汽车安全
Toast
ffmpeg
mongodb
ICU
二维数组
list
滤波器
服务监控
GcPDF
File的创建功能
select函数
学生我那工业作业
MMoE
Junit常用注解
数字IC设计
数据内存对齐数
ldarg
k8s探针
运维开发
计算属性
2024/4/11 19:17:28vue2知识点:计算属性与监听属性
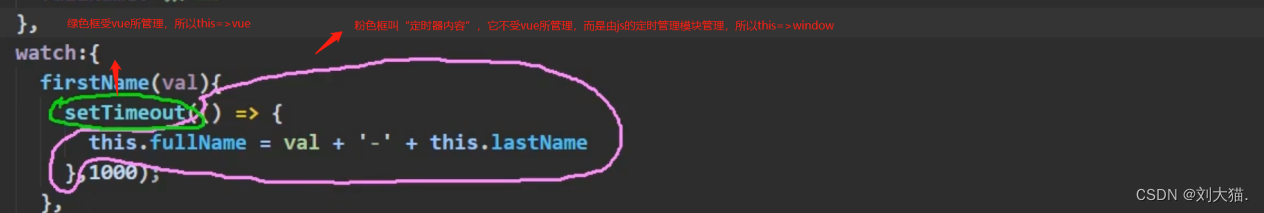
文章目录一、计算属性computed举例:计算“全名”标签,由“姓-名”构成方式1方式2方式3二、(简写)计算属性三、计算属性-天气案例案例说明:今天天气很【炎热/凉爽】,点击按钮进行切换四、监听属性watch五、监听属性watch-深度监听举…
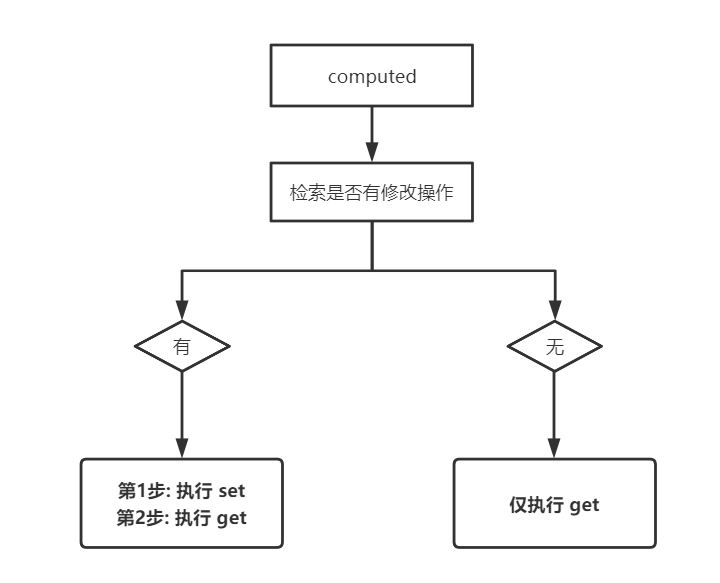
光脚丫思考Vue3与实战:第05章 计算属性和侦听器 第03节 计算属性的其他玩法
下面是本文的屏幕录像的在线视频: 温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1h600_BRR9O2Lr87zVQNgEw 提取码:dgpu
2、示例代码…
光脚丫思考Vue3与实战:第05章 计算属性和侦听器 第02节 侦听器
下面是本文的屏幕录像的在线视频: 温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1qUekWio3fpWToT9PiECpEg 提取码:v962
2、示例代码…
vue3知识点:计算属性与监视属性
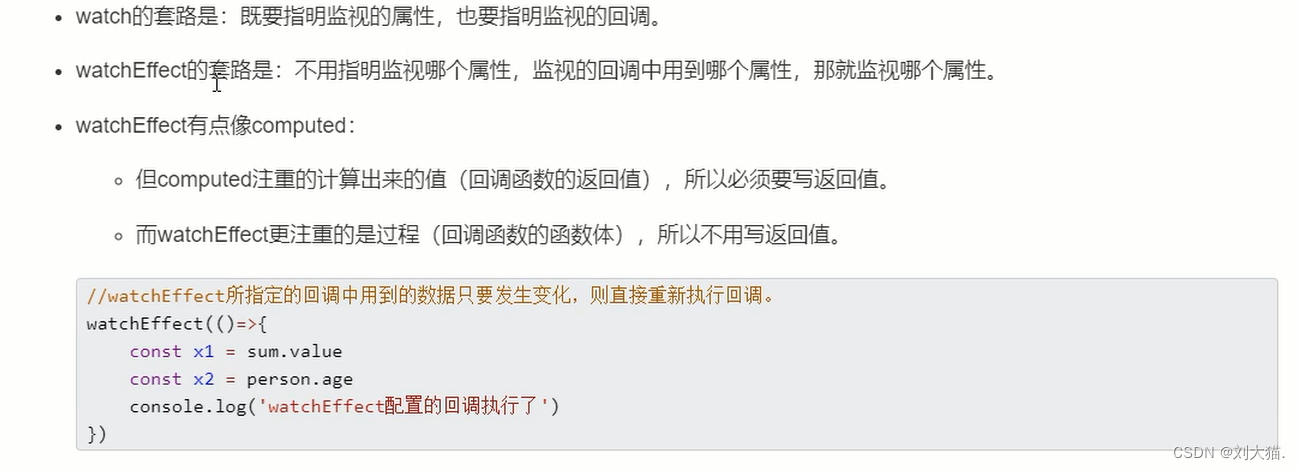
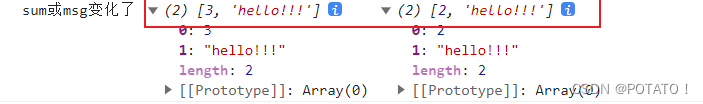
文章目录二、常用 Composition API7.计算属性与监视属性1.computed函数案例:拼姓名字符串,同vue2计算属性案例类似完整代码2.watch函数案例:计算求和完整代码3.watchEffect函数本人其他相关文章链接二、常用 Composition API 问题:…
vue中computed计算属性、watch侦听器、methods方法的区别以及用法
文章目录 一、定义二、computed计算属性示例计算购物车商品总价示例 三、watch监听搜索框示例 四、区别 一、定义
1、computed是计算属性,依赖其他属性值,并且computed的值有缓存。只有computed依赖的属性值发生变化,computed的值才会重新计…
Vue3的计算属性和监听属性
目录 computed
语法介绍 简写版 完整版 watch
介绍
监听ref式数据代码示例 监听reactive式数据
watchEffect函数 computed
语法介绍
与Vue2.x中computed配置功能一致
import {computed} from vuesetup(){...//计算属性——简写let fullName computed(()>{return per…
Vue学习笔记(三) 计算属性和侦听属性
1、计算属性(computed)
(1)计算属性
模板的设计初衷是为了处理简单的逻辑(声明式逻辑),在模板中加入过多的逻辑会使模板难以阅读和维护
<!DOCTYPE html>
<html><head><…
光脚丫思考Vue3与实战:第05章 计算属性和侦听器 第01节 计算属性
下面是本文的屏幕录像的在线视频: 温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1MiGKmrzp40i1ZD_4borteQ 提取码:wc59
2、示例代码…
Vue3 - computed 计算属性(详细教程)
简介 相信大家在 Vue2 中已经领略到了其功能,不再过多赘述了。 计算属性处理一些复杂的运算非常合适,对于任何包含响应式数据的复杂逻辑的表达式,都建议使用计算属性来完成,而不是臃肿的在模板中直接书写。
回忆 Vue2
先来看个 …
Vue3 计算属性和侦听器实战(computed、watch)——简易点餐页面
文章目录 📋前言🎯项目介绍🎯项目创建🎯代码分析🎯完整代码(含 CSS 代码)📝最后 📋前言
这篇文章记录一下 Vue3 计算属性和侦听器 (computed、watch…
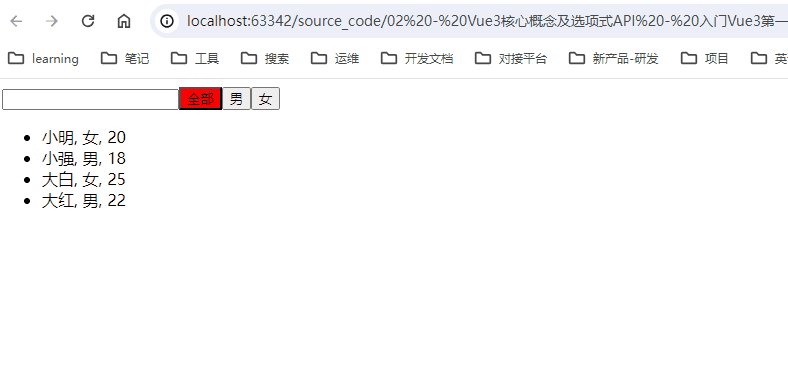
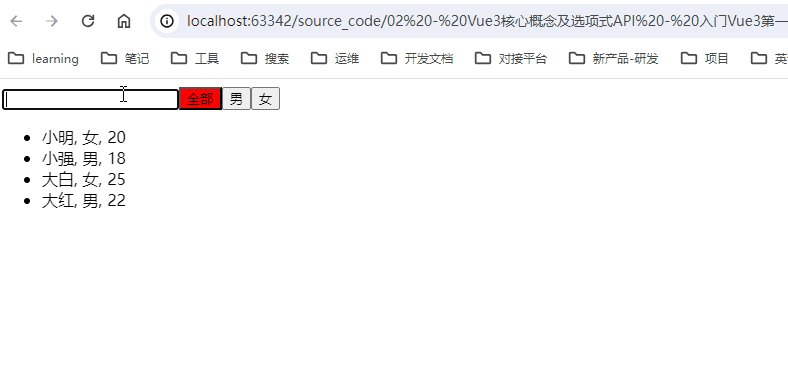
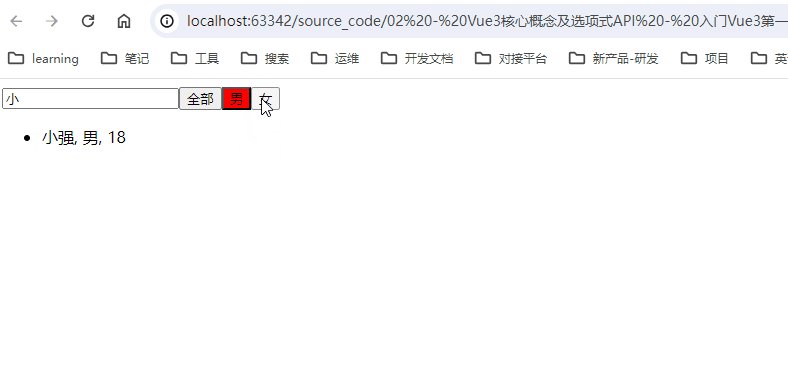
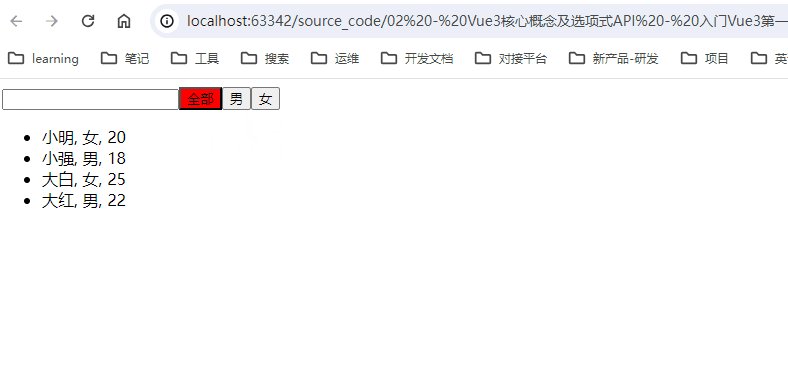
【Vue3】2-12 : 【案例】搜索关键词加筛选条件的综合
本书目录:点击进入 一、【案例】搜索关键词加筛选条件的综合
1.1、逻辑
1.2、效果
1.3、json数据 - 02-data.json
1.4、代码 一、【案例】搜索关键词加筛选条件的综合
1.1、逻辑 计算属性 - 绑定list,并过滤 input 双向绑定 - 当input改变时&…
Vue常用属性(计算属性和侦听器属性)
目录
计算属性computed
名称例子: 浏览器实现:
性和名输入:
只读输入:
读写输入: 侦听器属性watch
练习例子:
浏览器实现:
属性侦听:
对象侦听: 对象中的属性侦听…
【Vue3】2-7 : 计算属性与侦听器区别与原理(二)
本书目录:点击进入 一、监听器 - watch: {}
1.1 目的
1.2 应用场景
1.3 语法
二、计算属性和侦听器的区别
三、实战
示例1:已知 n13 ,n24 求 n3 n1 * n2 ,改变n1,n2,求n3
> 代码 - 计算属性
> 代…
Vue3-初识Vue3、创建Vue3工程、vue3组合式API(setup、ref函数、reactive函数)、响应式原理、计算属性、监视属性
Vue3(1) 目录 Vue3(1)一、Vue3简介二、创建Vue3.0工程1、使用vue-cli创建2、使用vite创建 三、常用的Composition API(组合式API)1、拉开序幕的setup2、ref函数3、reactive函数4、Vue3中响应式原理…