两轮自平衡小车设计
LAMBDA
EPICS
SAP ABAP
ZJSON2ABAPTYPE
unity
技术群
steam
定时器
鹈鹕优化算法(POA)
电路分析
汇编大作业设计
Mycat
证件照
Mybatis框架
guava
laravel
外观模式
CMakeLists
slot
el-Dialog
2024/4/14 1:35:42[已解决]Vue3+Element-plus使用el-dialog对话框无法显示
文章目录 问题发现原因分析解决方法 问题发现
点击按钮,没有想要的弹框 代码如下 修改 el-dialog到body中,还是不能显示
原因分析
使用devtool中vue工具进行查看组件结构 原因在于,在一个局部组件(Detail->ElTabPane->…)中使用…
vue el-dialog弹出框自定义指令实现拖拽改变位置-宽度-高度
前言 在实际开发中我们经常使用el-dialog弹出框做表单,一般情况都是居中。遮挡到了一部分数据 当我们想要查看弹出框下面的数据时,就只能先把弹出框关闭,查看完数据之后在打开弹框 我们通过动态样式,和鼠标事件就可以实现。但自…
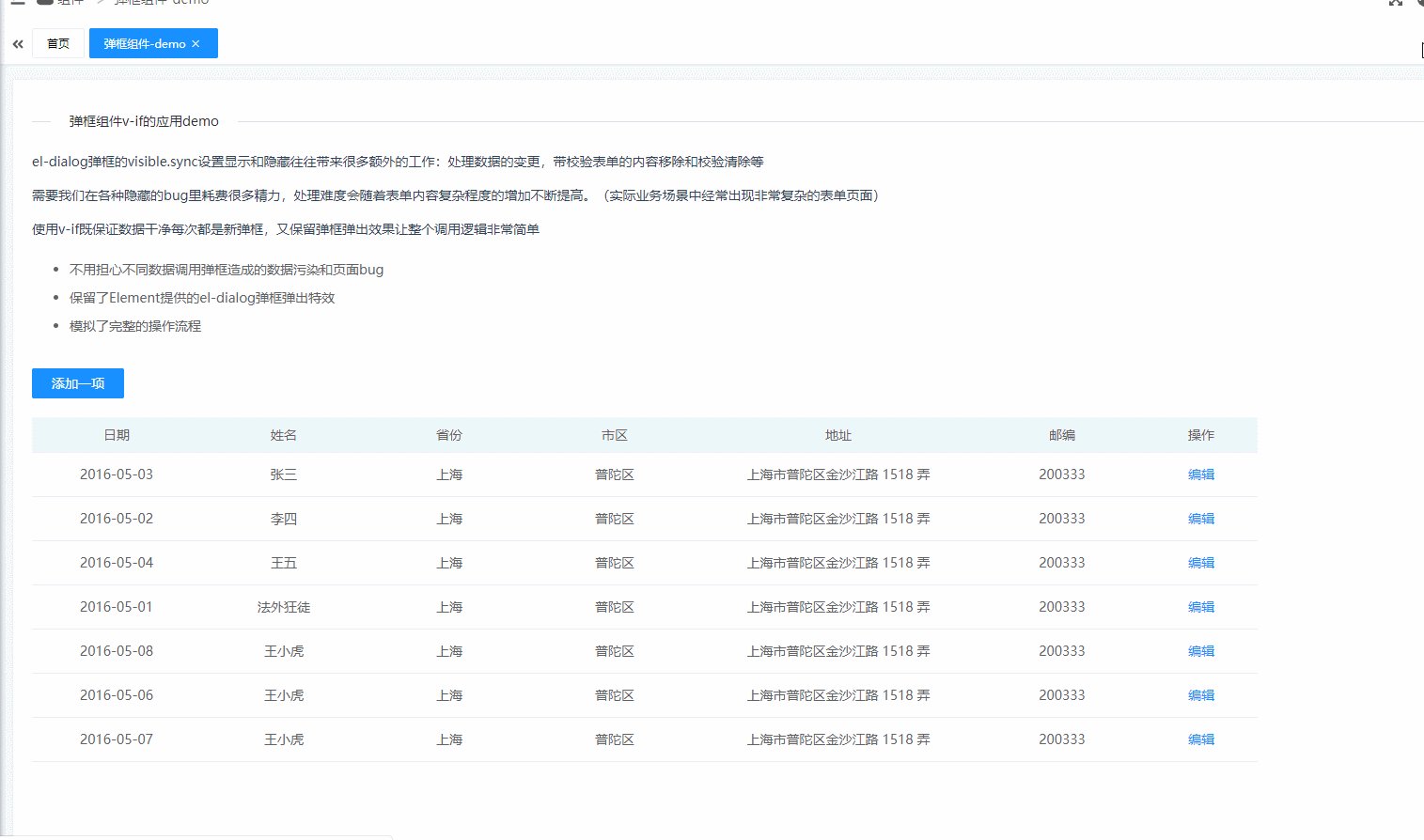
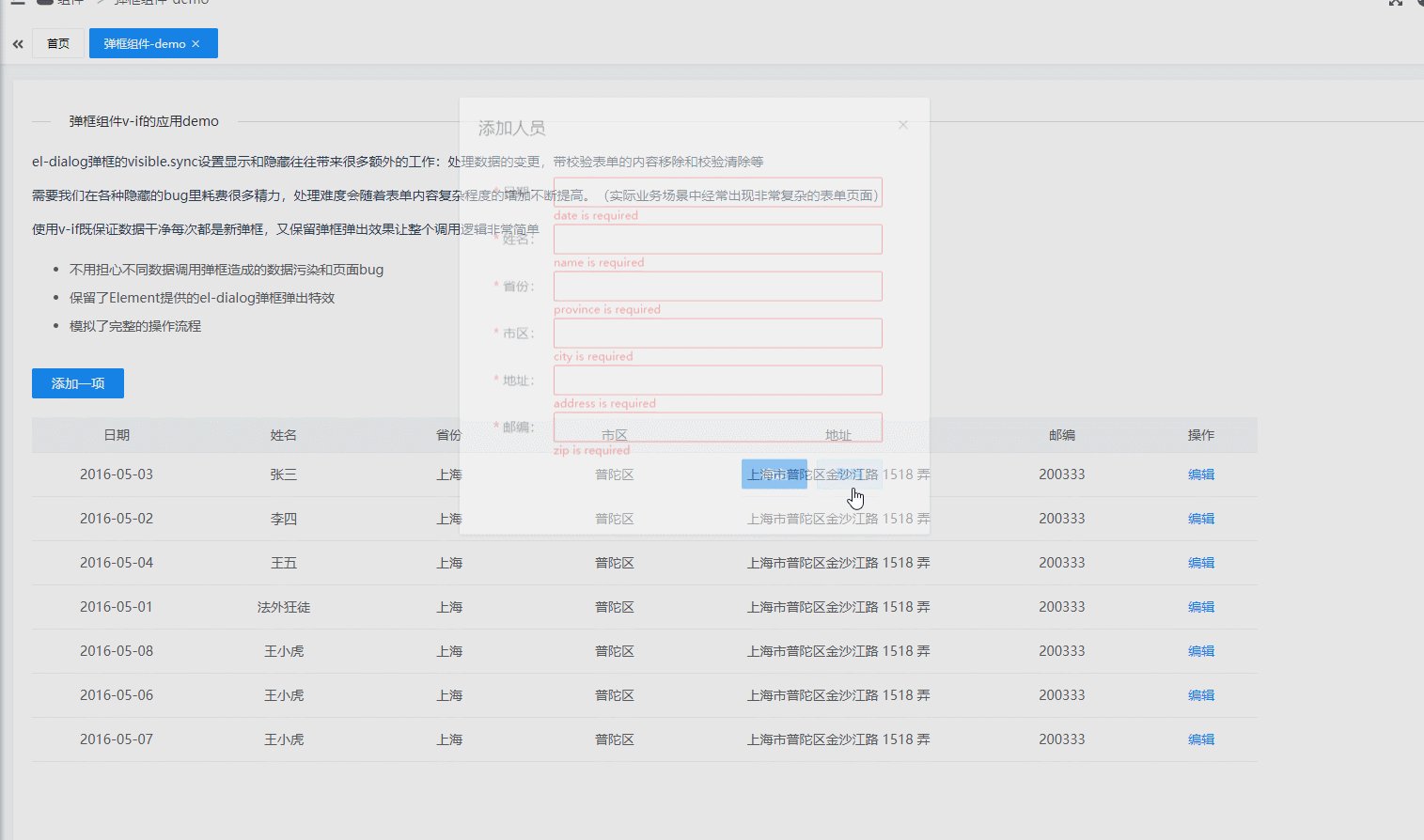
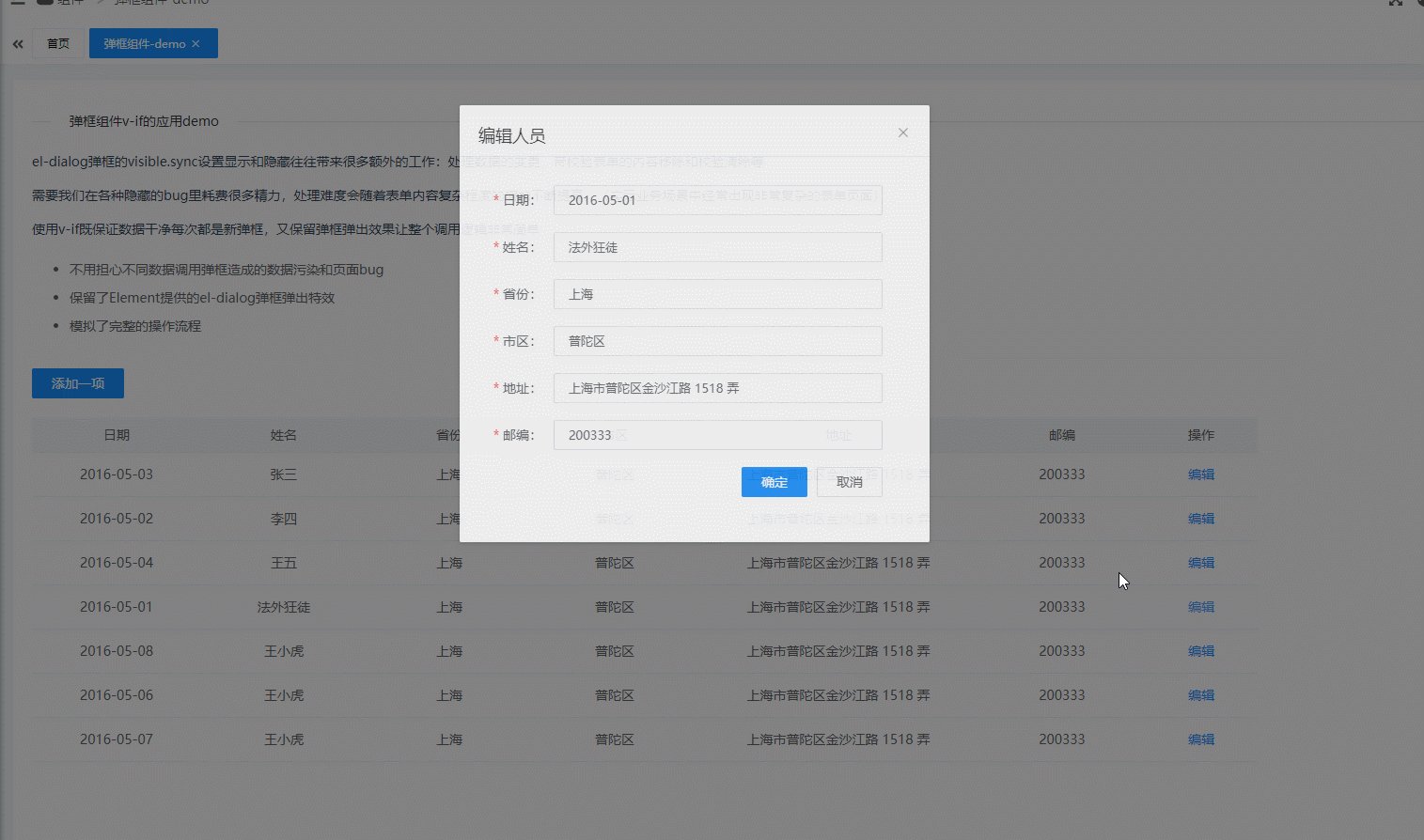
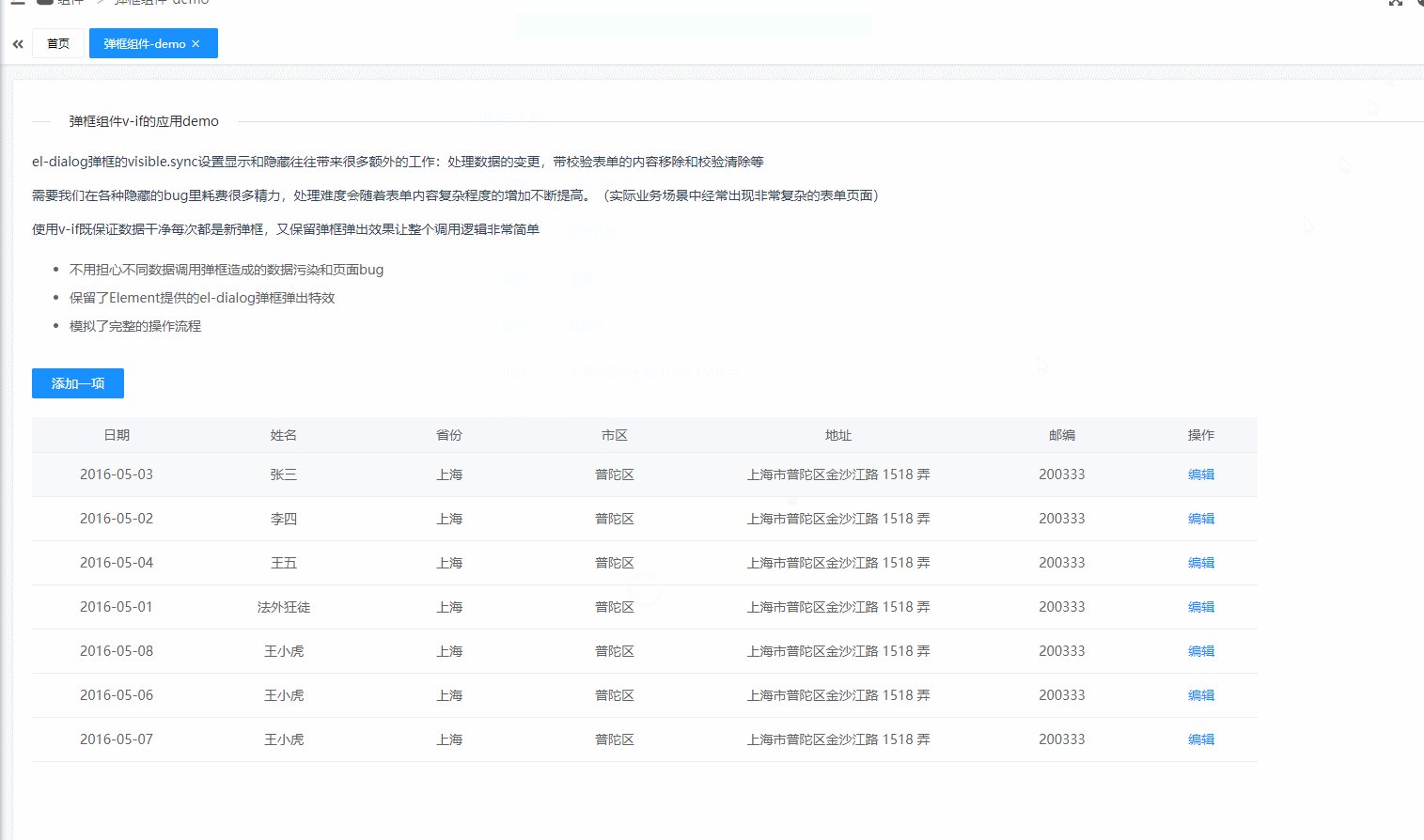
Vue+Element 用同一个el-dialog弹框完成新增和编辑操作
在实际业务中我们往往选择用同一个弹框组件来同时实现新增和编辑操作。但el-dialog弹框的visible.sync设置显示和隐藏往往带来很多额外的工作:处理数据的变更,带校验表单的内容移除和校验清除等 这需要我们在各种隐藏的bug里耗费很多精力,处理…
【Dialog】elementul Dialog组件点击空白处不关闭,点击空白处执行方法,点击关闭按钮执行方法
问题:
有时候我们可能需要把dialog组件用来封装成一个组件,引入到我们的另一个父组件内,这样我们就需要传值了,而点击空白处点击关闭叉叉之类的他默认的都是直接改变dialogVisible的值为false。但是,因为是组件引入了,…
el-dialog校验残留 重置校验失败 resetFileds失效的斗争
问题现象:
使用el-dialog作为子组件的时候,新增和编辑是同一个弹窗,
先打开编辑,取消,再打开新增弹窗会弹出校验。 先打开编辑
再打开 且关闭前会短暂显示之前编辑框的内容 问题分析:
首先 this.$refs.…
el dialog 重复提交修复方案
element 虽好用, 但使用不当也容易导致一些奇怪的问题
今天讲讲 “对话框中重复提交表单” 的问题 问题描述
有个对话框, 框里有个异步提交按钮
没加锁 可用重复点击
加了锁 :loading“queryParamsLock” 在对话框消失前还能点击 因为 “消失” 是一个动画
网络上建议在 e…
ElmentUI全局禁止点击遮罩层关闭el-dialog弹窗
在mian.js里面:
import ElementUI from element-ui;
// 修改 el-dialog 默认点击遮照为不关闭
ElementUI.Dialog.props.closeOnClickModal.default false;
![[已解决]Vue3+Element-plus使用el-dialog对话框无法显示](https://img-blog.csdnimg.cn/direct/3c03ad7e96624a7eb00ae1f7a1a4d288.png)