fpga开发
小程序
定位
闭包
毕业设计
defer
zabbix
codeforces
硬件设备
材质
视觉检测
ssl
美食论坛系统
python爬虫
工作流程数字化
django-redis
BFC
android布局
nvidia
线性分类器
二次封装
2024/4/25 23:40:07封装axios及简单应用举例
第一步:具体封装工具:
在项目根目录下创建utils目录,然后在其中创建文件http.js:
// 二次封装axios
import axios from axios// 全局配置
// 根据环境变量区分接口默认地址(前缀)
switch (process.env.NO…
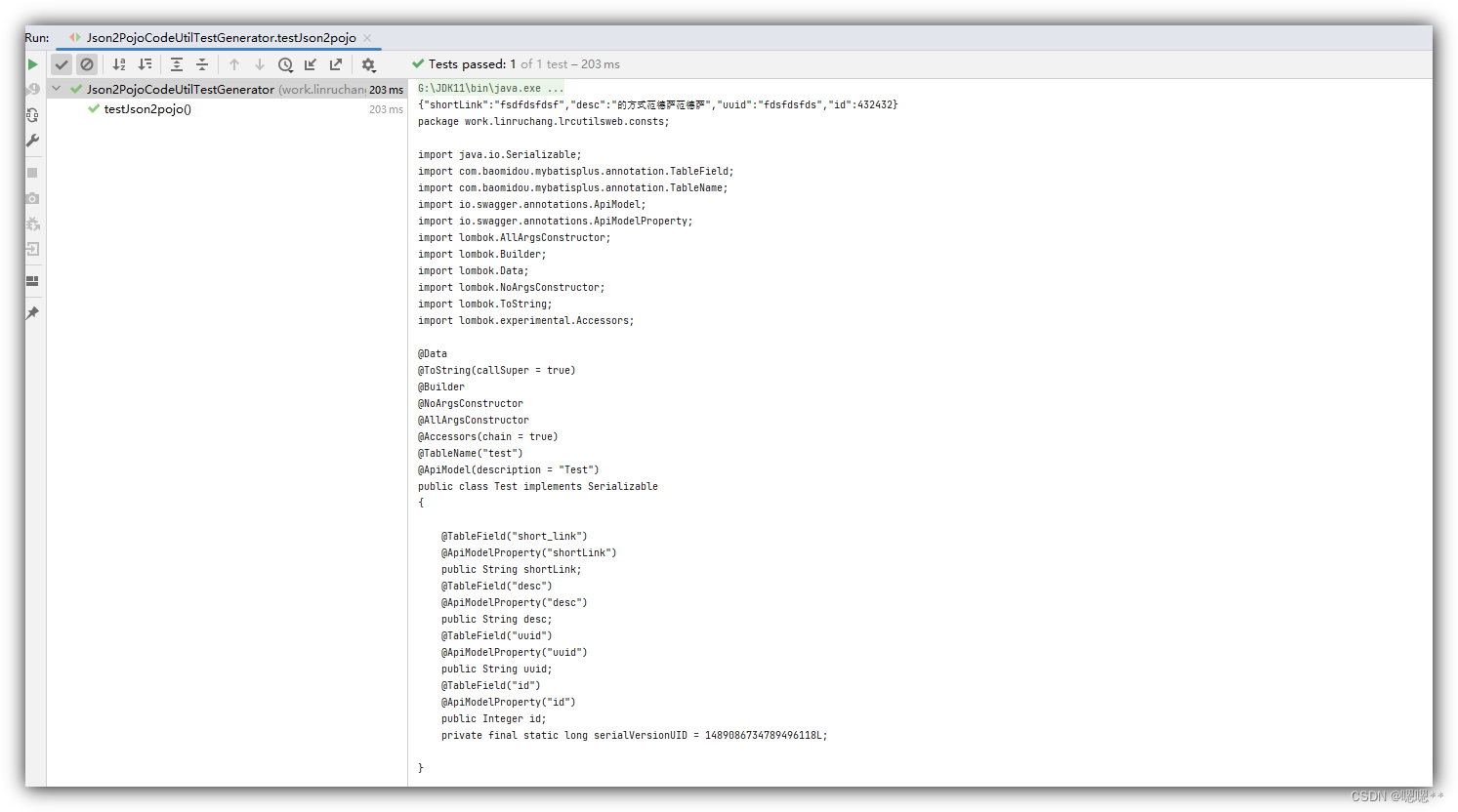
jsonschema2pojo - 二次封装(基于json内容生成JavaBean代码)
文章目录概述代码核心代码测试概述 依赖: https://mvnrepository.com/artifact/org.jsonschema2pojo/jsonschema2pojo-core 文档: https://github.com/joelittlejohn/jsonschema2pojo/wiki/Getting-Started 仓库地址: https://github.c…
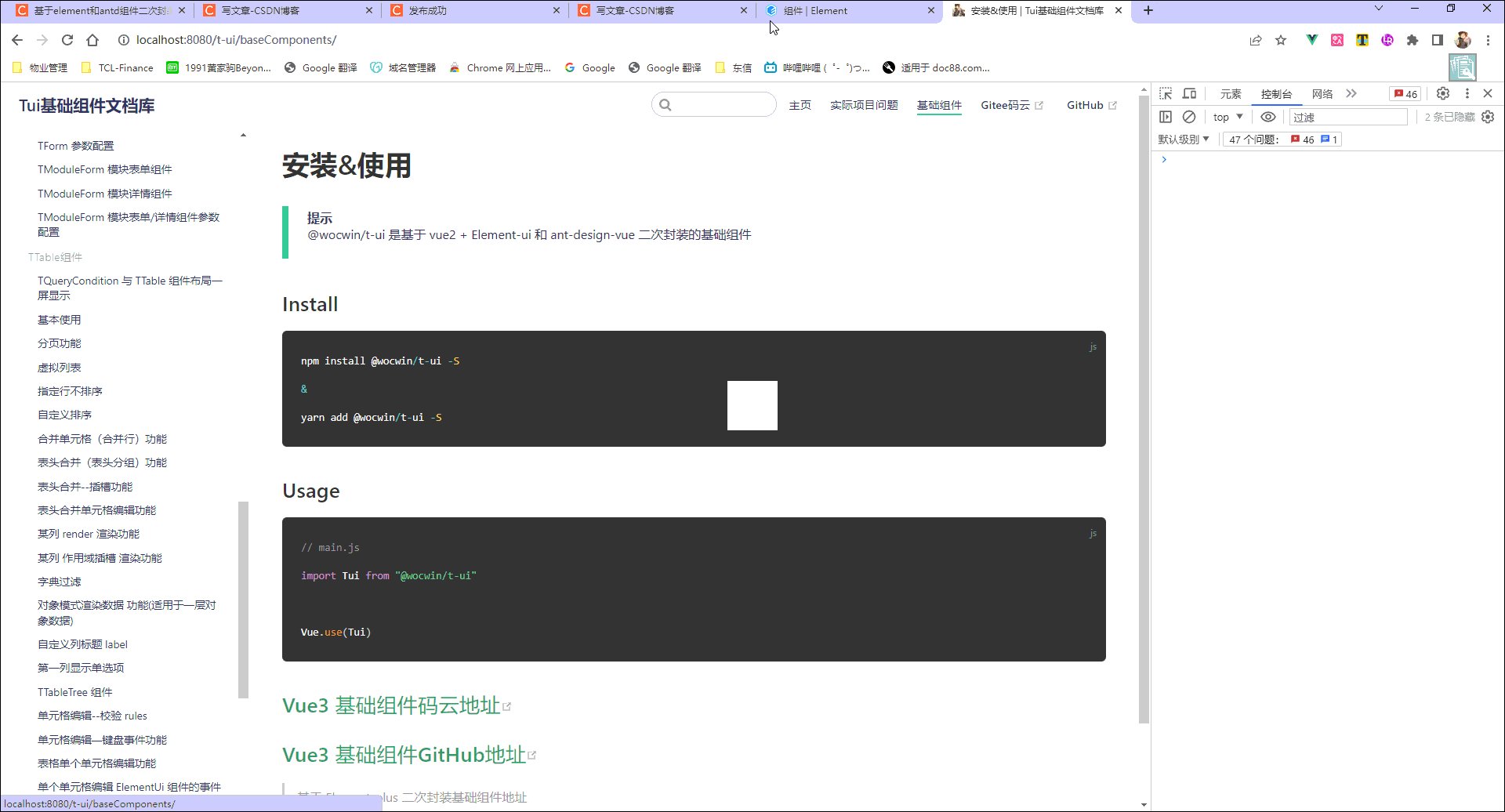
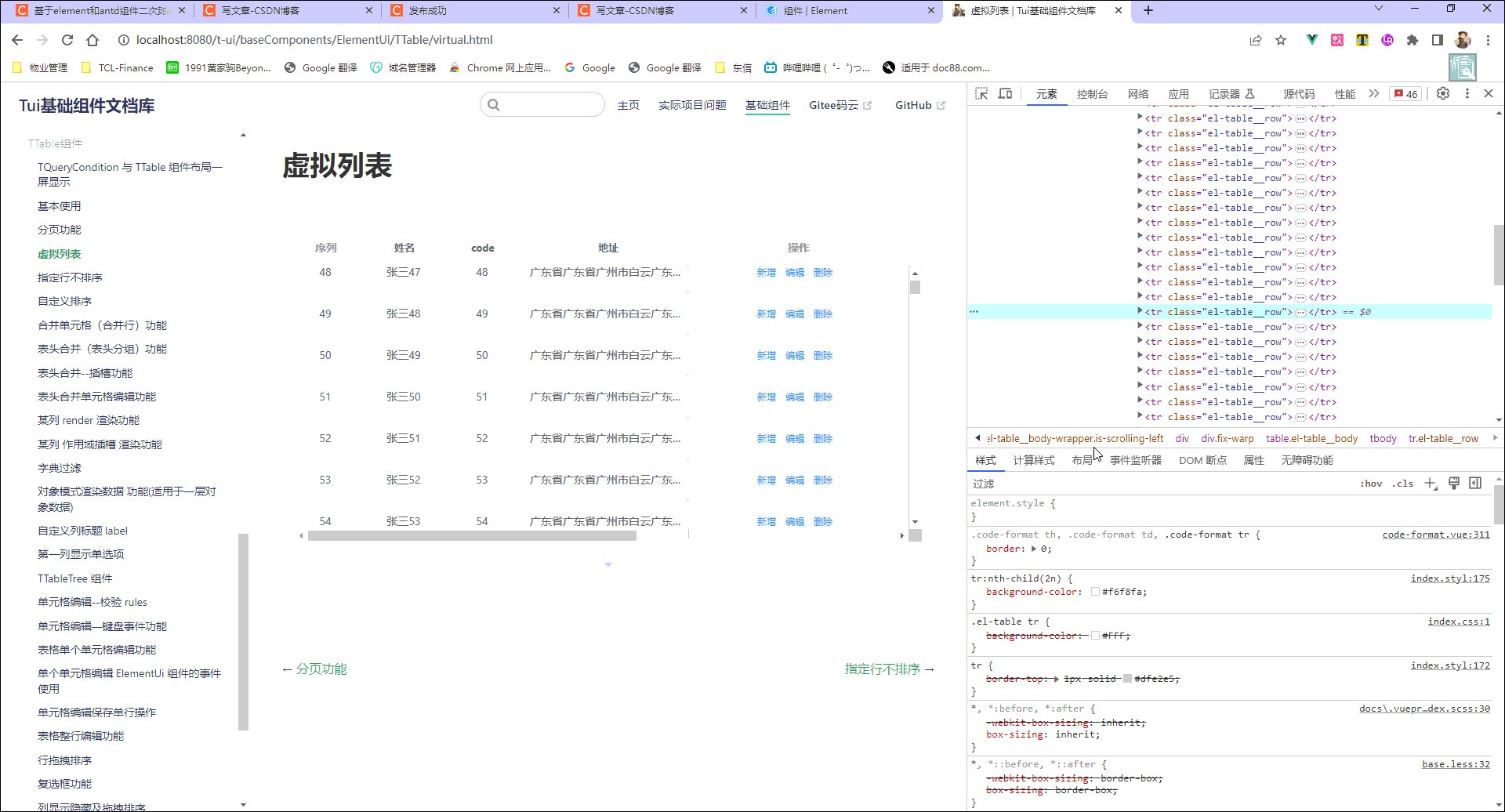
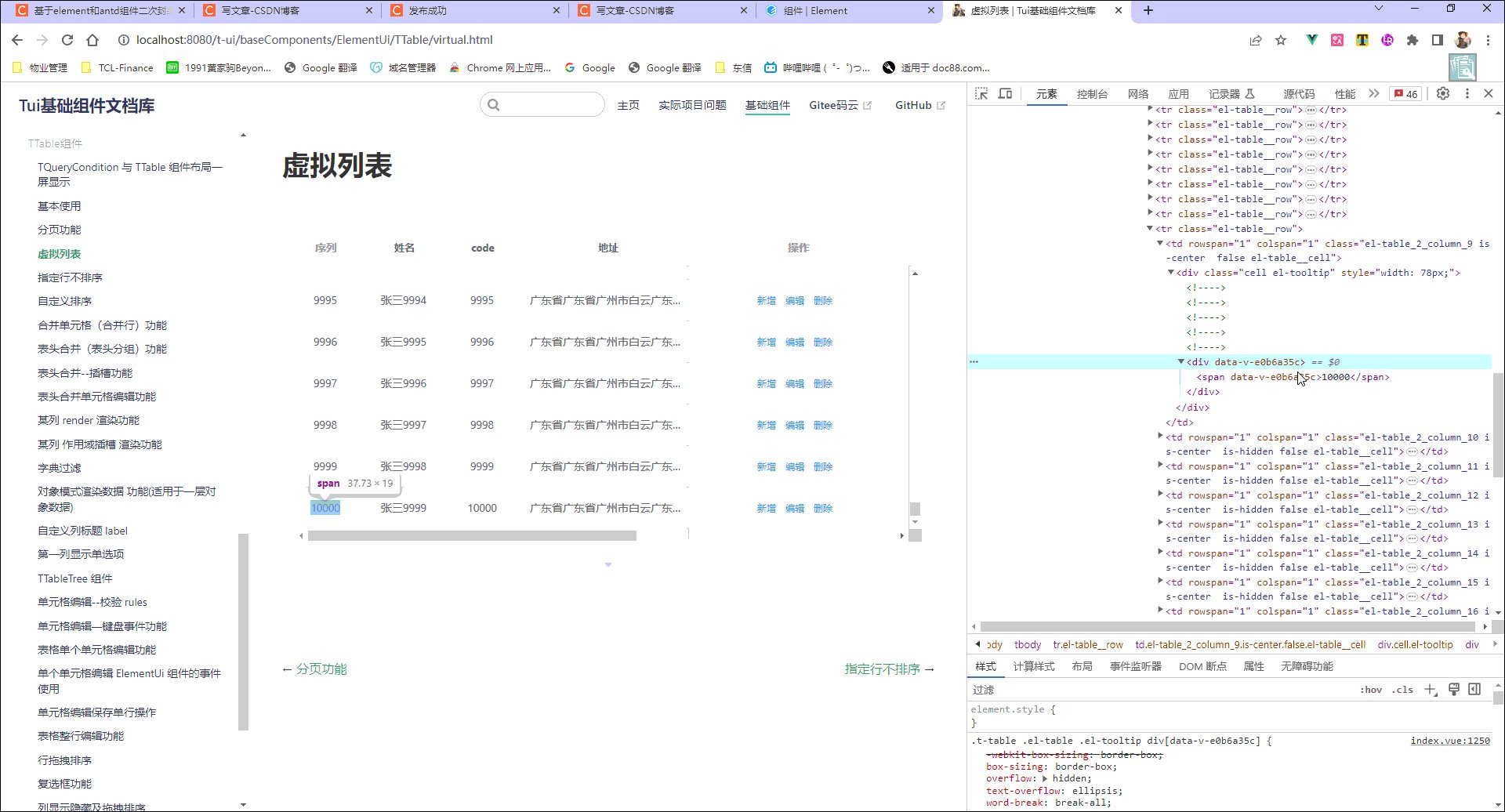
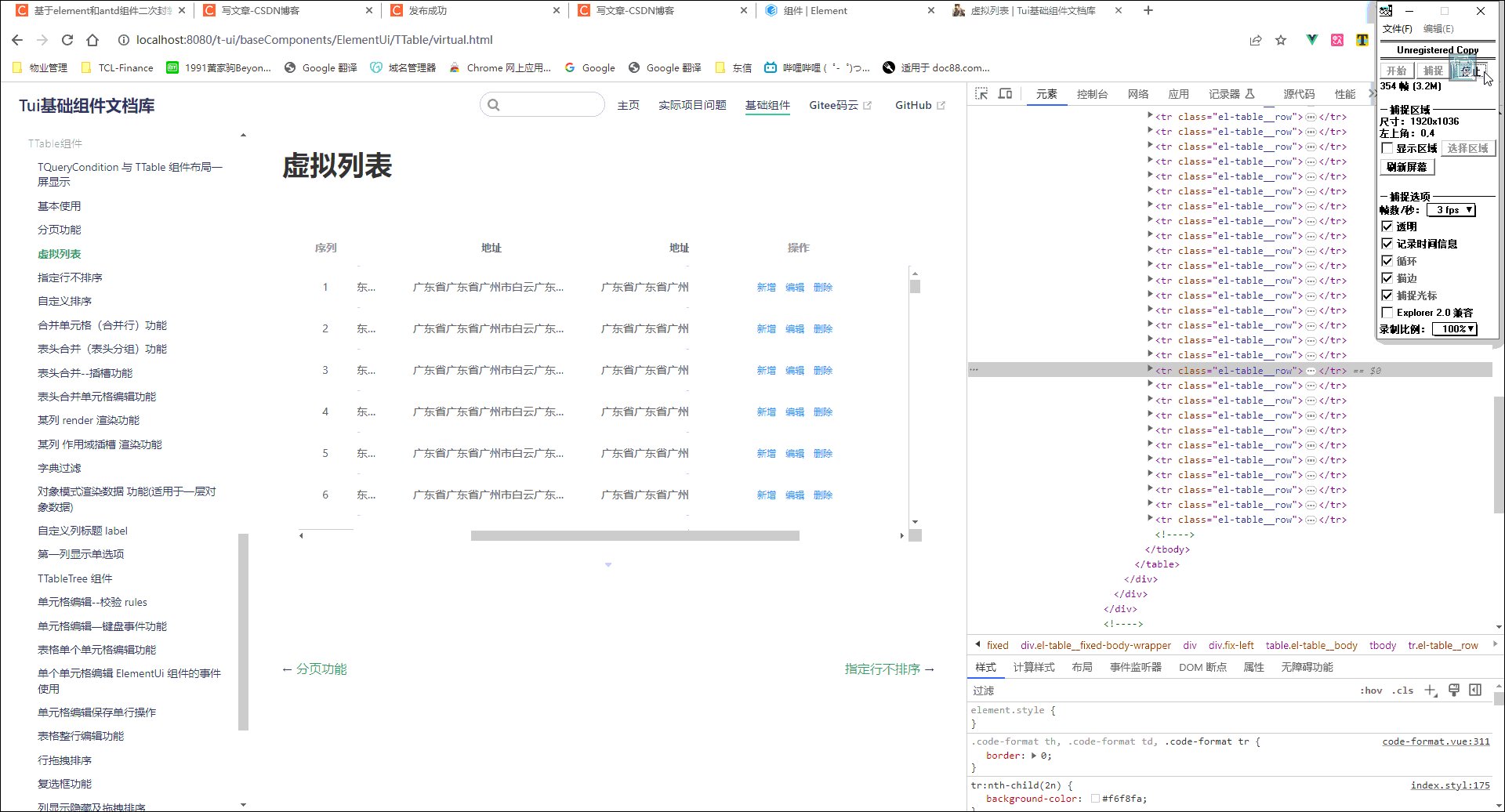
vue+element-ui el-table组件二次封装实现虚拟滚动,解决数据量大渲染DOM过多而卡顿问题
一、此功能已集成到TTable组件中
二、最终效果 三、需求 某些页面不做分页时,当数据过多,会导致页面卡顿,甚至卡死 四、虚拟滚动 一、固定一个可视区域的大小并且其大小是不变的,那么要做到性能最大化就需要尽量少地渲染 DOM 元素…
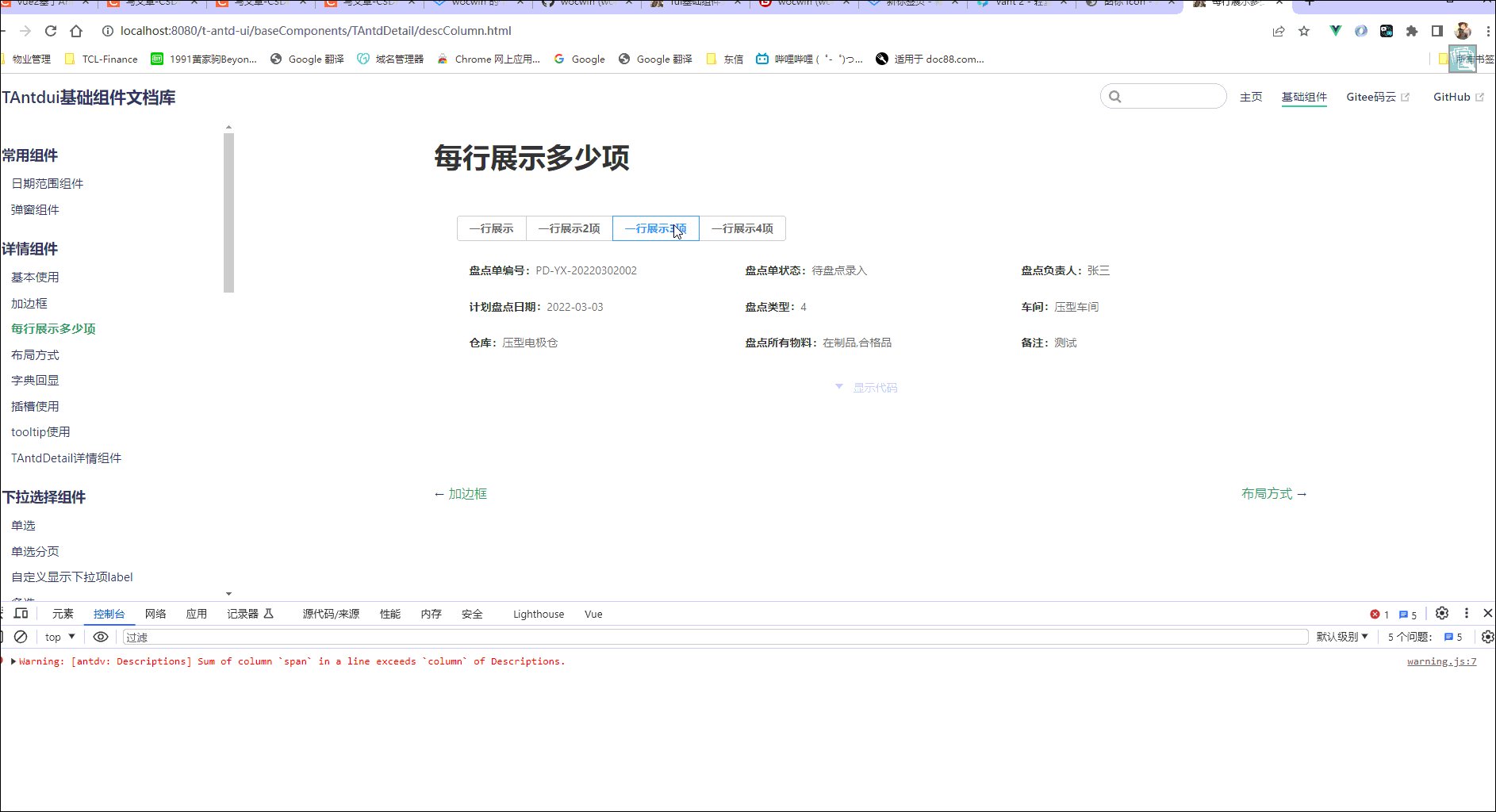
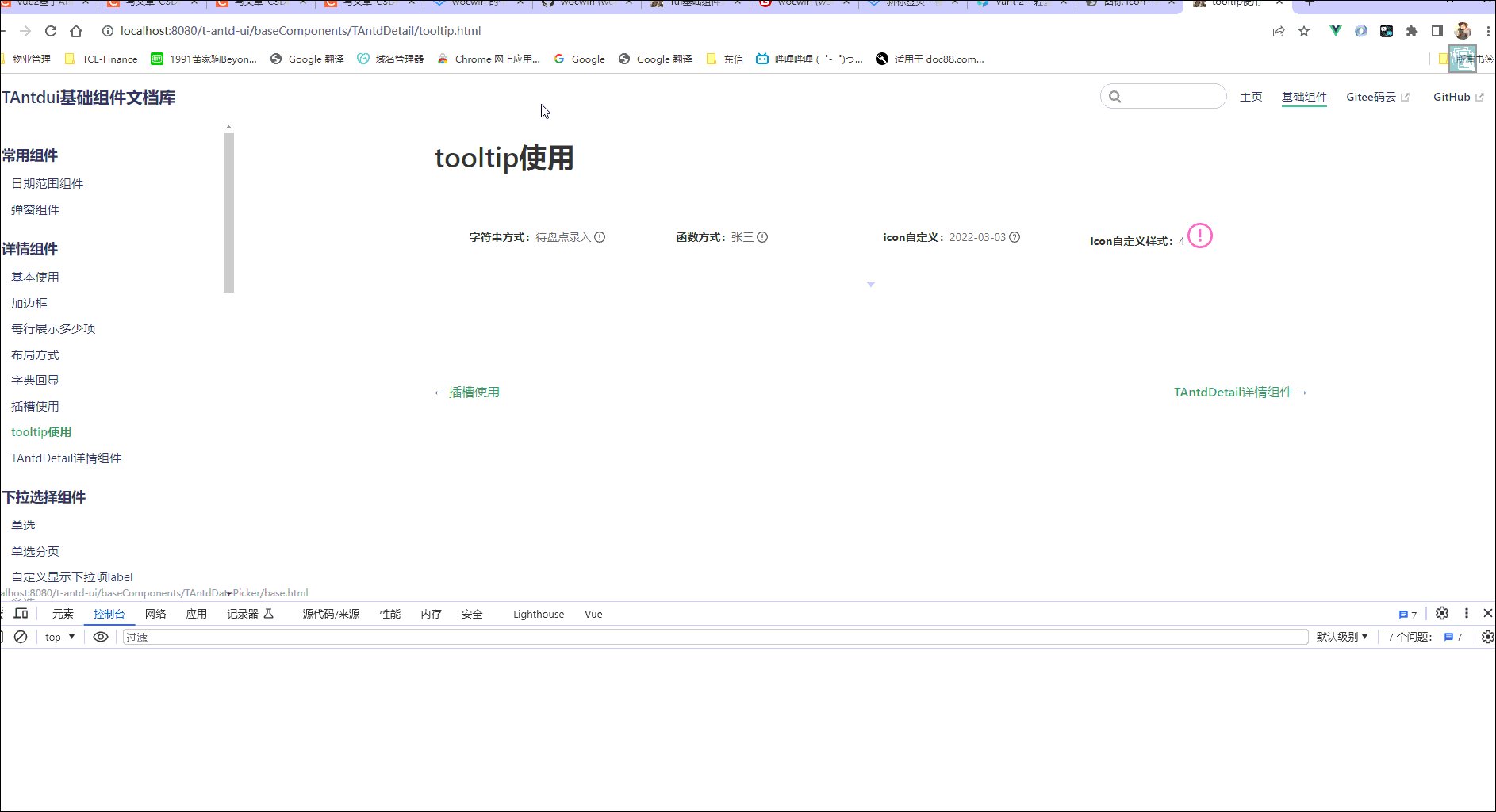
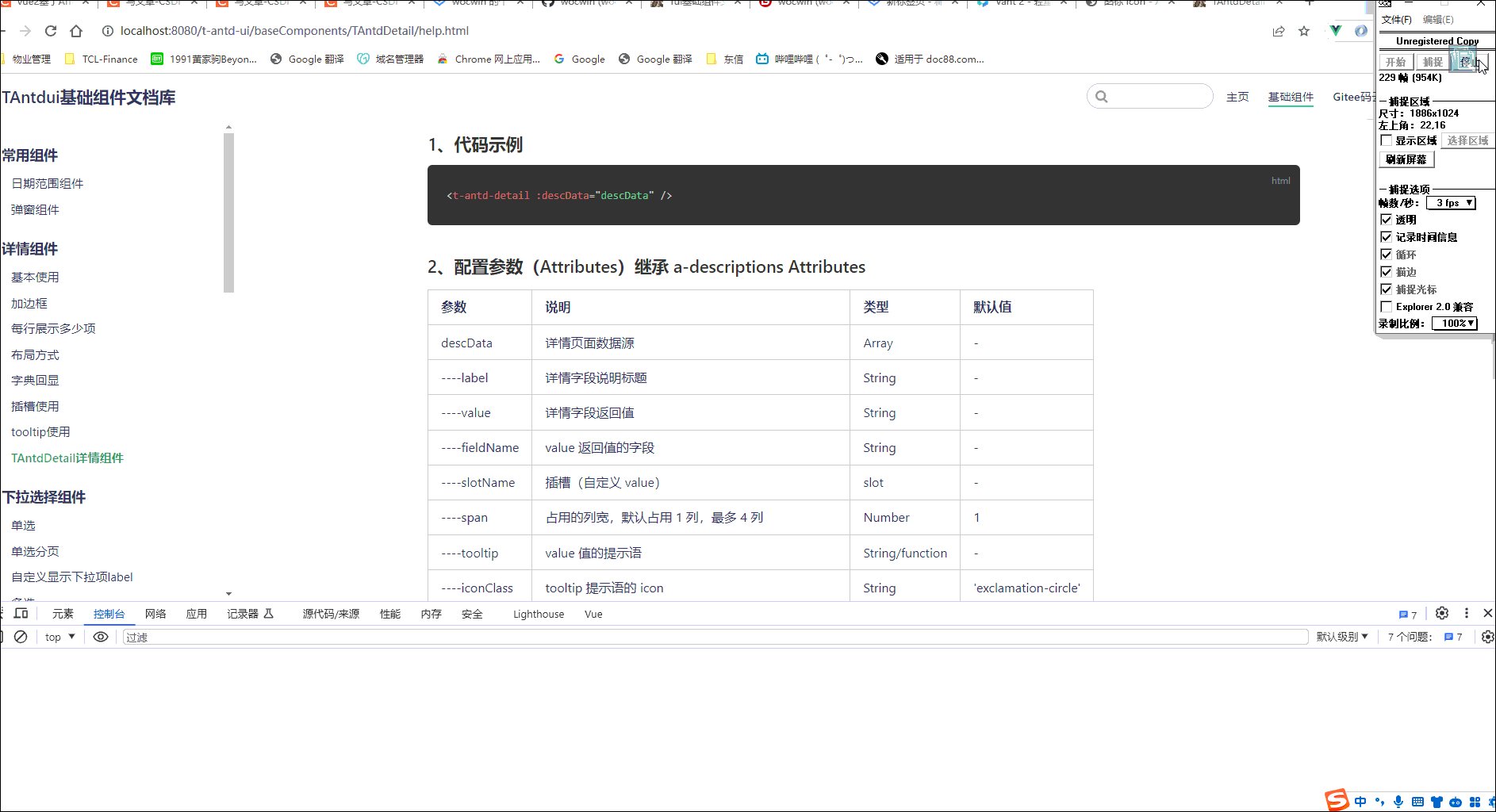
vue2+ant-design-vue a-descriptions 详情组件二次封装(vue2项目)
最终效果 一、需求 一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封…
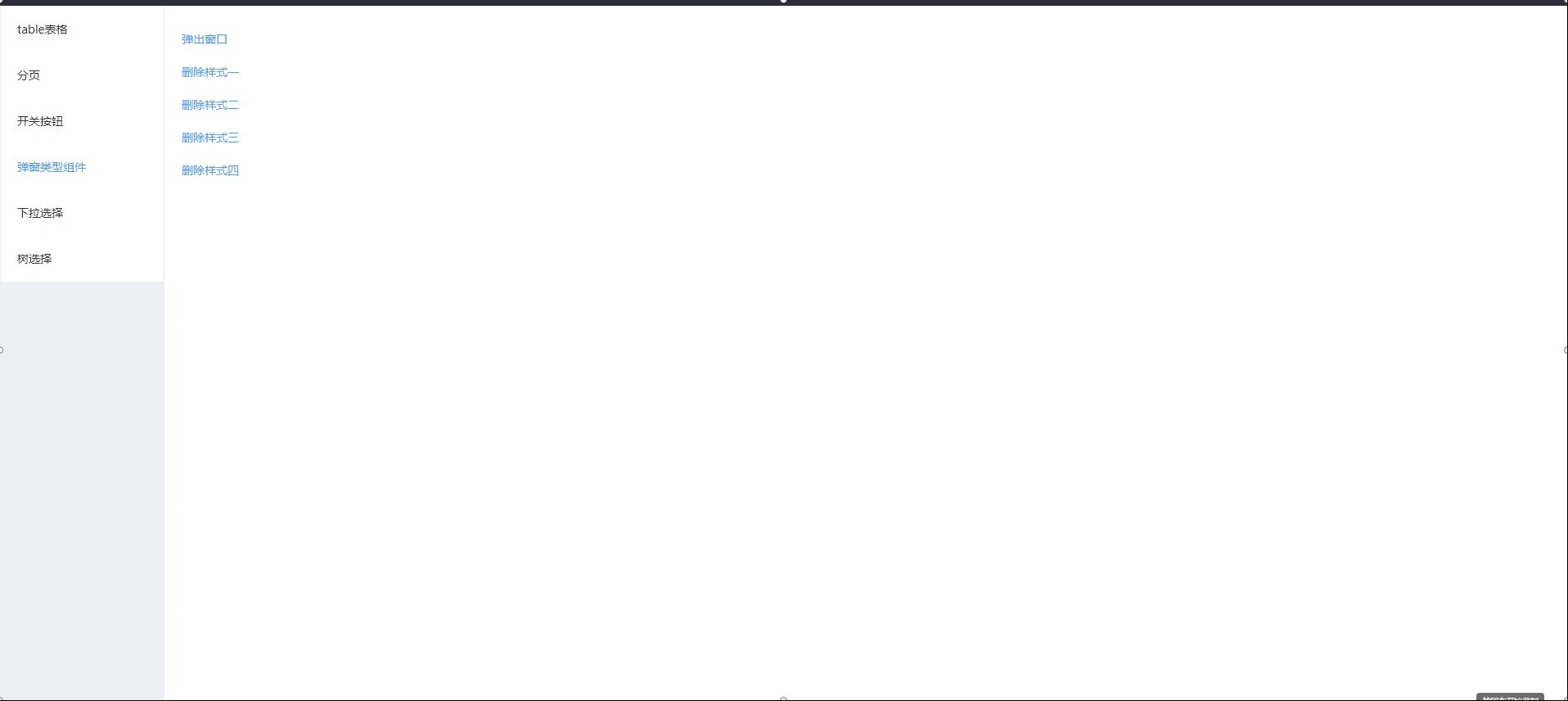
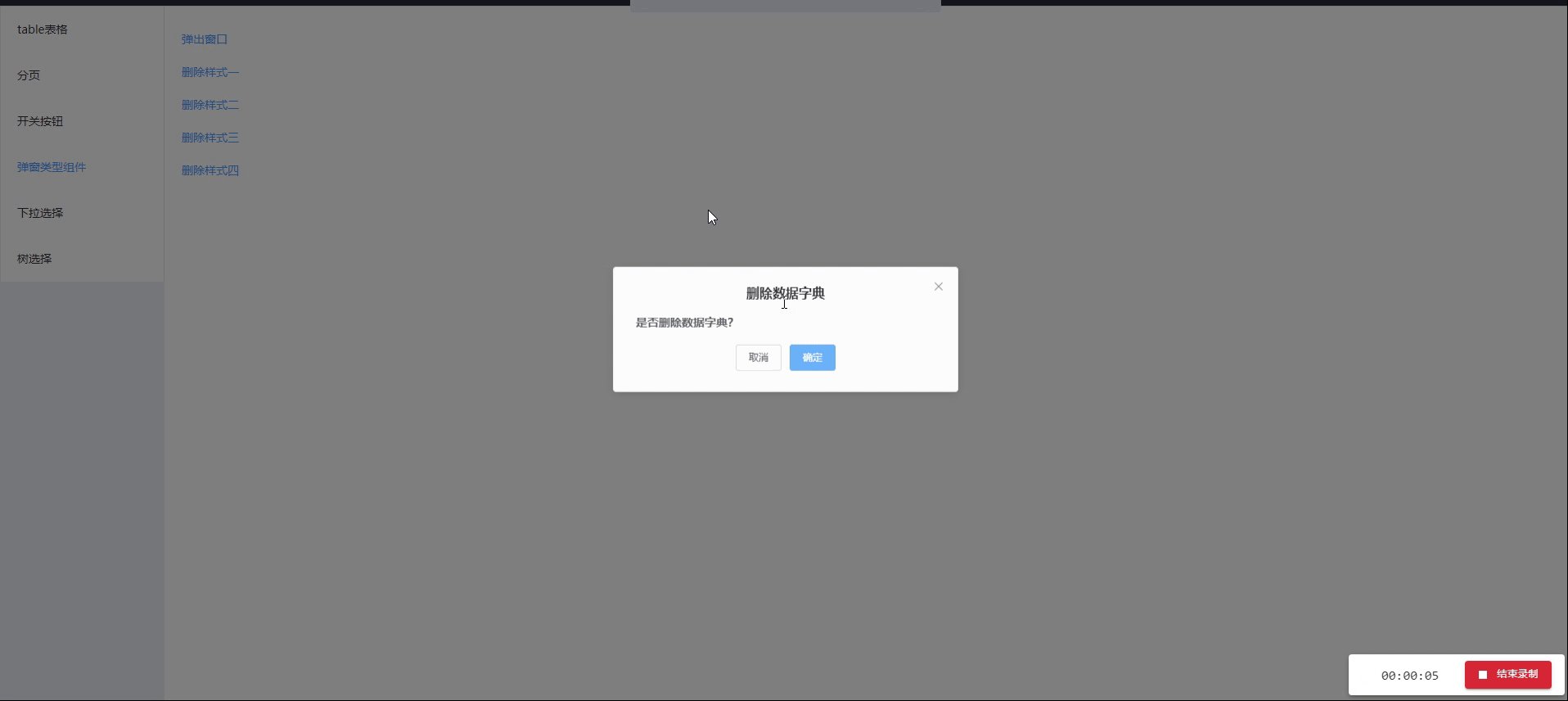
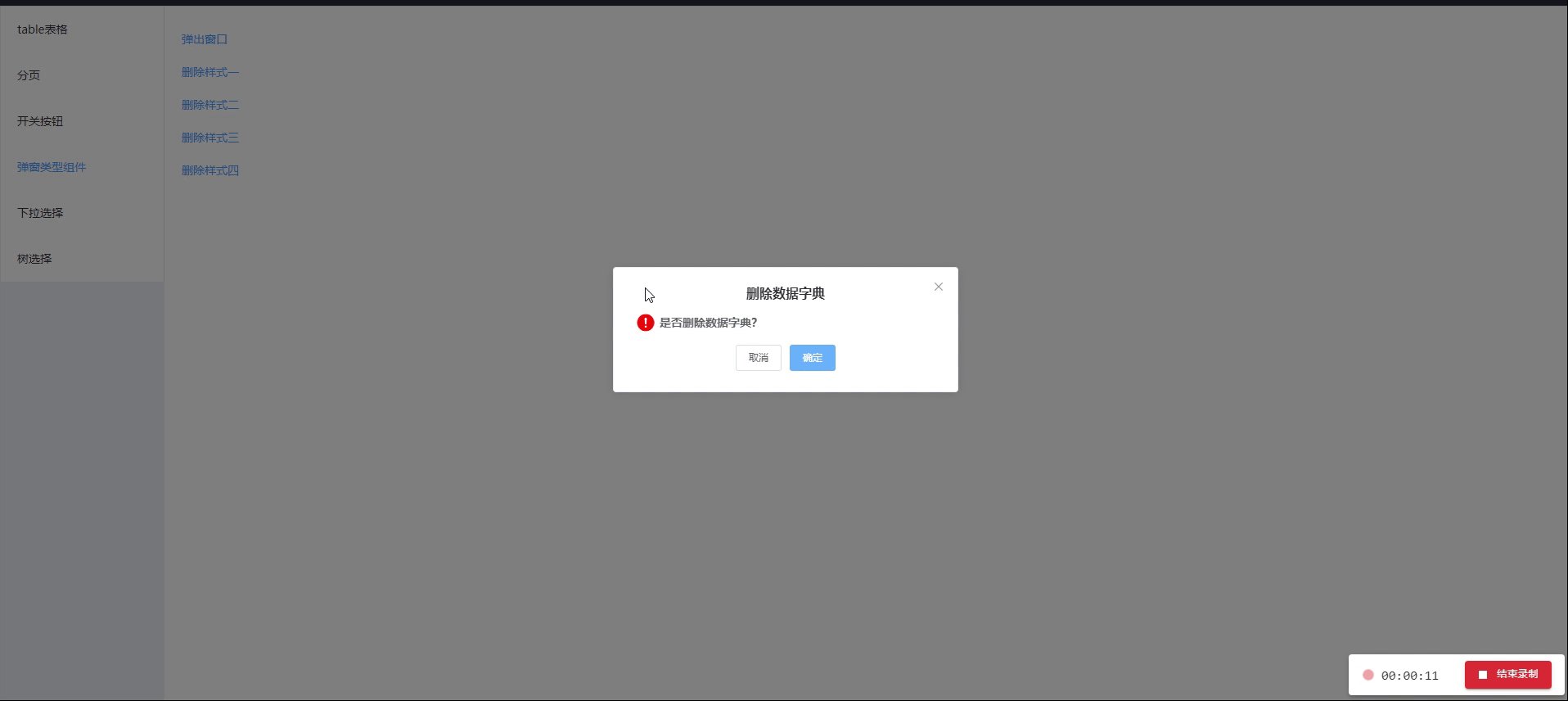
基于ElementUI二次封装弹窗组件
效果: 一、自定义内容类型弹窗
<!-- title:对话框的标题confirmLoading:当前是否处于提交中titleCenter:对话框标题居中方式footerCenter:底部按钮的对其方式visible:是否显示弹窗width:设置…
对element UI table二次封装(进行Column的自定义筛选展示和排序)
1.3.0版本 增加table头自定义显示和排序功能 可以通过复选框选中来处理显示与否 ,通过拖拽来控制列的展示顺序 设置 show-fliter为true 增加uuid进行本地缓存 在用element table时候每次写页面都会重复写很多column标签 导致页面重复代码过多 并且分页组件也是每次都要引用导致…