星辰处理器
腾讯云
机器人平台
CET-4
js
Tableau 技巧
内核
Executor
取代LABVIEW
ATECLOUD
决策树
山区监视场景建模
金融学
CountDownLatch
网上书城
代码混淆
cisp题库
PIC
信号完整性仿真
android教程
前端开发
2024/4/12 7:05:05兄弟连兄弟会前端好吗
【兄弟会:http://www.hdb.com/party/5sis-comm.html◆ QQ:2962767285 ◆ 想高薪就找“兄弟连IT教育---兄弟会”◆】兄弟连兄弟会前端好吗?兄弟会本次面向广大程序员招徒,当然对招徒的起点也有要求,加入兄弟会前就必须掌…
兄弟连兄弟会机构好不好
【兄弟会:http://www.hdb.com/party/5sis-comm.html◆ 兄弟会妹子QQ:2962767285 ◆ 想高薪就找“兄弟连IT教育---兄弟会”◆】 兄弟连兄弟会机构好不好?兄弟连兄弟会前端机构是由高洛峰等大牛联合收徒,培训未来的高级技术讲师、学…
vue多种实现动画效果分享【推荐学习】
前言
平时上网我经常能在app或者网页上看到很多比较酷的动画效果,这些效果还是比较吸引人的。那么我们自己在写项目时,也都希望能在页面做出一些很酷的动画效果,页面看起来也会更具特色。所以我总结了一些在vue的项目开发中,我们…
Vue 2.0源码分析-数据驱动
Vue.js 一个核心思想是数据驱动。所谓数据驱动,是指视图是由数据驱动生成的,我们对视图的修改,不会直接操作 DOM,而是通过修改数据。它相比我们传统的前端开发,如使用 jQuery 等前端库直接修改 DOM,大大简化…
两年移动端前端开发问题吐血汇总
手机固有 bug
某些手机上 fixed 元素在页面滚动时会消失
使用局部滚动,而不是整页滚动
某些 IOS 设备上触发不了点击事件
在元素上加
pointer:cursorIOS 设备上点击事件有 300ms 延迟
两种方法,一是使用 fastclick.js(推荐)…
Vue 2.0的源码目录设计
Vue 2.0 的源码都在 src 目录下,其目录结构如下。
src
├── compiler # 编译相关
├── core # 核心代码
├── platforms # 不同平台的支持
├── server # 服务端渲染
├── sfc # .vue 文件解析
├── s…
《前端开发修炼之道》
被推荐看的《前端开发修炼之道》这本书,曹刘阳写的,对于对前端有一定了解的人来说,还是很有用处的,适合刚学习完js的入门者。不管是什么书,看了总会从中得到很多收获,包括很多别人的思路和方法,…
编程笔记 html5cssjs 010 HTML全局属性
编程笔记 html5&css&js 010 HTML全局属性 HTML5常用的全局属性学习方法 HTML5常用的全局属性
是指可以应用于所有HTML元素的属性。以下是HTML5常用的全局属性及其用法: class:为元素设置一个或多个类名,用于样式化或脚本操作。 示例…
如何自定义博客园样式
苦恼
每次看到别人的博客样式都感觉很舒服,很好看。
当自己开通博客后,使用了预置的样式也无法达到自己想要的页面效果,怎么办?
废话不多说,直奔主题
如何设置博客园自定义的样式
还有这样的功能,我怎…
编程笔记 html5cssjs 005 网页上都有哪内容、形式和操作
编程笔记 html5&css&js 005 网页上都有哪内容、形式和操作 一、内容分类二、样式三、互动小结 在编写网页之前,对网页内容及操作进行一个基本分类,然后接下来的任务就分别加以处理。 网页上的内容和操作有很多种,以下是一些常见的内容…
Web前端:四大Web应用开发趋势和技术
就像其他行业一样,web应用程序开发每年都会经历巨大的变化。就像人们说的,变化是技术中唯一不变的东西。因此,我们这里有一些你可以期待的市场变化。Web应用开发趋势和技术1.市场对聊天机器人和人工智能寄予厚望已经说过很多次,也…
nodejs异步上传图片生成缩略图详解
需求背景
页面一个透明的 file 类型 input 按钮,点击选中图片后自动上传到后台,express 接收后,转给 node 的 upload 模块处理,对图片存储到指定目录,并做 80*80 尺寸压缩后,返回图片原图地址及缩略图地址…
Vue 2.0原码分析-从入口开始
之前提到过 Vue.js 构建过程,在 web 应用下,一起来分析 Runtime Compiler 构建出来的 Vue.js,它的入口是 src/platforms/web/entry-runtime-with-compiler.js:
import config from core/config
import { warn, cached } from co…
前端开发实践:vue中用qrcode库将超链接生成二维码图片
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…
【Sublime3】最新版本激活
Sublime Text3, 现在最新版本3176,官网下载
在使用Sublime时会定期弹出购买提示框,避免出现购买提示,影响工作效率
现在网上好多激活码都已失效,而且Sublime3有的会激活成功后又被移除,下面是正确的打开方式
mac 先…
效率与性能并存——离不开 Visual Studio Code 的前端开发与我
文章目录 📋前言🎯题外话:我与 VSCode 的那些事🎯VSCode 的强大之处🧩VSCode 的诞生🧩VSCode 的一些功能 🎯优与劣(简单小结)📝最后 📋前言
许久…
2024年前端最新面试题-vue3(持续更新中)
文章目录 前言正文什么是 MVVC什么是 MVVM什么是 SPA什么是SFC为什么 data 选项是一个函数Vue 组件通讯(传值)有哪些方式Vue 的生命周期方法有哪些如何理解 Vue 的单项数据流如何理解 Vue 的双向数据绑定Vue3的响应式原理是什么介绍一下 Vue 的虚拟 DOM介…
技术文章 | 2017年:35款最佳CSS工具
本文来源于阿里云-云栖社区,原文点击这里。 Web一直在不断变化,而前端开发者们也一直在努力学习以适应这股潮流中的种种现实要求。面向2017年,我们整理出35款最佳CSS工具,希望帮助大家在改进前端开发流程的同时,让您的…
window.location.href的用法总结
window.location.href的用法总结
大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编。今天,我们将深入探讨JavaScript中window.location.href的用法,这是一个常用于在浏览器中处理页面跳转的属性。
1. window.location对象…
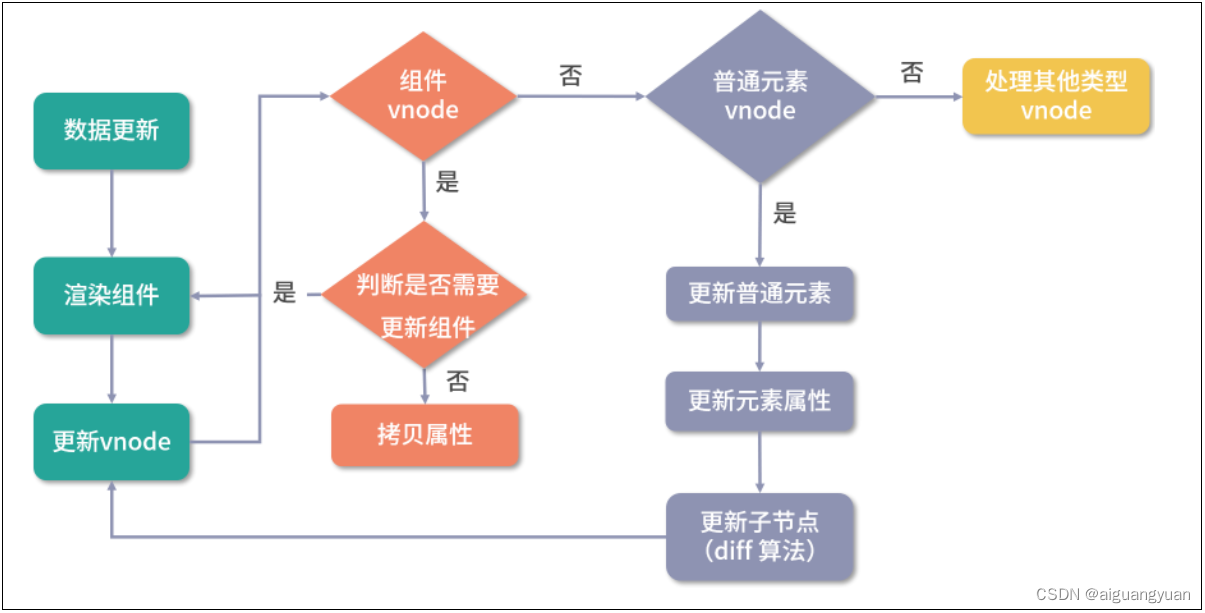
第五篇:组件更新:完整的 DOM diff 流程是怎样的?(下)
下面我们来继续讲解上节课提到的核心 diff 算法。
新子节点数组相对于旧子节点数组的变化,无非是通过更新、删除、添加和移动节点来完成,而核心 diff 算法,就是在已知旧子节点的 DOM 结构、vnode 和新子节点的 vnode 情况下,以较…
Node.js项目初始化
安装node.js安装express插件npm install express -g安装express命令工具npm install -g express-generatorcmd进入指定目录,执行命令创建项目express myapp (myapp为项目名,可自取)cmd进入myapp目录下发现生成项目文件npm install…
HTML、CSS、JavaScript判断 IE
做过前端开发的应该知道 IE 是最令码农头疼的浏览器。适应性不好先不说吧,自家浏览器的不同版本的差别还那么大,IE8及以下版本的浏览器不支持 html5,不支持 css3,甚至有些 JavaScript 还不支持!!࿰…
为大家推荐一本书《jQuery Mobile 即学即用》
这是人民邮电出版社出版的一本面向前端开发人员的书。很喜欢书名“即学即用”这是每个程序开发人员的理想模式。
不同国家的人有不同的思维方式,这本书的作者是 [阿根廷] Maximiliano Firtman 。我们不妨来接受下阿根廷的文化,看看有什么意想不到的收获…
2023年前端面试汇总-CSS
1. CSS基础
1.1. CSS选择器及其优先级 对于选择器的优先级:
1. 标签选择器、伪元素选择器:1;
2. 类选择器、伪类选择器、属性选择器:10;
3. id 选择器:100;
4. 内联样式:1000&a…
Node 搭建简易 HTTP 静态资源服务器
有时候前端开发需要用到服务器,比如ajax请求之类的,会选择apache或者nginx或者tomcat,Jboss之类的,现在服务器太多,但是每次都需要配置环境下载之类的非常麻烦,也许我们只是想预览一下静态资源的效果&#…
CSS选择器分类梳理并高亮重点
前言
主要内容来自菜鸟教程
CSS 选择器 | 菜鸟教程
分类是我自己理解的分类,示例说明优化统一了表述风格。
正文
选择器CSS示例示例说明基础*2*选择所有元素:root3:root选择文档的根元素element1p选择所有<p>元素:not(selector)3:not(p)选择所有并非p元素…
【详细】一键部署React开发环境
1、环境安装,首先要安装node
(1)去官网下载nodejs安装包https://nodejs.org/en/download/ 下载对应系统的node安装包,安装一路next就好了。 (2)安装成功了试试 node -v ,npm -v 来测试是否安装…
响应式网页设计需要考虑的5大预算因素
【编者按】本文作者Brad Frost,纽约数字互动广告公司R/GA的移动web战略家和设计师、前端开发工程师。作者主要对响应式网站和单独的移动网站进行了简单的比较,并总结了建设响应式网站的一些预算考虑! 首先,我想以一个真实的事例开…
【你也能从零基础学会网站开发】Web建站之javascript入门篇 Function函数详解
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 函数概述
…
用HTML和CSS打造跨年烟花秀视觉盛宴
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><title>跨年烟花秀</title><meta name"viewport" content"widthdevi…
Query UI 美化界面
样式
http://jqueryui.com/themeroller/Jquery Tools是一组基于Jquery构建的用户界面常用组件的集合。通过使用Jquery Tools,网站前端开发无疑会变得更加高效。下面是官方主页对它的一个描述:
选项卡功能(Tabs) 提示工具条功能(ToolTips) 信息滚动功能…
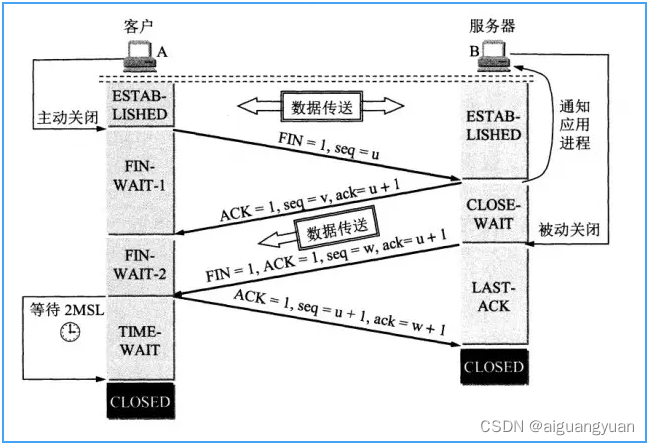
2023年前端面试汇总-计算机网络
1. HTTP协议
1.1. GET和POST的请求的区别
Post 和 Get 是 HTTP 请求的两种方法,其区别如下:
1. 应用场景
GET 请求是一个幂等的请求,一般 Get 请求用于对服务器资源不会产生影响的场景,比如说请求一个网页的资源。而 Post 不是…
广州大学MFC实验报告——学生成绩管理系统
资料下载
实验报告的压缩包(操作txt文件,可以看到文字): 下载链接 课程设计的压缩包(操作dat文件,只能看到乱码): 下载链接 这里更新的操作方法主要是最快最方便的。内容都在课程设…
Tampermonkey实践:安装引导及开发一个网页背景色更改插件
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…
Linner和WebStorm前端开发环境搭建
Linner和WebStorm前端开发环境搭建 注意: 1. Jdk1.6以上 2. 数据库推荐用MySQL 以下是前端工厂开发环境搭建,主要用到Linner和WebStorm(推荐使用SublimeText 3)和jigglypuff。 1.Linner Linner是前端工程的开发所使用的编译打包…
Error: Cannot find module 'webpack-cli/bin/config-yargs' at Function.Module._resolveFilename
项目之前使用npm run start执行(“start”: “webpack-dev-server --open --config webpack.dev.js --watch --inline”)时正常,过了一段时间重新拉取代码,再次运行出现如下问题:
Error: Cannot find module webpack/…
2023年前端面试题汇总-代码输出篇
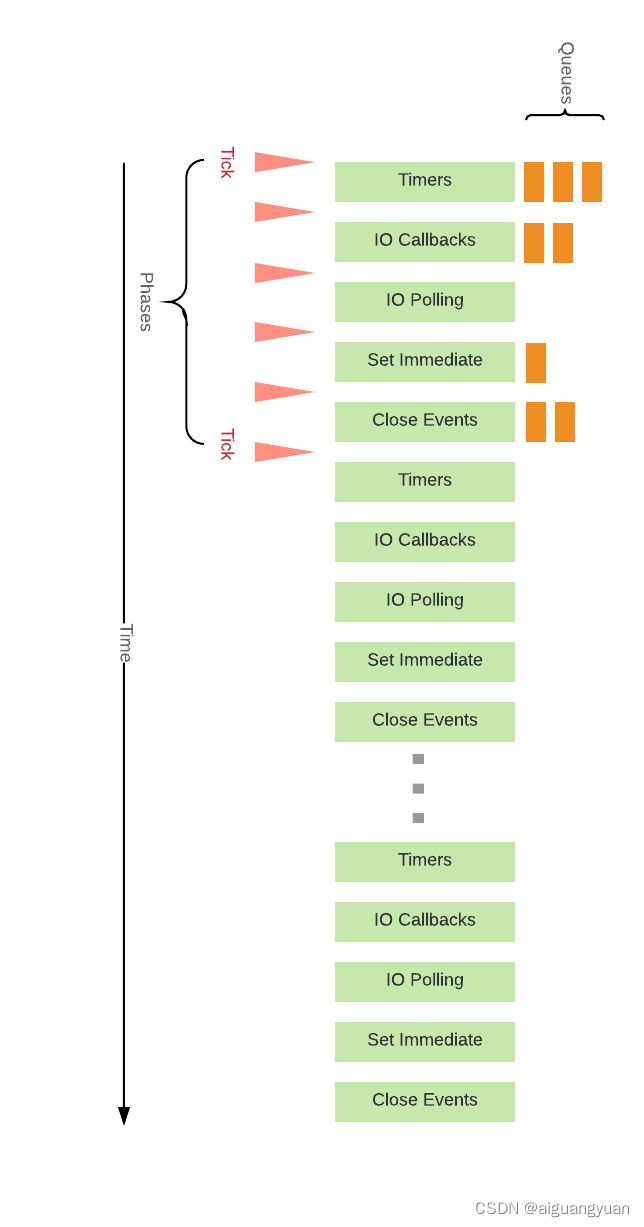
1. 异步 & 事件循环
1. 代码输出结果
const promise new Promise((resolve, reject) > {console.log(1);console.log(2);
});
promise.then(() > {console.log(3);
});
console.log(4);
输出结果如下:
1
2
4
promise.then 是微任务,它…
Webpack 2 前端开发教程
入门Webpack,看这篇就够了 http://www.jianshu.com/p/42e11515c10f
17、017-分离打包项目代码与组件代码
webpack概述 http://www.css88.com/doc/webpack/ webpack 中文文档(v3.3.0)
Webpack 2 视频教程 https://devopen.club/course/webpack2.html [原创] W…
Angular4 + Material2, Dialog 异常 Exception
Angular2 material dialog has issues - Did you add it to NgModule.entryComponents? https://stackoverflow.com/questions/41519481/angular2-material-dialog-has-issues-did-you-add-it-to-ngmodule-entrycomponent 在项目里用到Material2的Dialog对话框,按…
编程笔记 html5cssjs 004 我的第一个页面
编程笔记 html5&css&js 004 我的第一个页面 一、基本结构二、HTML标签三、HTML元素四、HTML属性五、编写第一个网页六、使用VSCODE小结 开始编写网页,并且使用第一个网页成为一个母板,用于完成后续内容的学习。有一个基本要求,显示结…
亲测:你这些网站都不知道,哪来时间去摸鱼?
一些我常用且好用的在线工具 Postcat - 在线API 开发测试工具
postcat.com/ API 开发测试工具
Postcat 是一个强大的开源、免费的、跨平台(Windows、Mac、Linux、Browsers...)的 API 开发测试工具,支持 REST、Websocket 等协议(…
指尖下的js —— 多触式web前端开发之三:处理复杂手势
转载地址:http://www.cnblogs.com/pifoo/archive/2011/05/22/webkit-touch-event-3.html 这篇文章着重介绍多触式设备上特有的gesture event(android和iOS对这个事件的封装大同小异)。这个 事件是对touch event的更高层的封装,和t…
TypeScript开发环境搭建
TypeScript我们都知道JavaScript并不是一门面向对象的语言,在以前Web前端还不是很复杂的情况下使用JavaScript是可以应付各种需求的,但是当前端开发越来越复杂时,JavaScript就显得比较力不从心了,而TypeScript就是为了解决这个情况…
网站产品移动化的用户体验设计思路浅析
对于移动化产品(移动版本的站点、Web应用等)的用户体验设计,我们会习惯性的将更多注意力放在“动”的方面。回想一下自己是否经常会幻想这样的情景:用户正走在上下班的路上,或是在等车,或是挤在地铁上…他们掏出手机很匆忙的上上网…
前端开发、后端开发与全栈开发:构建现代网站的全面视角
探讨前端开发、后端开发和全栈开发的概念和在构建现代网站和应用程序中的作用。随着技术的快速发展和市场竞争的加剧,理解和掌握这三种开发角色对于构建成功的数字产品至关重要。
一、前端开发:用户体验的核心
前端开发者主要负责构建用户与服务器交互…
【快速应用开发】看看RedwoodJS
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…
Vue 2.0源码分析-实例挂载的实现
Vue 中我们是通过 $mount 实例方法去挂载 vm 的,$mount 方法在多个文件中都有定义,如 src/platform/web/entry-runtime-with-compiler.js、src/platform/web/runtime/index.js、src/platform/weex/runtime/index.js。因为 $mount 这个方法的实现是和平台…
java web和 h5的前端开发有什么区别吗。那个好点??
非原创,转自https://zhidao.baidu.com/question/1960193867730728700.html Wohtel的那篇 Java:只是一门语言,就像你手里的100元钱,不用的话废纸一张;用好的话就是一笔财富; web:通常来说就是用语言(java)来开发的项目,也就是web应用 b/s; 浏览器和服务器交互应用,比…
页面自适应布局解决方案
rem是如何实现自适应布局的?前端博客•2015-12-27•前端开发教程 | 移动前端开发•rem•83323View0文章目录rem是什么?为什么web app要使用rem?1、实现强大的屏幕适配布局:2.固定宽度做法3.响应式做法4.设置viewport进行缩放rem能…
跨平台移动APP开发中遇到的各种代码元素的含义(一)
 
在HTML中,“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。
-webkit-box
在web布局中,经常使用的是display:inline-block…
Spring框架与Spring Boot的区别和联系
引言 Spring框架和Spring Boot都是Java生态中最受欢迎的开源框架,它们各自扮演着不同的角色,帮助开发者构建高效的企业级应用。本教程将从零基础的角度出发,让你轻松理解这两者的区别和联系。 Spring框架简介 Spring框架,简称Spri…
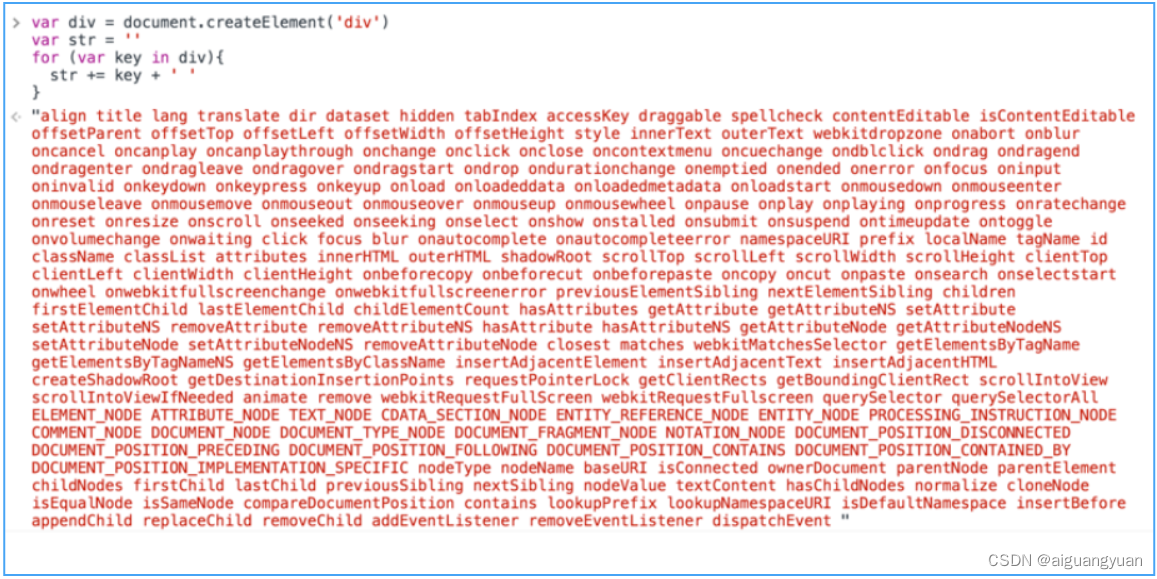
DOM 节点遍历:掌握遍历 XML文档结构和内容的技巧
遍历是指通过或遍历节点树 遍历节点树
通常,您想要循环一个 XML 文档,例如:当您想要提取每个元素的值时。
这被称为"遍历节点树"。
下面的示例循环遍历所有 <book> 的子节点,并显示它们的名称和值:…
学习node.js模块机制
一、CommonJS的模块规范
Node与浏览器以及 W3C组织、CommonJS组织、ECMAScript之间的关系
Node借鉴CommonJS的Modules规范实现了一套模块系统,所以先来看看CommonJS的模块规范。
CommonJS对模块的定义十分简单,主要分为模块引用、模块定义和模块标识3…
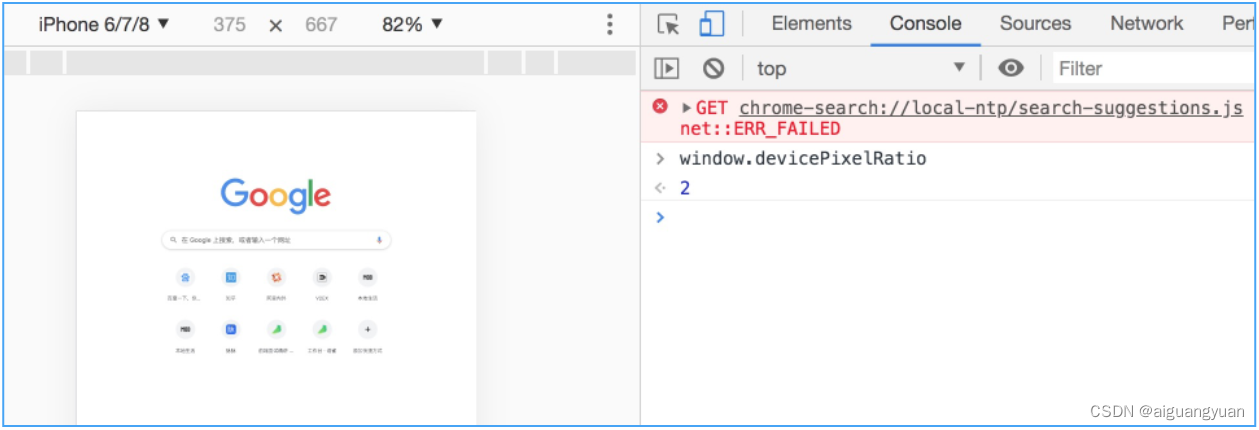
Vue 2.0源码分析-Virtual DOM
Virtual DOM 这个概念相信大部分人都不会陌生,它产生的前提是浏览器中的 DOM 是很“昂贵"的,为了更直观的感受,我们可以简单的把一个简单的 div 元素的属性都打印出来,如图所示: 可以看到,真正的 DOM …
javascript中字符串处理,常用的方法汇总
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属专栏:前端泛海 景天的主页:景天科技苑 文章目录 字符串对象的的相关方法1.获取字符串长度 length2.通过索引获取元素 …
设置HTML表单文本框为只读的几种方式
有时候,我们希望表单中的文本框是只读的,让用户只能查看信息而不能修改其中的信息,使 input type”text” name”input” value”HTML” 的内容中value得值,就是”HTML”不可以修改。实现的方式有如下几种。 方法一:修…
用HTML5和JavaScript实现黑客帝国风格的字符雨效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!doctype html>
<html>
<head><meta charset"utf-8" /><title>黑客帝国字符雨</title> <!-- 设置网页标题 --><meta name"keywords" conte…
Vue 2.0源码分析-update
Vue 的 _update 是实例的一个私有方法,它被调用的时机有 2 个,一个是首次渲染,一个是数据更新的时候;由于我们这一章节只分析首次渲染部分,数据更新部分会在之后分析响应式原理的时候涉及。_update 方法的作用是把 VNo…
兄弟连兄弟会前端好不好
【兄弟会:http://www.hdb.com/party/5sis-comm.html◆ QQ:2962767285 ◆ 想高薪就找“兄弟连IT教育---兄弟会”◆】兄弟连兄弟会好不好?兄弟连兄弟会是由高洛峰等大牛联合收徒,培训未来的高级技术讲师、学习不收费,学完…
技术文章 | 前端开发中的柯里化
本文来源于阿里云-云栖社区,原文点击这里。 引用维基百科的定义: 在计算机科学中,柯里化(英语:Currying),又译为卡瑞化或加里化,是把接受多个参数的函数变换成接受一个单一参数&…
CSS 学习笔记 总结
CSS
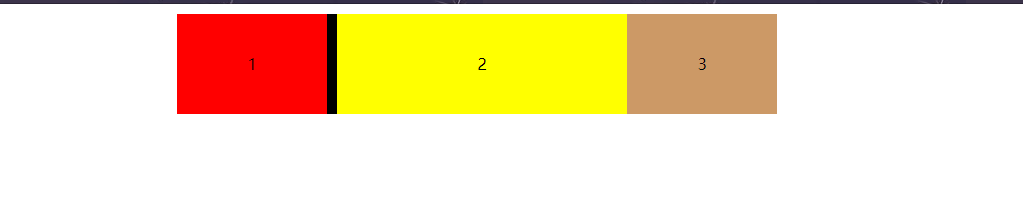
布局方式
• 表格布局
• 元素定位
• 浮动布局(注意浮动的负效应)
• flex布局
• grid布局(感兴趣的可以看下菜鸟教程) 居中设置
元素水平居中
• 设置宽度后,margin设置为auto
• 父容器设置text-alig…
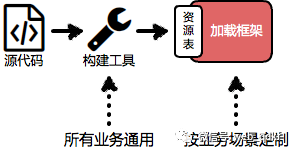
Vue 2.0的源码构建
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下。
1. 构建脚本
通常一个基于 NPM 托管的项目都会有一个 package.json 文件,它是对项目的描述文件,它的内容实际上是一个标准的 JSON 对象。
我们通常会配置 script …
指尖下的js ——多触式web前端开发之二:处理简单手势
转载地址:http://www.cnblogs.com/pifoo/archive/2011/05/22/webkit-touch-event-2.html 这篇文章将描述多触式网页开发中对手势(Gesture)事件的处理。 水果设备中的Gesture,广义的说包括手指点击(clickÿ…
setTimeout和setInterval的区别你真的了解吗?
setTimeout和setInterval这两个函数, 大家肯定都不陌生, 但可能并不是每个用过这两个方法的同学, 都了解其内部的实质,甚至可能会错误的把两个实现定时调用的函数理解成了类似thread一样的东西, 认为会在一个时间片内, 并发的执行调用的函数, 似乎很好很强大, 但其实…
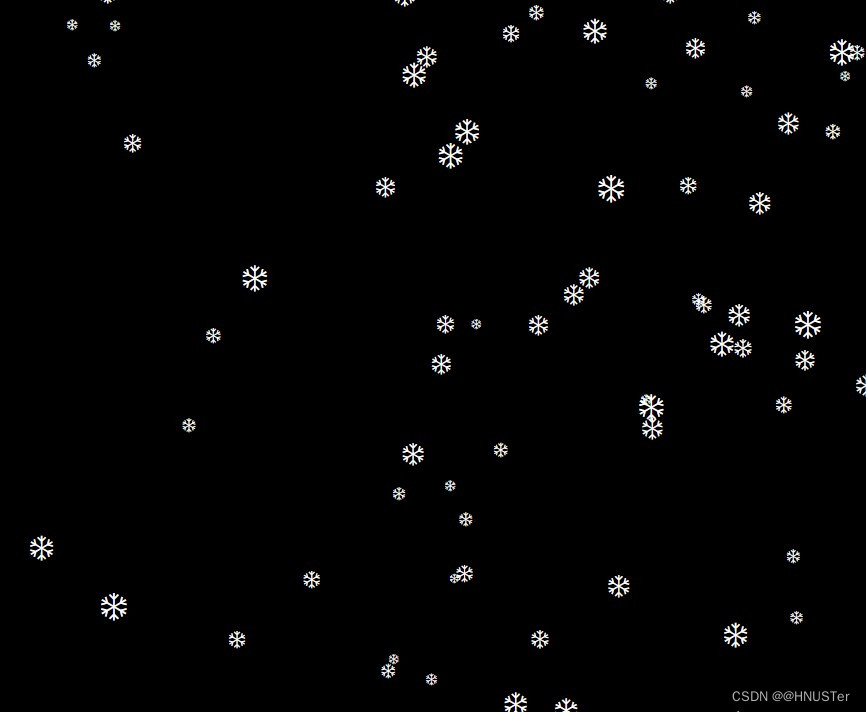
用HTML、CSS和JS打造绚丽的雪花飘落效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html><head><meta http-equiv"Content-Type" content"text/html; charsetGBK"><style>* {margin: 0;padding: 0;}#box {width: 100vw;heig…
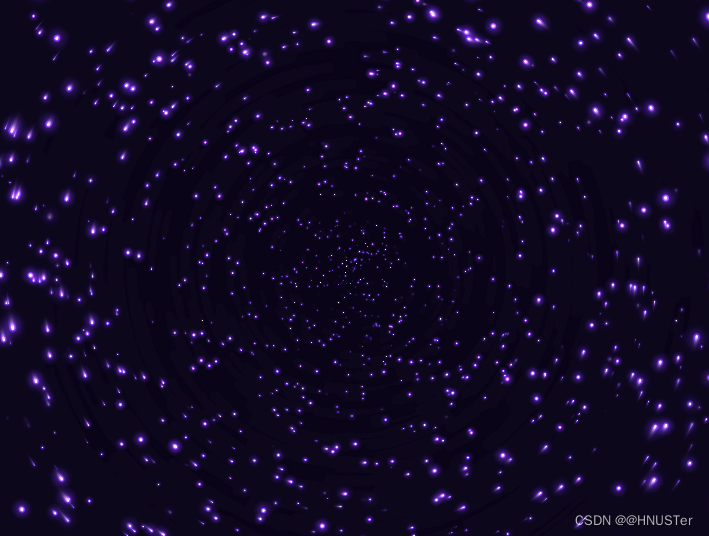
HTML5 Canvas与JavaScript携手绘制动态星空背景
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>星空背景</title>
</head>
<body style"overflow-x:hidden;"><canvas …
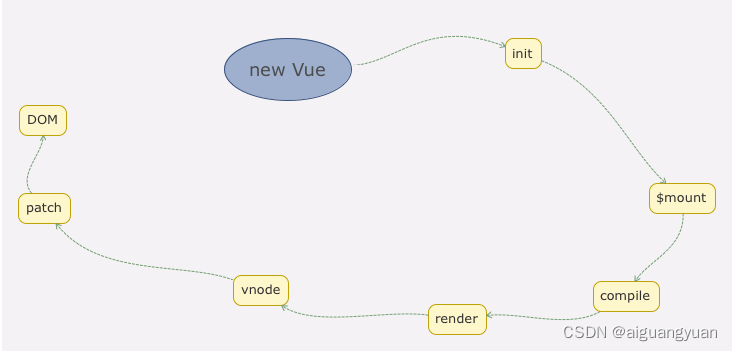
Vue 2.0源码分析-new Vue 发生了什么?
从入口代码开始分析,我们先来分析 new Vue 背后发生了哪些事情。我们都知道,new 关键字在 Javascript 语言中代表实例化是一个对象,而 Vue 实际上是一个类,类在 Javascript 中是用 Function 来实现的,来看一下源码&…
Vue 2.0源码分析-createElement
Vue.js 利用 createElement 方法创建 VNode,它定义在 src/core/vdom/create-element.js 中:
// wrapper function for providing a more flexible interface
// without getting yelled at by flow
export function createElement(context: Component,t…
Javascript 正则表达式使用手册
一.正则表达式匹配常用语法 “”字符:规定表达式字符出现一次或多次。“*”字符:规定表达式字符出现零次或多次。“?”字符:规定表达式字符出现零次或一次。 ^ 匹配的是字符的开头 ,匹配的是一行的开头$ 匹配的是字符的结尾 ,匹配…
【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 CSS层叠样式表语法基础
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 什么是CSS?…
实践指南-前端性能提升 270% | 京东云技术团队
一、背景
当我们疲于开发一个接一个的需求时,很容易忘记去关注网站的性能,到了某一个节点,猛地发现,随着越来越多代码的堆积,网站变得越来越慢。
本文就是从这样的一个背景出发,着手优化网站的前端性能&a…
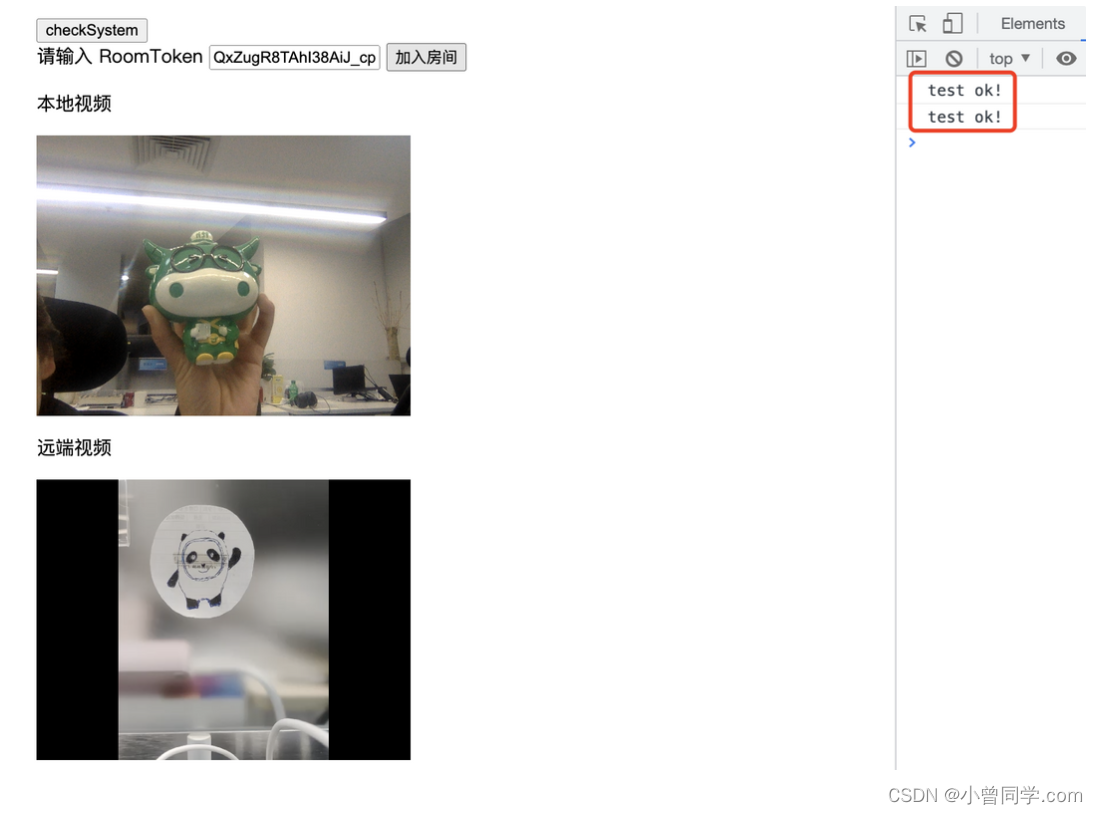
小白必看,集成七牛云SDK实现Web端音视频通话
😄作者简介: 小曾同学.com,一个致力于测试开发的博主⛽️,主要职责:测试开发、CI/CD 如果文章知识点有错误的地方,还请大家指正,让我们一起学习,一起进步。😊 座右铭:不想…
用HTML5 Canvas创造视觉盛宴——动态彩色线条效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- 声明文档类型为XHTML 1.0 Transitional -…
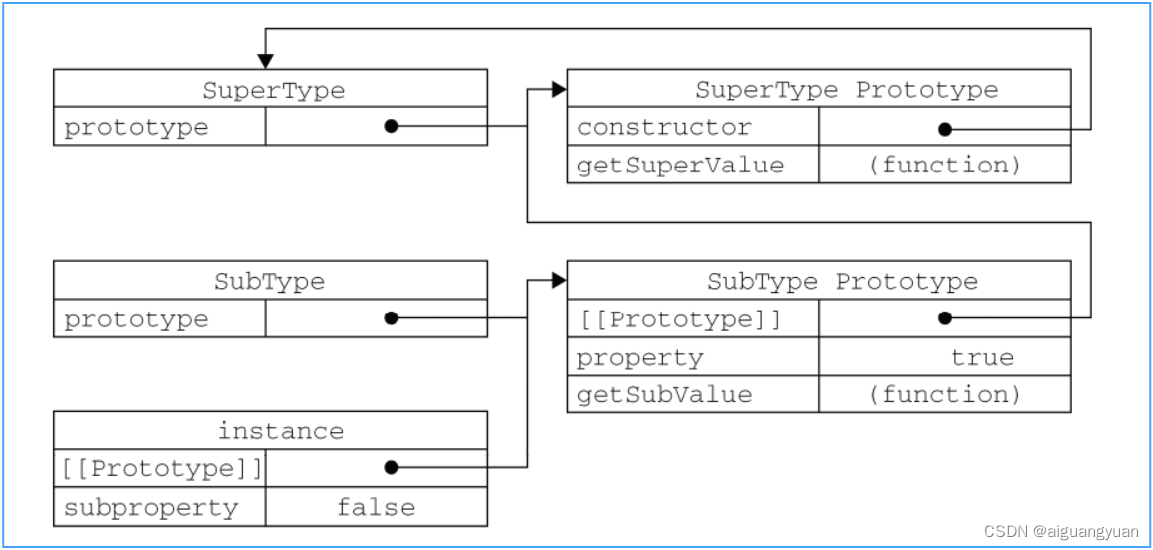
【趣味JavaScript】一文让你读懂JavaScript原型对象与原型链的继承,探秘属性的查找机制! 《重置版》
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起学习和进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞&a…
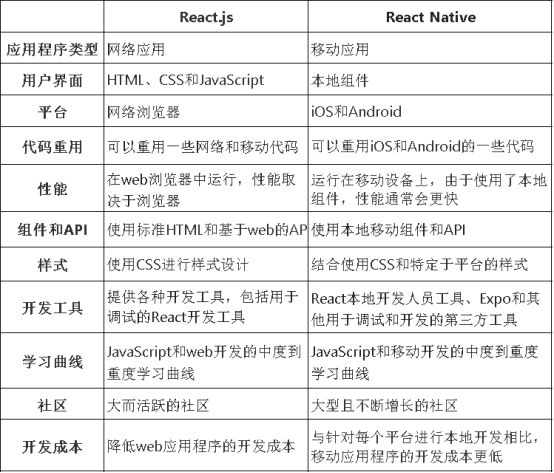
Web前端:React.js和React Native有哪些区别?
如果你是网络和移动开发领域的新手,你可能会有同样的问题。新手很容易认为React.js和React Native是可互换的。毕竟,“React”是两个名字的组成部分。React.js和React Native彼此不同,但有很多共同点。这篇文章会介绍React.js和React Native&…
微信小程序实现吸顶、网格、瀑布流布局
微信小程序开发通常是在webview模式下编写,但是对小程序的渲染性能有一定的追求,就需要使用Skyline模式进行渲染,同时在这种模式下有也有一些特殊的组件,可以轻松的实现想要的效果,本文将介绍在Skyline模式下如何实现吸…
【你也能从零基础学会网站开发】Web建站之HTML+CSS入门篇 传统布局和Web标准布局的区别
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享 🐋 希望大家多多支持, 我们一起学习和进步! 🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注 传统布局与…
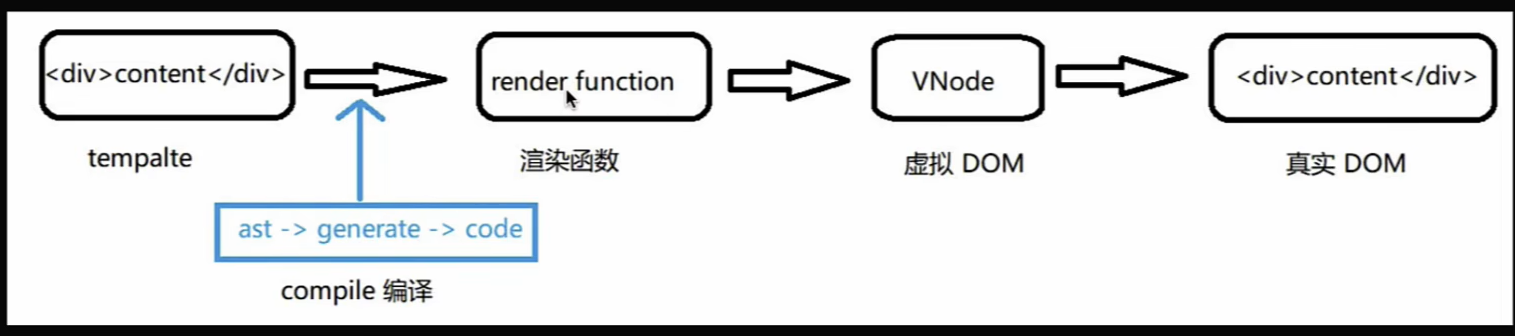
Vue 2.0源码分析-渲染函数render
Vue 的 _render 方法是实例的一个私有方法,它用来把实例渲染成一个虚拟 Node。它的定义在 src/core/instance/render.js 文件中:
Vue.prototype._render function (): VNode {const vm: Component thisconst { render, _parentVnode } vm.$options//…
Vue 2.0中引入的类型检查Flow
1. 认识 Flow
Flow 是 facebook 出品的 JavaScript 静态类型检查工具。Vue.js 的源码利用了 Flow 做了静态类型检查,所以了解 Flow 有助于我们阅读源码。 2. 为什么用 Flow
JavaScript 是动态类型语言,它的灵活性有目共睹,但是过于灵活的副…
想高薪就业鸿蒙HarmonyOS 开发岗位,到底该学习些啥?
鸿蒙是什么? 经过十多年的发展,传统移动互联网的增长红利已渐见顶。万物互联时代正在开启,应用的设备底座将从几十亿手机扩展到数百亿 IoT 设备。GSMA 预测到 2025 年,全球物联网终端连接数量将达 246 亿个,其中消费物…
2023年前端面试题汇总-浏览器原理
1. 浏览器安全
1.1. 什么是 XSS 攻击?
1.1. 1. 概念
XSS 攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗取用户的信息如 cookie 等。
XSS 的本质是因为网站没有对…
readonly与disabled的区别
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等。 表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的值不会被传…
【校招VIP】校招考点之前端安全和注入
考点介绍: 随着前端的快速发展,各种技术不断更新,前端的安全问题也越来越值得我们重视。千万不要等到项目上线之后才去重视安全问题,到时候被黑客攻击一切都太晚了。今天的专题将讲述前端几大常见安全问题,在校招面试中…
2023年前端面试汇总-React
1. 组件基础
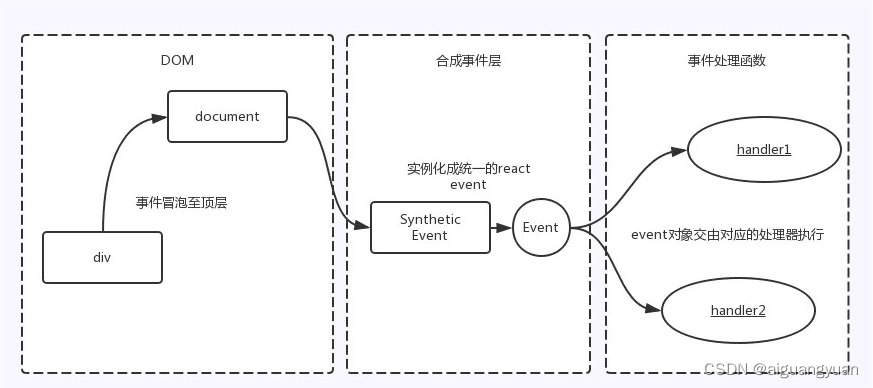
1.1. React事件机制
<div onClick{this.handleClick.bind(this)}>点我</div>
React并不是将click事件绑定到了div的真实DOM上,而是在document处监听了所有的事件,当事件发生并且冒泡到document处的时候,React将事…
[web开发实战手册(6.0.0)]——web前端开发规范文档
为新项目写的一份规范文档, 分享给大家. 我想前端开发过程中, 无论是团队开发, 还是单兵做站, 有一份开发文档做规范, 对开发工作都是很有益的. 本文档由本人编写, 部分意见来源于网络, 以此感谢, 片面及有误的地方, 希望大家指正. 另, 本文档部分规范是为我所在项目组所写, 使…
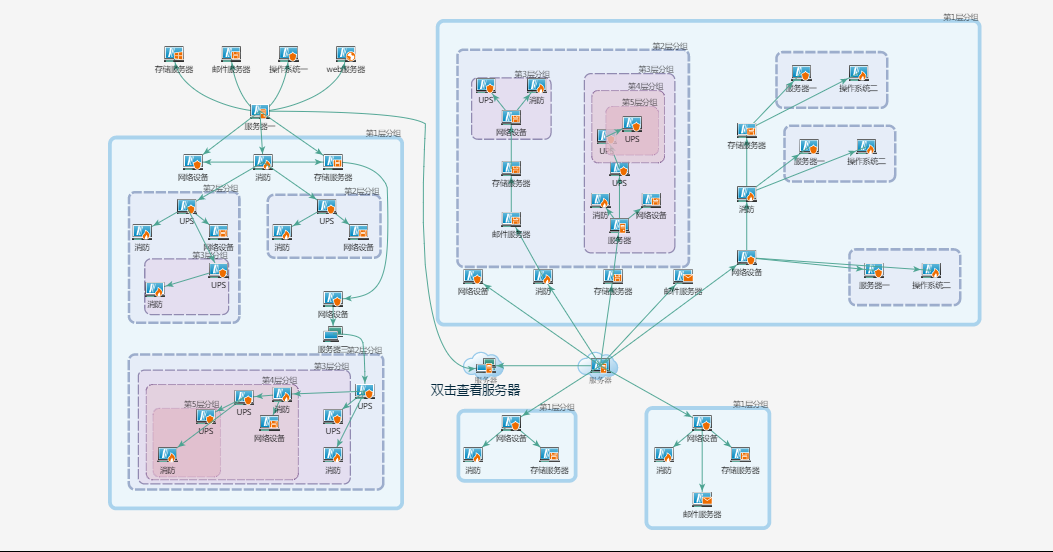
HTML5第三弹:亦酷亦萌的网络拓扑图
前言
前一篇3D机房好像有点火,看来轻量的Web 3D是大势所趋,当时选择WebGL而不是U3D真是灰常英明的抉择。
3D虽然炫酷,但在真正的企业应用里,数据、关系的呈现还是要回到传统2D界面,而HTML5是目前的最佳选择。像HTML5…
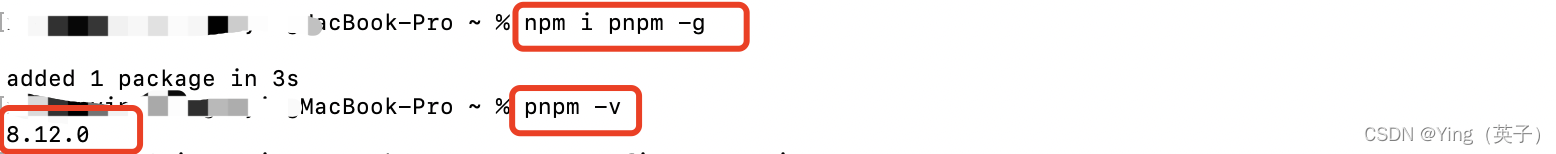
mac安装pnpm与使用
1、什么是pnpm?
pnpm 全称 performant npm,意思是高性能的 npm。pnpm 由 npm/yarn 衍生而来,解决了 npm/yarn 内部潜在的 bug,极大的优化了性能,扩展了使用场景。被誉为 “最先进的包管理工具”。
2、pnpm特点
速度…
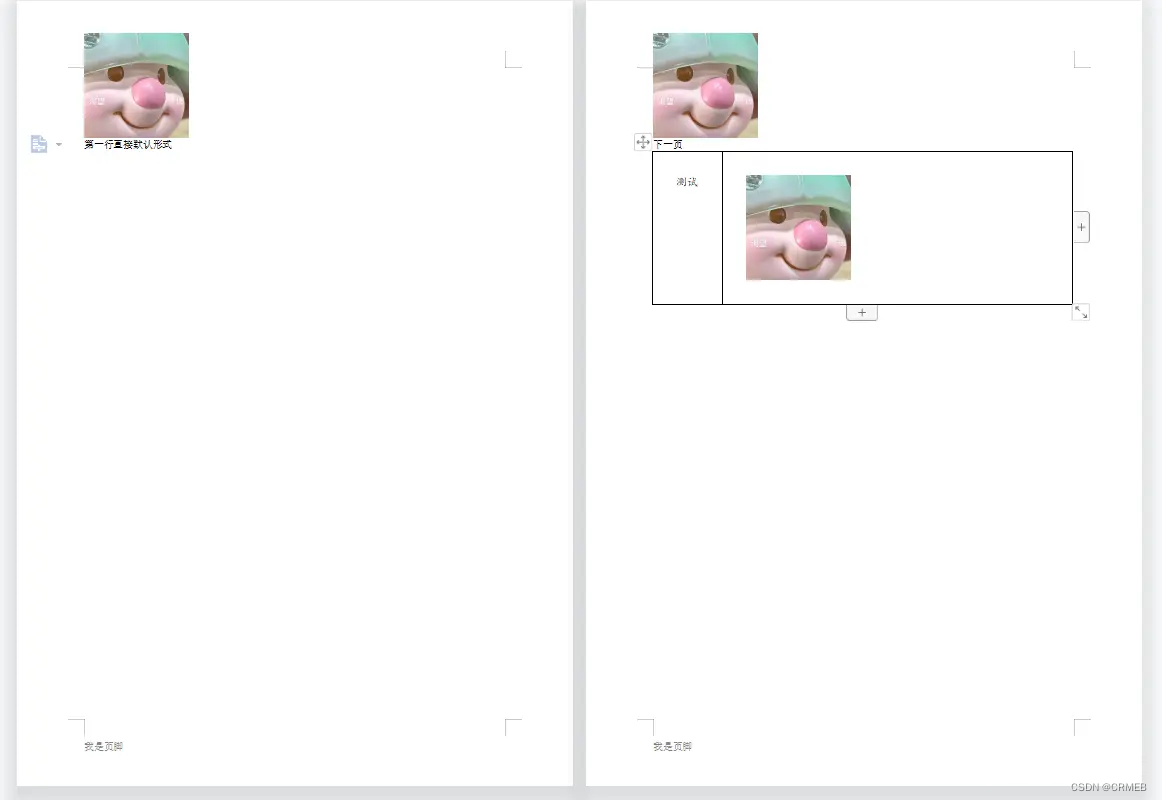
Vue中前端导出word文件
很多时候在工作中会碰到完全由前端导出word文件的需求,因此特地记录一下比较常用的几种方式。
一、提供一个word模板
该方法提供一个word模板文件,数据通过参数替换的方式传入word文件中,灵活性较差,适用于简单的文件导出。需要…
用HTML Canvas和JavaScript创建美丽的花朵动画效果
目录
一、程序代码
二、代码原理
三、运行效果 一、程序代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>flower</title><style>* {margin: 0;padding: 0;overflow: hidden;backg…
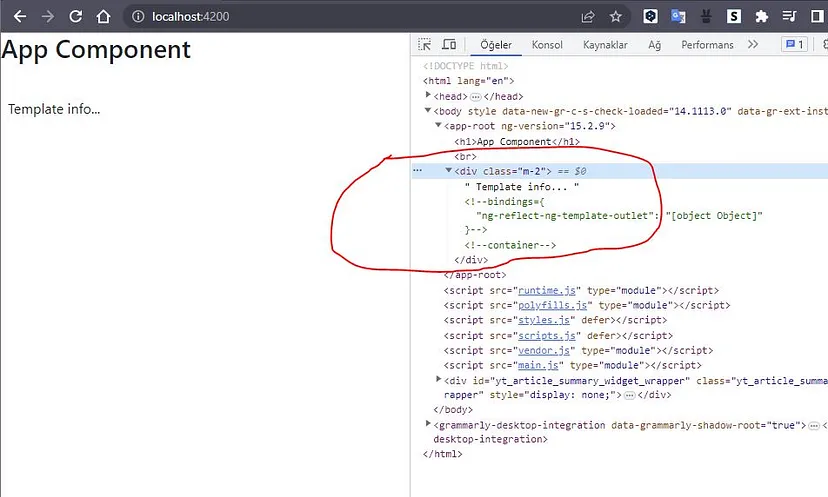
【Angular开发】Angular中的高级组件
在这个博客中,我将解释Angular中的几个高级组件和机制,它们增强了灵活性、可重用性和性能。
通过熟悉这些高级组件和机制,您可以提高您的Angular开发技能,并在应用程序中利用灵活性、可重用性和性能优化的能力。让我们开始吧&…
nvm npm 使用教程
nvm
这里推荐使用nvm进行node的版本管理,进行多版本切换比较方便。
What | 是什么
node version manager – node版本管理工具,可以同时切换node的多个版本在本地运行。
How | 如何使用
1.安装nvm 以curl为例,打开终端,复制粘贴如下命令后ÿ…
【swagger】前后端分离联调利器——swagger安装和使用
一、前言 互联网发展越来越迅速,近来项目中使用了前后端分离的模式。前端开发使用Angular4,后端开发使用SSM框架。这样的话就有了前后端联调的问题,接口数据类型,接口返回参数等等问题。项目初期的时候使用postman进行测试&#x…
指尖下的js ——多触式web前端开发之一:对于Touch的处理
转载地址:http://www.cnblogs.com/pifoo/archive/2011/05/23/webkit-touch-event-1.html 水果公司的那些small and cute的设备给我们提供了前所未有的用户体验。当用户在iphone和ipad上运指如飞 的时候,那些使用objective-c写出优秀应用的开发人员们心里…
2019年前端常见jQuery面试题
一、$(document).ready() 是个什么函数?为什么要用它?
ready() 函数用于在文档进入ready状态时执行代码。当DOM 完全加载(例如HTML被完全解析DOM树构建完成时),jQuery允许你执行代码。使用$(document).ready()的最大好…
Node.js 中文文档
Node.js 中文文档
assert - 断言async_hooks - 异步钩子Buffer - 缓冲器child_process - 子进程cluster - 集群console - 控制台crypto - 加密debugger - 调试器dgram - 数据报dns - 域名服务器domain - 域Error - 错误events - 事件触发器fs - 文件系统global - 全局变量http…
CSS3 就可以写出一个苹果官方渐变颜色文字效果,真的太逼真了!
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞…
2012年移动应用发展的五个趋势
每一天,世界各地的消费者会使用笔记本、平板电脑、电子阅读器、智能电视和手机等设备下载数以百万计的应用。时下的开发者们大多处于着一种相似的状态:他们清楚在不同的情况下,究竟应该为不同的系统分别打造本地应用,还是开发跨平…
代码干货 | 还有这种操作?javascript复制数组三种方式
本文来源于阿里云-云栖社区,原文点击这里。 在前端开发中,复制数组是经常用到的功能。现在老K为大家总结一下javascript中复制数组的三种方式。 1.普通的for循环 这是一种使用最普遍的方式。利用js的for循环再生成一个相同的数组。代码如下: …
http转https:列举不同服务的设置方法
最新文章转自个人博客地址:https://www.no-if.com/ html设置 (页面数据请求地址)
站内加载的资源自动将http转为https
<meta http-equiv"Content-Security-Policy" content"upgrade-insecure-requests">apache配…
jQuery中的mouseenter和mouseleave事件
今天做一个下拉菜单的时候碰到了一个bug,用mouseout的时候,鼠标还没移出拉菜单就自动关闭了, 看案例:http://www.css88.com/demo/mouseleave/2.html 经过几番查阅发现了jQuery中还有mouseenter和mouseleave事件,这两个…
前端开发要点—Yahoo十四大军规
一.尽可能的减少HTTP请求数 http请求:从客户端到服务器端的请求消息。包括消息首行中,对资源的请求方法、资源的标识符及使用的协议。 简单地说,当你打开网页时,你所看到的文字、图片、多媒体等等,这一切内容ÿ…
让HTML5, CSS3, Bootstrap3在虐心的IE8上爬模滚打
HTML5 和 CSS3 推出已经很久了,然而在它推出之前,早就有 IE 的存在,所以不可避免地发生 IE8 及其更早版本不支持 H5 新标签新特性和 CSS3 新内容这样的尴尬局面,而且还存在着对 JavaScript 的兼容问题…… 虽然微软已经对 IE 弃疗…
Canvas绘制毛玻璃背景分享海报
最近重新设计了分享海报,用毛玻璃作为背景,使整体更有质感,如果没有用到canvas,毛玻璃效果其实很好实现,给元素添加一个滤镜即可(比如:filter: blur(32px)),但是实践的过…
【快速开发】使用SvelteKit
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…
2023年前端面试汇总 - JavaScript
1. 数据类型
1.1. JavaScript有哪些数据类型,它们的区别?
JavaScript共有八种数据类型,分别是 Undefined、Null、Boolean、Number、String、Object、Symbol、BigInt。
其中 Symbol 和 BigInt 是ES6 中新增的数据类型:
Symbol …