算法
pandas
lua
CASE表达式
android
红黑树
最短路
青少年编程
pycharm
开尔文四线法与电桥
样本熵
web大作业
web大学生网页作业成品
前后端分离考试系统
大数据毕业设计
类模板
autoregressive
期末考试
通信原理
系统架构师
iconfont
2024/4/12 4:48:33iconfont 图标如何在uniapp中的tabBar使用
1. 材料准备 首先进入字体图标网址:iconfont-阿里巴巴矢量图标库;(如果你没有登入,记得登入一下) 把图标添加入购物车 添加到购物车之后-(右上角)点击购物车-(右下角)点…
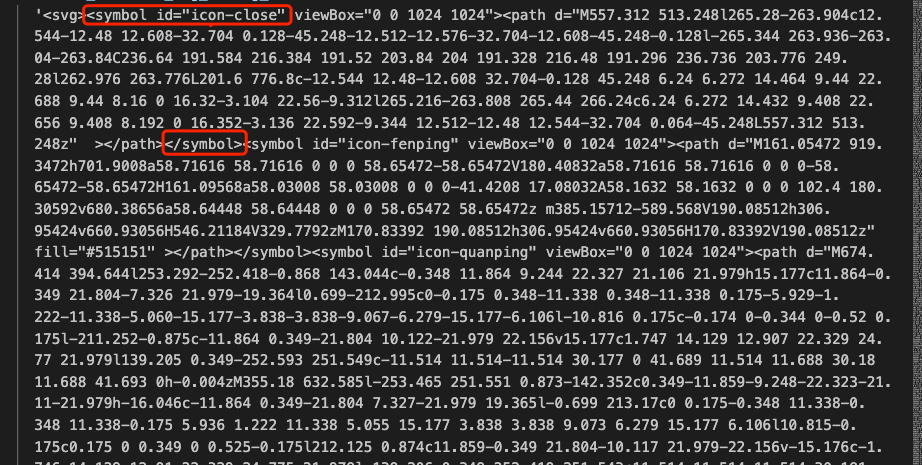
由IconFont引起的svg、ttf、woff、woff2图标的研究及转换
《由iconfont引起的svg、ttf、woff、woff2图标的研究及转换》 1、背景
最近在研究IconFont实现图标的管理,玩着玩着,就有种做成项目管理的冲动,不过工作了3年多的我,仍然呆在原公司原地踏步(跳槽啥的你懂得࿰…
iconfont 使用
官网地址
iconfont-阿里巴巴矢量图标库 常规操作:注册账号
首页 搜索想要的图片 加入购物车并添加项目没有就创建一个 在线生成链接 复制生成的css 在前端软件创建相关的wxss文件 全局
import "/static/iconfont/iconfont.wxss";page {height: 100%;
}…
Vue项目iconfont新增svg图标
最近接手一个开发一半的Vue3的后台管理项目,由于样式需要,需要新增一些svg图标,项目使用的是iconfont接下来我会通过几个步骤在原来iconfont基础上去新增一些自己的图标; 一、iconfont文件转换为svg源文件; 通过访问ic…
vue3 组件篇 Icon
文章目录 组件介绍如何在项目中搭建iconfont字体图标库快速创建一套iconfont修改 或 新增iconfont 组件安装与使用组件代码参数说明关于dxui组件库 组件介绍
Icon(图标)组件是一种常见的用户界面元素,用于在网页、移动应用和桌面应用中显示图…
阿里矢量图标库 - 如何修改和使用自定义字体名称
前言
此篇直接绕过 下载 和 vue 项目中的使用,如果对这块内容还不清楚,可先参考 《阿里矢量图标库 - Font class 方式使用说明》
1. 三种使用方式 下载后,打开 demo_index.html,在页面最下有对阿里矢量图标库的使用介绍。我偷懒…
【小程序开发】uniapp引入iconfont图标及使用方式
🧊 前言 本文主要讲述的是在使用uniapp中如何引入iconfont图标,以及两种常用的位置。 位置一:App下原生导航栏的按钮使用字体图标。位置二:页面中的任意位置使用iconfont图标。 🌺 正文
第一步:打开iconfo…
上传的图标和最后显示的图标为什么不一样呢,是正常的吗,最后显示的为什么会是个问号
前缀可能没有设置好 你看看你的前缀怎么设置的 加一个iconfont,iconfont xxx
我原来是 <i class"icon18qianyanjishu"></i>没有iconfont,结果显示出来是个问号,加了iconfont了以后,正常了。 <i class&q…
iconfont 字体应用
1、登录 打开阿里图标 https://www.iconfont.cn/
2、选择心仪的图标制作 iconfont 字体。 3、图标全部选择入库之后, 点右上角的购物车。
添加到项目,是方便管理图标字体的。 也可以直接下载代码的
4、下载到本地之后,把里面的 iconfont.…
iconfont-extract: 一个将iconfont图标转化为React组件的工具
iconfont 提供了海量的图标,同时也方便了前端开发者使用这些图标,只需要添加对应的js、css或者字体文件即可。在我们的项目中使用添加js文件的方式,js文件中都包含了所有的图标,一个项目中通常只会使用其中的一部分,所…
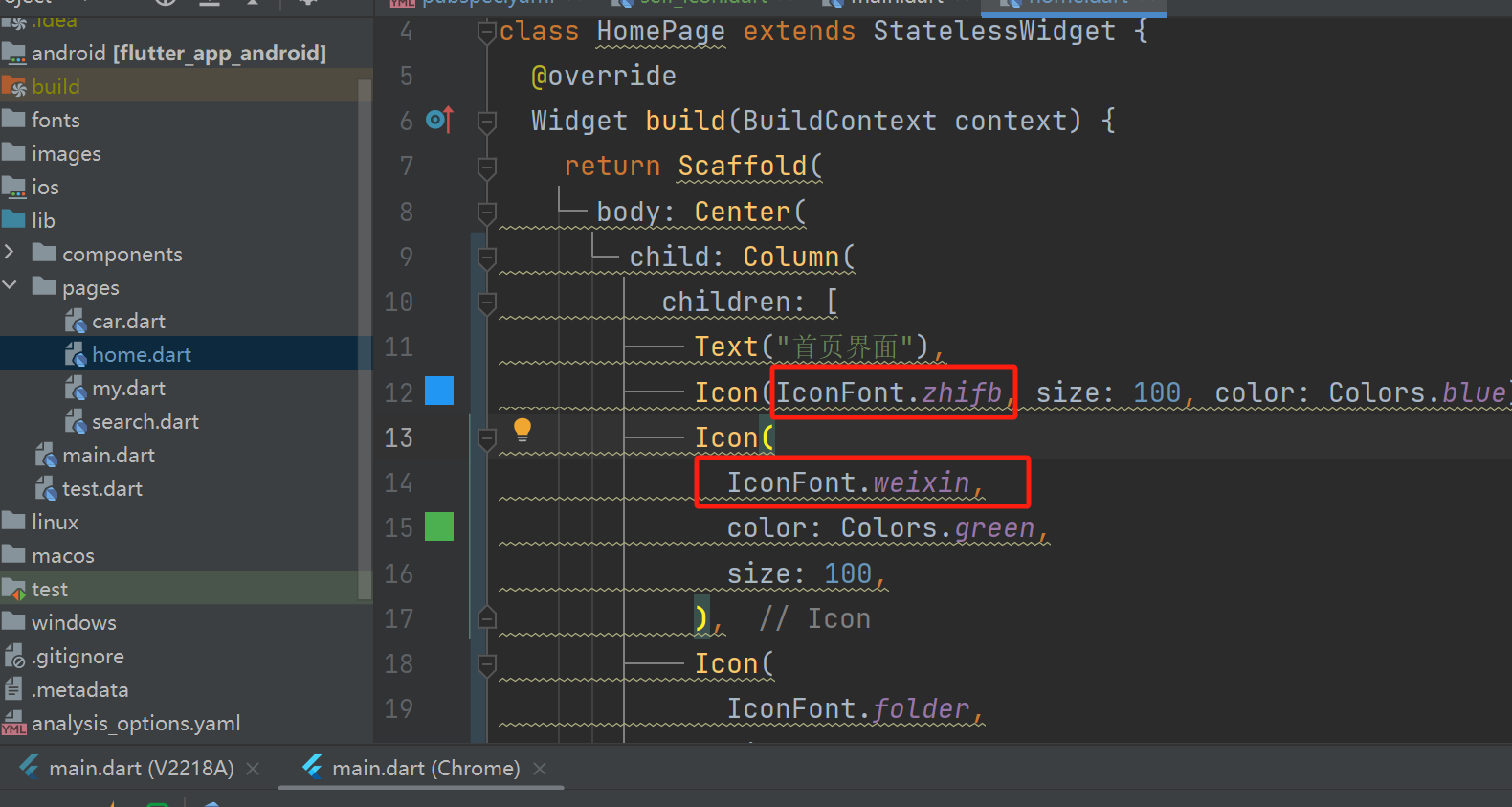
flutter项目中使用阿里图标库自定义图标步骤,5分钟搞定
因为flutter自带的图标可能并不能满足业务需求,所以需要加入图标非常丰富的阿里图标库的支持,阿里图标库的地址:iconfont-阿里巴巴矢量图标库,先看一下使用阿里图标库后的效果图:网页端和手机端都是可以正常运行的&…
js提取iconfont项目的图标
iconfont 可以让我们轻松使用字体图标,比如使用 iconfont 提供的 js,就可以愉快的码代码了。
//at.alicdn.com/t/c/font_xxxxx.js通常公司会有提供一套图标供所有系统使用,比如图标库里有 1000 个图标,但某个项目只需要使用 10 个…
iconfont无法使用时的应急解决方案
缘起
众所周知,为了方便项目图标的管理,我们使用了iconfont作为了图标管理方案,它集图标的网络查找、本地上传、项目管理、在线修改、本地包下载等多种功能于一体,是目前国内最好功能最全面的在线图标管理方案。
但是࿰…
vue项目中阿里图标的使用
vue项目中阿里图标的使用
在项目中使用阿里图标,先去阿里图标网站(https://www.iconfont.cn/),找到自己想要的图标,添加到一个新建项目中,然后选择Font class,点击下载至本地 然后打开压缩包 然后把里面的…
uniapp 使用app-plus自定义导航栏(titleNView)右侧自定义图标+文字按钮
前言 最近在使用uni-app写H5移动端时候,在pages.json文件配置导航栏的图标时发现不生效 去官网查阅了很久,意思是不支持本地图片,支持iconfont.ttf(iconfont本地下载)格式图片 意思是在导航栏的图标需要在iconfont图…
uni-app引入阿里巴巴iconfont
将选定的图标加入项目,然后下载下来,将这个几个文件放入static文件夹下: 然后在main.js里面引入: 在页面里引用:
<view class"icon iconfont icon-kehuishouwu-zhiwulei"></view>效果如下&…
【详细】vue引入iconfont攻略
iconfont是一个阿里巴巴开源的一个控件资源网站,作为前端开发我们可以在项目中引入iconfont便利我们的开发。但是网上的引入流程大多就是人云亦云,照抄官网教程,并不详细,因此我梳理了一下vue导入iconfont的流程,供大家…
react使用字体图标iconfont
react使用字体图标iconfont
第一步,进入到iconfont官网,选择图标管理进入我的项目,点击右上角的号创建自己的项目; 创建完项目后可以去搜索自己想要的的图标,然后点击添加至购物车; 点击左上角的购物车就可…
【Layui】图标选择器 iconPicker 的使用
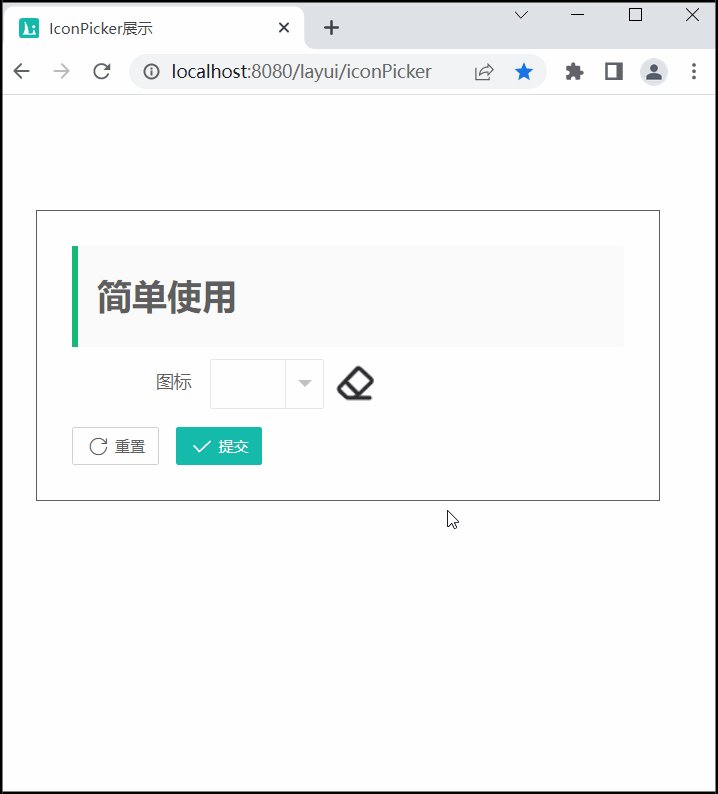
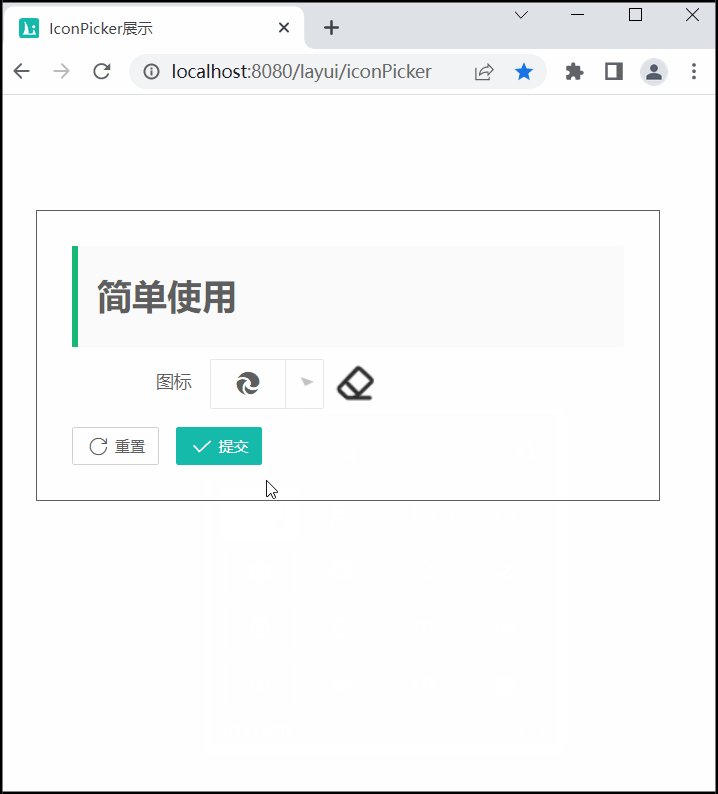
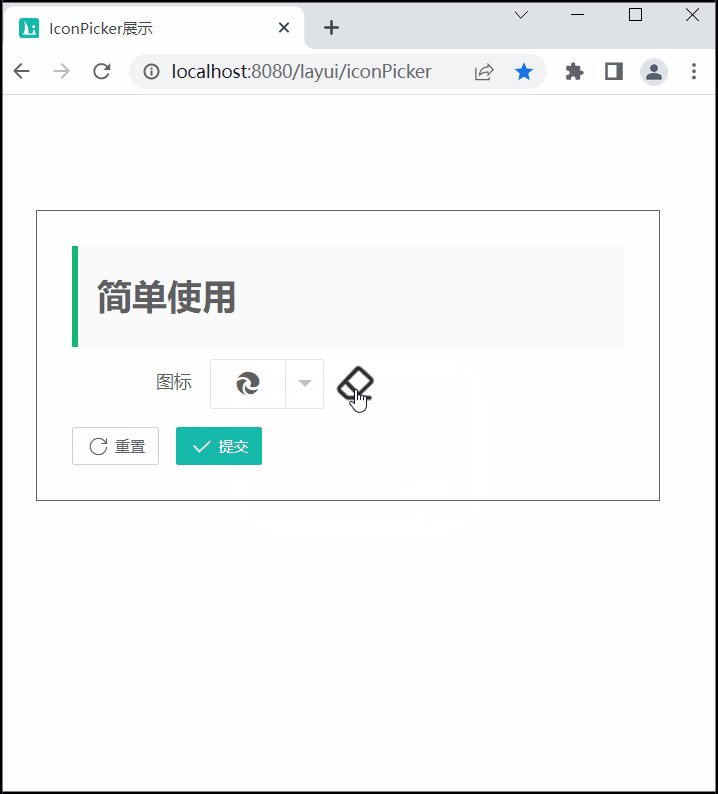
【Layui】图标选择器 iconPicker 的使用 1.项目前言2.项目目标3.项目实现3.1 图标读取3.2 图标擦除 4.效果展示4.1 简单使用4.2 参数配置4.3 使用 unicode 5.源码地址 系统:Win10 JDK:1.8.0_333 IDEA:2022.3.3 SpringBoot:2.7.6 L…
如何利用网站制作IconFont图标?
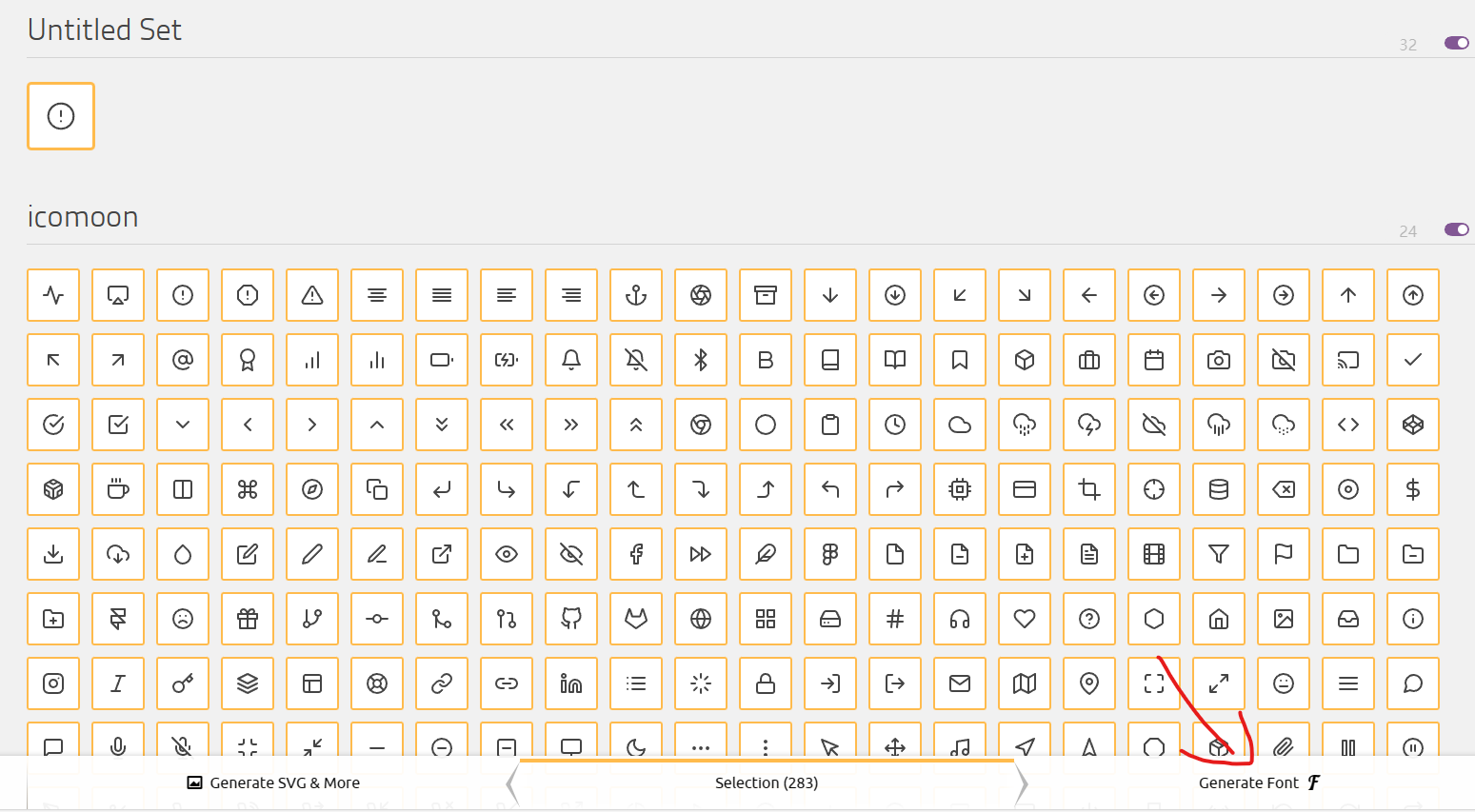
在实际项目中,开发者难免会需要自定义图标,此时该如何操作呢?本文以阿里巴巴矢量图标库为例(同样的网站有很多,比如icomoon,欢迎热心用户分享其它平台的使用方法),介绍一种用户自定义…