ABAP
标注
python教程
磁盘已满
排序算法
抽象代数
codeforces
shell
地图概括
GPT-4
skill command
游戏美术
信息系统项目管理师
EmberZnet
FPV
双向链表
地图随机数据
最小二乘法
ceph
下午真题
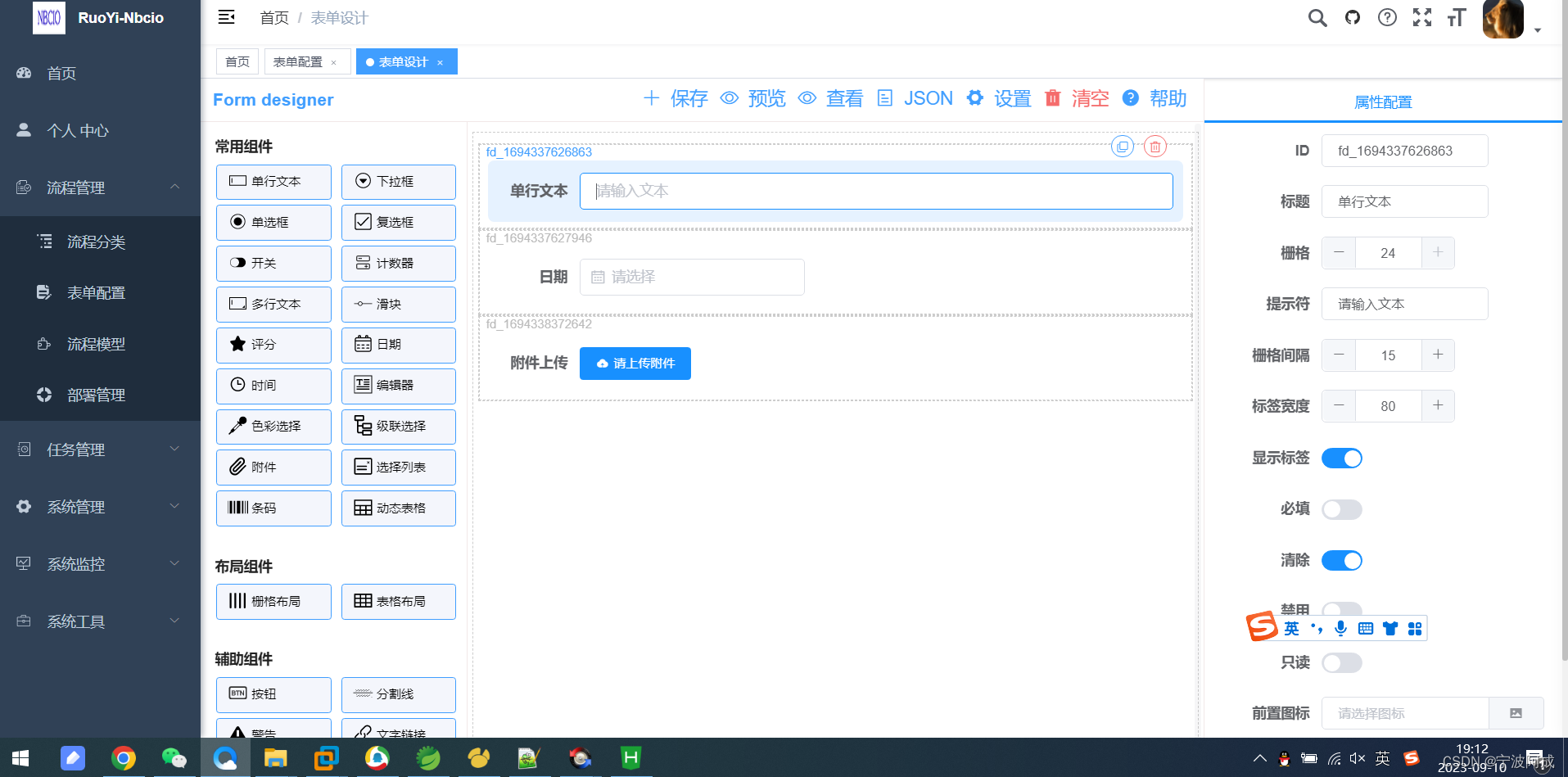
formdesigner
2024/7/23 23:24:05nbcio-boot移植到若依ruoyi-nbcio平台里一formdesigner部分(二)
接第一部分
1、在tools目录下建立formdesigner的index.vue,主要是获取参数,调用formdesigner组件,内容如下:
<template><div><form-designer ref"formDesigner" :queryId"routeQueryId" v-m…
nbcio-boot移植到若依ruoyi-nbcio平台里一formdesigner部分(四)
到目前为止,虽然基础的formdesigner部分已经完成,但流程用formdesigner提交与审批过程中的显示还有问题。 1、后端部分 其中FormConf修改如下:
package com.ruoyi.flowable.core;import lombok.Data;import java.util.List;
import java.uti…
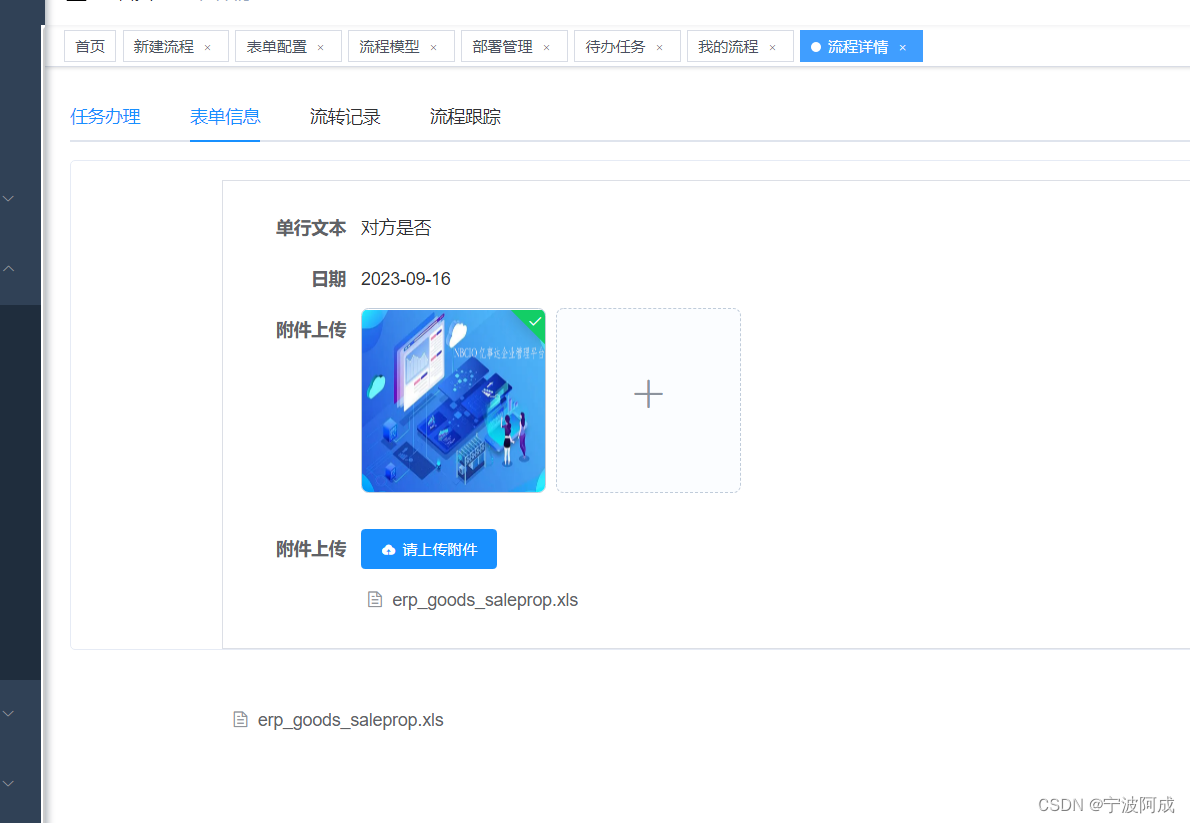
基于RuoYi-Flowable-Plus的ruoyi-nbcio项目的formdesigner文件上传与回显处理
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 本节说明ruoyi-nbcio项目的formdesigner文件上传与回显处理,不过目前还只实现oss的formdesigner的文件上传与回显功能。 1、前端方面 formdesigne…
nbcio-boot移植到若依ruoyi-nbcio平台里一formdesigner部分(一)
nbcio-boot项目移植到ruoyi-nbcio项目中,
今天主要讲formdesigner的移植
1、把formdesigner的源代码拷贝到component里,并修改成formdesigner,如下: 2、form下的index.vue修改如下:
主要是修改新增,修改…
nbcio-boot移植到若依ruoyi-nbcio平台里一formdesigner部分(三)
因为这个版本的若依plus不支持本地文件上传,所以需要增加这些本地上传文件的后端代码
和前端代码修改。 1、后端部分 先配置跳过测试吧,平时编译也不需要这个
<!--添加配置跳过测试--><plugin><groupId>org.apache.maven.plugins<…