网络协议
静息态
xshell
论文选题
哈希算法
mvc
图卷积神经网络
harbor
RE理论干扰源的分析
openresty
运算符重载
Cadence Allegro
sed
optee
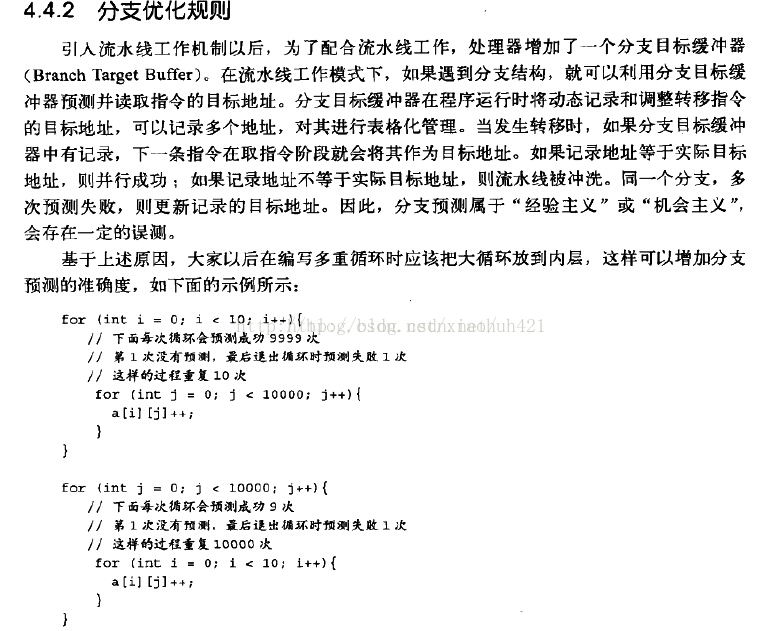
分支优化
比较两个宽字符串的字符
Hotseat
加密混淆
群晖
计算机内存
svg
2024/4/12 2:20:56三种 Loading 制作方案
作者:JS_Even_JS来源:https://segmentfault.com/a/1190000038692080一、简介Loading几乎是每个应用都会用到的一个组件。很多组件库都会提供相应的Loading组件,但是有的时候我们可能需要自定义Loading效果,掌握Loading组件制作的基…
雪碧图文字图标开发实战
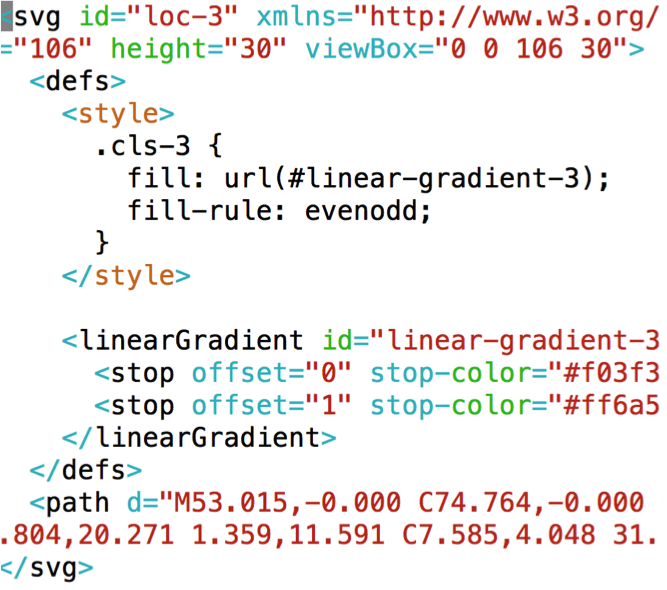
本文介绍使用图标字体和SVG取代雪碧图的方法。雪碧图是很多网站经常用到的一种技术,但是它有缺点:高清屏会模糊、无法动态变化如hover时候反色。而使用图标字体可以完美解决上述问题,同时具备兼容性好,生成的文件小等优点。
雪碧…
SVG的preserveAspectRatio
在许多情况下,svg的viewPort和viewBox的宽高并不总是相等的。换句话说,在许多的情况下,viewBox的缩放不按比例强制拉伸的。
那如果我们想要让viewBox在拉伸时保持宽高比,可以使用preserveAspectRatio。 文章目录语法参数alignmee…
Vuex全局变量存储调用
1.入口文件main.js
import Vue from vue
import Layout from ./layout
import router from ./router
// 引入vuex
import store from ./store/store
vue实例中 /* eslint-disable no-new */
new Vue({el: #app,router,store,components: { Layout },template: <Layout/>…
微信小程序加载动态svg数据图片
微信小程序加载动态svg数据图片 解决方案和步骤1. 获取svg数据2. 对数据进行转码3. 在wxml中使用 微信小程序如何加载动态的svg数据图片? 尝试过多种方式都不可行:
在使用在src以base64方式使用
解决方案和步骤
通过远程服务获取svg图片数据ÿ…
高手是如何写出让人看不懂的选择器?
本文的标题是如何写出让别人看不懂的选择器,但是本意不是希望大家去写如此复杂的选择,一些复杂(怪异)的选择器在一些特定场景下也许有着妙用,又或者写出这种选择器是基于当时的特殊背景。通过这些案例,我们…
【Android】Glide加载SVG,SVG转PNG
Dependency
plugins {id kotlin-kapt
}dependencies {api com.github.bumptech.glide:glide:4.12.0kapt com.github.bumptech.glide:compiler:4.12.0api com.caverock:androidsvg:1.4
}SvgDecoder
负责解码SVG资源 import com.bumptech.glide.load.Options
import com.bumpte…
我优化了进度条,页面性能竟提高了70%
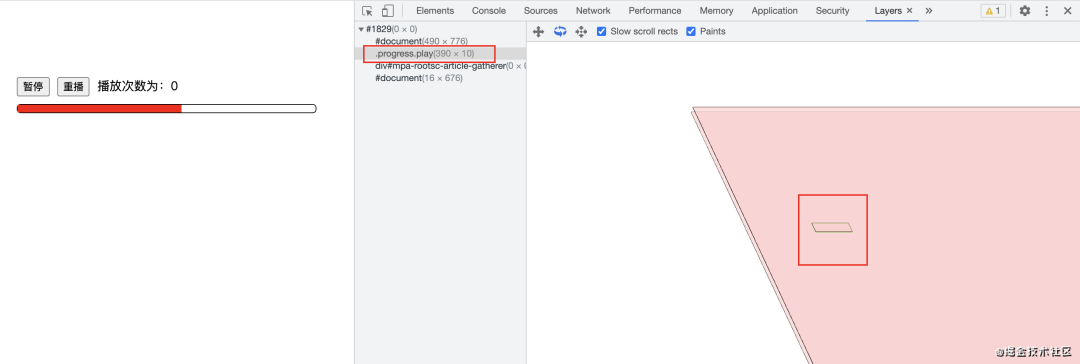
Part1前言给大家分享一下这个思路极好的进度条组件,同时它也存在非常严重的性能问题,本文末尾也会讲解一下问题所在以及优化方式。Part2进度条的应用场景一般进度条组件都出现在类似抖音播放视频的这样场景中,如图中底部的箭头所示࿱…
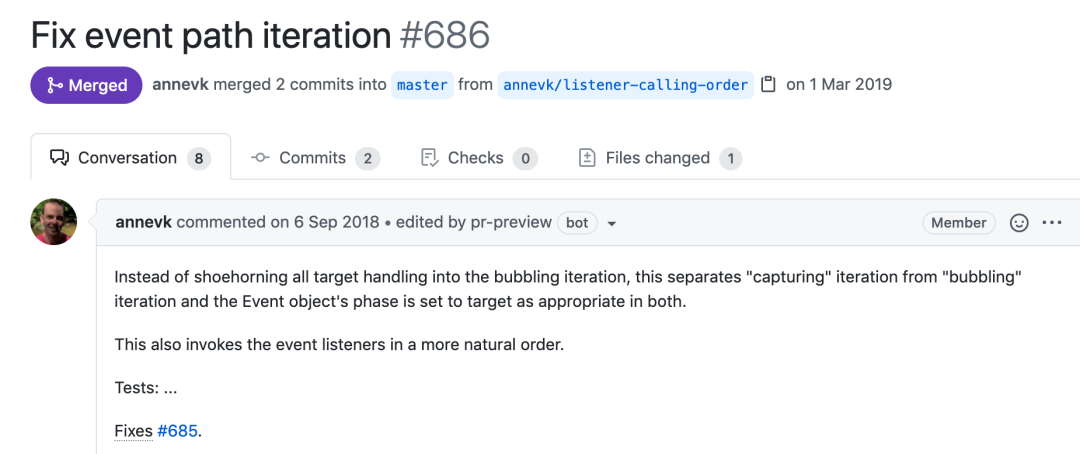
卧槽,Chrome 89 更新事件触发顺序,导致99%的文章都错了(包括MDN)
大家好,我是秋风。嗯...我又来了,这次又是在...楠溪和的讨论中产生的问题。那事情是怎么样的呢?起因 最近楠溪在看事件相关的文章,然后就跑来和我讨论说以下代码的执行效果和网上的文章不一致,代码如下:<div><…
vue3+vite4中使用svg,使用iconfont-svg图标
记录一下vue3中如何使用svg图标,vue2中大家常用iconfont字体图标,现在vue3大家都又推荐svg的方式使用图表,包括elementplus组件库也变成使用svg方式引用图标。
1、创建svg组件 components/IconSvg.vue
<template><svg class"…
人民日报再刊文:百度智能云助力北京海淀打造城市大脑“样板间”
3月11日,3月8日,《人民日报》分别刊登了百度智能云用“云智一体”助力北京海淀打造智慧城市“样板间”,落地贵阳打造 AI 工业互联网平台两大标杆案例。人工智能、云计算等领先技术正在加速与各行各业融合。正如《人民日报》在3月2日刊发的百度…
人民日报刊文:百度智能云助力贵阳经开区打造经济转型先行区
3月8日,全国两会期间,《人民日报》继3月2日刊发百度董事长兼首席执行官李彦宏署名文章《以融通创新助力高质量发展》后,再次刊发百度智能云落地贵阳标杆案例,讲述百度智能云用“云智一体”助力贵阳经开区打造 AI 工业互联网平台&a…
荟聚·沉淀——百度大脑AI开放平台的2020年
开放273项 AI 能力,汇聚265万开发者平均每1.2天新增或升级一项能力十大创新产品,AI 技术国际领先加速 AI 场景落地,领跑产业智能化……这些成绩的背后离不开百度大脑对前沿科技的不断探索和对开源开放的秉持离不开行业合作伙伴共建智能未来的…
SVG可视化简易漏斗图
Visualization as a problem-solving and knowledge discovery tool has become even more important as we enter the Big Data era. 效果图 js代码
jQuery
/*------------------------------------------说明:漏斗图 - TEST作者:taolinran日期&#…
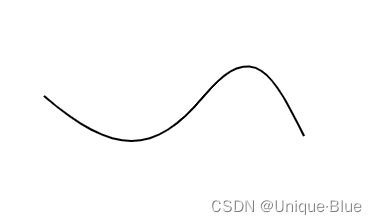
贝塞尔曲线与CSS3动画、SVG和canvas的应用
简介
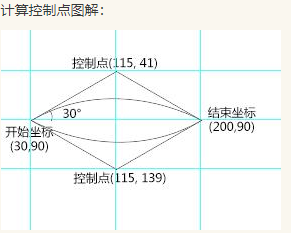
贝塞尔曲线是可以做出很多复杂的效果来的,比如弹跳球的复杂动画效果,首先加速下降,停止,然后弹起时逐渐减速的效果。
使用贝塞尔曲线常用的两个网址如下:
缓动函数:http://www.xuanfengge.com/ease…
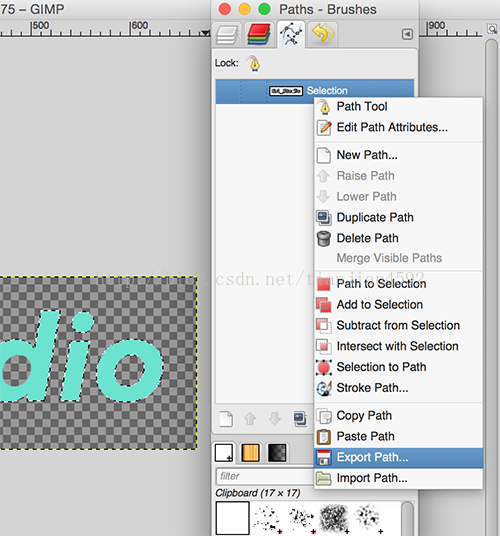
svg矢量图无失真转换方法
svg矢量图不能直接插入word之中,如果想在word中使用,网上提供了一些方法可供参考,有采用visio软件,将svg图导入,然后以emf导出。但是我的svg导入visio后,严重失真,图的颜色变成了灰色࿰…
09——path的使用
一、path 是 svg 中最强大的图形
用于定义一个 路径所有命令均允许小写字母。大写 表示绝对定位,小写 表示 相对定位 (相对于上一个结束的坐标)d 属性中包含所有路径的点,可根据命令缩写 自由组合 命令 名称 …
不写js代码,如何一键保存d3.js绘制的网页svg图
d3.js和百度的echarts能够在网页端利用js代码绘制出各类型漂亮的图形。该类图形通常在网页chart容器中,以canvas或svg节点id所标记。 在网页中,绘制的通常是矢量图形。不会随着网页放大而失真,但采用常规截图的方式保存图片,失真无…
Creator 3.0 折纸效果!超赞
效果折纸效果源码链接:http://store.cocos.com/app/detail/2844实现整体思路思路遵循以下几步初始化一个多边形。折叠后分割成两个多边形。如果需要继续分割,对场上的所有多边形进行折叠,折叠出新的多边形的层级正好与原来的相反。整体思路所…
关于马尔可夫链的一道题目
问题解答python模拟问题某人有 2 把伞,并在办公室和家之间往返.如果某天他在家中(办公室时)下雨而且家中(办公室)有伞他就带一把伞去上班(回家),不下雨时他从不带伞.如果每天与以往独立地早上(晚上)下雨的概率为0.7,试…
快来看,我混入了一群设计师的圈子,还可以这样子!!!
今天是11.2,昨天已经开始血拼了。许多设计师最近都在疯狂赶图(预售页面、一大波主图、推广等等)。也有人在疯狂的下定金。除了这两件事,作为一名优秀的抠图佬,不~不~不~是作为一名优秀的设计师,我们还不能堕…
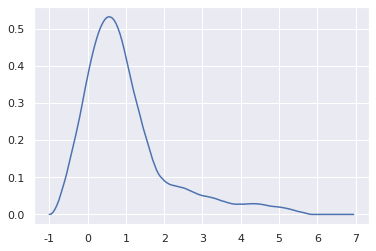
概率密度函数的核估计
import numpy as np
import matplotlib.pyplot as plt
import seaborn as sns
sns.set()
from scipy import stats
from typing import *核密度估计(kernel density estimation)核密度估计法是一种通过某个(连续的)概率分布的样本…
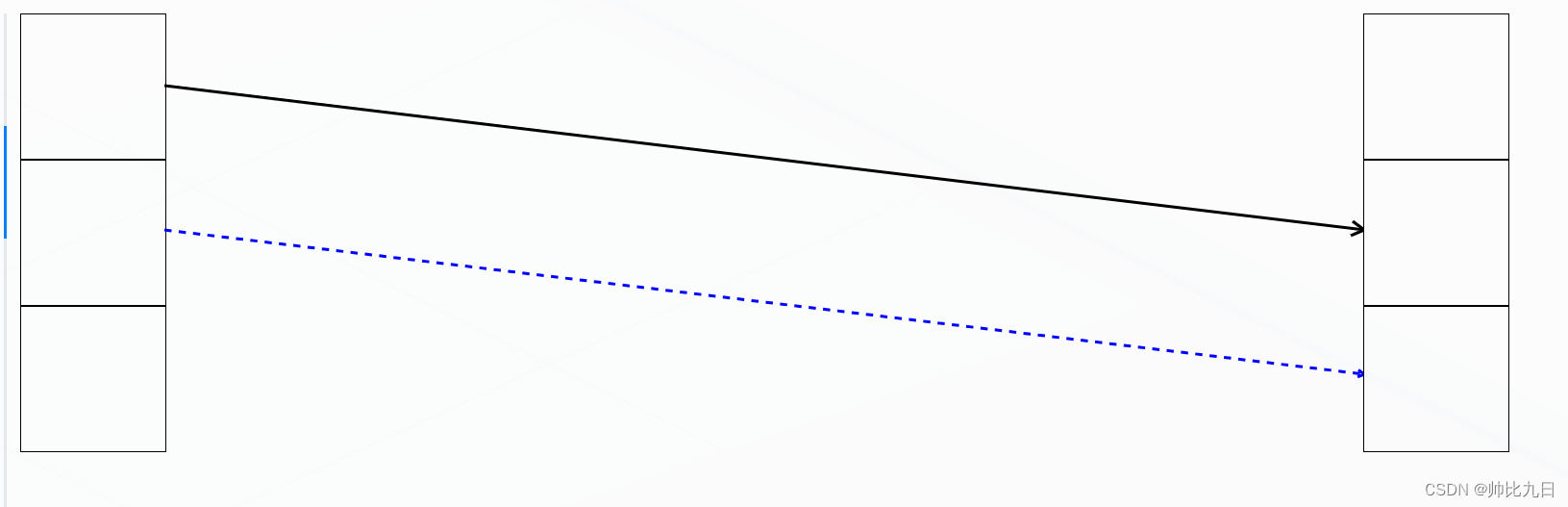
【SVG】前端-不依靠第三方包怎么画连线???
如何用SVG实现连线功能
在Web开发中,我们经常会遇到需要在页面上绘制图形或者实现一些图形交互的场景。SVG(Scalable Vector Graphics)作为一种用于描述二维图形的XML标记语言,在这方面提供了极大的便利。本文将以一个具体的例子…
react批量引入svg图标
在批量引入之前,我们需要安装一个包并配置到typescri.json文件中。
1. 安装:yarn add -D type/webpack-env
2. 配置typescript.json"compilerOptions": {"types": ["types/webpack-env"]}批量引入处理并导出封装组件 在s…
D3.js 学习 - 0 - SVG 基础回顾
D3.js 学习 - 0 - SVG 基础回顾
说明 D3 并没有一如一种新的视觉展现形式,图形方面的描述都是来源自 web 标准:HTML、SVG、CSS 图表仅仅是内部有一些形状的矩形,而D3提供的是一种让你通过操作图标或者你自己定义的图形来表达你想要展示数据的…
8. Threejs案例-SVG渲染器和WEBGL渲染器对比
8. Threejs案例-SVG渲染器和WEBGL渲染器对比
实现效果 知识点
SVG渲染器 (SVGRenderer)
SVGRenderer 被用于使用 SVG 来渲染几何数据,所产生的矢量图形在以下几个方面十分有用:
动画标志 logo 或者图标 icon可交互的 2D 或 3D 图表或图形交互式地图复…
数据可视化-canvas-svg-Echarts
数据可视化
技术栈 canvas
<canvas width"300" height"300"></canvas>当没有设置宽度和高度的时候,canvas 会初始化宽度为 300 像素和高度为 150 像素。切记不能通过样式去设置画布的宽度与高度宽高必须通过属性设置,…
Svg Flow Editor 原生svg流程图编辑器(三)
系列文章
Svg Flow Editor 原生svg流程图编辑器(一)
Svg Flow Editor 原生svg流程图编辑器(二)
Svg Flow Editor 原生svg流程图编辑器(三)
实现对齐辅助线 在 logicFlow 中,辅助线的实现是通…
svg图标最简单的使用方式
svg图标最简单的使用方式 使用svg图标1. 复制图标的svg代码2. 新建个存放svg图标的目录,新建.vue文件3. 在<template>标签内粘贴svg的代码4. 在代码中也可以调整颜色和大小5. 在组件中引用6. svg做的图标要独占一行,使用布局将它安排到合适的地方 使用svg图标…
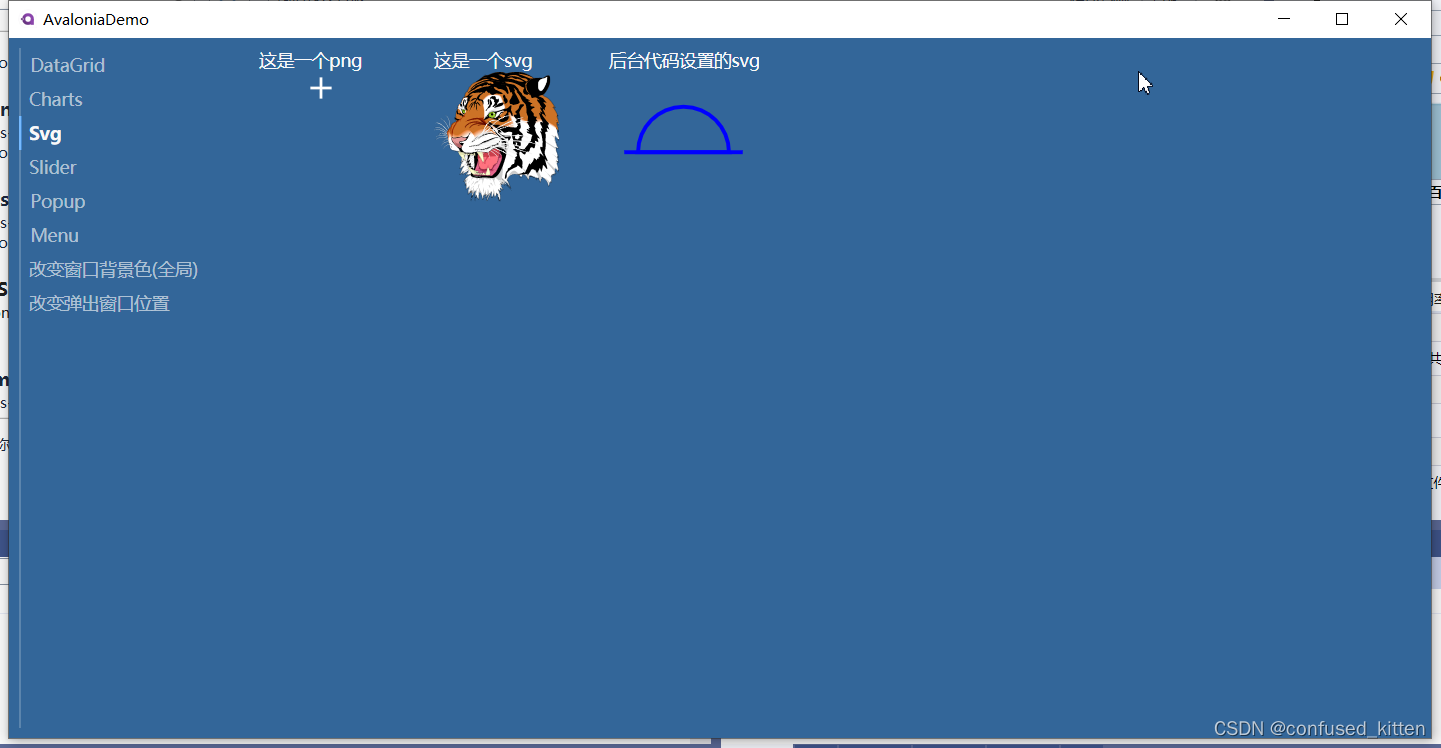
Avalonia常用小控件Svg
1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo
2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia
3.SVG库,Avalonia.Svg.Skia,项目地址 https://github.com/wieslawsoltes/Svg.Ski…
C++:使用tinyXML生成矢量图svg
先说一下tinyXML库的配置:
很简单,去下面官网下载
TinyXML download | SourceForge.net
解压后是这样 直接将红框中的几个文件放到项目中即可使用
关于svg文件,SVG是基于XML的可扩展矢量图形,svg是xml文件,但是xml…
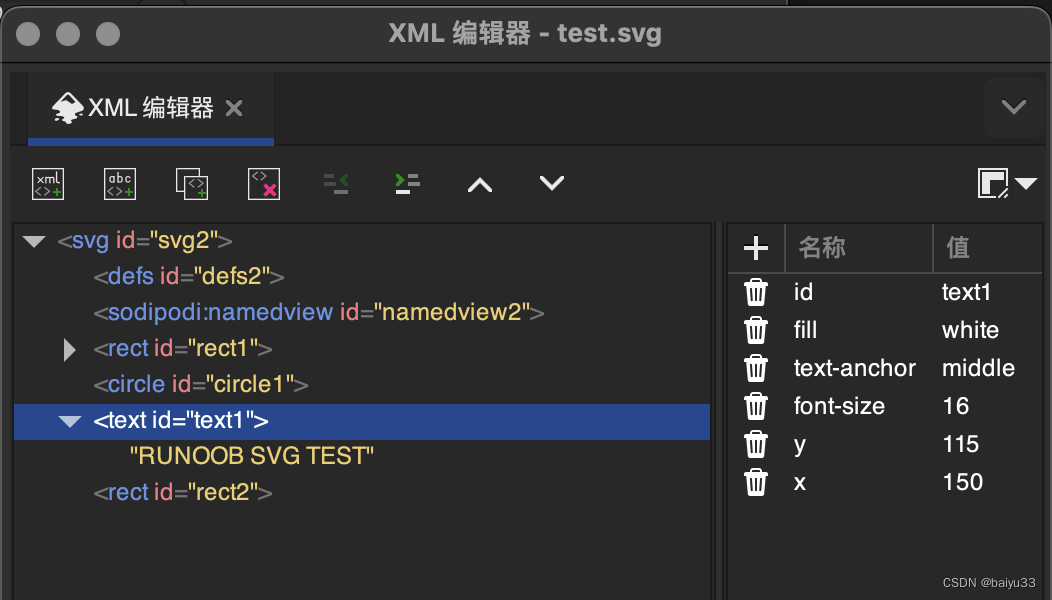
[LitCTF 2023]ssvvgg(Steghide爆破)
题目是一张.svg的图片 关于SVG的简介:
SVG格式文件是可缩放矢量图形文件的缩写,是一种标准的图形文件类型,用于在互联网上渲染二维图像。与其他流行的图像文件格式不同,SVG格式文件将图像存储为矢量,这是一种基于数学…
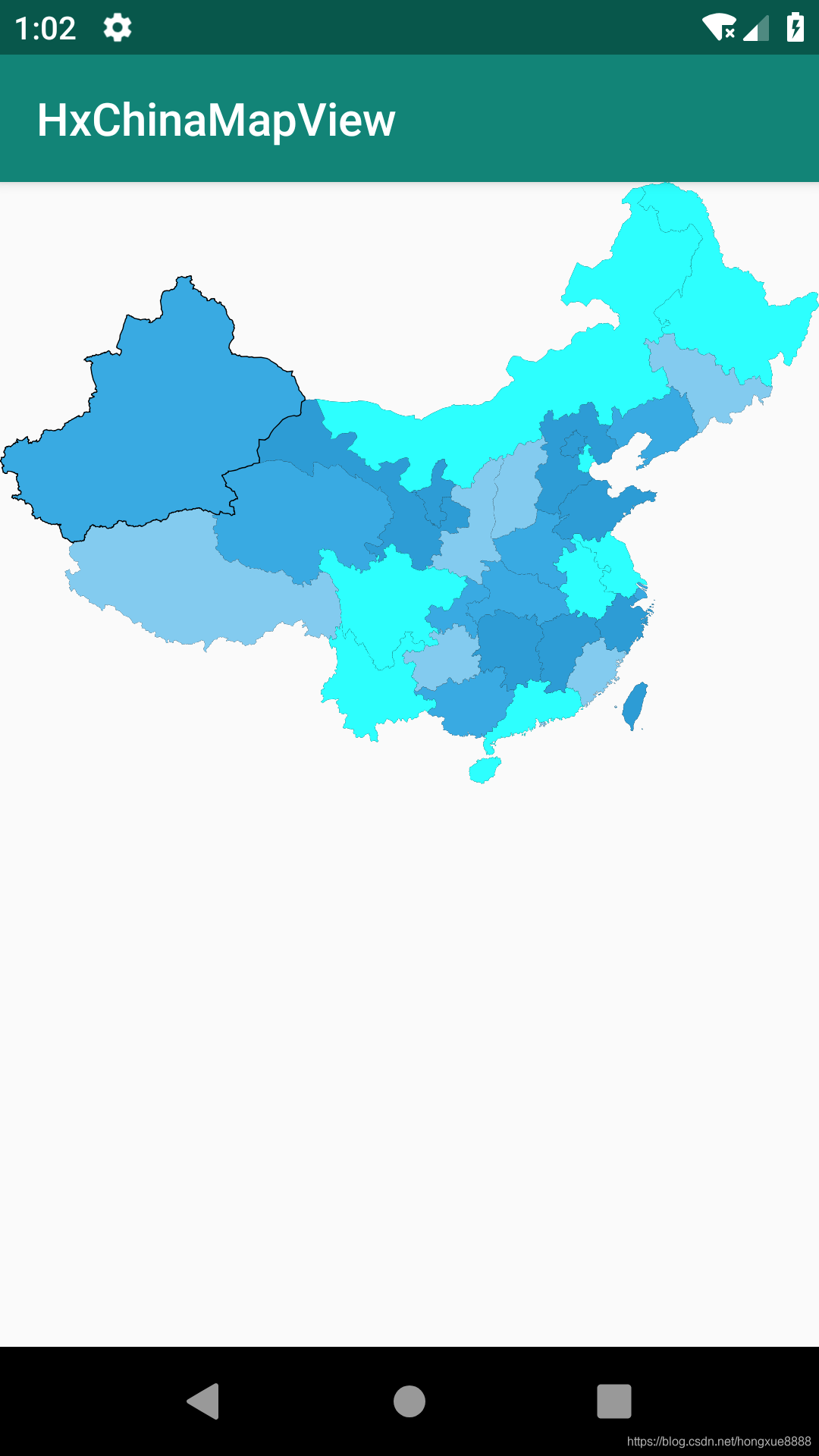
【Android Framework系列】第13章 SVG矢量图形自定义组件(绘制中国地图)
1 前言
本章节我们来了解下什么是SVG矢量图形,怎么通过SVG实现图形的绘制,通过SVG实现不规则的自定义控件,项目实现一个中国地图,实现每个省都能够点击,项目地址在文末请自取。
2 SVG概念
2.1 SVG矢量图形 SVG 指可…
【HTML5】svg 绘制图形
文章目录 一、基本介绍二、用法详解2.1、矩形(rect)2.2、圆形(circle)2.3、椭圆(ellipse)2.4、线条(line)2.5、折线(polyline)2.6、多边形(polygo…
学习笔记——SVG.js中的attr和move等位置相关方法
Attributes
1)attr() as setter
设置单个属性:
rect.attr(x, 50)一次设置多个属性:
rect.attr({fill: #f06
, fill-opacity: 0.5
, stroke: #000
, stroke-width: 10
})使用命名空间设置属性:
rect.attr(x, 50, http://www.w…
云测试 | 如何躲开国庆节泥石流,成为天边一朵开放云
十一小长假,小伙伴们都在盘算着要出行。那么你呢?你要去哪儿?你想去哪儿?还在迷茫?嘿嘿,来来来,做到测试题,看看你是什么样的云,让百度开放云给你推荐推荐看你适合飘向什…
SVG 绘制基本的几何图形
SVG 绘制基本的几何图形 简介SVG 是什么SVG 的优点一个简单的例子 SVG 基本图形矩形 rect圆形 circle椭圆 ellipse线条 line多边形 polygon折线 polyline路径 path 简介
SVG 是什么
SVG 全称为 Scalable Vector Graphics,即可缩放矢量图形。SVG 使用 XML 格式定义…
Android使用SVG矢量图打造酷炫动效
转: FROM GA_studio http://blog.csdn.net/tianjian4592 一个真正酷炫的动效往往让人虎躯一震,话不多说,咱们先瞅瞅效果: --------------------------------------------------
如果你想看 GAStudio Github主页,请…
vue3 + ant design vue项目svg格式的background-image使用配置
直接使用的时候会报错:
图片解析不出来还是svg源文件代码 项目启动报错 vue3使用的时候普通配置会出现this.getOptions is not function错误( Webpack 版本升级引起的,在较新的 Webpack 版本中,this.getOptions 方法已被移除。)…
vue2.x封装svg组件并使用
第一步:安装svg-sprite-loader插件
<!-- svg-sprite-loader svg雪碧图 转换工具 -->
<!-- <symbol> 元素中的 path 就是绘制图标的路径,这种一大串的东西我们肯定没办法手动的去处理,
那么就需要用到插件 svg-sprite-loader …
Android中使用SVG
简介 可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG由W3C制定,是一个开放标准。——摘自维基百科 它和位…
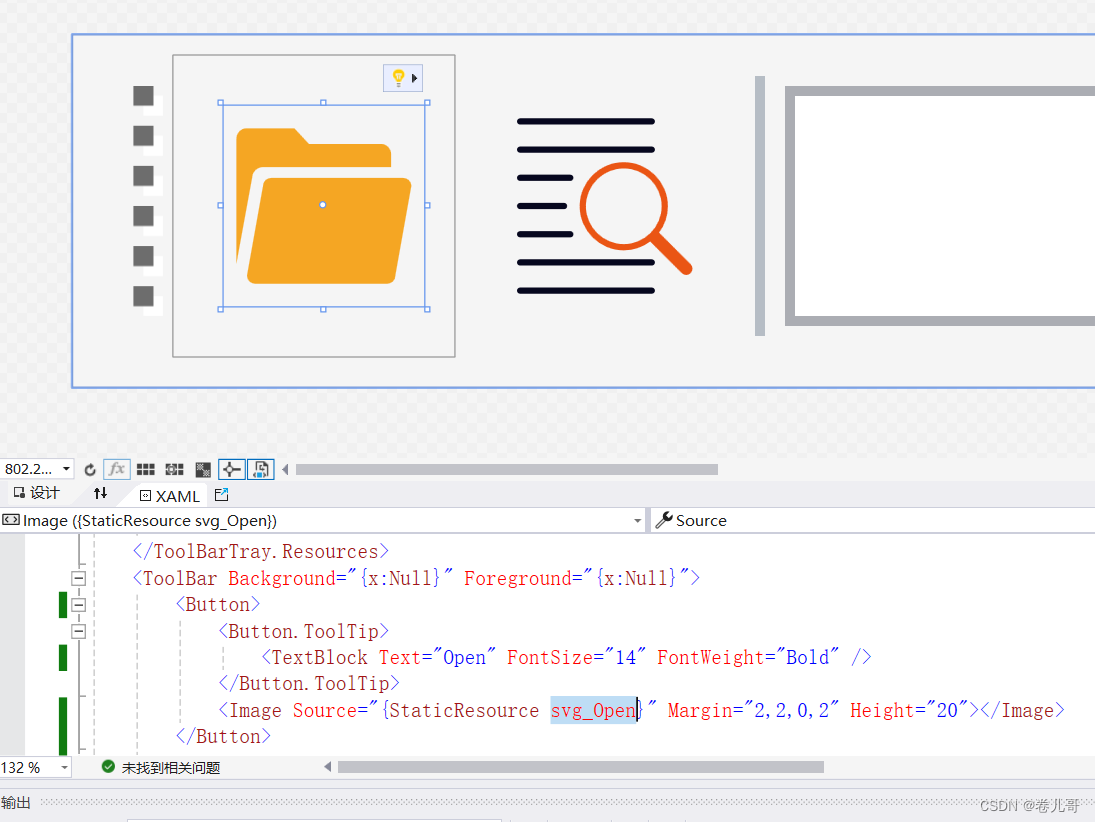
svg矢量图标在wpf中的使用
在wpf应用程序开发中,为支持图标的矢量缩放,及在不同分辨率下界面中图标元素的矢量无损缩放,所以常常用到svg图标,那么如果完 美的将svg图标运用到wpf日常的项目开发中呢,这里分享一下我的个人使用经验和详细步骤。 步…
为什么十赌九输?赌博中怎么才能使获胜概率最大?
1685年,伯努利也是以研究赌博术为目的开始写作一部真正奠定“概率论”基础的历史性巨著《猜度术》,在这本著作当中,他创立了概率论中的第一极限定理:“伯努利大数定律”。“大数定理“与“中心极限定理”一起,成为了现…
写 SVG 动画必看!SVG系列文章3-动画标签
1、SMIL animation概览
SMIL不是指「水蜜梨」,而是Synchronized Multimedia Integration Language(同步多媒体集成语言)的首字母缩写简称,是有标准的。本文所要介绍的SVG动画就是基于这种语言。
SMIL允许你做下面这些事情&#…
【Web动画】SVG 实现复杂线条动画
在上一篇文章中,我们初步实现了一些利用基本图形就能完成的线条动画:
【Web动画】SVG 线条动画入门
当然,事物都是朝着熵增焓减的方向发展的,复杂线条也肯定比有序线条要多。
很多时候,我们无法人工去画出一些十分复…
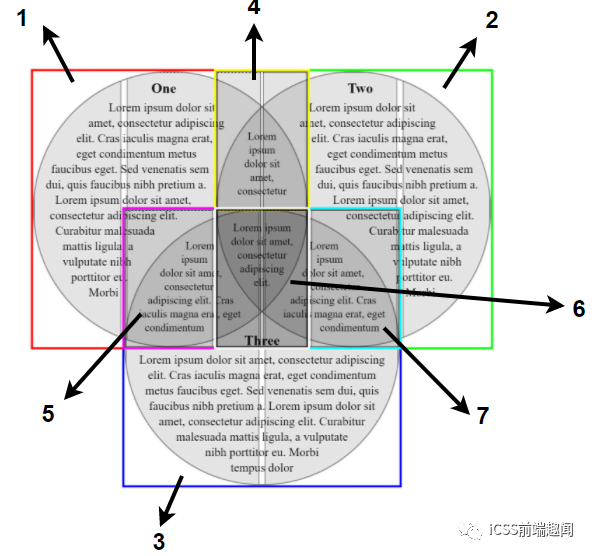
新时代创意布局不完全指南
依稀记得,某年广东语文高考作文的相关描述 -- “有时,常识虽易知而难行,有时,常识须推陈而出新”。人的想象力和创造力很容易在对常识的一贯认知中被削弱。CSS 更新之快,只能不断鞭策自己持续学习,一直呆在…
除了阿里的iconfont图标库,还有这10个开源SVG图标库
微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员的公众号,第一时间阅读最新文章,会优先两天发表新文章。关注即可大礼包,送某网精品视频课程网盘资料,准能为你节省不少钱! 在国内,我…
更新!汉字居然可以玩出这种花样?Creator最佳文字书写解决方案!
社区大神『超级浣熊』开发的 Cocos Creator SVG系列组件中,汉字组件已经有了三次更新!汉字组件工程中,已经包含了从开源库 hanzi-writer-data CDN files 导出的 「9500 」 汉字数据。想要加载对应的汉字,只需要将其对应的数据 jso…
vite 中使用插件 vite-plugin-svg-icon加载svg资源
1.安装
pnpm i vite-plugin-svg-icons -D2.配置 vite 在vite.config.ts 中配置
import { createSvgIconsPlugin } from vite-plugin-svg-icons;
import path from path;function configSvgIconsPlugin(isBuild: boolean) {const svgIconsPlugin createSvgIconsPlugin({// 要…
微信小程序加载svg数据图片
微信小程序加载svg数据图片 解决方案和步骤1. 获取svg数据2. 对数据进行转码3. 在wxml中使用 微信小程序如何加载动态的svg数据图片? 尝试过多种方式都不可行:
在使用在src以base64方式使用
解决方案和步骤
通过远程服务获取svg图片数据,使…
SVG的marker-end显示不出来的问题
问题描述: 用d3画的图,svg和div重叠画的,svg画连线和箭头,div上用d3来append出个性化的展示面板,项目首页有 <base href"/">,d3生成的svg的标签文件单独复制出来后可以看到箭头(marker-en…
HTML5进阶——存储、拖拽、SVG、Canvas
一、HTML5储存
0x1 LocalStorage和sessionStorage
1、相同的使用方法
使用 setItem 方法设置存储内容使用 getItem 方法获取存储内容使用 removeltem 方法删除存储内容使用 clear 方法清除所有内容使用 length 属性获取存储内容个数使用 key 方法获取存储字段
localStorage…
为什么随机误差服从正态分布?
前言正态分布的导出python绘制图像前言正态分布分布在概率论与数理统计中处于核心地位。它最初作为二项分布计算的渐近公式由棣莫弗引进,后被拉普拉斯发展成系统的理论,但把它作为一个分布来进行研究则归功于高斯,他在19世纪初的测量误差研究…
Swift 如何从图片数据(Data)检测原图片类型?
功能需求
如果我们之前把图片对应的数据(Data)保持在内存或数据库中,那么怎么从 Data 对象检测出原来图片的类型呢? 如上图所示:我们将 11 张不同类型的图片转换为 Data 数据,然后从 Data 对象正确检测出了原图片类型。
目前,我们的代码可以检测出 jpeg(jpg), tiff,…
svg使用symbol引入 静态直接use可以显示 js操作dom添加use标签xlink:href不起作用
使用fonticon时 直接<svg class"icon" aria-hidden"true"> <use xlink:href"#icon-xxx"></use> </svg>可以显示图片
js动态添加svg标签无法显示图片
两个问题:
1.svg基于xml 在html中使用需要指明namespace 2.查阅md…
通过CSS控制svg变化
本文介绍使用css魔法控制svg变化,要想实现这一点只需要耐心看下去!
svg代码示例
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content…
svg可缩放矢量图绘制线、面
概述
什么是SVG? SVG是一种基于XML语法的图形形式,全程是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG则是属于对图像的形状描述,所以它本质上是文本文件,体积…
Vue项目iconfont新增svg图标
最近接手一个开发一半的Vue3的后台管理项目,由于样式需要,需要新增一些svg图标,项目使用的是iconfont接下来我会通过几个步骤在原来iconfont基础上去新增一些自己的图标; 一、iconfont文件转换为svg源文件; 通过访问ic…
从SVG到Canvas:选择最适合你的Web图形技术
SVG 和 Canvas 都是可以在 Web 浏览器中绘制图形的技术。 众所周知, icon 通常使用 svg(如 iconfont),而交互式游戏采用 Canvas。二者具体的区别是什么?该如何选择? 声明式还是命令式?绘制的图形…
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1)
别具一格,原创唯美浪漫情人节表白专辑,
(复制就可用)(html5,css3,svg)表白爱心代码(1) 一、 前言 回眸之间,丰盈了岁月,涟漪了思绪,轻轻落笔,不写伤痕,不写仇怨,只写岁月…
SVG与foreignObject元素
SVG与foreignObject元素
可缩放矢量图形Scalable Vector Graphics - SVG基于XML标记语言,用于描述二维的矢量图形。作为一个基于文本的开放网络标准,SVG能够优雅而简洁地渲染不同大小的图形,并和CSS、DOM、JavaScript等其他网络标准无缝衔接…
基于 SVG 的图形交互方案实践
不知道从什么时候起,人们开始喜欢上数字大屏这种“花里胡哨”的东西,仿佛只要用上“科技蓝”这样神奇的色调,就可以让一家公司焕然一新,瞬间变得科技感满满。不管数字大屏的实际意义,是用来帮助企业监控和决策…
每个人都要有自己的秘密项目
推荐:程序员简历怎么写才好?免费修改简历!!最近两年来"副业"这个词很火,经常有人谈论,鼓吹每个人都要有副业,甚至说什么副业刚需来割韭菜。副业这个词太具功利性,我不太喜…
VUE3 加载自定义SVG文件
网上代码通篇一律,需要修改多处地方,特别是component下还要创建一个index.vue的组件,奇奇怪怪。
要在 Vue 项目中使用 svg-sprite-loader 来管理 SVG 图标,你需要执行以下几个步骤:
npm install svg-sprite-loader -…
D3.js实现线条的流动效果(从一端移动到另一端并且变色)
参考: SVG:理解stroke-dasharray和stroke-dashoffset属性 使用SVG CSS实现动态霓虹灯文字效果 纯CSS实现帅气的SVG路径描边动画效果 实现的效果为:路径左移到完全看不见的地方,然后一边右移,一边从黑色变为红色
<…
【完美实现】VITE + VUE3 + SVG图片解析+element-plus开发环境初始化(基于macos)
一、最终效果
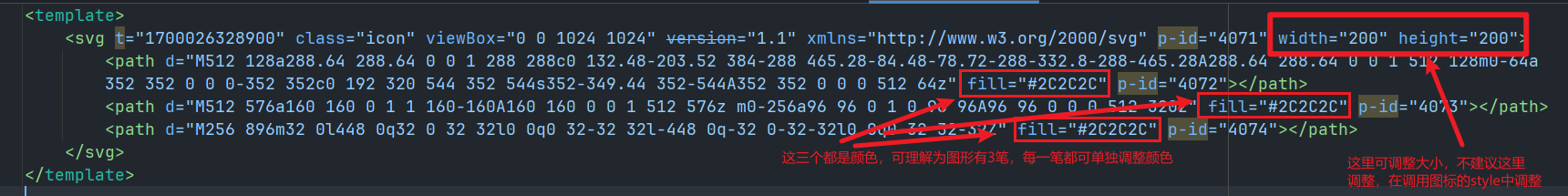
废话少说,直接上效果 这是我的初始化程序提供的页面,在这个页面上实现了一下几个功能:
1、vite初始化之后的路由安装和初始化;
2、标准SVG的解析,并可调整大小、颜色;
3、element-plus的安…
Svg Flow Editor 原生svg流程图编辑器(一)
效果展示 项目概述 svg flow editor 是一款流程图编辑器,提供了一系列流程图交互、编辑所必需的功能,支持前端研发自定义开发各种逻辑编排场景,如流程图、ER 图、BPMN 流程等。 目前也有比较好的流程图设计框架,但是还是难满足项目…
html svg标签中插入img image标签不显示的问题
svg标签中插入img image标签(图片)不显示的问题
1 问题:
在使用svg画图中想要使用img标签插入图片,可以图片不显示
<!--S svg外框 -->
<div class"contentSvg"><svg><g id"gImg">…
vue3中使用svg并封装成组件
打包svg地图 安装插件 yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
pnpm install vite-plugin-svg-icons -D使用插件 vite.config.ts import { VantResolver } from unplugin-vue-components/resolvers
import { createSvgIconsPlugin } from…
支付宝宣布:狗年还玩五福!全网第一份集福攻略在这里
有敬业福吗?如果有请给我我们还是朋友!一年一度的集福大战又开始了本公众号当然要为大家准备最全的集五福攻略!文末加入“换福”群,一起享福气通过以下几种方式可获得支付宝福卡:1、2月6日起,通过支付宝AR扫…
前端实现动画的几种方式简介
这里只是做简要介绍,属于知识的拓展。每种方案的更详细的使用方式需要各位自行了解。
大体上技术方案分为:CSS 动画、SVG 动画、CSS SVG、JS 控制的逐帧动画、GIF 图。
CSS 动画
CSS 实现动画有两种方式,一种是使用 trasition;…
从采样到结果报告,未来的核酸检测要实现「无人化」
By 超神经内容提要:新冠肺炎疫情依然困扰着全球各国,工作在一线的医务人员更是面临着巨大的风险与压力。为了解决感染问题以及提高工作效率,自动化核酸检测设备应运而生。关键词:核酸检测 自助采样 自动化检测核酸检测,…
Leaflet自定义svg图标——divIcon
添加自定义svg图标
addMarker (latlon,liquidIconfalse,flowIconfalse,qualityIconfalse,JgIconfalse) {let iconType;if(liquidIcon){iconType liquid}else if(flowIcon){iconType flow}else if(qualityIcon){iconType huanbao}else if(JgIcon){iconType Jg}else{iconTyp…
你真的会写for循环吗?来看看这些常见的for循环优化方式
来源:https://urlify.cn/JNvAz2前言我们都经常使用一些循环耗时计算的操作,特别是for循环,它是一种重复计算的操作,如果处理不好,耗时就比较大,如果处理书写得当将大大提高效率,下面总结几条for…
前端svg字体图标使用_材质设计图标字体与svg以及如何在角度中使用svg精灵
前端svg字体图标使用In this article we will compare usage of Googles Material Design Icons, as font and SVG. And we will also see how we can use SVG sprites in an Angular application.在本文中,我们将比较 Google的Material Design Icons (字体和SVG)的…
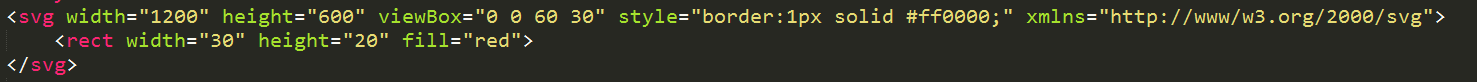
SVG的viewBox
SVG中有个viewBox的概念。而要解释这个概念,则需看一个例子。 <svg height"800" width"600" viewBox"0 0 60 80" style"border:1px solid #ff0000"><rect height"40" width"30" fill"#a…
10款有趣的前端特效代码分享(附图文效果及在线预览)
分享10款非常有趣的前端特效源码 其中包含css动画特效、js原生特效、svg特效以及小游戏等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
纯CSS绘制相机拍照动画
纯CSS绘制相机拍照动画 会有左右调整角度以及打开快门声的…
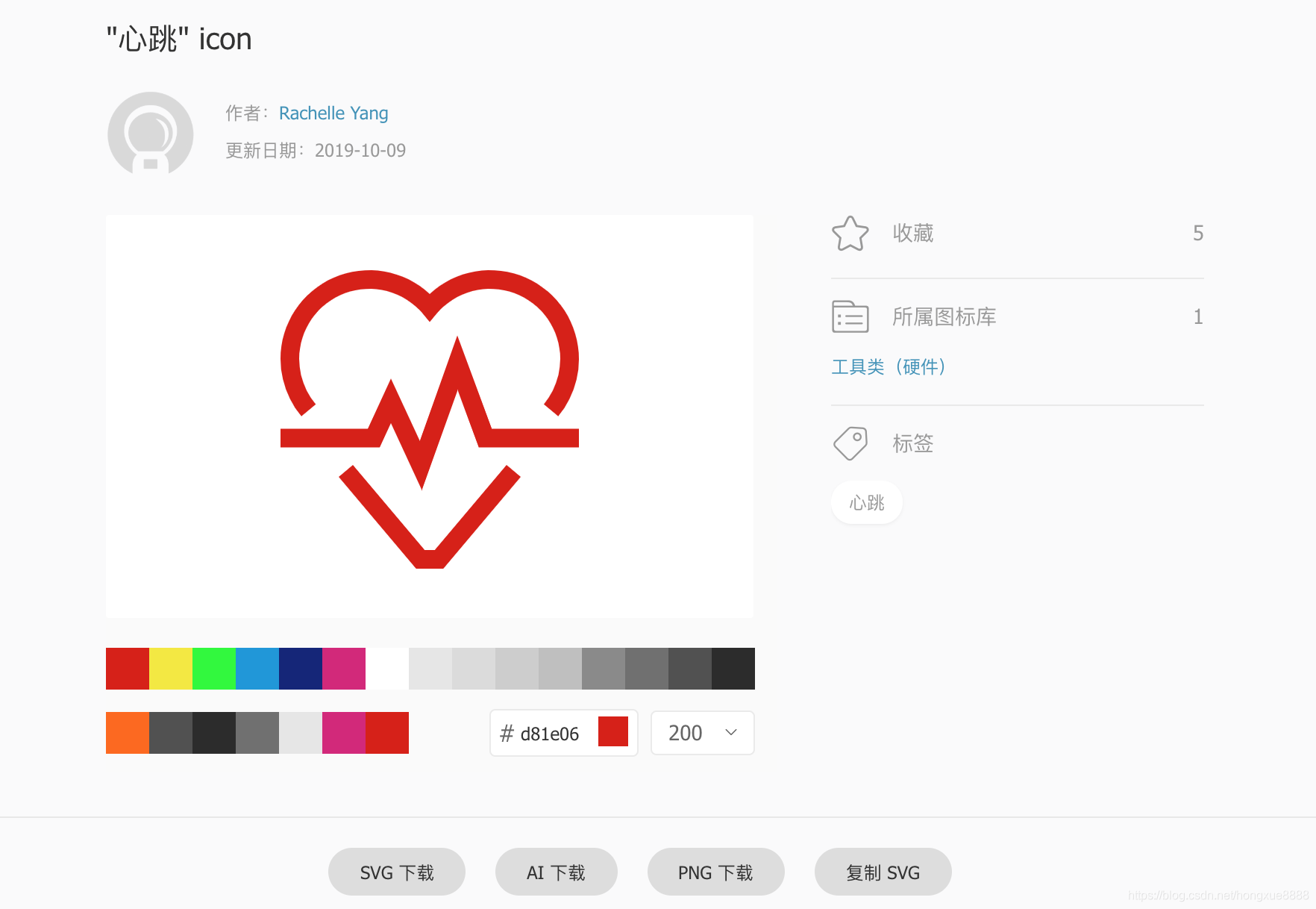
Android svg矢量图实现心跳动画
文章目录将svg转化为xml文件给每个path设置动画要实现的效果如下:将svg转化为xml文件
阿里巴巴矢量图标库iconfont:https://www.iconfont.cn/
我们需要的心跳图标如下所示: 下载需要的svg图标,右键drawable->new->Vector…
Android SVG矢量图形打造中国地图
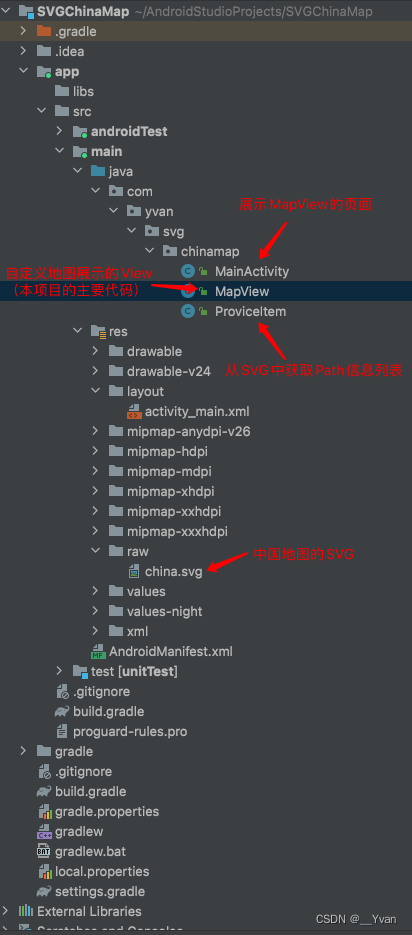
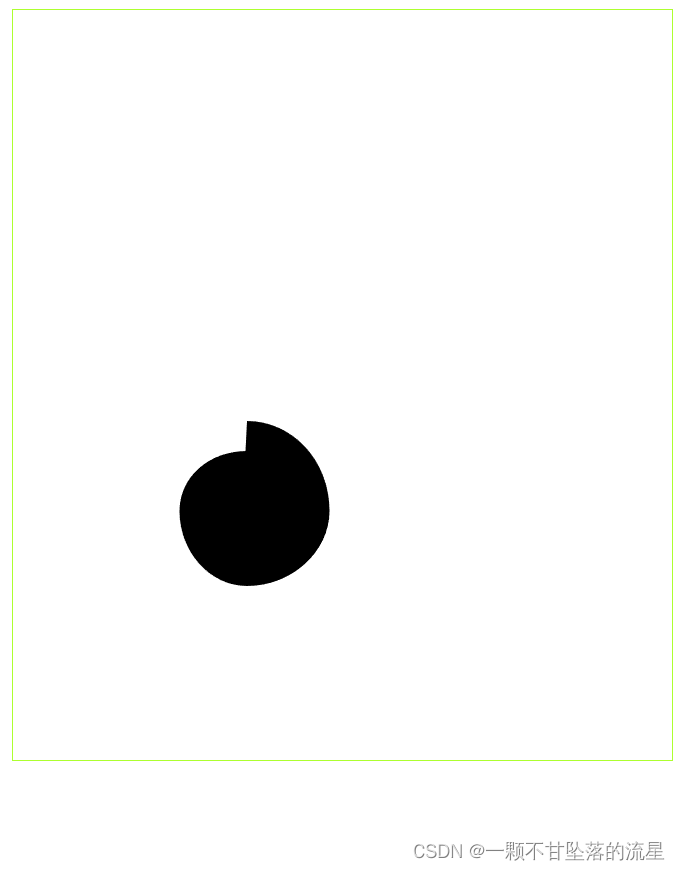
文章目录svg 概念svg 优势path 支持的指令实现中国地图1 raw2 PathParser3 ProviceItem4 MapView5 两个问题6 缩放实现7 选中改变颜色SVG矢量图形打造不规则的自定义控件-手写中国地图技术点:svg技术起源详解 svg解决复杂控件与动画的解决之路 在不规则的控件中如何…
小游戏和GUI编程(5) | SVG图像格式简介
小游戏和GUI编程(5) | SVG图像格式简介
0. 问题
Q1: SVG 是什么的缩写?Q2: SVG 是一种图像格式吗?Q3: SVG 相对于其他图像格式的优点和缺点是什么?Q4: 哪些工具可以查看 SVG 图像?Q5: SVG 图像格式的规范是怎样的?Q6…
jVectorMap中添加九段线和台湾省
啥都要自己上手 本文:https://www.jianshu.com/p/a22f0bc9313e
前言
这是很早之前的工作了,重新整理了一下,大概是2019年的时候,当时各大App加大了对中国地图完整性规范性的审核,而我们App中有内嵌中国地图相关的内容…
VML实例-画像画板
VML画像画板
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<!-- saved from url(0033)http://www.lshdic.com/VMLEDIT.HTM -->
<HTML xmlns:v><HEAD><TITLE>蓝丽网 - Vml图像画板.2003.9.12</TITLE>
<M…
vue3+vite 引用svg图标
页面展示效果: 1、安装依赖插件vite-plugin-svg-icons和fast-glob npm install vite-plugin-svg-icons --save npm install fast-glob --save 2、在vite.config.ts文件修改配置 import {createSvgIconsPlugin} from vite-plugin-svg-icons; createSvgIconsPlugin({…
将svg编译成字体图标
有时将svg图标编译成字体图标,可以更方便的来使用,下面就介绍如何将svg编译成字体图标
1. 使用npm安装svgtofont
npm i svgtofont
2. 编译字体图标
const svgtofont require("svgtofont");svgtofont({src: path.resolve(process.cwd(), &…
SVG画activity流程图
流程设计器图: SVG显示图: //渲染流程图 $(#flowChart).click(function () { setTimeout(function () { //去除选中样式 $("#allUl").find("dd[classlayui-this]").attr("class", &q…
如何在vue项目中引入svg图标
概述
svg,即Scalable Vector Graphics,可缩放矢量图形。
相对于jpg,png图标,svg可以在任意分辨率下保证不会模糊,即便是网页缩放了。 上图是知乎的截图,可以看到铃铛图标是svg的,消息数量是CS…
d3入门练习系列(三)绘制svg基本形状
基本形状
如果你对svg绘图比较熟悉,那么通过d3绘制svg格式的基本形状,如线段、折线、多边形、矩形等等,将非常简单。 如果你不熟悉svg绘图,也没关系。举个例子:如下代码表示一个圆心在(25, 75)半径为20的圆࿱…
vue中scss从安装到最后完成一键换肤效果全过程
本来打算用less来实现这个功能,更为轻量简便,但是平时scss使用更多,首先是安装scss
一、安装对应依赖node模块:npm install node-sass --save-devnpm install sass-loader --save-dev二、 在vue.config.js中进行配置module.export…
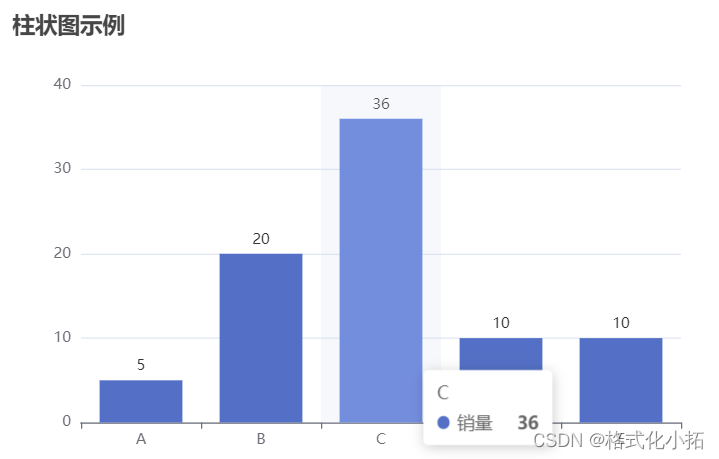
数据可视化知识总结(一)
目录
一、直方图
1.SVG直方图
1.1基本语法
1.2实例代码
1.3效果图 2.D3直方图
2.1基本语法
2.2实例代码
2.3效果图
二、分形和二叉树
1.分形二叉树——递归示意
1.1递归实现
1.2主要代码
2.分形二叉树——正态分布
2.1java.util.Random类
2.2主要代码࿱…
SVG 的 getTotalLength(), getPointAtLength() 方法简介
getTotalLength
SVG路径对象.getTotalLength() 该方法返回用户代理对路径总长度(以用户单位为单位)的计算值
var a SVGPathElement.getTotalLength()getPointAtLength
SVG路径对象.getPointAtLength(len) 该方法返回路径上指定距离的点的坐标 len 0~SVGPathElement.getTota…
可缩放矢量图形(SVG)入门教程
Scalable Vector Graphics
可缩放矢量图形(SVG)是矢量图形家族的一部分。相比其他光栅图形(JPEG、GIF 和 PNG),SVG 图形具有更多的优势。本文将探讨 SVG 图形的基本概念和在 HTML5 中的使用。学习绘制、过滤器、渐变、…
上线前夜,一丁点需求变化引发的恐怖故事...
本文原创公众号:不会笑青年,授权转载请联系微信(laughyouth369),授权后,请在原创发表48小时后转载。最后,祝大家端午安康~Cocos Store 正在举办618大促活动,超低优惠还有Cocos周边实物礼品赠送!…
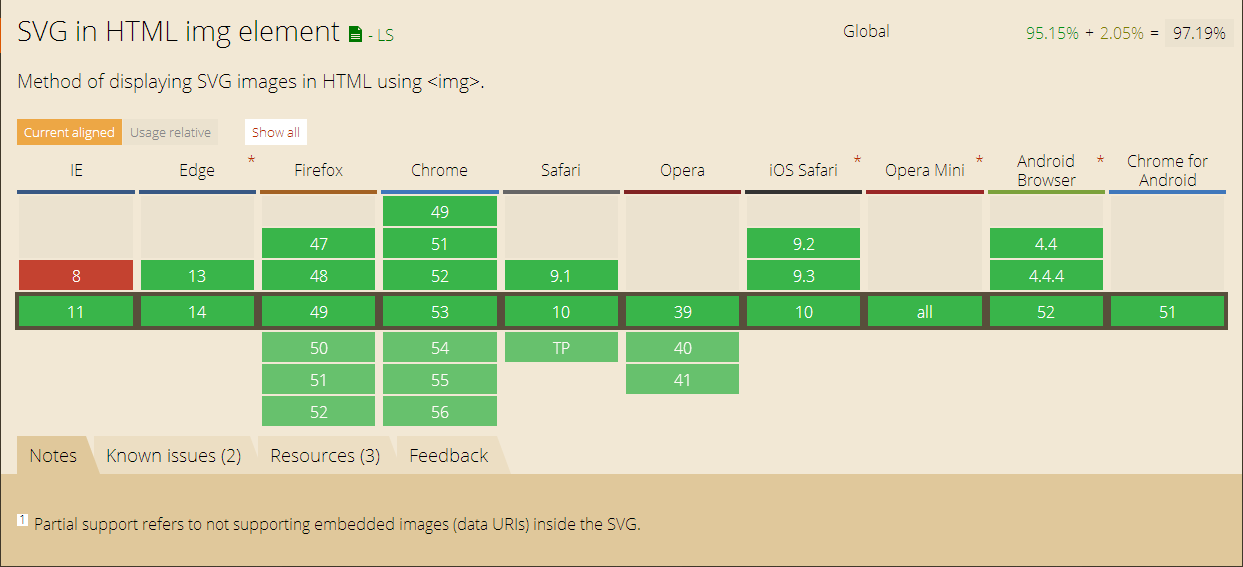
img标签如何将<svg></svg>数据渲染出来
要将 <svg></svg> 数据插入到 <img> 标签中,你可以使用以下两种方法: 方法一:使用 Data URL 你可以将 <svg></svg> 数据编码为 Data URL,并将其作为 <img>…
svg动画制作_您是否知道可以为这样的svg制作动画
svg动画制作If you’re a front-end developer, you’ve probably been in situations where you need to animate elements on a page to create the amazing experience that your designers want. To animate, we can use the transform property or the animate property t…
Bg Painter-背景图动态生成 | MixLab创意编程
想必大家都有过狂找背景图,但是又总是对找到的图片不满意,又或者好不容易找到了一张合适的,但又怕会涉及到版权问题的情景。今天就为大家安利一款可以自由创作的动态背景在线网站(虽然大家可能早已听说):Bg…
回顾2020:云智一体,壮“智”凌云
2020,一场疫情来势汹汹 令人始料不及 我们一边抗疫,一边创新 在喧闹中,步履坚定,快速成长 这一年,“云智一体” 成为百度智能云独特的竞争力 使能生态,赋能行业 各行各业智能化成果纷纷落地 AI云服务市场迎…
我的女朋友简直太可爱了!!!!!!
明天12月12日,北京的伙伴有福了Cocos 沙龙「北京站」,下面是报名连接https://www.huodongxing.com/event/4573495981500说不定,你会遇到......本文原创公众号:不会笑青年,授权转载请联系微信(laughyouth369)࿰…
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4)
别具一格,独此一家,原创唯美浪漫情人节表白专辑
不一样的惊喜哦~!(html5,css3,svg)表白爱心代码(复制就可用)(4) 目录
款式四:时光的记忆款
1、拷贝完整源代码
2、更新时光盒所…
使用Svgo优化svg代码
一、概述
本项目提供了svg压缩处理优化功能。基于svgo实现。
npm run svgo
我们很多网上下载或者Sketch导出的svg会有很多冗余无用的信息,大大的增加了svg的尺寸,可以使用svgo对它进行优化,另外,有时候使用UI切图的svg无法直接…
学习笔记——SVG.js中的mask和clipPath元素的相关方法
Mask()
1)mask()
显示元素中mask元素遮住的内容
var ellipse draw.ellipse(80, 40).move(10, 10).fill(#fff)var mask draw.mask().add(ellipse)rect.maskWith(mask)但也可以使用多个元素:
var ellipse draw.ellipse(80, 40).move(10, 10).fill({…
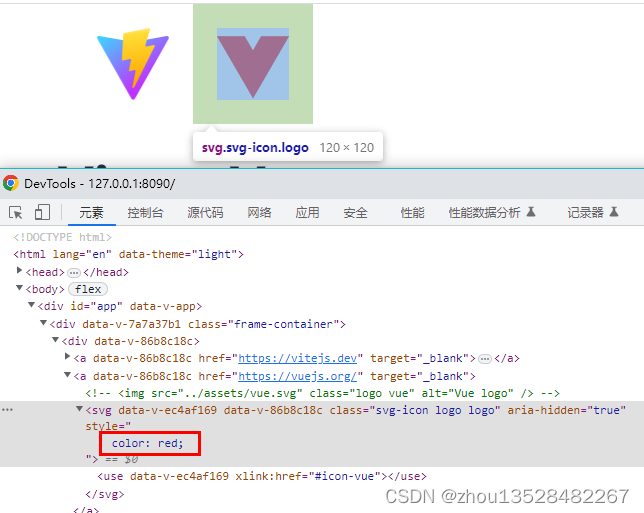
移动鼠标(动态)改变svg图标的颜色
一共三个步骤:
删除svg中的颜色属性;在页面引入时给予一个初始颜色;在css中设置变动后的颜色;
一、在阿里巴巴矢量图中下载svg格式的图片,然后直接拖动到自己的项目中,保存,然后查看svg代码,然…
参与研发效能调研问卷,大咖面对面答疑解虑 | 有奖参与
ONES 研发管理大师课进行到现在,我们已经互相陪伴走过了六期。期间我们收到了不少同学对 ONES 的留言支持,也通过直播互动看到了大家对于研发效能的困惑。相信学完这六期直播课,对于研发效能的常见问题,你应该能有进一步的认知了。…
基于svg 的path元素并根据坐标去绘制物体随不规则路径的运动轨迹 圆角矩形的例子
以圆角矩形的四分之一为例! 1. 确定容器首先先找到你的加载容器(确定你容器的宽高 ) ,然后插入svg元素并确定宽高
var svg document.createElementNS(http://www.w3.org/2000/svg, svg);svg.setAttribute(width, 1…
重生之我是SVG(1)-入门
概述
引用一句来自MDN的一句话: SVG 图像是使用各种元素创建的,这些元素分别应用于矢量图像的结构、绘制与布局。在这里,您可以找到每个 SVG 元素的参考文档。 SVG 文件可以直接插入网页,成为 DOM 的一部分,然后用 Ja…
SVG.js动画——timeline方法与内置控制器
Easing
可以使用runner的ease()方法更改动画的缓和程度。 所有可用的ease类型包括:
<>: ease in and out : ease out <: ease in-: lineara functionbeziere(x1, y1, x2, y2) // 贝塞尔曲线step(steps, stepPosition)
beziere&am…
前端 可缩放矢量图SVG(基础篇)
概述
什么是SVG? SVG是一种基于XML语法的图形形式,全程是可缩放矢量图(Scalable Vector Graphics)。其他图像格式都是基于像素处理的,SVG则是属于对图像的形状描述,所以它本质上是文本文件,体积…
HTML学习笔记(五) SVG
<svg> 标签用于声明一个 SVG 文档片段,它内置许多标签帮助开发者绘制图形 0、基本介绍
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)
它的本质其实就是对图片进行描述的文本…























![[LitCTF 2023]ssvvgg(Steghide爆破)](https://img-blog.csdnimg.cn/7b7a02d4378d48ada2b2bfcdb2468830.png)