spring boot
面试
typescript
测试报告
android
自然语言处理
Linux驱动开发
边缘计算
random
MySQL集群搭建
网站安全防护
PM项目管理
时序选择器
远程医疗
PyQt5
图像按钮
刷盘
react
antdb
替换-删除-格式化
高德地图
2024/4/12 5:47:42vuecli引入vue-amap地图组件(高德地图SDK)
指南:组件 | vue-amap 1、前往高德开放平台注册开发者账号,在控制台申请Key
高德开放平台:高德开放平台 | 高德地图API申请Key:获取Key-创建工程-开发指南-Web服务 API | 高德地图API
2、安装vue-amap
npm install vue-amap --…
Android--高德地图自动定位
和其他地图一样,都要先去官网注册成为开发者,然后获取Key。下面直接上代码。
效果图: package com.example.gaodemap;import com.amap.api.maps.AMap;
import com.amap.api.maps.CameraUpdate;
import com.amap.api.maps.CameraUpdateFactor…
Android--高德地图通过经纬度简单的实现轨迹回放
效果图: 1、首先去高德地图官网去申请key,然后下载相关jar包。
/*** Created by Administrator on 2019/5/31* <p>* desc:轨迹回放*/
public class TraceReloadActivity extends FragmentActivity {private AMap aMap;private Marker marker nul…
【Android 高德地图POI定位地址搜索】
先上演示: 高德地图的key申请这里就不讲了,比较简单,网上有很多资料,或者前往官网查看:官方文档
依赖引入
项目使用了如下依赖: //高德地图implementation com.amap.api:3dmap:latest.integration//地图…
Android--高德地图后台持续定位
核心类/接口 类 接口 说明 版本 AMapLocationClient startLocation(); 启动定位 V2.0.0版本起 setLocationOption(mLocationOption); 给定位客户端设置参数 V2.0.0版本起 AMapLocationClientOption setInterval(long time); 设置连续定位时间间隔 V2.0.0版本起…
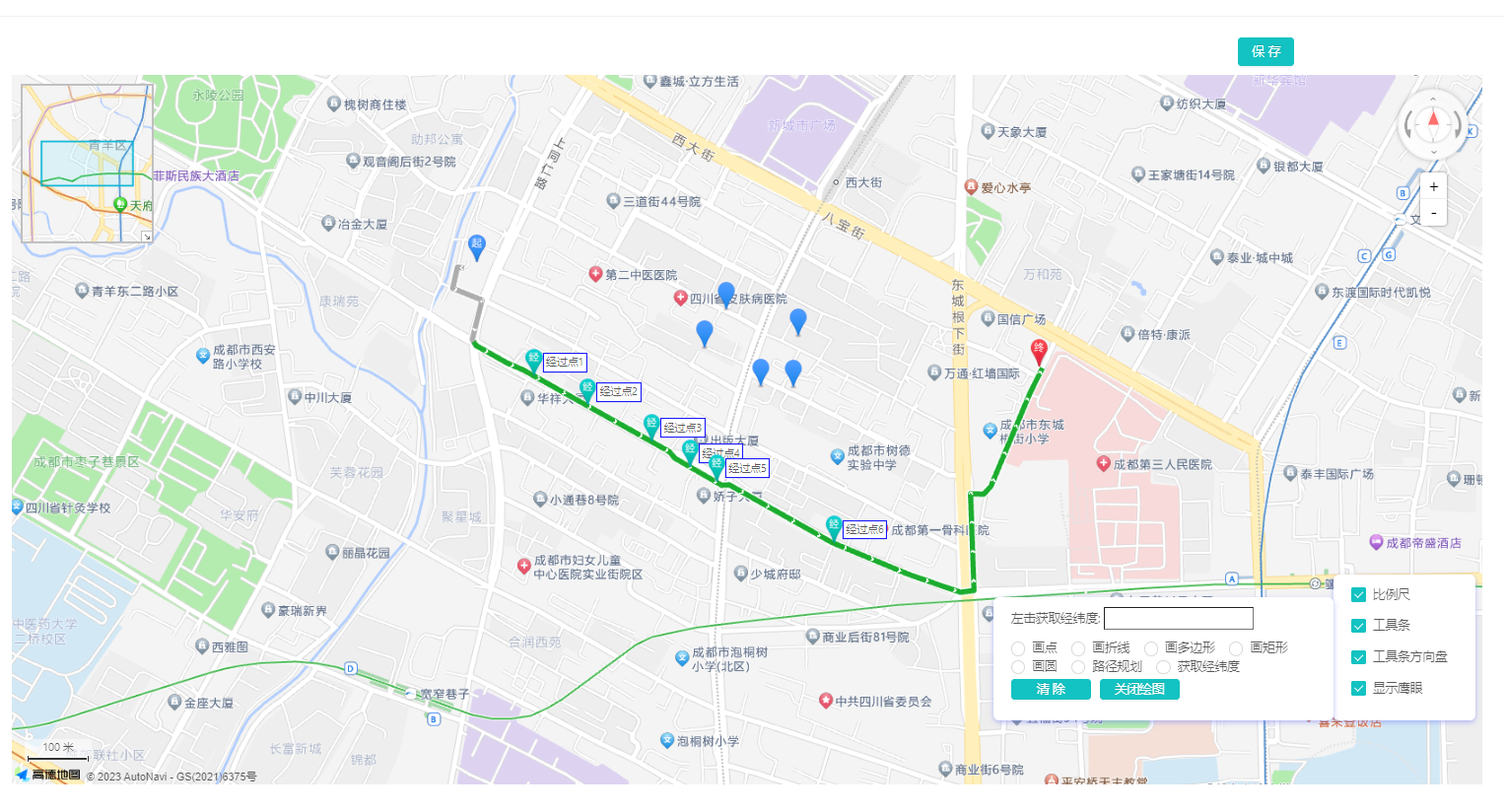
vue2实现高德地图 JSAPI 2.0可拖拽的路线规划(DragRoute)组件实现对每个经过点设置不同的经过点名称
vue2实现高德地图 JSAPI 2.0可拖拽的路线规划(DragRoute)组件实现对每个经过点设置不同的经过点名称
官方文档及示例
DragRoute相关API
API中没有任何方法让我们对每个经过点进行设置,所以只能我们自己实现 实现效果如下: 集成DragRoute到自己的组件 设置变量 引入DragRou…
iOS-高德地图API的定位与搜索功能
环境:
Xcode10.1
Swift4.2
真机6s,ios11
Demo:https://github.com/cxymq/AmapSwift 高德地图API使用 需要(https://lbs.amap.com)申请开发者账号,创建应用,获取对应平台的key。 查看API&am…
调起百度地图/高德地图传经纬度地址进行导航
Android开发中经常会集成地图,可以直接接入SDK进行开发,也可以调起地图传参数实现各种功能。 调起地图并传经纬度进行导航
//百度地图,log纬度,lat经度
Intent i1 new Intent();
if (StringUtil.isEmpty(log) || StringUtil.is…
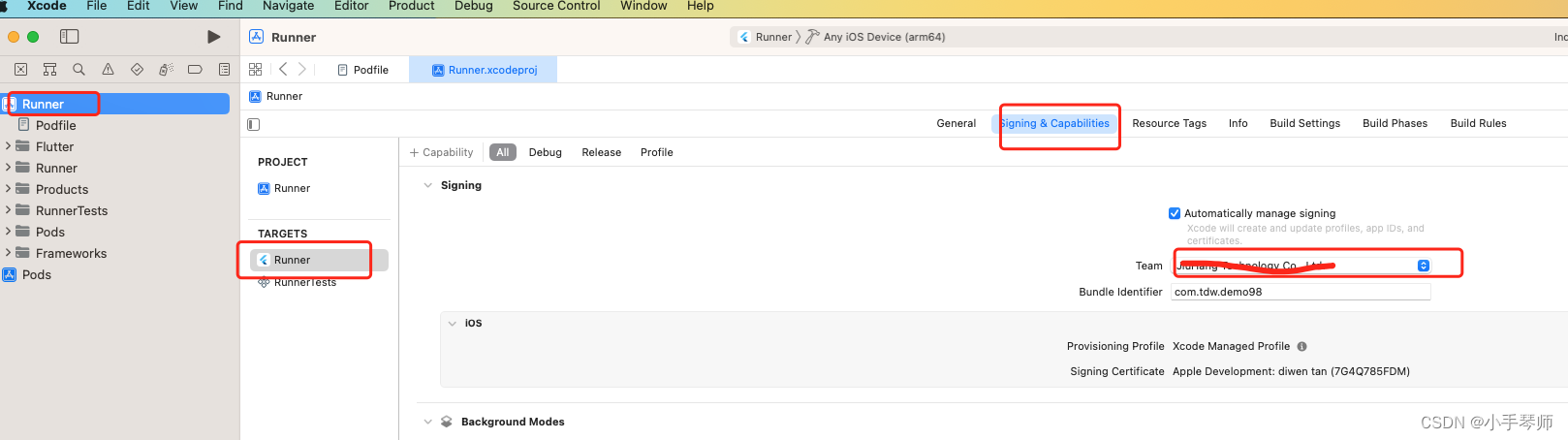
flutter3.0项目集成高得地图
文章目录 1.创建应用:注册高得开发平台 安卓端的设置flutter的集成ios端的设置 先看一下代码运行结果 安卓端真机 ios端真机屏幕录屏 本篇文章demo下载地址 下载后请用xcode修改自己的ios证书真机运行.flutter代码在PG1.dart里面修改 String androidKey “b3392bb7fe532b0eb…
【高德地图】易采坑合集
1. HeatmapLayer 热力图层透明度opacity属性设置无效
热力图层必须是数组
2. 降低[point]自带文字透明度
将叠加图层的zIndex设置到很高即可降亮度
3. vue页面切换后autocomplete功能失效
因为各页面该功能id相同, 不同页面需要使用不同的id
4. PolyonLayer…
Android之调用高德地图或百度地图原生app
今天做一个路径规划的功能,需要使用到高德地图,或是百度地图,然后想着怎样的实现比较好。刚好也在看前程无忧,它里面就是点击导航的话会先检查本机是否安装了这些地图app,如果有的话,就直接打开使用&#x…
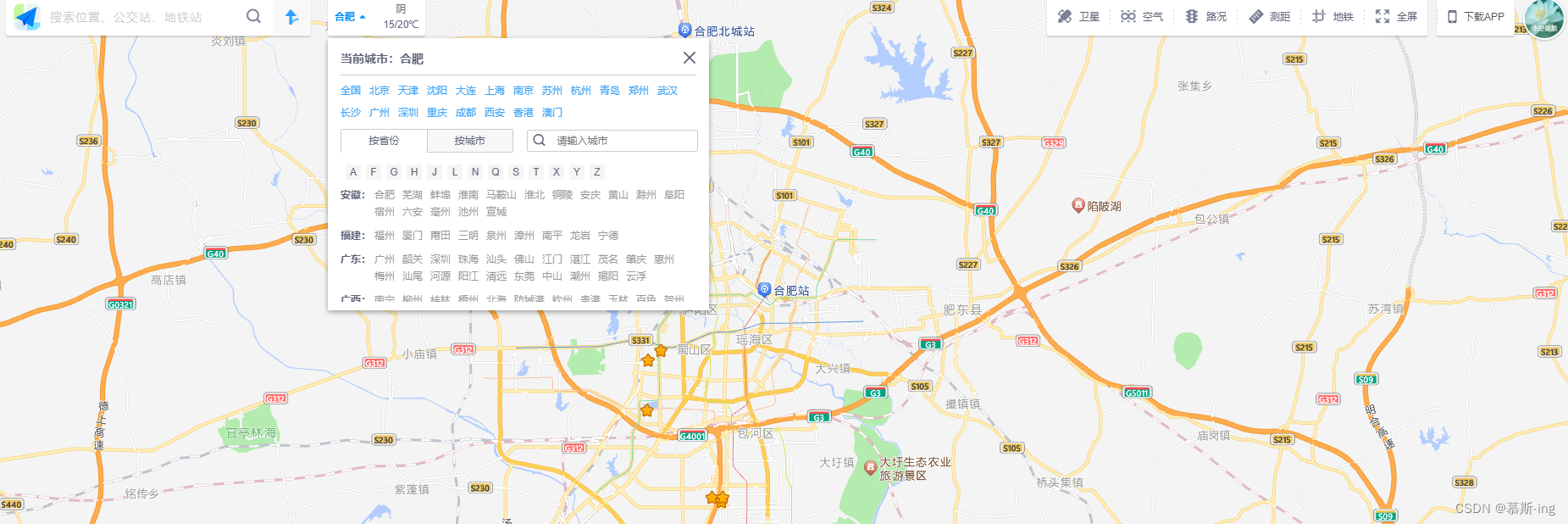
网页版”高德地图“如何设置默认城市?
问题: 每次打开网页版高德地图时默认定位的都是“北京”,想设置起始点为目前本人所在城市,烦恼的是高德地图默认的初始位置是北京。 解决: 目前网页版高德地图暂不支持设置起始点,打开默认都是北京,只能将…
【高德地图】Android高德地图绘制标记点Marker
📖第4章 Android高德地图绘制标记点Marker ✅绘制默认 Marker✅绘制多个Marker✅绘制自定义 Marker✅Marker点击事件✅Marker动画效果✅Marker拖拽事件✅绘制默认 Infowindow🚩隐藏InfoWindow 弹框 ✅绘制自定义 InfoWindow🚩实现 InfoWindow…
【高德地图】Android高德地图初始化定位并显示小蓝点
📖第3章 初始化定位并显示小蓝点 ✅第1步:配置AndroidManifest.xml✅第2步:设置定位蓝点✅第3步:初始化定位✅完整代码 ✅第1步:配置AndroidManifest.xml
在application标签下声明Service组件
<service android:n…
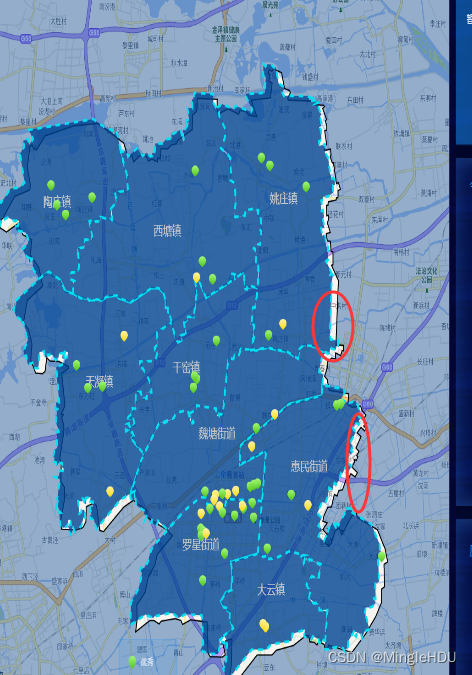
前端系列——vue2+高德地图web端开发(行政区边界绘制)
vue2高德地图web端开发(行政区边界绘制)前言原理基础实现步骤1.eslint设置AMap为全局变量放置报错2.Search.vue传输给MapContainer.vue数据然后进行监测eventBus.js2.1Search.vue上进行传输input输入框的内容以及input输入框的id2.2在MapContainer.vue上…
Android--高德地图fragment中定位
<?xml version"1.0" encoding"utf-8"?>
<LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:orientation"vertical"android:layout_width"match_parent"android:layout_height&qu…
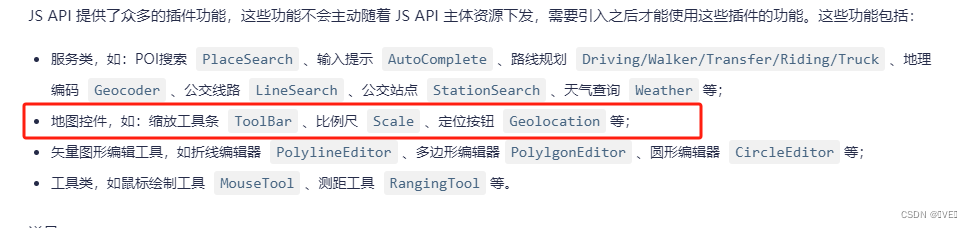
【高德地图】Android高德地图控件交互详细介绍
📖第5章 与地图控件交互 ✅控件交互🧊缩放按钮🧊指南针🧊定位按钮🧊地图Logo ✅手势交互🧊缩放手势🧊滑动手势🧊旋转手势🧊倾斜手势🧊指定屏幕中心点的手势操…
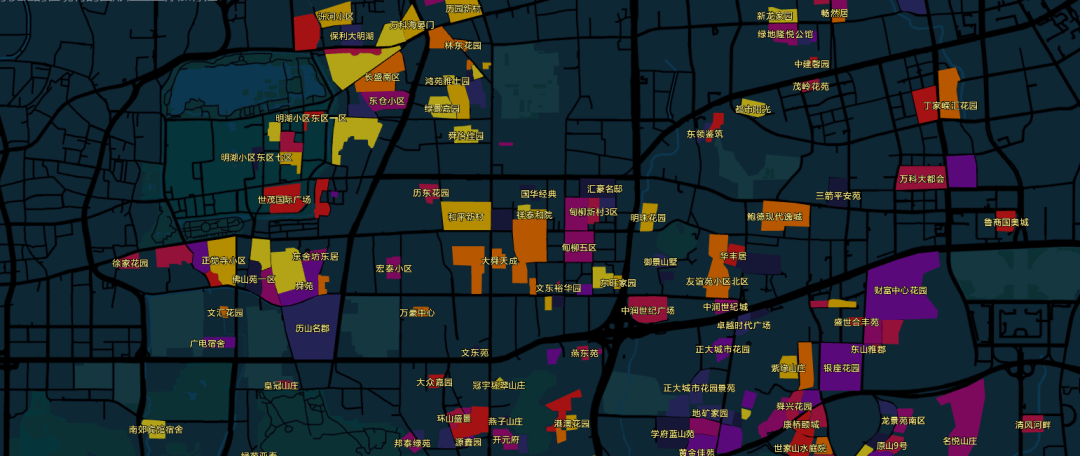
前端系列——vue2+高德地图web端开发(热力图)
前端系列——vue2高德地图web端开发(热力图)前言组件间的调用说明总体思路代码热力图坐标点搜索对搜索到的数据进行实际的获取展示热力图结果展示前言
热力图其实实现起来不难 原理是在图层上将获取到的坐标点进行层级渲染形成多层的圆,每层…
IOS-高德地图SDK接入-Swift
申请key
这个要前往高德开发平台注册成为个人开发者然后在控制台创建一个应用: 高德开发平台 注册步骤就不写了,写一下创建应用的步骤:
1、点击应用管理——>我的应用 2、点击右上角的创建新应用 3、输入内容: 4、点击添加ke…
前端系列——vue2+高德地图web端开发(poi搜索两种方式)
前端系列——vue2高德地图web端开发(poi搜索)前言基础什么是poi搜索1. 输入提示结合poi搜索官方代码步骤1.进行plugins插件注册2.data中编写placeSearch变量3.在methods中编写select函数4.在initMap函数中增加poi搜索处理逻辑解释2.直接进行poi搜索步骤1…
高德地图API画圆形、高的地图删除圆形打点
在高德地图上打点画圆 var circle new AMap.Circle({center: [经纬,纬度],radius: 1000, //半径borderWeight: 3,strokeColor: "#FF33FF",strokeOpacity: 1,strokeWeight: 6,strokeOpacity: 0.2,fillOpacity: 0.3,strokeStyle: dashed,strokeDasharray: …
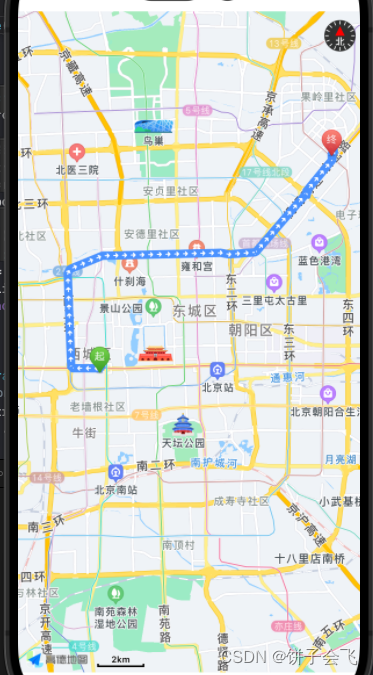
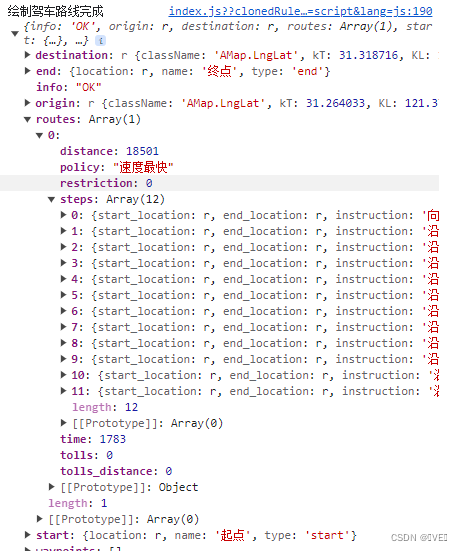
高德地图系列(四):vue项目利用高德地图实现车辆的路线规划
目录
第一章 效果图
第二章 源代码 第一章 效果图
小编该案例主要实现的两个点的思路:1、有两个正常的经纬度就可以在地图中绘制出汽车从起点到终点的路线规划;2、当用户经纬度发生变化时,用户可以通过某个操作,或者程序员通过…
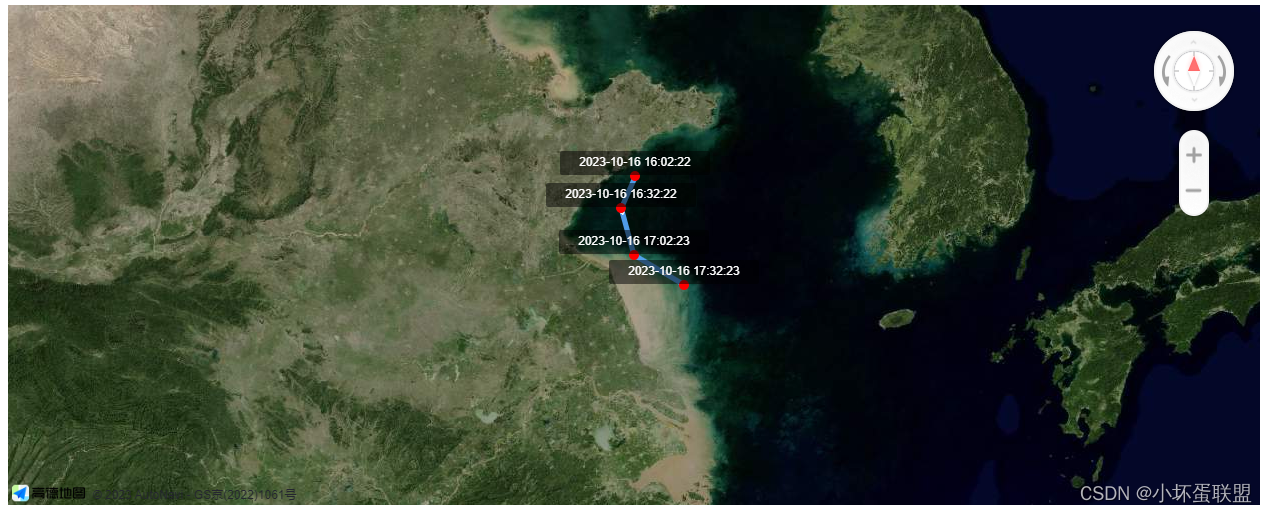
vue使用高德地图轨迹活动效果demo(整理)
在html页面引入您自己的key
<script language"javascript" src"https://webapi.amap.com/maps?v1.4.15&key6b26c2c58770d13a4ecf2b96615dbaee"></script><template><div class"index"><div id"amapContain…
高德地图+H5 获取定位信息
文章目录1. 申请key值2. 引入地图3. 功能实现4. 效果展示1. 申请key值
参考此篇博客:https://blog.csdn.net/chenwen112/article/details/102910437
2. 引入地图
<script type"text/javascript" src"http://webapi.amap.com/maps?v1.4.3&…
Vue3.0中引入地图(谷歌+高德+腾讯+百度)
1 概述
项目需求需要引入地图,对于目前最新的Vue3.0,无论是百度/高德/腾讯地图目前还没有适配,只有Vue 2.x版本的: 目前只有谷歌地图的Vue3.0适配: 但是没有适配并不代表不能使用,本文的重点就是如何使用这…
Android--高德地图,显示地图,并定位当前的位置
第 1 步,配置AndroidManifest.xml
首先,声明Service组件
请在application标签中声明service组件,每个app拥有自己单独的定位service。
Java
<service android:name"com.amap.api.location.APSService"></service>然后…
uniapp+高德地图开发APP自定义marker弹出框教程
需求背景
uniappnvue高德地图开发APP,不是小程序,效果图如下,该效果图是教程二实现的。
-----------------------自定义marker请直接看教程二
-----------------------自定义marker请直接看教程二
-----------------------自定义marker请…
高德地图获取定位报错:INVALID_USER_SCODE(无效用户代码)
解决方法:
步骤1:在html头部放你创建的高德安全密钥:
<script type"text/javascript">// key和密钥示例:const AMAP_KEY f7d518aa9ce63b13c4a4e1042c170faf;const AMAP_SAFETY_KEY 232149c358baa5e9a7fba12b8…
[Android交互]高德地图与Unity的交互
因为要在Android应用中添加模型(含动作),所以要把Android工程的一些文件导出成插件放到unity中,再在unity中打包。
具体地可以看:http://blog.csdn.net/lyh916/article/details/48585185 在做高德地图时,发现由MyEclipse打包出来…
IOS-高德地图路径绘制-Swift
本文展示的是在IOS开发中调用高德地图进行驾车路径绘制,开发语言是Swift。 IOS高德地图集成请看:IOS集成高德地图Api 使用路径规划功能需要集成高德地图的搜索功能。
pod AMapSearch定义AMapSearchAPI
定义主搜索对象 AMapSearchAPI ,并继承…
彻底解决vue接入高德地图不显示公司名字问题
问题描述
最近突然发现,高德地图放大后居然不显示公司名字,还以为是没有交钱做地图标注。然后告知IT部门在对接地图标注的事情。但是开发这边还是觉得有问题,毕竟是接入API,怎么会其余的公司显示呢,经过测试发现是版本…
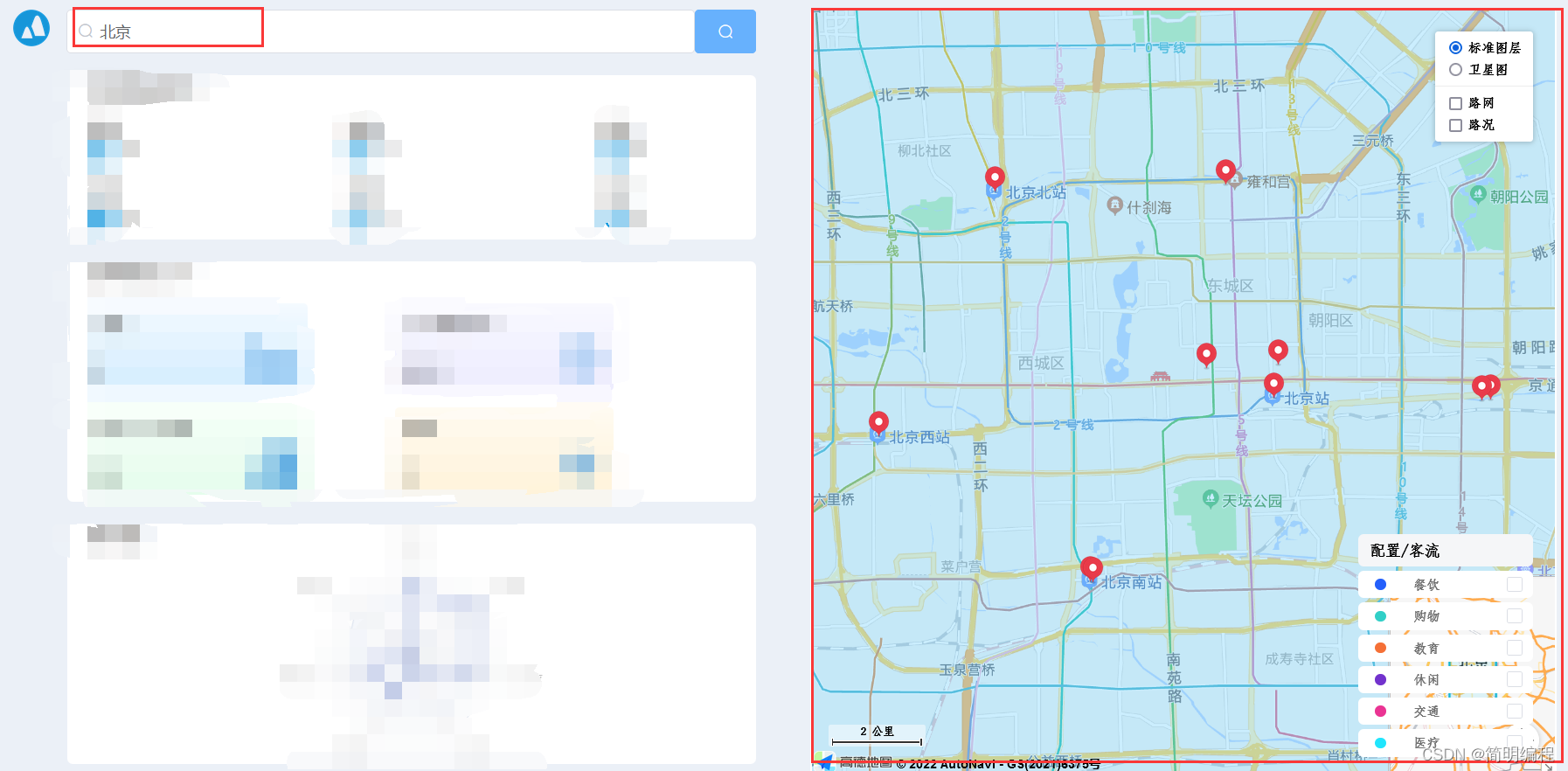
大厂在做的WebGIS可视化开发效果——高德地图
WebGIS开发,其实就是前端可视化开发的一个方向:地图可视化开发。
一些互联网大厂例如高德、百度、腾讯等都提供地图可视化效果的API,其中一些是免费的,一些商业化也就是要收费的。收费的部分,拿高德地图来说ÿ…
uni-app设置地图显示
使用前需到**高德开放平台(https://lbs.amap.com/)**创建应用并申请Key 登录 高德开放平台,进入“控制台”,如果没有注册账号请先根据页面提示注册账号 打开 “应用管理” -> “我的应用”页面,点击“创建新应用”&…
如何下载谷歌/百度/高德大字体地图用于打印
下载的地图如果需要打印的话,就需要地图的字体比较大看起来才匀称和好看,那么如何下载大字体的地图呢,这里给大家介绍一个下载大字体地图的方法。本文以下载谷歌地图的大字体地图为例,下载百度和高德的大字体地图方法相同。1、 材…
UniApp 制作高德地图插件
1、下载Uni插件项目
在Uni官网下载Uni插件项目,并参考官网插件项目创建插件项目.
开发者须知 | uni小程序SDK
如果下载下来项目运行不了可以参考下面链接进行处理
UniApp原生插件制作_wangdaoyin2010的博客-CSDN博客
2、引入高德SDK
2.1 在高德官网下载对应SD…
IOS-高德地图路径绘制显示交通状况-Swift
本文基于:高德地图路径绘制进行了路径绘制的优化,添加了根据交通信息(是否拥堵)来显示路况,效果如图:
图标资源:
custtexture_bad custtexture_green custtexture_slow custtexture_serio…
高德地图系列(一):vue项目如何使用高德地图、入门以及基本控件使用
目录
第一章 前言
第二章 准备工作
2.1 账号注册
2.2 高德地图开发平台文档
2.3 创建应用
第三章 使用地图
3.1 地图使用步骤
3.2 理解几个地图基础控件
3.3 基础类理解 第一章 前言
小编都是在vue项目中使用高德地图的,每一个功能都会亲测可用之后才会…
2024甲级测绘名单之:百度地图的那些事儿
之前,我们分享过2023高精地图甲级测绘资质最新名单【高德地图】,没看过的小伙伴可以戳下面的链接:
2023高精地图甲级测绘资质最新名单【高德地图】-CSDN博客
今天继续介绍名单中的另外一个成员,也是地图导航业务的佼佼者&#x…
高德地图去除下面的logo和copyright
.amap-logo{display: none;}.amap-copyright{display: none;} 写成display:none;达不到隐藏的效果 .amap-logo{display: none;}.amap-copyright{opacity:0;} 改成opacity:0;就ok了
Uncaught TypeError: AMap.MarkerClusterer is not a constructor
实验点聚合时报错: cluster new AMap.MarkerClusterer(map, markers, { styles: sts, gridSize: 80 }); 改为: map.plugin(["AMap.MarkerClusterer"],function() { cluster new AMap.Mark…




















![[Android交互]高德地图与Unity的交互](https://img-blog.csdn.net/20151014131946371)