注记
ui
点云
技术美术
hidapi
委托传值
filter
localStorage使用
qt布局管理器
网上购书系统
无痕模式
Instagram
解释器模式
云管理
Java运算符
OCR
常用方法
Sequential
文案写作
CCF CTO Club
provide
2024/4/13 3:55:07qemu-基础篇——链接脚本常用命令(七)
文章目录 链接脚本常用命令ENTRY(symbol),程序入口地址示例一示例二示例三 MEMORY示例一 SECTIONSKEEP(保持)PROVIDEAT(LMA_ADDR)ALIGN 参考链接 链接脚本常用命令
ENTRY(symbol),程序入口地址
将符号 symbol 的值设置为入口地址
链接器 (ld) 有多种方…
vue3知识点:provide 与 inject
文章目录三、其它 Composition API(不常用,了解即可)5.provide 与 inject测试案例完整代码本人其他相关文章链接三、其它 Composition API(不常用,了解即可)
5.provide 与 inject 作用:实现祖与后代组件间通信套路:父组件有一个 …
vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…
Vue3 的 inject 和 provide (附源码)
一:前言 在前端项目中牵扯的最多的莫过于组件之间的传值了,除了最最常用的 props 和 emit,其实在 Vue 中还额外提供了另外几种方法。今天分享一种组件之间通信的方法:provide 和 inject。
二:使用
1、目录结构 以下是…
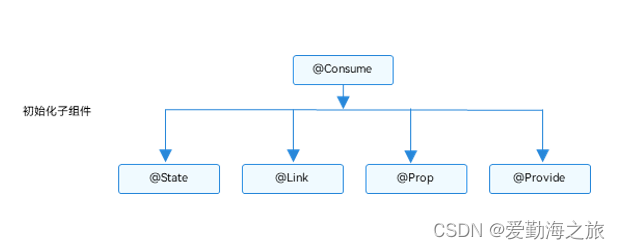
鸿蒙开发 - 状态管理之@Provide和@Consume
Provide和Consume,应用于与后代组件的双向数据同步,应用于状态数据在多个层级之间传递的场景。不同于上文提到的父子组件之间通过命名参数机制传递,Provide和Consume摆脱参数传递机制的束缚,实现跨层级传递。
其中Provide装饰的变…
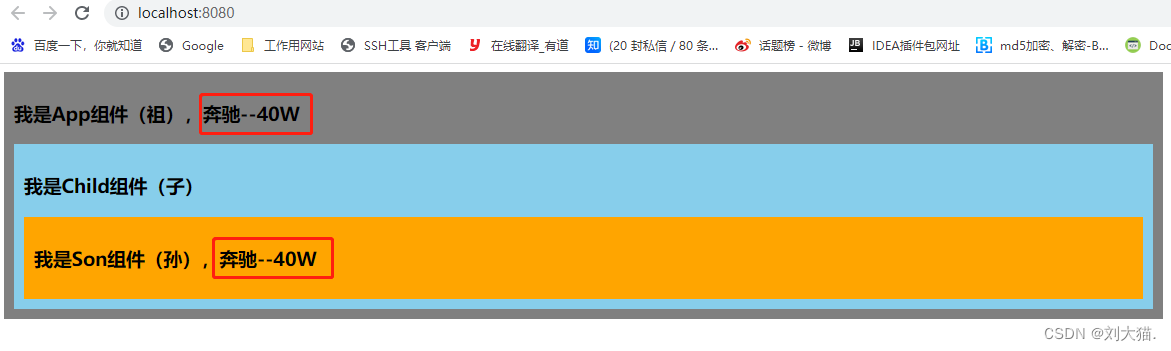
vue3通过provide与inject我们可以把父组件数据传递N个层级的子组件
vue3 provide 与 inject
我们通过props属性可以把数据传给组件,而通过provide与inject我们可以把数据传递给N个层级的子组件,比如A组件用了B组件,B组件用了C组件,它可以把组件直接从A传给C组件,vue2使用computed来实现响应式,而v…
13.(vue3.x+vite)组件间通信方式之provide与inject
前端技术社区总目录(订阅之前请先查看该博客)
示例效果 依赖注入Provide / Inject
在父子组件传递数据时,通常使用的是 props 和 emit,父传子时,使用的是 props,如果是父组件传孙组件时,就需要先传给子组件,子组件再传给孙组件,如果多个子组件或多个孙组件使用时,就…