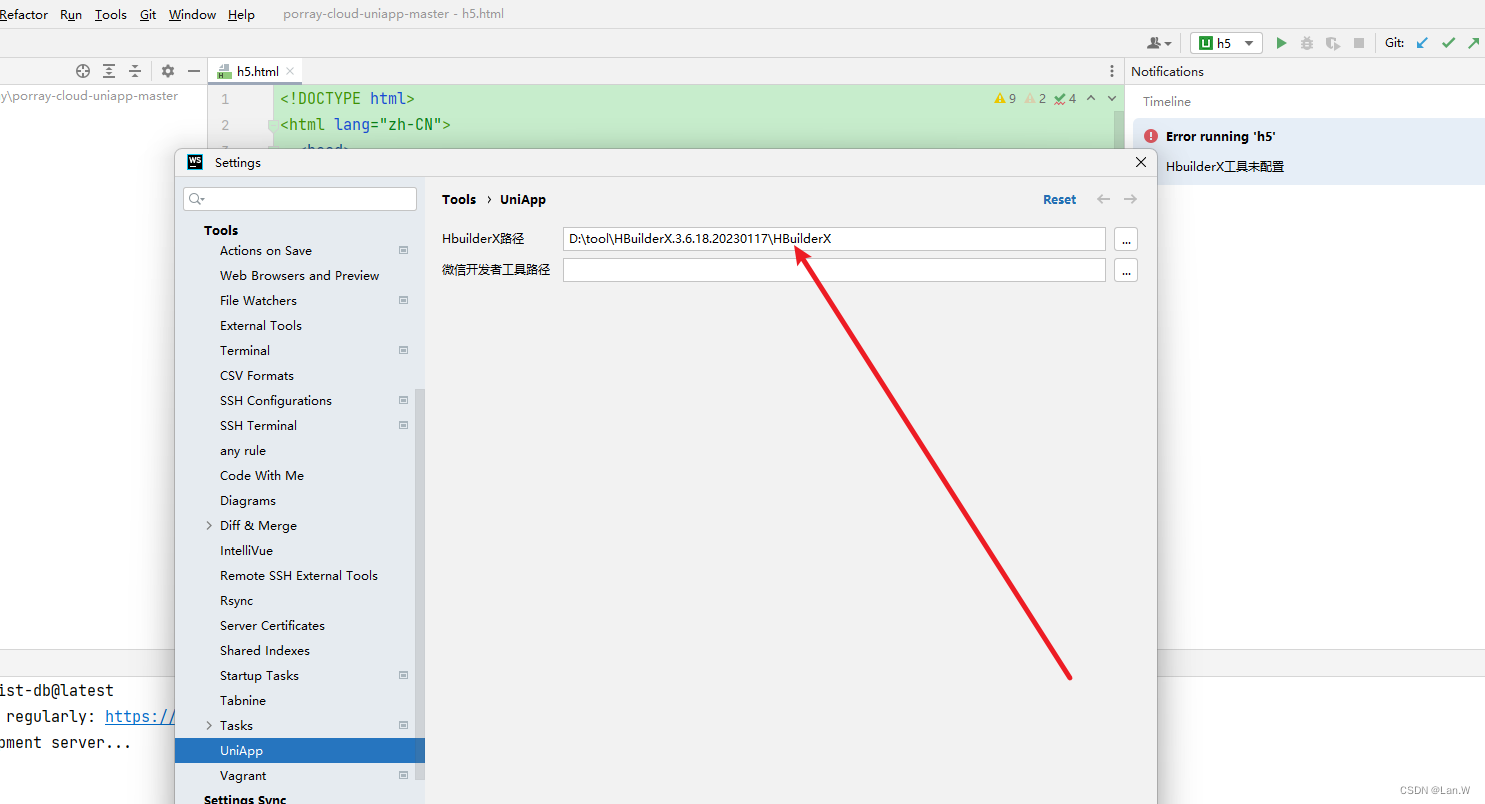
webstorm HbuilderX工具未配置
问题:调试动迁uni app h5项目,报错
webstorm是换了电脑新安装,
HBuilerx是从旧电脑拷贝过来的解压的文件 解决:
把uniapp插件,卸载
再重启webstorm,重装安装uniapp Tool, 安装第一个,免费。…
uniapp中实现圆形进度条的方式有哪些?
前言 在uniapp开发小程序或者apk时,页面需要用到一个圆形进度条(带文字和百分比的),自己也自定义过一个,但是有一点小问题,咱先展示如何引入插件市场的在介绍自定义的!一共四种,但是你需要考虑自…
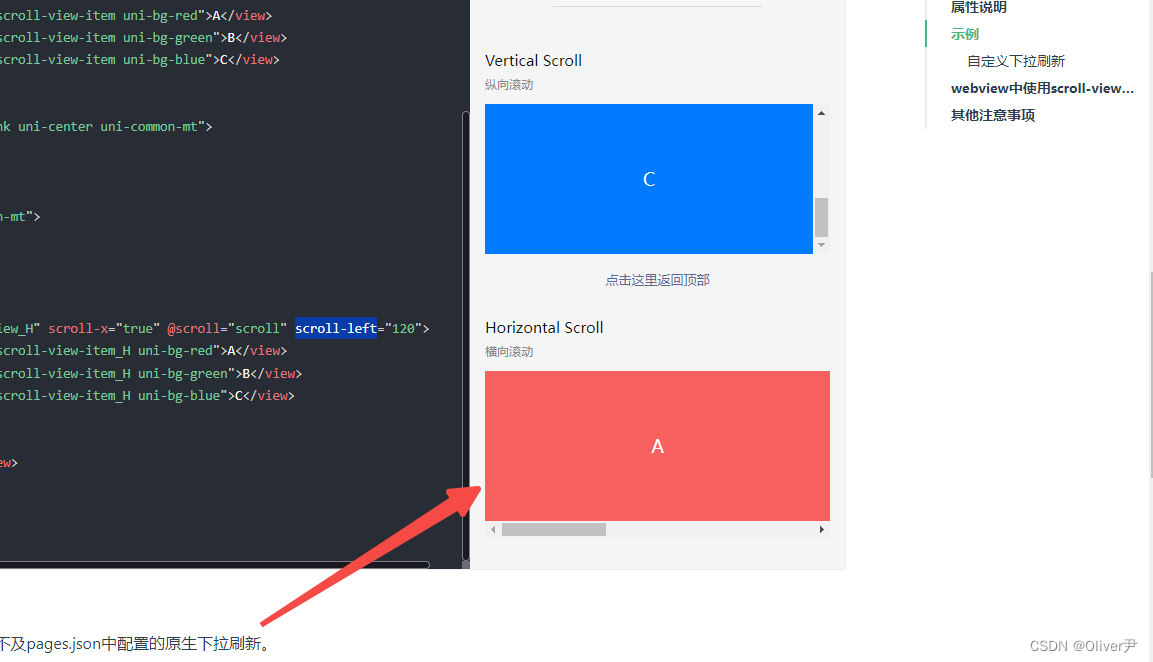
解决uniapp里scroll-view横向滚动的问题
一、前言
本以为是一件很简单的事,结果浪费了整整一个上午,并且问题并没有全部解决....后来没办法,用了touchmove模拟的滑动,如果有好的解决方法麻烦告诉我...非常感谢~
一、问题
其实我想要实现的功能很简单,就是一…
微信小程序 -- 调起设置界面
开发微信小程序时,经常会遇到授权问题,这时便会有两种情况:
1、拒绝授权 2、同意授权
拒绝授权问题
同意授权自然没有啥问题,这里主要讲一下,拒绝授权的问题。 拒绝授权后,我们再次触发授权,…
戏曲文化苑|戏曲文化苑小程序|基于微信小程序的戏曲文化苑系统设计与实现(源码+数据库+文档)
戏曲文化苑小程序目录
目录
基于微信小程序的戏曲文化苑系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、微信小程序前台
2、管理员后台
(1)戏曲管理
(2)公告信息管理
(3)公告类型管理…
input点击事件只在右侧图标位置,如何扩大点击事件范围
在开发中,我们经常会遇到需要禁用input框的情况,但是禁用后无法添加点击事件的问题。 解决方法很简单,只需要在input框的父节点view中添加 style"pointer-events:none" 即可。具体
<uni-easyinput :styles"styles"…
vue使用slot封装navBar
vue使用slot封装navBar
1、创建navBar.vue文件
<template><div><div class"headerBar"><div><div v-if"showLeft" class"left"><div v-if"leftText">{{ leftText }}</div><slot name&…
小程序富文本图片大小问题
文章目录 概要uniapp小程序情况解决方法及完整示例 概要
在小程序使用富文本或者在nuiapp(小程序的)使用富文本都会转为
<rich-text nodes"<p class"p class">内容</p>”></rich-text>如果是这种情况的话在css…
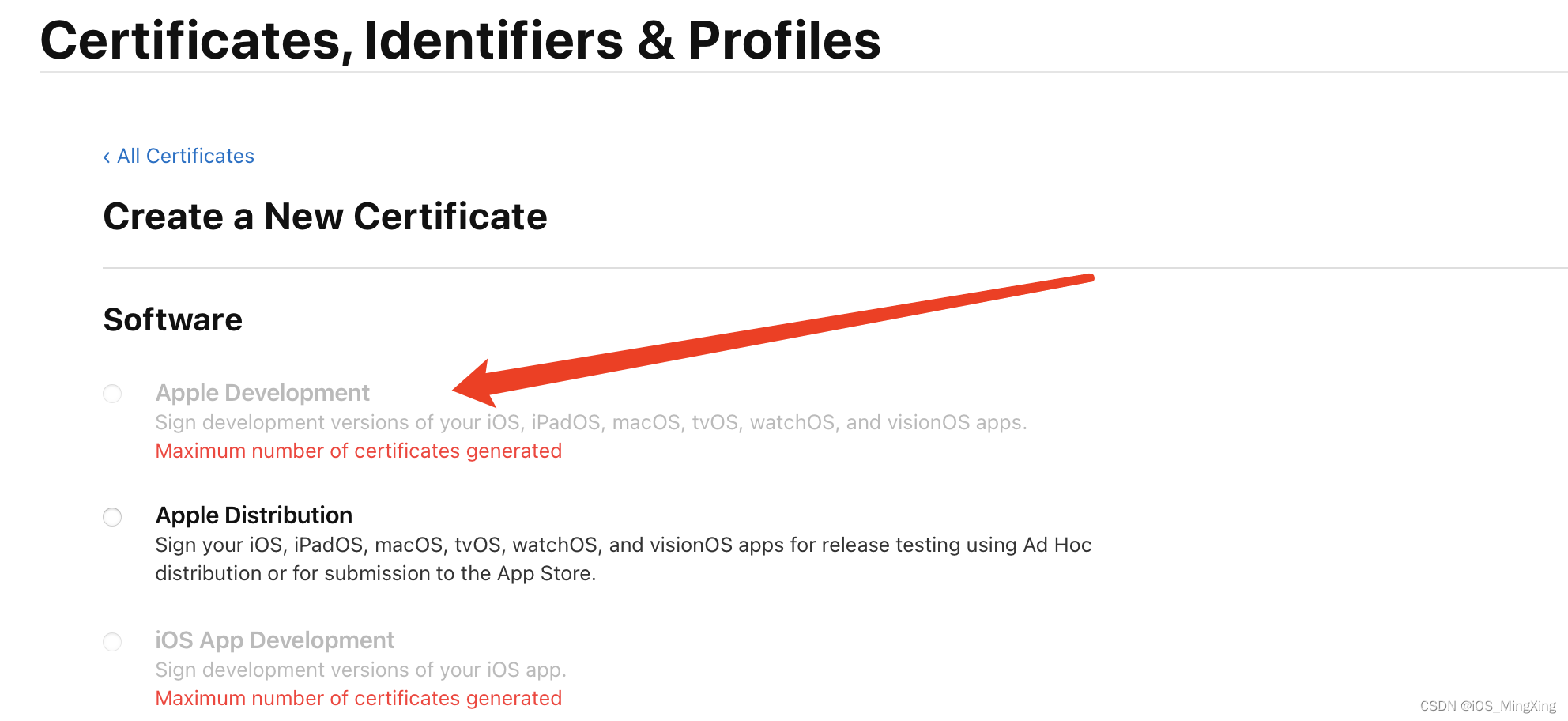
error: exportArchive: No signing certificate \“Mac Development\“ found
error: exportArchive: No signing certificate “Mac Development” found UNIAPP打包又遇到这个问题了, 证书过期续期的时候又遇到这个问题了(之前遇到过解决了,时间长忘了),记录一下,报错信息
error: exportArchive: No signing certificate \"Mac Development\"…
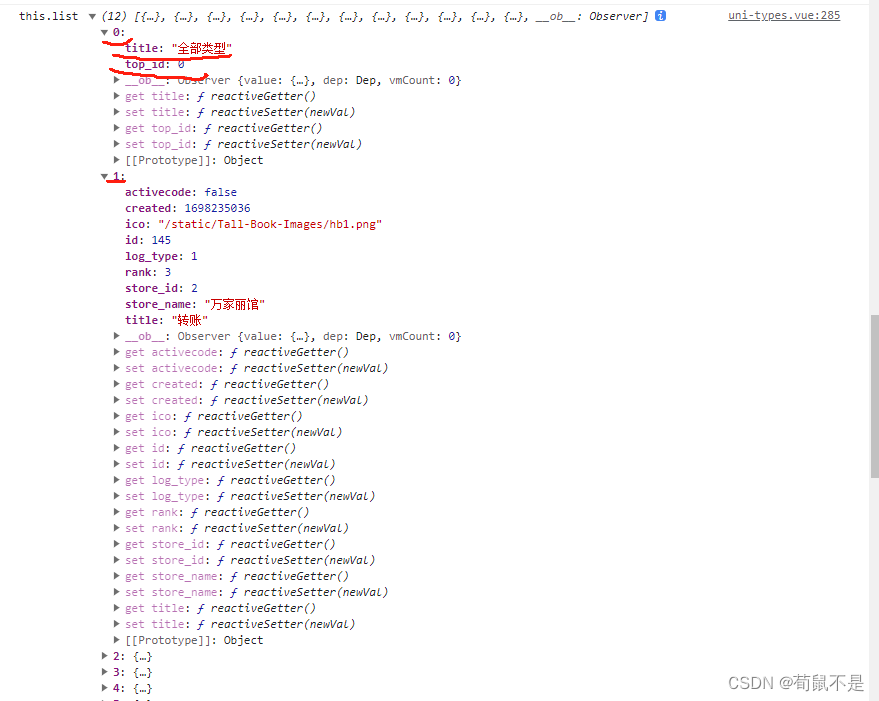
vue中如何给后端过来的数组中每一个对象加一个新的属性和新的对象(不影响后端的原始数据)
方法:
先看后端的原数据 1、给数组中每一个对象加一个新的属性: 输出查看数组list的值: 2、给数组list加入新的对象: 输出结果: 3、总结:
如果是数组中每个对象新增属性就用map遍历每个对象加入新增的属性…
uniapp 引入字体并挂载
font-face {font-family: testFont;src: url(./static/zyytBold.ttf);}
page {padding: 0 30rpx;box-sizing: border-box;font-family: testFont;}
uniapp u-View 的输入框,怎么做输入变化,变成两位小数,然后设置输入最小值和输入最大值、整数、不给输符号等
前言
uniapp u-View 的输入框,怎么做输入变化,输入两位小数,然后设置输入最小值和输入最大值、整数、不给输符号等
这里是指,我设置这个输入框是输入小数的,然后用户输了整数,我就要输入框自己变成 整数.…
uniapp 打包过大问题(巨坑)
目前前端使用的uniapp 比较火,毕竟基于Vue,上手快成本低,还能兼容APP、h5、和小程序,但是随着项目的开发迭代,项目越来越大。
我们肯定首先想到的便是分包优化(一般分包就可以解决问题了)、ven…
vue js vue3 uniapp日期操作工具类组件,格式化、加减日月年
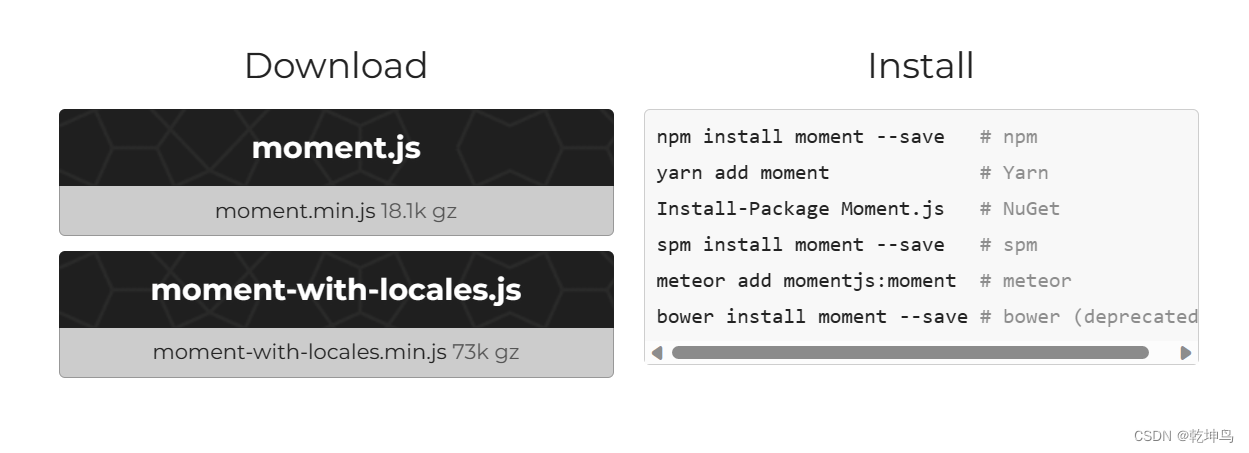
官网文档
官网:https://momentjs.com/ 文档:https://momentjs.com/docs/
安装
npm install moment -s全局引用
import moment from moment;//uniapp vue3 全局引用
app.config.globalProperties.$moment moment;日期格式 示例:YYYY-MM-…
uniapp 一次性上传多条视频 u-upload accept=“video“ uni.chooseMedia uni.uploadFile
方式 一 部分安卓机 只能一条一条传视频
文档地址 uview 2.0 Upload 上传组件 html
<view class"formupload"><u-upload accept"video":fileList"fileList3" afterRead"afterRead" delete"deletePic" name"…
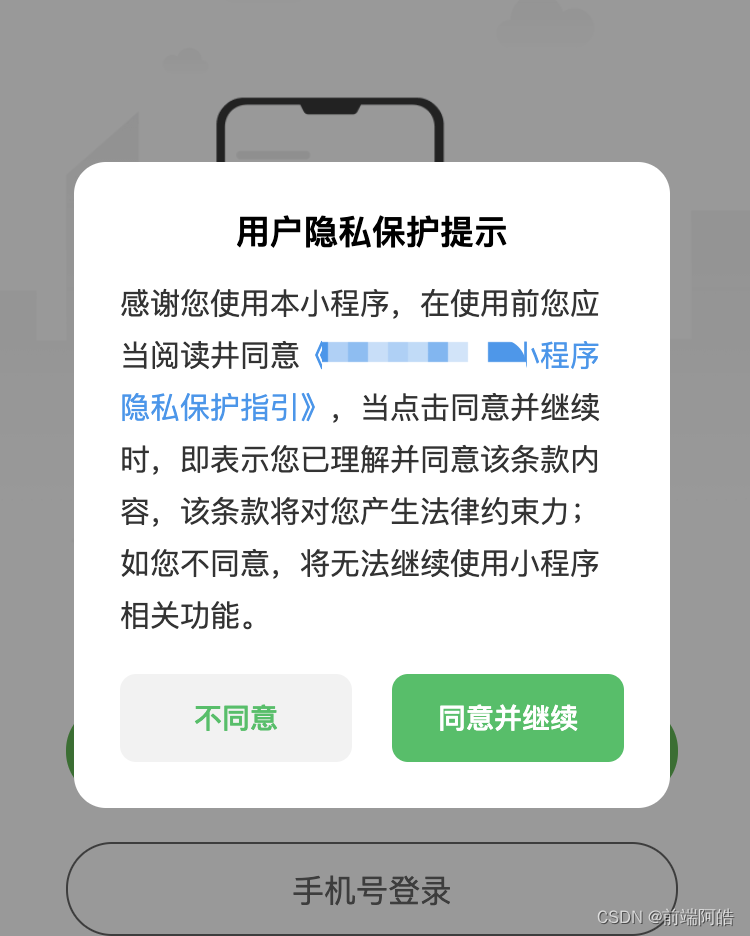
uinapp微信小程序隐私政策授权
🚀 隐私弹窗效果图: 1、启用隐私相关功能在manifest.json文件中配置 usePrivacyCheck: true
"mp-weixin" : {"__usePrivacyCheck__" : true,
},2、创建组件
<template><view><!-- 隐私政策弹窗 --><uni-popu…
校园圈子小程序,大学校园圈子,三段交付,源码交付,支持二开
介绍
在当今的数字化时代,校园社交媒体和在线论坛成为了学生交流思想、讨论问题以及分享信息的常用平台。特别是微信小程序,因其便捷性、用户基数庞大等特点,已逐渐成为构建校园社区不可或缺的一部分。以下是基于现有资料的校园小程序帖子发…
小程序和页面生命周期详解
目录 小程序的生命周期
创建(onLoad):
显示(onShow):
隐藏(onHide):
卸载(onUnload):
错误监听(onError)…
乡村研学|乡村研学小程序|基于微信小程序的乡村研学平台设计与实现(源码+数据库+文档)
乡村研学小程序目录
目录 基于微信小程序的乡村研学平台设计与实现
一、前言
二、系统功能设计
三、系统实现
1、微信小程序前台 2、管理员后台
(1)乡村研学管理
(2)商品信息管理
(3)商品类型管理 …
微信小程序base64与十六进制相互转换(使用btoa、atob方法报undefined)
前言:搜到很多方法都用到了btoa()、atob(),这两个属于Window 对象,在浏览器端可以直接使用,但是在小程序里面使用会报undefined。看到uniapp和微信小程序官方文档都提供了下面两个api,就想着经过ArrayBuffer 对象转换一…
HTML5+ API 爬坑记录
背景:
有个比较早些使用5开发的项目, 最近两天反馈了一些问题, 解决过程在此记录;
坑1: plus.gallery.pick 选择图片没有进入回调
HTML5 API Reference
在 联想小新 平板电脑上选择相册图片进行上传时, 打开相册瞬间 应用会自动重启, 相册倒是有打开, 不过应用重启了, 导…
实验室预约|实验室预约小程序|基于微信小程序的实验室预约管理系统设计与实现(源码+数据库+文档)
实验室预约小程序目录
目录
基于微信小程序的实验室预约管理系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、微信小程序前台
2、管理员后台
(1)管理员登录
(2)实验室管理
(3)公告信息…
酒店|酒店管理小程序|基于微信小程序的酒店管理系统设计与实现(源码+数据库+文档)
酒店管理小程序目录
目录 基于微信小程序的酒店管理系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、管理员模块的实现
(1) 用户信息管理
(2) 酒店管理员管理
(3) 房间信息管理
2、小程序序会员模块的实现
(1)系统首页
࿰…
什么是组件,以及前端各种框架组件的使用方法
🙂博主:小猫娃来啦 🙂文章核心:介绍什么是组件,以及前端各种框架组件的使用方法 目录 什么是组件,请细看关键点 前端常用框架vue2框架的常用组件库vue3框架的常用组件库react框架的常用组件库微信小程序常用…
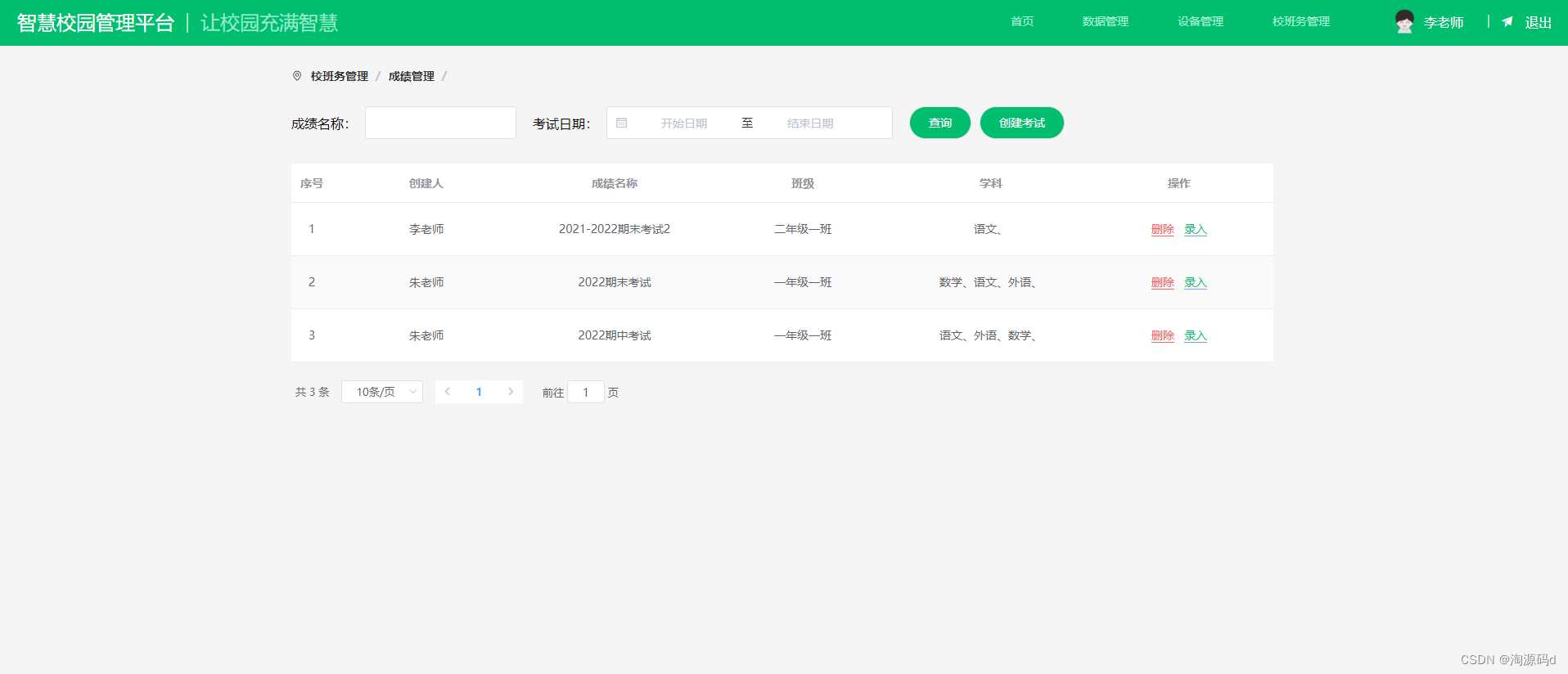
【springboot+vue】原生小程序电子班牌系统 智慧校园云平台源码
智慧校园云平台电子班牌系统源码 智慧班牌全套源码 智慧校园云平台电子班牌系统,集学生管理、班级管理、校园管理于一身,融合学校教务管理、教师管理、学籍管理、考勤、信息发布、班级文明建设、校园风采、家校互通等一系列应用,为校园管理现…
驾校预约|驾校预约小程序|基于微信小程序的驾校预约平台设计与实现(源码+数据库+文档)
驾校预约小程序目录
目录 基于微信小程序的驾校预约平台设计与实现
一、前言
二、系统功能设计
三、系统实现
1、用户微信端功能模块
2、管理员服务端功能模块
(1)学员信息管理
(2) 教练信息管理
(3&…
uniapp实现简单的九宫格抽奖(附源码)
效果展示 uniapp实现大转盘抽奖 实现步骤:
1.该页面可设置8个奖品,每个奖品可设置中奖机会的权重,如下chance越大,中奖概率越高(大于0)
// 示例代码
prizeList: [{id: 1,image: "https://img.alicdn…
滑动验证组件---设置movable-view组件的x属性在微信小程序端失效的问题
场景
采用uniapp的movable-view组件实现滑动验证组件。
流程 滑块未滑到最右端时,回弹到原点滑块滑到最右端时,则显示滑动结束,不可再滑动
问题
频繁设置uniapp的movable-view组件的x属性,在H5端正常,但在微信小程…
uniapp 使用uview实现折叠面板
最近由于各种原因导致好久没写笔记了,今天就简单记录下这两天在开发中遇到的一个小技术点。在使用uniapp开发项目时大家肯定会使用UI框架,uview是针对uniapp量身打造的,这里我就不写怎么安装了,具体的可以看下文档。
昨天在开发中…
AI对话系统app开源
支持对接gpt,阿里云,腾讯云 具体看截图 后端环境:PHP7.4MySQL5.6 软件:uniapp
废话不多说直接上抗揍云链接: https://mny.lanzout.com/iKFRY1o1zusf
部署教程请看源码内的【使用教程】文档
欢迎各位转载该帖/源码
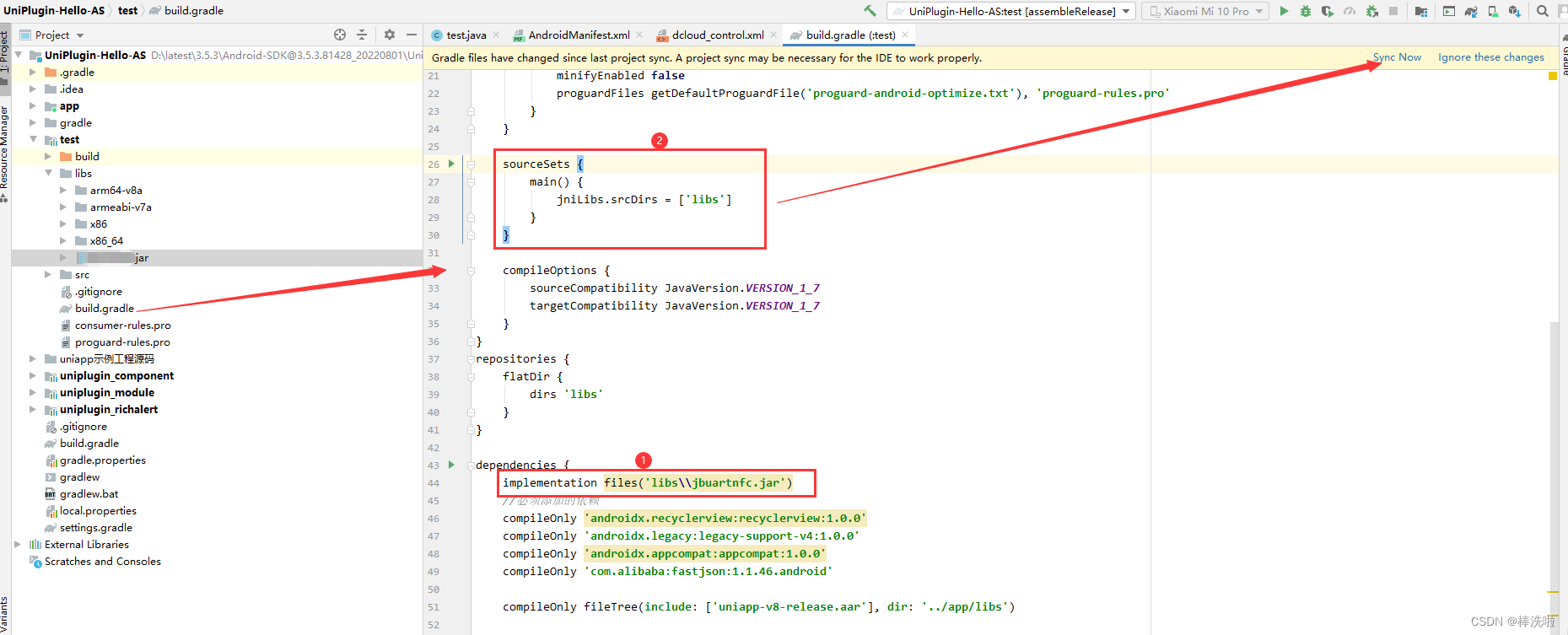
uni-app 利用native调用Android NFC 读取RFID标签的UID
manifest.json 权限: "<uses-permission android:name\"android.permission.INTERNET\"/>", "<uses-permission android:name\"android.permission.NFC\"/>", "<uses-permission android:name\"a…
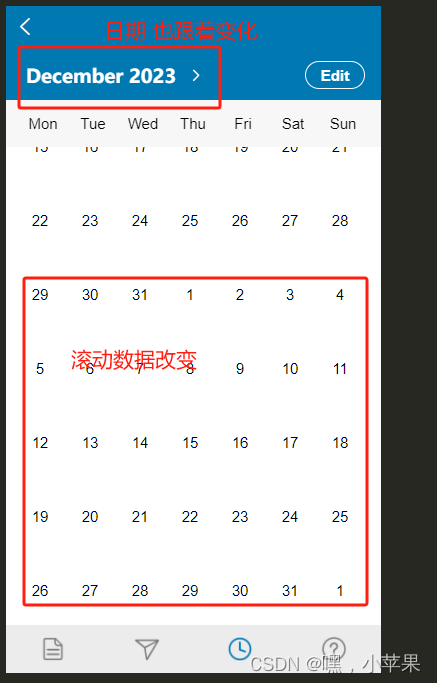
【h5 uniapp】 滚动 滚动条,数据跟着变化
uniapp项目 需求: 向下滑动时,数据增加,上方的日历标题日期也跟着变化 向上滑动时,上方的日历标题日期跟着变化
实现思路:
初次加载目前月份的数据 以及下个月的数据 this.getdate()触底加载 下个月份的数据 onReach…
uniapp - 全平台兼容实现上传图片带进度条功能,用户上传图像到服务器时显示上传进度条效果功能(一键复制源码,开箱即用)
效果图
uniapp小程序/h5网页/app实现上传图片并监听上传进度,显示进度条完整功能示例代码
一键复制,改下样式即可。 全部代码 记得改下样式,或直接
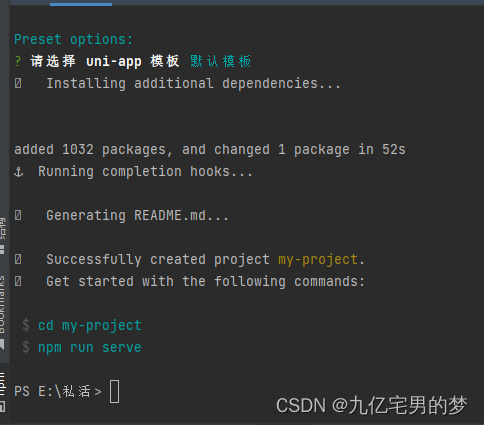
vue create -p dcloudio/uni-preset-vue my-project创建文件报错443
因为使用vue3viteuniappvant4报错,uniapp暂不支持vant4,所以所用vue2uniappvant2
下载uni-preset-vue-master
放到E:\Auniapp\uni-preset-vue-master 在终端命令行创建uniapp
vue create -p E:\Auniapp\uni-preset-vue-master my-project
uni.uploadFile上传 PHP接收不到
开始这样,后端$file $request->file(file);接收不到 数据跑到param中去了 去掉Content-Type,就能接收到了 param只剩下
uni-app线上引入阿里矢量图
1.登录阿里矢量图,选择自己想要的图标,创建项目,并添加到项目中。
2.打开图标管理---我的项目---我发起的项目,选择查看在线链接(若添加新图标需要重新生成在线链接,并替换)。 3.复制代码&…
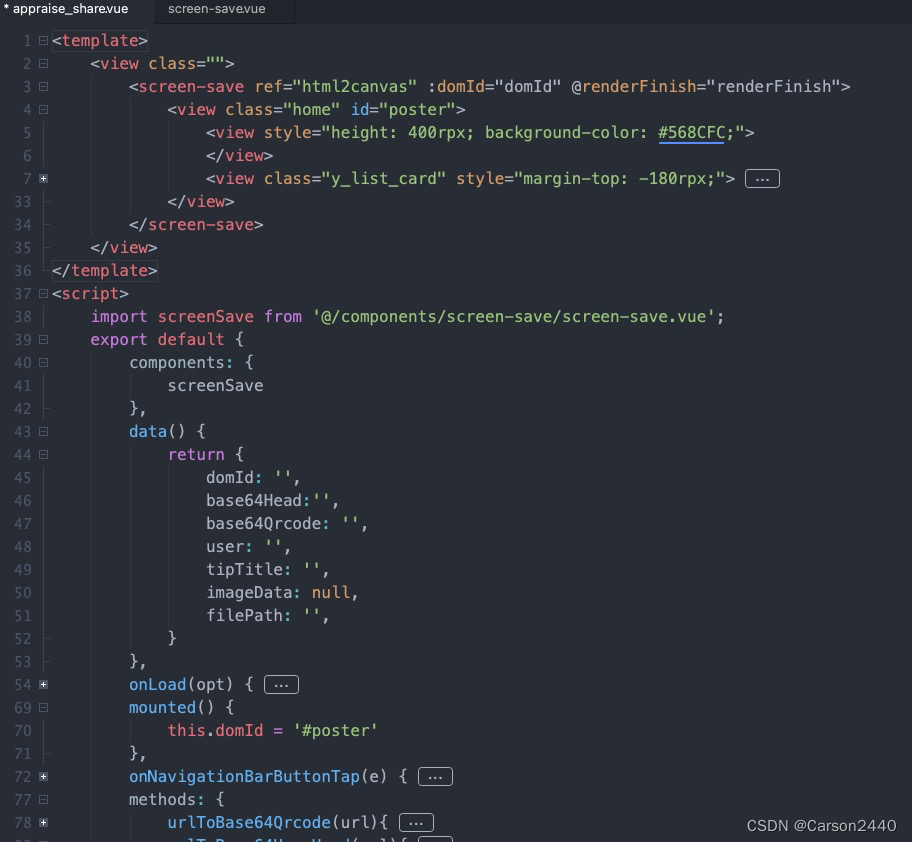
uniapp 截图或者生成海报
需求:uniapp移动端需要生成一张当前界面的海报
方案一:类似于手机按钮截图效果。实现代码如下:
doSaveScreen() { let $this this; uni.showLoading({ //加载框 title: 保存中..., …
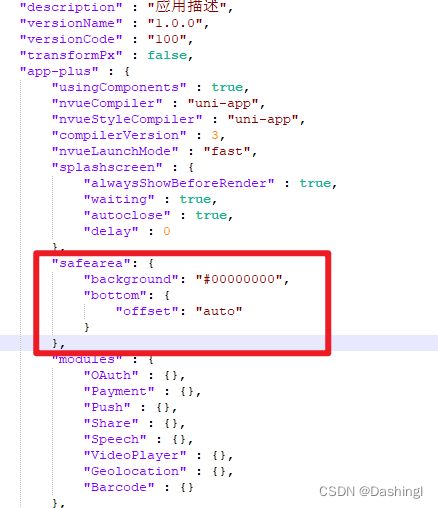
uniapp 适配全面屏
1、manifest.json 文件修改 app-plus 下 添加 "safearea": {"background": "#00000000","bottom": {"offset": "auto"}},2、部分页面设置全屏(登录页面)
methods: {//设置页面全屏onShow(…
uniapp 微信小程ios端键盘弹起后导致页面无法滚动
项目业务逻辑和出现的问题整理 新增页面 用户可以主动添加输入文本框 添加多了就会导致当前页面出现滚动条,这就导致ios端滚动页面的时候去点击输入框键盘抬起再关闭的时候去滚动页面发现页面滚动不了(偶尔出现),经过多次测试发现是键盘抬起的时候 主动向上滑动 100%出现这种问…
windows下上架iOS应用到appstore
windows下上架iOS应用到appstore 背景步骤申请苹果开发者账号创建唯一标示符App IDs申请发布证书申请发布描述文件创建App并填写信息选择证书编译打包上传IPA到App Store提交审核 尾巴 背景
现在由于跨平台技术的兴起,不使用原生技术就能开发出Android和iOS应用。A…
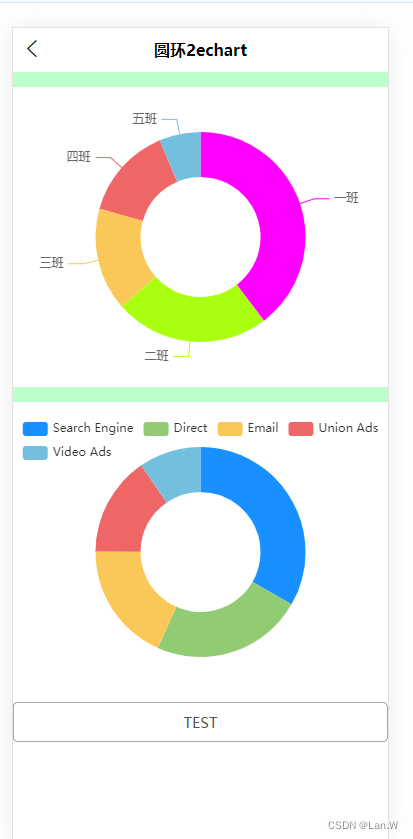
uniapp H5项目使用ucharts的Echart组件方式创建圆环
问题:没有报错但是图表不出来
【 调试了半天圆环图表没有不出来。是因为没有明示设置宽度与高度】 /* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */ .charts-box { width: 100%; height: 300px; } 最终效果 先导入ucharts到项目
uniapp的项目…
处cp社交类微信小程序前端开源(二)
在上一篇文章介绍如何用SpringBoot整合websocket实现在线聊天,这篇文章介绍如何将uniapp社交类前端源码打包部署微信小程序,和如何上线微信小程序,上线需要的资料,并且介绍我是如何获取用户,如何变现,现在的…
知识大杂烩(uniapp)
首先声明:不敢保证都管用,这是我自己实践得来的。 box-shadow: 这段 CSS 样式代码用于创建一个阴影效果,它是通过 box-shadow 属性来实现的。让我解释一下这段代码的含义: - box-shadow: 这是 CSS 的属性,用于添加阴影…
uniapp 发行 原生APP本地打包 安卓APK(最全的步骤)
第11步没写完,后面还有些内容(第三方sdk配置之类的),有空再补上
第一步:正常运行的uniapp
你得有个uniapp,配置是好的可以在微信开发者工具中看的那种,小程序都用不了,就别考虑打包…
JS-文件下载,实现在ios也是下载 而不是预览,
需求
通过A链接的方式,把从后台获取到的文件下载到本地,实现在移动端,PC端都能下载
问题
通过ajax请求后端生成的文件流之后,创建BLOB文件进行下载,在PC端和移动安卓端都可以实现下载到本地和对应的手机,而在IOS端的…
Dcloud开发者注册,uniCloud服务空间创建。
一、注册dcloud开发者
1、登录dcloud官网,注册开发者账号,官网地址:https://www.dcloud.io/ 二、创建uniCloud服务空间
1、注册完成开发者后,点击开发者后台,点击uniCloud,进入uniCloud服务空间列表&…
uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具的配置
目录 系列文章目录uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)1.新建项目2.托管项目的操作:(无勾选托管项目可无视)3.项目编译预览3.1游览器编译3.2微信…
微信小程序导航退回及跳转 传参(navigateBack,navigateTo)
一、uniapp navigateBack 退回上一级 当前页面-传递参数 uni.$emit(update, params)uni.navigateBack({delta: 1});退回的页面-接收参数 可以写在 onLoad 和 onShow 里面 onLoad(o) {uni.$on(update, function(e) {//参数e}}onShow() {}返回前两级 uni.navigateBack({delta: 2}…
学生宿舍管理小程序|基于微信小程序的学生宿舍管理系统设计与实现(源码+数据库+文档)
学生宿舍管理小程序目录
目录 基于微信小程序的学生宿舍管理系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、管理员模块的实现
(1)学生信息管理
(2)公告信息管理
(3)宿舍信息管理
&am…
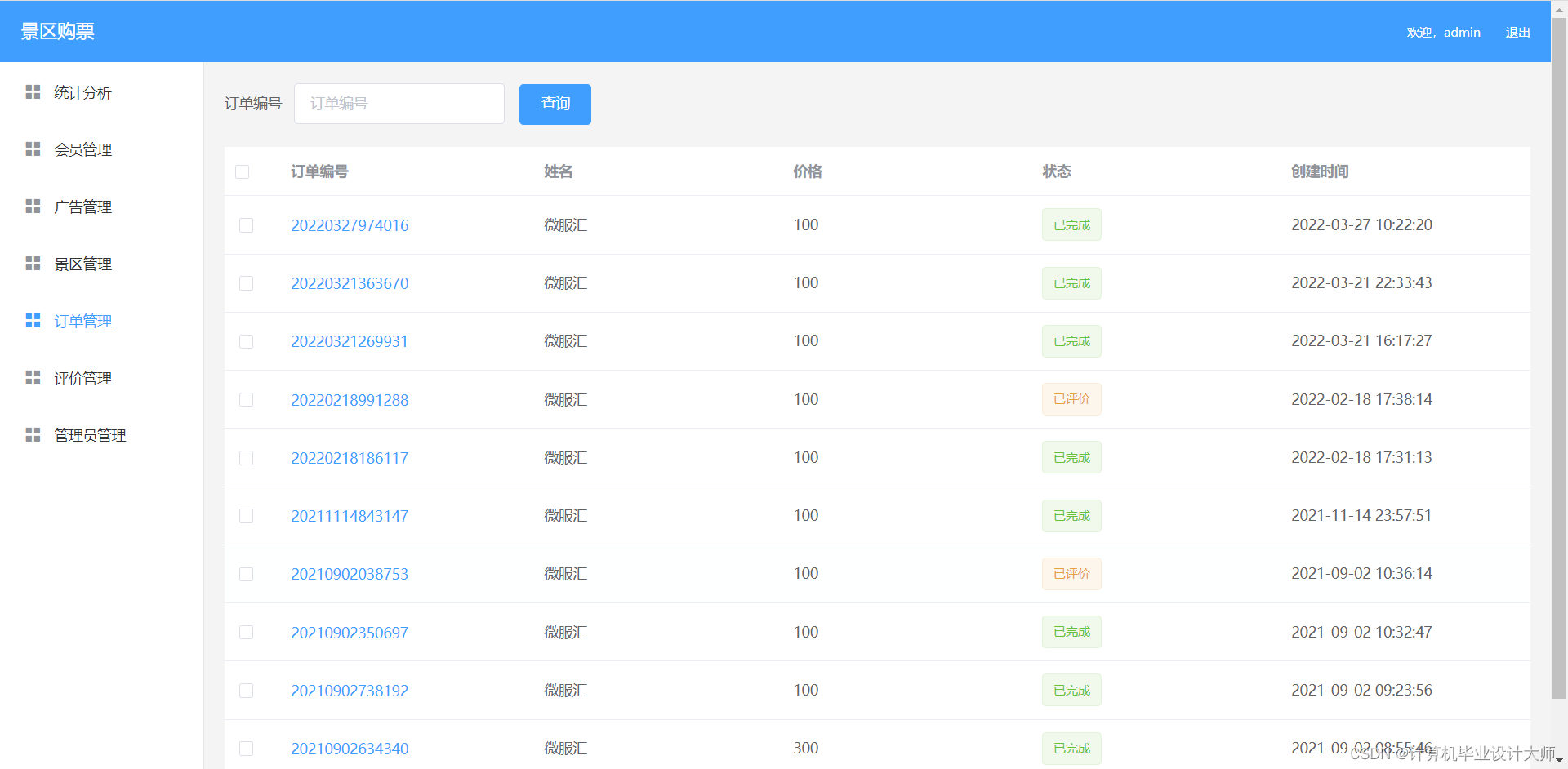
计算机毕业设计springboot+uniapp景区购票系统源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),nodejs,vscode(webstorm),HBuilder X
技术说明:
springboot mybatis vue elementu…
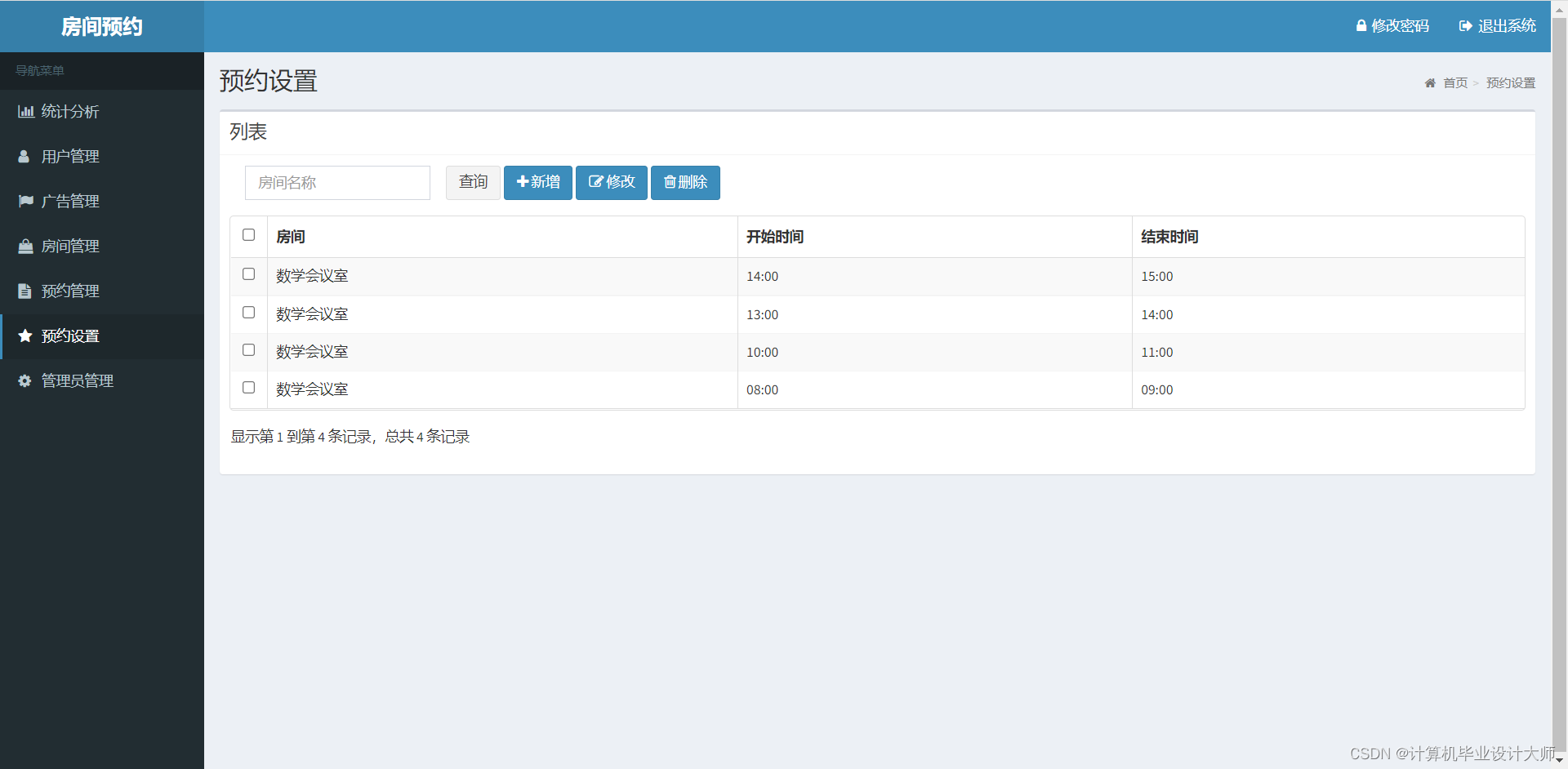
uniapp教室实验室会议室预约app源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),HBuilder X
技术说明:
springboot mybatis uniapp
代码注释齐全,没有多余代码,适合学习(毕设)࿰…
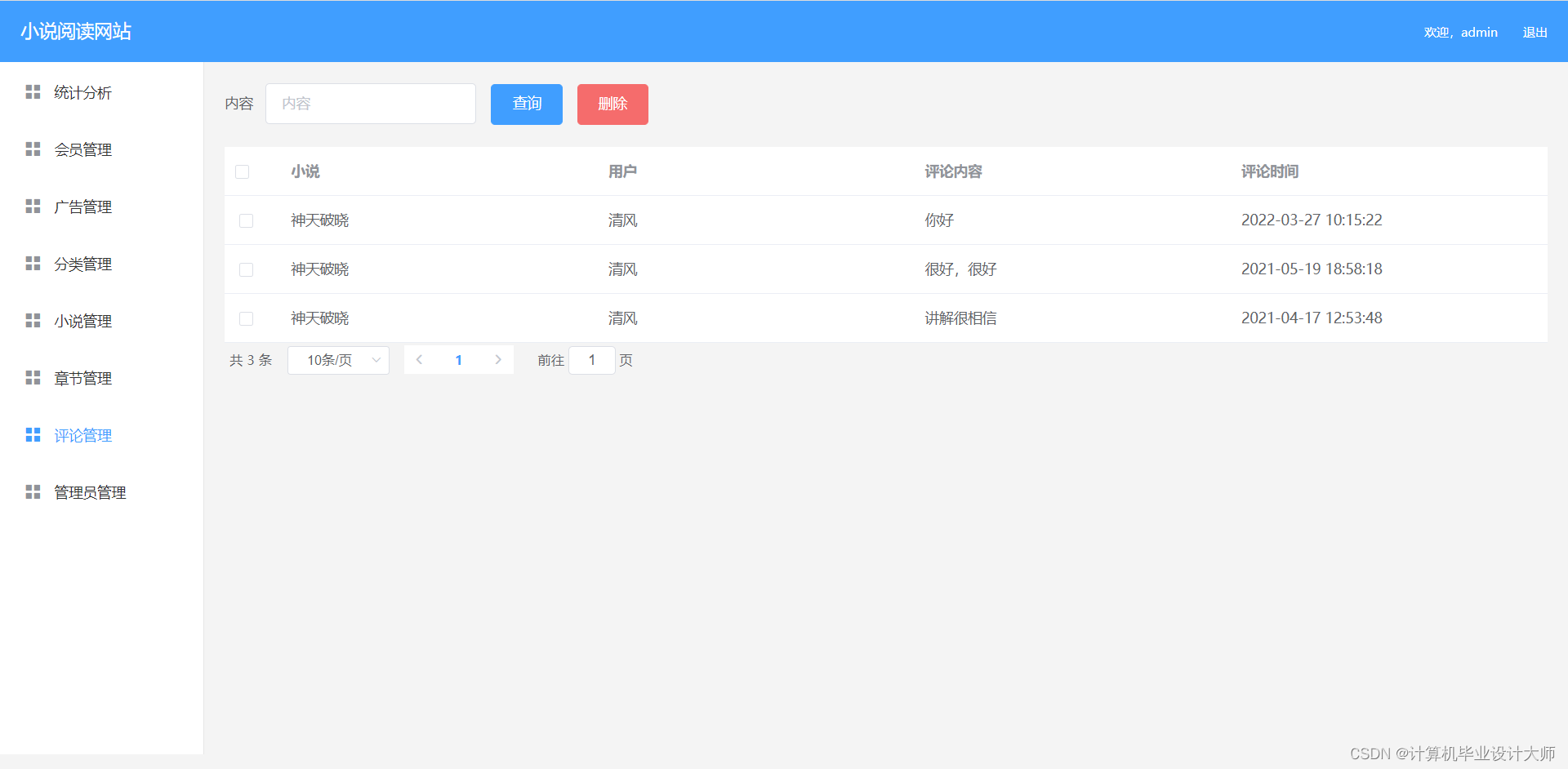
springboot uniapp小说阅读APP源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),nodejs,vscode(webstorm),HBuilder X
技术说明:
springboot mybatis vue elementu…
基于uniapp开发小程序,代码上线发布教程【抖音、微信】
本系列文章适合三类同学:1.希望学习小程序开发;2.希望无代码、低代码拥有自己的小程序;3.快速搭建小程序交作业、交毕设的大学生 本系列文章将推出配套桌面端软件,配合软件,可实现傻瓜式开发小程序,请有需求…
电影院订票选座小程序|基于微信小程序的电影院购票系统设计与实现(源码+数据库+文档)
电影院订票选座小程序目录
目录
基于微信小程序的电影院购票系统设计与实现 一、前言
二、系统功能设计
三、系统实现
1、管理员功能实现
1、 影院信息管理
2 、电影信息管理
2、 用户功能实现
1、 影院信息
四、数据库设计
1、实体ER图
五、核心代码 六、论文参考…
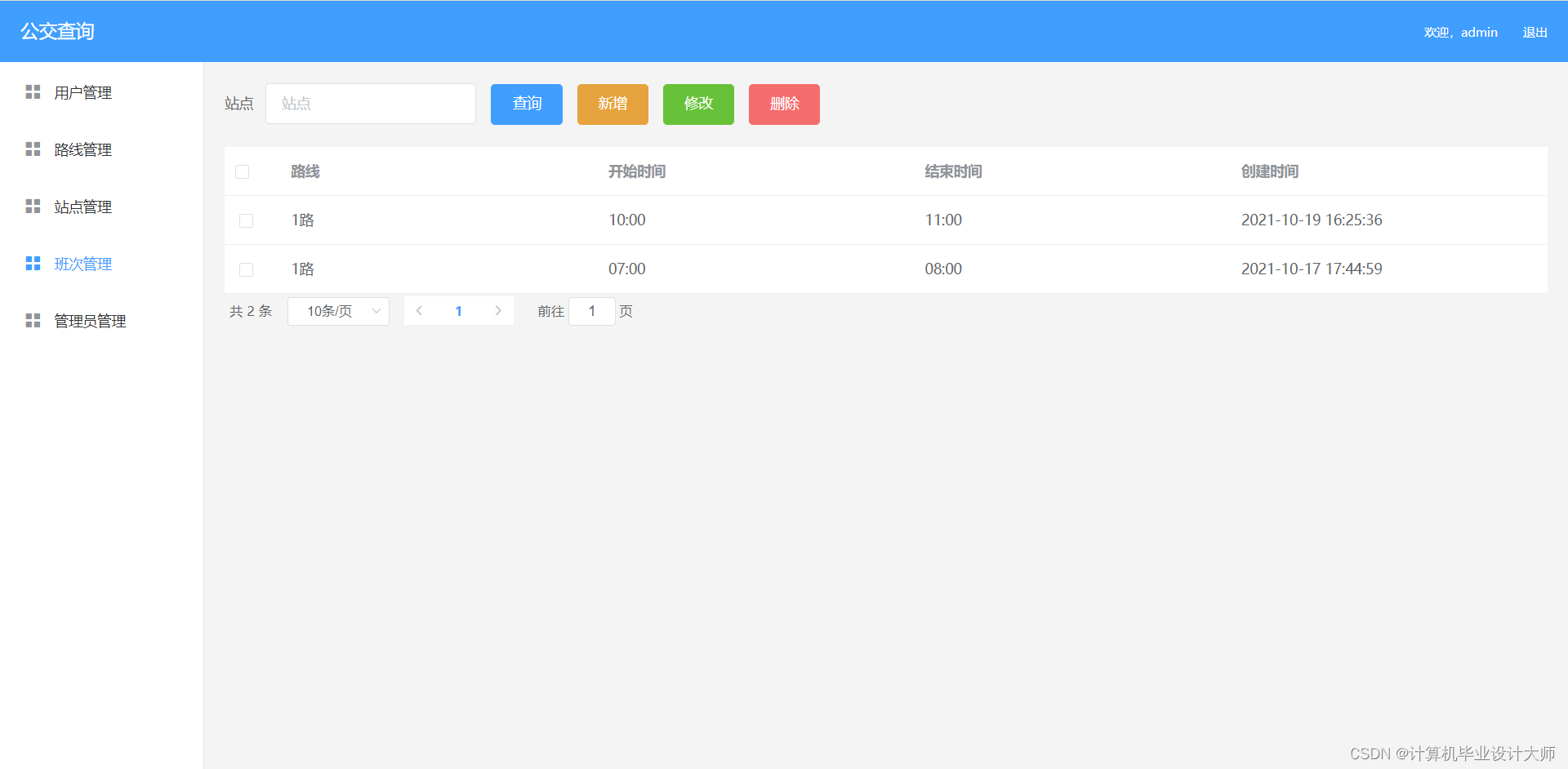
springboot vue uniapp公交路线查询系统源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,idea(eclipse),vscode(webstorm),HBuilder
技术说明:
springboot mybatis vue elementui uniapp
代码注释齐…
uniapp 使用uView UI教程
从创建uniapp项目到将uView配置全部过程,你了解了吗? 让我们一起复习一下!!1、新建项目a、首先下载HBuilderXb、使用HBuilderX 创建uniapp 项目2、设置项目名称、目录3、下载uView UI已下载安装为例4、安装scss5、配置步骤a、 引入…
【uniapp】编译成小程序——导出表格Excel数据,下载Excel数据
过程还是比较简单的,结合官网给的几个方法就可以导出了 上代码:
// 点击下载
downLoad(){wx.showLoading({ title: "加载中" });let filePath ${wx.env.USER_DATA_PATH}/${new Date}.xlsx;//导出的文件名uni.request({url:url,data:prams,method:GET,responseType:…
uniapp 使用安卓模拟器运行调试
uniapp 启动方式有很多种,这里介绍使用模拟器启动uniapp
要使用模拟器启动uniapp肯定少不了安装模拟器(废话) 这里选着浏览器推荐的第一个模拟器mumu模拟器
下载好了mumu安装包后就是安装了,这个过于小白,就不介绍了 2. 查看模拟器的adb端口号, mumu的adb查看端口号与众不同…
uniapp开发安卓跟ios所遇问题集合
Android平台配置CPU类型
一般勾选armeabi-v7a跟arm64-v8a就好了 armeabi-v7a 第7代及以上的ARM处理器(ARM32位),市面上大多数手机使用此CPU类型。arm64-v8a 第8代、64位ARM处理器(ARM64位),最近两年新发的…
uniapp快速入门系列(4)- 微信小程序开发
第四章 微信小程序开发 4.1 微信小程序开发与uniapp的融合4.2 微信小程序API在uniapp中的使用4.3 微信小程序常见问题的解决方法问题1: 如何获取用户信息?问题2: 如何获取当前位置?问题3: 如何发送网络请求? 在本章中,我们将学习如…
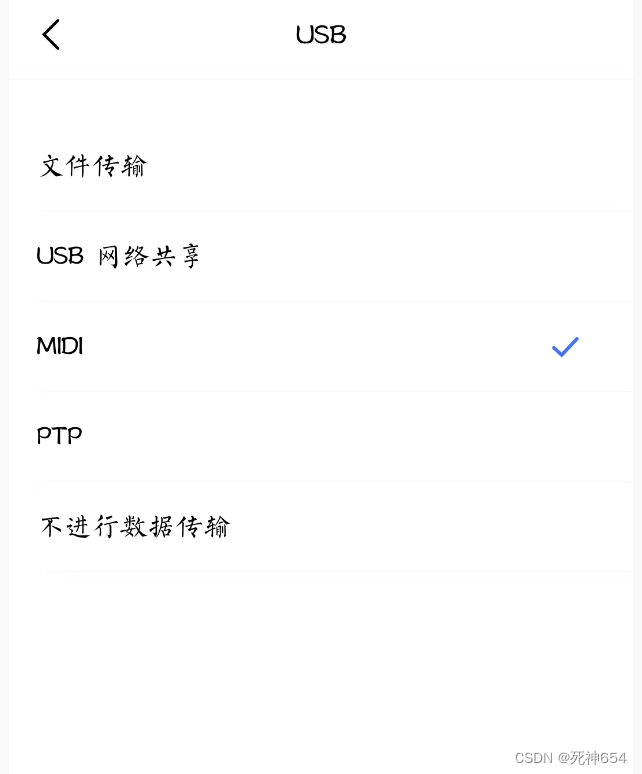
解决uniapp手机真机调试时找不到手机问题
1、检查 USB 调试是否开启 2、检查是否有选择 文件 传输 选项 3、如果上述都做了还找不到,可以看看开发者选项中的【USB设置】,把模式改为 MIDI 模式
关于报错navigateTo:fail can not navigateTo a tabbar page
关于uniapp报错navigateTo:fail can not navigateTo a tabbar page的处理方法 报这个错误其实是因为你使用了navigateTo的方式跳转到了Tabbar的页面,然后navigateTo是不支持跳转到Tabbar的页面的,所以你只需要将uni.navigateTo接口更换为uni.switchTab接…
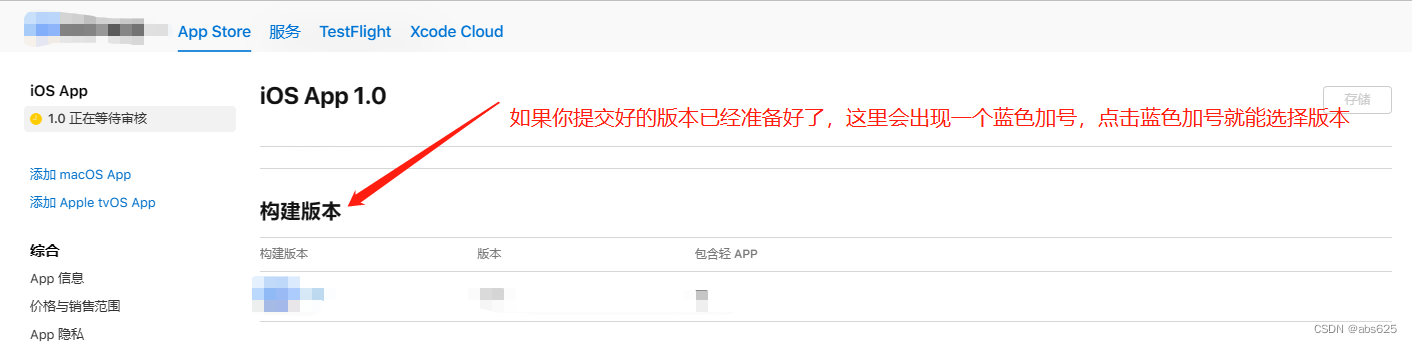
如何在没有苹果电脑将 IPA 文件上传到苹果开发者中心
在 iOS 开发中,如果没有 Mac 电脑,想要将 IPA 文件上传到苹果开发者中心也是一件非常困难的事情。但是有一种方法可以实现这一目的,那就是使用云服务。 下面介绍一种使用 Google Cloud Platform (GCP)实现无需 Mac 电脑…
uniapp实现单选框卡片选择器,支持微信小程序、H5等多端
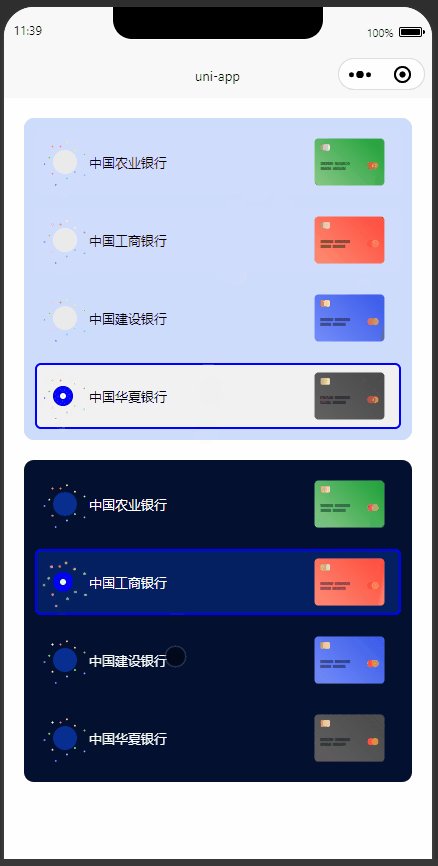
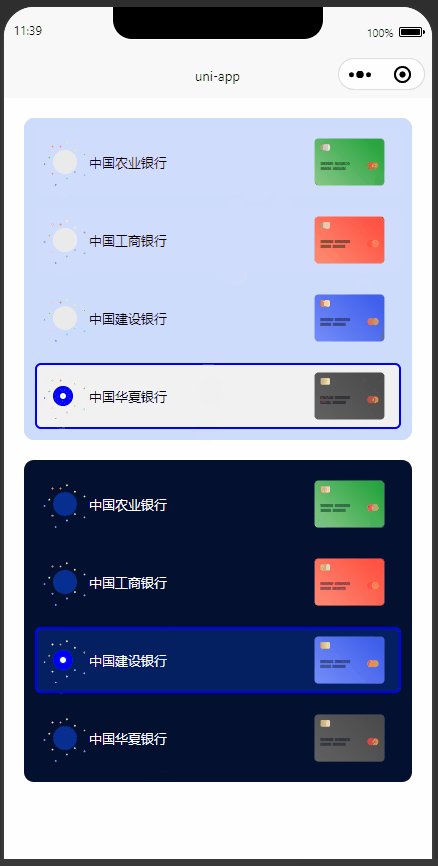
采用uniapp-vue3实现的一款单选框卡片选择器,纯CSS实现样式和交互,提供丝滑的动画选中效果,支持不同主题配置,适配多端 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id16901
使用示例 示例代码
<te…
uniapp样式穿透修改uview的按钮button图标
需求: 想给按钮icon和text改字体颜色,结果发现图标颜色并没有改变
.u-button{width: 300rpx;background-color: aliceblue;color: #aaaa7f;margin-top: 20rpx;
}接下来用样式穿透解决
1、首先,给UI组件包裹一层view
<view class"t…
uniapp Android 原生插件开发(Module 扩展为例·2022)
有问题可以在评论区找一下有没有答案;同样,有补充可以在评论区评论一下,方便其他人。
前言
本文只介绍uniapp原生插件开发流程,Android studio(后面称编辑器) 以及 java 环境的安装请自行查找相关文档解决…
实现节流防止连点方法以及调用方式
1、新建throttle.js文件,复制该代码
export function throttle(fn, delay) { let latestTime 0 return function() { const _this this const _arguments arguments const nowTime new Date().getTime() if (nowTime - latest…
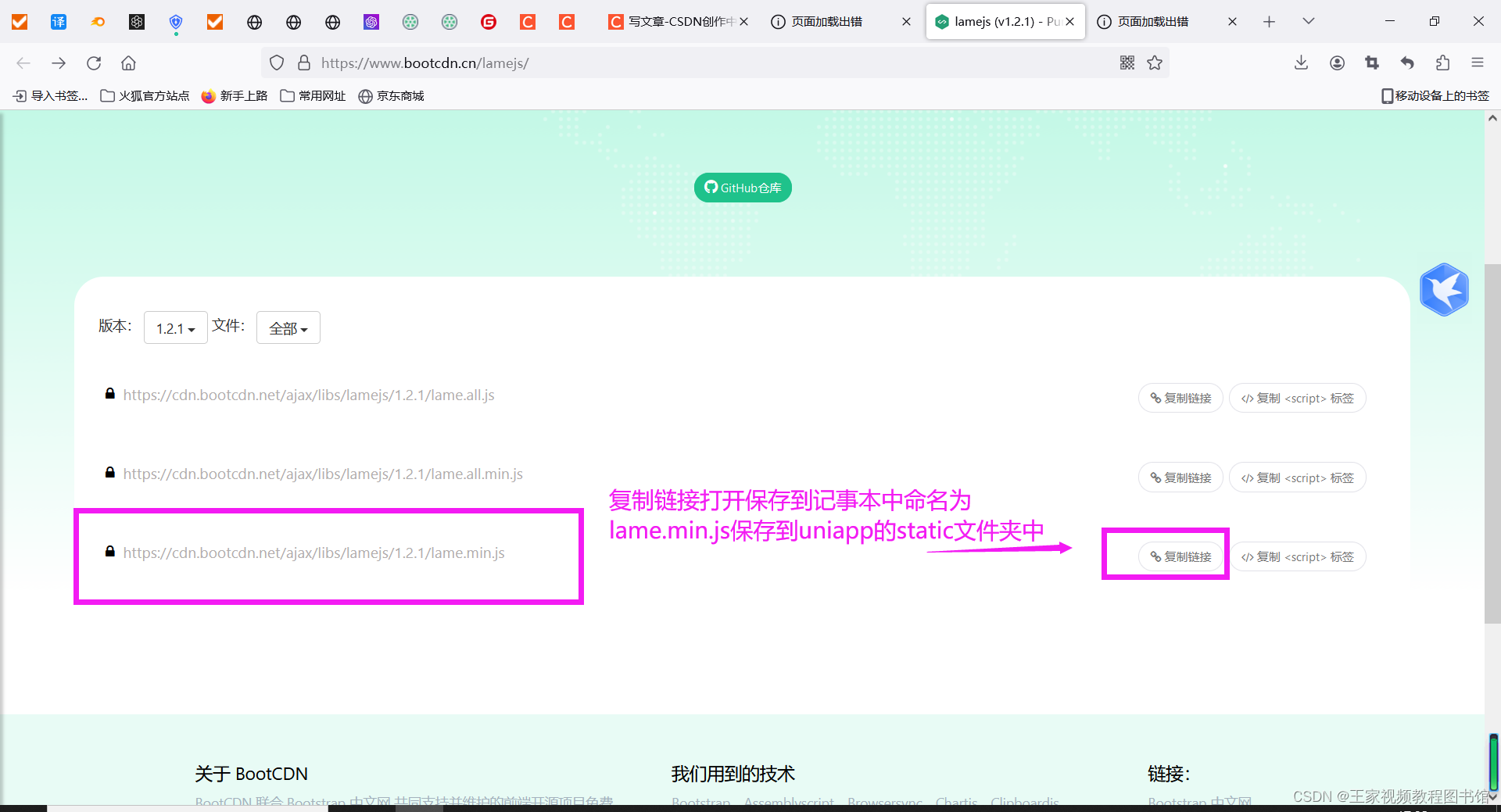
uniapp上传音频文件到服务器
视频教程地址:
【uniapp录音上传组件,将录音上传到django服务器】 https://www.bilibili.com/video/BV1wi4y1p7FL/?share_sourcecopy_web&vd_sourcee66c0e33402a09ca7ae1f0ed3d5ecf7c uniapp 录制音频文件上传到django服务器保存到服务器 …
uniapp - [全端兼容] 多选弹框选择器,弹框形式的列表多选选择器组件插件(底部弹框式列表多选功能,支持数据回显、动态数据、主题色等配置)
前言 网上的教程都太乱了,各种不兼容且 BUG 太多,注释也没有很难进行改造。 本文 实现了 uniapp 全端兼容的弹框多选选择器,从底部弹出列表项进行多选(可回显已选中和各种主题色、样式配置),
您可以直接复制代码,稍微改改样式就能用了。 如下图所示,数据列表(支持接口…
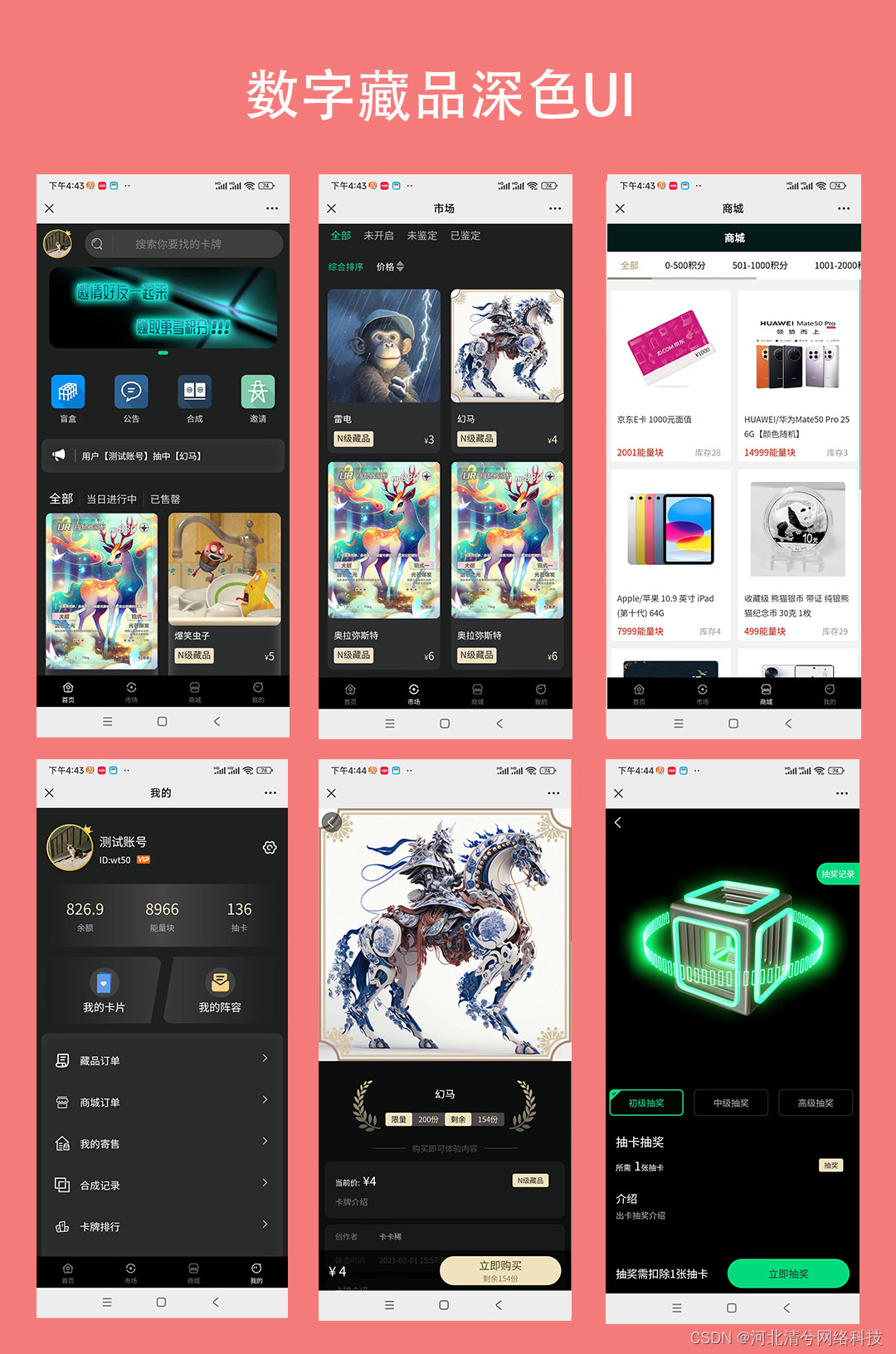
java版数字藏品深色UI仿鲸探数藏盲盒合成短视频卡牌模式支持高并发
此版本为JAVA开发的版本 系统稳定 数据库MYSQL 前端uniapp
支持百万级用户,急速搭建
主要功能介绍
艺术品发售
藏品发售用户可以购买
后台藏品可设置不同稀有度
二级市场
用户的藏品可以直接挂售到二级市场商城
其他用户可以购买自己的藏品 合成
可以通过…
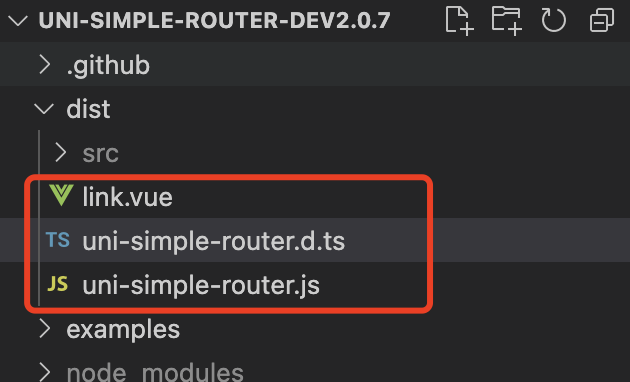
修复uni-simple-router@2.0.7版本query参数null的bug
问题:query参数为null或者为空时,插件内部参数校验问题导致的会报错:TypeError: Cannot convert undefined or null to object at Function.keys
源码修改如下: 通过打补丁的方式修复query参数类型校验问题
1. 安装patch-packag…
【易售小程序项目】小程序首页完善(滑到底部数据翻页、回到顶端、基于回溯算法的两列数据高宽比平衡)【后端基于若依管理系统开发】
文章目录 说明细节一:首页滑动到底部,需要查询下一页的商品界面预览页面实现 细节二:当页面滑动到下方,出现一个回到顶端的悬浮按钮细节三:商品分列说明优化前后效果对比使用回溯算法实现ControllerService回溯算法 优…
前端阿里云OSS直传,微信小程序版本
前言:
网络上许多的文章资料,全是使用阿里云官方的SDK,ali-oss插件去做直传。可是各位素未谋面的朋友要注意,这个SDK它支持web环境使用,也就是PC端浏览器。
当项目环境切换到微信小程序,是无法使用这种方…
Uniapp 的 uni.request传参后端
以下是使用Uniapp的交互数据的两种方式
后端使用Parameter接收数据
后端使用RequestBody接收Json格式数据
后端:
CrossOrigin
RestController
RequestMapping("/user")
public class UserController {GetMapping("/login")public String lo…
个人健康|个人健康管理小程序|基于微信小程序的个人健康管理系统设计与实现(源码+数据库+文档)
个人健康管理小程序目录
目录
基于微信小程序的个人健康管理系统设计与实现
一、前言
二、系统功能设计 三、系统实现
1、微信小程序前台
2、管理员后台
(1)用户信息管理
(2)运动教程管理
(3)公告…
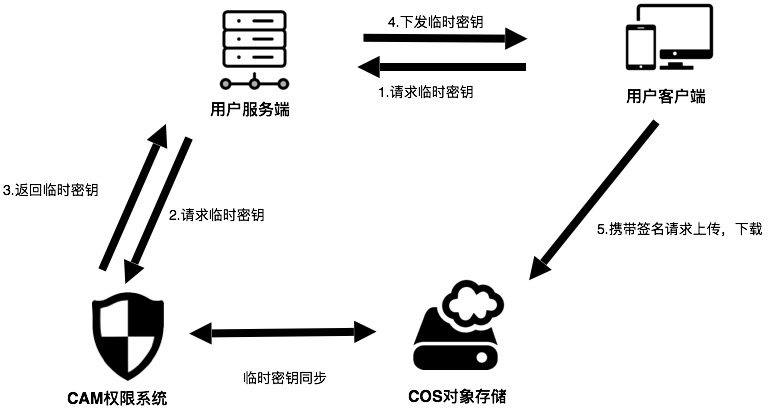
腾讯云-对象存储服务(COS)的使用总结-JavaScript篇
简介
对象存储(Cloud Object Storage,COS)是腾讯云提供的一种存储海量文件的分布式存储服务,具有高扩展性、低成本、可靠安全等优点。通过控制台、API、SDK 和工具等多样化方式,用户可简单、快速地接入 COS࿰…
unicloud云函数url化后,客户端通过url地址向云函数发送数据流并传递到云存储中
在不久前录制过这样一门课程,使用uniapp生态开发API接口,通过这套课程,你不需要后后端Java、Python、PHP等后端语言,你只需要用前端的知识就可以构建这样一套API接口,而且使用uniapp生态开发接口更简单高效,…
uni-app 用于开发H5项目展示饼图,使用ucharts 饼图示例
先下载ucharts H5示例源码:
uCharts: 高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台&#…
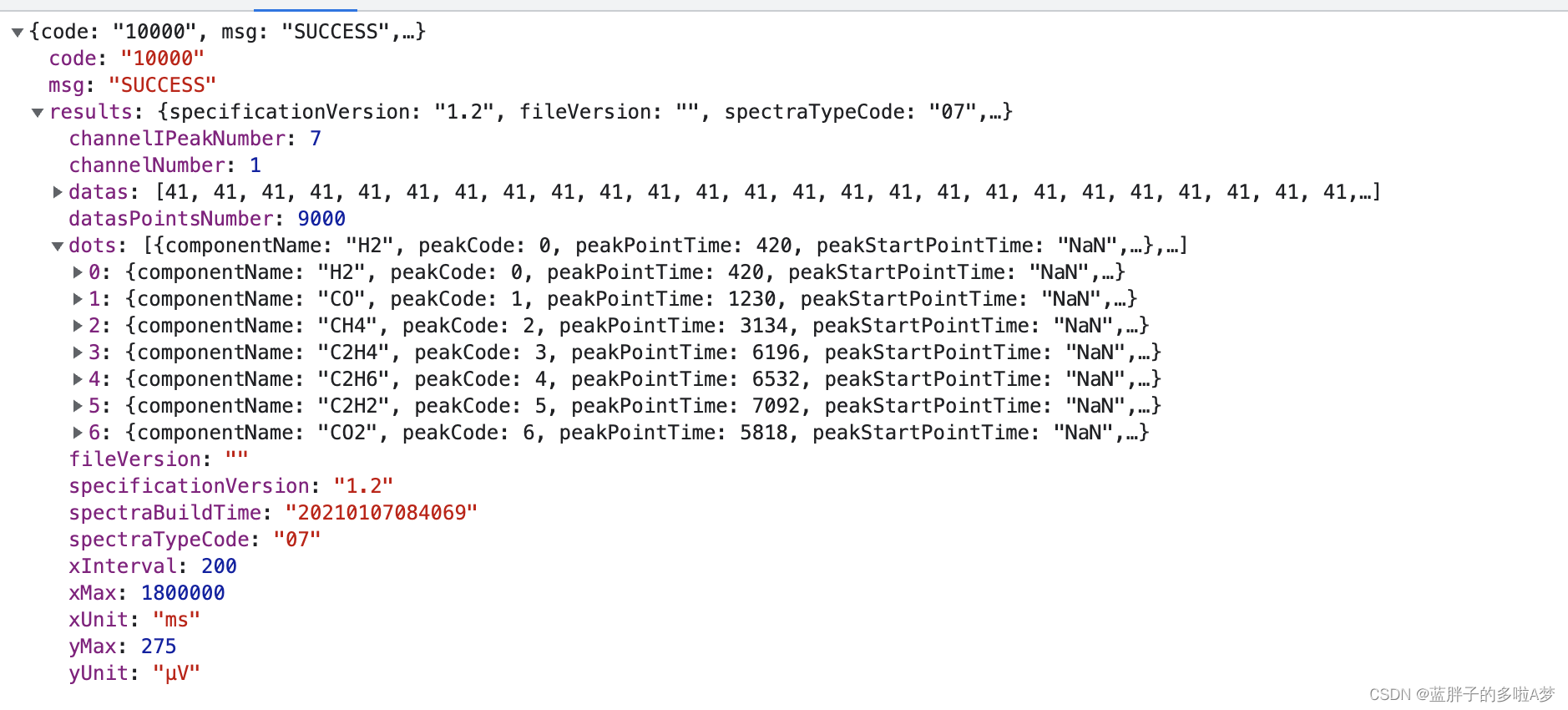
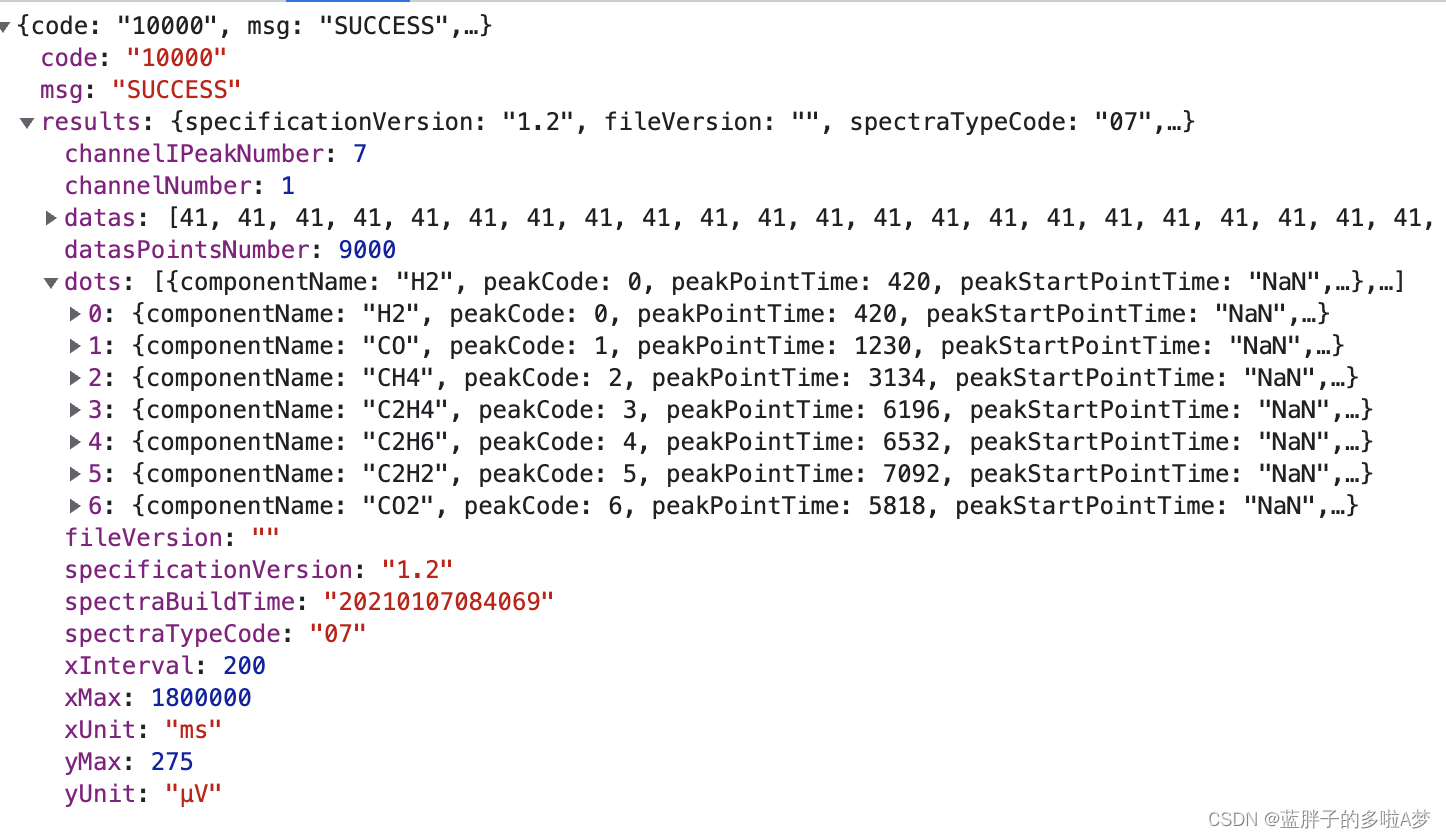
uniapp 使用uchart组件,自定义提示窗ToolTip中的内容 (tooltip提示窗format)数据量较大,放大点击区域
效果如图:
提示窗ToolTip中内容模板: xx浓度:xx ppm 数字量:xx mv 蓝色折线图 提示窗内容很好展示,关键是红色点内容不太好展示。
首先: 1.在template中定义 使用官方文档中的:tooltip提示窗…
CSS中display: inline-block;的使用
<template><scroll-view scroll-x"true" class"parentBox"><view v-for"i in 20" class"box">子元素{{i}}</view></scroll-view>
</template><script></script><style lang"…
vue/uniapp如何在组件中传递额外参数
1、原事件
changecheckBoxRowChange(data)2、如果想要加参数的话,比如index,则如下
change"(data)>checkBoxRowChange(data,index)"
医院预约系统微信小程序APP前后端
医院预约系统具体功能介绍:展示信息、可以注册和登录, 预约(包含各个科室的预约,可以预约每个各个医生),就诊引导包含预约的具体信息,包含就诊时间、就诊科室、就诊医生以及就诊人信息、和支付状…
uCharts常用图表组件demo
带渐变阴影的曲线图 <view class"charts-box"><qiun-data-charts type"area" :opts"opts" :chartData"chartData" :ontouch"true":background"rgba(256,256,256,0)" />
</view>data(){return{…
uniapp: 基础开发官网文档
1、uniapp官网文档:https://uniapp.dcloud.net.cn/component/2、uView跨端UI组件库:http://v1.uviewui.com/components/intro.html3、lunch-request(类似axios的请求库):https://www.quanzhan.co/luch-request/handboo…
小程序中vue for循环出来的数据变成折叠面板
在我们制作移动端折叠面板的时候,可以按照ref的方式获取高度来调节,但是我们在写小程序的时候,要按照小程序的api来获取修改高度,以下为完整的折叠面板代码,可以实现自动识别高度,是否折叠
v-for里面写
c…
详解uniapp的生命周期
这篇文章主要介绍了 uniapp 的生命周期, 应用生命周期是指应用程序从启动到关闭的整个过程,包括应用程序的启动、前后台切换、退出等, 需要的朋友可以参考下 Uniapp 作为一款跨平台应用开发框架,具有丰富的生命周期,以下是 Uniapp 的生命周期…
Vue-i18n在js文件中使用
前言
在Vue.js项目中,vue-i18n是一个比较流行的多语言方案。常规用法是在项目入口文件里,将它作为插件引入,然后在 .vue文件或者组件模板里按照 API 来调用就行。插件会自动往组件实例中注入$t方法。 Vue-i18n实现多语言功能我已经做完了&am…
全新4.0版本圈子社交论坛系统 ,可打包小程序,于TP6+uni-app 全开源 可打包小程序app uniapp前端+全开源+独立版
简述
首先
圈子系统的核心是基于共同的兴趣或爱好将用户聚集在一起,这种设计使得用户能够迅速找到与自己有共同话题和兴趣的人。
其次
圈子系统提供了丰富的社交功能,如发帖、建圈子、发活动等,并且支持小程序授权登录、H5和APP等多种形式…
qayrup-switch开发文档
因为只是一个小组件,所以直接拿csdn当开发文档了 书接上文uniapp怎么开发插件并发布 : https://blog.csdn.net/weixin_44368963/article/details/135576511
因为我业没有开发过uniapp的组件,所以我看到下面这个文件还是有点懵的 也不清楚怎么引入, 然后去翻了翻官方文档,官方…
JAVA毕业设计097—基于Java+Springboot+Vue+uniapp的医院挂号小程序系统(源码+数据库)
基于JavaSpringbootVueuniapp的医院挂号小程序系统(源码数据库)097
一、系统介绍
本系统前后端分离(网页端和小程序端都有)
本系统分为管理员、医院、用户三种角色(角色菜单可自行分配)
用户功能:
注册、登录、医院搜索、最新资讯、医生搜索、挂号预约、挂号记…
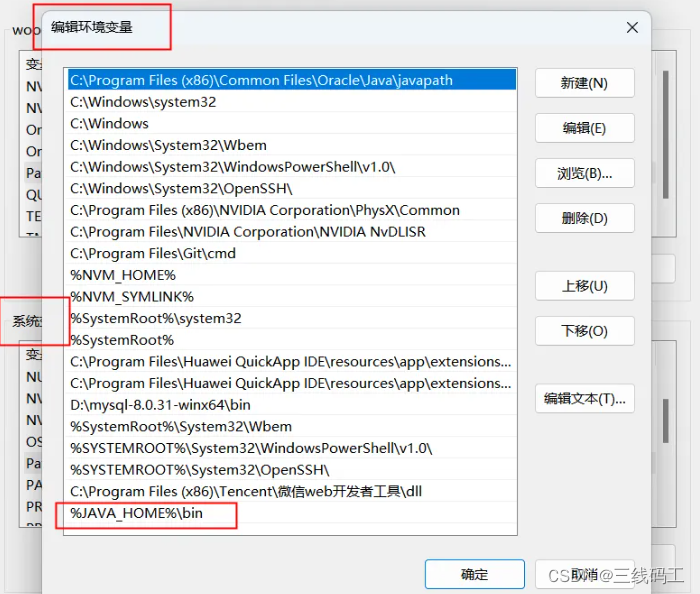
uniappAndroid平台签名证书(.keystore)生成
一、安装JRE环境
https://www.oracle.com/java/technologies/downloads/#java8
记住下载默认安装地址。ps:我都默认安装地址C:\Program Files\Java\jdk-1.8
二、安装成功后配置环境变量 系统变量配置 AVA_HOME 放到环境变量去
%JAVA_HOME%\bin
三、生成签名证书…
超市售货|超市售货管理小程序|基于微信小程序的超市售货管理系统设计与实现(源码+数据库+文档)
超市售货管理小程序目录
目录
基于微信小程序的超市售货管理系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、微信小程序前台
2、管理员后台
(1)商品管理
(2)出入库管理
(3)公告管理 …
uniapp如何与原生应用进行混合开发?
目录 前言
1.集成Uniapp
2.与原生应用进行通信
3.实现原生功能
4.使用原生UI组件
结论: 前言
随着移动应用市场的不断发展,使用原生开发的应用已经不能满足用户的需求,而混合开发成为了越来越流行的选择。其中,Uniapp作为一种跨平台的开…
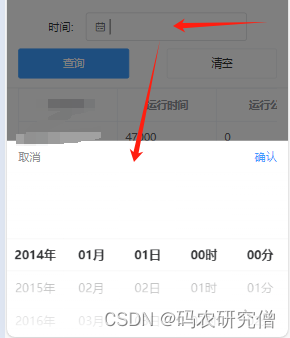
uview upicker时间选择器(附Demo)
目录 前言正文 前言
uniapp时间选择器,是upicker,与微信小程序还是有些区别
补充官网的基本知识:uview官网
官网的展示例子如下:(但是没Demo) 正文
通过上面的展示图,复刻一个类似Demo图&am…
命令行启动Android Studio模拟器
1、sdk路径查看(打开Android Studio) 以上前提是安装的Android Studio并添加了模拟器!!!
2、复制路径在终端进入到 cd /Users/duxi/Library/Android/sdk目录(命令行启动不用打开Android Studio就能运行模拟…
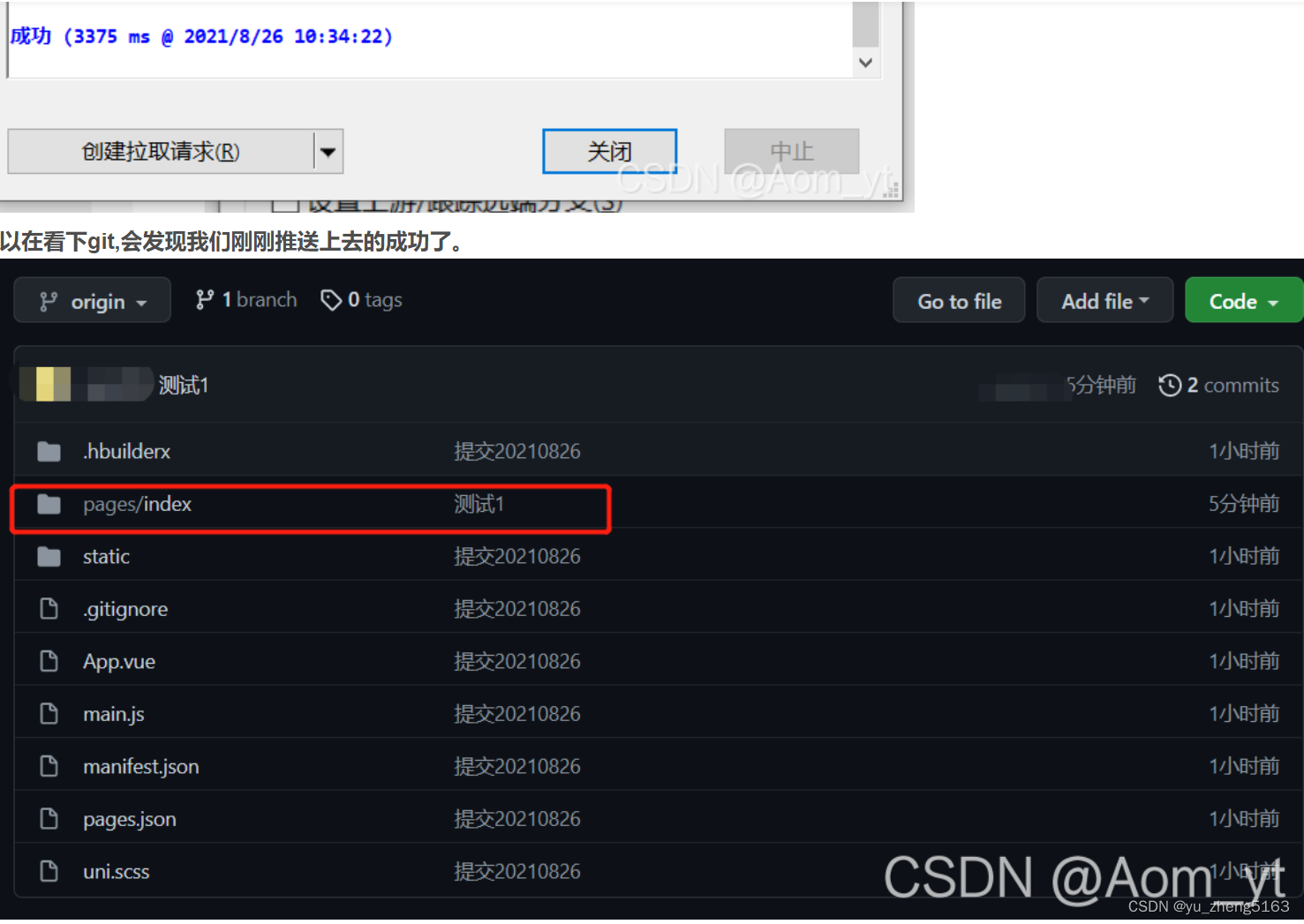
uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管
目录 前言前期准备1.数据库的导入2.运行后端服务2.1数据库的后端配置2.2后端服务下载依赖,第三方库2.3启动后端服务 3.开启gitcode代码托管 ✨ 原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力&…
从0到1构建uniapp应用-创建标签页Tabs
背景
uniapp框架可以快速开发微信小程序,并且得到越来越多的使用。 此系列我们将从0到1带大家一步步搭建uniapp开发脚手架。 帮助大家快速上手微信小程序的开发。
需求说明
一般微信小程序的底部都有4个或5个标签页,给用户以导航的操作。 此文将创建两…
尝一尝HBuilderX香不香
项目要用到uniapp,只好临时学学,webstorm能开发,不过别人都推荐用下面这个玩意。我只好恭敬不如从命。(主要本来想固执的用webstorm,那么多配置步骤把我劝退了,HBuilderX集成了uniapp,对uniapp提…
微信支付(微信浏览器支付WeixinJSBridge.invoke)
微信支付JSAPI
function onBridgeReady() {WeixinJSBridge.invoke(getBrandWCPayRequest, {"appId": "appId", //公众号名称,由商户传入 "timeStamp": "timeStamp", //时间戳,自1970年以来的秒数 &quo…
springboot vue uniapp新闻发布系统源码
开发环境及工具:
大等于jdk1.8,大于mysql5.5,nodejs,idea(eclipse),vscode(webstorm),HBuilder
技术说明:
springboot mybatis vue uniapp
代码注释齐全&…
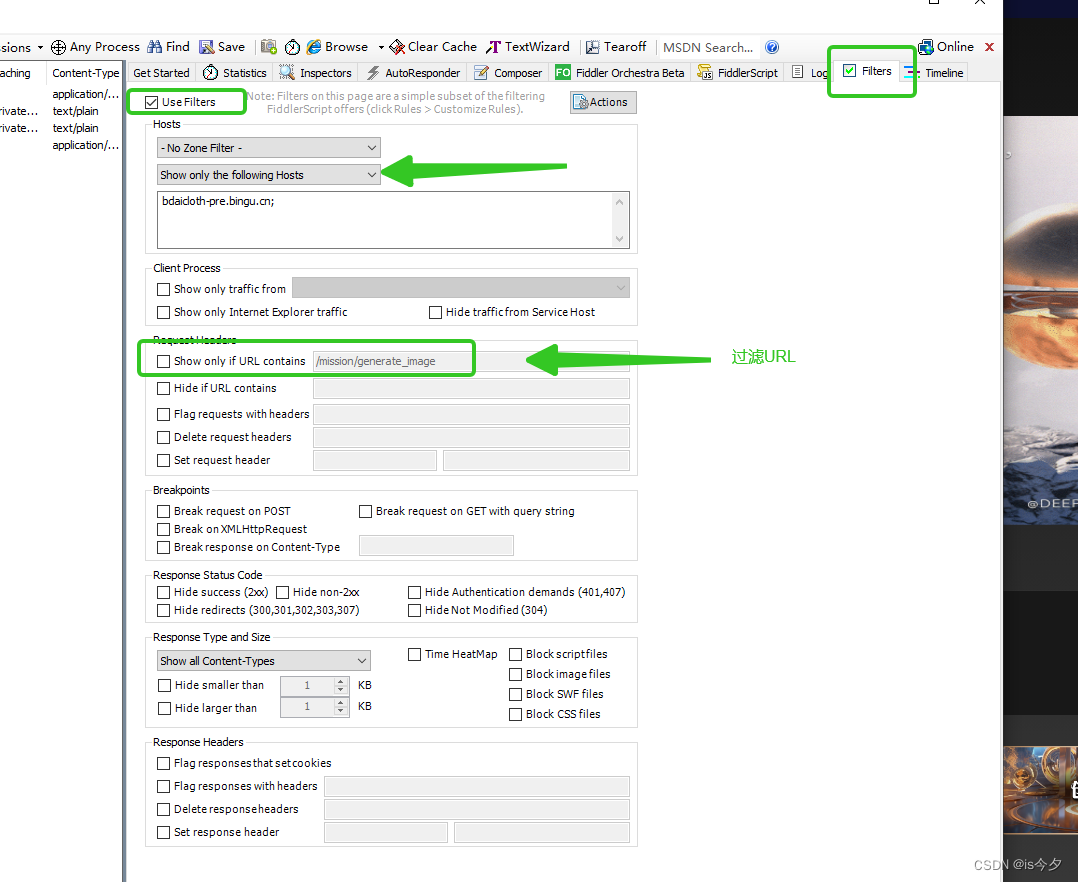
HBuilder连接手机模拟器调试,进行抓包
hbuilder连接手机模拟器
1.adb是什么?引用
2. 进行adb路径设置,选中模拟器中的adb路径,配置好端口,夜神模拟器端口:62001 3.运行到Andriod基座 在HBuilder连接模拟器过程中,对接口进行抓包
1.安装抓包工…
uniapp中nvue与vue的区别
uni-app是逻辑和渲染分离的,渲染层在app端提供了两套排版引擎。 小程序方式的webview渲染,和weex方式的原生渲染,两种渲染引擎可以自己根据需要选。 vue文件走的webview渲染 nvue走weex方式的原生渲染
组件和js写法是一样的,css不…
1. 先简单看看项目吧
前言
就目前的前端生态而言,跨端开发基本算是每一个前端开发者必备的技能点之一了,随便看看各大招聘网站上关于前端岗位的招聘要求,几乎都要小程序开发了....
另外由于Uni-app等这些跨端框架的产生,中小型企业对于Android/Ios等…
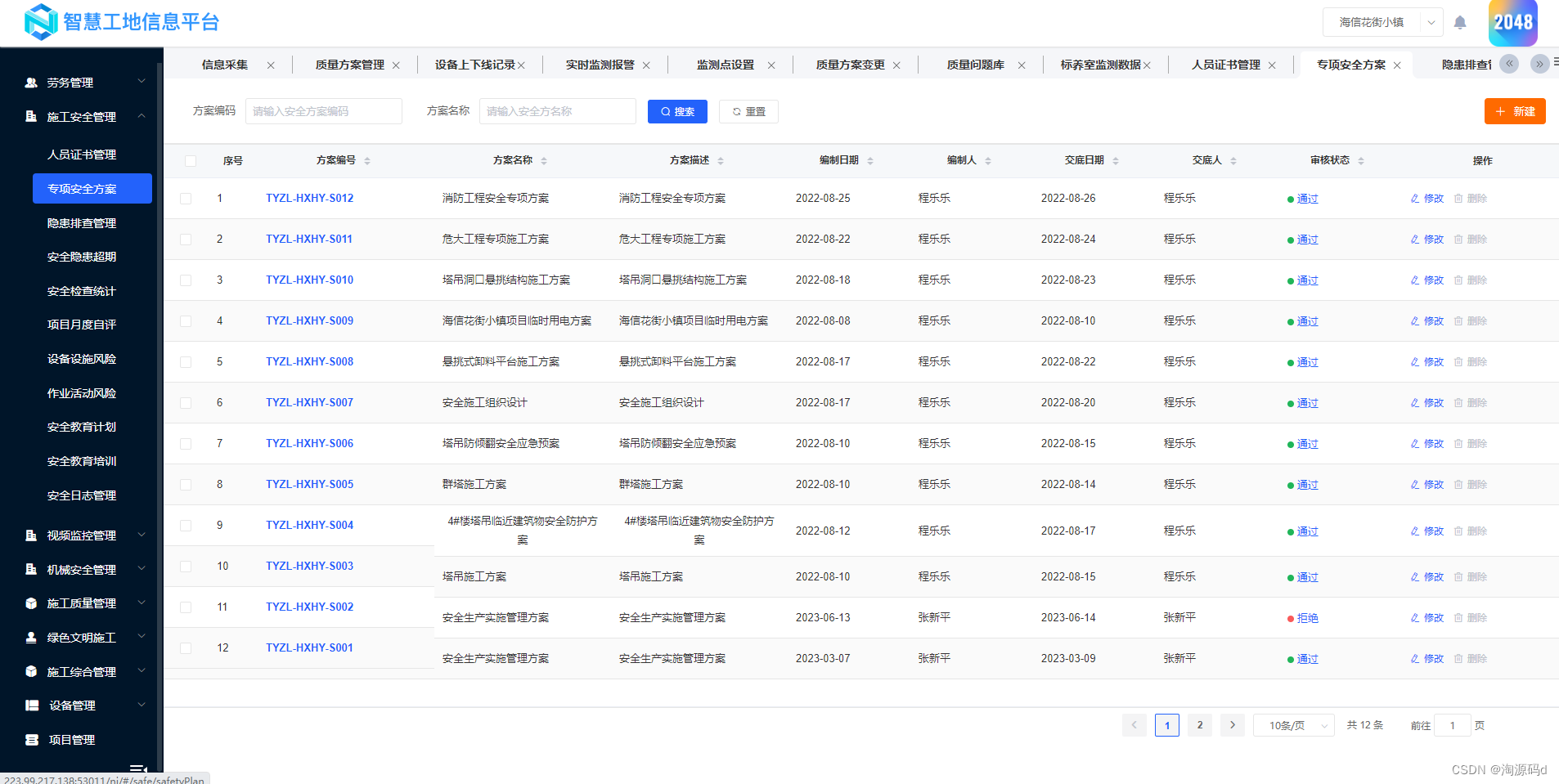
智慧工地源码,Spring Cloud+ Vue+UniApp开发,微服务架构
智慧工地源码,智慧工地云平台源码 智慧工地APP源码
智慧工地的核心是数字化,它通过传感器、监控设备、智能终端等技术手段,实现对工地各个环节的实时数据采集和传输,如环境温度、湿度、噪音等数据信息,将数据汇集到云…
微信小程序提示确认框
如图所示,如何弹出微信小程序自带默认弹框?
代码如下:
wx.showModal({ title: 确认, content: 确定要删除吗?, success (res) { if (res.confirm) { console.log(用户点击确定) } else if (res.cancel) { console.log(用…
Vue自动生成二维码并可下载二维码
遇到一个需求,需要前端自行生成用户的个人名片分享二维码,并提供二维码下载功能。在网上找到很多解决方案,最终吭哧吭哧做完了,把它整理记录一下,方便后续学习使用!嘿嘿O(∩_∩)O~ 这个小东西有以下功能特点…
【b站咸虾米】新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握
课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p12&share_sourcecopy_web&vd_sourceb1cb921b73fe3808550eaf2224d1c155 三、vue语法
继续回到官…
vue实现导航里面锚点定位和滚动监听功能
需求
我们在开发过程中有时候会遇到左侧导航菜单栏数据需要监听和右侧顶部导航菜单联动效果。这里我们通常使用锚点定位和滚动监听方法实现。这里我们使用两种方案解决,第一是常规的出来方法,第二是通过uniapp里面的scroll-view进行处理
具体实现方案如…
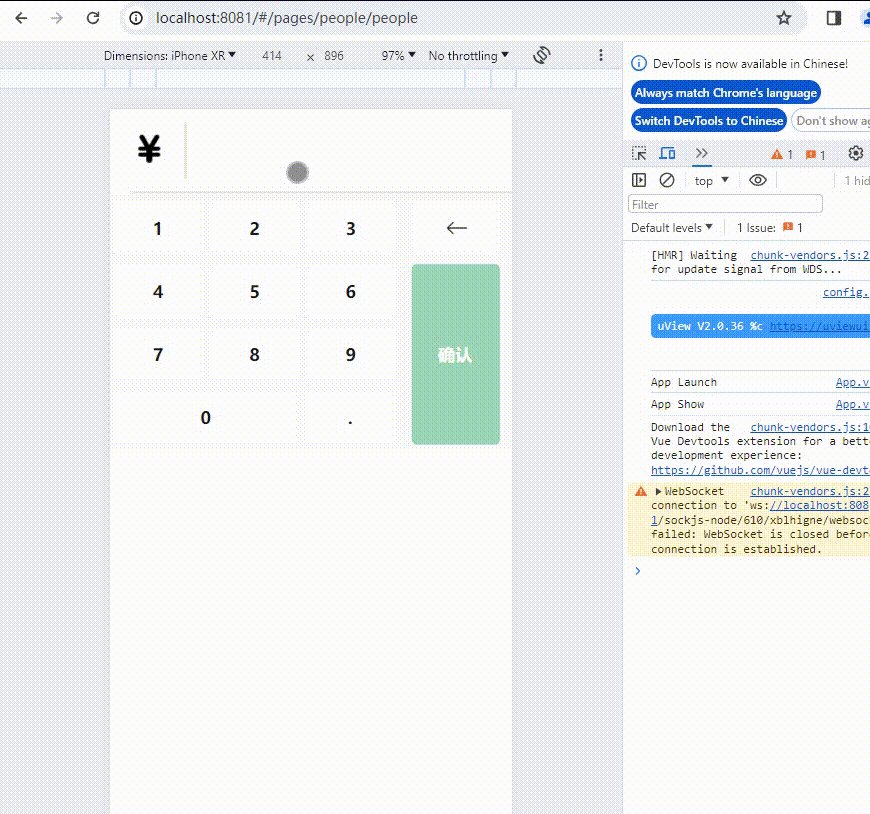
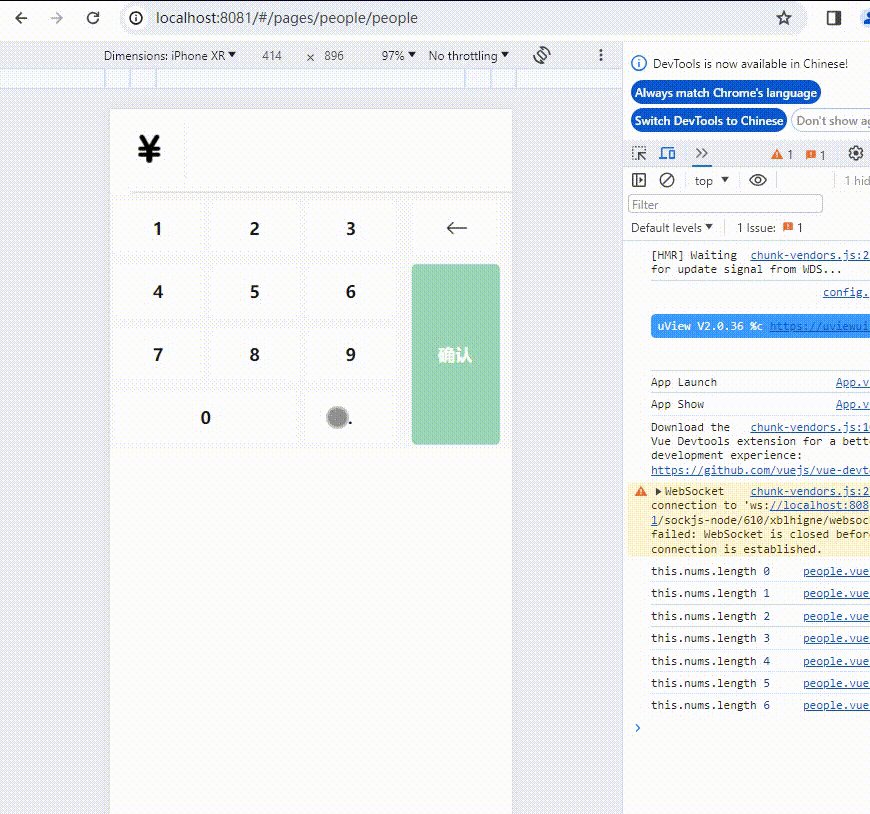
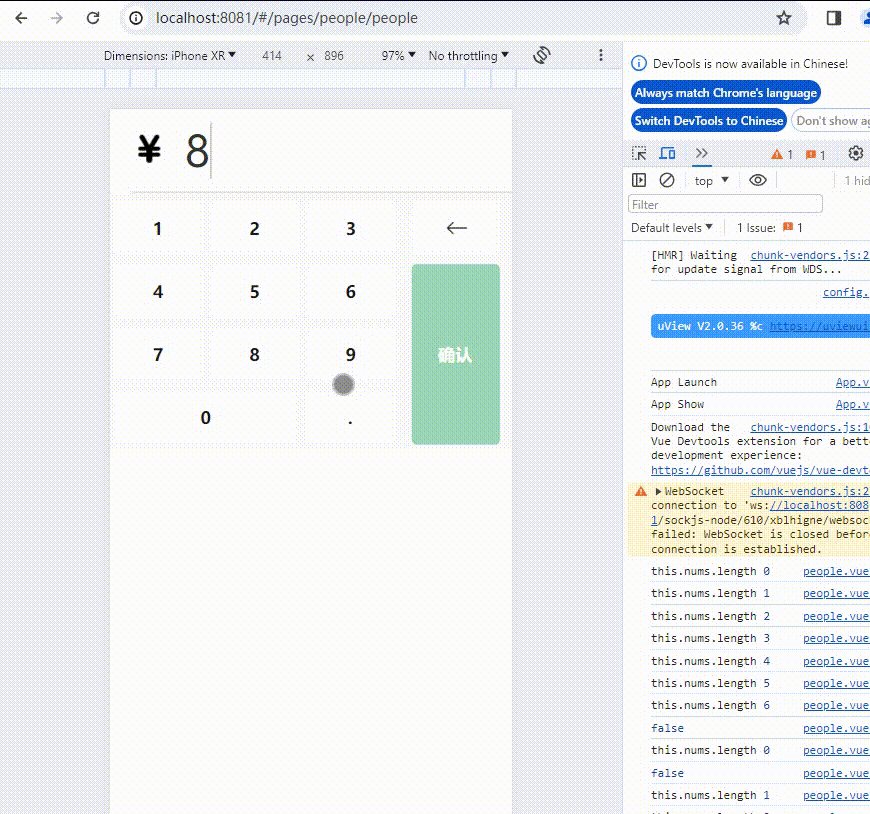
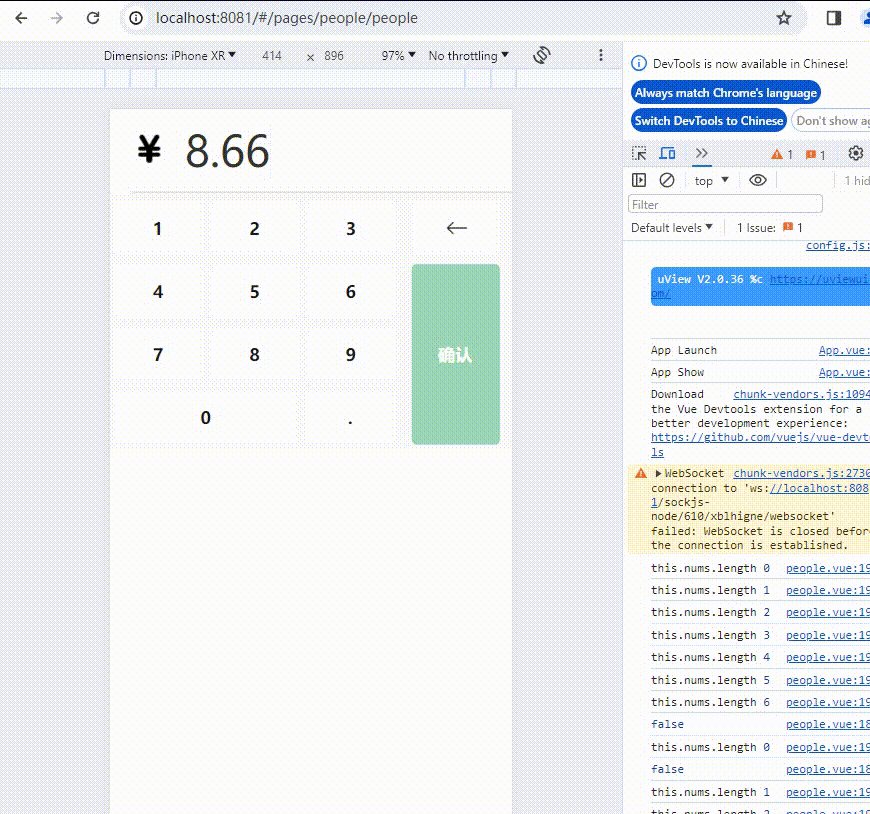
uniapp:小程序数字键盘功能样式实现
代码如下:
<template><view><view><view class"money-input"><view class"input-container" click"toggleBox"><view class"input-wrapper"><view class"input-iconone"…
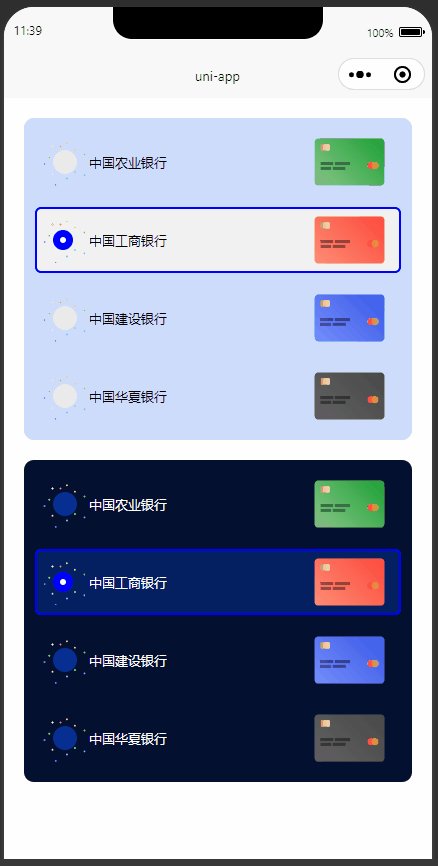
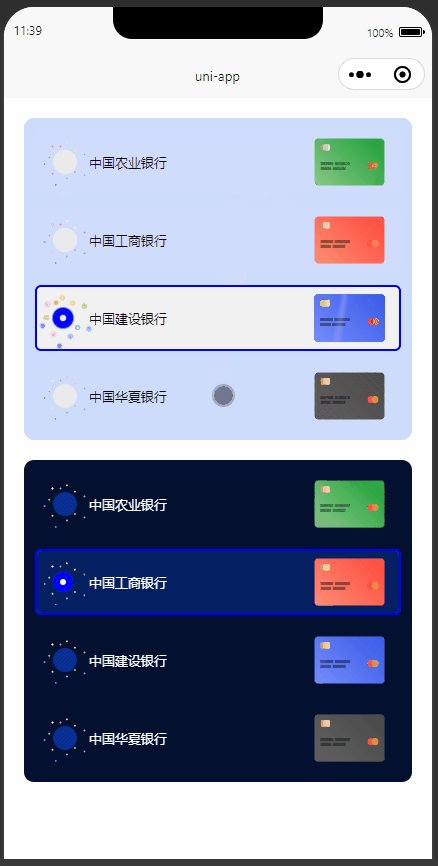
uniapp - 实现卡片式胶囊单选后右上角出现 “√“ 对勾对号选中效果功能,适用于小程序h5网页app全平台通用(一键复制组件源码,开箱即用!)
效果图
uniapp全平台兼容(小程序/h5网页/app)实现点击选择后,右上角出现 √ 对号效果(角标形式展现),功能组件,
改个样式,直接复制使用该组件。 组件源码
在 components 组件文件夹下,随便建立一个 .vue 文件,一键复制下方源码。
uniapp多组数组 搜索高亮效果demo(整理)
<template><view class"mT100"><input type"text" v-model"keyword" input"filterList" placeholder"请输入关键词"><ul><li v-for"item in filteredList" :key"item.id"&g…
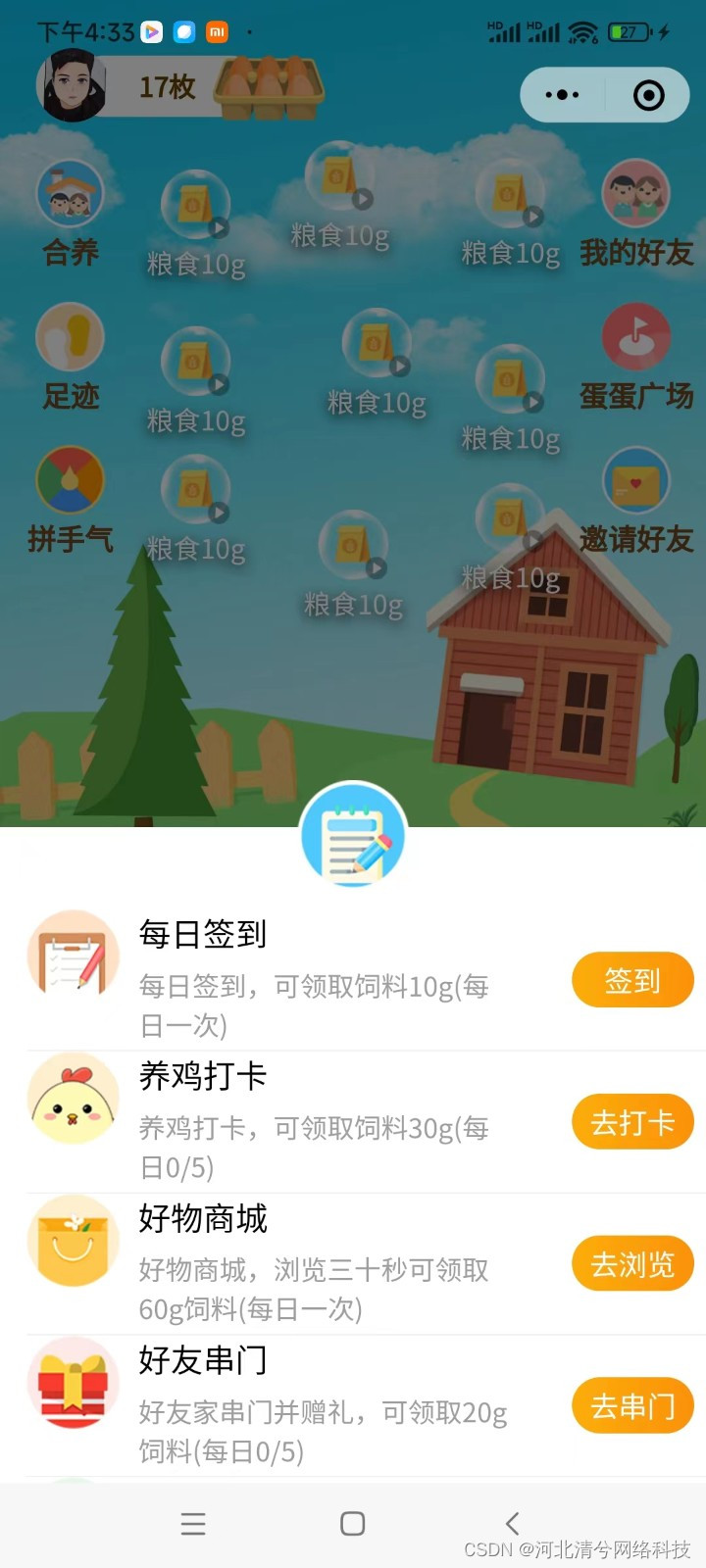
领鸡蛋游戏养鸡游戏淘宝客源码广告联盟
用户中心 用户信息:显示用户名、头像、鸡蛋数量、足迹等基本信息。我的足迹:展示用户的饲料获取记录明细,包括来源、数量和时间。我的好友:展示邀请的好友列表,支持好友间互动,如串门、偷取/赠送饲料&#…
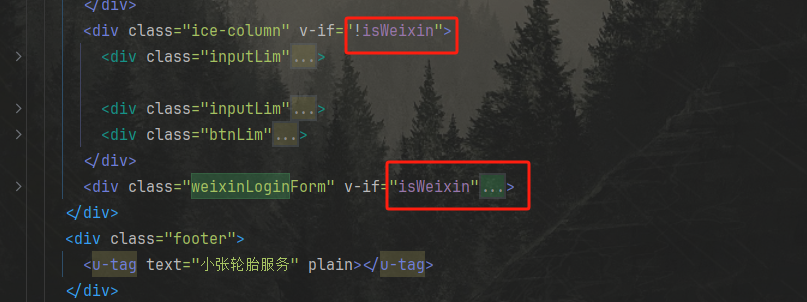
微信小程序,h5端自适应登陆方式
微信小程序端只显示登陆(获取opid),h5端显示通过账户密码登陆 例如: 通过下面的变量控制:
const isWeixin ref(false);
// #ifdef MP-WEIXIN
isWeixin.value true;
// #endif
【uview安装】uniapp安装uview组件库步骤,出现找不到文件报错情况原因
使用的编辑器是Hbuilder X
直接在uview官方文档内按步骤用下载的方式安装 然后是步骤,按图来
先安装sass
// 安装sass
npm i sass -D// 安装sass-loader
npm i sass-loader -D下载好后,这边就会有uview ui的文件了。 这里是重点,放的位置不…
uni.getlocation h5获取定位失败后,阻塞问题
uni.getlocation 在H5中,如果用户未开gps定位或者gps定位信号较差时,定位会失败。这种情况uni.getlocation也不会出现报错,也不会有后续执行,导致代码阻塞,体验极差。 解决方案1:拿不到定位或者定位失败这个…
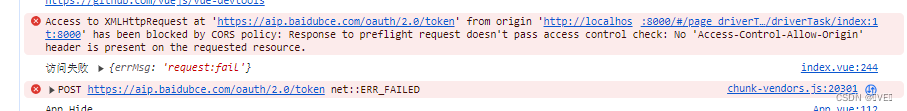
bug: https://aip.baidubce.com/oauth/2.0/token报错blocked by CORS policy
还是跟以前一样,我们先看报错点:(注意小编这里是H5解决跨域的,不过解决跨域的原理都差不多) Access to XMLHttpRequest at https://aip.baidubce.com/oauth/2.0/token from origin http://localhost:8000 has been blo…
IT廉连看——Uniapp——模板语法
IT廉连看——Uniapp——模板语法
众所周知,Uniapp是使用vue.js框架开发出来的,所以说它可以使用vue中的语法和指令来开发我们的项目。如果没有学习过vue的话开发起来会比较吃力,所以这节课就带大家学习几个常用的vue知识。如果有学习过vue&a…
uniapp——第3篇:自定义组件、组件间传数据
前提,建议先学会前端几大基础:HTML、CSS、JS、Ajax,还有一定要会Vue!(Vue2\Vue3)都要会!!!不然不好懂 一、组件是啥玩意?
我之前讲vue2的文章讲过
Vue全家桶:vue2vue3全…
❤ Uniapp使用四( 高阶使用配置和各种实现篇)
❤ Uniapp使用四( 复杂配置和各种实现篇)
uniapp引入 vant
引入方式 1、下载vant源码 方式一:从 Vant 官网首页进入 GitHub下载对应版本的压缩包,将文件解压后备用,确保下载的压缩包里有dist 文件夹
2、创建 uniapp 项目,在根目录下新建 一个文件夹wxcomponents …
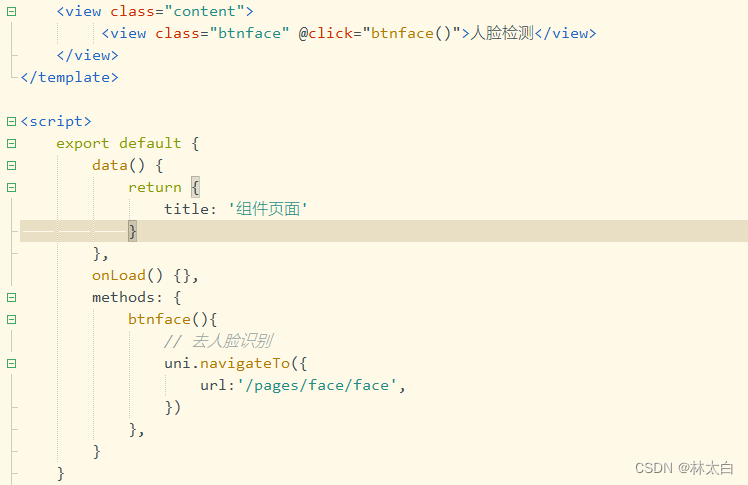
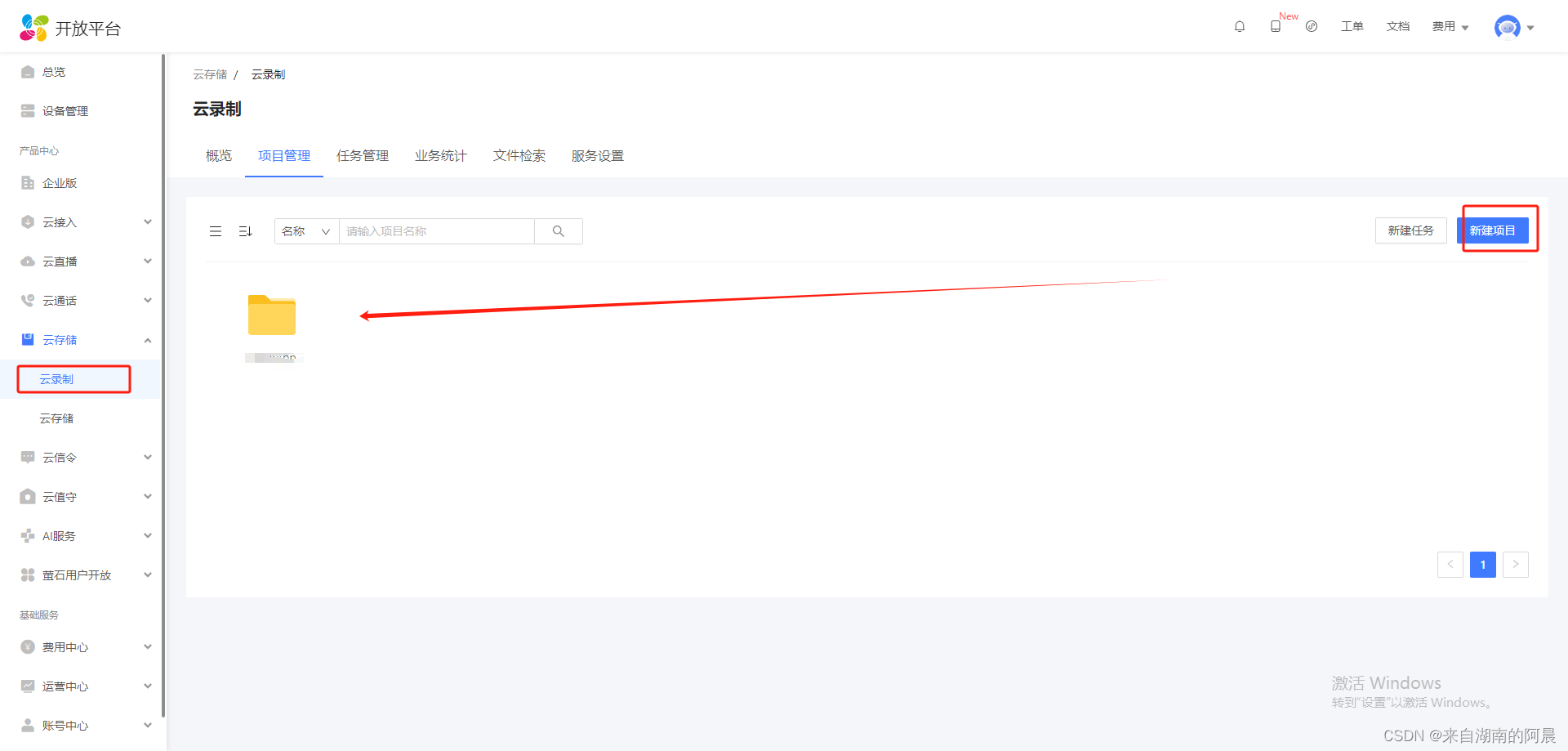
uniapp对接萤石云 实现监控播放、云台控制、截图、录像、历史映像等功能
萤石云开发平台地址:文档概述 萤石开放平台API文档 (ys7.com) 萤石云监控播放
首先引入萤石云js js地址:GitHub - Ezviz-OpenBiz/EZUIKit-JavaScript-npm: 轻应用npm版本,降低接入难度,适配自定义UI,适配主流框架 vi…
JAVA毕业设计100—基于Java+Springboot+Vue的WMS仓库管理系统+移动端微信小程序(源码+数据库+部署视频)
基于JavaSpringbootVue的WMS仓库管理系统移动端(源码数据库部署视频)
一、系统介绍
本系统前后端分离带小程序
本系统分为管理员、用户角色(角色权限可自行分配)
功能列表: 1、 数据管理:物料数据管理、物料Bom管理、物料组管理、物料分类管理、供应…
uniapp实现轮播图和2行列表
先上效果: 代码示例:
<template><view><uni-swiper-dot :info"info" :current"current" field"content" :mode"mode"><swiper class"swiper-box" change"change"&g…
uni push2.0使用
uni push2.0配置 需要开通uniCloud服务(推荐阿里云) 生成证书:安卓(https://ask.dcloud.net.cn/article/68),ios(https://docs.getui.com/getui/mobile/ios/apns/) 进入开发者中心…
Java基于微信小程序的电影推荐系统的实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…
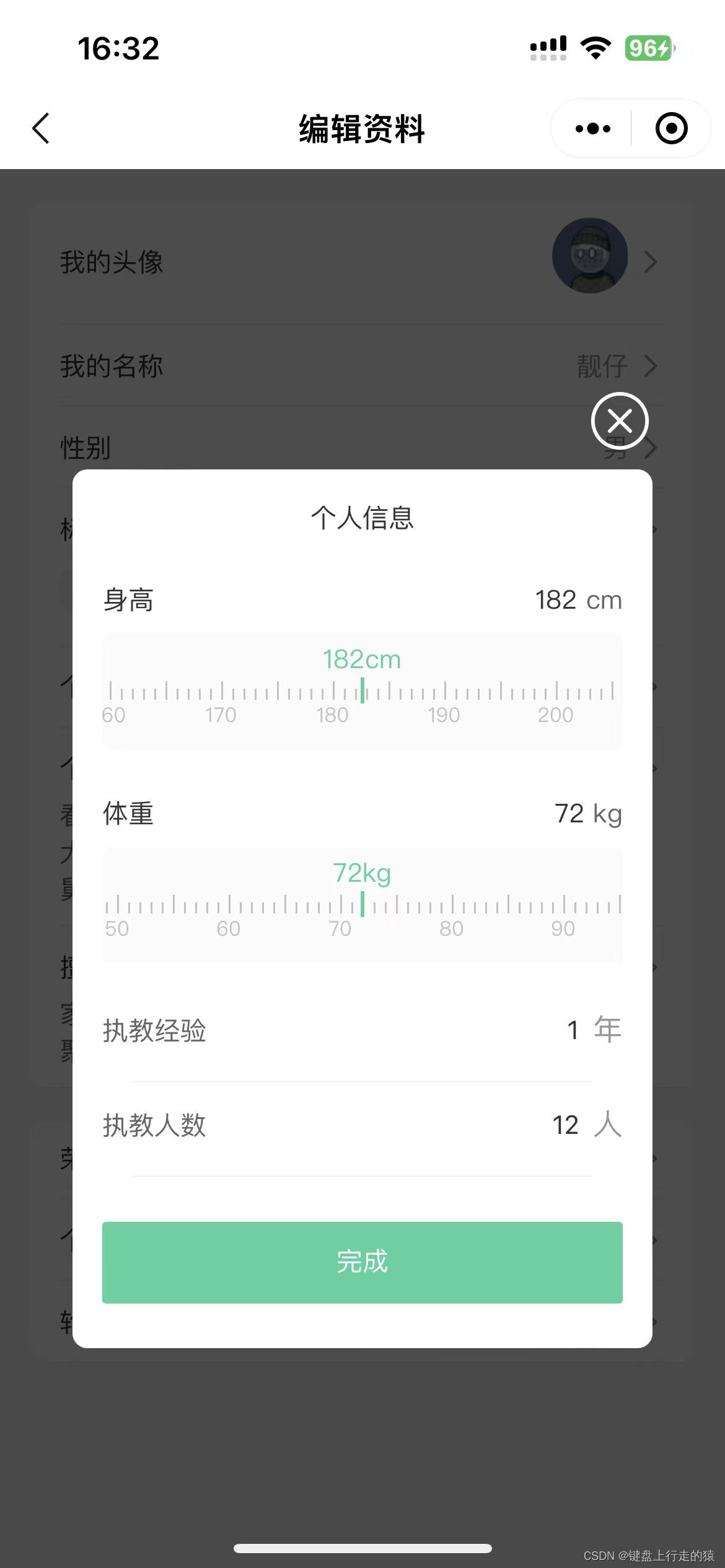
微信小程序,封装身高体重选择器组件
wxml代码:
// 微信小程序的插值语法不支持直接使用Math
<wxs src"./ruler.wxs" module"math"></wxs>
<view class"ruler-container"><scroll-view scroll-left"{{scrollLeft}}" enhanced"{{tru…
微信小程序 获取地址信息(uniapp)
参考API地址:微信小程序JavaScript SDK | 腾讯位置服务
<script> // 引入SDK核心类,js文件根据自己业务,位置可自行放置var QQMapWX require(../../js/uploadImg/qqmap-wx-jssdk.js);export default {data(){return{qqmapsdk:}},onL…
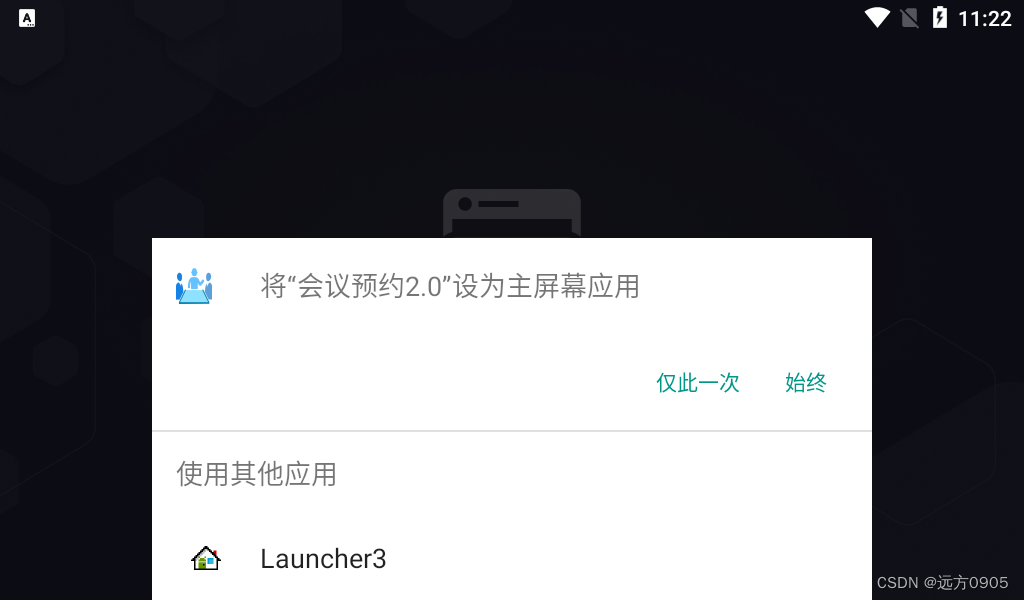
修改安卓apk设置为安卓主屏幕(launcher)
修改安卓apk 将apk可以设置安卓主屏幕
原理: 将打包好的apk文件进行拆包增加配置文件在重新编译回apk包
需要得相关文件下载
解包
apktool :https://pan.baidu.com/s/1oyCIYak_MHDJCvDbHj_qEA?pwd5j2xdex2jar:https://pan.baidu.com/s/1Nc-0vppVd0G…
使用Vue3写一个抽屉Drawer组件
一、创建抽屉组件的基本结构
<view class"drawer-container"><view class"mask-container"></view><view class"content-container"><slot></slot></view>
</view>二、定义遮罩层、内容区域的…
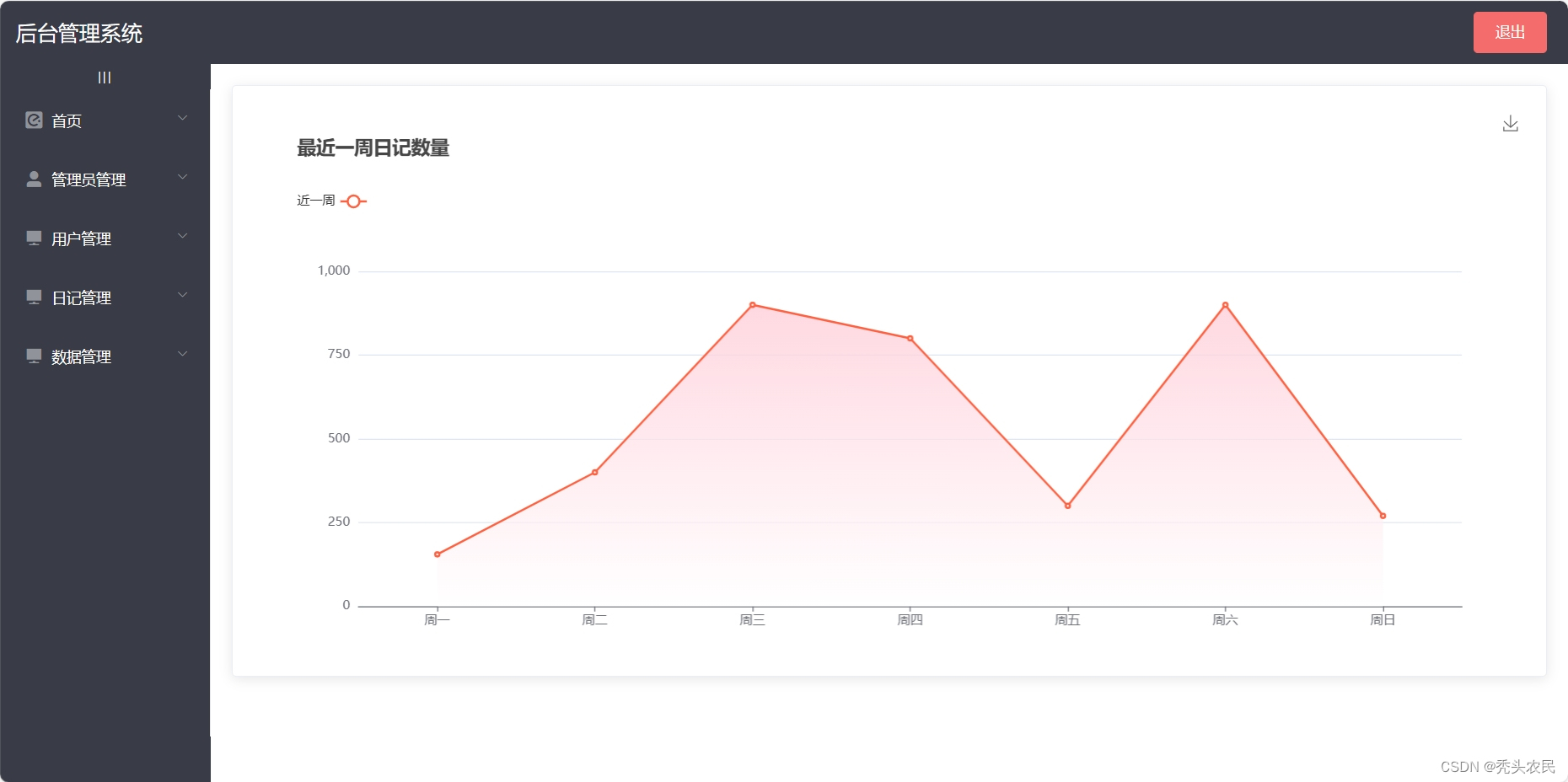
日记本(源码+文档)
日记本(小程序、ios、安卓都可部署) 文件包含内容程序简要说明功能项目截图客户端首页日记列表 书写日记个人中心设置密码锁拨打客服热线修改信息退出登录登录页输入密码锁注册页 后端管理登录页首页管理员列表管理用户管理日记列表管理日记数据 文件包含…
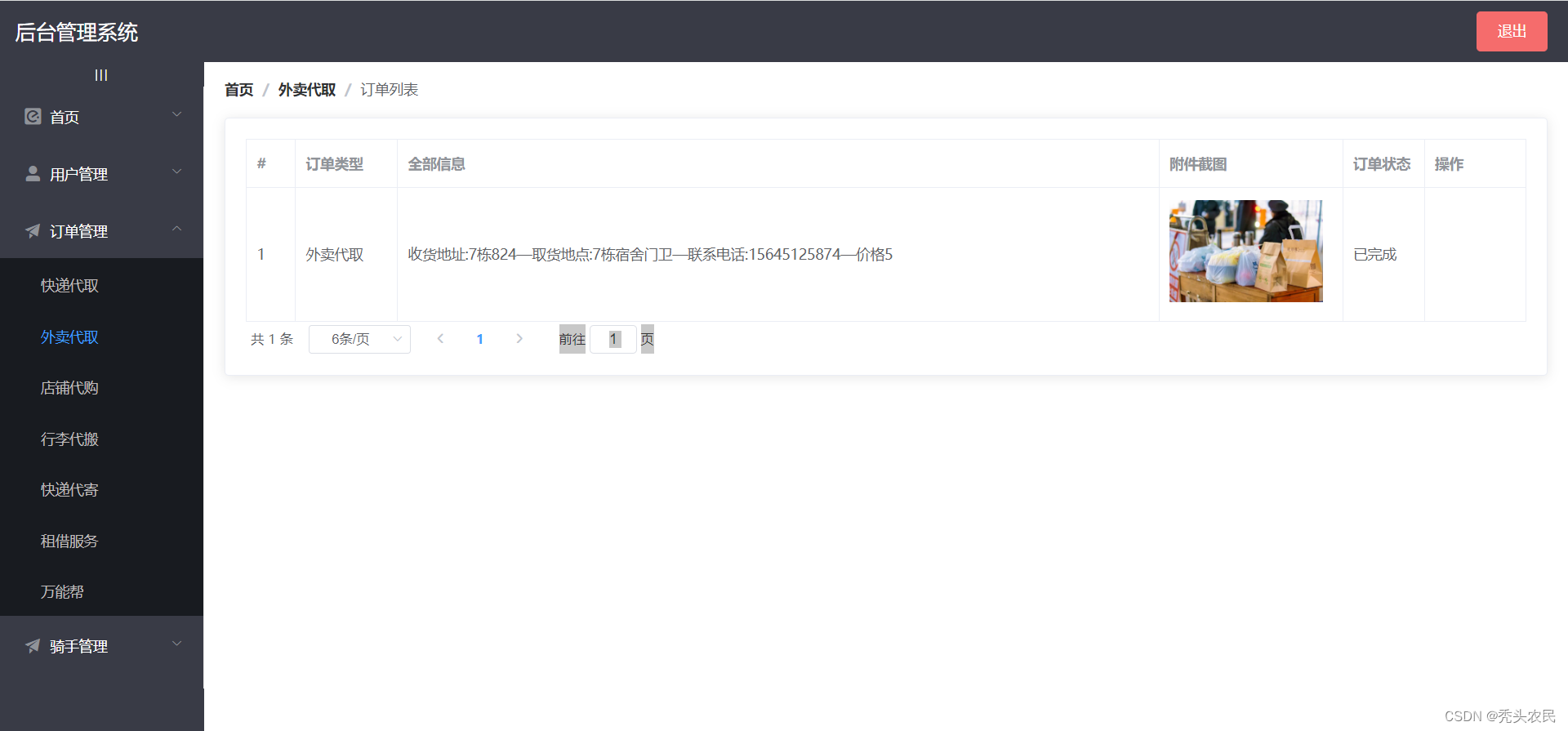
校园跑腿(源码+文档)
校园跑腿管理系统(小程序、ios、安卓都可部署) 文件包含内容程序简要说明含有功能项目截图客户端店铺代购用户条款隐私协议租借服务行李代搬拨打客服电话注册界面我的界面申请骑手登录界面快递带取资料修改快递代寄主页万能帮 管理端代购管理添加用户订单…
总结开发中一些数据处理方法的封装
摘要: 开发中经常会遇到一些组件需要的特定数据结构,后端不一定会返回你需要的数据结构的,所以还是要前端来处理的!这里来总结一下平常开发中遇到的需要处理结构的方法,下次遇到直接拿来用就可以了! 目录概…
IT廉连看——Uniapp——配置文件pages
IT廉连看——Uniapp——配置文件pages
[IT廉连看]
本堂课主要为大家介绍pages.json这个配置文件
一、打开官网查看pages.json可以配置哪些属性。 下面边写边讲解
新建一个home页面理解一下这句话。 以下一些页面的通用配置 通用设置里我们可以对导航栏和状态栏进行一些设…













![uniapp app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json 文件](https://img-blog.csdnimg.cn/0e83460149ed4585a9e6a07e17838506.png)





![vue / uniapp 小数点保留2位解决办法和异常处理vendor.js? [sm]:31 [Vue warn]: Error in render: “TypeError: Cannot read](https://img-blog.csdnimg.cn/a920c2d1d65a4dbe9314a09ae6c7d2df.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6K-35ZGK6K-J5LuW,size_20,color_FFFFFF,t_70,g_se,x_16)

















































































![uniapp - [全端兼容] 多选弹框选择器,弹框形式的列表多选选择器组件插件(底部弹框式列表多选功能,支持数据回显、动态数据、主题色等配置)](https://img-blog.csdnimg.cn/c0992d442c634f9b8c6f3e1b2a3f5910.gif)