多线程
PMP
matlab教程
CubeMX
html5期末大作业
turtle
python考级
静态
GFCTF2022
暴力
idea
web开发
语义分割
全屋智能接口
cisp考试难度
变化检测
网页作业
队列
三栏布局
教程
SPA
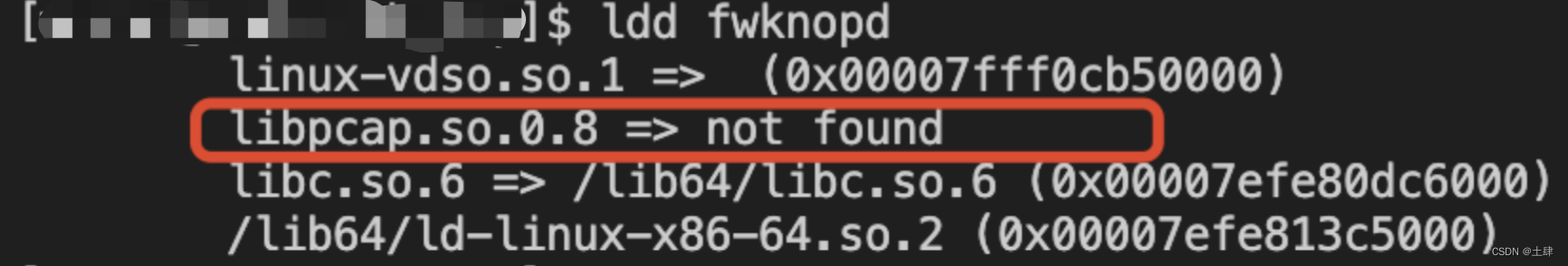
2024/4/12 0:56:52fwknop客户端服务端 - 交叉编译、静态编译
fwknop编译总结静态编译serverclient交叉编译client-arm64client-arm32现成clientserver总结
交叉编译的话,在configure的时候,通过–-host xxx参数指定目标主机的架构静态编译的话,在configure的时候,通过CFLAGS-static指定静态…
《前端与SEO》—— 第五章:SPA与SSR 对 SEO 的影响
前言
由于MVVM开发模式的兴起,很多网站的采用 SPA模式进行开发。尽管SPA模式有着诸多好处,但由于其特性,在SEO方面不太理想。
SPA与SEO
先对 SPA做个简单了解。 什么是SPA? 单页Web应用(single page web applicationÿ…
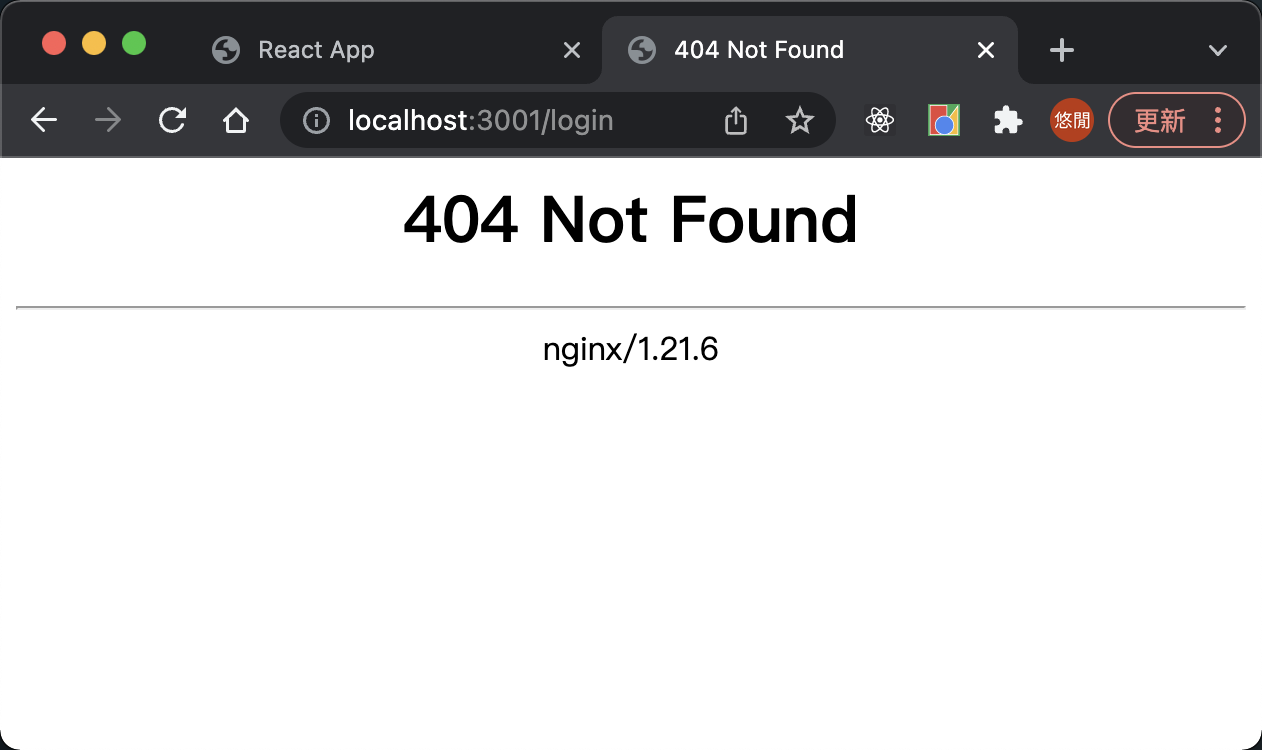
Nginx 踩坑笔记: 部署 React/Vue 前端应用路由 404 Not Found(Error: 404 Not Found | Nginx 1.21.6)
Nginx 踩坑笔记: 部署 React/Vue 前端应用路由 404 Not Found(Error: 404 Not Found | Nginx 1.21.6) 文章目录Nginx 踩坑笔记: 部署 React/Vue 前端应用路由 404 Not Found(Error: 404 Not Found | Nginx 1.21.6)0. 项目背景1. 问题描述2. 问题排查 & 解决方案解决方案附录…
react-router 快速上手教程(源码分析以及实现原理~~~)
「前言」 react-router 工具库其实也没什么好写,毕竟只要有一点 React 基础肯定就知道或者使用过 react-router。今天阅读 react-router 源码的时候突然想到一些好玩的东西。 这篇文章我记录我自己的心路历程,从根源上理解 react-router。 「想象之中」…
前后端分离——SPA
一、 背景
1、什么是前后端分离?
目前,大家一致认同的前后端分离的例子就是SPA(Single-pageapplication),所有用到的展现数据都是后端通过异步接口(AJAX/JSONP)的方式提供的,前端只管展现。前端:负责View和Controller层…
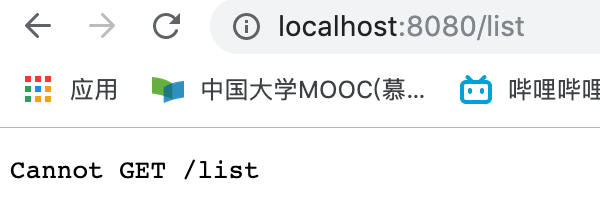
webpack-dev-server与单页应用路由
首先是三个使用React编写的文件:
index.js:
import React, { Component } from react;
import ReactDOM from react-dom;
import { BroswerRouter, Route } from react-router-dom;
import Home from ./Home;
import List from ./List;
class App exte…
01-SPA单页面的理解,它的优缺点分别是什么?如何实现SPA应用(了解))
文章目录 什么是SPA二、SPA和MPA的区别实现一个SPA1.引入库2.读入数据 总结 什么是SPA
(single-page application),是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,这种方法避免了页面之间切换打断用户体验,在单页应用中ÿ…
结合Mockjs与Bus事件总线搭建首页导航和左侧菜单
结合Mockjs与Bus事件总线搭建首页导航和左侧菜单 一、前言二、Mock.js的使用2.2.安装与配置2.2.引入Mock.js2.4.Mock.js的使用 三、Bus事物总线3.1.首页导航栏与左侧菜单搭建 ) 一、前言
Mock.js 是一个前端开发中常用的模拟数据生成工具。使用 Mock.js 可以方便地在前端开发…
fwknop的安装和使用测试
SAP名为单包授权,是一种认证方法,它是一种端口敲门的方法,是之前早起端口敲门的升级版本。目的是为了隐藏服务端口,防止DOS等其他网络攻击,保证服务端的安全。SPA的具体定义这里不细说,网上有太多的资料&am…
Vue----组件基础
Vue----组件基础1 单页面应用程序1.1 什么是单页面应用程序1.2 单页面应用程序的特点1.3 单页面应用程序的优缺点1.3.1 单页面应用程序的优点1.3.2 单页面应用程序的缺点1.4 如何快速创建 vue 的 SPA 项目2 vite 的基本使用2.1 创建 vite 的项目2.1.1 在对应的文件夹下打开命令…
SPA(单页应用)知多少
单页面应用程序将所有的活动局限于一个Web页面中,在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成,单页面应用不会因为用户的操作而进行页面的重新加载或跳转。取而代之的是利用 JavaScript 动态的变换HTML的内容,从…
第三十章 React的路由基本使用
关于React路由,我们在学习之前先了解一下其他知识点:SPA应用、路由的理解、react中如何使用路由。
SPA应用的理解
我们知道React脚手架给我们构建的是一个单页应用程序(SPA),在页面加载时,只会加载一个HT…
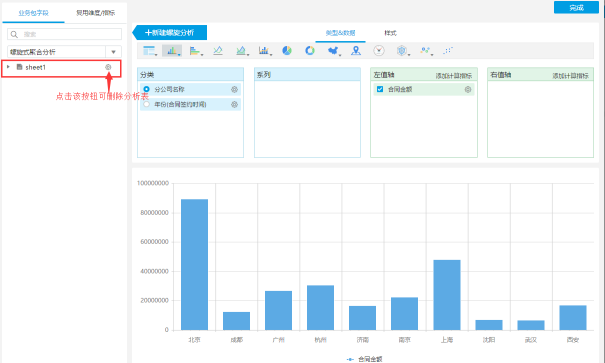
BI分析受阻?FineBI推出SPA螺旋式分析新功能!
过去,企业级的数据分析通常会有这么几种场景,业务部门托信息部门分析数据,结果报表一出,唇枪舌剑争论你我高低,数据不准,指标不对。信息部门欠缺业务概念,业务部门不懂技术逻辑,数据…
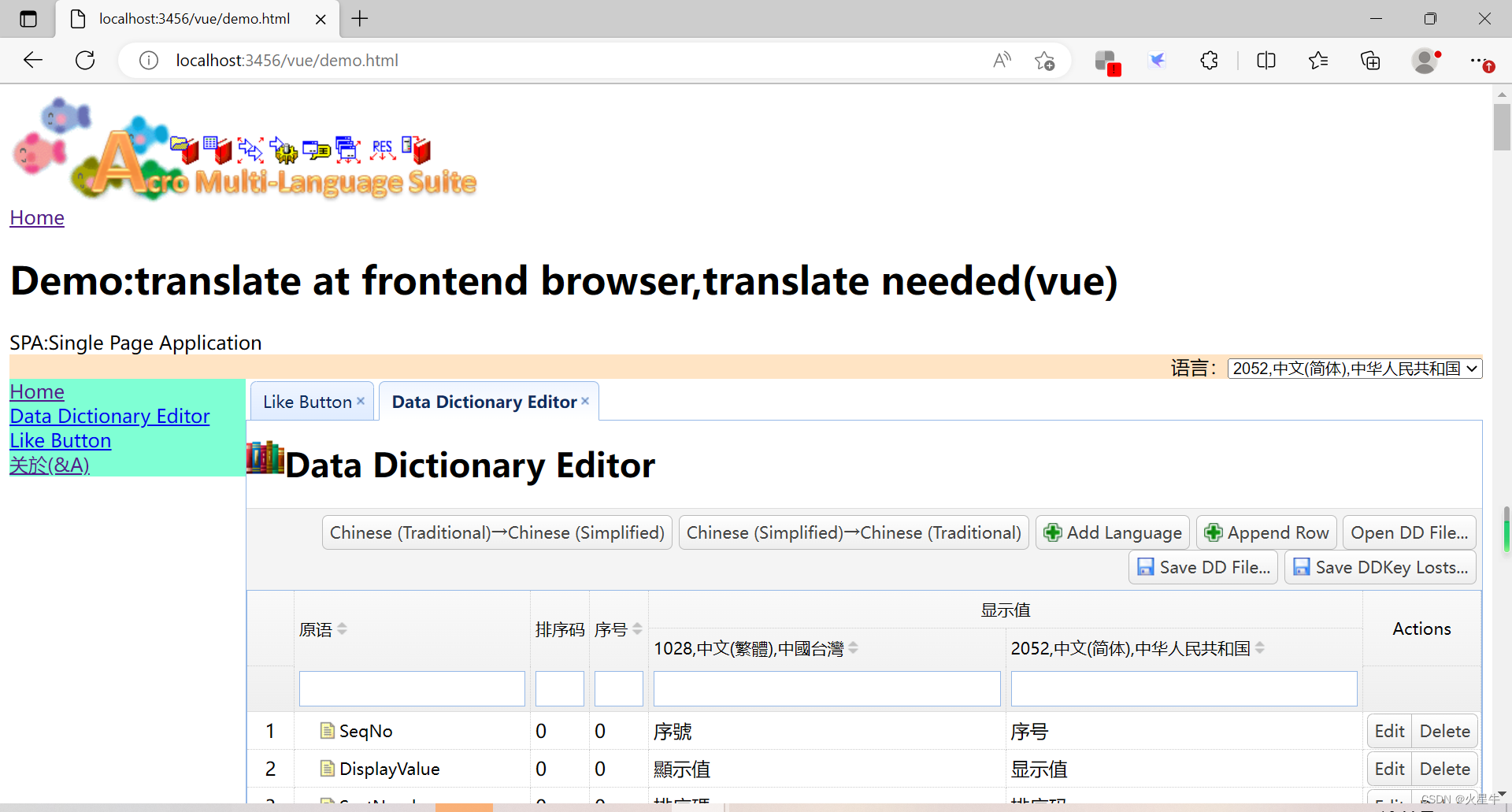
建立无需build的vue单页面应用SPA框架
vue、react这种前端渲染的框架,比较适合做SPA。如果用ejs做SPA,js代码控制好全局变量冲突不算严重,但dom元素用jquery操作会遇到很多的命名冲突。 SPA要解决的问题:
(1)业务组件用什么文件格式?…
建立无需build的react单页面SPA框架
vue、react这种前端渲染的框架,比较适合做SPA。如果用ejs做SPA(Single Page Application),js代码控制好全局变量冲突不算严重,但dom元素用jquery操作会遇到很多的名称上的冲突(tag、id、name)。…
NUXTJS安装始终报错无法正常运行问题解决
近日在了解NuxtJS,按照官方给出方法进行安装后,不是报错,就是安装成功后运行不了。执行npm run dev后始终运行出错,判断肯定是对应版本问题,沿着这方向研究,最终运行成功了。
文档地址:安装 - …