开发板评测
qt
虚拟设备
SSM就业管理
easyui
jQuery
遥感预处理
判断
资损
浏览器选择建议
mutex
论文
EEG
SSRF
AO-RF
文件共享
RBF神经网络
MVCC
SpaceEngineer
EFR32
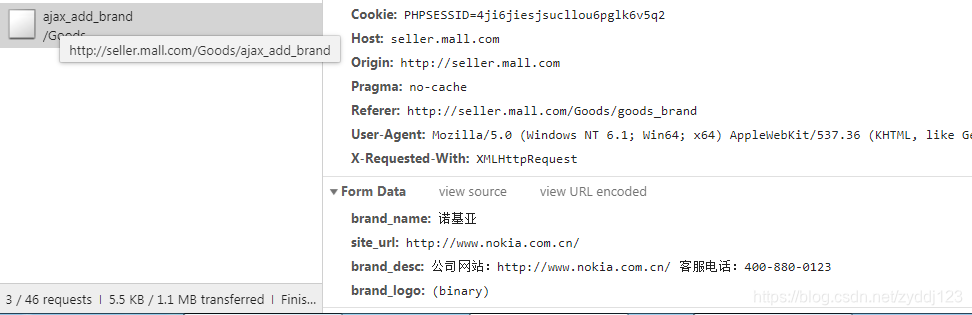
formdata
2024/4/12 7:47:07vue2.0+axios表单提交上传图片
需求:vue2axios提交表单上传图片,发现网上很多的方法不好用,无法实现。下面是自己实验成功的方法。可以按照jquery提交表单的方法实现。这种方式可以成功上传图片,后台接收数据也是解析表单的形式下面是一个小例子,仅只…
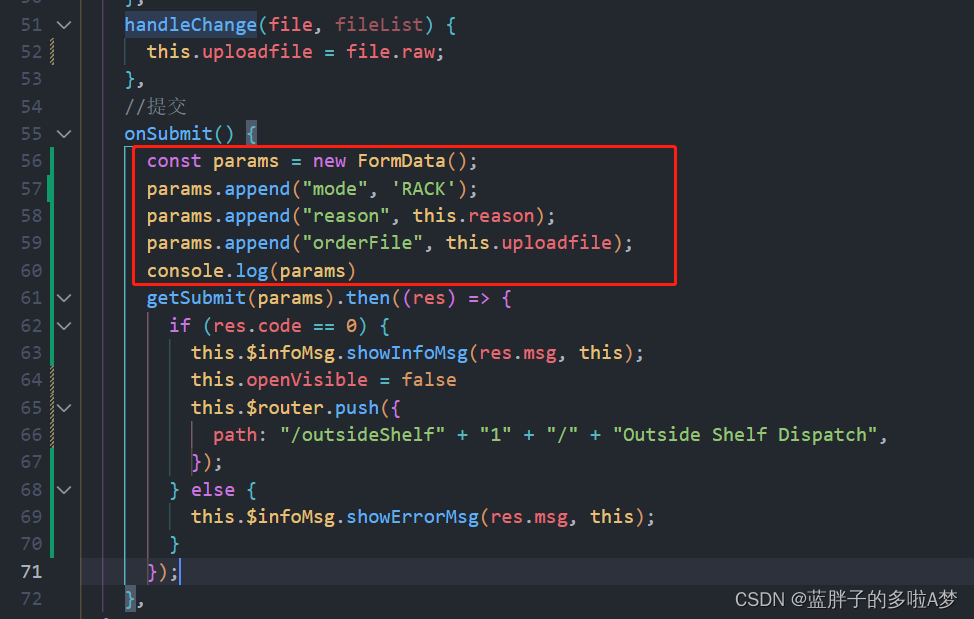
element上传图片,调取接口传值,参数FormData为空
需求
输入完reason,选完文件后,点击提交按钮后 调取接口。
遇到的问题
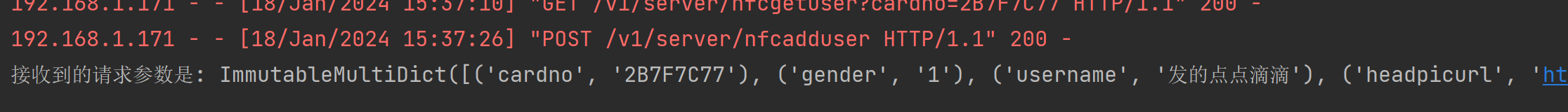
上传文件orderFile 字段一直为空 打印了发现,上传文件也是有值得。但是传到接口中就为空
原因
json里边不能放file,但是formData里可以放 file 也可以放…
前端上传文件使用FormData给后端传参
这个传参格式已经没什么说的价值了,因为从业的人肯定都用过,但是啊,但是今天有人问我了,所以再说说吧
首先,先把参数转换为new FormData():
let formdata new FormData();
// 如果上传多个文件ÿ…
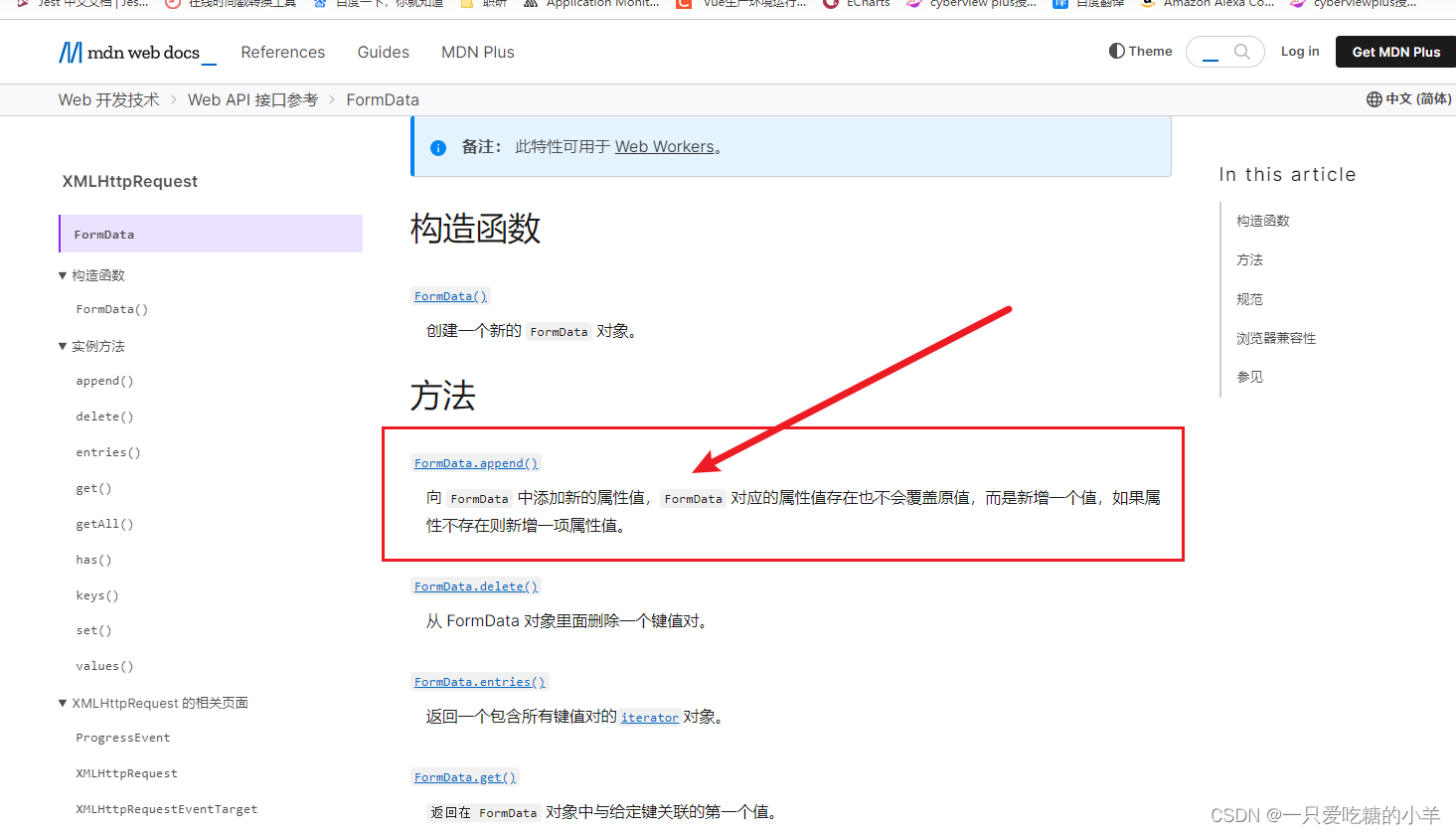
FormData对象
FormData
1. 概述
FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利。
2. 构造函数
创建一个formData对象实例有几种方式
1、创建一个空对象实例
var formData …
FormData同时传输多个文件和其他数据
近日有个需求是:在web的对话框中,用户可以输入文本内容和上传附件,附件的数量不限,所有附件总和大小不超过20M。
这个实现的方法不止一种,比如之前的后端同事是要求:文件和文本分开传输,文件用…
FormData 对象的基本使用
FormData 对象
参考文章
简介
FormData 代表表单数据,是浏览器的原生对象。
它可以当作构造函数使用,构造一个表单实例。
const formData new FormData();上面示例中,FormData()当作构造函数使用,返回一个空的表单实例对象。…
flutter3使用dio库发送FormData数据格式时候的坑,和get库冲突解决办法
问题描述
问题1:当你使用FormData.from(Flutter3直接不能用)的时候,可能会提示没有这个方法,或者使用FormData.fromMap(flutter3的dio支持)的时候也提示没有,这时候可能就是和get库里面的Formdata冲突了 问题1:The me…
iOS--表单formdata上传文件
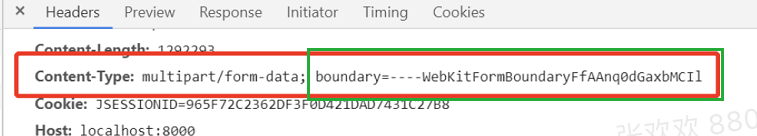
背景:使用multipart/form-data格式提交图片或者文件到服务器。
方法:使用http请求POST方式,然后在请求头里设置Content-Type为multipart/from-data指定请求的格式。
参数格式:
普通参数:
--boundry\r\n
Content-Dis…
new FormData() - FormData对象的作用及用法
原文链接:https://blog.csdn.net/AlbenXie/article/details/100103709
建议看原文哦
一、js FormData方法介绍 1. 概述 FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输&…
FormData用 jquery获取表单对象 或者用原生的js语法
FormData用 jquery获取表单对象 或者用原生的js语法
$(#modal_form).validate({submitHandler: function(form) {var formobj document.getElementById("modal_form"); //用原生的js语法获取form表单dom// var formobj $("#modal_form").get(0); …