vue
python副业
rce
矩阵
青少年编程
htap
寒武纪面试
基因组学
滤波器
软考高级系统架构设计师系列
热成像仪
魔百盒固件
外贸独立站
代码混淆
cisp考试难度
ci/cd
批量替换
unicode、
android 9
个人博客
jeecgboot
2024/4/12 15:37:11【JeecgBoot-Vue3】第6节 低代码平台如何快速生成代码(下 - 主附表)
目录
【JeecgBoot-Vue3】零基础入门 - 首页
一、场景
二、功能介绍
三、主附表CRUD
3.1 建主表-test_class
Step 1:新增主表
Step 2:填写 表名 > 表描述,其它默认
Step 3:新增字段 > 数据库属性
Step 4:…
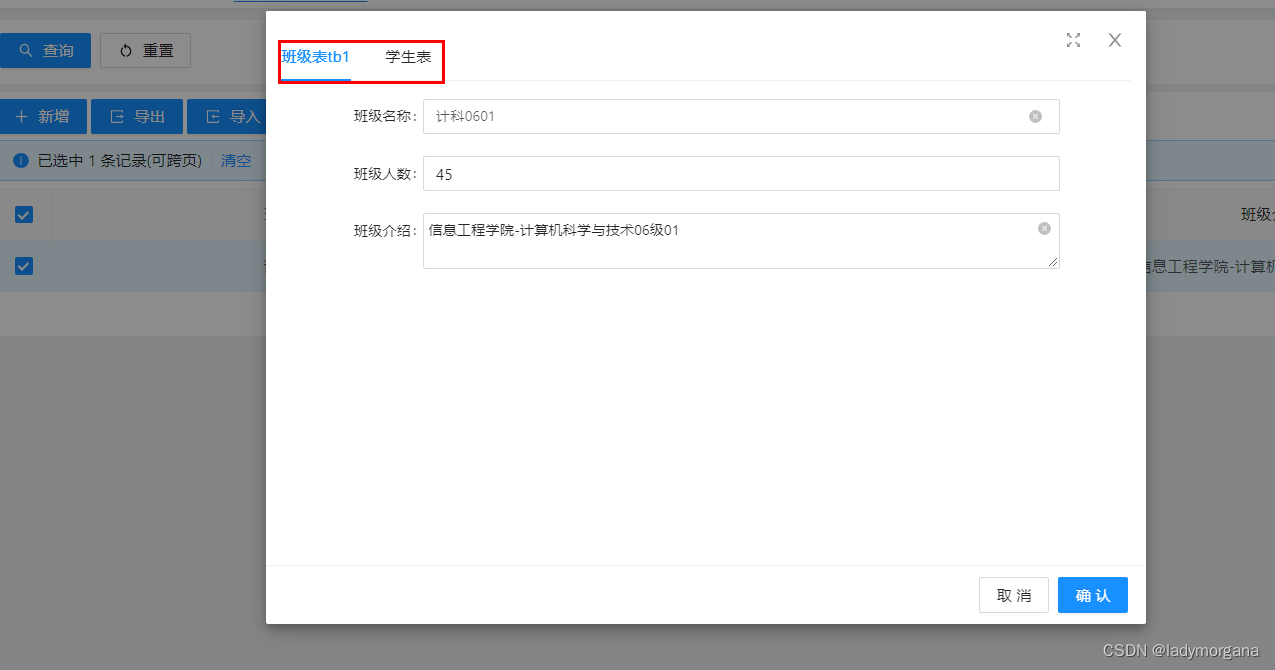
JeecgBoot3.61 实现实体类对象和请求参数映射构建查询,主要解决需要根据数据库外键展示相关信息的需求
JeecgBoot3.61 实现实体类对象和请求参数映射构建查询,主要解决需要根据数据库外键展示相关信息的需求 有一张表,例如有一张班级表,有一个外键叫teacher_id ,为教师表的主键,需要在班级列表展示班主任的姓名、年龄、性别
另外还有…
jeecgboot使用的问题记录
最近使用jeecgboot些项目,总结使用过程中的问题。
form表单
1.下拉框 — 使用字典方式
{label: 工单状态,field: orderStatus,component: JDictSelectTag,componentProps: {dictCode: emergency_order_status,},
}
2.下拉框—使用接口获取数据方式
配置项
{ l…
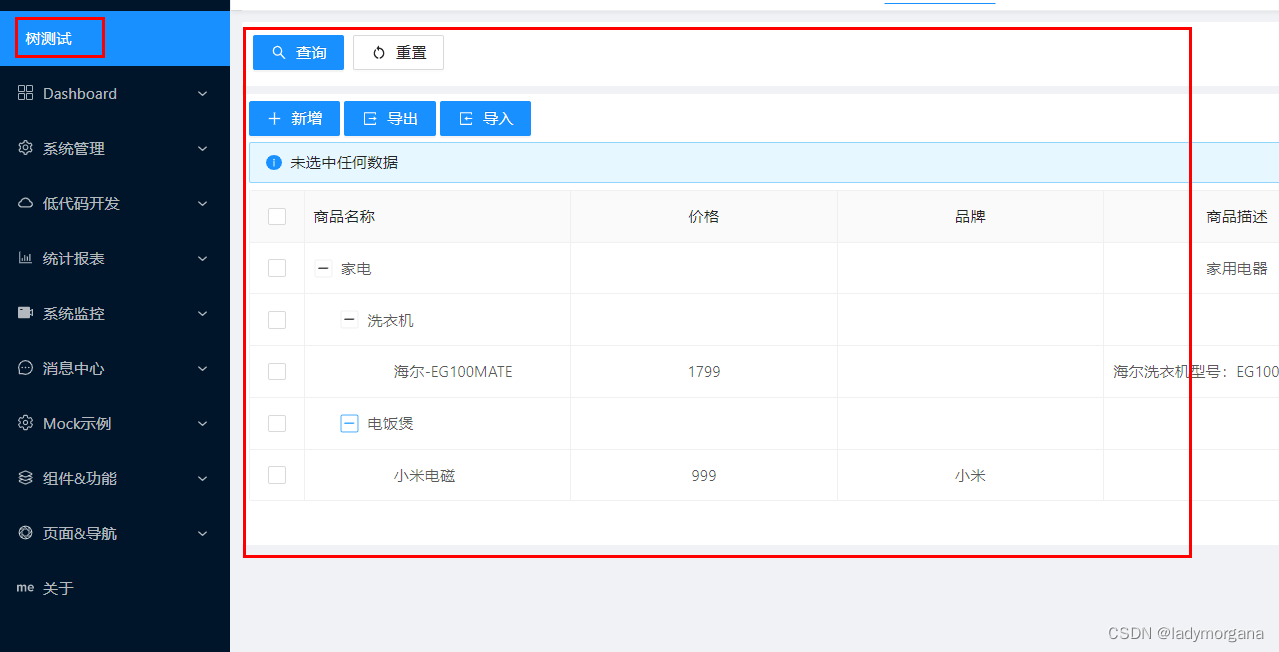
【JeecgBoot-Vue3】第6节 低代码平台如何快速生成代码(中-树)
目录
【JeecgBoot-Vue3】零基础入门 - 首页
一、场景
二、树结构表CRUD
Step 1:新增表
Step 2:填写 表名 > 表描述
Step 3:新增字段 > 数据库属性
Step 4:新增字段 > 页面属性
Step 5:保存ÿ…
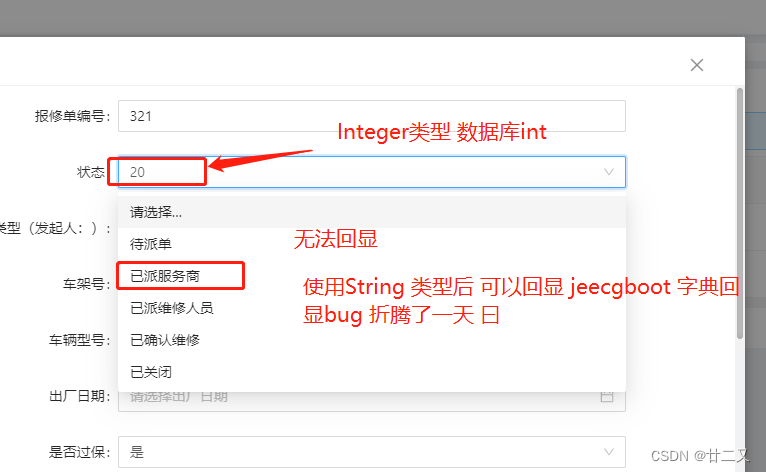
jeecgboot 前端bug or 后端 看图
无法显示文本 只能显示value 很恶心 如果用 varchar 就可以
不知道有没有别的方式 用int 解决 ,可能是我没有发现好的方法
jeecgboot vue3使用DatePicker组件设置可用日期
文档: Ant Design Vue文档
设置不能选择今天之前的日期
(1)使用表单的formSchema中的componentProps组件属性通过disabledDate设置
import dayjs, {Dayjs} from "dayjs";{label: 日期,field: guidDate,component: DatePicker,dy…
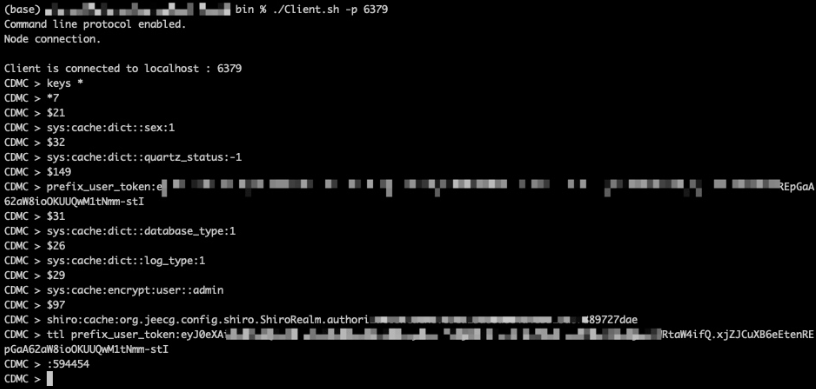
JeecgBoot集成东方通TongRDS
TongRDS介绍
TongRDS(简称 RDS)是分布式内存数据缓存中间件,用于高性能内存数据共享与应用支持。RDS为各类应用提供高效、稳定、安全的内存数据处理能力;同时它支持共享内存的搭建弹性伸缩管理;使业务应用无需考虑各种…
JeecgBoot入门教程
一、JeecgBoot下载
https://github.com/zhangdaiscott/jeecg-boot
官方api参考
http://doc.jeecg.com/
二、用idea打开后端项目 三、创建数据库,用户为jeecgboot,这里我用的是oracle
/*第1步:查询表空间路径*/
select * from dba_data_f…
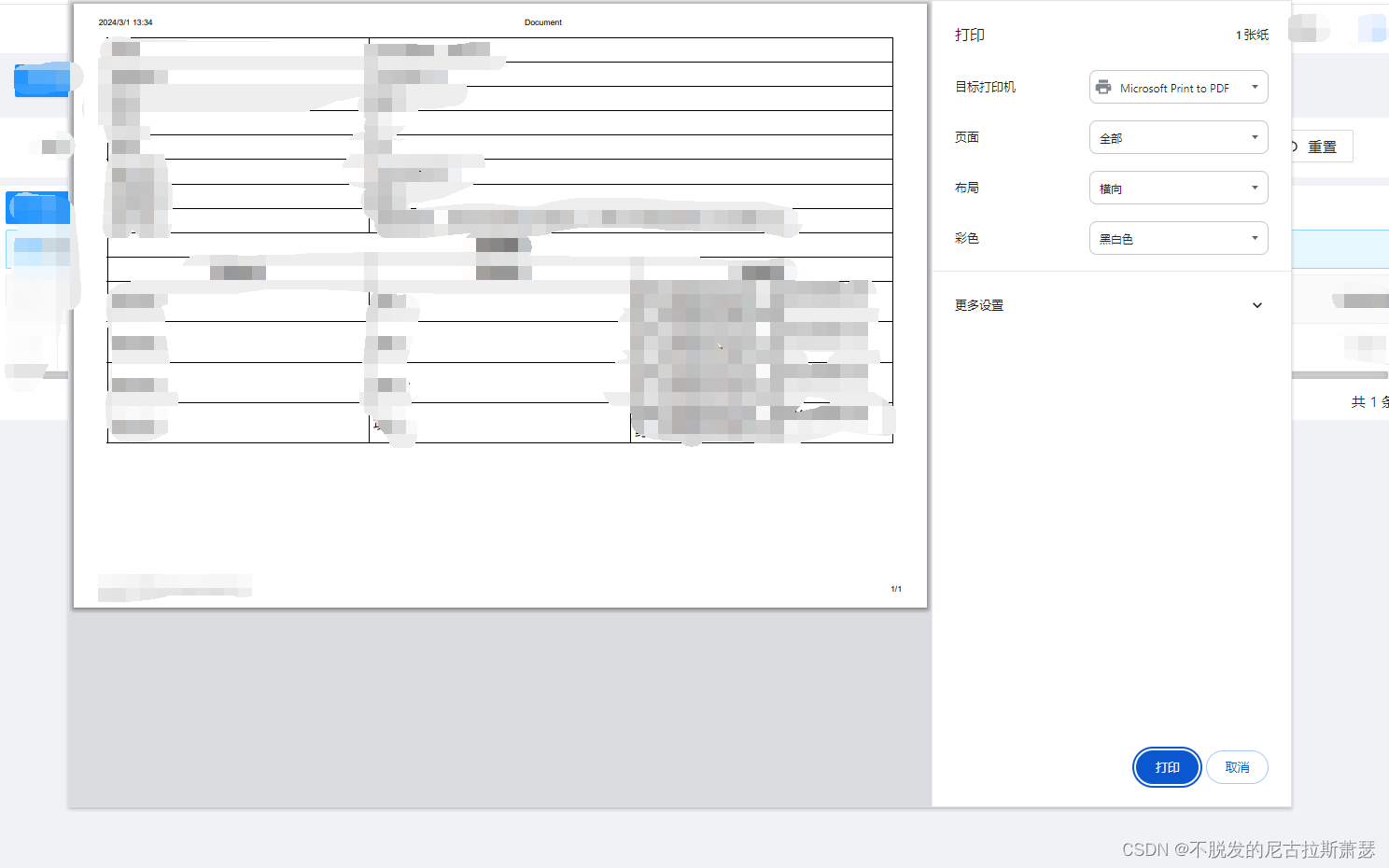
JeecgBoot3.6.1 中打印功能实现
JeecgBoot3.6.1中实现打印功能
前言
在项目开发中我们可能会遇到打印得需求,基于JeecgBoot框架做了如下案例
一、前端
1、vue页面代码:List.vue
<template><BasicTable register"registerTable" :rowSelection"rowSelectio…
JeecgBoot3.5漏洞升级—快速文档
近几年来,黑客攻击行为呈现出日益复杂和隐蔽的趋势,对个人和组织的安全造成了严重威胁。黑客们不断寻找新的漏洞和安全漏洞,利用各种手段进行网络攻击,包括恶意软件、网络钓鱼、勒索软件等。因此,我们每个人都需要关注…
jeecgboot:设置为缓存路由,切换页面,保留数据
在A页面输入数据后,切换到B页面,再回到A页面的时候,刚才输入的数据就丢失了,十分不方便。
解决方案:
在该页面对应的菜单管理里面,设置为缓存路由,切换页面后数据就不会丢失了。 最终效果&…
jeecgboot-vue3 查询区 label 文字居左实现
以系统管理中的系统角色界面为例 操作步骤
1. 通过路由或者工具找到当前代码所在的文件
src/views/system/role/index.vue
2. 找到 useListPage 调用,fromConfig 对象加入 labelWidth 和 rowProps 属性
formConfig: {labelWidth: 65, // 设置所有的label宽rowPr…
jeecgboot 使用阿里图标库
1、进入阿里图标库 FontClass/ Symbol 前缀可修改 也可为默认的icon 引用时一致即可 Font Family 可修改
2、在src/components(其他目录也可以)下新建文件夹 iconfont,使用Fontclass模式时,需引入iconfont.css
将下载图标解压后…
【Jeecg Boot 3 - 保姆级】第1节 docker + redis + nginx + redis一键安装启动
一、前言
▶ JEECG-BOOT 开源版难以吃透的原因
▶ 为了针对上面痛点,笔者做了如下安排
▶ 你能收获什么
二、效果(第一节效果)
▶ 启动后端
> 日志
> 接口文档
▶ 启动前端
三、准备工作
四、实战
▶ 1、服务器安装
Stag…
JeecgBoot 3.6.1 vue页面定时刷新列表
list.vue代码
import {onMounted, onUnmounted } from vue;let intervalId null;const refreshList async () > {try {await reload(); // 调用表格的 reload 方法来刷新列表数据} catch (error) {console.error(刷新列表数据失败:, error);}};onMounted(() > {// 设置…
JeecgBoot 框架升级至 Spring Boot3 的实战步骤
JeecgBoot 框架升级 Spring Boot 3.1.5 步骤
JEECG官方推出SpringBoot3分支:https://github.com/jeecgboot/jeecg-boot/tree/springboot3 本次更新由于属于破坏式更新,有几个生态内的组件,无法进行找到平替或无法升级,目前尚不完…