vue.js
其他
题解
执行系统命令
指针
steam
supervisor
eSIM
EMC
界面设计
wireshark
飞机大战
微软
深浅拷贝
android菜鸟
软件工程师
mq
小世界网络
onenet
AsyncSequence
loader
2024/4/13 5:21:07Webpack4 核心概念
文章目录 Webpack4 核心概念概述安装webpack简单使用配置webpack.config.js配置package.json打包 核心概念modeentry 和 outputentry配置说明output配置说明配置单入口配置多入口 loader安装babel、babel-loader、core-js配置.babelrc配置webpack.config.js配置package.json编写…
Webpack: Loader 开发分享
Webpack: Loader 开发分享 文章目录Webpack: Loader 开发分享正文1. Concept 概念2. Configuration 配置实例3. Custom 自定义 Loader3.1 配置自定义 Loader3.2 内嵌 loader(路径指定)3.3 Loader 写法4. 实战:jsonc-loader其他资源参考连接完…
Webpack--自己写一个Loader
先直接来看代码:
module.exports function(source){return source.replace(Webpack, JavaScript);
}这三行代码就实现了一个最简单的Loader,它的作用是将源码中出现的所有’Webpack’替换成’JavaScript’。
参数source就是所处理的文件的代码&#x…
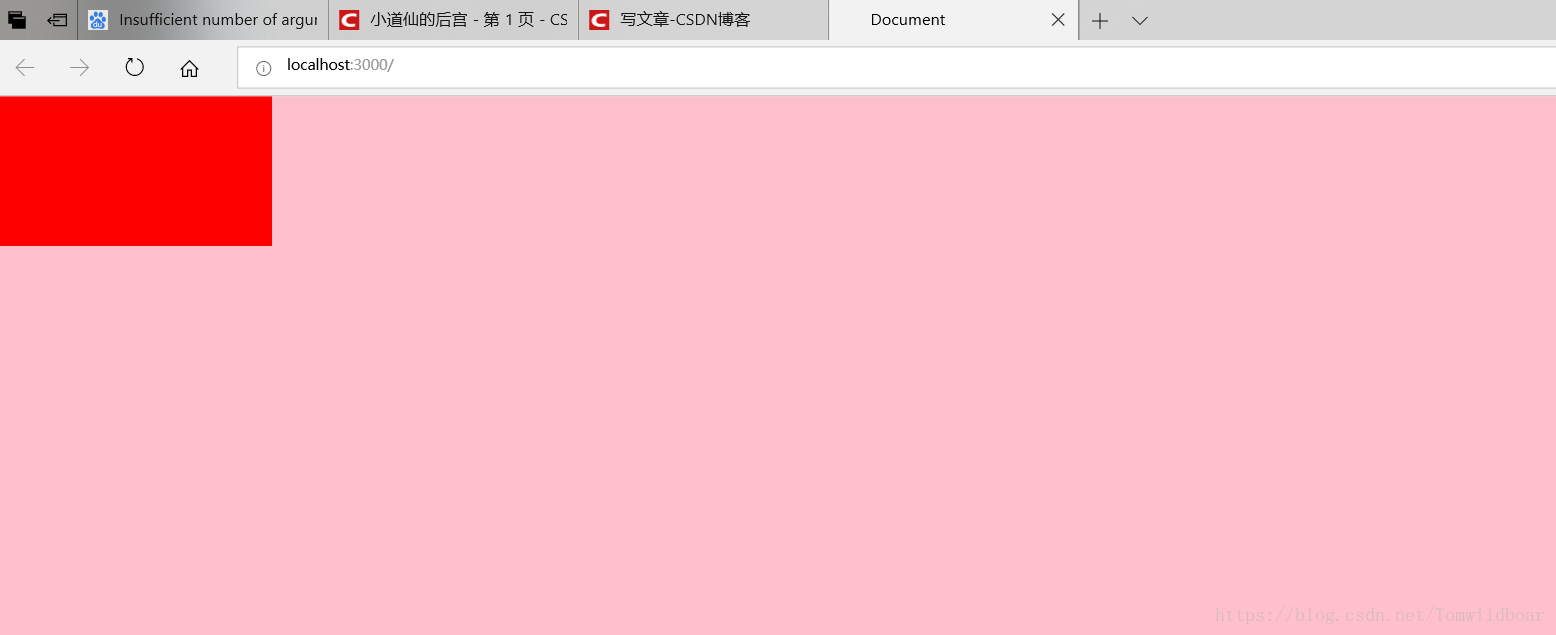
webpack中使用loader加载css、less、sass样式
目的:因为传统的link加载css样式会发起二次请求,所以我们需要在webpack中使用loader加载css样式
准备:你需要准备一个已经配置好的webpack项目:https://blog.csdn.net/Tomwildboar/article/details/82141824
配置cssloader 第一…
Vue 脱坑记 -——查漏补缺
问题汇总Q:安装超时(install timeout)方案有这么些:cnpm : 国内对npm的镜像版本/*
cnpm website: https://npm.taobao.org/
*/npm install -g cnpm --registryhttps://registry.npm.taobao.org// cnpm 的大多命令跟 npm 的是一致的,比如安装,卸载这些yarn 和 npm 改源大法使用 …
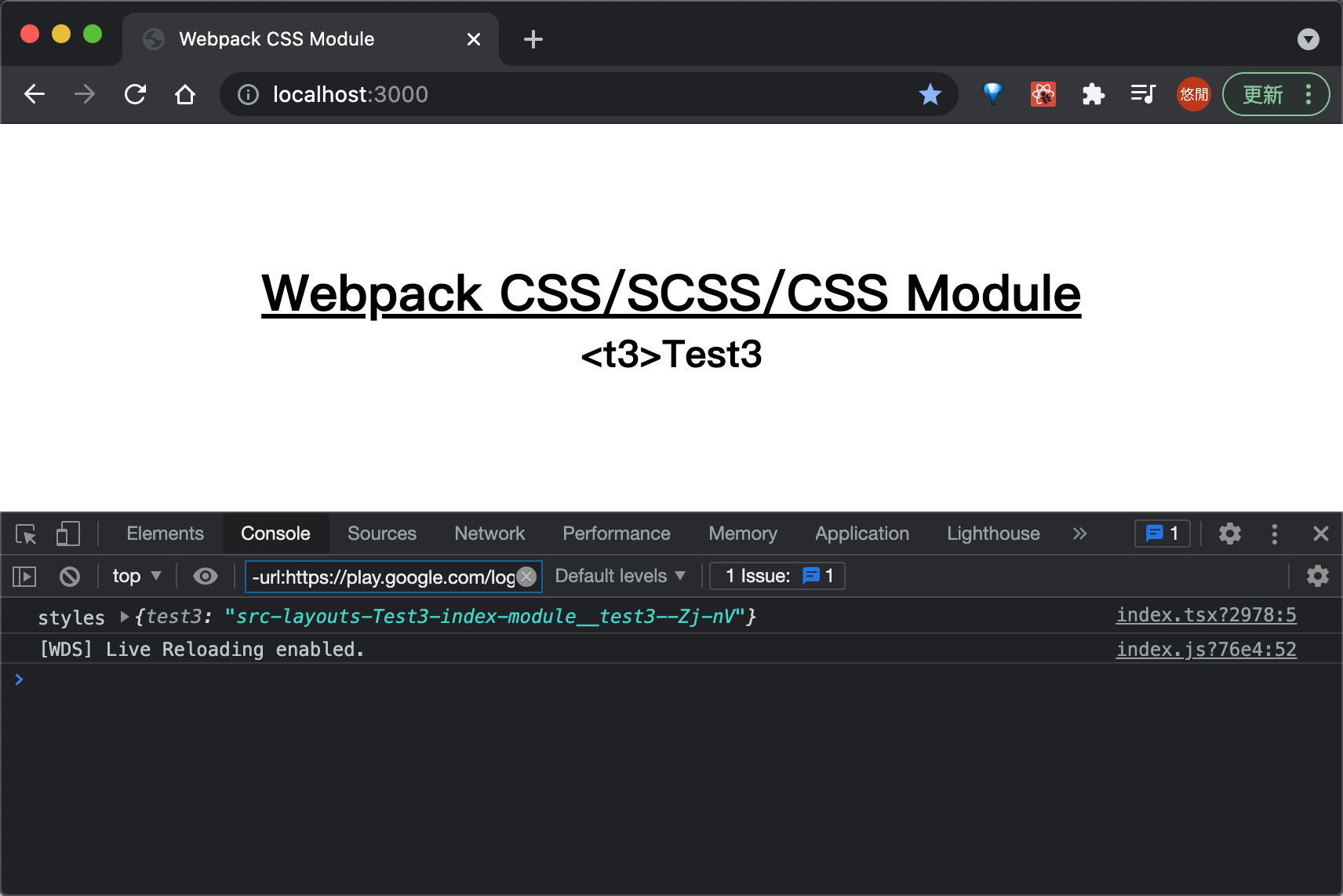
Webpack: CSS 到 Sass/Scss 与 CSS Module
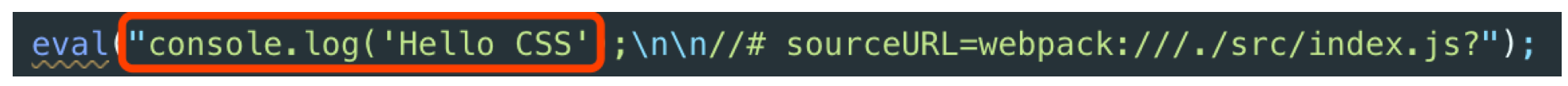
Webpack: CSS 到 Sass/Scss 与 CSS Module 文章目录Webpack: CSS 到 Sass/Scss 与 CSS Module前言正文1. 在 JS 中引入 CSS:style-loader、css-lodaer2. 从 CSS 进阶到 SCSS:sass-loader node-sass3. CSS Module 实现命名空间隔离:css-loade…
webpack 核心武器:loader 和 plugin 的使用指南(上)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
SQL * Loader详解
该文转自 http://www.cnblogs.com/benio/archive/2011/10/14/2211171.html 在 Oracle 数据库中,我们通常在不同数据库的表间记录进行复制或迁移时会用以下几种方法: 1. A 表的记录导出为一条条分号隔开的 insert 语句,然后执行插入到 B 表中…
webpack 核心武器:loader 和 plugin 的使用指南(下)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…