java-rocketmq
药物化学
笔试题
node
flink
螺旋折线
Android蓝牙使能
传感器
TableSQL
supervisor
gaussdb
hdfs
IT难
51单片机
tensorflow
memory
语音信号处理
无痕模式
SAP PO接口归档
云服务器
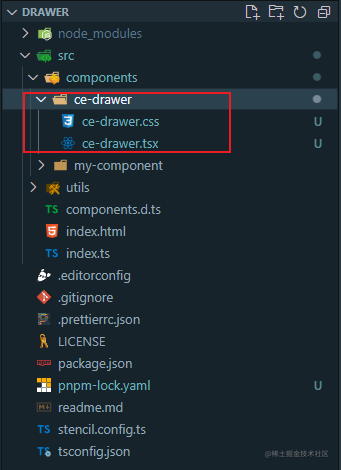
tsx
2024/4/12 6:29:41stencilJs学习之构建 Drawer 组件
前言
在之前的学习中,我们已经掌握了 stencilJs 中的一些核心概念和基础知识,如装饰器 Prop、State、Event、Listen、Method、Component 以及生命周期方法。这些知识是构建复杂组件和应用的基础,而抽屉组件是一个很好的示例,能够…
Vue3中TSX的使用方式
第一步:安装插件
npm install vitejs/plugin-vue-jsx -D
第二步: 在vite.config.ts中进行引入插件和注册插件
import { fileURLToPath, URL } from node:urlimport { defineConfig } from vite
import vue from vitejs/plugin-vue
import vueJsx from…
x-cmd pkg | tsx - Node.js 的直接替代品
目录 简介首次用户功能特点竞品和相关作品进一步探索 简介
tsx 代表 “TypeScript execute”,由 TypeScript 编写,内部使用由 Go 语言编写的 esbuild 核心二进制实现超快的 TypeScript 编译,旨在增强 Node.js 以无缝运行 TypeScript / ESM /…
vue3使用tsx自定义弹窗组件
1.在ts代码中使用css
我这里使用了styils/vue,npm install styils/vue --save-dev,在tsx文件中引入即可:import { styled } from "styils/vue";
2.在tsx中初始化组件,创建在src的utils目录中创建messagebox.tsx
impo…
Vue2的tsx开发入门完全指南
本篇文章尽量不遗漏重要环节,本着真正分享的心态,不做标题党
下面进入正题:
由于现在vue的官方脚手架已经非常完善我们就不单独配置webpack了,节省大量的时间成本。
首先使用vue/cli创建一个vue模版项目(记得是vue/…