硬件面试
pandas
https
dirs
pat考试
全文检索
计算机毕业设计选题
目录和文件管理
卷积神经网络
内联函数
深度卷积神经网络
localStorage使用
轮廓绘制
cadence
企业上云
兼职
认证杯
异常检测
jmeter压测
城市道路设计
轮播图
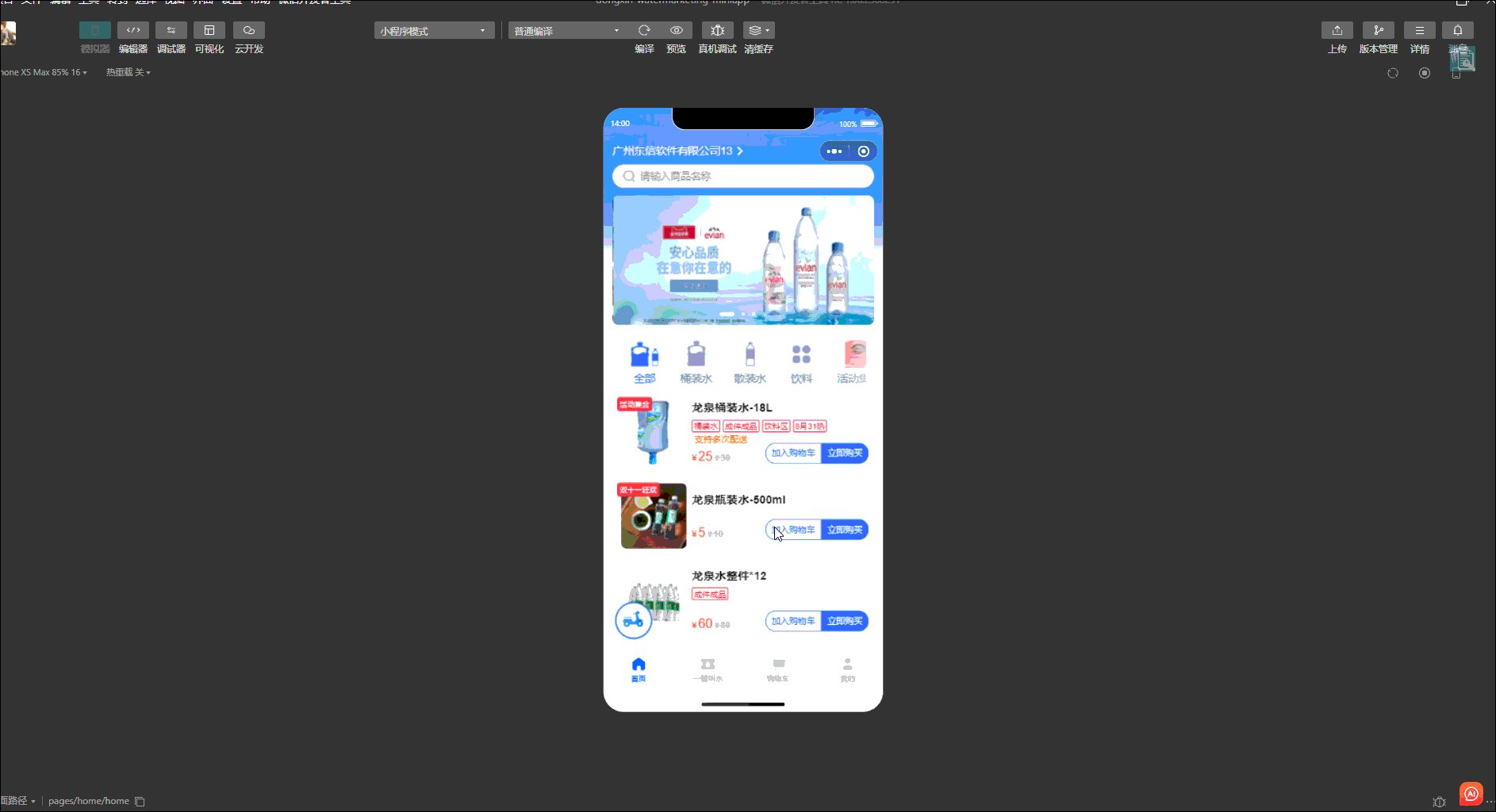
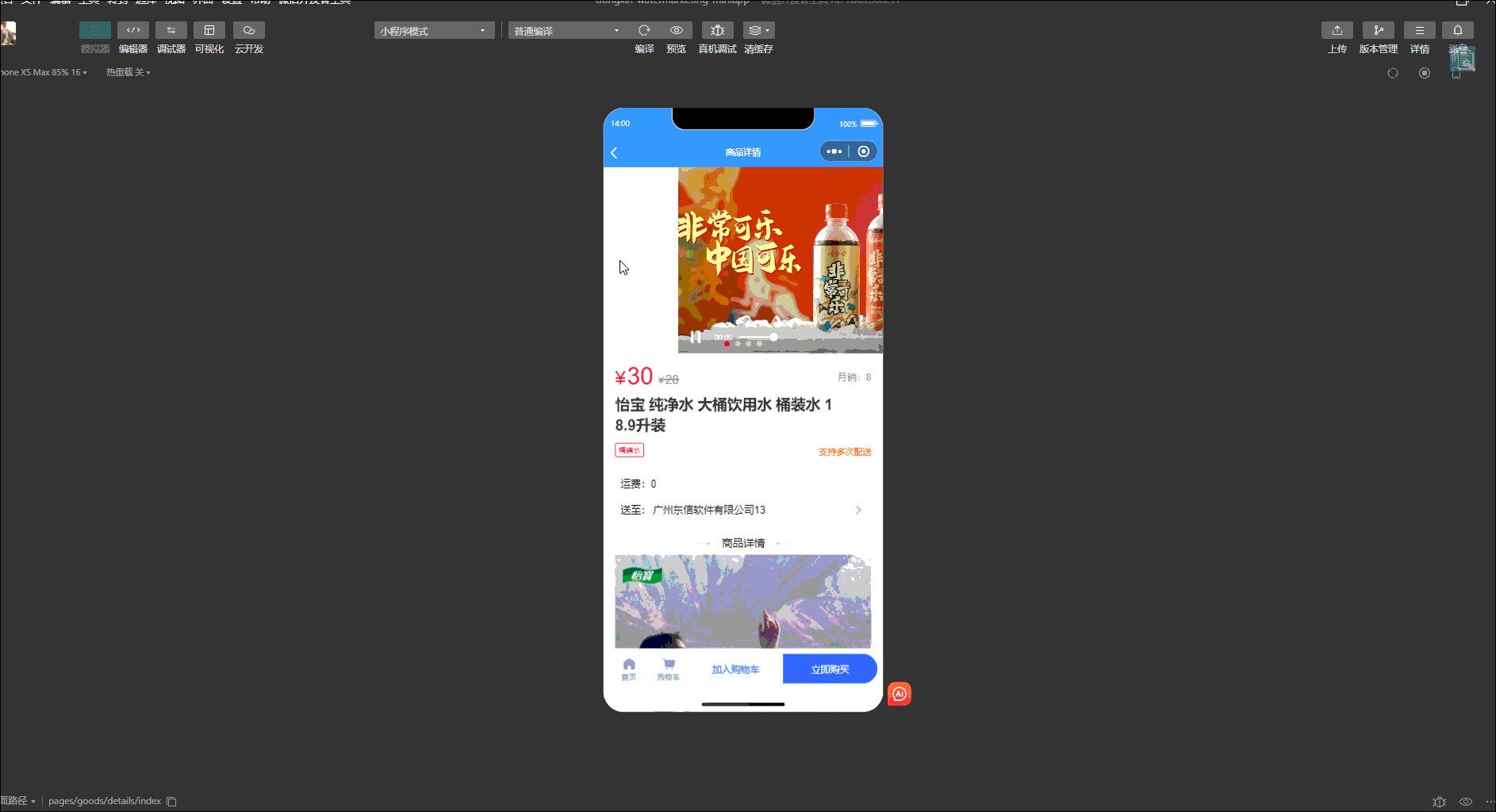
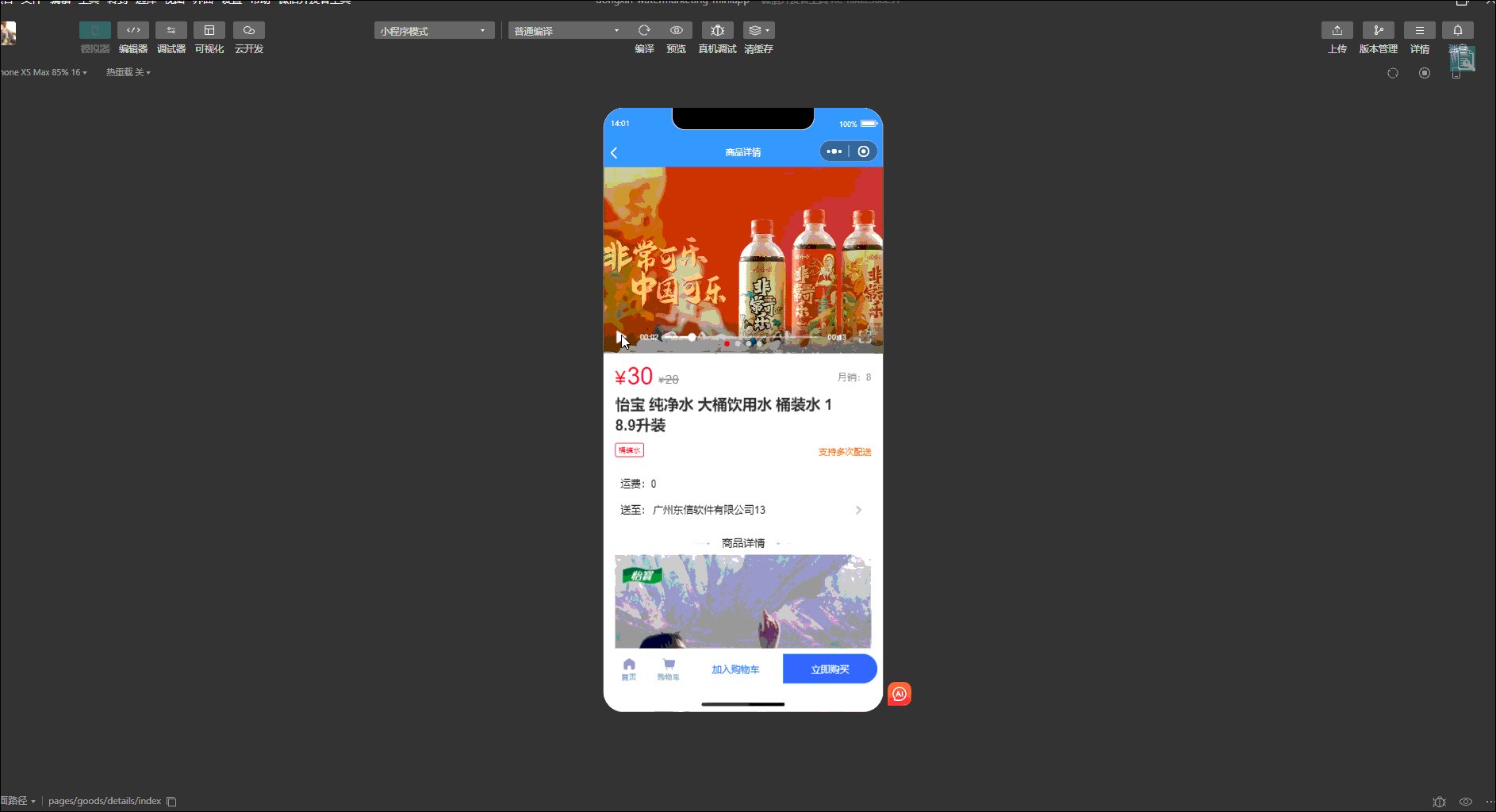
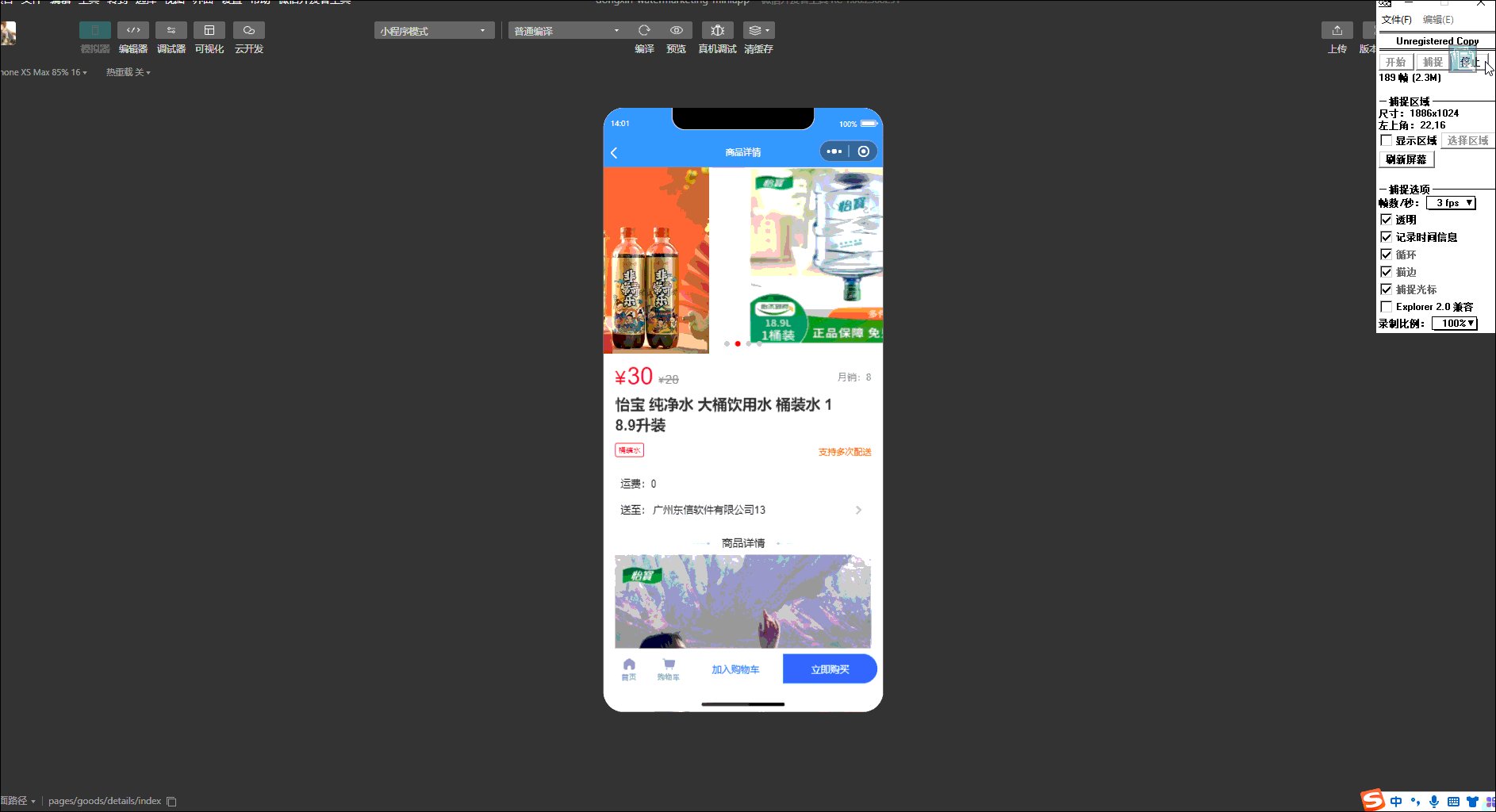
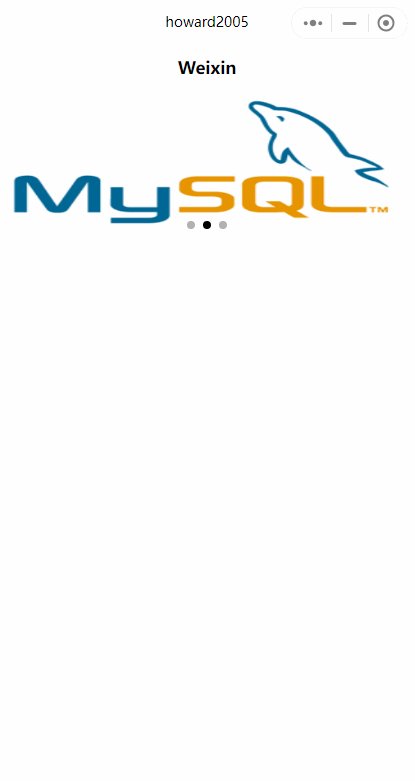
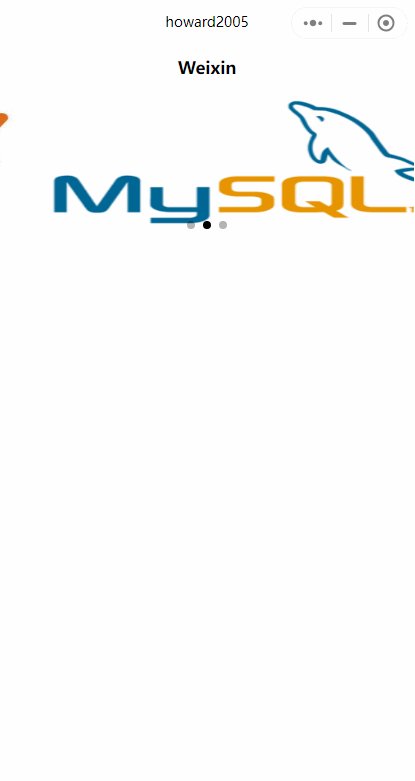
2024/4/13 16:06:10微信小程序(原生)使用Swiper实现(商品详情)视频和图片轮播(仿京东/淘宝商品详情头部视频+图片轮播)
一、需求
1、如果第一是视频,不进行自动轮播
2、可以手动滑动切换
3、点击播放视频,也可以手动滑动切换
4、视频播放完后,自动轮播
5、视频可以点击暂停和全屏播放二、最终效果 三、源码 播放icon使用了TDesign组件库 1、wxml
<swiper c…
【微信小程序】小程序轮播图如何实现
小程序里面的轮播图可以用swiper组件和swiper-item组件配合来实现我们所需要的各种各样的轮播图效果,只需要给这两个组件添加对应效果的属性就可以实现轮播图效果,怎么样?是不是很简单!下面我们来看看这两个组件吧!
swiper 是一个可以滑动的视图容器,需要配合swiper-ite…
Android修行手册-ViewPager定制页面切换以及实现原理剖析
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列Scratch编程案例软考全系列Unity3D学习专栏蓝桥系列ChatGPT和AIGC
👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分…
使用ViewPager2实现轮播图效果,手动/自动轮播图
一、轮播图的制作
1、添加Gilde依赖
这里使用Gilde进行加载图片:Glide
implementation com.github.bumptech.glide:glide:4.16.0使用Gilde可以加载网络图片还可以提高图片加载性能。
2、制作轮播图布局页面
<?xml version"1.0" encoding"ut…
微信小程序的轮播图,swiper组件
1.访问微信公众平台–小程序开发–组件–swiper
2.在 .wxml文件中使用该组件
<swiper class"slide-image" indicator-dots"{{indicatorDots}}"autoplay"{{autoplay}}" interval"{{interval}}" duration"{{duration}}"&…
uniapp 轮播图(含组件封装,自动注册全局组件)
效果预览 组件封装 src\components\SUI_Swiper.vue
可参考官网配置更多属性
swipernavigator
<script setup lang"ts">
import { ref } from vue
defineProps({config: Object,
})const activeIndex ref(0)
const change: UniHelper.SwiperOnChange (e) &…
vue使用vue-awesome-swiper实现轮播图
下载vue-svue-awesome-swiper 为了更稳定不建议使用最新版本
npm install vue-awesome-swiper2.6.7 --save在main.js中全局引入并使用这个插件,同时也要引入插件的css文件
import VueAwesomeSwiper from vue-awesome-swiper
import swiper/dist/css/swiper.css
Vu…
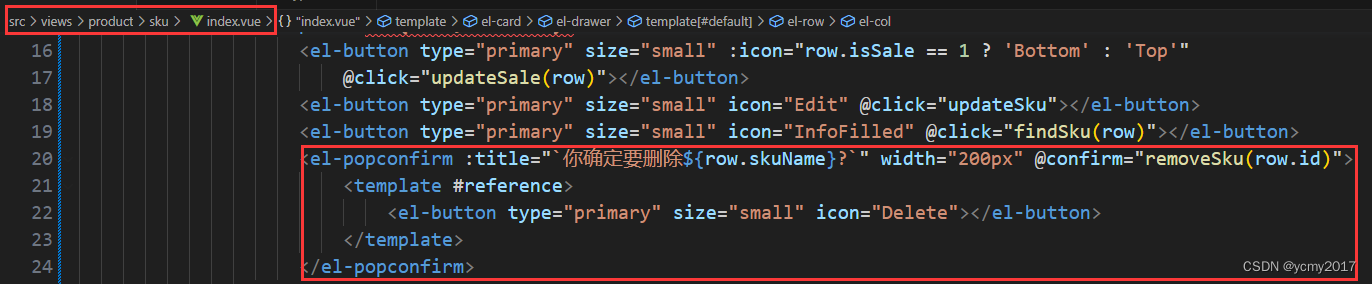
vue3-实战-09-管理后台-SKU模块开发
目录
1-需求原型分析
2-功能模块开发
2.1-列表页面数据获取和展示
2.2-上架下架sku
2.3-更新sku信息
2.4-查看sku详情
2.5-删除sku 1-需求原型分析 列表页面就是el-card里面放置el-table结构,下面有个el-pagination组件显示分页器。点击查看详情的时候有个抽…
Web API—移动端端网页特效
移动端端网页特效
代码下载
触屏事件
触屏事件概述
移动端浏览器兼容性较好,不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件)&a…
android的轮播图Banner之本地加载和网络加载图片
GitHub地址:https://github.com/youth5201314/banner 前言
关于轮播图 我个人是比较喜欢 闲来无事的时候 可以整理自己的照片 做一个demo 看看动态的效果 挺不错的! 每个App也基本都有一些广告位置 只要打开这个页面就会无限轮播广告图片 看多了我们…
Android三方框架banner实现轮播图
Android三方框架banner实现轮播图关于效果图第一步,添加引用第二步,新增实体类及测试数据第三步,添加banner实例控件,修改主界面代码自定义图片标题轮播图效果图你以为到这里就结束了??补充关于 本篇使用的…
Web AP—PC端网页特效
PC端网页特效
代码下载
元素偏移量 offset 系列
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
获得元素距离带有定位父元素的位置获得元素自身的大小(宽度高度&#x…
jquery 轮播图(从零开发编写)
淡入淡出效果
利用的是绝对定位,绝对定位的元素会出现堆叠,jquery控制图片的隐藏与显示。
分享一个定位相关知识点 html
<div class"banner"><ul class"bannerImg"><li><a href"script:;"><…
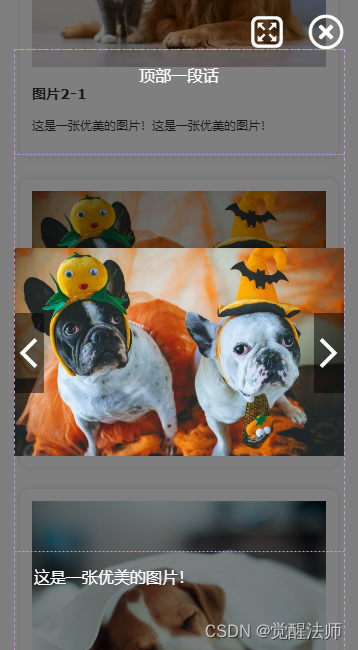
华为云云服务器评测 [Vue3 博物馆管理系统] 使用Vue3、Element-plus菜单组件构建轮播图
系列文章目录
第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 第三章 使用Vue3、Element-plus菜单组件构建轮播图 [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 华为云云…
jQuery实现响应式瀑布流 - 实现灯箱效果
在这之前,有写过一篇关于实现瀑布流的文章,后期有人留言提出需要添加灯箱效果的功能,所以这次则讲述下如何实现此功能。由于该篇接上篇写的:jQuery实现响应式瀑布流效果(jQueryflex)_jquery瀑布流插件-CSDN…
Flutter实现轮播图功能
一、在pubspec.yaml中添加:
dependencies:# 轮播图card_swiper: ^3.0.1card_swiper: ^3.0.1,要获取最新版本:https://pub-web.flutter-io.cn/packages/card_swiper/versions,这个里面有文档可以看,如下图:…
js基础:函数、对象、WebAPIs-DOM
一、函数和对象
1、函数概述 🤖chatgpt:什么是函数?为什么要有函数? 函数是一种可重复使用的代码块,它们可以接受输入(参数)、执行特定的任务,并返回结果。
JavaScript中函数是非常…
【详细】手把手教你实现JavaScript轮播图功能
轮播图见下图是移动端,网站上一种非常常见的展示效果,我们在各大app,网站都经常可以看到这种效果。用户可以用手来回选择展示的图片,无点击事件时,控件会依次循环展示图片。
那么本文今天就探究一下如何实现这类效果。…
uni-app 微信小程序之swiper轮播图
1. 实现效果 2. 完成代码
<template><view class"components-home"><view style"margin-top:-50rpx;height: 486rpx; position: relative;margin-bottom: 80rpx;"><image srchttps://xxx.com/img/wccQQP.png modewidthFix classpng …











![华为云云服务器评测 [Vue3 博物馆管理系统] 使用Vue3、Element-plus菜单组件构建轮播图](https://img-blog.csdnimg.cn/6af8ec3d5f5b4eaaa7ddff2cada95141.gif)