嵌入式硬件
蓝桥杯
microsoft
图像阴影检测
Terminal
hidapi
AI绘图
turtle
编程
supervisor
多态和虚函数的使用底层实现原理
火鹰优化算法
Linux虚拟主机
游戏美术
医疗
canva可画
天气数据分析
mybatisplus
babel
城市道路设计
快应用
2024/4/27 15:14:28quickapp_快应用_DOM节点
DOM $element获取某元素的宽高 $element
$element是通用方法(提供给所有组件调用的方法)
获取指定 id 的组件 dom 对象,如果没有指定 id,则返回根组件 dom 对象用法。
this.$element(id名)获取某元素的宽高
const element this.$element(元素id名)…
quickapp_快应用_系统接口应用
系统接口
在项目中使用到的接口都需要在配置文件manifest.json中声明,不然会报如下警告
[WARN] 请在 manifest.json 文件里声明项目代码中用到的接口: system.storage, service.account, system.package, system.webview[1]检查某app是否在手机上安装
官方文档&a…
【前端开发】HBuilder-飞速编码的极客工具,手指爽,眼睛爽
1.优势:
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!代码输入法:按下数字快速选择候选项可编程代码块:一个代码块,少敲50个按键内置emmet:tab一下生成一串代…
快应用 fetch接口无法直接获取到网络数据的解决方法
最近开发快应用app时遇到一个奇怪问题:fetch.fecth在开发工具QuickAppIDE “本地预览”时,返回的data数据是正常的;而远程真机就无法直接获取,data内容不是json数据,
而是“internal://cache/action-xx.do”的字符串&…
快应用如何使用storage存储数组
在快应用开发中遇到需要保存数据到本地的需求。在查看快应用开发文档时,发现存储方式只有数据存储和文件存储,而数据存储只有system.storage 方法,且存储的数据类型只有String类型。不像android原生开发中,除了文件存储࿰…
Js 实现小程序倒计时和快应用秒表
最近开发中遇到抢购倒计时和秒表的功能,都跟时间相关,功能也差不多。想到以后开发中会经常用到这种小功能,故记录分享一下。 小程序里的抢购倒计时:
onLoad: function (options) { this.countdown("2020-6-4 18:46:13"…
quickapp_快应用_requestHeader
和客户端相同,在进行请求交互中,后端会需要获取当前设备信息,此时需要使用应用上下文app与设备信息
应用版本号
const app require(system.app)app.getInfo().versionName // versionName:应用版本名称 (manifest.json中versio…
quickapp_快应用_快应用与h5交互
快应用与h5交互 h5跳转到快应用[1] 判断当前环境是否支持组件跳转快应用[2] h5跳转到快应用(1)deeplink方式进行跳转(推荐)(2)h5点击组件(接收参数存在问题)(3)url配置跳转(官方不推荐) 问题-浏览器问题 web组件h5页面嵌入快应用快应用发送消息到h5页面h5页面接收快应用发送的消…
quickapp_快应用_快应用组件
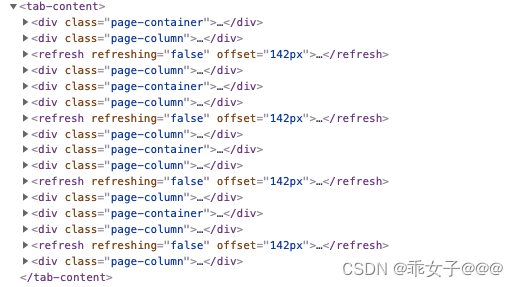
快应用组件 web组件web页面与快应用页面通信网页接收/发送消息网页接收消息 快应用页面接收/发送消息给网页发送消息 通信前提- trustedurl web组件
作用:用于显示在线的 html 页面(可以嵌入三方页面或者某些不太重要的页面)
缺点:打开会比原生慢一点&…
quickapp_快应用_tabBar
tabBar 配置项中配置tabBar(版本兼容)使用tabs组件配置tabBar语法示例问题-切换tab没有反应问题-数据渲染问题解决优化 问题-tab的动态配置 第三方组件tabbar 一般首页都会显示几个tab用于进行页面切换,以下是几种tab配置方式。
配置项中配置tabBar(版本兼容)
在m…
quickapp_快应用_全局数据
全局数据 [1]本地数据存储[2] 数据缓存问题 有时在接口请求的某个数据需要在多个页面使用,此时有2个方法
[1] 将数据存储在本地—> 等价于浏览器的localStorage[2] 将数据存储在数据缓存中 -> 等价于vue中的vuex
[1]本地数据存储
官方文档:官方…