python
文件操作
阿里云
文件批量重命名
ssh
hbase调优
二维码
SylixOS
pygame
基因组学
Debezium报错处理系列
大数据毕业设计
四大分析工具
skill
区别
命名实体识别
前端酒店管理系统
symbol
预处理器
LabVIEW开发
keep-alive
2024/4/12 0:41:39keep-alive缓存,三级路由不生效
此文章讲诉在vue中使用keep-alive缓存,三级路由缓存失败处理方案。 一二级路由缓存无任何问题,三级以上就会失败,因此我们在路由守卫中对matched做出如下优化 Router.beforeEach((to, from, next)>{if(to.matched && to.matched.l…
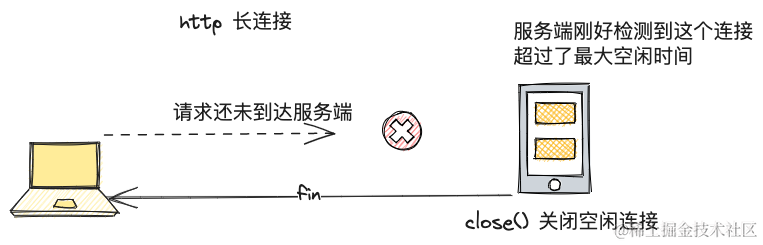
开启 Keep-Alive 可能会导致http 请求偶发失败
大家好,我是蓝胖子,说起提高http的传输效率,很多人会开启http的Keep-Alive选项,这会http请求能够复用tcp连接,节省了握手的开销。但开启Keep-Alive真的没有问题吗?我们来细细分析下。
最大空闲时间造成请求…
Vue2 - keep-alive 作用和原理
目录 1,介绍和作用2,原理3,使用场景3.1,效果展示3.2,实现思路 1,介绍和作用
<!-- 非活跃的组件将会被缓存! -->
<keep-alive><component :is"activeComponent" />…
keep-alive组件的作用与原理
原文合集地址如下,有需要的朋友可以关注
本文地址
什么是keep-alive
“keep-alive” 是 Vue.js 中的一个特殊组件,用于缓存组件的状态,以提高应用性能。在 Vue.js 中,组件通常是动态创建和销毁的,当切换到另一个页面…
vue中的一个内置组件Keep-Alive的作用及使用方法介绍——缓存不活动的组件实例
一、什么是 keep-alive
在平常开发中,有部分组件没有必要多次初始化,这时,我们需要将组件进行持久化,使组件的状态维持不变,在下一次展示时,也不会进行重新初始化组件。
Keep-Alive是Vue.js中的一个内置组…
vue网页缓存页面与不缓存页面处理
在主路由页面
<template><div style"height: 100%"><!-- 缓存 --><keep-alive><router-view v-if"$route.meta.keepAlive"></router-view></keep-alive><!-- 不缓存 --><router-view v-if"!$rou…
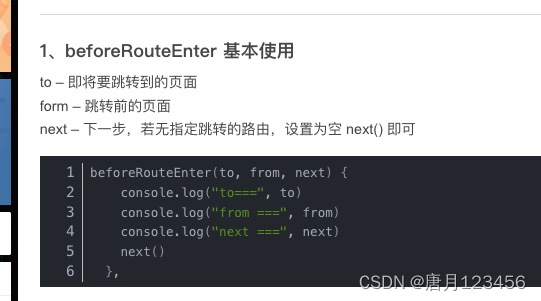
Web前端-Vue2+Vue3基础入门到实战项目-Day5(路由进阶, 案例 - 面经基础版)
Web前端-Vue2Vue3基础入门到实战项目-Day5 路由进阶路由模块封装声明式导航导航链接模糊 & 精确 匹配自定义匹配类名跳转传参 Vue路由重定向404模式设置 编程式导航基本跳转路由传参 案例 - 面经基础版views 来源 路由进阶
路由模块封装
优点: 拆分模块, 利于维护如何快速…
vue3中keep-alive的使用及结合transition使用
正确用法
在组件中使用(这里结合了 transition 内置动画组件 )
<template><div class"layout clearfix"><router-view v-slot"{ Component, route }"><transition name"fade-transform" mode"…
vue keep-alive
keep-alive本身是vue2.0的功能,可以使被包含的组件保留状态,或避免重新渲染
标签<keep-alive>具有属性:1. include:内容要求字符串或正则表达,只有匹配的组件会被缓存2.exclude:内容要求字符串或正则…
vue使用keep-alive缓存组件
vue使用keep-alive缓存组件 为了避免反复重渲染导致的性能问题,可以使用keep-alive组件来实现缓存【不会销毁哦】。 这里再次记录下keep-alive组件基本使用,具体使用请查看文档。 文章目录vue使用keep-alive缓存组件效果图生命周期开启keep-alive路由配置…
Web前端-Vue2+Vue3基础入门到实战项目-Day6(路由进阶, 案例面经基础版)
Web前端-Vue2Vue3基础入门到实战项目-Day6 路由进阶路由模块封装声明式导航导航链接模糊 & 精确 匹配自定义匹配类名跳转传参 Vue路由重定向404模式设置 编程式导航基本跳转路由传参 案例 - 面经基础版views 来源 路由进阶
路由模块封装
优点: 拆分模块, 利于维护如何快速…
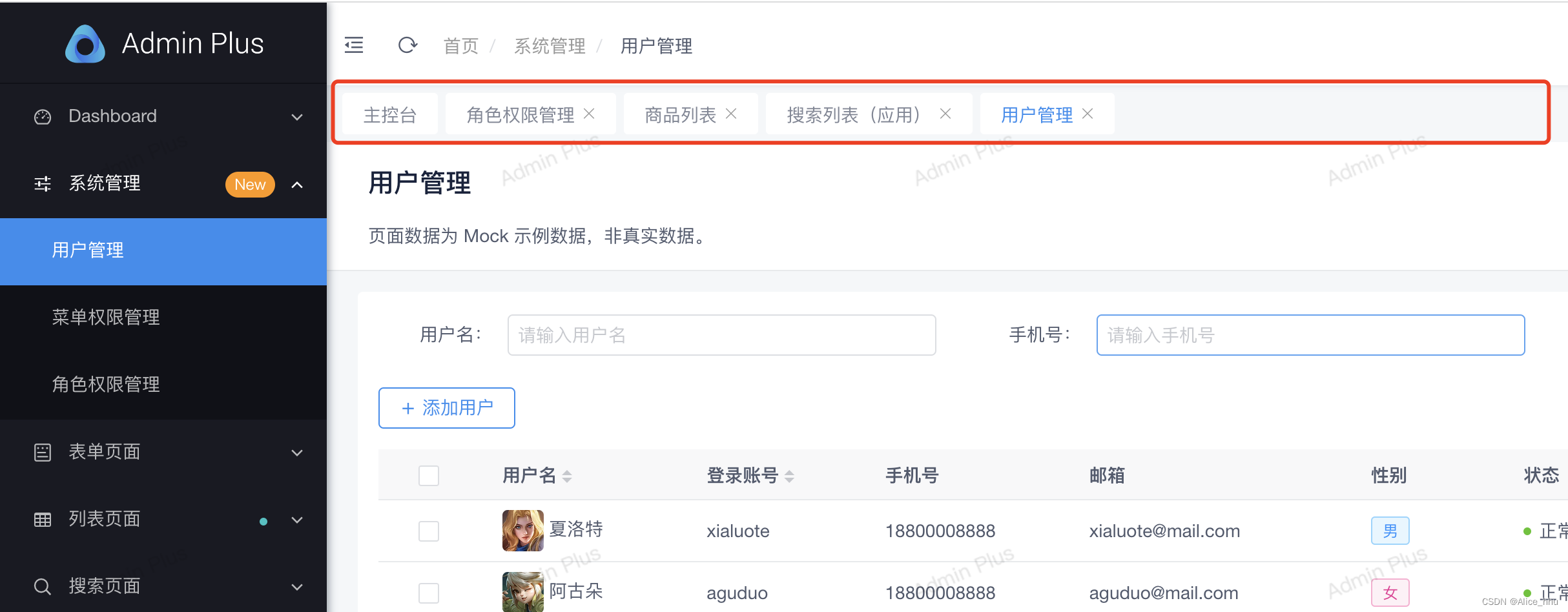
Vue2.0页面缓存机制联合页面标签的交互(keep-alive + router)
预期效果:(借助iview-ui的在线体验页面示意一下) 项目中只有一部分页面需要缓存,且存在多级路由的页面。每打开一个菜单,就会新增一个 Tab标签,只要 Tab标签不关闭,对应的页面就会被缓存&#x…
react中的keep-alive功能
在vue中可以很方便的实现keep-alive功能,但是在react中却不是很方便,遇事不要慌,度娘来帮忙。
react-keep-alive
首先找到的是react-keep-alive,一波操作之后,发现原来显示的页面不显示了,唉,…
Vue keep-alive数据缓存与activated、deactivated钩子
keep-alive是Vue的内置组件,可以将状态保留在内存中,防止组件切换过程中重复渲染DOM <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一…
Vue独立组件开发-动态组件
文章目录 一、前言二、实现三、优化四、总结五、最后 一、前言
在开发中,你经常会遇到这么一种情况:根据条件动态地切换某个组件,或动态地选择渲染某个组件。 Vue 提供了另外一个内置的组件 <component> 和 is 特性,可以更…
keep-alive与路由器切换问题
问题描述
每个页面通过computed和watch监测vuex参数,在参数变化时请求ajax更新数据。 在公共组件改变参数时,所有页面都会去重新请求数据,当前页面根据数据重新渲染,但切换回其他页面时,由于keep-alive,页…