单片机
渗透测试
英语
线性代数
产品经理
csdn云IDE
gitlab
美食分享系统
随机森林
PIXIjs
预训练模型
数组
服务容错
ERP
知识计算
运动场地预约
周年纪念
构造函数
外观模式
昇腾
动态组件
2024/4/12 0:29:44Vue3-41-组件- 动态组件 component 标签 和 is 属性 的使用
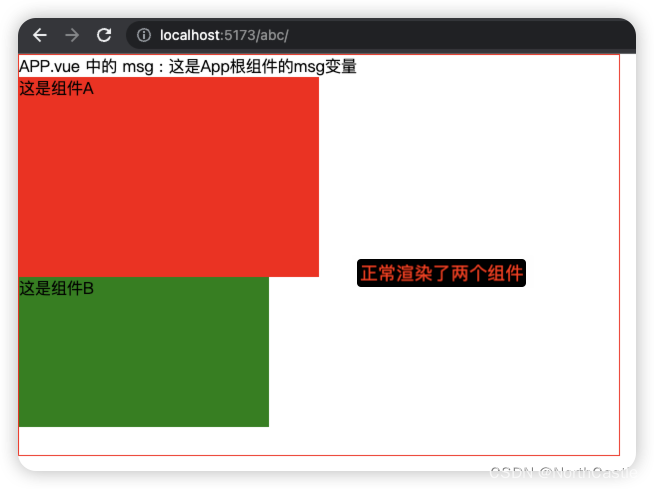
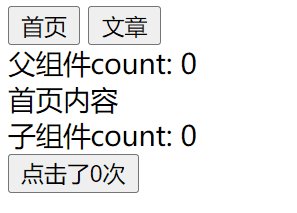
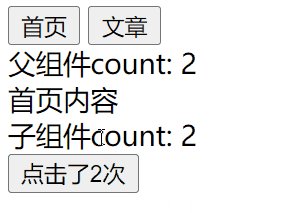
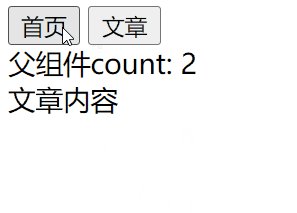
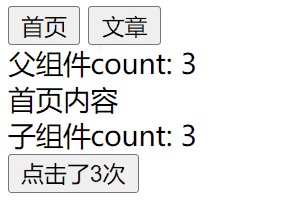
说明 <component> 标签 有一个 is 属性, 可以给这个 is属性 赋值为一个 组件对象, 这样这个<component> 标签就可以渲染指定的组件对象了。 使用案例 本案例中会 准备两个简单的组件, 在 App.vue 中导入这两个组件,并…
Vue动态组件 <component :is=“XXX“></component>
动态组件:不同组件之间进行动态切换,通过 Vue 的 元素加一个特殊的 is attribute 实现
currentPage可以包括已注册组件的名字,或一个组件的选项对象
注意,这个 attribute 可以用于常规 HTML 元素,但这些元素将被视为…
Vue独立组件开发-动态组件
文章目录 一、前言二、实现三、优化四、总结五、最后 一、前言
在开发中,你经常会遇到这么一种情况:根据条件动态地切换某个组件,或动态地选择渲染某个组件。 Vue 提供了另外一个内置的组件 <component> 和 is 特性,可以更…
七.Vue.js自定义组件 - 组件创建及使用
什么是组件?组件能把页面分成独立的模块,实现代码重用,提高开发效率和代码质量,使得代码易于维护 。
Vue.js 组件分为全局组件、局部组件、动态组件,父子关系的组件数据交互用props,子组件向父组件的数据传…
elmentui表格修改可点击排序元素
一. 表头排序默认点击表头进行排序,禁止点击表头进行排序,只有点击排序图标的时候再进行排序,添加样式即可:
th { pointer-events: none; i { pointer-events: auto; }
} 二. 表格点击排序异步请求…
Vue3之动态组件和异步组件
何为动态组件
动态组件是根据数据的变化,可以随时切换不同的组件,比如咱们现在要展示一个文本框和输入框,我们想要根据我们data中定义的值去决定是显示文本框还是输入框,如果用以前学的知识去做的话就是使用v-show的方式去做&…
vue2知识点:动态组件
文章目录3.15.动态组件3.15.1使用方式举例:点击a标签下方切换不同组件3.15.2keep-alive本人其他相关文章链接3.15.动态组件
使用<component>标签的is属性,动态绑定多个组件到一个挂载点,通过改变is绑定值,切换组件。
3.15.1使用方式
举例:点击a…
Vue 2 动态组件和异步组件
先阅读 【Vue 2 组件基础】中的初步了解动态组件。 动态组件与keep-alive
我们知道动态组件使用is属性和component标签结合来切换不同组件。
下面给出一个示例:
<!DOCTYPE html>
<html><head><title>Vue 动态组件</title><scri…