运维
json
vim
lua metatable
二维码
python学习资料
nexus
内联函数
B树
hibernate
redux
零售
junit
MBD
批量制图
kaggle
IL汇编
飞书
学生网页作业
二维矩形装箱问题
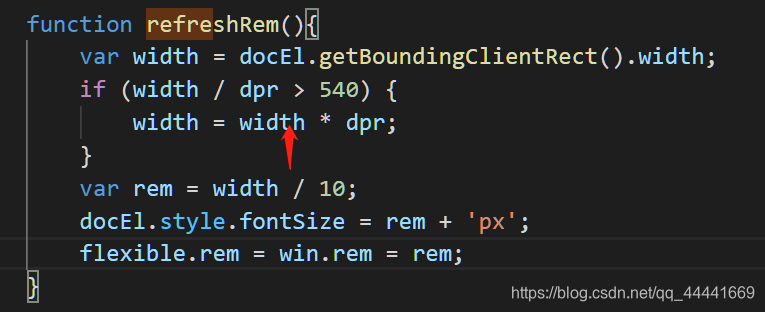
rem
2024/4/12 0:39:58px em rem vh的使用
-绝对单位:px -相对单位:rem,em,% ,vh,vw px 像素,相对于屏幕的分辨率 em 参考父元素的font-size,具有继承性的特点,逐层影响(最终的参考是浏览器的字体大小或设置的字体大小)。浏览器默认是16px 一层:1.4em1.416px22.…
Vue项目自动转换px为rem-高保真还原设计图
前端开发中还原设计图的重要性毋庸置疑,目前来说应用最多的应该也还是使用rem。然而很多人依然还是处于刀耕火种的时代,要么自己去计算rem值,要么依靠编辑器安装插件转换。 而本文的目标就是通过一系列的配置后,在开发中可以直接使…
CSS基础: rem和媒体查询
rem单位
em 单位
首先说一个单位:em
em 值的大小是动态的。当定义或继承font-size属性时,1em等于该元素的字体大小。如果你在网页中任何地方都没有设置文字大小的话,那它将等于浏览器默认文字大小,通常是16px。所以通常1em 16…
项目中使用px2rem
文章目录 项目中使用px2rem1.amfe-flexible2.postcss-pxtorem3.移动端适配方案 项目中使用px2rem
1.amfe-flexible
amfe-flexible是配置可伸缩布局方案,主要是将1rem设为viewWidth/10。
2.postcss-pxtorem
postcss-pxtorem是postcss的插件,用于将像素…
移动端页面使用rem来做适配
rem介绍rem(font size of the root element)是指相对于根元素(即html元素)的字体大小的单位。假设根元素的字体大小是10px, 则5rem的大小为 5*1050px,例如html{font-size: 10px;
}
p{width: 2rem; /* 2*10 20px;*/margin: 1rem;
…
vw+rem自适应布局
开发过程中,我们希望能够直接按照设计图来开发,不管设计图是两倍还是三倍图,能够直接写设计图尺寸而不需要换算,同时有高质的设计图还原度,想想都比较爽。 这里介绍一种使用vw和rem来布局的方案。 该方案思路主要是&am…
基于REM的移动端响应式适配方案
视口
在前一段时间,我曾经写过一篇关于viewport的文章。最近由于在接触移动端开发,对viewport有了新的理解。于是,打算重新写一篇文章,介绍移动端视口的相关概念。
关于这篇文章说到的所有知识,本质上离不开以下代码…
vue PC端项目页面做rem布局(大屏展示)
rem布局:
通常我们做移动端项目会使用rem布局,pc后台项目很少用到。会跟随当前屏幕大小自适应布局,不论在什么样的屏幕下,样式布局都保持一定的比例不变。 移动端通常使用淘宝的flexable.js 。pc端也可以使用
方法一:…
关于rem移动端适配
关于rem适配 文章目录关于rem适配测试了以下方式方式一: 使用 JS 计算两种(方便)AB方式二: 使用 flexible.jsDemo图方式三: 设置根字号 媒体查询初始化使用适配对于我,比较头痛,发现自己在项目…
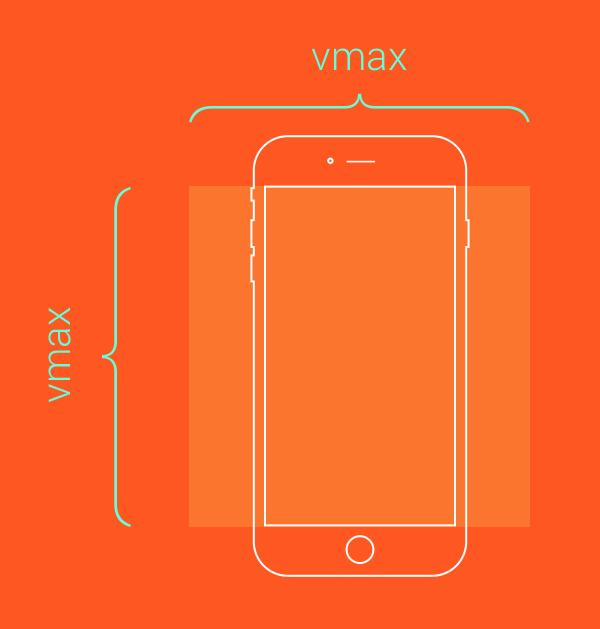
CSS度量单位rem、em、vw、vh详解
CSS度量单位rem、em、vw、vh详解
单位说明兼容性em相对长度单位,相对于当前对象内文本的字体尺寸, 根据父元素的大小变化而变化良好rem相对长度单位,相对于跟元素( 即 html 元素)font-size 的倍数, 不会被…
手机端页面自适应解决方案—rem布局
相信很多刚开始写移动端页面的同学都要面对页面自适应的问题,当然解决方案很多,比如:百分比布局,弹性布局flex(什么是flex),也都能获得不错的效果,这里主要介绍的是本人在实践中用的…
20、CSS中单位:【px和%】【em和rem】【vw|vh|vmin|vmax】的区别
CSS中的px 和 % px (pixels) 是固定单位,也可以叫基本单位,代表像素,可以确保元素的大小不受屏幕分辨率的影响。 % (percentage) 是相对单位,代表元素大小相对于其父元素或视口(viewport)的大小的百分比。使用百分比可…
CSS长度单位:px、em、rem的理解 - 附带案例
文章目录长度单位概念示例讲解长度单位
概念 #mermaid-svg-ca1LRh16pnVFm7Di {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-ca1LRh16pnVFm7Di .error-icon{fill:#552222;}#mermaid-svg-ca1LRh16pnVFm7Di .error-t…
傻瓜式移动端适配——媒体查询和rem
一、当只有两套设计图的情况下,一套pc 一套移动端
(一般为了用户体验更好,不会只有一套设计图) 1、禁止移动端缩放,且让屏幕layout viewpoint 横向css像素屏幕横向的dips(定值)
<meta name…
rem在网页布局中的应用
在做网页的时候经常要考虑到屏幕的尺寸,以往我们都是使用百分比来适应屏幕的大小,但是这样经常用于改变盒子的宽度,而盒子的高度是保持不变的,看起来就极不协调,那么有没有根据屏幕大小进行等比缩小的方法呢࿱…
CSS3学习笔记——选择器、text-shadow属性、word-wrap属性、rem
1.属性选择器 1)[att*val]属性选择器 表示包含val 的所有att属性; 2)[att^val]属性选择器 表示所有开头为val的att属性; 3)[att$val]属性选择器 表示所有结尾为val的att属性;
2.结构性伪类选择器 1)伪类选…
移动端适配:使用flex布局和rem
目录 一、使用rem和flex布局
1.先说说几个前端常用的几个单位的概论:
2.开始进入rem教程 3、媒体查询(插播:比较繁琐不推荐)
4、通过less方法写函数来简化代码
5、解决div字体font-size兼容问题 一、使用rem和flex布局
1.先说…
移动端适配rem方案
做移动端的适配我们就是要考虑,对于不同大小的手机屏幕,怎么动态改变页面布局中所有盒子的宽度高度、字体大小等。
这个问题我们可以使用相对单位rem。
那么什么是 rem? rem(font size of the root element)是指相对…
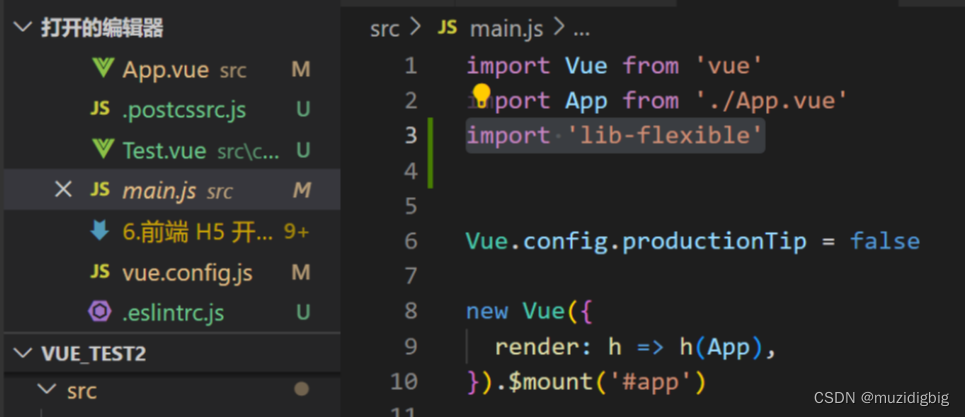
vue项目可视化管理(vue ui)实现移动端适配px2rem
vue项目可视化管理(vue ui)实现移动端适配px2rem
下面说明项目搭建成功后的适配方案:
一、项目中引入lib-flexible
1 项目中安装lib-flexible在项目的入口main.js文件中引入lib-flexible import lib-flexible/flexible如果想要大屏幕展示,可参考在vue…
rem如何适配移动端
浏览器设置rem常用方法
rem,它是相对根元素 html 的 font-size 字体大小来变化的。而浏览器的默认根元素字号是16px,也就是说默认情况下,浏览器的 1rem 16px。
那么在使用过程中,咱们不可能通过16px来计算,因为那么…
vue移动端h5适配解决方案(lib-flexible+px2rem-loader)
先介绍用到的两个工具: px2rem-loader:将css中的px转为rem单位,用了它就不用自己计算rem值了 lib-flexible:根据设备宽度,修改根元素html的font-size,以适配不同终端
配置
安装1:npm i px2r…
2021-11-04 rem移动端适配
rem布局 添加一下代码 即可使用 10px0.1rem 案例:需求div 的宽200px 高200px width:2rem height:2rem
代码如下 添加到html中
<!DOCTYPE html>
<html><head><meta charset"utf-8"><meta name"vi…