pandas
软件定时器
程序人生
经验
oracle
注解处理器
机器人
开尔文四线法与电桥
软件工程
图书馆选座系统
渲染
自定义watermark
Hudi
qt编程
电池
rockchip
swoole
程序员人生
EMC
集成测试
splice
2024/4/16 11:18:56js中splice的用法
splice(index,howmany[,item1,...,itemx]) :向数组添加或删除元素并返回被删除的元素。
其中,index是需添加或删除的元素的位置。可以为负数,负数从末尾开始倒计数。 howmany是要删除的元素个数,当其值为0时,将不删除…
[ 蓝桥杯Web真题 ]-年度明星项目
目录
引入
介绍
准备
目标
效果
规定
思路
知识补充
解答参考 引入
hello,大家好!我注意到了之前发的一篇蓝桥杯Web应用开发的文章是关注度最高的,可能大部分关注我的小伙伴对蓝桥杯Web应用开发比较感兴趣,或者想要参加…
Javascript高级程序设计——7.对象和数组
要点 1、Object类型 2、Array类型 3、对象中的方法 对象定义—— 其实是一种类型,即引用类型。对象的值,即引用类型的实例。 ECMAScript中引用类型时一种数据结构,用于将数据和功能组织在一起,该引用类型常称为“类”࿰…
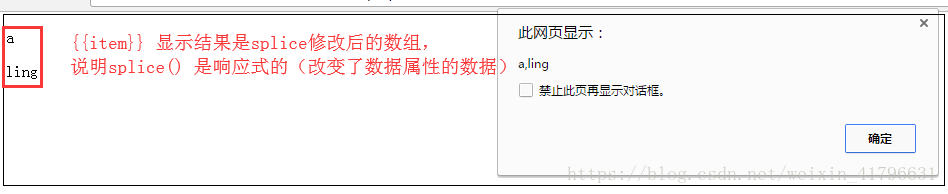
vm.items.splice( ) 替换/删除/添加数组内某一个或者几个值
为什么不用 vm.items[index] 和 vm.items.length 直接修改数组元素和数组长度?
答:这两种方法不是响应式的。也就是说不会改变 vue 对象里面的数据
<script>
//不是响应式的的方法
vm.items[1] x // 不是响应性的
vm.items.length 2 // 不是响…
PHP array_splice()与array_slice()函数
array_aplice() array_splice() 函数与 array_slice() 函数类似,选择数组中的一系列元素,但不返回,而是删除它们并用其它值代替。 如果提供了第四个参数,则之前选中的那些元素将被第四个参数指定的数组取代。 最后生成的数组将会…
JavaScript--数组的常用方法
js数组中的应用:
<html xmlns"http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv"Content-Type" content"text/html; charsetutf-8" />
<title>数组</title>
<script>//数组的声明var a…
vue中根据数组中对象的属性,获取数组下标,-----findIndex()
使用findIndex()方法
//tableData为原数组,row.id为对象的id属性 let arr this.tableData; let id1 arr.findIndex((arr) > arr.id row.id);//id1为对象的数组下标 this.tableData.splice(id1, 1);//删除该对象,实现局部刷新的功能
javascript将数组插入到另一个数组中
下面的代码主要功能就是将数组arr2插入到数组arr1的index位置。 var arr1 [a, b, c];
var arr2 [1, 2, 3];
var index 2;
arr2.unshift(index, 0);
Array.prototype.splice.apply(arr1, arr2);
console.log(arr1); 运行结果: ["a", "b"…
Linux系统编程—零拷贝
“零拷贝”指的是:不在内核态和用户态之间拷贝数据。
正常情况下,拷贝一个文件的步骤是:
通过 read() 读取文件:磁盘 -> 内核缓冲区 -> 用户缓冲区;通过 write() 写数据:用户缓冲区 -> 内核缓冲…

![[ 蓝桥杯Web真题 ]-年度明星项目](https://img-blog.csdnimg.cn/direct/568bbbd06d434271a38e2452b9c2026b.gif)