FreeRTOS
tcp/ip
github
SSD
游戏
xcode
内网渗透
cisp证书
so
移动端
AI大模型
轮廓绘制
模型转换
适航
高等数值计算方法
车联网
宝塔面板
快对讲
华为杯
FFT
Router
2024/4/12 14:40:20Vue3配置router路由步骤
Vue3配置router路由步骤
首先创建一个vue3的项目
先检查一下router的版本,可以在pakage.json里面查看,也可以你直接在终端输入
npm list vue-router如果版本比较低的话,先升级一下 vue3的话,用以下命令
npm install vue-route…
Vue----vue-router 4.x 的基本使用步骤
文章目录2.3 vue-router 4.x 的基本使用步骤2.3.1 在项目中安装 vue-router2.3.2 定义路由组件2.3.3 声明路由链接和占位符2.3.4 创建路由模块2.3.4.1 从 vue-router 中按需导入两个方法2.3.4.2 导入需要使用路由控制的组件2.3.4.3 创建路由实例对象2.3.4.4 向外共享路由实例对…
vue2和vue3部署到服务器子目录为空白页
问题:今天遇到vue项目部署到服务器默认hash没问题但是hhistory为空白的问题。研究了一下找到了答案记录一下
vue项目history模式部署在子路径
项目打包后默认只能部署在服务器根路径,如果想 http://www.xxx.com/demo/ 这种形式
vue3vite配置方法
在 …
【VUE】二级路由 子路由跳转空白
App.vue一般这样写,这里是跟路由。想象一块大的屏幕,根路径的切换就是这个页面的切换。
<div id"app"><router-view />
</div>home主页跳转submenu失败,地址栏显示路由没问题,但页面显示空白 router…
vue路由4:手动访问和传参
index.html:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title>
</head>
<body>
<div id"app"><div><router-link to"/">首页&…
React-redux-dom解决页面跳转刷新后传值失败的问题
params传值会丢失,可以考虑用state传值
// 调制详情pushDetail (id) > {// {} pathname// params 刷新会丢失// state 刷新不会丢失this.props.history.push({pathname: "/detail",state: {id}})}
vue路由2:传参及获取传参
普通文件中:
index.html:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title>
</head>
<body>
<div id"app"><div><router-link …
深入解析鸿蒙系统的页面路由(Router)机制
鸿蒙系统以其独特的分布式架构和跨设备的统一体验而备受瞩目。在这个系统中,页面路由(Router)机制是连接应用各页面的关键组成部分。本文将深入探讨鸿蒙系统的页面路由,揭示其工作原理、特点以及在应用开发中的实际应用。
1. 实现…
vue-router query和params传参(接收参数),$router、$route的区别
链接:https://segmentfault.com/a/1190000012735168
1.query方式传参和接收参数 传参:
this.$router.push({path:/xxxquery:{id:id}})接收参数:
this.$route.query.id 2.params方式传参和接收参数 传参:
this.$router.push({name:xxxparams:{id:id}})接收参数:
t…
js vue 监听 浏览器历史记录 控制手机实体返回键
简单示例:
先上代码,下面代码实现的是监听浏览器历史记录发生变化,替换当前界面的历史路由(站点记录)从而控制页面跳转
//页面生命周期:监听页面加载
onLoad(option) {if (window.history && win…
我的第一个react.js 的router工程
react.js 开发的时候,都是针对一个页面的,多个页面就要用Router了,本文介绍我在vscode 下的第一个router 工程。
我在学习react.js 前端开发,学到router 路由的时候有点犯难了。经过1-2天的努力,终于完成了第一个工程…
解决:在 Router 中父级未引入单文件组件而且 children 中的单文件组件不能在页面展示的问题
1、问题展示:
其一、问题描述:
在 router 中父级未引入单文件组件,而只是写了其它配置,但在其 children 中写了配置且引入了单文件组件而未能在页面中展示;
其二、代码:
// 某一块的静态路由管理
{path…
vue router进行路由跳转并携带参数(params/query)
在使用router.push进行路由跳转到另一个组件时,可以通过params或query来传递参数。
1. 使用params传参:
// 在路由跳转时传递参数
router.push({
name: targetComponent,
params: {paramName: paramValue // 参数名和值
}
});// 在目标组件中通过$r…
Vuerouter的beforeEach与afterEach钩子函数的区别
在路由跳转的时候,我们需要一些权限判断或者其他操作。这个时候就需要使用路由的钩子函数。
定义:路由钩子主要是给使用者在路由发生变化时进行一些特殊的处理而定义的函数。
总体来讲vue里面提供了三大类钩子,两种函数
1、全局钩子 2、某…
Vue学习 -- router路由
使用Vue开发项目,肯定对它的路由系统不会陌生。 学习router直观感受概念区别优势缺点History模式新建vue-router-learn目录结构index.htmlpackage.jsonmain.jspages 存放页面效果继续改造router.js新建my-router-link引用my-router-link效果history.pushStatehistor…
Vue中实现分布式动态路由的基本实现步骤介绍
设想一下,我们在做一个体量非常大的项目,这个项目有很多的模块和相当多的页面。当我们想修改一个路由的时候,我们打开了router文件夹下的index.js文件时,一串长到鼠标滚轮需要滚大半天才滚到底的路由简直让人头皮发麻。 在开始之前…
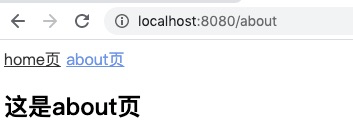
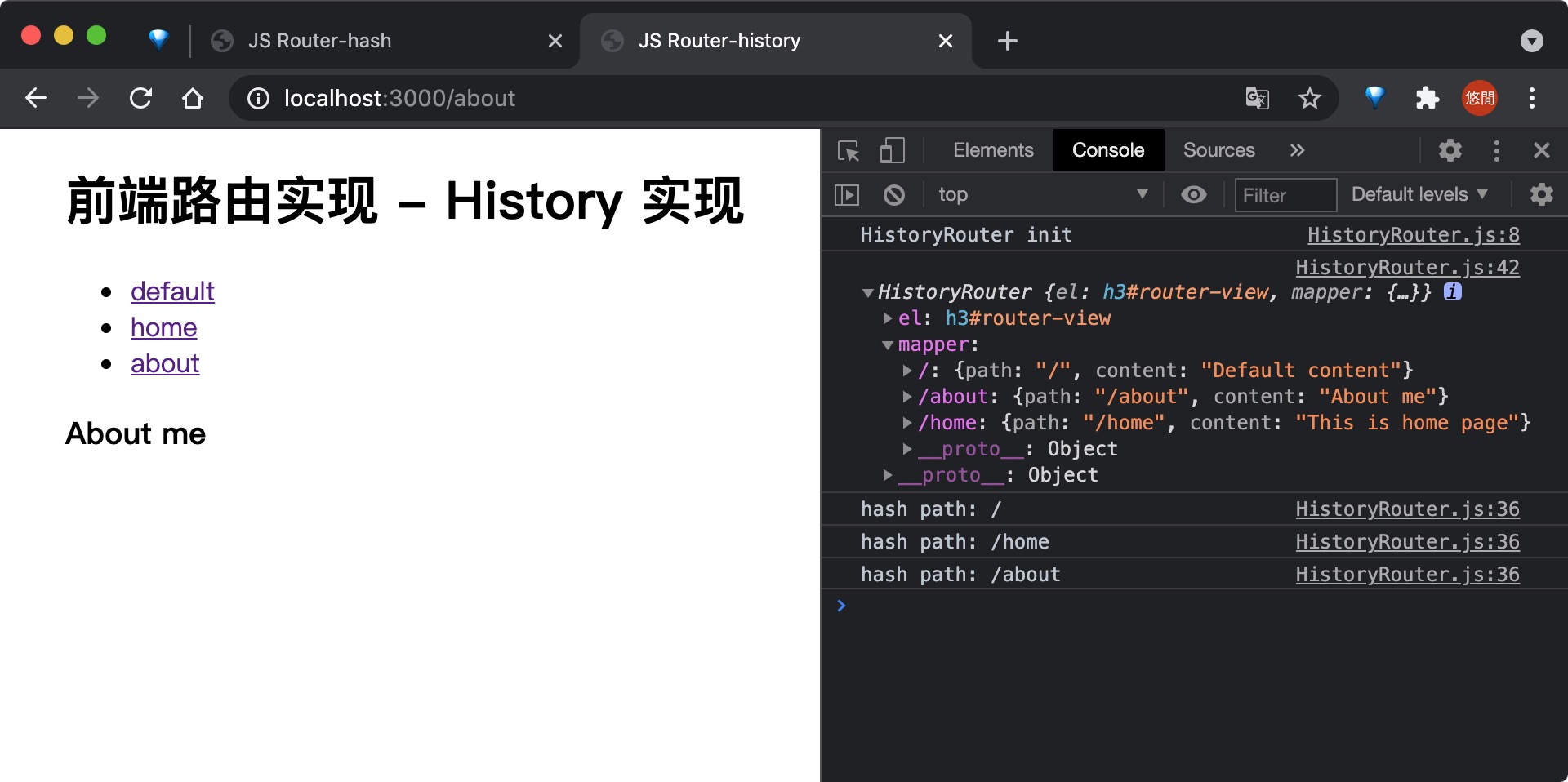
JS 前端路由:单页面应用的路由原理和实现
JS 前端路由:单页面应用的路由原理和实现 文章目录JS 前端路由:单页面应用的路由原理和实现简介参考完整示例代码正文从页面刷新到路由跳转单页面应用的优劣前端路由分类前端路由实现项目架构Hash 实现History 实现结语简介
在浏览器的默认行为中&#…
Vue----vue-router 3.x 的基本使用步骤
文章目录2.2 vue-router 3.x 的基本使用步骤2.2.1 在项目中安装 vue-router2.2.2 创建路由模块2.2.3 导入并挂载路由模块2.2.4 声明路由链接和占位符2.2.5 声明路由的匹配规则2.2.6 完成代码main.jsApp.vuesrc/router/index.js2.2 vue-router 3.x 的基本使用步骤 ① 安装 vue-r…
vue3使用router的模版写法
文章目录 步骤一: vue3 一般使用 vue-router,npm 下载 vue-router 包 步骤二: vue3 项目中 src 下创建 router/index.js,其中主要声明路由 同时在 src 下创建 views 文件夹,其中主要是 vue 组件,来和 index…
OSPF区域与路由器角色详解
首先我们需要知道为什么OSPF为什么需要区域,这个技术是为了解决什么问题而存在的 超大型的网络如果扁平化,会使路由器负载过高,甚至超过路由器极限性能,虽然他的周期性泛洪与各种机制确实比RIP要优秀很多,但是大量的链路状态数据还是会给路由器带来无法承受的负担使网络具…
Vue Router最佳实践,以确保你的Vue.js应用的路由管理清晰、可维护和高效
文章目录 路由结构设计命名路由动态路由参数导航守卫命名视图 (Named Views)懒加载路由错误处理 ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮儿的个人主页 🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社区…
react学习总结3--React-Router
react 学习总结–React-Router
说明 react-route 版本 : “^3.0.0” react-router-redux 版本 ; “^4.0.7” 升级到 react-router 4 看这里 react16 react-router4 webpack开发环境搭建 简介 react 本身没有路由功能,必须借助第三方的库&…
React学习笔记(七) React Router
1、安装
React Router 是一个基于 React 的路由库,它被拆分为三个独立的包,分别是:
react-router-dom:提供 Web 应用所需的特定组件react-router-native:提供移动应用所需的特定组件react-router-core:提…
vue router守卫巧妙使用
可以在vue组件中使用 页面的进入 离开 等等 来满足项目需求 点击此处跳转路由懒加载 官网
import Vue from vue
import VueRouter from vue-router
import NotFound from /components/notfound/NotFound
import Login from /components/login/Login
const Home () > impo…
Vue-Router路由学习
文章目录简单使用路由重定向嵌套路由动态路由命名路由编程式导航路由前置守卫//获取当前路由地址
this.$route.path//编程式路由
this.$router.push("路由地址");简单使用
<body><div id"app"><!--2. 添加路由链接--><router-link t…
【R】【vue】关于路由router
目录层级: 路由 切换
vue是单页面的,所谓路由不过是控制好页面在多大的空间里切换,“/”为根目录在整个页面切换,一般定义在文件App.vue中。继而是左侧或者上边的目录板块,再往下一级是具体的功能页面。
<!-- App…
vue-router的HTML5 History 模式设置
VUE是当下最火爆的前端框架之一,vue-router是vue项目中几乎都会用到的组件,然而体验一时爽,其实坑不少。本篇经验将详细介绍vue-router的两种mode效果和开发测试环境下的问题,并给出解决方案。
vue-router的HTML5 History 模式&a…
vue路由的scrollBehavior的使用
问题背景
当我们从A页面跳转到B页面,然后在B页面浏览一篇很长的文章,但是这时候我们讲页面滚动到某个位置的时候,我们不小心按了一下浏览器的后退键,这时候我们再按浏览器的前进键的时候会发现,该文章又要从头开始阅读…
ReactRouter
ReactRouterReactRouter1.安装2.使用3.动态传值4.动态传值25.重定向6.ReactRouter嵌套路由7.后台动态获取路由配置ReactRouter
1.安装
npm install --save react-router-dom
2.使用
return (<Router>{/* ul内部的相当于是导航栏 <Route></Route>才是跳转…
【UVM实战练习项目】1、DUT SPEC功能概述
文章目录 一、内容概述二、DUT的基本功能(以16x16跨点交换交换机为例)2.1、交换机概述2.2、交换机部分功能示意图(4x4为例)2.3、交换机的主要功能2.4、数据包的格式2.4.1、输入数据包格式2.4.2、输出信号包格式2.5、上电复位信号2.6、小结一、内容概述 熟悉DUT的功能(非常…
【UVM实战练习项目】2、UVM验证环境基本框架搭建(实例一)(纯软件环境,方便日后测试使用)
本节基于DUT完成UVM验证环境的基本框架搭建,实现对UVM理论知识点进行巩固练习,具体内容包括:如何创建激励、如何建立sequencer、如何连接sequencer和driver,如何集成agent、如何构建env等。 正式开始之前让我们再来回顾下搭建验证环境的过程:首先进行数据建模sequence_ite…
Vue----vue-router 的基本使用
文章目录2 vue-router 的基本使用2.1 vue-router2.1.1 vue-router 的版本2.2 vue-router 3.x 的基本使用步骤2.2.1 在项目中安装 vue-router2.2.2 创建路由模块2.2.3 导入并挂载路由模块2.2.4 声明路由链接和占位符2.2.5 声明路由的匹配规则2.2.6 完成代码main.jsApp.vuesrc/ro…
express 基本使用
Expres 基本使用
说明 Express 是一个精简的、灵活的 Node.js Web 程序框架,为构建单页、多页及混合的 Web 程序提供了一系列健壮的功能特性,可以快速的搭建一个完整功能的网站。 参考
Node与Express开发Express 官网JavaScript 标准参考教程 node.jsE…
【Angular】在angular2的app.component.html中使用 *ngIf 更改路由出口router-outlet
实际项目中使用到,在此记录 一个正常的pc端需要兼容大屏,之前已经写过如何做兼容—> 【CSS】网页如何快速适应大屏显示,快速自适应,旧版网站改造, 这次是对路由相关问题做了些优化: 原来的错误写法
代码简写如下
…
vue路由6:导航钩子
index.html:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title>
</head>
<body>
<div id"app"><div><router-link to"/">首页&l…
vue路由5:命名视图
index.html:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title>
</head>
<body>
<div id"app"><div><router-link to"/">首页&…
vue路由登录拦截(vue router登录权限控制)
实现原理:
/:指向组件App.vue,它是最外层组件,下面的/login和/main对应的组件都会包含在其中;
/login:指向登录组件Login.vue;
/main:指向登录后组件Main.vue,其下会包…
Vue学习笔记(十) Vue Router
1、简介
Vue Router 是 Vue.js 的官方路由管理器,在官方文档中描述的功能包括:
嵌套的路由/视图表模块化的、基于组件的路由配置路由参数、查询、通配符基于 Vue.js 过渡系统的视图过渡效果细粒度的导航控制带有自动激活的 CSS class 的链接HTML5 hist…
React中路由组件及路由表(优化react-router-dom)
路由表文件 RouterConfig.js
import Home from ../pages/Home
import Login from ../pages/Login
import Detail from ../pages/Detail// 二级路由
import Classify from ../pages/home/Classify
import Car from ../pages/home/Car
import My from ../pages/home/My
import V…
Cisco® Catalyst® 8000V 边缘软件 (Catalyst 8000V) 17.11.1a 发布 - 虚拟路由器
Cisco Catalyst 8000v Edge Software, IOS XE Release Dublin-17.11.1a ED
请访问原文链接:https://sysin.org/blog/cisco-catalyst-8000v/,查看最新版。原创作品,转载请保留出处。
作者主页:sysin.org Cisco Catalyst 8000V 边…
Vue3.x router 安装与引入
目录
一、安装
二、配置
三、其它 一、安装
官方安装教程可进入此处
npm i vue-router4
二、配置
1、src 文件夹下新建 router/index.ts
import { createRouter, createWebHashHistory } from vue-routerimport About from ../viewer/About.vue
import Home from ../vi…
VUE3 项目自定义修改网页标题和图标
以百度为例 打开网页,tab页都会有图标和标题,那么如何自定义呢?
vue.config.js
module.exports {
...
//设置图标pwa: {iconPaths: {favicon32: avatar.png,favicon16: avatar.png,appleTouchIcon: avatar.png,maskIcon: avatar.png,msTil…
vue3+router4的基本使用
一、安装router
npm i vue-router二、路由跳转
2.1 创建路由实例 在src目录下创建router文件夹,在其中创建一个index.js文件,创建路由实例。 通过vue-router的createRouter方法创建一个router对象。其中有history和routes 1.history: histo…
vue页面跳转router的问题,子路径
以下仅供参考,若有不足请提出。
在router的index.js添加path 之前做项目的index.js
import Vue from vue
import Router from vue-router
import login from /components/login
import ac from /components/ac
import Ulogin from /components/Ulogin
import Add …
Flutter的路由router-页面跳转
文章目录 概念介绍基本路由(Basic Routing)跳转到某个页面弹出页面 命名路由(Named Routing)第三方路由管理库(Third-Party Routing Libraries) Android原生的路由Intent-based Routing(基于Int…
React Router 如何使用history跳转
1.hook
import {useHistory} from react-router-dom;
function goPage(e) {history.push({pathname: "/home",state: {id: 1}});
}pathname是路由地址,state可以传参
获取参数:
import {useLocation} from react-router-dom;
function getP…
react router 从登录页面跳转到主页面
在搭建React框架时,选择了create-react-app脚手架工具搭建。
在使用到router的时候,想法是这样的,在APP.js中配置一个简单的路由,路由包含两个,一个登录页,一个主页面。
默认在加载的时候回去加载登录页&…
vue-router的详细用法
安装
直接下载 / CDN
https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com 提供了基于 NPM 的 CDN 链接。上面的链接会一直指向在 NPM 发布的最新版本。你也可以像 https://unpkg.com/vue-router2.0.0/dist/vue-router.js 这样指定 版本号 或者 Tag。 在 Vue 后面加…
Vue2.0 之vue-resource 模拟服务端返回本地json数据
1.在webpack.dev.conf.js文件开头的一堆const后添加:
// 增加express
const express require(express)
const app express()
//加载本地数据文件
var appData require(../goods.json) //获取json对象
var goods appData.goods //获取字段名
var apiRoutes express.Rout…
python zmq客户端和服务端router socket类型
import zmq
import threading
import timeclass ZMQClient(threading.Thread):def __init__(self):super(ZMQClient, self).__init__()self._context zmq.Context()self._client_socket self._context.socket(zmq.ROUTER)# 客户端标识,服务端接收数据后࿰…
Vue router 正则表达式限制路由传参
今天梅子问我 Vue router 里 path: “/redirect/:path(.*)” 是什么意思?
认真看了下, 有 “path:” 和 “/:” 应该是动态路由 可 (.*) 是什么东西? 哎呀, 这个我不知道呀! 被梅子发现我这么无知, 面子都不要了, 此时此刻必须冷静并保持英俊
“这个嘛, 我研究一下” 根据经…
图书ID:{{ $route.query.id }} 这个没能生效,为什么?
图书id:1 图书id:2 没能显示出来,为什么呢?
vue router使用query和params传参的使用和区别
生效了,第二天生效了,当天不知道为啥不行。
路由对象属性
$route.path类型: string字符串,对应当前…