运维
leetcode
hive
费用流
pycharm
ras
gateway
光源
程序
ReentrantLock
ps
XAML
同步锁
B树
信号完整性
研究报告
proteus
坑人
sharding5.0.0
TwinCAT3
列表渲染
2024/4/22 12:01:34React学习笔记(四) 条件渲染与列表渲染
一、条件渲染
1、条件渲染
我们可以通过创建不同的组件封装不同的行为,然后根据应用的状态渲染对应状态下的部分内容
// 定义组件封装登陆行为
class SignIn extends React.Component {constructor(props) {super(props)}render() {return <h1>Please Sign…
Vue学习笔记(四) 条件渲染和列表渲染
1、条件渲染
(1)v-if
v-if 指令 用于条件性(根据表达式的值)渲染内容,可以与 v-else 指令 和 v-else-if 指令 一同使用
<!DOCTYPE html>
<html><head><title>Demo</title><script…
Vue框架--Vue列表渲染(1)
1.列表的基本遍历 Vue提供了v-for用于遍历数据内容,我们在这里重点说两种数据的遍历:数组的遍历和对象的遍历。遍历数组对象如下所示: 遍历对象案例:
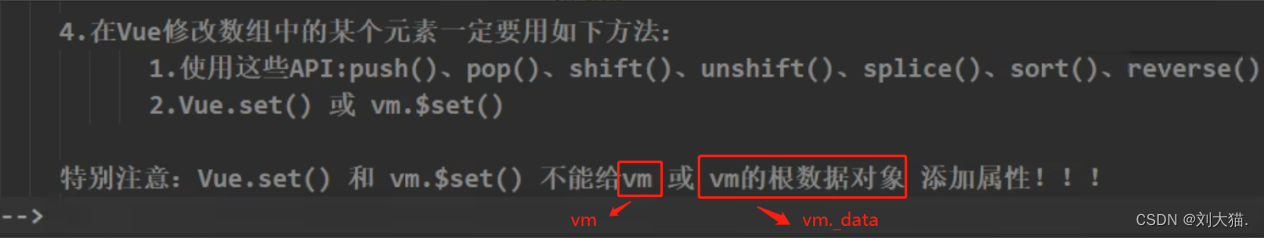
vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
文章目录一、v-for二、key 属性(非常重要)举例:三、取值范围四、列表过滤举例:针对li标签内容进行过滤,根据用户输入筛选内容,要求使用computed和watch两种方式实现五、列表排序六、Vue监测“对象”数据改变…