课设
pandas
华为
Shell脚本
ssm
labview
硬件设备
pygame
gee
系统
遥感数据处理
系统错误
wwf
SpringSecurity
网页设计与制作
普林斯顿大学
es6
cuda
GO111MODULE=off
uvm实战
拖拽
2024/4/12 4:14:34Unity如何实现3D物体拆解组装
一.前言
最近有一个需求,是做一个发动机的拆卸和安装功能,其实是一个很简单的功能,但是其中有一个点我觉的非常有意思,就是拖拽组装时,物体如何精准拖到目标位置,思路有了,但是我一直找不到实现方式,早晨刷牙时无意间想到了叉乘,我才有了解决方案。就凭这一次的灵光乍…
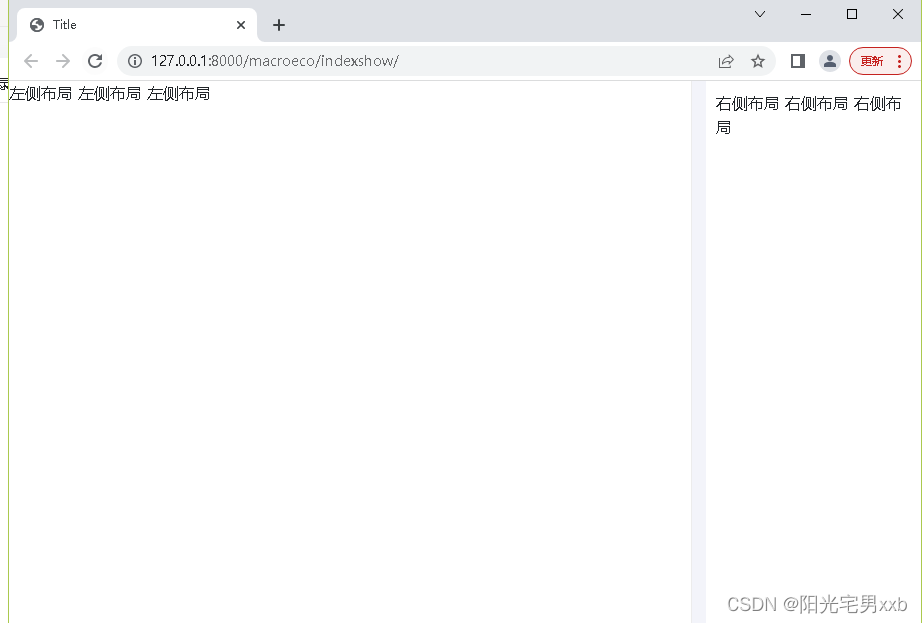
django boostrap html实现可拖拽的左右布局,鼠标拖动调整左右布局的大小或占比
一、实现的效果 最近需要在Django项目中,实现一个左右布局的html页面,页面框架使用的是boostrap。但这个布局不是简单的左右分栏布局,而是需要实现可以通过鼠标拖拽的方式动态调整左右两侧布局的大小和占比。效果大致如下: 一开始,页面分为左右两块布局: 鼠标放到中间的…
009:vue结合el-table实现表格行拖拽排序(基于sortablejs)
文章目录 1. 实现效果2. 安装 sortablejs 插件3. 完整组件代码4. 注意点 1. 实现效果 2. 安装 sortablejs 插件 sortablejs 更多用法 cnpm i --save sortablejs3. 完整组件代码
<template><div class"home"><div class"body"><el-ta…
taro h5列表拖拽排序 --- sortablejs 和 react-sortable-hoc
描述:列表,拖拽排序,只测试了h5
一、sortablejs
文档:http://www.sortablejs.com/
1.安装sortablejs 2、引入
import Sortable from sortablejs3、页面
const [list, setList] useState([{id: item-1,content: 选项1
}, {id…
Vue3中如何将一个div进行拖拽
1.创建一个div
<template><div class"draggable" :style"{ left: ${x}px, top: ${y}px }" mousedown"startDrag">拖拽我</div>
</template>2.typescript代码
<script setup>
import { ref } from vue;// 用于存…
react-sortable-hoc 拖拽列表上oncick事件失效
const SortableItem SortableElement(({value, onChangePayment}) > {const onClickItem () > {// todo}return (<View className"-item" onClick{onClickItem}>xxxxxxx</View>)
})问题:onClick 无效 解决:添加distance
Vue3 实现elementPlus的table列宽调整和拖拽
1、需要的包
// 除了Vue和element-plus外还需要以下的包
npm install sortablejs2、具体代码如下,可直接粘贴运行
<template><div class"draggable-table"><el-table ref"tableRef":data"tableData.data":key"…
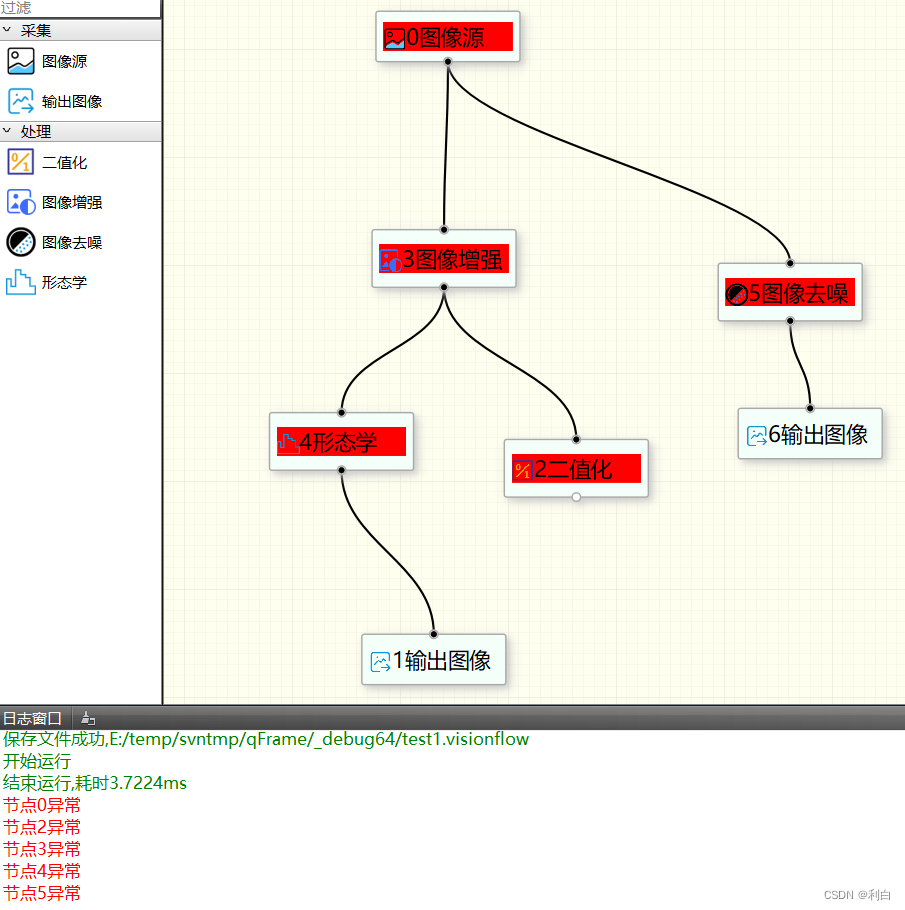
我的Qt作品(19)使用Qt写一个轻量级的视觉框架---第2章,仿海康VM实现思维导图拖拽方式的算法流程图
上次写的第1章介绍了主界面的设计。
https://blog.csdn.net/libaineu2004/article/details/130277151
本次是第2章,主要介绍流程图的运行。
目前市面上视觉框架很多,主要有列表图方式和流程图方式。海康VM的流程图方式比较受用户的喜爱和欢迎…
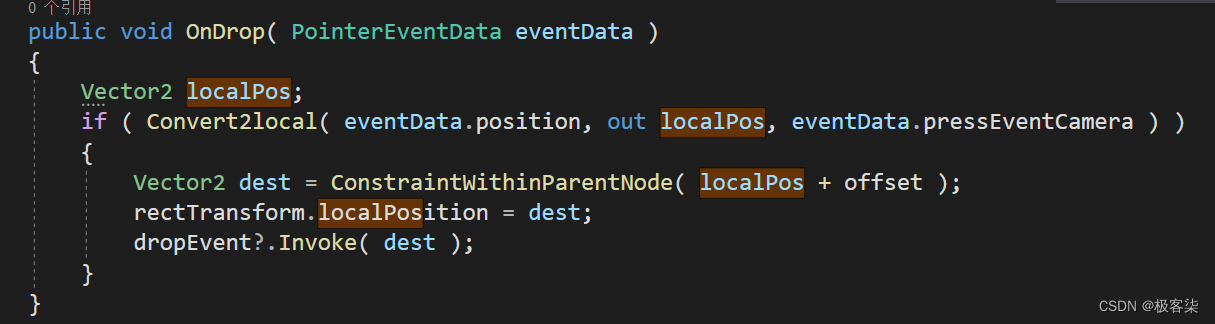
Unity UGUI 拖拽组件
效果展示 使用方式
拖到图片上即可用 父节点会约束它的活动范围哦~ 父节点会约束它的活动范围哦~ 父节点会约束它的活动范围哦~ 源码 using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;/// <summary>
/…
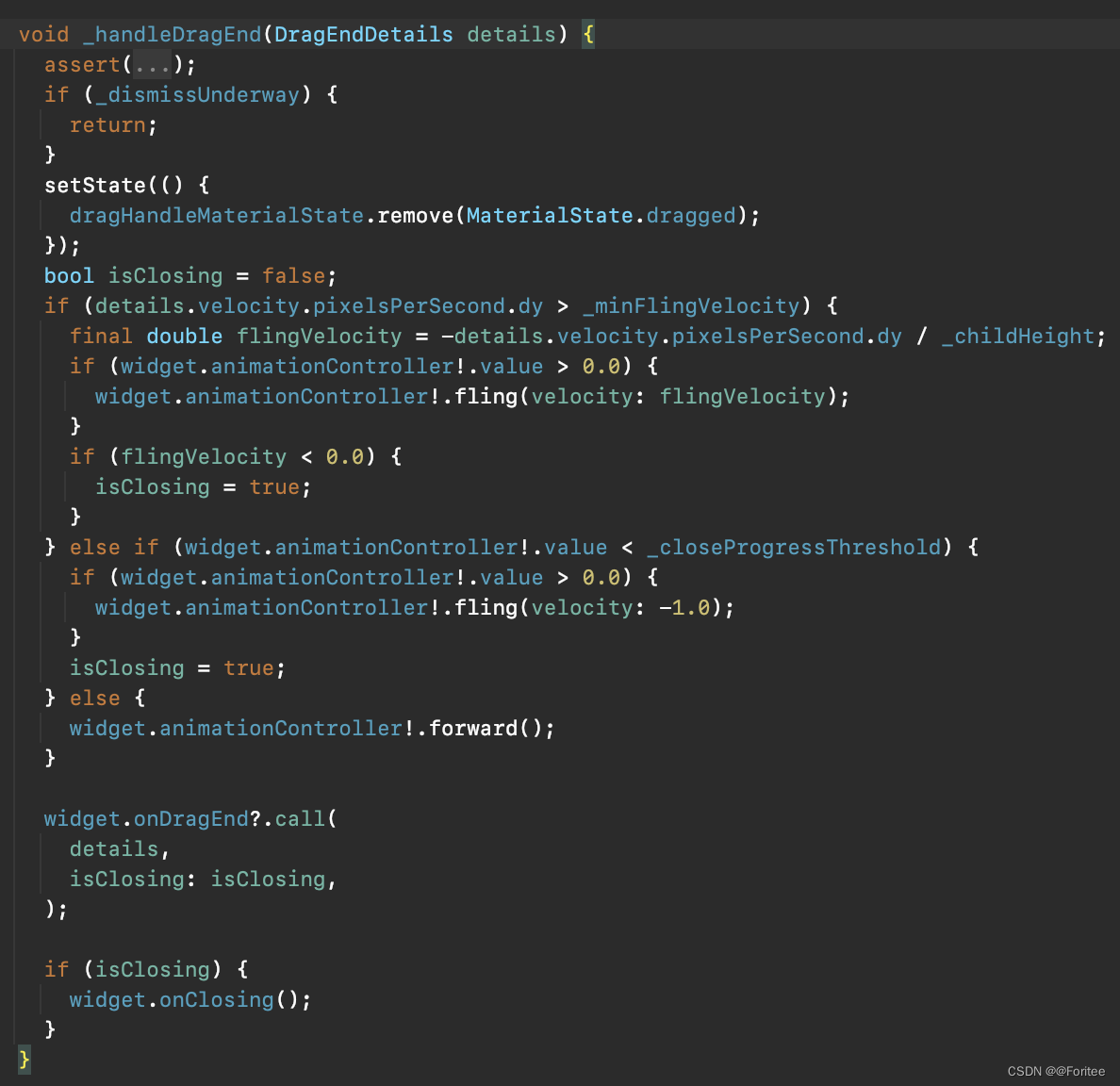
Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍
Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…
Android:RecyclerView自由拖动item
原生就自带有可拖动item的工具:ItemTouchHelper
看下效果: 可拖动RecyclerView预览效果 接下来我们看如何使用。
1、自定义ItemTouchHelper的callback,用来限制是否可以拖动,以及拖动之后的位置更新:
其中判断条件中…
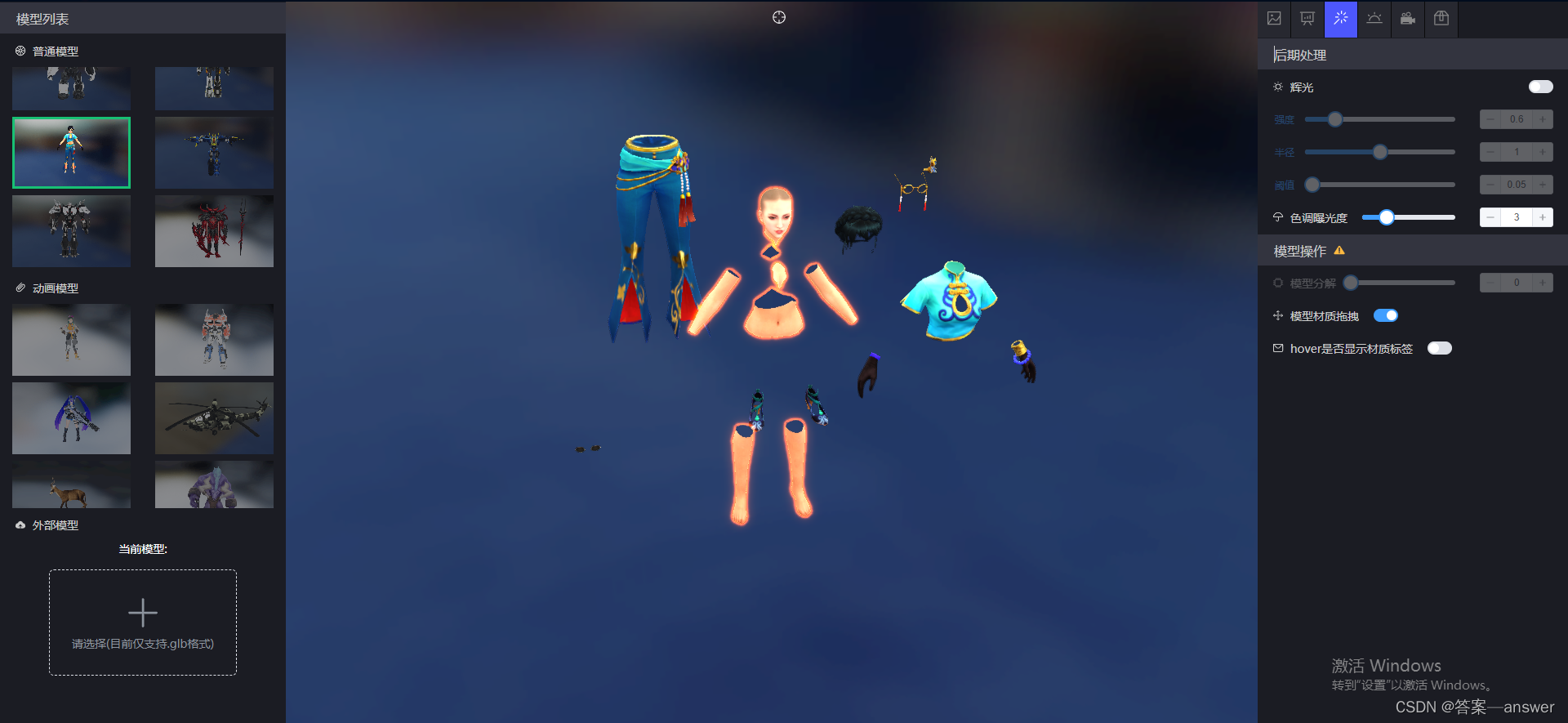
Three.js实现模型,模型材质可拖拽效果 DragControls
Three.js提供了一个拖拽的API DragControls 用于实现模型材质拖拽效果
DragControls:是一个用于在Three.js中实现拖拽控制的辅助类。它简化了在Three.js中实现拖拽物体的过程。
DragControls的构造函数接受三个参数:
objects:一个包含需要…
genymotion一直不能拖拉文件
以前genymotion一直不能拖拉文件,原来是“以管理员身份运行”的问题,取消后删除所有权限即可,顺便发一个genymotion无法安装部分app的解决压缩包, https://yunpan.cn/cY4IVVCmfiGrN 访问密码 5b11
Android悬浮窗框架
官网
项目地址:Github博客地址:悬浮窗需求终结者
本框架意在解决一些悬浮窗的需求,如果是普通的 Toast 封装推荐使用Toaster
集成步骤
如果你的项目 Gradle 配置是在 7.0 以下,需要在 build.gradle 文件中加入
allprojects {…
Flutter BottomSheet 三段式拖拽
BottomSheetBehavior 追踪 BottomSheet系统默认实现效果准备要实现的功能点:定义三段式状态:BottomSheetBehavoir阀值定义1. 未达到滚动阀值,恢复状态2. 达到滚动阀值,更新状态 前面倒是有讲过Android原生的BottomSheetBehavior&a…
自定义客户管理系统开发过程中遇到的问题总结
element 组件手动控制dropdown组件的显示隐藏
看dropdown的源码封装有hiden()和show()方法,直接给el-dropdown加个ref再通过ref运行组件内的方法即可
<el-dropdown trigger"click" ref"messageDrop"></el-dropdown>this.$refs.me…
Flutter笔记:拖拽手势
Flutter笔记 拖拽手势 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134485123 目 录 1. 概述2. 垂直拖…
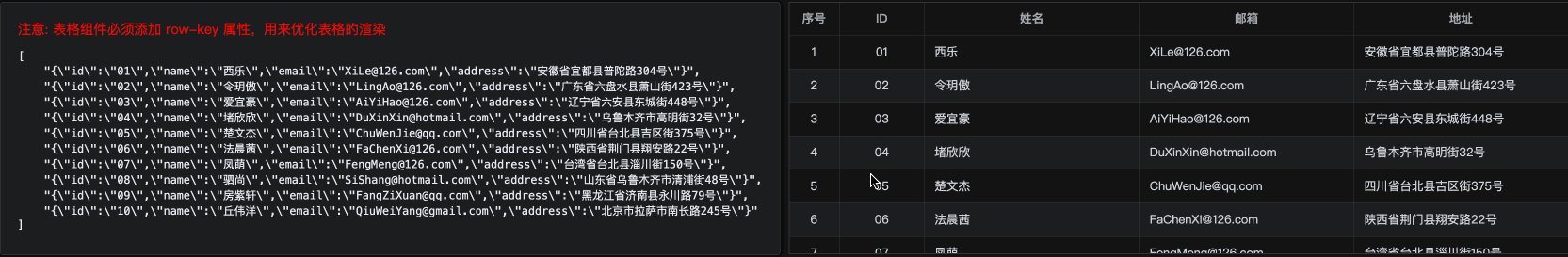
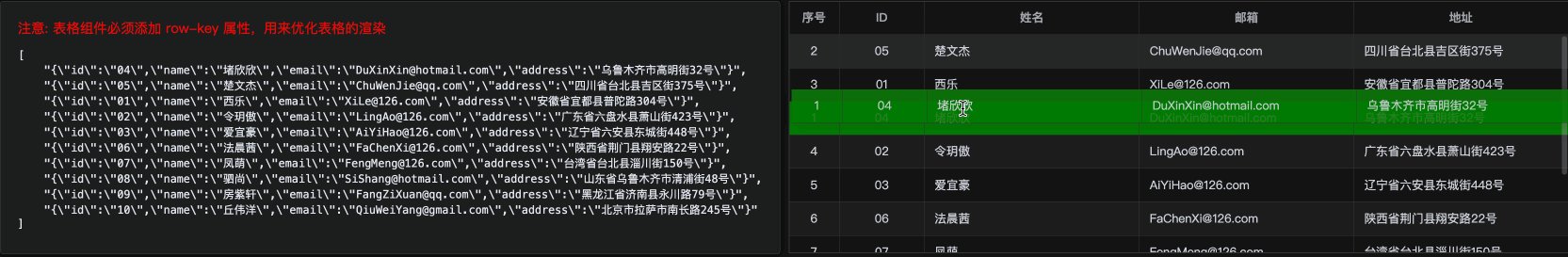
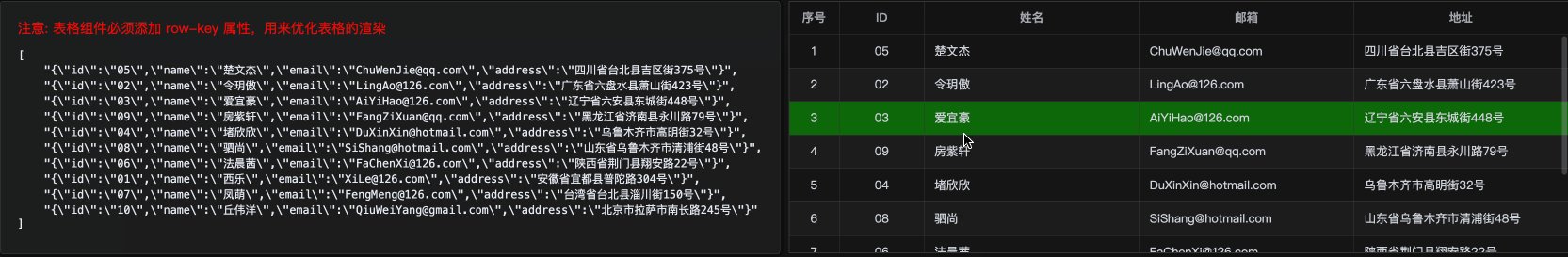
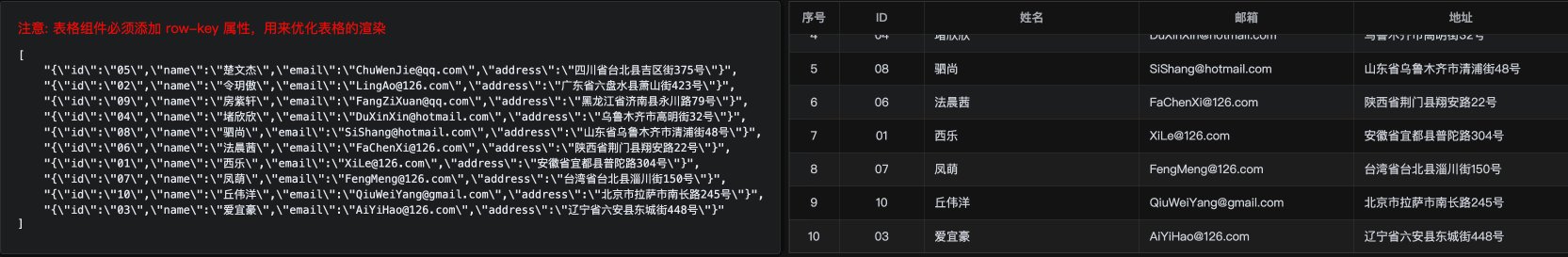
Vue(二十):ElementUI 扩展实现表格组件的拖拽行
效果 源码 注意: 表格组件必须添加 row-key 属性,用来优化表格的渲染 <template><el-row :gutter"10"><el-col :span"12"><el-card class"card"><el-scrollbar><span>注意: 表格组件…
Delphi 编程实现拖动排序并输出到文档
介绍:实现拖动排序功能,并将排序后的内容输出到文档中。我们将使用 Delphi 的组件来创建一个界面,其中包括一个 Memo 控件用于输入内容,一个 ListBox 控件用于显示排序后的内容,并且提供按钮来触发排序和输出操作。 代…
Unity 工具类ScrollView拖拽滑动翻页
简介:
在进行UI设计的时候,经常会使用Unity中UI提供的ScrollView,类似Android中的ScrollView,在进行图片预览,多个翻页的时候,能实现很好的效果。
该类中根据Unity的EventSystems中拖拽事件,实现…
使用b2MouseJoint实现鼠标拖拽刚体的效果
要在Box2d中实现鼠标拖拽效果(当然在移动设备上就不是鼠标拖拽而是手指拖拽了),可以使用Box2d中定义的b2MouseJoint来制作。大体思路是,首先在ccTouchBegan事件中获取鼠标(以下不再区分鼠标或…
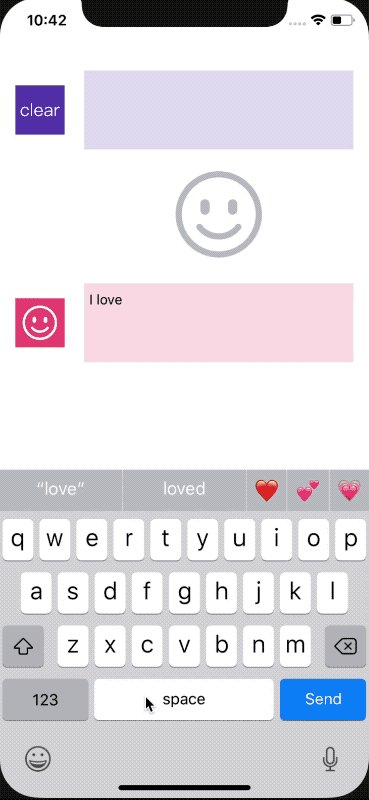
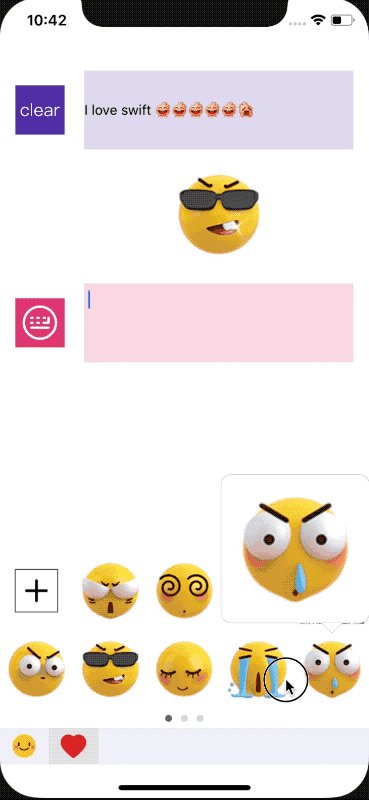
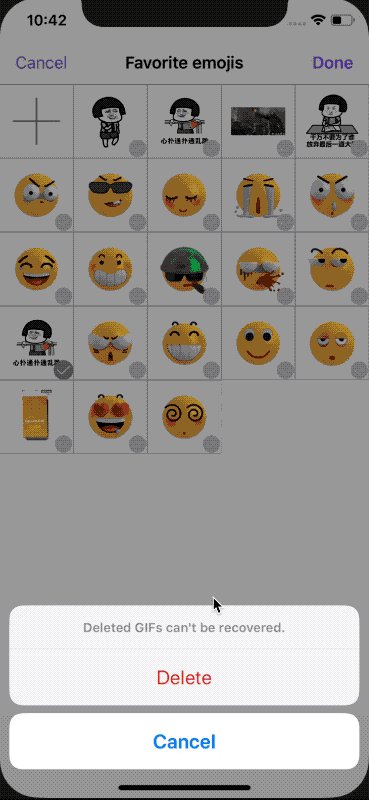
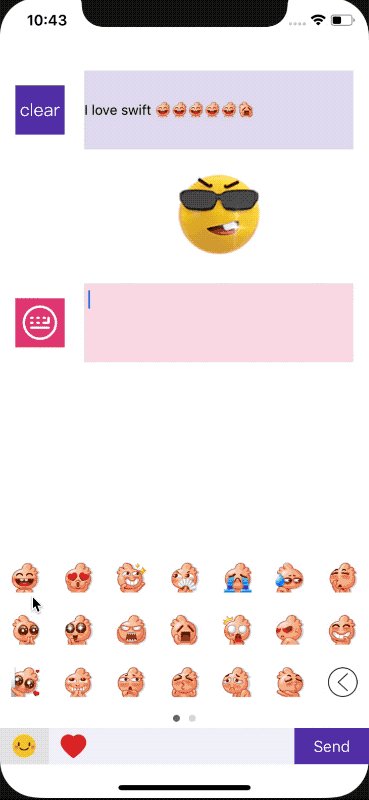
表情键盘 EmojiKeyboard
EmojiKeyboard
表情键盘 EmojiKeyboard 用Swift 4 编写 ,支持添加默认Emoji, 添加图片或GIF作为表情. 支持表情预览功能. 表情管理功能: 支持拖拽排序,置顶,删除. 支持由带表情标签的纯文本转为带emoji的文本,把带emoji的文本转为带标签的纯文本,方便传输.
EmojiKeyboard Git…
Android--实现类似支付宝的功能拖拽、增删
一、效果图: 二、源码下载
下载地址:https://download.csdn.net/download/chaoyu168/10989276
三、原理
思路分析:
1、导包、在布局中使用RecyclerView
2、需要一个JavaBean用来存储展示信息
3、需要一个填充RecyclerView的布局文件
4…
Vue拖拽div移动位置
<div id"TestDiv" mousedown"OnMouseDown"></div>
css
#TestDiv
{ position: absolute;left: 50%;top: 50%;width: 100px;height: 100px;z-index: 999;background-color: red;
}
处理函数
const OnMouseDown(e:any)>
{let videoBox:any…
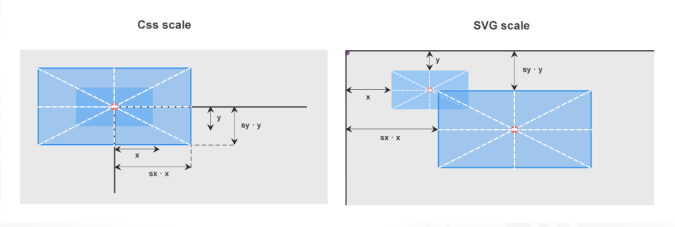
HTML5进阶——存储、拖拽、SVG、Canvas
一、HTML5储存
0x1 LocalStorage和sessionStorage
1、相同的使用方法
使用 setItem 方法设置存储内容使用 getItem 方法获取存储内容使用 removeltem 方法删除存储内容使用 clear 方法清除所有内容使用 length 属性获取存储内容个数使用 key 方法获取存储字段
localStorage…