华为
基础学习
固定解
图书馆选座系统
游戏引擎
命令行
Android蓝牙初始化
线性表
文档管理
java-zookeeper
质量管理
泰勒
设置默认浏览器
自定义Starter案例实操
无痕模式
halcon
python自动化
毕业论文
AsyncSequence
POP
scss
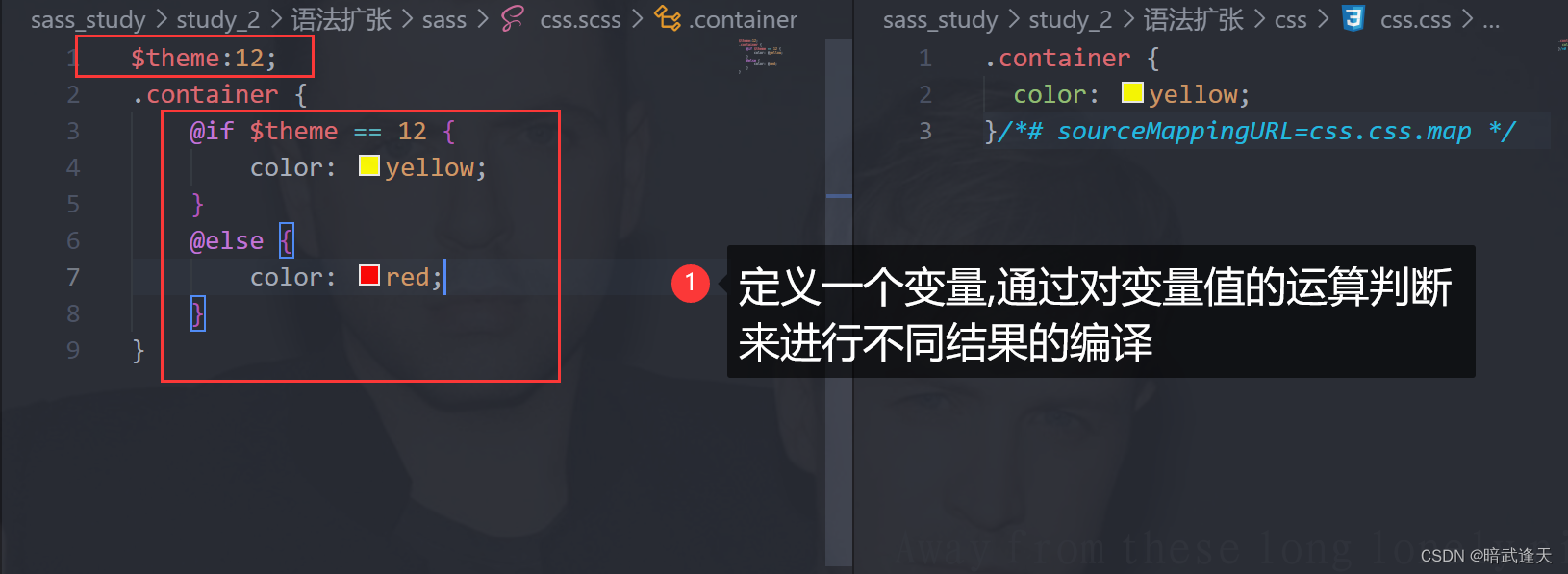
2024/4/12 2:27:09SCSS的用法有哪些?分别举例
SCSS的用法主要有:
1: 变量:在SCSS中,我们可以通过 $ 符号来定义变量。比如,我们可以定义一个颜色变量 $color: red;,然后在我们需要使用这个颜色的时候,直接使用 $color 就可以了。
2&#x…
webpack配置css-loader让scss文件支持模块化引入
1. webpack部分:
重点: modules: true, // 为false引入就是空对象, 无法使用
const path require(path)
const webpack require(webpack)
const webpackCommonConf require(./webpack.common.js)
const { smart } require(webpack-merge)
const { srcPath, distPath } r…
Vite scss 如何引入本地 字体
Vite scss 如何引入本地 字体
最近在用 Vite 改造一个旧项目 Diary,遇到了好多从 Vue 转到 Vite 的问题。 这次这个问题是: scss 里本地字体引入的问题。
一、问题描述
可以看到下面的卡片字体,本来应该是 impact 的,但现在无法…
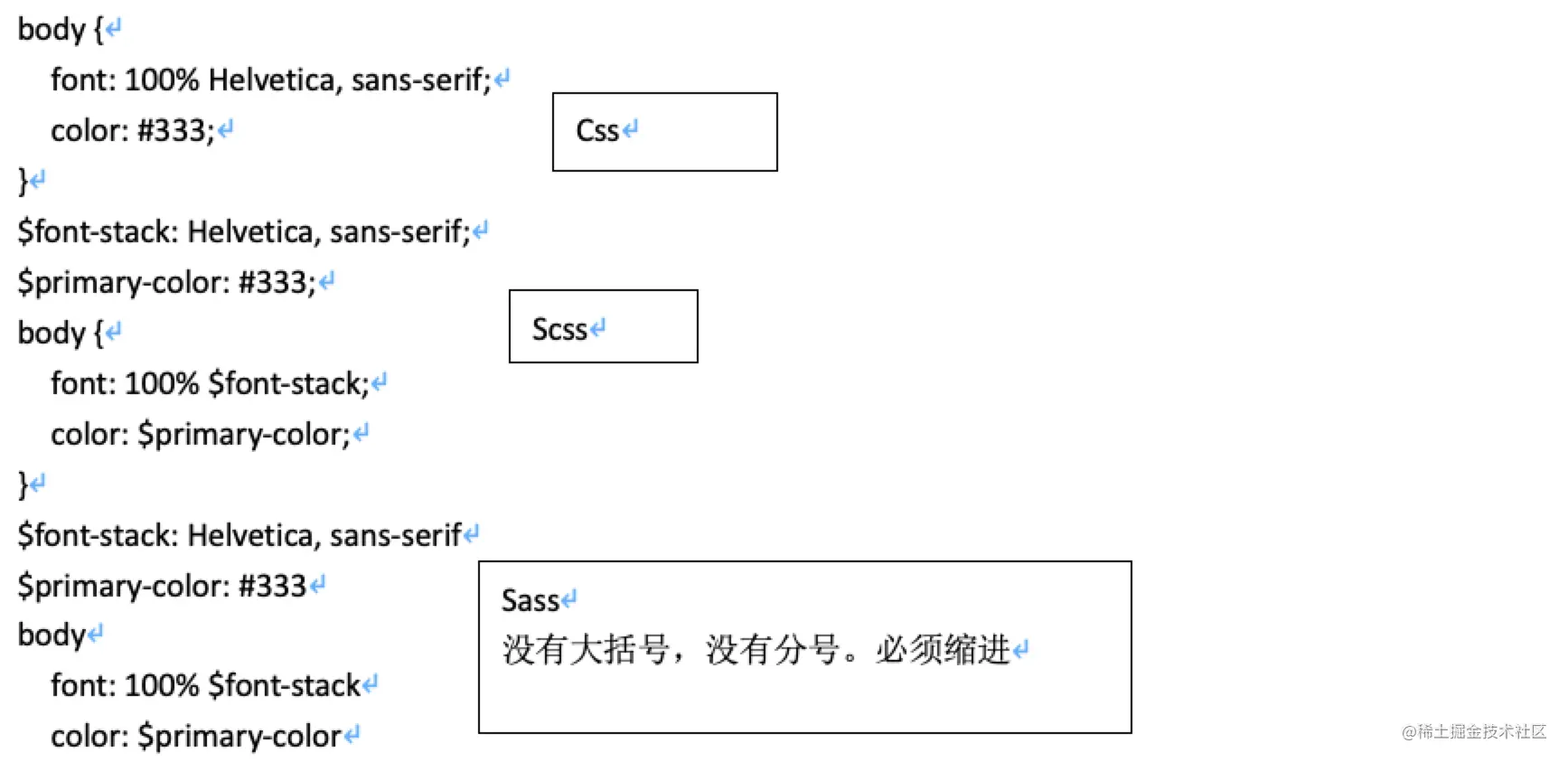
Sass(Scss)、Less的区别与选择 + 基本使用
在前端开发中,CSS预处理器成为了提高样式表开发效率的重要工具。Sass(以及其语法Scss)和Less是两个最为流行的CSS预处理器,它们在语法、功能和用法上存在一些差异,因此在选择使用时需要考虑多个因素。
1. Sass 和 Les…
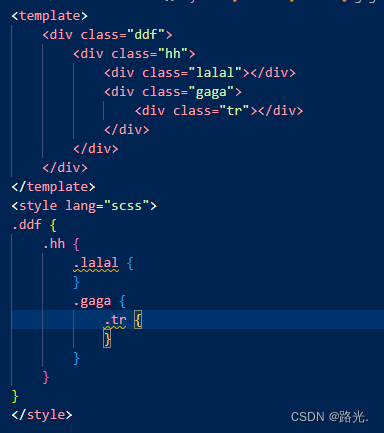
基于 BEM 规范实现简单的全局 scss
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
BEM 是 css 常用的命名规范BEM :block(块)、 element(元素)、 modify(修饰符)以 namespace-block__element、namespace-block---modify 格式…
前端开发中利用css的scoped和deep的方法实现样式穿透
scoped作用域
在vue中,我们为了避免父组件的样式影响到子组件的样式,会在style中加
父组件:
<template><div><h1 class"title">{{ name }}</h1><input type"text" v-model.lazy"name…
前端工程Bem架构及其封装
文章目录 简介语法在vue3项目中引用sass创建bem.scss文件修改vite.config.tsvue文件中使用结果 这是我学习记录的笔记,如有不正,欢迎补充 简介
首先认识一下什么是bem架构?BEM的意思就是块(block)、元素(e…
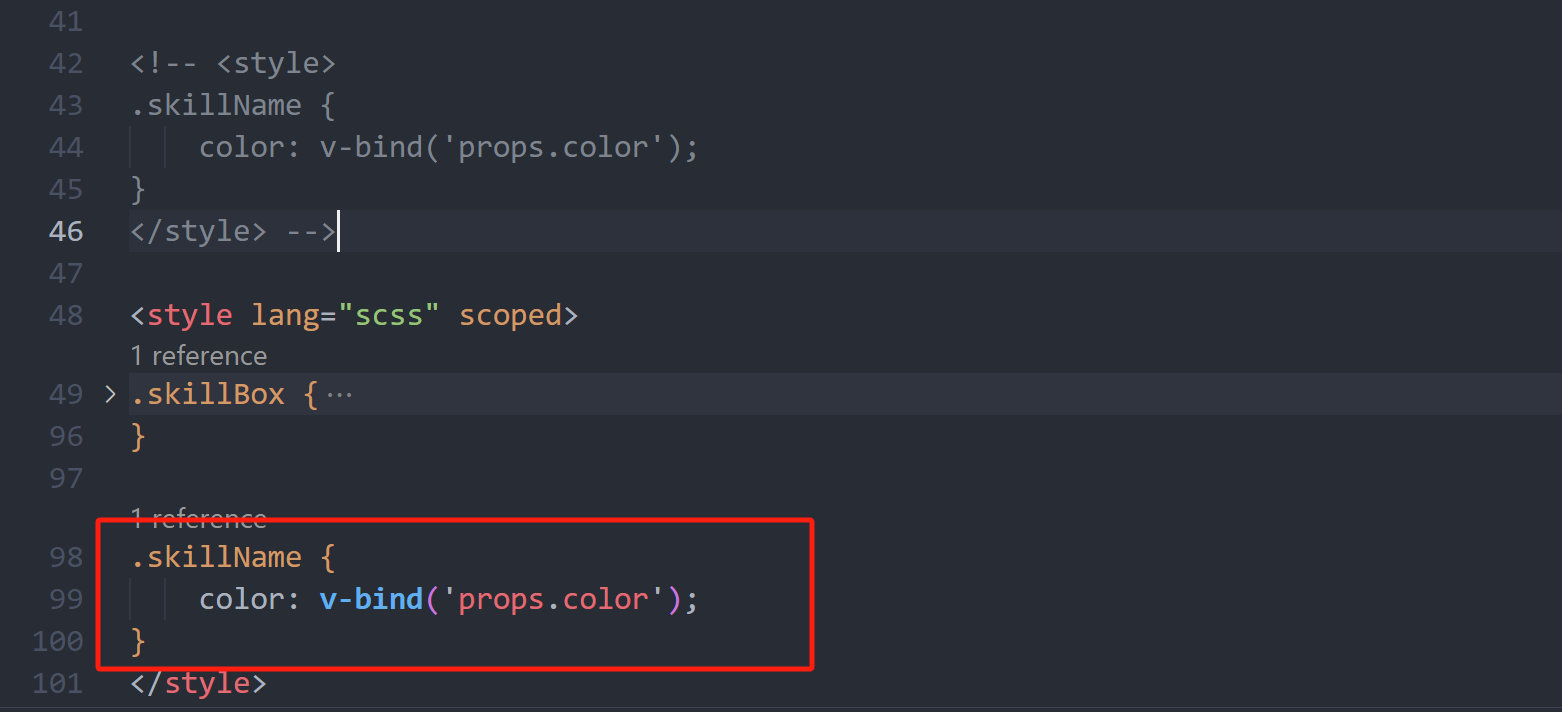
vue中如何使用props变量作为scss值
template 如下:
<div v-if"isOnlineSvg":style"{ --svg-icon-url: url(${icon}) }"class"svg-icon svg-icon-online":class"className"/>style 追加 svg-icon-online 样式类:
.svg-icon-online {backgr…
vue3+scss开启写轮眼
vue3scss开启写轮眼 一、相关技术二、使用步骤1.安装依赖2.眼球3 勾玉4 旋转动画5 综合 一、相关技术
采用vue3vitescss的技术内容进行开发
二、使用步骤
1.安装依赖
代码如下:
npm install sass2.眼球
首先我们根据需要 将眼睛的基础形状描绘出来,…
SASS/SCSS精华干货教程
目录 介绍
基本说明
特点
sass语法格式sass的语法格式一共有两种,一种是以".scss"作为拓展名,一种是以".sass"作为拓展名,这里我们只讲拓展名:
编译环境安装
Vscode安装编译插件
简单使用 sass语法扩张…
Sass 常规操作知识点(及引入 .scss文件方法)
变量:
- 使用 $符号+名称 可以定义变量 变量里可以使用另外一个变量定义语法: $变量名称: 变量值;使用语法: $变量名称 可以将常用的或者公共的样式写成变量,方便复用。<template><div id"main"><div class"…
Vue3在css中使用v-bind绑定js/ts变量,也可以在scss和less中使用方式
主要介绍Vue3中的新增的v-bind()的常用使用方式,主要包括在css,less,scss中的使用,可以参考官方文档查看:Vue3官方文档
特别提醒
如果你想在scss中或者less中使用,可能会报各种乱七八糟的错误,最快最好用的方式就是单…
scss解决2x,3x背景图片问题
移动端开发过程中,因为手机的dpr(设备像素比不同),我们需要根据dpr来修改图标的大小:
一. 2x,3x图片原理:
1. 通过mixin语法, 动态修改background-image。
2. 通过media (媒体查询),判断设备的dpr。
3. scss代码:
mixin bg-image($url) …
Vue.js 学习总结(6)—— Css 之预处理器 Sass(Scss)、Less 的区别与选择
前言
Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。
为…
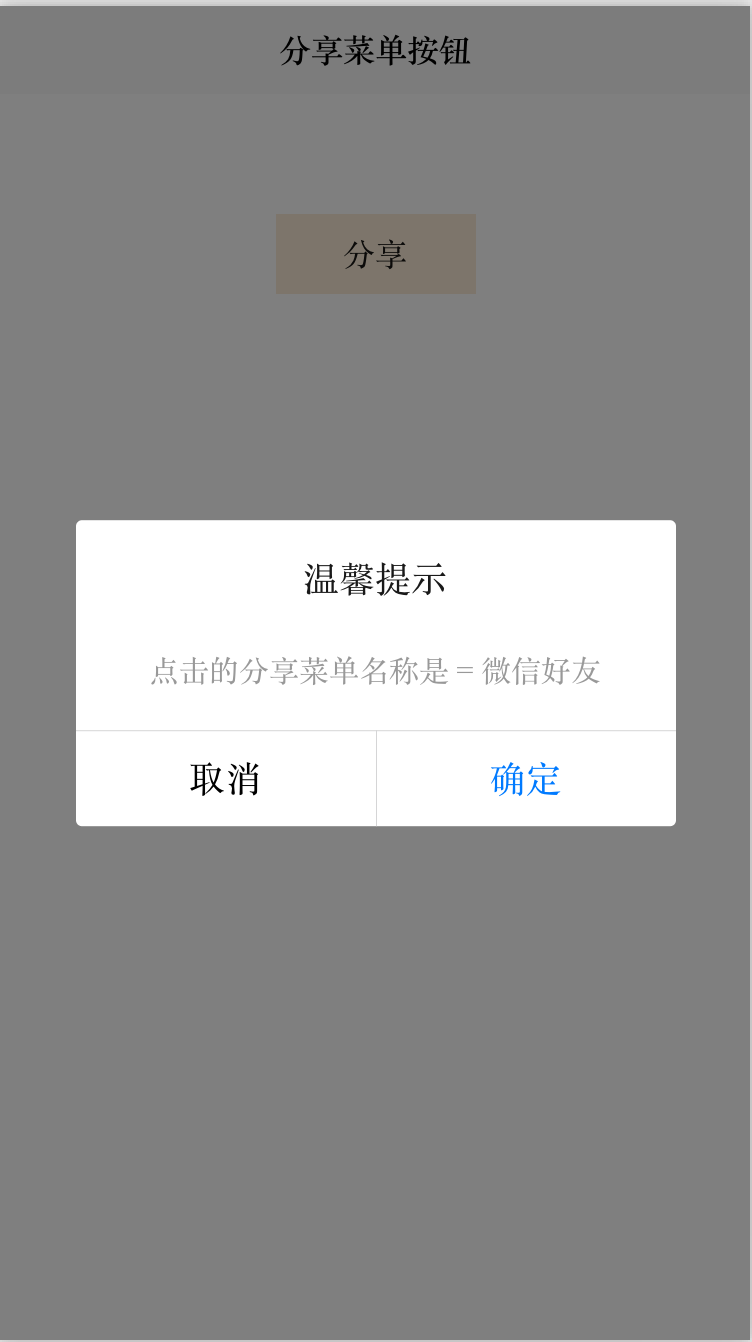
前端Vue分享菜单按钮弹框、微博分享、QQ分享、微信好友、朋友圈
前端Vue分享菜单按钮弹框、微博分享、QQ分享、微信好友、朋友圈 , 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id13085
效果图如下: #### 使用方法
使用方法
<!-- 分享 ref: 设置一个唯一ref contentHeightÿ…
火狐浏览器使用scss嵌套编写css无法识别问题
火狐浏览器使用scss嵌套编写css无法识别问题
版本: “node-sass”: “^4.14.1”, “sass-loader”: “^7.3.1”,vue版本: v2问题描述: 我的文件目录是这样的: 而在scss文件中我是这样书写的 .vue文件中
在火狐浏览器中 在谷…
scss是什么?安装使用的步骤是?有哪几大特性?
SCSS(Sassy CSS)是CSS的一种超集,它引入了许多增强的特性和功能,使得编写和维护CSS样式更加方便和灵活。SCSS使用类似于CSS的语法,同时还支持嵌套规则、变量、Mixin、继承等高级特性。
安装和使用SCSS的步骤如下&…
Sass(Scss) 学习笔记(一)--- 变量和嵌套
一、概念
Sass(Syntactically Awesome StyleSheets)是 CSS的一款预处理器,能完全兼容CSS3的语法,在CSS 语法的基础上增加了变量的、混合、导入等概念,利用嵌套语法的方式,大大减少了 CSS 重复代码的书写…
Sass(Scss) 学习笔记(二)--- 导入和注释
一、import 导入
CSS有一个 import 规则,可以在一个css文件中导入其他css文件,然而这样会有一个弊端:只有执行到import 语句所在行的之后,浏览器才会去加载相应的css文件,这会导致页面加载变慢。而Sass在css的基础…
009-CSS-Less、Scss、Sass
Less、Scss、Sass 概念常用的扩展能力1、嵌套:代码层级清晰2、变量:项目风格抽离3、混合:公共样式封装4、&:当前选择器的父级5、导入:公共文件抽离 在实际工作中,CSS 编写更多的采用 CSS 扩展语言&…
day53(reactJS)
reactJS框架的介绍 1.React框架的建造原因2.该框架解决了什么问题3.该框架有哪些特点4.该框架如何解决问题5.该框架和传统MVC的关系6.该框架的使用步骤7.React项目的主要部分8.类组件相关9.sass的使用 1.React框架的建造原因 起源于FaceBook公司的内部项目,在架构公…
使用vite创建vue+ts项目,整合常用插件(scss、vue-router、pinia、axios等)和配置
一、检查node版本
指令:node -v 为什么要检查node版本? Vite 需要 Node.js 版本 18,20。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。 二、创…
vue-cli3中打包失败,CSS文件识别异常
Error: CSS minification error: Lexical error on line 1: Unrecognized text.
原因是在 SCSS 中,calc 中变量的使用方式不正确 使用以上方式导致打包出错: css 的错误,不能识别的文本
正确使用方式应该为:#{ 变量名 } 再次打包…
Sass预处理器教程
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、sass是什么
Sass官方文档 www.sasscss.com/guide
Sass中文网 www.sass.hk
sass是一种css预处理语言,由Ruby语言开发&#x…
uniapp中导入css和scss的区别
在项目中编写了一个基础的公共样式
common.scss文件
想要将其 导入到app.vue文件中
第一次使用的是import url(static/common.scss);
编译直接报错,无法识别这个文件
原因是 使用import url()是CSS中用于导入外部样式表的语法,但它不适用于导入SCS…
【SCSS变量】$ | | var | @for | @include | @function | @each 等常用方法使用
SCSS优点:编写清晰、无冗余、语义化的CSS,减少不必要的重复工作 1、变量声明($)和使用2、使用 & 代替父元素3、在HTML中使用 :style{--name: 动态值}自定义属性,在SCSS中用var(--name)函数绑定动态变量值ÿ…
Use Scss to implement css has func(使用scss实现css中has函数)
Use Scss to implement css has func(使用scss实现css中has函数)
has
has in css
The functional :has() CSS pseudo-class represents an element if any of the relative selectors that are passed as an argument match at least one element whe…
vue中通过js控制scss变量
<!--* Description:* Author: 李大玄* Date: 2022-07-28 20:34:43* FilePath: /web-framework-demo/src/views/layout.vue* LastEditors: 李大玄* LastEditTime: 2022-11-01 09:25:31
-->
<template><div height"100%" class"b"><inp…
【无标题】Vue3想在scss中想使用动态的变量
Vue3想在css中想使用动态的变量
首先在组件中定义 :style"{ --custom-style-color: customStyle.color }",customStyle.color就是那个传过来的变量,也可以是自定义的-color 值
const props defineProps({customStyle: {type: Object,default: () >…
vue项目中引入 scss
①安装sass 依赖包 ,在cmd界面输入:
npm install sass-loader --save-dev
npm install node-sass --sava-dev1.1下载指定版本 npm i -D sass-loader7.1.0npm install node-sass --sava-dev② 在build文件夹下的webpack.base.conf.js的rules里面添加配置…
03-CSS基础选择器
3.1 CSS基础认知🍎
3.1.1 👁️🗨️CSS概念
CSS:层叠样式表(Cascading style sheets),为网页标签增加样式表现的
语法格式:
选择器{<!-- 属性设置 -->属性名:属性值; <!--每一个…
#vu3# element plus表格的序号字段
在表格中添加序号字段,可以使用以下几种方式来实现
1. 利用索引
在<el-table>组件的<el-table-column>中使用插槽来显示序号。示例:
<el-table :data"tableData"><el-table-column label"序号" type"i…
sass和 scss的区别?
Sass(Syntactically Awesome Style Sheets)和 SCSS(Sassy CSS)是两种流行的 CSS 预处理器,它们扩展了普通的 CSS 语法,提供了更多的功能和便利性。下面是 Sass 和 SCSS 的主要区别:
1ÿ…
uniapp主题切换功能的第二种实现方式(scss变量+require)
在上一篇 “uniapp主题切换功能的第一种实现方式(scss变量vuex)” 中介绍了第一种如何切换主题,但我们总结出一些不好的地方,例如扩展性不强,维护起来也困难等等,那么接下我再给大家介绍另外一种切换主题的…
vue3ts安装sass(scss)
序 1、我附上个sass的github(跟本教程无关)地址GitHub - sass/sass: Sass makes CSS fun! 2、博主本地环境 "vue": "^3.2.47", "typescript": "^5.0.2" "vite": "^4.3.9", node18.12.1 3、…
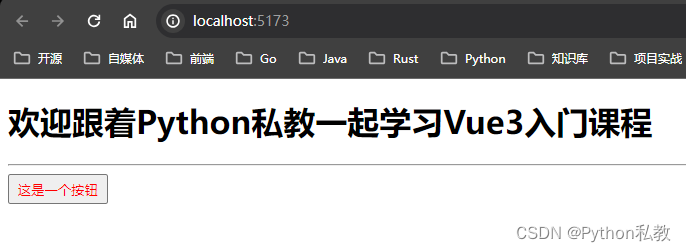
35 在Vue3中如何通过SCSS编写样式
概述
在Vue3中通过SCSS编写样式并不难,这节课我们来简单的学习一下。
本节课需要依赖一个第三方库,我们先安装:
yarn add sass -D基本用法
我们创建src/components/Demo35.vue,代码如下:
<template><but…
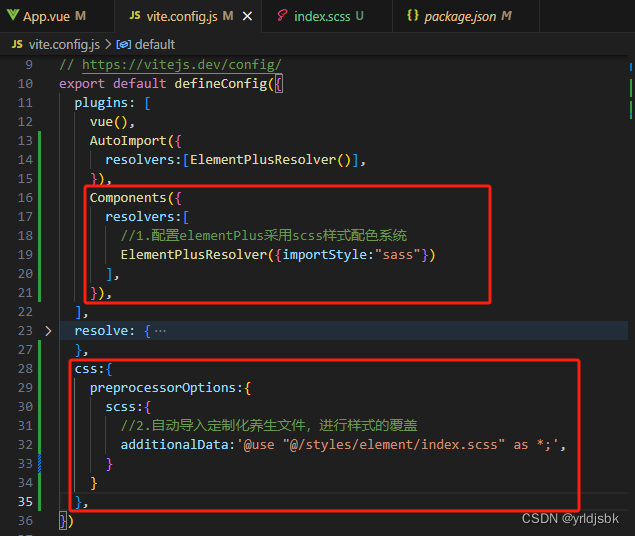
【Vue工程】007-Scss
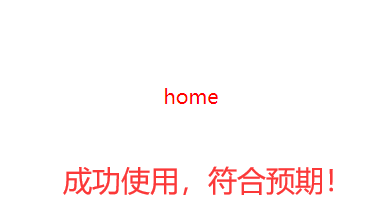
【Vue工程】007-Scss 文章目录 【Vue工程】007-Scss一、概述1、CSS 问题三大缺点CSS 预处理器 2、简介3、中文网4、Slogan 二、基本使用1、安装2、配置全局 scss 样式文件3、在 vite.config.ts 配置4、组件中使用5、访问 http://localhost:5173/home 一、概述
1、CSS 问题 参考…
【面试】css预处理器之sass(scss)
目录
为什么引入css预处理器
可读性
嵌套:关系明朗
选择器
属性
伪类‘’
变量:语义明确
默认变量:美元符号 $ 变量名:值 !default
全局变量::global { $global-x: }
变量插值:#{}
map键值对:$…
webpack配置scss loader
国内GPT站点:https://www.atalk-ai.com 在 Webpack 中配置 sass-loader 用于处理 .scss 文件通常涉及以下步骤: 安装必要的依赖: 你需要安装 sass-loader,以及 sass 本身(sass 是 node-sass 的替代品,更快且…
【已解决】Vue全局引入scss 个别页面不生效 / 不自动引入全局样式
项目里配置了全局样式的引入,今天新建了 demo 页面去修改 element 的样式,发现全局的样式没有引入进来。
问题原因
在此页面 没有任何样式导致的
项目在编译的时候,会把 .vue 文件的样式抽离到单独的 css 文件中。 当该页面没有css代码的时…
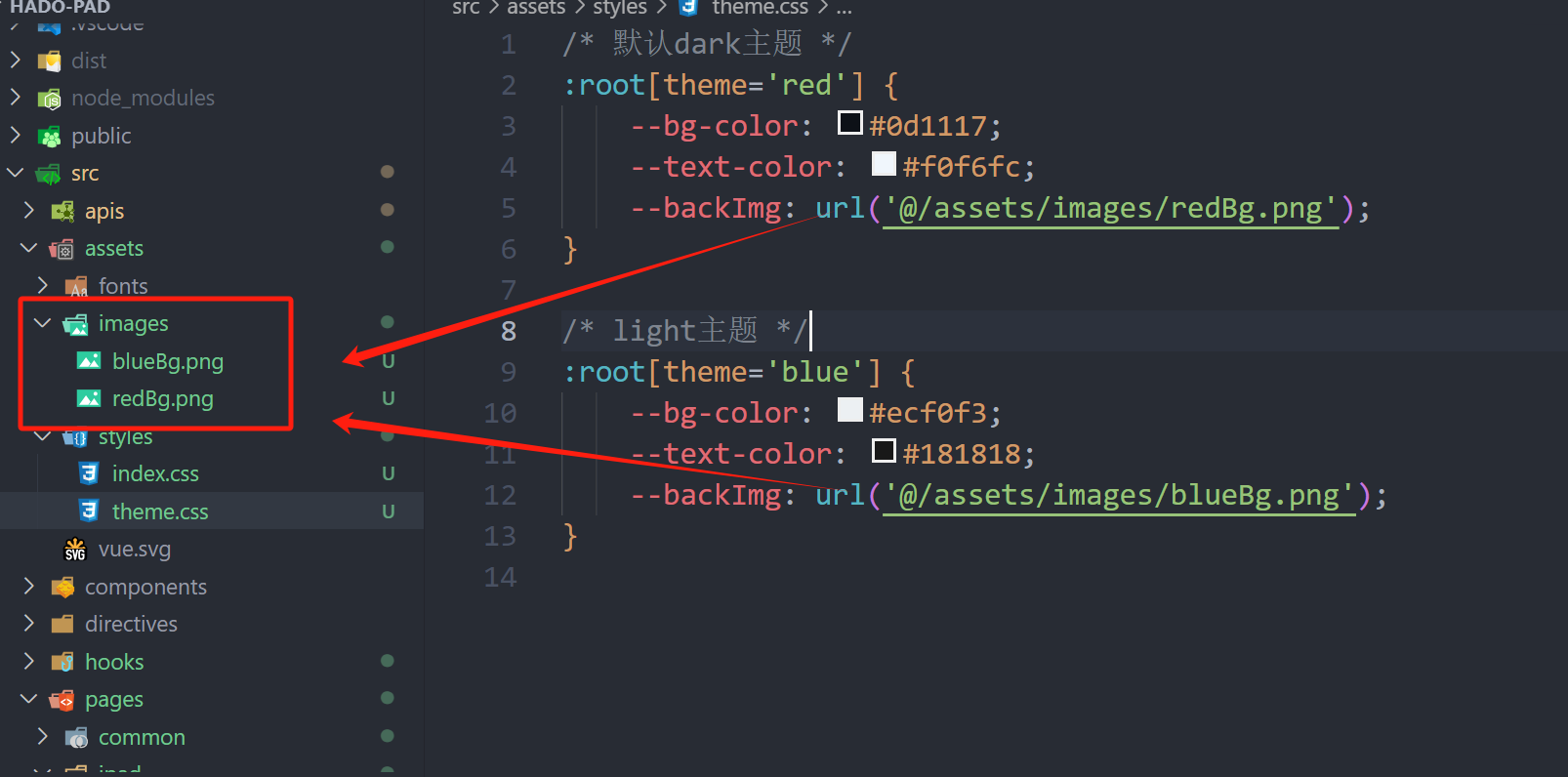
vue3和vite项目在scss中因为本地图片,不用加~
看了很多文章说要加~,真的好坑哦,我的加了~反而出不来了:
304 Not Modified 所以需要去掉~:
/* 默认dark主题 */
:root[themered] {--bg-color: #0d1117;--text-color: #f0f6fc;--backImg: url(/assets/images/redBg.png);
}/* …
scss使用for循环遍历,动态赋值类名并配置不同颜色
需求:后端要传入不同的等级,前端通过等级展示不同的字体颜色,通过scss遍历更有利于动态修改颜色或者增删等级
1.通过 for $i from 1 through 4 定义循环,索引值为i
2.nth($colors, $i) 取出对应的颜色
$colors: #ff0000, #00ff…
vue中安装使用cesium,亲测版
前提:
最近想写一个自己关于cesium的demo库,发现网上用法很多,加在自己项目中却各种不行,最后选择了最方便的vue-cli-plugin-cesium
vue-cli-plugin-cesium
专门为脚手架vue-cli3.0和2.0打造的针对Cesium的VueCli扩展插件,自动…
vue中scss从安装到最后完成一键换肤效果全过程
本来打算用less来实现这个功能,更为轻量简便,但是平时scss使用更多,首先是安装scss
一、安装对应依赖node模块:npm install node-sass --save-devnpm install sass-loader --save-dev二、 在vue.config.js中进行配置module.export…
基于 BEM 规范实现简单的 全局 scss
前言
BEM 是 css 常用的命名规范BEM :block(块)、 element(元素)、 modify(修饰符)以 namespace-block__element、namespace-block---modify 格式为例(namespace 一般是 ui 库的前缀,如 element-ui 的 el 前缀)scss 的使用请参考…
uniapp 在uni.scss 根据@mixin定义方法 、通过@include全局使用
在官方文档中提及到uni.scss中变量的使用,而我想定义方法,这样写css样式更方便 一、官方文档的介绍
根据官方文档我知道,在这面定义的变量全局都可使用。接下来我要在这里定义方法。 二、在uni.scss文件中定义方法
我在uni.scss文件中定义了…
react: scss使用样式
方式一: 将样式作为模块使用
//List.tsx
import styles from /styles/apppublish.module.scss
<div className{styles.contentOverflow}></div>//apppublish.module.scss
.contentOverflow {height: 100%;overflow-y: auto;display: flex;flex-directi…
Vue中 使用 Scss 实现配置、切换主题
1. 样式文件目录介绍 本项目中的公共样式文件均位于 src/assets/css 目录下,其中 index.scss是总的样式文件的汇总入口 ,common.scss 是供全局使用的一些基本样式(常量), _theme.scss、_handle.scss 两个文件是进行主题颜色配置的…
uni-app uni.scss内置全局样式变量
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…
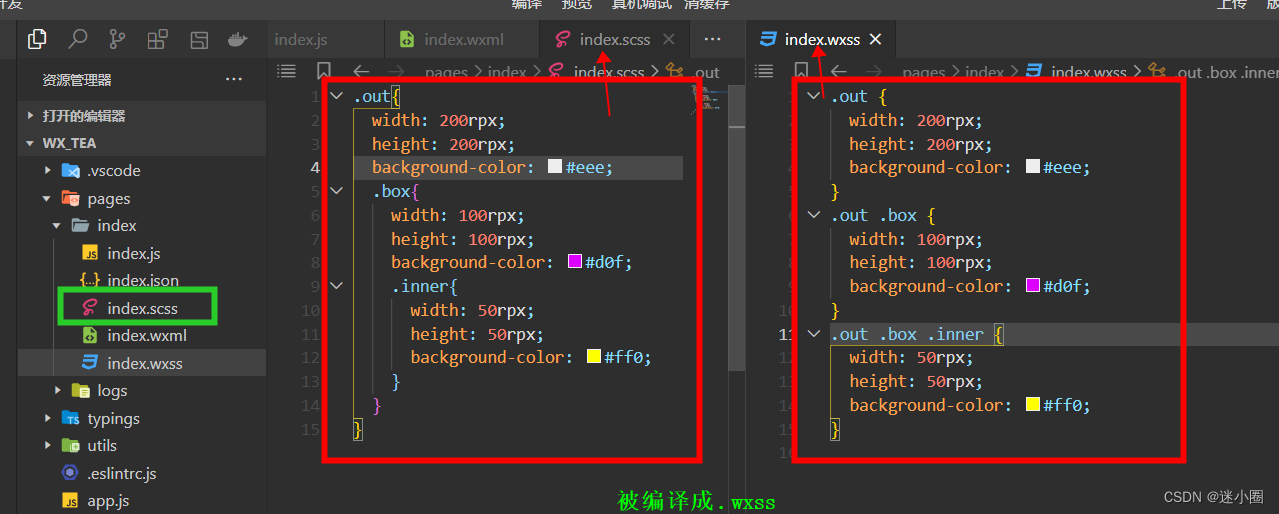
微信小程序使用scss编译wxss文件的配置步骤
文章目录1、在 vscode 中搜索 easysass 插件并安装2、在微信开发工具中导入安装的easysass插件3、修改 spook.easysass-0.0.6/package.json 文件中的配置4、重启开发者工具,就可用使用了微信小程序开发者工具集成了 vscode 编辑器,可以使用 vscode 中众多…
scss exceeded maximum budget. Budget 4.00 kB was not met by 130 bytes with a total of 4.13 kB.
项目打包上传服务器时报错, scss超出预算。
解决办法
在项目工程中的 angular.json 中修改内存的参数设定值即可,具体 code 如下: 将其设置的最大警告/最大报错值设置更大的值: "budgets": [{"type": "initial","m…
CSS_calc() 函数内部怎么使用scss变量
使用 calc() 函数来计算主体元素的宽度,其中通过 #{} 语法将 SCSS 变量转换为 CSS 变量,然后使用加法运算符 和乘法运算符 * 来计算宽度值
$main-width: 100px;
$main-padding: 10px;.main {width: calc(#{$main-width} #{$main-padding} * 2);
}
CSS预处理器---Sass/Scss
less、sass、stylus都是css预处理器,语法稍有差异,但作用一样,都是让css增强能力,具备变量、函数等能力。 sass的语法分:.sass 和 .scss 。 Sass和Stylus的语法类似: 1、要求不加分号 2、不能加大括号{}&a…
vue实现响应式改变scss样式
需求:侧边导航栏点击收起,再次点击展开,但是我这个项目的位置是在左侧菜单栏所以需要自定义
效果图:
实现步骤:
1:定义一个变量(因为我这里会存储菜单栏的状态所以需要存储状态,一…
css/less/scss代码注意事项
一.命名
1.类名使用小写字母,以中划线分割;id 使用 驼峰式命名; 2.less/scss中的函数、混合采用驼峰命名; 3. class 的命名不要使用 标签名,如.p .div .img;
二.选择器
尽量使用直接子选择器,否则,有时会造成性能损耗 .content .title { .…
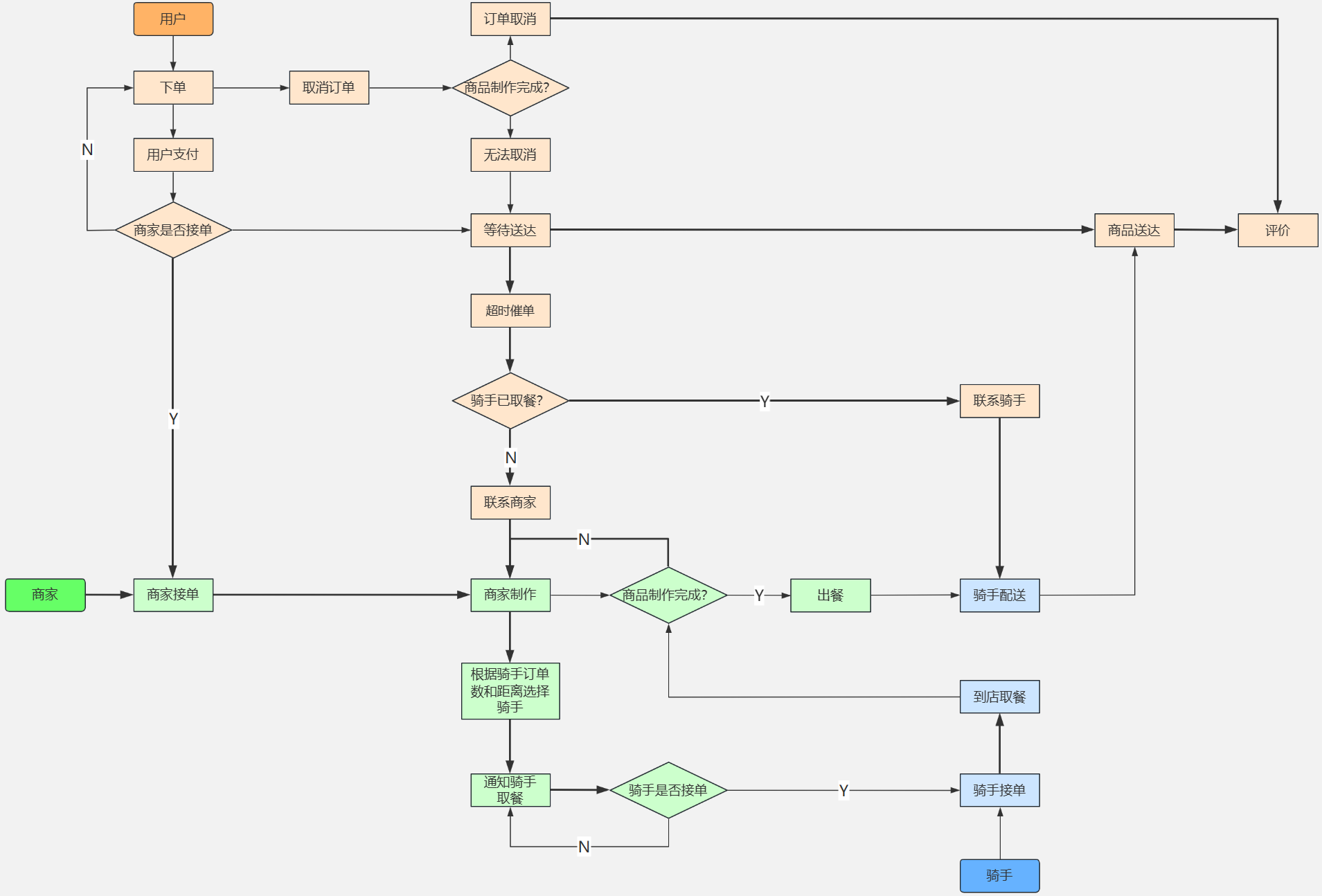
外卖平台订餐流程架构的实践
当我们想要在外卖平台上订餐时,背后其实涉及到复杂的技术架构和流程设计。本文将就外卖平台订餐流程的架构进行介绍,并探讨其中涉及的关键技术和流程。
## 第一步:用户端体验
用户通过手机应用或网页访问外卖平台,浏览菜单、选择…
scss for循环,$变量,全局样式
$fonWeight: 这段代码是一个 SCSS(Sassy CSS)代码片段,用于生成一系列字体加粗的类。让我解释一下其中的含义: $fonWeight:这是一个变量,包含了一系列字体加粗的值。它包括数字(100 到 900&…
网络布局搭配clip-path实现无规则图形
重点 grid 实现不规则的网格布局; clip-path 控制每个格子的形状。html:
<div class="parent"><div class="child" ><img</
[小程序开发] 构造页面
一、Component方法
Component方法用于创建自定义组件,小程序页面也可以使用Component方法进行创建,从而实现复杂的页面逻辑开发。 使用Component方法构造页面,可以实现更加复杂的页面逻辑开发。 二、注意事项 1、要求.json文件中必须包含usi…
将字体文件 .ttf 转成 CSS @font-face 代码引入
背景 最近项目遇到设计稿存在第三方字体,要求在静态中实现相应效果 按照传统的方式步骤: 下载对应字体将字体文件转换成font-face将font-face代码片段引入项目css文件 下面以 DIN 1451 Mittelschrift.ttf 为案例: 转换工具
Online font-face…
vue全局使用scss引入mixin、function等函数
vue全局使用scss引入mixin、function等函数 文章目录vue全局使用scss引入mixin、function等函数安装配置新增配置重启服务sass-resources-loaderdesc:
引入全局,就不用每个页面引用…
安装
npm install sass-resources-loader -D配置 vue构建webpack配…
ElementPlus主题色修改
一般情况下我们使用elementplus的时候 肯定需要更改他的主题颜色,我们系统中的主题颜色大多数的时候适合他的主题颜色不一样的。 那么如何更改呢? 我是在assets/styles/element/index.scss下
forward element-plus/theme-chalk/src/common/var.scss wit…
[小程序开发] 外部样式类
一、外部样式类 在使用组件时,组件使用者可以给组件传入CSS类名,通过传入的类名修改组件的样式。 如果需要使用外部样式类修改组件的样式,在Component中需要用extemalClasses定义若干个外部样式类。
二、使用步骤 1、在Component中用externa…
scss下解决父组件中使用::v-deep修改样式穿透到子组件的问题
开发中经常会用到深度选择器来修改第三方组件库等子组件的样式,这时候就用到样式穿透(style Penetration)
样式穿透的方式有:>>>、 /deep/、::v-deep这三种 使用中发现了一个问题,就是当在父组件使用了v-deep修改自身组件或者第三方…
前端用Scss简化媒体查询
1、演示 2、未优化前的代码 .header {width: 100px;height: 100px;background-color: red;
}
media (min-width: 320px) and (max-width: 480px) {.header {width: 10px;}
}
media (min-width: 320px) and (max-width: 480px) {.header {height: 20px;}
}
media (min-width: 48…
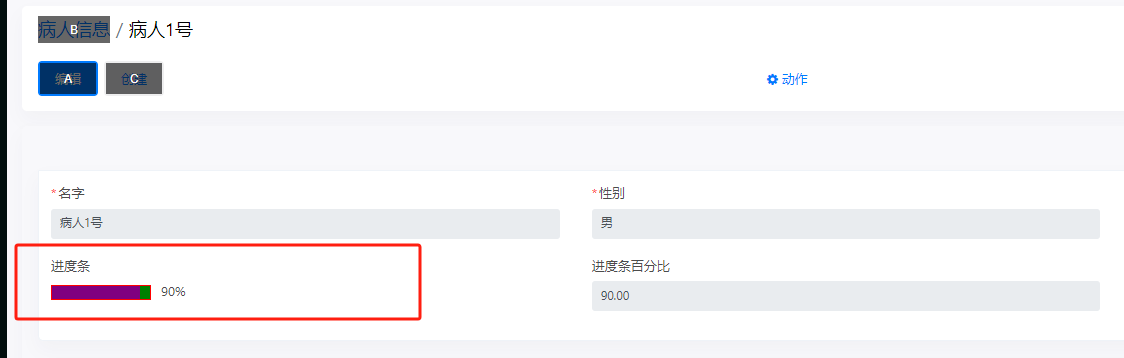
odoo14 动态改变进度条颜色(widget=“progressbar“)底色,边框,进度颜色
在odoo14中当时使用:widget"progressbar" 时默认表现为: 但我想在不同的比例展示不同的颜色,和其他的样式颜色: tree视图 form视图 也一样: 说明:进度0-30为蓝色,31-80为黄色&…
通知中心架构:打造高效沟通平台,提升信息传递效率
随着信息技术的快速发展,通知中心架构作为一种关键的沟通工具,正逐渐成为各类应用和系统中必不可少的组成部分。本文将深入探讨通知中心架构的意义、设计原则以及在实际场景中的应用。
### 什么是通知中心架构?
通知中心架构是指通过集中管…
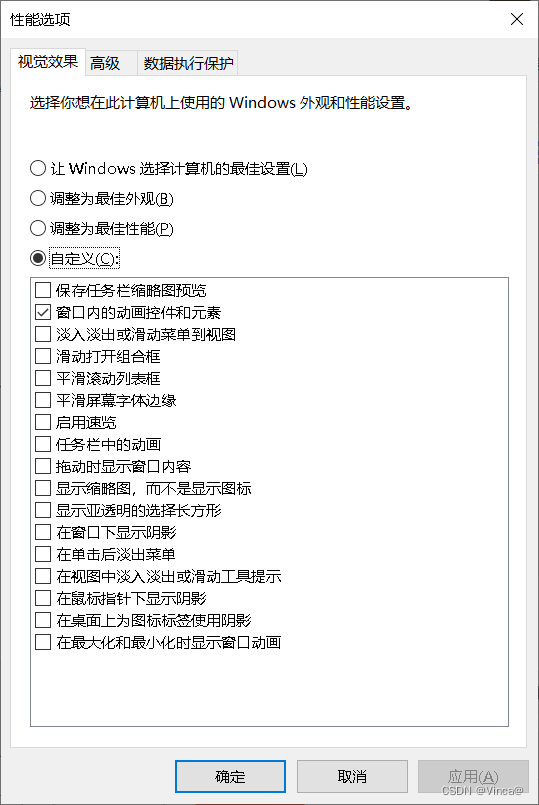
解决Animate.css动画效果无法在浏览器运行问题
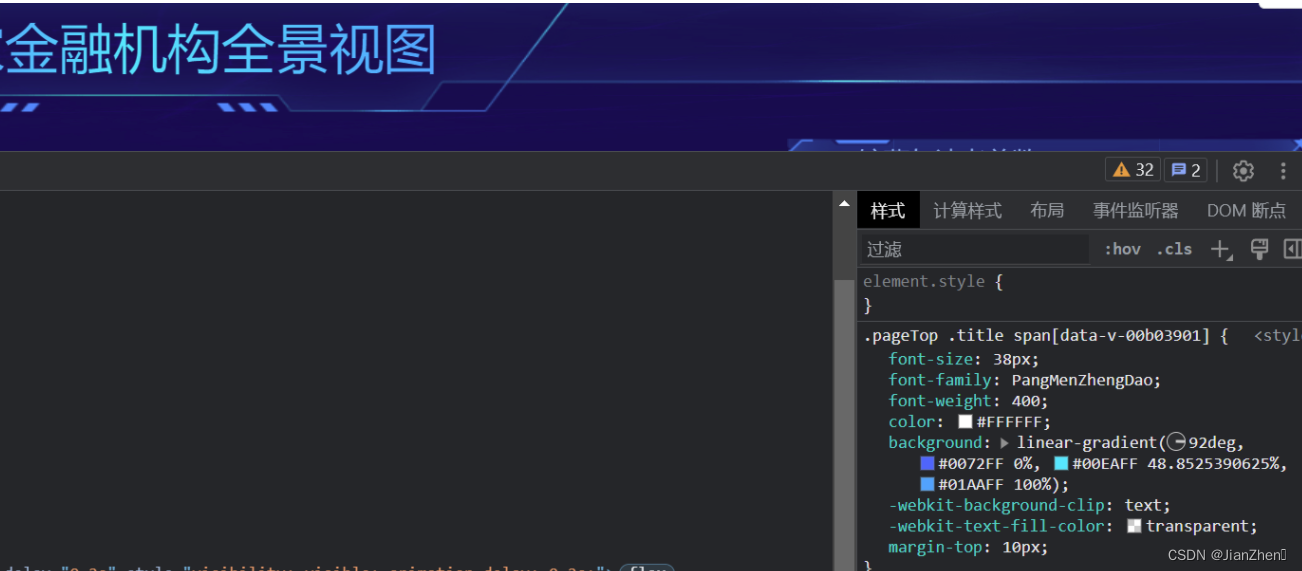
背景
在开发官方网站的时候,临时更换了电脑,发现原本正常的动画效果突然不动了。
经过 chrome、Microsoft Edge都无法运行。
Animate.css | A cross-browser library of CSS animations. 问题排查
通过审查元素后发现类名是注入并且生效的。 验证
然…
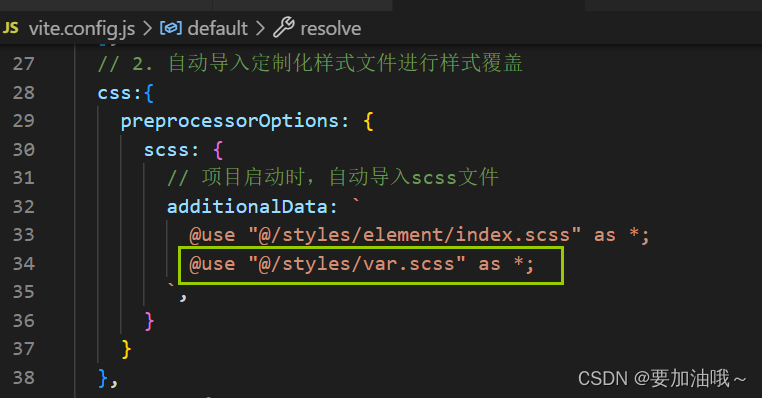
scss文件自动导入
正常使用scss文件,需要先导入再使用内部变量,自动导入可以免除手动导入的步骤,直接使用内部的变量。
步骤:装包 -> scss文件 -> 配置
1. 装包
npm i sass -D
// -D 仅在开发环境中依赖
2. 新增一个 scss文件ÿ…
10 在Vue3中使用SCSS编写样式
概述
When using Vue components, the Vite compiler allows you to use almost any frontend templating language style. The easiest way to enable these expressive library plugins in your Vue templates is to install them when you initialize your project, or by …
结合scss实现黑白主题切换
是看了袁老师的视频后,自己做了一下练习。原视频地址:
b站地址https://www.bilibili.com/video/BV15z4y1N7jB/?spm_id_from333.1007.top_right_bar_window_history.content.click&vd_sourcec6cf63302f28d94ebc02cbedcecc57ea首先创建一个全局的scs…
SCSS 学习笔记 和 vscode下载live sass compiler插件配置
1、下载livelive sass compiler插件并配置 // 在 已有代码 下面 添加下面 代码,一般刚刚下载打开最后一行是:// "liveSassCompile.settings.autoprefix": [],// 所以直接 把下面复制进去保存就行"liveSassCompile.settings.autoprefix&qu…
掌握 Vue3、Vite 和 SCSS 实现一键换肤的魔法步骤
前言
一个网站的换肤效果算是一个比较常见的功能,尤其是在后台管理系统中,我们几乎都能看到他的身影,这里给大家提供一个实现思路。
搭建项目
vitevue3搭建项目这里就不演示了,vite官网里面讲得很清楚。
注:这里使…
css预处理器scss的使用如何全局引入
目录
scss 基本功能
1、嵌套
2、变量 $
3、mixin 和 include
4、extend
5、import
scss 在项目中的使用
1、存放 scss 文件
2、引入 variables 和 mixins
2-1、局部引入
2-2、全局引入
3、入口文件中引入其他文件 项目中使用 css 预处理器,可以提高 cs…
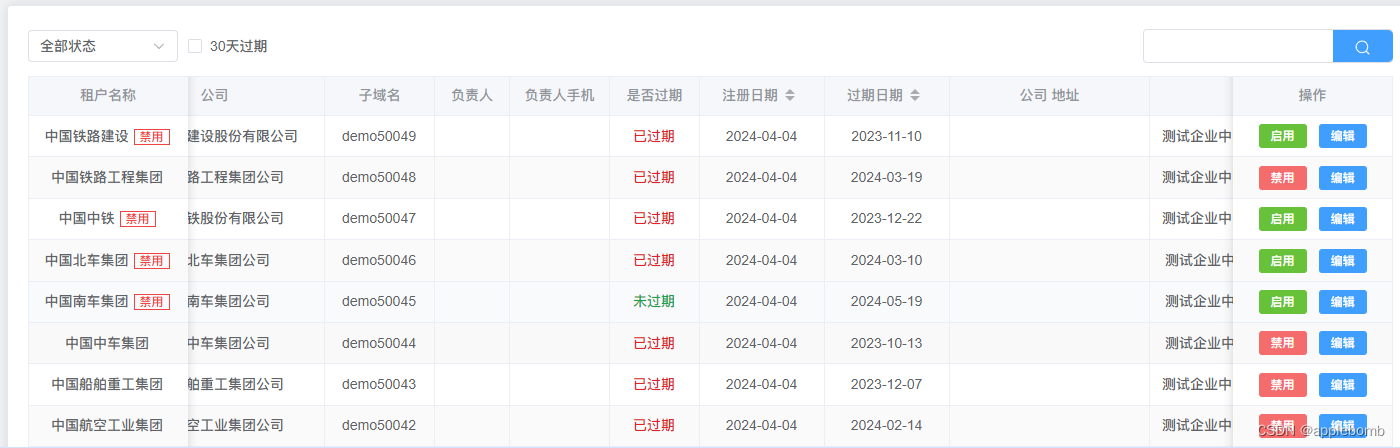
解决element-plus table组件 fixed=“right“(left)浮动后横向滚动文字穿透的问题
BUG
版本:element-plus 2.6.1
浏览器:360极速浏览器22.1 (Chromium内核)
组件:el-table组件
问题:在头部/尾部浮动加上斑马条纹后,横向滚动存在文字穿透的问题。具体如图: 白色背景行的文字,…
Vue 3中引入SCSS和LESS依赖的教程指南
在Vue 3中,我们可以方便地引入SCSS(Sass)和LESS预处理器来增强CSS的功能和可维护性。本文将介绍在Vue 3项目中使用SCSS和LESS的基本步骤和注意事项,包括安装依赖、配置构建工具、使用样式文件等。通过学习本指南,您将能…
vue中引入scss依赖的步骤 - vue篇
文章目录 VUE项目中如何使用SCSS首先要了解什么是CSS 预处理器?那么SCSS和SASS 有什么区别呢 这篇文章是记录的在VUE项目中SCSS的使用vue项目上安装SCSS和开发入门那么进一步了解SCSS 的使用语法 ??SCSS语法:for循环while循环each in循环for 循环while…
css之文字连续光影特效、动画、scss
文章目录 效果图htmlscsscss 效果图 html
<div><span>C</span><span>O</span><span>L</span><span>O</span><span>R</span><span>F</span><span>U</span><span>L</span&…
【招招制敌】修改element-ui中el-image 预览图大小的默认尺寸,让展示效果更加有呼吸感
【招招制敌】修改element-ui中el-image 预览图大小的默认尺寸,让展示效果更加有呼吸感 1、问题(需求)2、解决2.1 深度修改不起效2.2 修改全局样式 3、效果 1、问题(需求)
在未修改前,el-image 预览图大小的…
大屏大概是怎么个开发法(前端)
写在前面,博主是个在北京打拼的码农,从事前端工作5年了,做过十多个大大小小不同类型的项目,最近心血来潮在这儿写点东西,欢迎大家多多指教。 对于文章中出现的任何错误请大家批评指出,一定及时修改。有任何…
uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管
目录 前言前期准备1.数据库的导入2.运行后端服务2.1数据库的后端配置2.2后端服务下载依赖,第三方库2.3启动后端服务 3.开启gitcode代码托管 ✨ 原创不易,还希望各位大佬支持一下!
👍 点赞,你的认可是我创作的动力&…
scss和less的区别
Sass(Scss)、Less 都是 CSS 预处理器,他们定义了一种新的语言,其基本思想是,用一种专门的编程语言为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。
为什么要…
Vue+Less/Scss实现主题切换功能
前言:目前,在众多的后台管理系统中,换肤功能已是一个很常见的功能。用户可以根据自己的喜好,设置页面的主题,从而实现个性化定制。目前,我所了解到的换肤方式,也是我目前所掌握的两种换肤方式&a…
10个提高CSS开发效率的Scss技巧与窍门
10个提高CSS开发效率的Scss技巧与窍门
SCSS 是一种流行的 CSS 预处理器,它可以增强 CSS 的功能并使代码更易于维护和扩展。在本文中,我们将了解如何开始使用 SCSS。
安装 SCSS
首先,您需要在计算机上安装 SCSS。最简单的方法是使用 npm&am…
[小程序开发] 自定义组件
一、常见的组件 1、公共组件:将页面内的功能模块抽取成自定义组件,以便在不同的页面中重复使用。 2、页面组件:将复杂的页面拆分成多个低耦合的模块,有助于代码维护。 公共组件建议放在项目根目录的components文件夹中。页面组件建…
scss @for与rgba函数巧妙使用
SCSS for与rgba函数使用 这里再次记录下~~~ 文章目录SCSS for与rgba函数使用效果图templatejsscss其他用法each参数变量...占位符选择器 %fooat-root效果图 template
<template><view class"list"><view class"item" :class"[item-${…
vue项目中在scss代码中使用data中的变量
尽管在日常开发中,这类情况实际上很少出现。
VUE2:
在HTML中使用时,请确保将cssVars绑定在需要使用CSS变量的元素或该元素的上层元素上。
<template><div :style"cssVars"><div class"test"/></div><…
启动vue项目执行npm run serve报错 : error in ./src/element-variables.scss
error in ./src/element-variables.scss 问题原因
node-sass的版本问题
解决方式
我直接更新了一下node-sass,就好了
npm install node-sass 再次执行就可以执行成功了
Vite+Vue3项目全局引入scss文件
前言
Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛,今天主要讲一下 ViteVue3 项目中该如何全局引入 scss 文件,引入混合 mixin 文件的不同配置。捎带说一下 Vue2 中的引入方式做一下简单的对比…
vue中scss样式污染引发的思考
新做了一个项目,就是在登录后,就会产生左侧菜单的按钮颜色不一样。
然后发现样式是从这里传过来的 发现是登录页面的css给污染了 就是加了scope就把这个问题解决了 然后想总结一下这个思路:就是如何排查污染样式: 如果出现了…
[小程序开发] wxml语法
一、声明和绑定数据 小程序中使用的数据均需要在Page()方法的data对象中进行声明定义。 在WXML使用Mustache语法(双大括号{{ }})将变量包起来,从而进行数据绑定。 在{{ }}语法中,只能写表达式,不能写语句,…
Vue项目自动注入less、sass、scss、stylus全局变量
一、Vue2项目
// vue.config.js
const path require(path)
module.exports {css: {loaderOptions: {// 给 sass-loader 传递选项sass: {// / 是 src/ 的别名// 所以这里假设有 src/assets/style/var.sass 这个文件// 注意:在 sass-loader v8 中,这个选…
【Electron】 Vite项目 初始配置 scss
pnpm add -D sasssrc下面创建 styles/main.scss 文件
mian.ts 内引入 ./styles.scss 文件
import ./styles/main.scss 测试scss是否生效:
styles/mian.scss
:root{--mian:red;
}
App.vue
<template><div>你好</div>
</template><s…
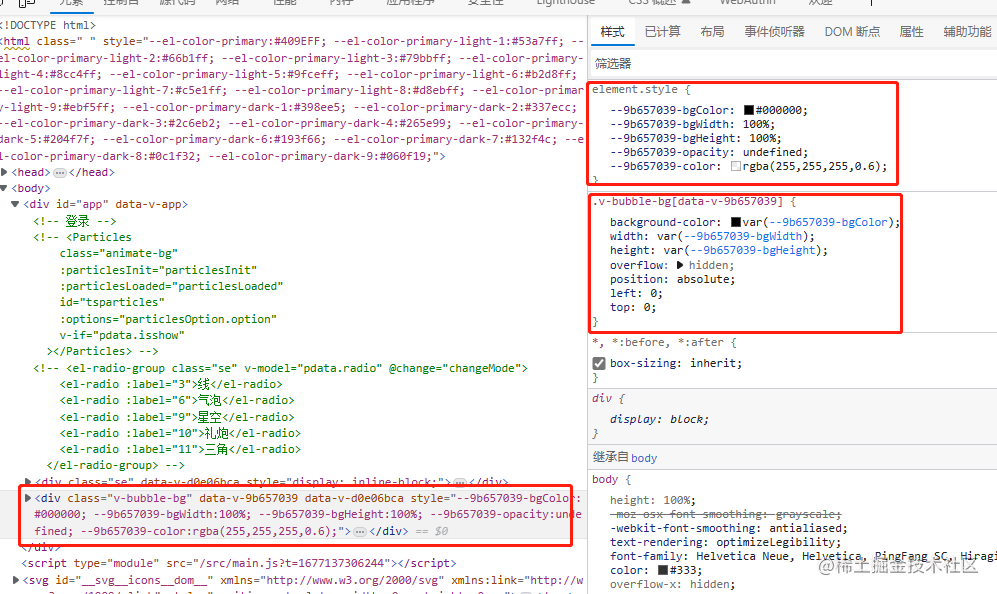
Vue3 在SCSS中使用v-bind
template
先创建一个通用的页面结构
<template><div class"v-bubble-bg"></div>
</template>js
在JS中先对需要用的数据进行定义: 可以是参数,也可以是data
<script setup>const props defineProps({bgCol…
SCSS Module 这样处理配置和使用太赞了
SCSS Module 只是Scss和Css Module结合,可以利用SCSS对代码静态处理的能力,使得样式处理更强大一些,并不是什么新的东西,对比css-in-js和scoped,个人偏向喜欢Scss Module做样式隔离,先说一下优点࿱…
【前端开发】图例宽度根据数值自适应
前端开发
先看结果图 图例的宽度会随数值的改变而变化。
HTML部分
<!-- 数值部分 -->
<ul class"tuli" ref"num"><listyle"margin-top: 5px;padding: 0 5px;text-align: center;"v-for"item of itemArr":key"i…
react scss.modules中使用iconfont
全局引入详见全局引入scss
全局的scss文件中引入iconfont.css
use "../font/iconfont.css"; 然后就可以正常使用啦
Vue3集成scss实现清除浏览器默认样式
1.首先去npm官网找到对应的reset.scss文件,复制内容在本地src下style建一个一模一样的文件,内容复制进去npm | Home
2.在style文件夹下再建一个index.scss文件,在它里边引入刚刚建好的reset.scss文件,如下 import ./reset.scss; …
Vue 使用scss 注意事项
一.vue 使用scss 避免入坑
1.先安装scss 依赖的包,一定要注意版本!!!
cnpm i node-sass7.0.1 sass1.49.9 sass-loader10.1.0 -S
二. scss的使用
1.选择器嵌套
.con {color: red;&-left {font-size: 20px;}
}//编译后
.con {color: red;
}
.con-left {font-size: 20px;…
Vue3 + Scss 实现主题切换效果
Vue3 Scss 实现主题切换效果
先给大家看一下主题切换的效果:
像这样的效果实现起来并不难,只是比较麻烦,目前我知道的有两种方式可以实现,分别是 CSS 变量、样式文件切换,下面是该效果的核心实现方法
CSS变量
给…
vite+react+ts+scss 创建项目
npm create vitelatest输入项目名称选择react选择typescript swc WC 通过利用 Rust 编写的编译器,使用了更先进的优化技术,使得它在处理 TypeScript 代码时能够更快地进行转换和编译。特别是在大型项目中,SWC 相对于传统的 TypeScript 编译器…
sass和scss 有何区别?
Sass(Syntactically Awesome Style Sheets)和 SCSS(Sassy CSS)都是用于编写样式表的CSS预处理器,它们有很多相似之处,但也有一些重要的区别:
1、语法差异:
Sass 使用缩进来表示代码块…
转行小白历险记-2023.12.19 如何解决跨域问题
讨厌突如其来的破坏计划的感觉,真的好烦
一、跨域以及如何解决跨域问题(反向代理) 跨域 同源:协议、端口、域名相同 如何解决跨域问题 jsonp:<script> 不受同源策略限制跨源域资源共享 CORS:允许 Web 应用服务器进行跨源访问控制使不同的源变成同…
Scss和less预处理器的使用对比
变量(Variables)
scss变量标识符是:$
$primary-color: red;
div {background: $primary-color;
}less变量标识符:
primary-color: red;
div {background: primary-color;
}变量名称规则:scss下划线和横线相互兼容, less中定义的名称和使用…
Day12-字体图标库和SCSS
文章目录一 图标库图标库的使用方式方式1 引入在线图标库方式2 下载图标库到本地二 选择器权重单个选择器权重组合选择器(复合选择器)加法运算三 SASS概念:使用:借助vscode的插件来帮助配置sass环境及开发嵌套变量:保存…
vue中引入sass、scss
常规步骤
1. 创建项目 使用vue cli 脚手架工具创建项目 vue create xxxx2. 创建全局样式文件 全局样式变量 路径:/assets/styles/variables.scss //flex 布局变量
$--flex-direction: ("row", "column");
$--flex-position: ("start"…
Frontend - SASS / SCSS 文件使用
目录
一、安装所需依赖
1. django-compressor
2. django-sass-processor
二、settings.py 文件配置
三、html使用
1. 配置
2. 导入 一、安装所需依赖
1. django-compressor
2. django-sass-processor 安装依赖,可参考另一篇文章:Backend - 安…
SASS _ 入门版
目录
1. 认识 SASS
2. sass 的编译
3. sass 语法
1. sass 的 注释
2. sass 的 变量
3. sass 的 循环
4. sass 的 嵌套
5. sass 的 混入 mixin
6. sass 的 继承
7. sass 的 导入
4. SASS 简图 : 1. 认识 SASS SASS 一个 css 的预编译语言 也是一个工具, 专门用来…
elment-plus如何引入scss文件实现自定义主题色
elment-plus如何引入scss文件实现自定义主题色!如果您想修改elementPlus的默认主题色调,使用自定义的色调,可以考虑使用官方提供的解决办法。
第一步你需要在项目内安装sass插件包。 npm i sass -D 如图,安装完成后,你…
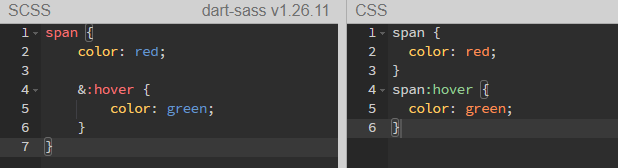
SCSS的嵌套规则可以减少重复代码,那么如何在嵌套规则中使用父选择器?
在SCSS中,使用&符号来引用父选择器,在嵌套规则中使用父选择器。这样可以避免重复编写选择器,并且在生成的CSS中保持正确的层级关系。
以下是一个示例,展示了如何在嵌套规则中使用父选择器:
.button {background-…
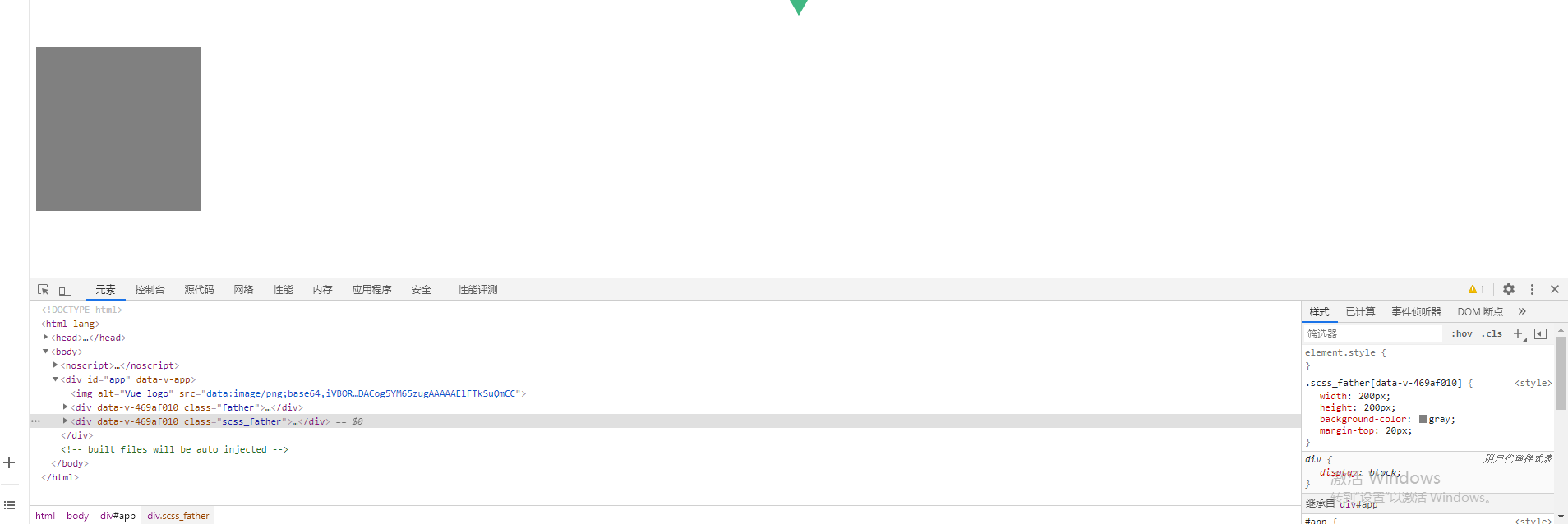
scss:修改element组件样式(el-select)
重点解析:
1.el-select组件可以分为输入框和下拉弹窗两个部分,下面会从这两个部分进行修改
2.element组件库中弹窗会加入到和#app元素同等级别的位置,相关html代码可打开浏览器检查在最下方找到,便于修改样式
实践方法…
vue.js scss >>> 失效的问题
vue中,使用scss后,样式穿透失效的问题 如题,vue项目中样式使用scss时,对于需要穿透的样式,使用 >>> 穿透可能会不生效,解决办法也很简单: 将样式由: <style lang"s…
【Vue】Vue3 配置全局 scss 变量
variables.scss
$color: #0c8ce9;vite.config.ts // 全局css变量css: {preprocessorOptions: {scss: {additionalData: import "/styles/variables.scss";,},},},.vue 文件使用
前端Vue加载中页面动画弹跳动画loading
前端Vue加载中页面动画弹跳动画loading, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id13091
效果图如下: #### 使用方法
使用方法
<!-- ref:唯一ref top:距离中间顶部距离 -->
<cc-loading ref&…
Vue3 配置全局 scss 变量
variables.scss
$color: #0c8ce9;vite.config.ts // 全局css变量css: {preprocessorOptions: {scss: {additionalData: import "/styles/variables.scss";,},},},.vue 文件使用
less和scss语法详解
比较好的博客文章:Less使用语法(详细):https://blog.csdn.net/weixin_44646763/article/details/114193426 SCSS基本语法:https://www.jianshu.com/p/4efaac23cdb6
总结:我理解的点:
1、符号声…
样式穿透 >>>、/deep/ 、::v-deep 、:deep(<inner-selector>)应用场景
1. >>>
用于原生 CSS 样式穿透
#box >>> .header {width: 100%;height: 200px;
}2. /deep/
如果项目使用了预处理器 scss 、less 等 css 预处理器,则可以使用 /deep/ 注意:vue-cli3以上版本不可以
#box /deep/ .header {width: 10…
vue项目中,全局引用sass
背景:sass的mixin与全局变量文件需在多处引入十分麻烦,可以通过sass-resources-loader达到全局注入,终身受益的目的。 scss目录 安装
npm i sass-resources-loader --save -dev
配置
在build/utils.js文件的exports.cssLoaders函数内添加如…
Sass(Scss) 学习笔记(三)--- 混合器和继承
一、混合器
1、概念
在sass我们可以通过变量来复用小规模的样式(颜色、字体等),但如果我们想要复用一整段的样式代码,那变量就没办法了。还好sass定义了一个新特性 — 混合器 ,来专门实现多行代码的复用。如果你发…
[小程序开发] npm
一、自定义构建npm 1、在project.config.json文件中的 "miniprogramRoot"指定小程序源码目录。 "miniprogramRoot": "miniprogram/", 2、在project.config.json文件中的setting.packNpmManually为true,开启自定义node_modules和minip…
Vue中<style scoped lang=“scss“>的含义
这段代码中的<style scoped lang"scss">是HTML和Vue框架结合使用时常见的一个模式,具体含义如下: scoped:这是一个Vue.js特有的属性,用来指定样式只应用于当前组件的元素。没有这个属性时,样式会全局应…
Vue项目中 安装及使用Sass(scss)
普通方法
一、安装使用scss
1. 安装 scss
npm install scss --save2. 安装 node-sass 和 sass-loader sass-loader:把 sass编译成css node-sass:nodejs环境中将sass转css
提示:限制 node-sass,sass-loader 版本号,…
scss使用自定义函数实现单位像素随屏幕比例动态缩放
vue中通过变量和scss函数来动态实现动态缩放像素
简单来说就是比例缩小时,像素单位变大,从而字体大小相对不变,以下仅处理比例缩小的状况
自定义一个属性–size,初始值为1px
template
<template><div class"hom…
webpack配置全局scss
webpack配置全局scss
效果:a.vue使用index.scss中定义的$mainWidth就无需 import "xxxxxxx/index.scss"文件
src/assets/styles/index.scss
$mainWidth: 1280px;
$red: red
src/views/a.vue
.aaa {color: $red;
}
vue.config.js
module.exports {…
微信小程序如何使用scss,less
搜到很多都是先VSCode安装好…插件…。这都是很久之前的方法了,所以想写这篇文章
一、修改project.config.json配置文件
"setting": {"useCompilerPlugins": ["sass"]},二、然后就可以删除 .wxss 文件了,就用 .scss 文件…
CSS篇(拿来即用)-作为前端 我们如何利用好Scss预处理器提升开发效率
介绍:封装一套能够提高自己开发效率的Css语法,提升工作效率,剩下的时间摸鱼~
/* css中背景图片变量。 */
$IMG_URL: https://i.image.com;
***边距大小**/
$paMaSize:(1,2,3,4,5,6,7,8,10,12,13,14,15,16,18,20,22,24,25,26,28,30,32,36,38,…
vue3项目实战-shopping-第一章-项目起步与基础配置
1、项目初始化和git管理
git init
git add .
git commit -m "***"
2、别名路径联想设置
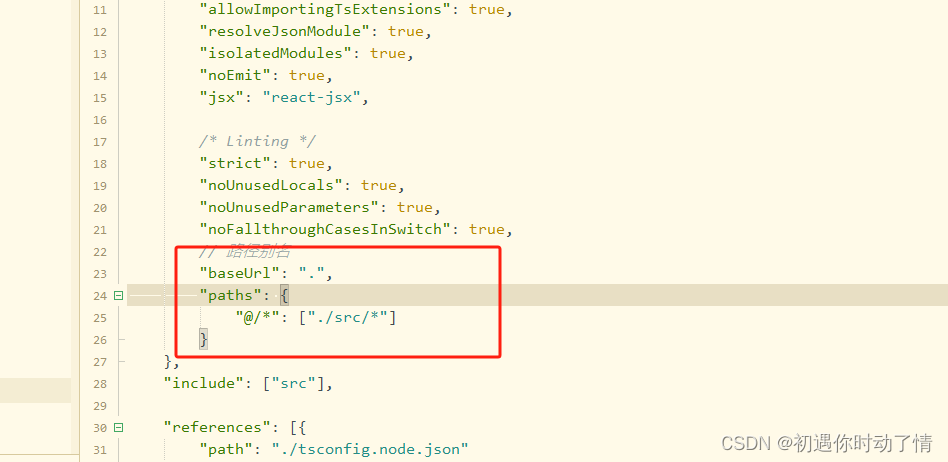
根目录下新增jsconfig.json,添加如下配置项
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"/*": [
"sr…
vue 使用 lang=“less“ lang=“scss“ 报错 less scss使用
vue 使用 lang“scss” 使用
输入如下命令:
npm install sass-loader7.3.1 --save-dev //
npm install node-sass --save
npm install style-loader --save因为当前sass的版本太高,webpack编译时出现了错误,所以指定:npm insta…
使用scss简化媒体查询
在进行媒体查询的编写的时候,我们可以利用scss与与编译器,通过include混入的方式对代码进行简化,从而大大提高了代码的可维护性,也减少了代码的编写量,废话不多说,直接上代码:
// 断点列表 相当…
css / scss 样式变量
一、区别
css定义的变量,可以通过 js 修改并附值;
scss定义的变量目前还不可以通过 js 重新修改赋值;
二、css 样式变量
(1)定义和使用
<style>
:root {--sub-header-color: #B641FA;--sub-header-size: 3.…
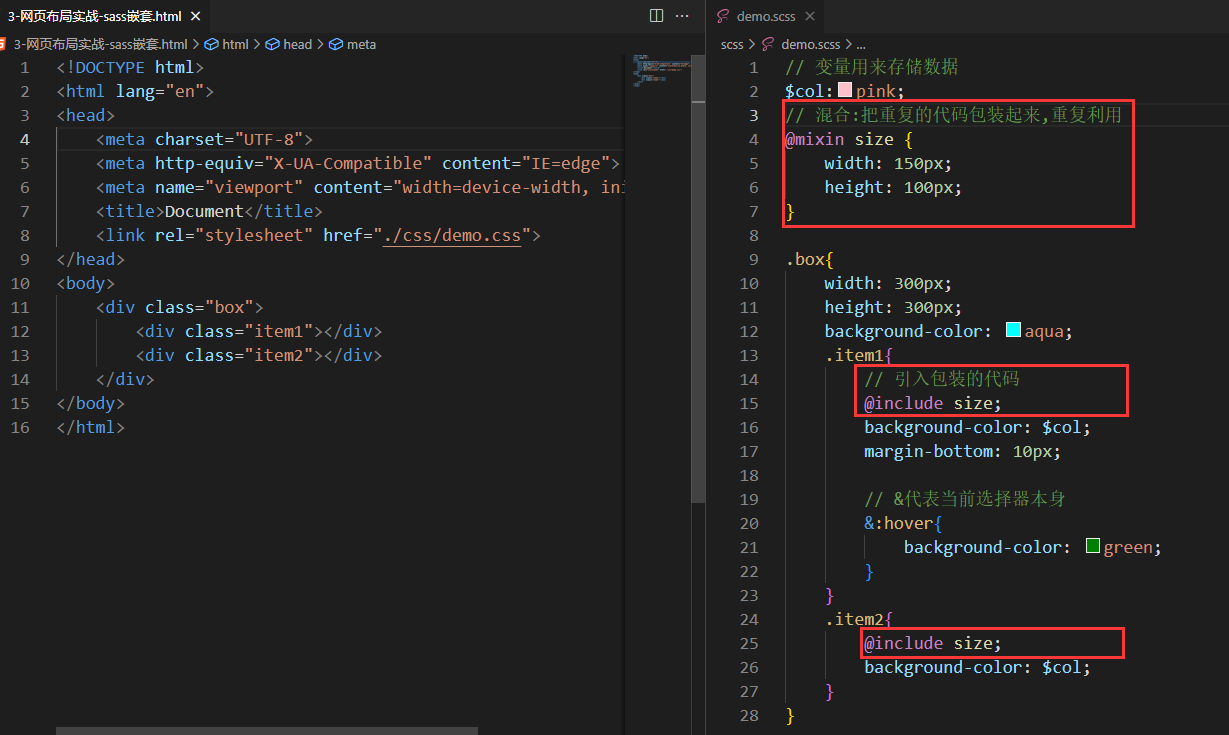
scss常用混入(mixin)、@inclue
mixin和inclue的基本使用 mixin混入可以用于定义重复使用的样式,比如下面CSS代码
.header {display: flex;justify-content: center;align-items: center;width: 500px;height: 100px;
}.footer {display: flex;justify-content: center;align-items: center;width…
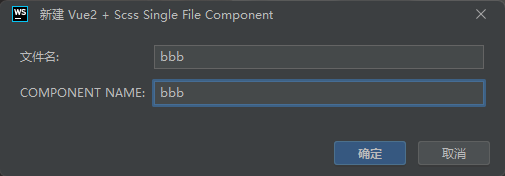
webstorm自定义文件模板(Vue + Scss)
最终效果如下: 具体配置如下: 新增文件代码如下: <!--* Description: ${COMPONENT_NAME} 页面* Author: mhf* Date: ${DATE}
-->
<template><div>${COMPONENT_NAME} </div>
</template><script&g…
【VUE+ElementUI】el-table表格固定列el-table__fixed导致滚动条无法拖动
【VUEElementUI】el-table表格固定列el-table__fixed导致滚动条无法拖动
背景
当设置了几个固定列之后,表格无数据时,点击左侧滚动条却被遮挡,原因是el-table__fixed过高导致的
解决
在index.scss中直接加入以下代码即可
/* 设置默认高…
【自用】uniapp全局统一样式scss管理
【自用】uniapp全局统一样式scss管理
uniapp移动端全局common.scss样式统一类名管理 page {background: #F7F7F7;
}view {box-sizing: border-box;
}.b-btn {width: 640rpx;height: 92rpx;background: linear-gradient(141deg, #3167F1 0%, #31A1F1 100%);border-radius: 100r…
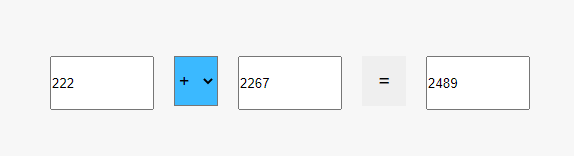
#vue# 实现计算器功能
需求:用vue实现一个简易的计算器
效果图: 思路:
(1)首先将这个简易的计算器排版出来,主要是用到input、button、 select option(下拉菜单)
这些标签,再进行写相应的c…
scss的高级用法——循环
周末愉快呀!一起来学一点简单但非常有用的css小知识。
最近在一个项目中看到以下css class写法: 了解过tailwind css或者unocss的都知道,从命名就可以看出有以下样式:
font-size: 30pxmargin-left: 5px;margin-top: 10px;
于是…
CSS革命:用Sass/SCSS引领前端创新
目录 前言SCSSSassSass 和 SCSS 的区别 前言 在现代的前端开发中,CSS已成为呈现网页和应用程序样式的核心。然而,原生的CSS语法在大型项目中可能变得混乱、冗长且难以维护。 为了解决这些问题,SCSS(Sass CSS)和Sass&am…
Vue 中使用 sass-resources-loader 实现全局引入 scss 变量
导读
最终实现的效果是:在 vue 文件的 style 标签中以及其它 scss 文件中都可以直接使用全局配置的 scss 变量,不需要再导入对应的 scss 文件。
目录结构
src
│ App.vue
│ main.js
│
├─assets
│ └─styles
│ index.scss
│ …
常用的scss工具方法封装
主要总结开发中常用的工具方法:
1.移动端1px
mixin border1($bColor,$type:bottom){position: relative;&::before{content:;display: block;position: absolute;left:0;right: 0;if ($type top){top: 0;}if ($type bottom){bottom: 0;}border-#{$type}: 1px solid $bC…
Vue 中实现全局引入 scss 变量
导读
最终实现的效果是:在 vue 文件的 style 标签中以及其它 scss 文件中都可以直接使用全局配置的 scss 变量,不需要再导入对应的 scss 文件。
目录结构
src
│ App.vue
│ main.js
│
├─assets
│ └─styles
│ index.scss
│ …
scss声明全局变量
在SCSS中声明全局变量是为了让它们可以在项目中的任何地方被访问和使用。通常的做法是在单独的文件中定义这些全局变量,然后通过import规则将其导入到需要使用这些变量的地方。 以下是一个简单的步骤: 1.创建一个全局变量文件: 例如ÿ…
[小程序开发] 本地存储API封装
一、同步存储API(wx.setStorageSync,wx.getStorageSync,wx.removeStorageSync,wx.clearStorageSync) 1、存储
// 存储本地数据封装
// key:本地缓存中指定的key,value:需要缓存的数据
export c…
[小程序开发] 转发、分享到朋友圈
一、转发功能 1、实现方式一:在页面的js文件声明onShareAppMessage事件监听函数,并自定义转发内容。只有定义了该事件处理函数,右上角菜单才会显示“转发”按钮。
Page({onShareAppMessage(){}
}) 2、实现方式二:通过给button组件…
第五章:CSS预处理器入门
Sass/LESS介绍与安装 Sass(Syntactically Awesome Stylesheets) Sass是最早的CSS预处理器之一,它扩展了CSS的语言特性,允许开发者使用变量、嵌套规则、混合宏、继承、函数等高级功能编写CSS。Sass有两种语法形式:SCSS&…
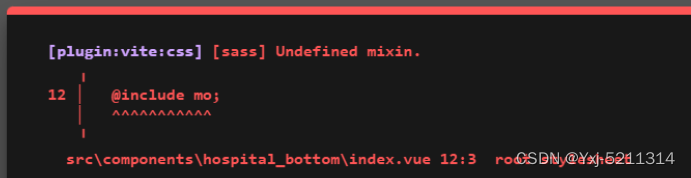
【SCSS篇】Vite+Vue3项目全局引入scss文件
文章目录 前言一、安装与使用1.1 安装1.2 scss 全局文件编写1.2.1 概述 1.3 全局引入和配置1.4 组件内使用 vue2 项目引入 sass附:忽略ts类型检测 前言
Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛&…
[小程序开发] 组件生命周期
一、组件生命周期 组件自身的一些钩子函数,这些函数在特定的时间节点时被自动触发。
二、组件生命周期函数 组件的生命周期函数需要在lifetimes字段内进行声明。 组件的生命周期函数有5个:created、attached、ready、moved、detached。 在created钩子函…