数据分析
网络协议
hadoop
jadx批量反编译
指针
大数据毕业设计
数字化转型
安卓
手机浏览器下载视频
localStorage使用
ubuntu-18.04
dmidecode
SAP 归档删除
Matter
天气数据分析
SDK
参数调优
子序列
字符串
Spring MVC
图片预览
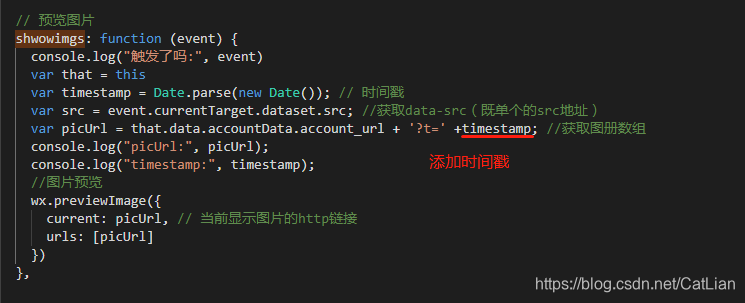
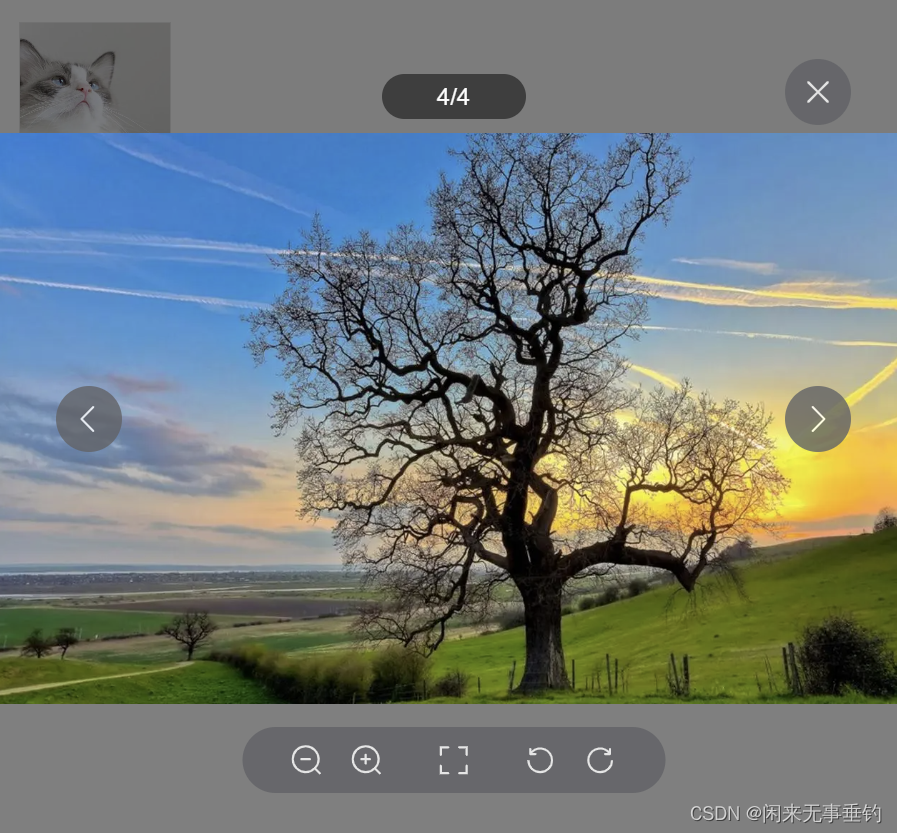
2024/4/14 17:57:56小程序图片预览wx.previewImage显示不全的问题
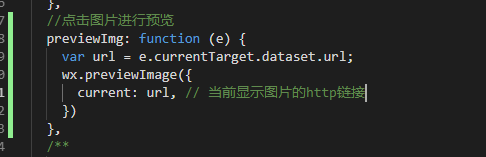
我发生的问题是在这张图片里面比如有四个字段,但是在电脑上点击预览的时候显示正常,在手机端点击就显示不全,后面发现是之前缓存问题导致的,而且这种缓存并不是像平常那样关闭微信或者清除小程序数据就能解决的,所以在预览图片的后面加了个时间戳,让他每次都不一样,这样就避免这…
Java周结之文件上传预览
本片博客主要内容:jspjava实现图片上传可以预览原图的功能。 效果图如下: 这个功能就可以避免放上错误的图片;还可以查看图片原图效果。
那么该怎么实现呢? 大体思路:
<input type"file" name"myFile"/&…
图片预览 element-plus 带页码
vue3、element-plus项目中,点击预览图片,并显示页码效果如图 安装 | Element Plus <div class"image__preview"><el-imagestyle"width: 100px; height: 100px":src"imgListArr[0]":zoom-rate"1.2":max…
Flutter中实现图片预览
效果图 实现方式
pubspec.yaml文件中dependencies:下引入photo_view
dependencies:flutter:sdk: flutterphoto_view: ^0.14.0
主页代码:
import package:flutter/material.dart;
import package:flutter_demo/res/listData.dart;
import package:flutter_demo/…
Vue 实现图片预览、裁剪并获取被裁剪区域的base64(无组件)
关注公众号,每天领外卖红包 前言 最近公司项目需要用到图片裁剪技术,便着手写了一个,可以说是用Vue实现的原生裁剪,毕竟也只是去操作dom,不过vue有个黑魔法,ref属性,使用的方法和原生dom一模一样…
【微信小程序】点击图片放大,缩放,查看更多等
点击图片放大进行预览,小程序官方给我们提供了一个非常简单的API
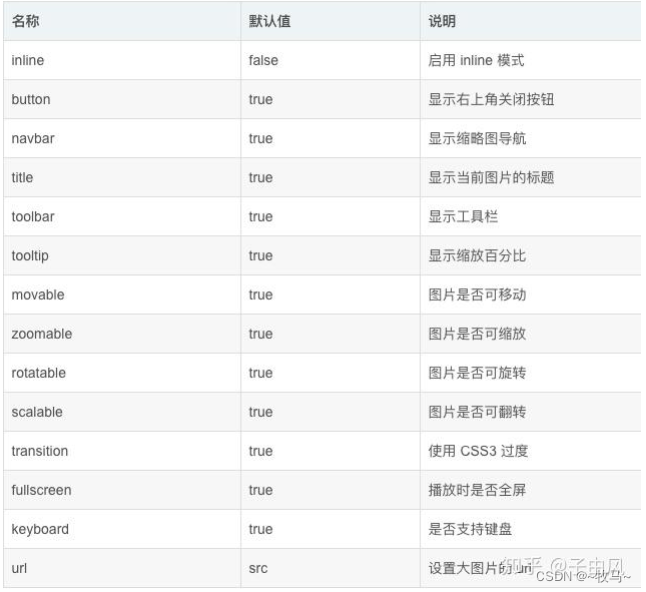
wx.previewImage({})参数共有5个,主要使用的2个,参数如下: urlsArray.<string> 是需要预览的图片链接列表。2.2.3 起支持云文件ID。currentstringurls 的第一张否当前显示图片的链接successfunction …
【ElementUI】一行代码解决图片预览
【ElementUI】一行代码解决图片预览 只需要在图片标签上加入:preview-src-list 只需要在图片标签上加入:preview-src-list 完整代码如下:
<el-table-column label"封面" align"center" prop"cover" :sort-orders"[descend…
el image-viewer 图片预览组件
Element UI(2.15.6) 的 el-image 组件有一个图片预览功能
这个功能其实是调用内部组件 ImageViewer 实现的
一般情况直接用 el-image 里的预览足够了 但有一种情况, el-image 不能简单实现
那就是 :src 展示的地址, 不在 :preview-src-list 预览图片列表里( src 是缩略图, p…
使用PhotoSwipe-master实现相册功能
目的:本文主要介绍如何使用photoSwipe-master实现相册功能
1、 引入相关css和js
这些文件可以上PhotoSwipe-master的官网下载:http://photoswipe.com/ <link rel"stylesheet prefetch" href"../PhotoSwipe-master/dist/photoswipe.c…
element-plus中图片预览插件源码改动
最近有一个需求,要求对图片进行预览的同时,可以对图片进行放大、缩小、旋转、查看原图(放大或者缩小之后)等功能点,说白了这就是一个图片编辑器。既然提了这个需求,就要想办法去实现它。 先说一下项目背景&…
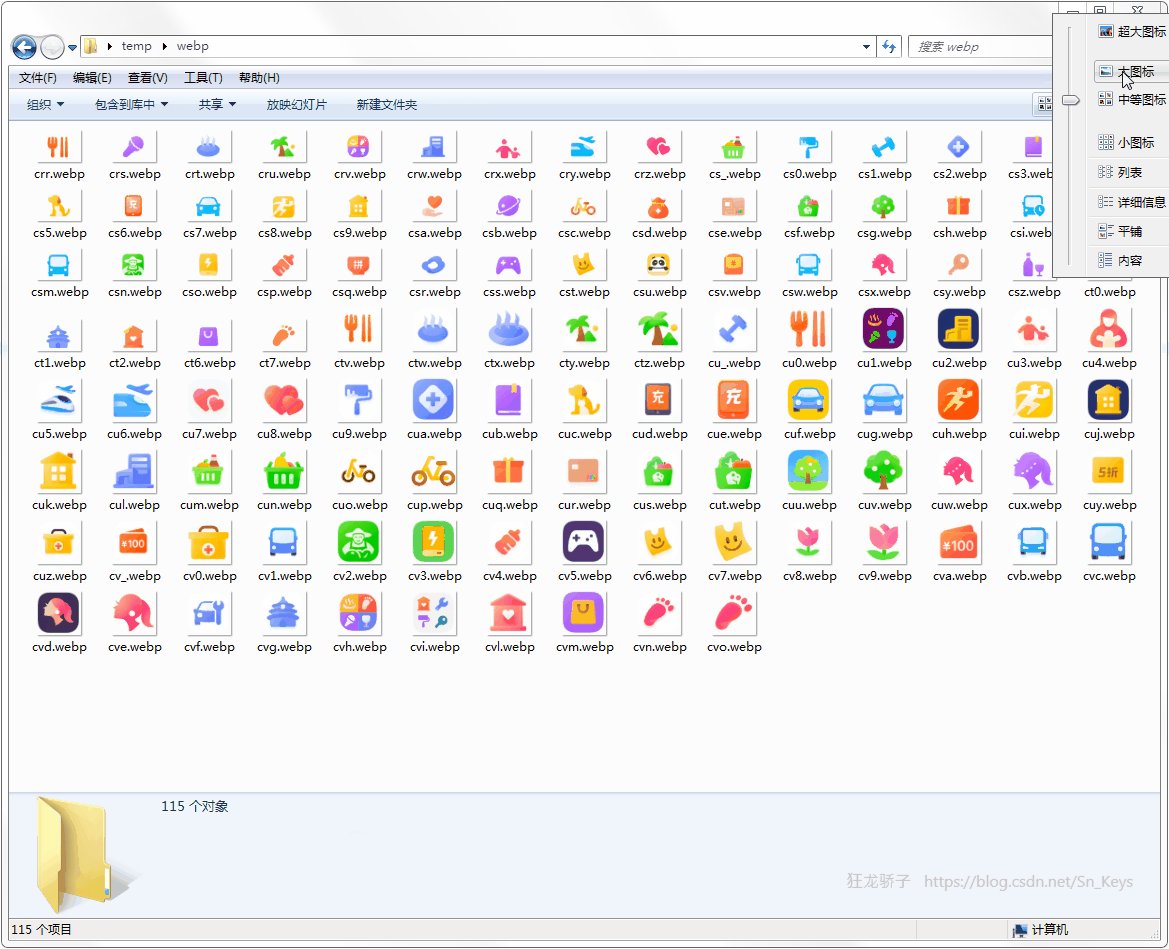
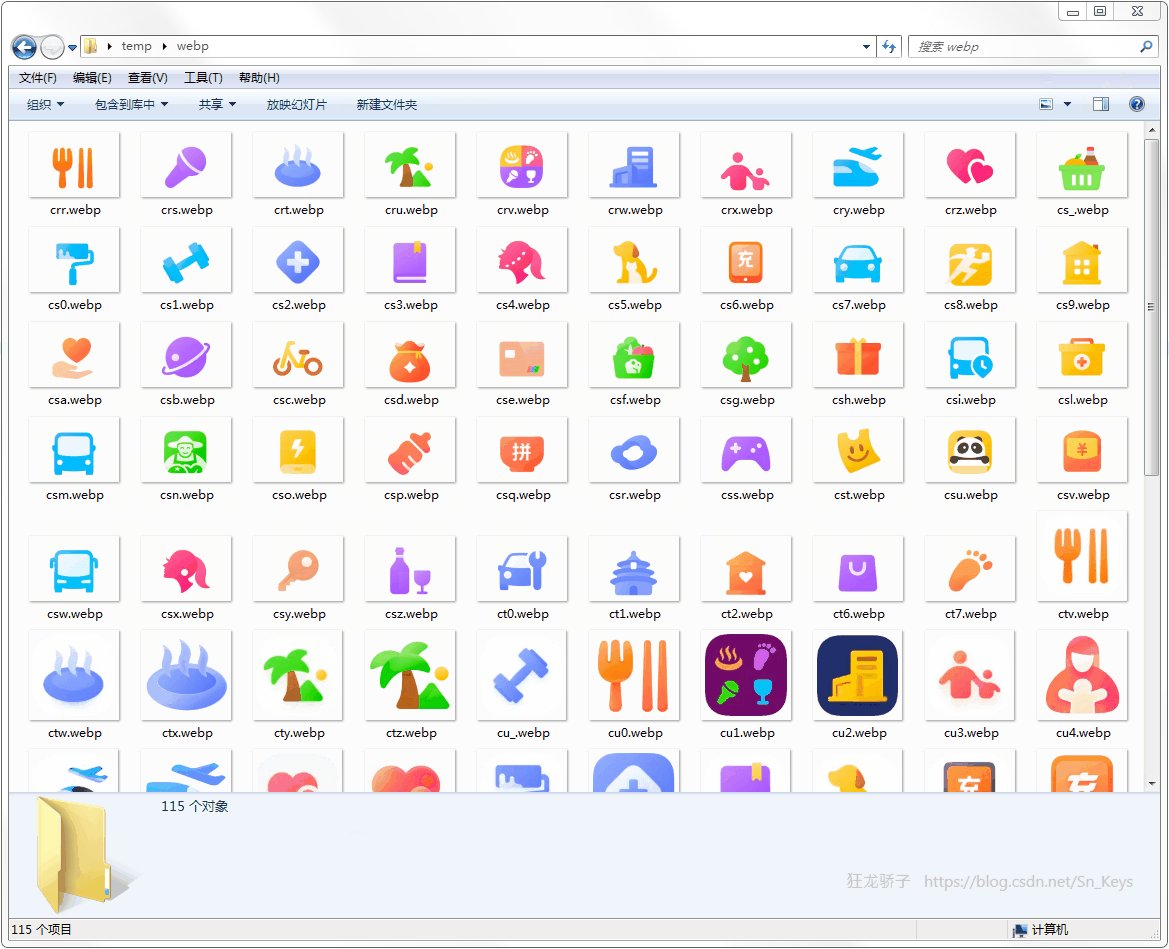
Windows系统webp图片预览插件
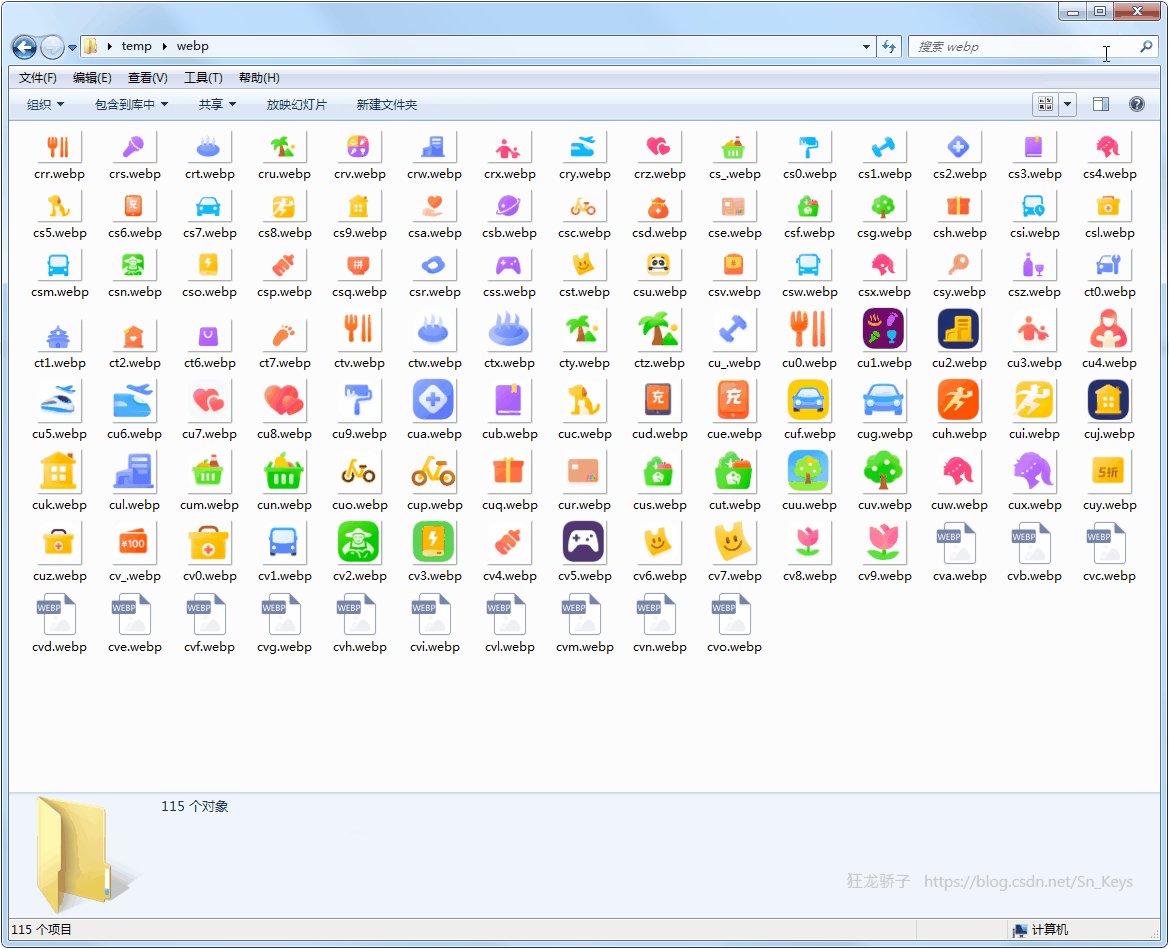
由于工作中经常需要对组图查看和管理,而Windows 7系统不支持在文件夹下直接预览webp图片。经过查找,发现 WebP Codec for Windows 扩展插件不错,完美地解决webp图片预览问题。 目录
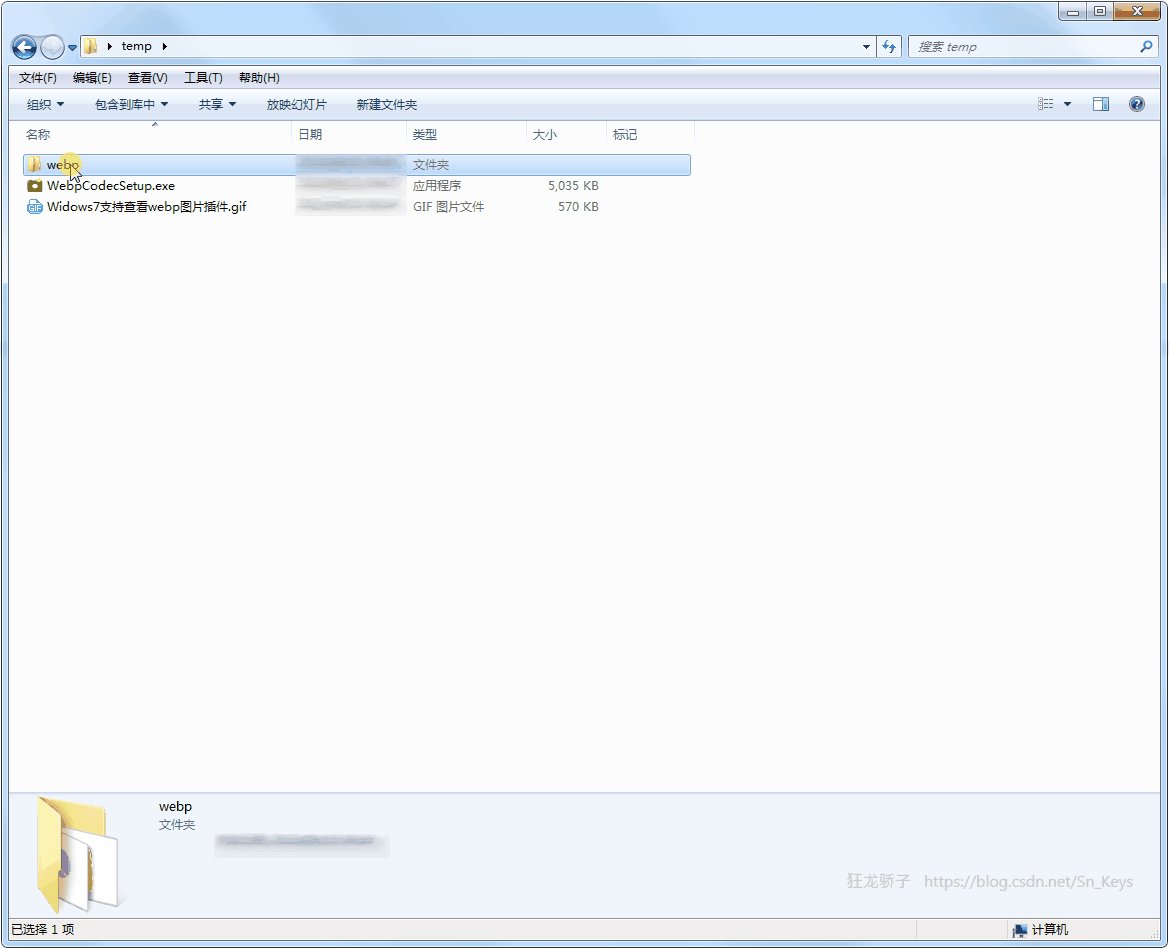
1、webp文件浏览插件
2、下载插件并安装
3、浏览webp图片…