数据库
捐赠管理系统
Typora
脑电
雨滴传感器
脑皮质
3D information
PORT和PID区别
程序员人生
C++语法,动态绑定
activity7
计算机毕业设计
卷积神经网络
事件相关定位
高精地图
主备
PyQt5
matlab入门教程
运维开发
企业人事管理系统
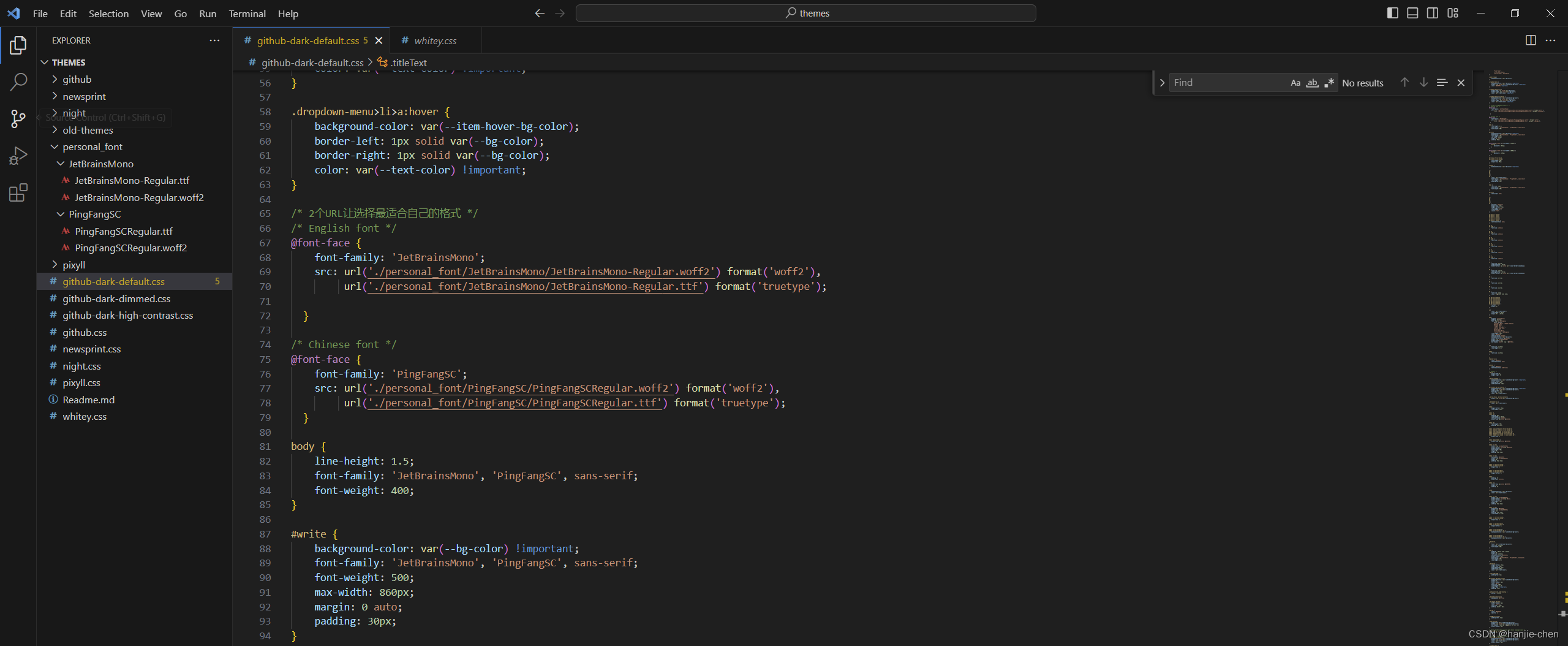
font-family
2024/5/8 10:55:26关于font-family
先来看几个大的电商网站字体设置:
淘宝网 font: 12px/1.5 tahoma,arial,Hiragino Sans GB,\5b8b\4f53,sans-serif;
京东 font: 12px/1.5 Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\\5b8b\4f53,sans-serif;
新浪微博 font: 12px/1.3 Arial,Microsoft YaHei…
设置font-family时需要注意的问题
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为宋体,可以使用如下CSS样式代码: <style>p {font-family: "微雅软黑";}div {font-family: "宋体";}…
修改Typora默认微软雅黑字体
修改Typora字体
写在前面
我最近在折腾windows电脑,从macos转像windows不容易啊,因为键盘快捷键经常弄错,这篇文章就是修改Typora中字体显示的问题。
正文内容
我发现在windows中,字体非常的难看,微软雅黑也太丑了…
css中font-family的中文字体
最常用的基本有三种类型: 1、直接中文; 2、英文形式; 3、unicode码; Unicode(统一码、万国码、单一码)是一种在计算机上使用的字符编码。它为每种语言中的每个字符设定了统一并且唯一的二进制编码ÿ…
CSS免费在线字体格式转换器 CSS @font-face 生成器
今天竟意外发现的一款免费的“网页字体生成器”,功能强大又好用~ 工具地址:https://transfonter.org/
根据你设置生成后的文件预览: 支持TTF、OTF、WOFF、WOFF2 或 SVG字体格式转换生成,每个文件最大15MB。转换完成以后还会生成一…