网络
嵌入式硬件
逻辑回归
侧边栏显示隐藏
磁盘已满
药物化学
散列表
全文检索
指针数组
共阴极-共阳极判定
流程图
koa
InnoDB使用事务
远程医疗
iPad
uipath
mulesoft
进销存管理系统
四轴
go mod init
mixins
2024/4/16 1:40:33Python基础|多继承与Mixin设计模式
类的单继承,是我们再熟悉不过的,写起来也毫不费力。而多继承呢,见得很多,写得很少。在很多的项目代码里,你还会见到一种很奇怪的类,他们有一个命名上的共同点,就是在类名的结尾,都喜…
vue中Mixins
使用 Mixins 的主要优点包括:
代码复用: 可以将常用的逻辑封装在 Mixin 中,然后在多个组件中重复使用。逻辑分离: 将不同功能的代码分开管理,使代码更加清晰和易于维护。灵活性: Mixins 允许你在组件中引入多个 Mixin,并且可以根…
Vue3 中使用组合式API替换mixins,实现代码复用并解决隐患
我们在vue mixin混入–基础中聊过mixins可以使我们的代码进行复用,非常的灵活方便。 但是在vue3中却不推荐使用了,因为它存在一些问题。
mixins问题
不清晰的数据来源:当使用了多个 mixin 时,实例上的数据属性来自哪个 mixin 变…
uniapp中mixins的使用
mixins 是一个 js 对象,它可以包含我们组件中JS部分的任意功能选项,如:data、components、methods、created、computed 等等。我们只要将公用的功能以对象的方式传入 mixins 选项中,当组件使用 mixins 对象时所有 mixins 对象都将…
vue2 mixins混入
1.mixins混入
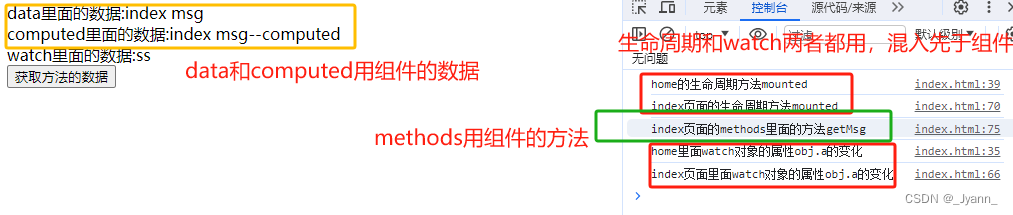
在vue中提供了一种复用性的操作,所混入的对象包含任意组件的选项(data|computed,生命周期|watch,methods) 2.mixins使用基本规则(选项合并冲突)
data | computed:数据…
Vue mixins(混合)的理解,有哪些应用场景?源码分析
一、mixin是什么
Mixin是面向对象程序设计语言中的类,提供了方法的实现。其他类可以访问mixin类的方法而不必成为其子类。
Mixin类通常作为功能模块使用,在需要该功能时“混入”,有利于代码复用又避免了多继承的复杂。
Vue中的mixin
先来…