tomcat
鸿蒙系统
类型转换
Android bt
springboot
HTML5期末考核大作业
虚函数表和虚表指针
photoshop
寄生-捕食算法
百元百鸡
addWaiter
应力强度因子
serverless
实证研究
trustzone
最佳实践
微信运动
供应链管理系统
字符集编解码
xxd命令
stylelint
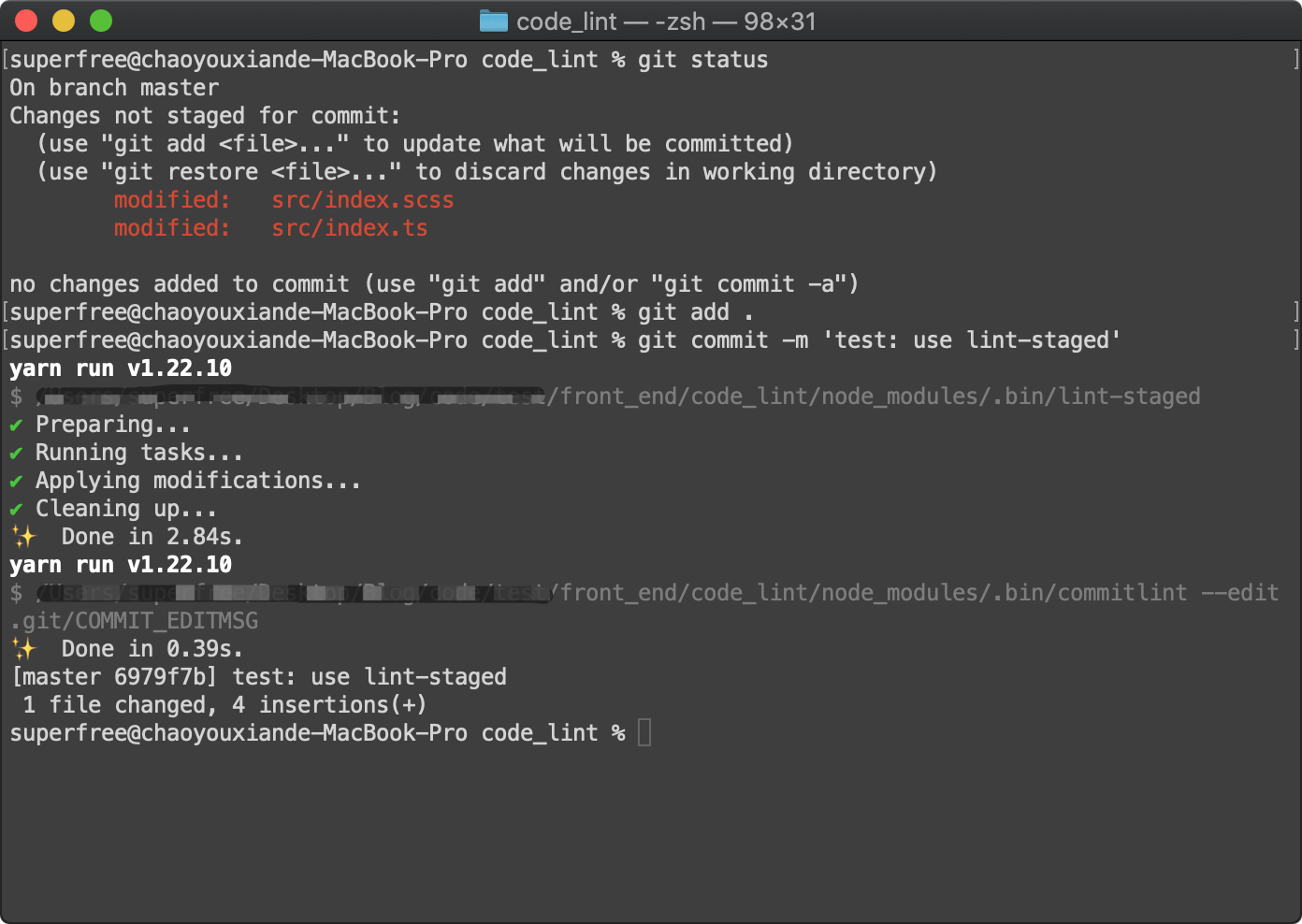
2024/4/14 18:33:20前端工作流: 自动化 Code Lint 使你的项目代码更规范
前端工作流: 自动化 Code Lint 使你的项目代码更规范 文章目录前端工作流: 自动化 Code Lint 使你的项目代码更规范前言正文0. 使用工具项介绍1. Prettier 代码格式化2. Commitlint 提交信息校验3. ESLint 代码校验(可以覆盖TS!)4. Stylelint 样式表校验5. Husky 接…
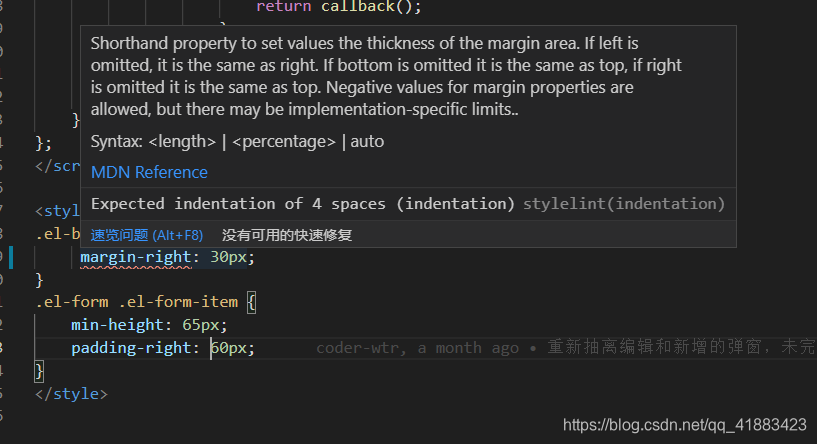
使用 stylelint找出你的CSS样式表里的错误和问题
当你书写大量的CSS代码时,可能会出现不止一个的错误。可能需要某个工具来阻止你CSS书写的错误。 可能,有的时候你的错误真的是一个bug。也有可能仅仅因为草率造成的不一致或者不明确的代码风格。可能它们当中的许多看起来微不足道(取决于你的性子)&#…
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged
【从零到一手撕脚手架 | 第三节】项目集成CommitLIntESLintPrettierStyleLintLintStaged Hello大家好我是⛄,前两节教大家如何初始化一个脚手架项目以及如何封装Vue技术栈常用的工具库。本小节教大家如何向我们的脚手架中配置ESLint、Prettier、StyleLint、LintStag…
stylelint 在vue项目中的使用示例
stylelint 在vue项目中的使用
安装
npm i stylelint-config-standard stylelint-order stylelint-declaration-block-no-ignored-properties stylelint stylelint-webpack-plugin -s-d配置文件 根目录上新建stylelint.config.js文件
module.exports {extends: stylelint-co…