asp.net
其他
星辰处理器
docker
合并查询
yarn
高光谱图像
flink
3D information
jQuery
基础入门
函数
rtmp
uml
Python办公自动化
transformers
定时器
征文
信息系统项目管理师
csp
DOM
2024/4/12 9:13:15Jdom2之轻松解析XML
[b][sizelarge]关于XML的解析,是编程中不可或缺的一部分,也是很重要的一部分,那么目前对XML的解析工具类,也有很多,现在广泛使用主要有4中解析方式,DOM,SAX,JDom,Dom4j,
[/size][/b][b][sizelar…
原生js实现商品筛选
用到的知识:js基础、dom、第一种方法用到的是js中的数组方法,第二种方法用到的是json和for-in以及es6
实现步骤
1、根据数据结构生成HTML结构(利用dom操作)
2、获取每一个li,给每一个li中每一个a标签绑定事件处理函数
3、点击a标签…
js函数中插入按钮的方法
function crNode2(){//1创建一个按钮节点var oButNode document.createElement("input");oButNode.type "button";oButNode.value "a new button";//获取div节点var oDivNode document.getElementById("div_1");//将按钮添加进节点…
window中弹出小广告的方法
window.open("Sample.htm",null,
"height200,width400,statusno,toolbarno,menubarno,locationno"); 网址链接输入要插入的东西即可
window中常见方法
confirm();
弹出确认点击窗口,可返回一个布尔型。 setTimeout(" ",time);
经过多少毫秒执行前面的,返回一个timeid setInterval(code,"time");
每过多少毫秒执行前面的。返回一个timeid clearTineout(timeid);
clearInterval(t…
初解JavaScript篇之一
JavaScript 是一种轻量级的解释执行的而非编译的脚本语言。 1、JavaScript一门不需要编译而是在程序中直接运行的弱类型的脚本语言 2、JavaScript跨平台,只需浏览器即可实现事件的操作 3、JavaScript是动态的,它可直接使用者的操作做出相应的响应&#x…
Hmtl页面中Jquery实现复选框选择-全选-全不选-反选-提交
Hmtl页面中Jquery实现复选框选择-全选-全不选-反选-提交 代码如下
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv"Content-Type&…
【DOM笔记三】节点操作(节点概述、节点层级、添加 / 删除 / 复制节点、DOM基本语法总结!
文章目录 5 节点操作5.1 节点概述5.2 节点层级5.2.1 父子节点5.2.2 兄弟节点 5.3 添加元素5.4 删除节点5.5 复制节点5.6 三种动态创建元素的区别 6 DOM小结 5 节点操作
获取元素的方式: 比较发现,用节点层级关系来获取元素更简单(DOM方法相当…
[Java]_[初级]_[使用SAX流的方式写入XML文件]
场景
文件的写入目前没有发现可以增量写入的,只能是完全重新写入。对于大量数据需要写入XML文件,还是和读XML文件一样,不需要生成DOM模型能节省不少的内存和指令。
说明
在java标准库里,也是有相关的SAX类来写入数据流…
使用JavaScript和DOM创建HTML页面
一.使用JavaScript和DOM创建HTML表格 1.代码 <html><head><title>使用JavaScript和DOM创建HTML表格</title></head><body><div id"tableTest"></div></body>
</html>
<script language"JavaScr…
JavaXML处理工具类XMLUtils
本工具类基于 W3C 的 DOM 包,也就是 org.w3c.dom
DOM 中常见类或接口
DocumentBuilderFactory:用于创建 DocumentBuilder 对象的工厂类DocumentBuilder:用于解析 XML 文档,创建 Document 对象的工具类Document:表示整…
C#操作xml文件:DOM与Linq方式对比——创建、读取、查找、增加、删除、修改、替换、移动与复制到其他文件
参考文章:在Visual C#中使用XML指南之读取XML、LINQ to XML 与DOM (C#) 一、DOM to XML 与 LINQ to XML 在C#中,一般用三种方法来读取xml文件: (1)XmlDocument(DOM模式) (2)使用…
〖大前端 - 基础入门三大核心之JS篇㉟〗- JavaScript 的DOM简介
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
如何使用JS实现一个录屏功能
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。 带大家用JavaScript实现一个录屏功能。OBS studio很好用,但JavaScript也一样好用,现在,我们用JavaScrip…
JS Dom事件绑定及解绑
1.行内式 在标签中直接通过on事件类型 属性 去绑定事件 2.内联式 (1)直接绑定匿名函数 (2)先定义函数,再去绑定 3.监听 addEventListener 语法:事件源.addEventListener("事件类型",事件处理函数…
将childNodes返回的数据转化维数组的方法
1 //将childNodes返回的数据转化为数组的方法2 function convertToArray(nodes){3 var arraynull;4 try{5 arrayArray.prototype.slice.call(nodes,0);6 }catch(ex){7 a…
javascript的基础学习——Javascript组成、变量类型(类型转换)、isNaN()、作用域和闭包
1、JavaScript组成
(1)ECMAScript的概念
翻译:其为javascript的核心
(2)DOM对象
Document Object Model——针对HTML而言 document对象
(3)BOM对象
Brower Object Model ——针对浏览器…
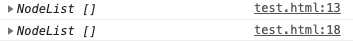
NodeList和HTMLCollection
以前从来没怎么注意NodeList和HTMLCollection之间的区别。直到我今天重新看了《JavaScript高级程序设计》才注意到它们之间是有着微妙的区别的。
先来看下面的代码
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8">…
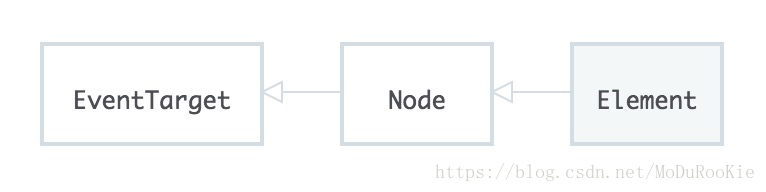
Element属性与方法整理
属性/方法名描述accessKey为元素指定获取焦点的快捷键align?ariaAtomic指示辅助技术是否根据aria-relevant定义的通知显示全部或部分更改区域ariaAutoComplete反映了 aria-autocomplete属性的值,指示输入文本是否可触发自动完成功能ariaBusy反映了 aria-…
JavaScript中DOM节点类型(JS笔记:二十一)
JavaScript中DOM节点类型(JS笔记:二十一) DOM节点类型:
nodeType返回元素的节点类型可以用nodeType判断是否为9或者1如果不是则不为DOM节点 (JS笔记:二十一 date:2020-12-24)
Web前端复习——JavaScript复习(DOM)
1、DOM概述
DHTML:动态网页技术的统称
DHMLHTMLCSSJS
HTML XHTML DHTML XML
HTML:超文本标记语言,专门编写网页内容的语言
XHTML:严格的HTML语言标准
DHTML:动态网页技术的统称,HTMLCSSJS
XML&#…
js进行Dom操作获取指定的兄弟类型节点
//获取指定的兄弟类型节点
//currentObj:当前节点,type:类型,如p标签,input标签等,如果是p标签,则传p,皆同理
function getOtherBro(currentObj,type) {var a [];var p currentObj…
JS DOM篇(一)
Node类型
DOM1级定义了一个Node接口,节点类型定义了12个常数值常量来表示(用nodeType区分) 开发人员最常用的就是元素节点和文本节点
nodeName 和 nodeValue属性
if(someNode.nodeType 1){value someNode.nodeName //nodeName是元素的标…
JS DOM篇(二)Element 类型
Element 类型
标签汇总(省略,在html中总结)操作属性方法
nodeName || tagName //访问元素的标签名
getAttribute(attrName) //获取属性
setAttribute(atrtName,attrVal) //设置属性创建元素
var odiv document.createElement(div)
odiv.id myDiv
…
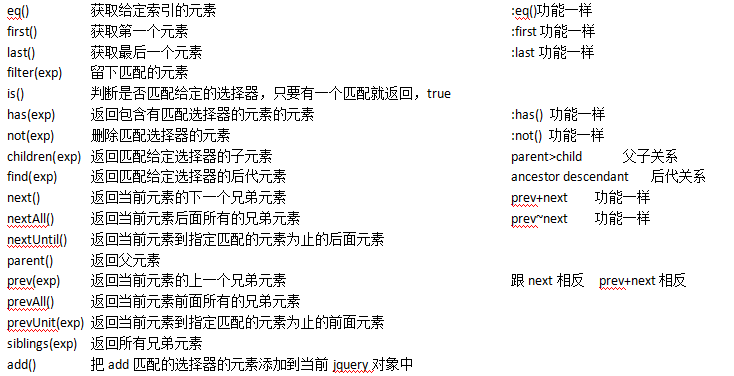
jQuery 的属性操作
、
jQuery 的属性操作
jQuery 属性操作
html() 它可以设置和获取起始标签和结束标签中的内容。 跟 dom 属性 innerHTML 一样。text() 它可以设置和获取起始标签和结束标签中的文本。 跟 dom 属性 innerText 一样。val() 它可以设置和获取表单项的 value 属性值。 跟 dom 属性…
jQuery的$(#id)和document.getElementById(id)的区别
一直以来都误以为jQuery的$("#id")和document.getElementById("id")的作用是完全相同的。但后来发觉一些DOM操作jQuery尽然识别不了。例如:$("#id").style.width "28";会提示你width没有定义不能赋值,我就纳闷…
js基础:函数、对象、WebAPIs-DOM
一、函数和对象
1、函数概述 🤖chatgpt:什么是函数?为什么要有函数? 函数是一种可重复使用的代码块,它们可以接受输入(参数)、执行特定的任务,并返回结果。
JavaScript中函数是非常…
你不知道的浏览器渲染原理
前言
浏览器的内核是指支持浏览器运行的最核心的程序,分为两个部分的,一是渲染引擎,另一个是 JS 引擎。渲染引擎在不同的浏览器中也不是都相同的。目前市面上常见的浏览器内核可以分为这四种:Trident(IE)、…
解析xml进行DOM操作练习
XML 文件
<?xml version"1.0" encoding"UTF-8" standalone"no"?><kao><student kaohao"438" idcard"370101"><name>郭美美</name><location>湖南</location><age>100&…
HTML DOM学习笔记
<!DOCTYPE HTML>
<HTML><HEAD><META charset"UTF-8"><TITLE>DOM 展示</TITLE></HEAD><BODY id"body"><SCRIPT>var TABLE document.createElement(TABLE);document.getElementById(body).appendChi…
JavaScript基础知识
目录
html中嵌入js的三种方式
变量
函数
常见的函数:
数据类型:
js中数据类型的转换:
1.string类型转int类型:
2.int类型转string类型:
返回值与运算符
类和对象
事件
js代码的执行顺序
js代码中的节点: …
JS 基础篇(二) 检测对象类型
前言 Javascript 数据类型分为两类:基本类型和引用类型 ES5 :Number String Null Undefined Boolean 和 Object ES6 :新增了一个Symbol数据类型 此外,还有一个BigInt可能成为第八种数据类型,bigint 用来表示比2^53 -1更…
JavaScript-DOM操作
JavaScript–DOM 增删改查
浏览器网页就是一个DOM树形结构!
更新:更新DOM节点遍历DOM节点:得到DOM节点删除:删除一个DOM节点添加:添加一个DOM节点
1 更新
将id为pp的标签内容更改为456
<p id"pp">…
打了BOM,来了DOM?
📜个人简介 ⭐️个人主页:微风洋洋🙋♂️ 🍑博客领域:编程基础,后端 🍅写作风格:干货,干货,还是tmd的干货 🌸精选专栏:【JavaScript】 🚀支持洋锅ÿ…
HTML DOM 简介
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准: "W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容…
Qt读写xml文件QDomElement
Qt提供了QDomElement 类用于完成对xml文件的读取和写入。
读文件
bool loadFile(QString filename)
{ m_fileName filename; if(!m_dom.isNull()) m_dom.clear(); QFile file(filename); if (!file.open(QIODevice::ReadOnly)) { std::cerr << "Can not open xml…
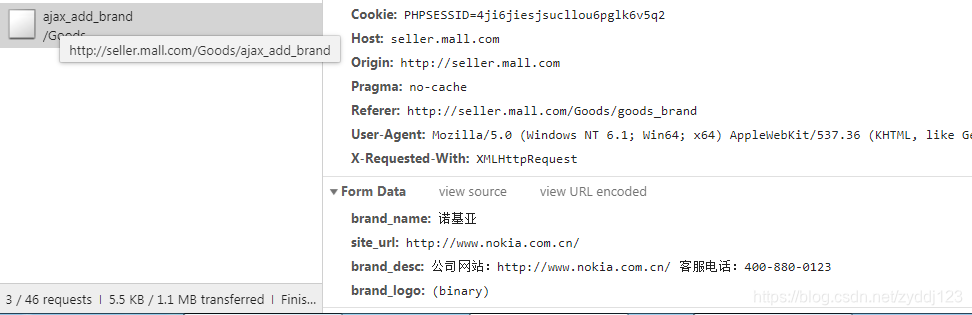
FormData用 jquery获取表单对象 或者用原生的js语法
FormData用 jquery获取表单对象 或者用原生的js语法
$(#modal_form).validate({submitHandler: function(form) {var formobj document.getElementById("modal_form"); //用原生的js语法获取form表单dom// var formobj $("#modal_form").get(0); …
「建议收藏」第一人称视角带你走进 Vue 源码世界
前言本文不引战,成熟的人应该脱离框架的范畴,而不是纠结谁更好或者谁更不好。有道是黑猫白猫,抓到老鼠就是好猫。所以本文会带大家读源码。简单易懂,大佬小白都能看明白。并收获益处。从 new 一个 Vue的实例粗来开始准备工作&…
〖大前端 - 基础入门三大核心之JS篇㊺〗- 定时器和延时器
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
vue3 ref获取dom元素 原生标签与组件的差异
vue3 ref获取dom元素
最近刚开始用vue3,昨天写小组件的时候遇到一个问题。使用ref 原生标签可以直接拿到dom,而组件的dom一直取不到,后面才发现组件获取dom与原生标签有差异。
<template>
<input ref"input" /> // 原…
JS-DOM基本概念
文章目录认识DOMDOM_byid元素节点属性DOM_bytagnameDOM_bynameDOM_byclassnameDOM_获取当前样式DOM_封装函数DOM_attribute方法DOM_元素节点属性DOM_删除空白节点DOM_元素节点属性和attributesDOM_创建带文本的元素节点DOM_insertbeforeDOM_元素节点操作方法认识DOM
DOM docum…
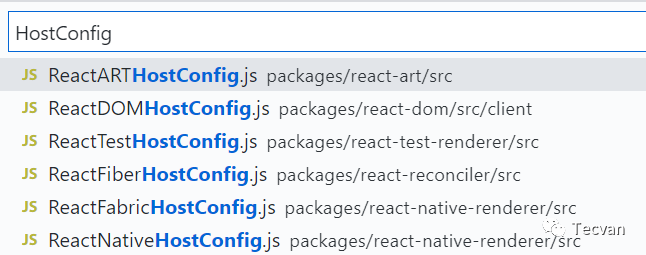
一文读懂 React 组件渲染核心原理
这是我们团队杨劲松、杨杰强同学做的内部分享,文章从声明式渲染的基本原理开始,逐步深入讲解 React 渲染与节点挂载的基本流程与源码,适合初中阶同学阅读。PS:我们是字节游戏中台前端团队,日常学习氛围浓厚,…
react 基础代码 未开发完(个人版)
react 基础代码 未开发完(个人版)
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><me…
jquery基础整理(1) dom 节点选择过滤 选择器 on
要看本文章 首先 你需要了解css3 的基本选择器 首先是jquery是什么 很多新人对这个问题可能都会有一个误区
很多新人会觉得jquery是一个框架 其实不是的 jquery就是个封装优化的 javascript 原生代码库
那么jquery做了什么呢?
jquery之父在采访中回答了这个问题 …
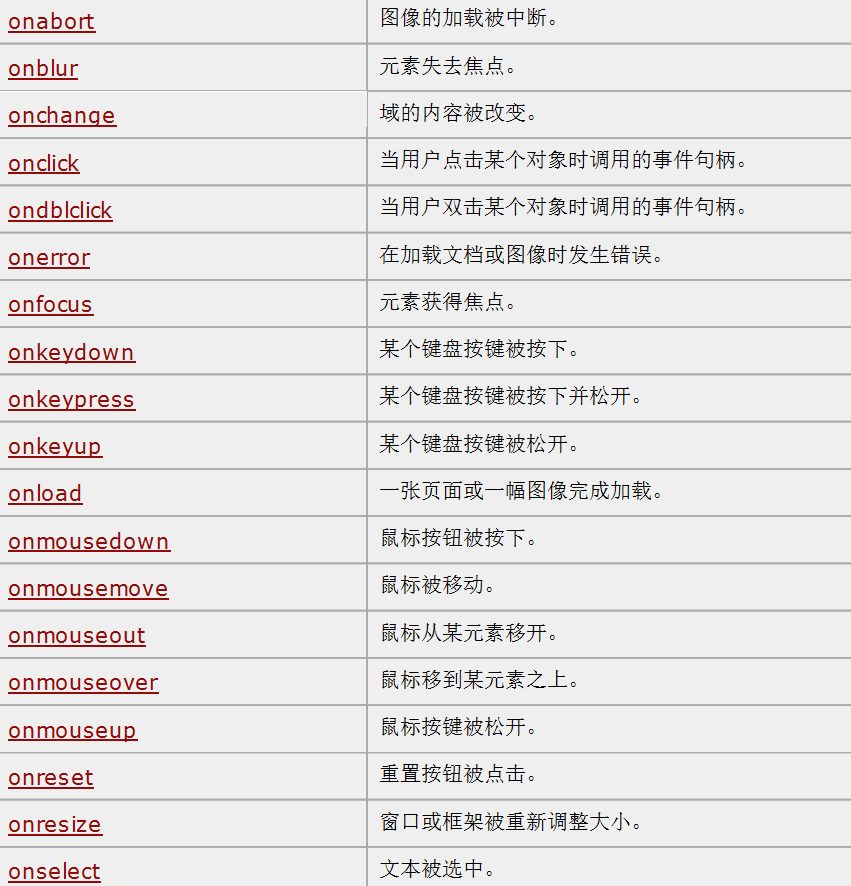
Javascript中常用事件集合和事件使用方法
Javascript中常用事件集合和事件使用方法 一、事件绑定 格式: 事件源 . on事件类型事件处理函数 事件绑定三要素 1、事件源:和谁绑定 2、事件类型:什么事件 3、事件处理函数:触发了要执行什么 二、常用事件类型 鼠标事件键盘事件浏…
【JS】DOM 操作大全
文章目录DOM获取一个元素getElementByIdgetElementsByClassNamegetElementsByTagNamequerySelectorquerySelectorAll操作属性innerHTMLinnerTextgetAttributesetAttributeremoveAttributestyleclassNameDOM节点元素节点属性节点文本节点获取节点childNodesparentNodeattributes…
查漏补缺 - JS三 WebAPI
目录 BOMhistory DOM操作DOM1,dom.children 和 dom.childNodes 区别2,dom.remove()3,其他常用 API DOM 属性1,标准属性2,自定义属性 DOM 内容DOM样式DOM事件 JavaScript 包括 EcmaScript 和 WebAPI
EcmaScript 包括 语…
javascript中DOM和BOM的一些基础操作
javascript中DOM和BOM的一些基础操作
一、DOM操作 1.DOM查找 ①按照id属性进行查找
var elemdocument.getElementById("id")②按照标签名查找
var elemsparent.getElementsByTagName("tag");
<!--查找指定标签parent下所有标签为tag的子代节点,返回一…
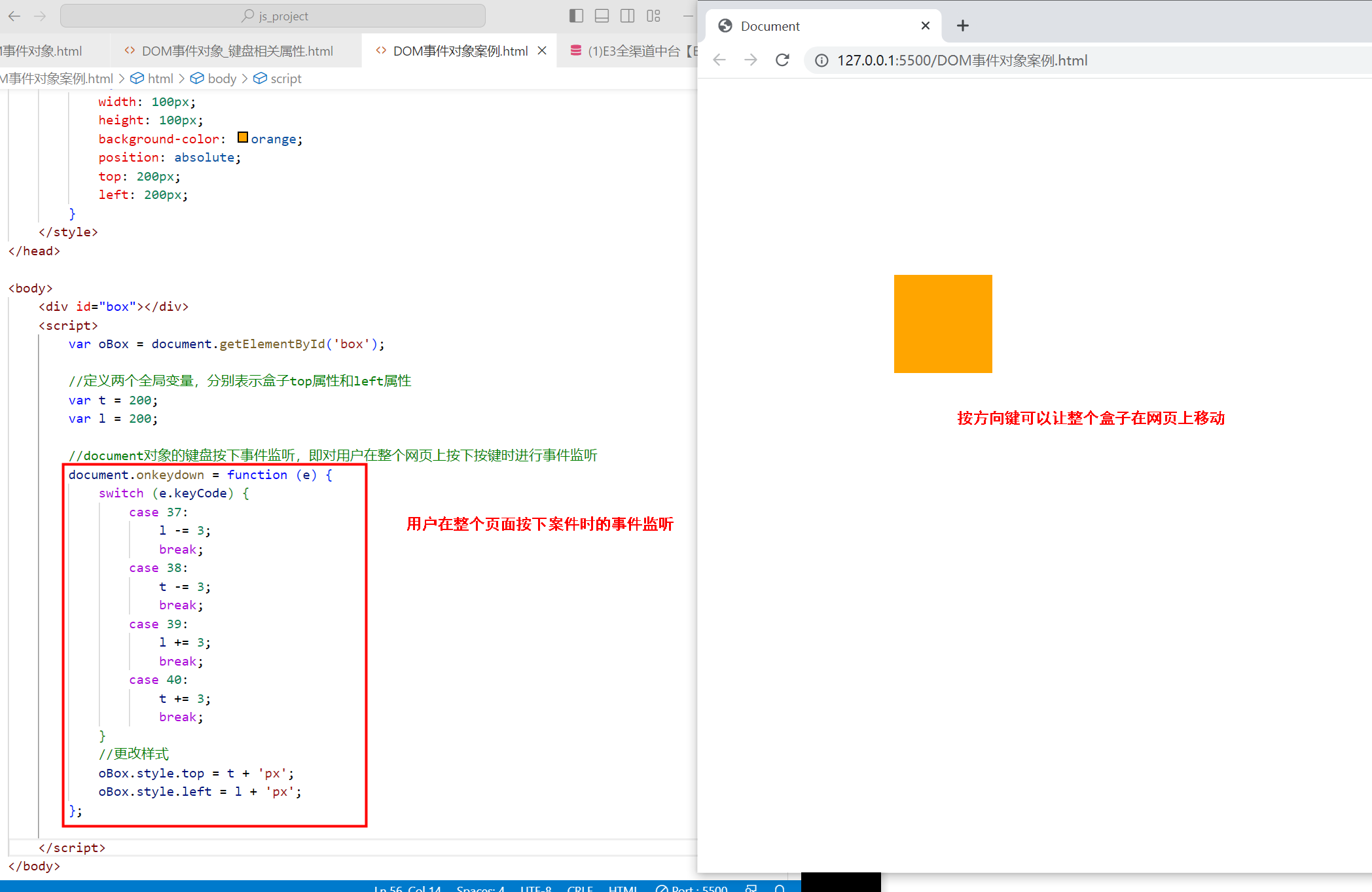
〖大前端 - 基础入门三大核心之JS篇㊷〗- DOM事件对象及它的属性
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
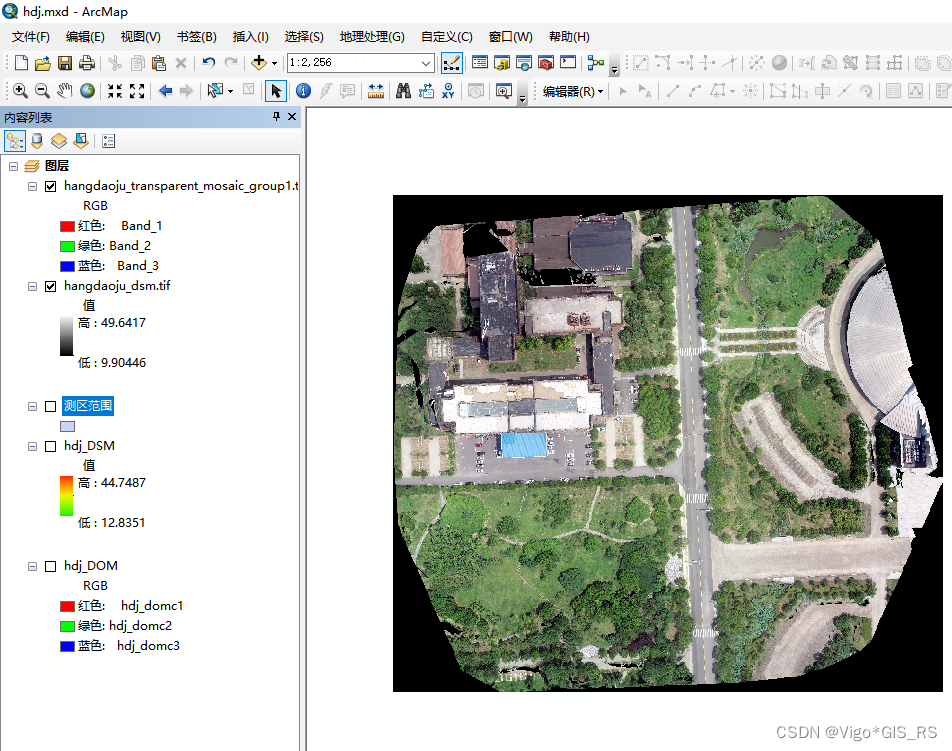
【ArcGIS Pro微课1000例】0036:栅格影像裁剪与提取(矢量范围裁剪dem高程数据)
本实验讲解在ArcGIS Pro中进行栅格影像裁剪与提取(矢量范围裁剪dem高程数据)的方法。DEM、DOM、DSM等栅格数据方法也可以实现。 文章目录 一、加载实验数据二、裁剪工具的使用1. 裁剪栅格2. 按掩膜提取一、加载实验数据 加载配套实验数据包中的0036.rar中的dem数据和矢量裁剪…
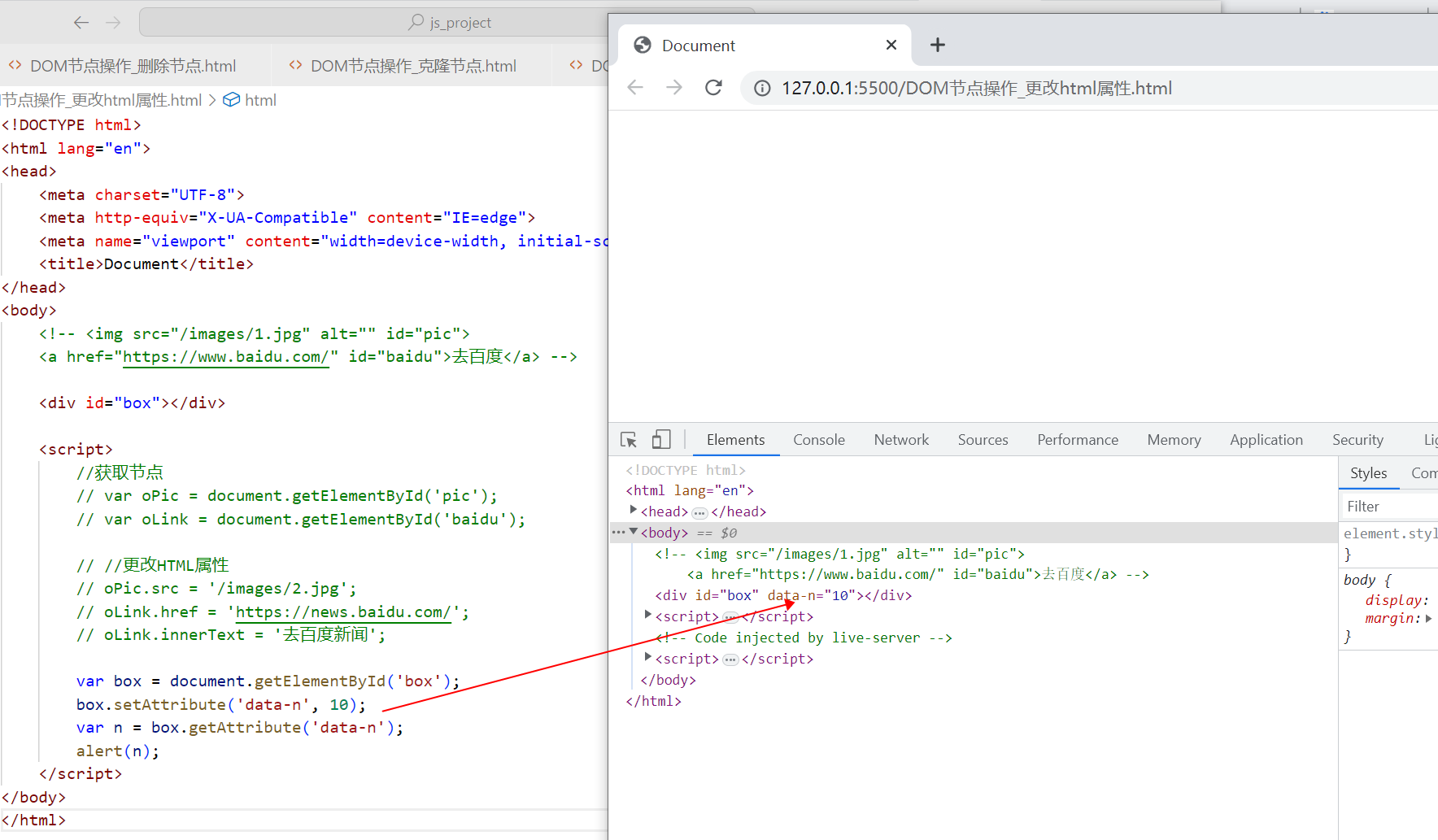
〖大前端 - 基础入门三大核心之JS篇㊲〗- DOM改变元素节点的css样式、HTML属性
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
HTML DOM(一)
目录 一.获取节点 获取属性节点
二.DOM 事件
1️⃣分类
2️⃣示例
☀焦点事件
☀鼠标事件
☀键盘事件
☀点击事件
☀提交事件
☀加载事件
☀当前组件
☀阻止事件的发生
三.节点关系 (待完善) DOM 👉Document Object Mo…
Jquery和Dom对象互转
对于初学jQuery,会对jQuery对象和DOM对象有大的疑惑,因此有必要明白他们之间的区别和联系。 DOM对象是我们用传统的方法(javascript)获得的对象,jQuery对象就是用jQuery的类库选择器获得的对象。JQuery对象就是通过jQu…
Java解析和修改xml文件
初到公司被解析xml难倒了,有几个关注点,值得分析一下。
首先,xml的文件路径问题。其次,xml的读写工具。最后,就是修改xml了。不管使用什么样的解析方式,其思路都一样,无外乎根据路径获得xml文件…
阿里测试——生成一个CSS选择器
题目: 我的解法:
<!DOCTYPE html>
<html lang"en">
<head<meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv&q…
【Web API】DOM事件
▊ Web APIs与JS基础的关联
JS的三个组成部分中,经常提到的JS基础是指ECMAScript,Web APIs阶段是DOM和BOM
API(Application Programming Interface,应用程序编程接口)我们并不陌生,那么什么是Web API呢?
其实用法思…
【Web API】DOM小案例
❶ 密码输入时的小眼睛
// 核心思路:密码框和文本框的转换:即input的type属性的转换——password和text
// 另一个就是flag的使用,不必多说❷ 切换背景
// 核心思路: 修改body的backgroundImage属性
document.body.style.backgr…
【Web API】DOM事件高级
▊ 注册事件的两种方式
传统注册方式(前一阶段主要使用的):
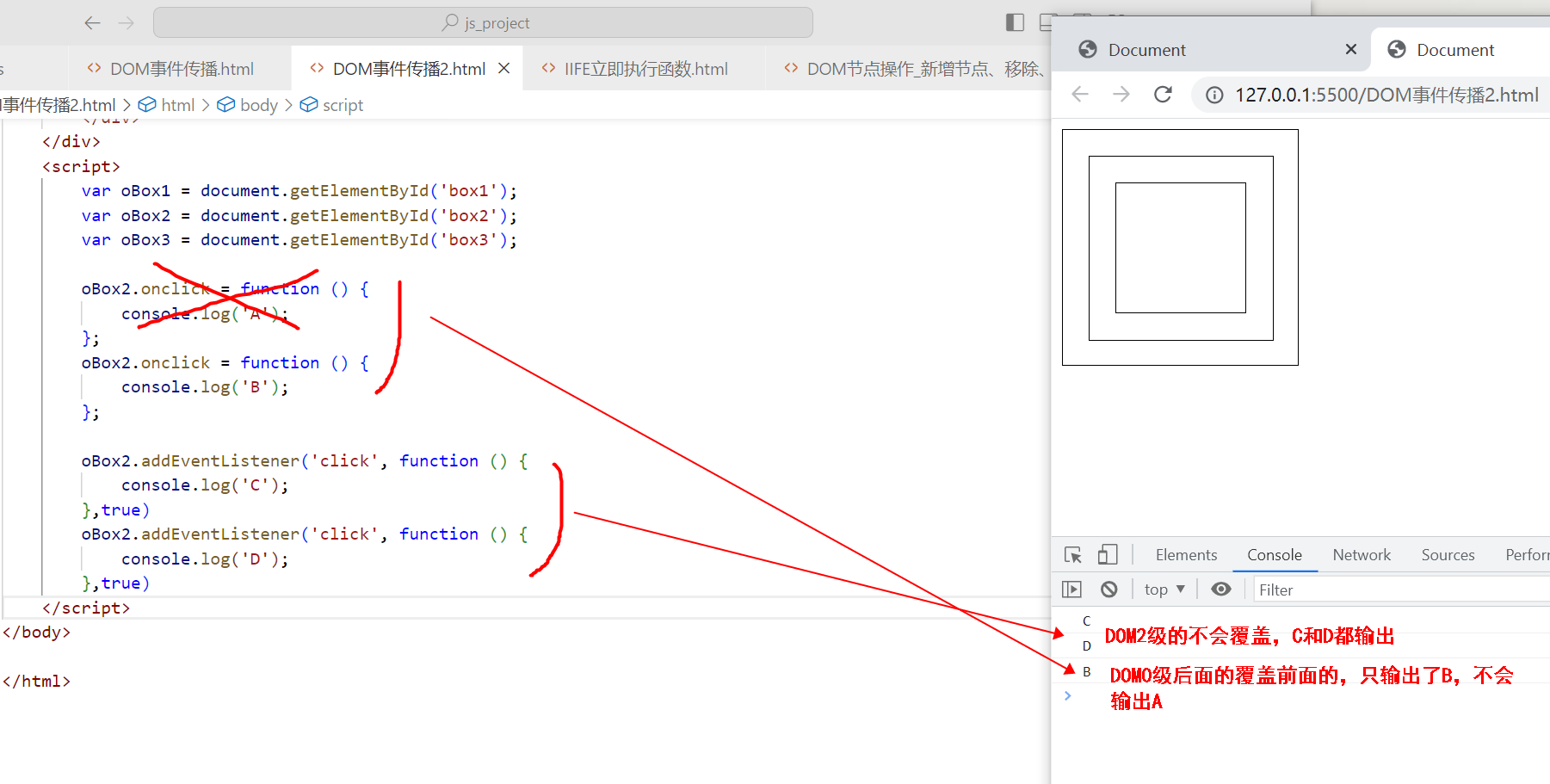
通常利用on开头的时间注册事件的唯一性:同一个元素同一个事件只能设置一个处理函数,后边会覆盖前面的
方法监听注册方式
利用addEventListener()方法同一个元素同一个事件可以注…
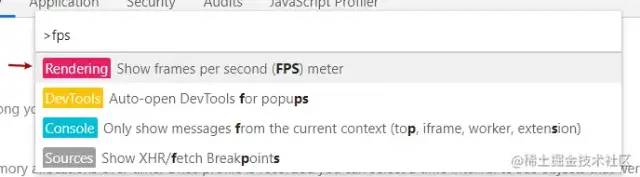
浏览器 DevTools 你真的会用吗?
Start本文将会介绍浏览器devtool的一些常用工具方法,这些工具能够能够以可视化的方式展现当前网页情况,我们也能快速定位代码问题,如果我们能很好的利用起来,那就能写出高质量代码。Performance(重点)强大的性能监控工具工具栏ima…
新的游戏节目:“它会回流吗?”
2010 update: Lo, the Web Performance Advent Calendar hath moved 2010年更新: Lo, Web Performance Advent Calendar已移动 Dec 19 This post is part of the 2009 performance advent calendar experiment. Stay tuned for the articles to come. 12…
JavaScript和DOM
文档对象模型(DOM)使用 JavaScript 创建内容使用浏览器事件性能
DOM
我们将深入了解文档对象模型 (DOM) 是什么、如何创建 DOM,以及如何使用 JavaScript 来访问它。
DOM 代表“文档对象模型”,是一种树状结构,是HTM…
Javaweb开发了解前端知识三、Jquery(一)
1、JQuery 的初体验!!!
2、Jquery 核心函数 $()
3、JQuery对象和dom对象区分
3.1、什么是jquery对象,什么是dom对象
3.2、问题:JQuery对象的本质是什么?
3.3、Jquery对象和Dom对象使用区别
3.4、Dom对象和…
Javascript教程—>前端大神必经之路 1 :目录
Javascript教程—>前端大神必经之路 1 :目录
Javascript教程—>前端大神必经之路 2 :Javascript入门笔记-script标签
Javascript教程—>前端大神必经之路 3 :javascript入门笔记-window
Javascript教程—>前端大神必经之路 4 :javascript入门笔记-dom
Java…
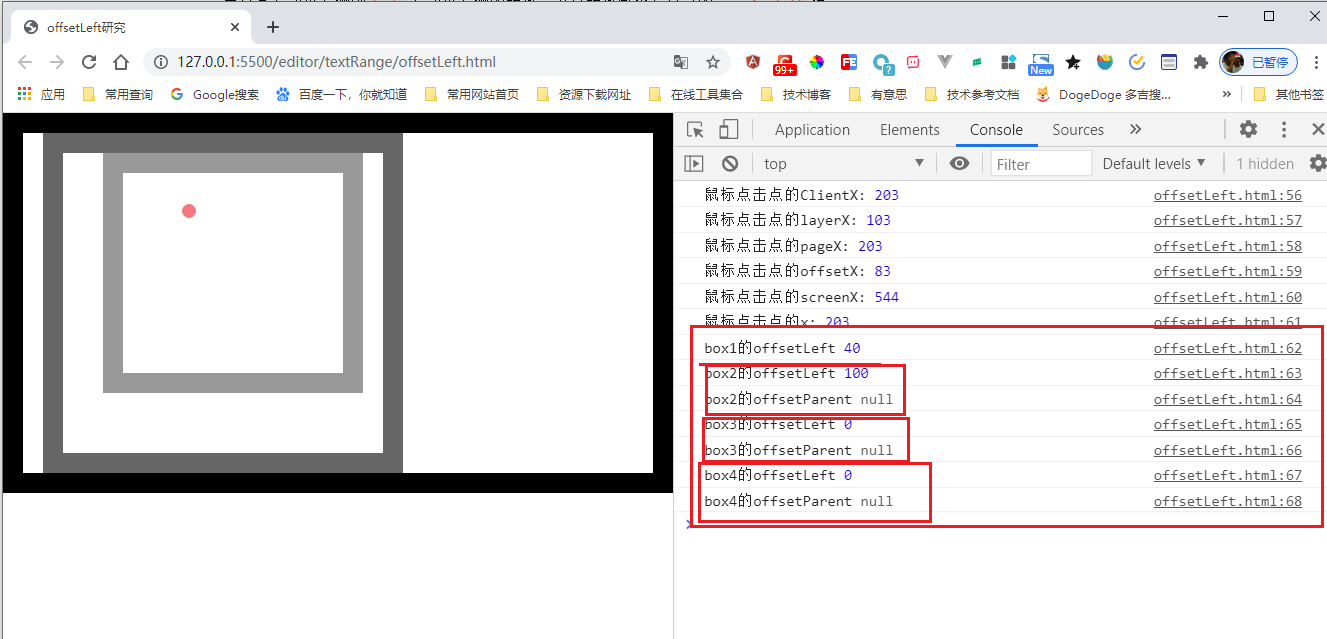
offsetLeft深入研究
基础示例代码-祖先元素无定位元素
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>offsetLeft研究&…
25 道神奇的 javascript 示例,全答对算我输!!!
前言JavaScript 是一种很好的语言。它有一个简单的语法,庞大的生态系统,以及最重要,最伟大的社区。同时,我们都知道,JavaScript 是一个非常有趣又充满戏法的语言。他们中的有些可以迅速将我们的日常工作变成地狱&#…
可能是史上最全 Vue 前端代码风格指南
作者:卡喵妹https://juejin.cn/post/6987349513836953607一、命名规范市面上常用的命名规范:camelCase(小驼峰式命名法 —— 首字母小写)PascalCase(大驼峰式命名法 —— 首字母大写)kebab-case(…
vue+axio通过获取dom元素上传文件
参考了博客vueaxios上传文件中的单独上传文件。 但是不想选择文件之后就直接上传,就改写了文件的获取方式,通过document先获取文件,点击之后再上传:
<input type"file" id"blog" placeholder"选择文…
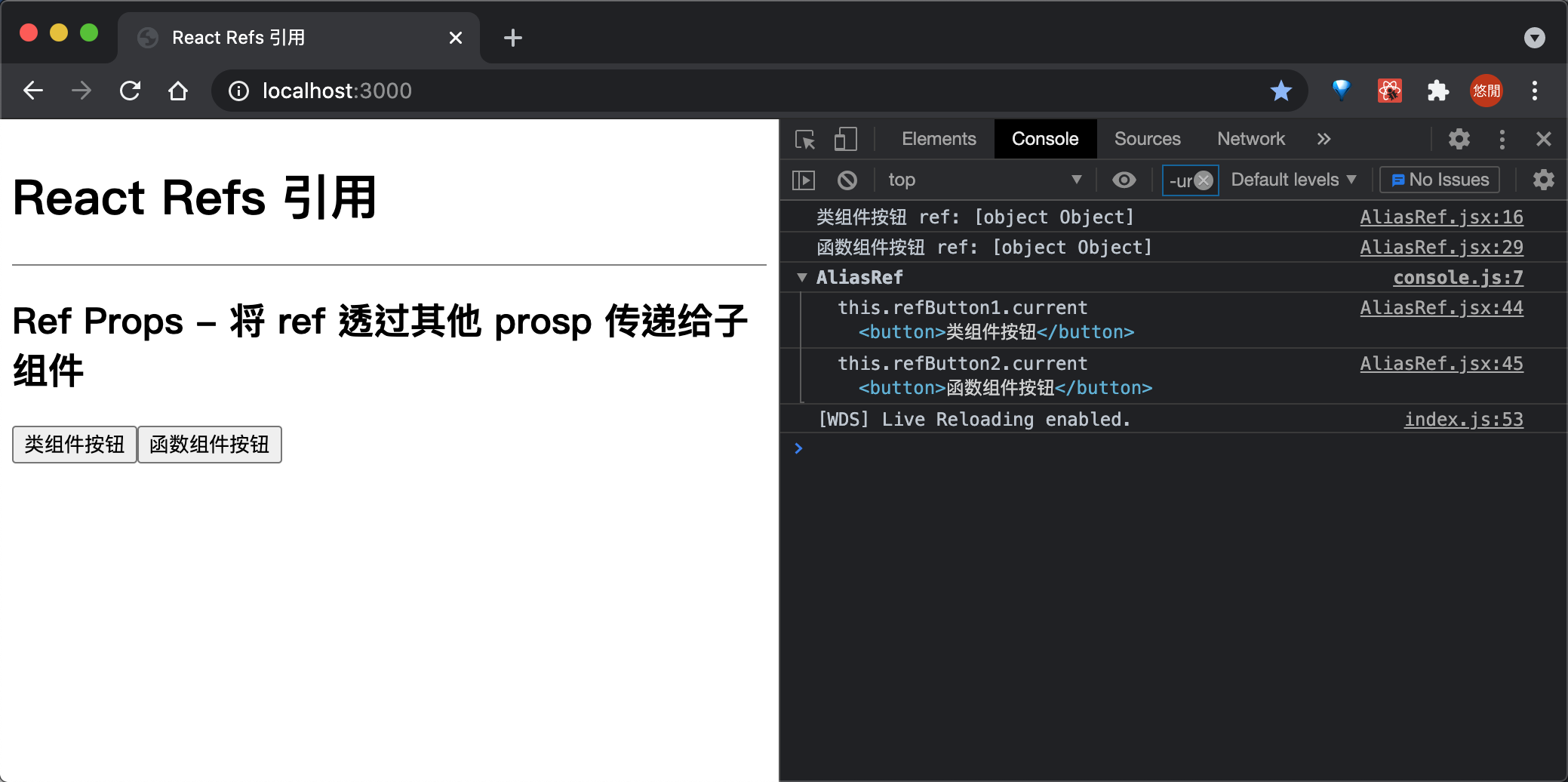
React 核心特性: 3 种创建 Refs 引用 2 种 Refs 转发的方法
React 核心特性: 3 种创建 Refs 引用 & 2 种 Refs 转发的方法 文章目录React 核心特性: 3 种创建 Refs 引用 & 2 种 Refs 转发的方法前言正文0. 概念1. 字符串 Refs(Depracated 废弃的方案)2. 回调 Refs3. React.createRef 创建 Refs 引用(推荐)4. React.forwardRef 传…
domReady的实现
functionmyReady(cb){//判断是否是现代浏览器if(document.addEventListener){document.addEventListener("DOMContentLoaded", cb, false);}else{IEContentLoaded(cb);}functionIEContentLoaded(){vard window.document;vardone false; //确保cb只执行一次varinit …
JAVA解析XML的四种方式优缺点对比
1、示例XML为hello.xml,如下:
<?xml version"1.0" encoding"UTF-8"?>
<bookstore><book id"1"> <!-- id"1"---属性名和属性值 --><name>天龙八部</name><author&…
基于Javascript的简单图片管理
(一)标记
今天我要做一个小图片浏览的网页。第一项工作室为这些图片创建一个链接清单。因为我没打算让这些图片按照特定顺序排列,所以将使用一个无序清单元素(ul) 下面是我的清单标记
<h1>这是一个图片管理库…
Javaweb开发了解前端知识二、JavaScript
1、JavaScript介绍
2、JavaScript和html代码的结合方式
2.1、第一种方式
2.2、第二种方式
3、变量
3.1、关系(比较)运算
3.2、逻辑运算
4、数组
4.1、数组定义方式
5、函数
5.1、函数的二种定义方式
5.2、函数的 arguments 隐形参数(只在func…
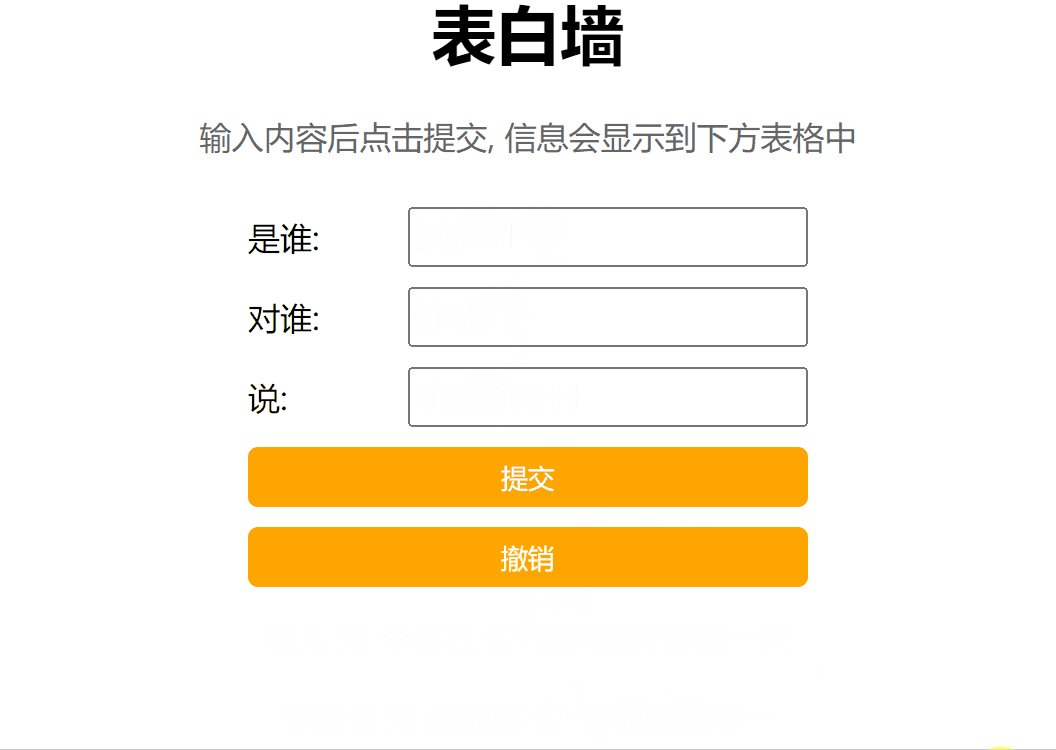
添加内容的框框,要用textarea 不要用span来固定大小,span总的内容不能换行
<html><head><meta charset utf8><title>dom</title><script type"text/javascript" src"jquery1.8.js"></script></head><body><p title"你最喜欢的水果">你最喜欢的水果是&…
A3 跨站脚本攻击 XSS
0x00:审计介绍
对于跨站问题也就是我们常说的存储、反射和 DOM 三种,在挖掘 XSS 上我们一般的思路是查找可能在页面上进行输出的变量,并检查这些变量是否可控,然后跟踪传递过程,查看后端处理是否对接收的内容进行过滤…
Angular系列教程之DOM操作
文章目录 引言1. ElementRef2. Renderer23. ViewChild结论 引言
在Angular中,DOM操作是开发Web应用程序的一个重要方面。通过对DOM进行操作,我们可以动态地修改页面内容、样式和元素行为。本文将详细介绍如何在Angular中进行DOM操作,并提供相…
windows DOM 命令手册
Windows
打开windows中特定程序 win R > cmd > Enter # 打开 dos 窗口 win R > devmgmt.msc > Enter # 打开设备管理器 win R > services.msc > Enter # 打开服务管理器 基础命令
help-查看某个命令帮助信息 # 查看…
JavaWeb JQuery操作结点
目录
一、查找结点 1.简介 : 2.实例 :
二、创建结点 1.创建结点介绍 : 2.内部插入 : 2.1 介绍 : 2.2 实例 3.外部插入 : 3.1 介绍 3.2 实例
三、结点的其他相关操作 1.删除结点 : 2.复制结点 : 3.替换结点 : 4.遍历结点 : 一、查找结点 1.简介 : 查找到…
Java Dom Parse XML
Dom解析是将xml文件全部载入,组装成一颗dom树,然后通过节点以及节点之间的关系来解析xml文件,下面结合这个xml文件来进行dom解析。 Xml代码 <?xml version"1.0" encoding"UTF-8"?> <…
Dom节点继承树基本操作
遍历节点树 基于元素节点树的遍历 parcntElcrmcnt -> 返回当前元素的父元秦节点 (IE不兼容)children ->只返回当前元素的元素子节点node.childFlement(ount nodechildren.length当前元素节点的子元素(IE不兼容)firstElementChild->返回的是第一个元素节点(IE不兼容)l…
jquery的DOM元素操作
1.将DOM元素插入现有的元素中
dom.append(target):将target元素添加到dom元素内部的末尾
target.appendTo(dom):将target元素添加到dom元素内部的末尾
dom.html():获取dom元素的html内容,若html当中有值则是设置dom元素的html内容为给定的值。
dom.t…
Dom节点继承树基本操作
遍历节点树 基于元素节点树的遍历 parcntElcrmcnt -> 返回当前元素的父元秦节点 (IE不兼容)children ->只返回当前元素的元素子节点node.childFlement(ount nodechildren.length当前元素节点的子元素(IE不兼容)firstElementChild->返回的是第一个元素节点(IE不兼容)l…
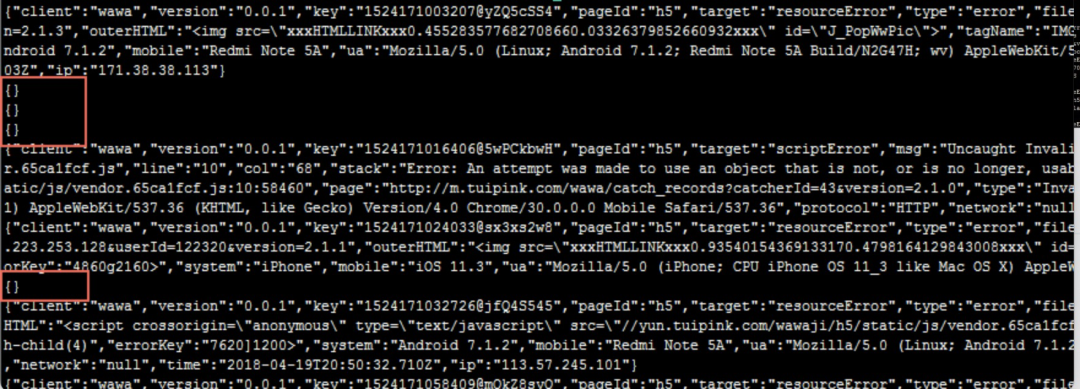
沉淀了3年的前端错误监控系统,打通你的脉络
○ 一、背景痛点某⼀天产品:xxx⼴告主反馈我们的⻚⾯注册不了!⼜⼀天运营:这个活动在xxx媒体上挂掉了!在我司线上运行的是近亿级别的广告页面,这样线上如果裸奔,出现了什么问题不知道,后置在业务…
JavaScript新手学习手册-基础代码(三)
与上篇博客相接 一:Date对象 var date new Date();console.log(date); //全部时间console.log(date.getFullYear()); //年console.log(date.getMonth()); //月console.log(date.getDay()); //星期几console.log(date.getHours()) //时console.log(d…
Vue2 源码解析: MVVM 双向绑定2 - 虚拟 DOM diff 算法原理深度解析
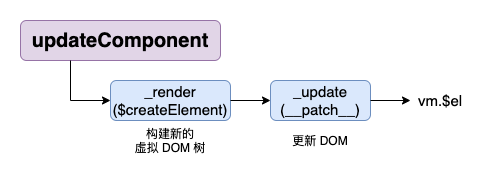
Vue2 源码解析: MVVM 双向绑定2 - 虚拟 DOM & diff 算法原理深度解析(长文慎入!) 文章目录Vue2 源码解析: MVVM 双向绑定2 - 虚拟 DOM & diff 算法原理深度解析(长文慎入!)前言回顾:MVVM 实现细化Render Proxy 渲染代理Render Proxy …
Java知识点整理--XML
Java知识点整理–XML
XML标签书写规则
标签名要有意义建议使用英文小写字母,单词间用"-"分隔多级标签间不要存在重名的情况适当的注释和缩进合理使用标签属性来描述标签和实现标签分组,优先使用标签多层嵌套的子元素前后顺序应保持一致标签体中"<",&q…
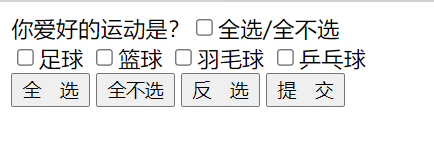
Javascript设置表格全选,反选,全不选属性
Javascript设置表格全选,反选,全不选属性
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><title>Title</title>
</head>
<style>.tb1{width: 500px;height: 300px…
Jquery——Day2(基础事件)
在jquery中,加载事件采用$(document).ready()方法,用它来代替JavaScript中的window.onload方法。
二者的区别在于(1)执行时机上,window.onload必须在网页所有元素加载到浏览器后才执行即访问网页中的元素;…
12 Python使用xml
概述 在上一节,我们介绍了Python的正则表达式,包括:正则表达式的定义、正则表达式的语法、re.search函数、re.match函数、re.findall函数、re.sub函数、re.compile函数、re.finditer函数、re.split函数等内容。在这一节,我们将介绍…
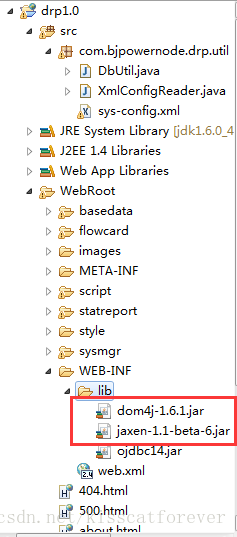
dom4j实现读入写出xml
一定要导入dom4j-1.6.1.jar包,然后再进行代码编写,这里是一个管理员注册的功能:
register.java: package StuManage; import java.io.File; import java.io.FileOutputStream; import java.util.List; import java.util.Scanner; import org.dom4j.D…
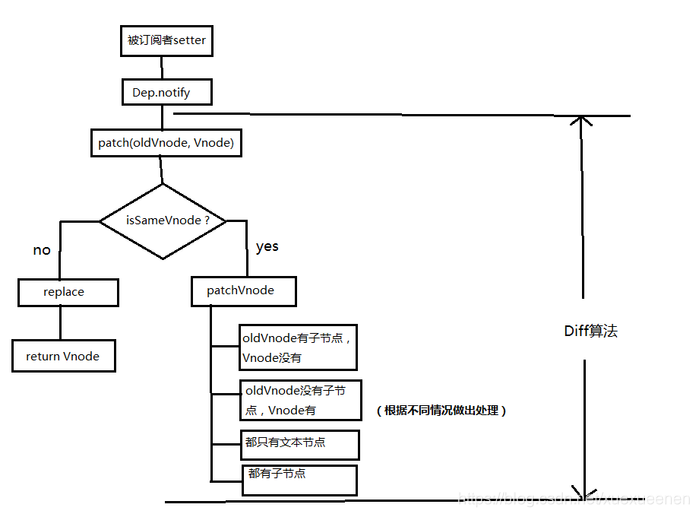
什么是Vue中的虚拟DOM和Diff算法?
Vue 虚拟DOM Diff算法 思考什么是虚拟DOM为什么使用虚拟DOM真实DOM和虚拟DOM的区别DOM Diff当数据发生变化时,Vue是怎么更新节点的?1. patch2. patchVnode3. updateChildren 总结 思考 使用了Vue,使用了React,大家或多或少都有听过虚拟DOM&a…
虚拟DOM和实际的DOM有何不同?
在本文我们会先聊聊 DOM 的一些缺陷,然后在此基础上介绍虚拟 DOM 是如何解决这些缺陷的,最后再站在双缓存和 MVC 的视角来聊聊虚拟 DOM。理解了这些会让你对目前的前端框架有一个更加底层的认识,这也有助于你更好地理解这些前端框架。 1. DOM…
DOM算法系列006-判定给定节点是否为换行(br)节点
UID: 20221220135011 aliases: tags: source: cssclass: created: 2022-12-20 一个节点要满足两个条件,我们就可以判定其为br 元素节点
它必须是一个元素节点。因为它始终表现为html 的标签<br />;既然它是一个标签,它的标签名必须是 BR;
所以&a…
jQuery对象和DOM对象之间的转化
在工作中,有时使用jQuery,分不清哪些是jquery对象,哪些是dom对象,在此总结一下。
什么是jquery对象呢?
就是通过jQuery包装dom对象后产生的对象。
但是二者之间的方法是不兼容的,及jQuery对象不能使用do…
JavaScript学习笔记(四) BOM 与 DOM
这篇文章我们将会简单的介绍 BOM 和 DOM 常用的属性与方法,权且当作是一篇速查手册吧
一、浏览器对象模型
浏览器对象模型(Browser Object Model,BOM)使 JavaScript 可以与浏览器进行交互
1、Window
window 对象表示浏览器窗口…
《关于实现一个函数把真实dom转换成虚拟dom原来是这么一回事》
文章目录HTML DOM Element 对象HTML DOM 节点Element 对象Node Types节点类型 - 返回值HTML DOM querySelector() 方法语法参数值真实dom转换成虚拟dom思路注意点:文本节点的判断和节点文本的获取完整代码实现这个函数之前,首先要对js的一些官方api要有明…
〖大前端 - 基础入门三大核心之JS篇㊱〗- JavaScript 的DOM节点操作
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
什么是DOM(个人理解)
了解DOM需要清楚几个问题:
什么是DOM?DOM可以用来干什么?DOM是怎么来的?怎么使用DOM?什么是DOM? DOM(document Object Model),是针对HTML和XML的API。 可以理解为DOM就是一系列功能集合。 DOM可以用来干…
document获取节点
<!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>document节点</title>
<script>function fun(){//获取节点var node document.getElementById("divId");alert(node.nodeName":"node.n…
document获取节点ByName和ByTagName
//ByName获取
var names document.getElementsByName("name");alert(names[0].value);
//byTagName也是一样的,返回数组和长度 <!DOCTYPE html>
<html>
<head>
<meta charset"UTF-8">
<title>document</tit…
DOM删除节点的操作
有个div区域
<div id"div_2">
learn hard!</div> function rmNode(){var oDivNode document.getElementById("div_2");oDivNode.removeNode(true);}function rmNode2(){var oDivNode document.getElementById("div_2");oDivNode…
JavaScript中DOM关系型节点的获取(JS笔记:二十)
JavaScript中DOM关系型节点的获取(JS笔记:二十) DOM中三种关系型节点:
父节点子节点相邻兄弟节点
DOM关系节点的获取:
nodeName返回当前节点的节点名字parentNode返回当前节点的父节点(三种节点)parentElement返回当前节点的父节点(属性节点)childN…
第十二章 文档对象模型(DOM)的介绍和使用
文章目录 一、DOM介绍二、节点选择器三、属性操作四、样式操作五、尺寸类属性的快速获取六、标签操作八、练习 一、DOM介绍
DOM:文档对象模型,document,提供了网页的相关操作。 document是window的子对象之一,但是DOM不属于BOM D…
js 子节点父节点兄弟节点_打印所有没有兄弟的节点
js 子节点父节点兄弟节点Problem Statement: 问题陈述: Given a Binary Tree write a program to print the nodes which don’t have a sibling node. Print all the nodes separated by space which dont have sibling in the tree in sorted order if every nod…
【JS】论元素的绑定和解绑事件
前言 在JS的学习过程中,我们会了解到DOM,了解到元素,那么如何对一个元素进行绑定事件呢?事件绑定完之后可不可以解绑呢?都有什么方法呢?这都是今天我们要学习的内容。
方法 方法一
功能函数绑定事件对象.…
JavaScript DOM API的使用
一. 什么是DOM
JavaScript主要由ECMAScript, DOM, BOM这三部分组成; 我们要知道要完成一个程序, 光有语法是远远不够的, 对于JS来说, 除JS语法(ES)外, 还需要掌握一些WebAPI, 这些API是浏览器给JS代码提供的功能, 即DOM和BOM; DOM是页面文档对象模型, 可以对页面中的元素进行操…
select 源码解析
select 源码解析 文章目录select 源码解析正文0. 功能1. 代码结构1.1 HTMLSelectElement1.2 HTMLInputElement、HTMLTextAreaElement1.3 其他 Element其他资源参考连接阅读笔记参考正文
0. 功能
select 库的功能是使用户能够以编程命令式的方式选择某个 html 元素节点&#x…
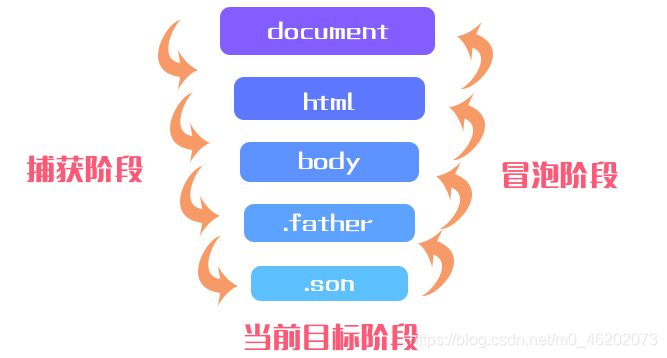
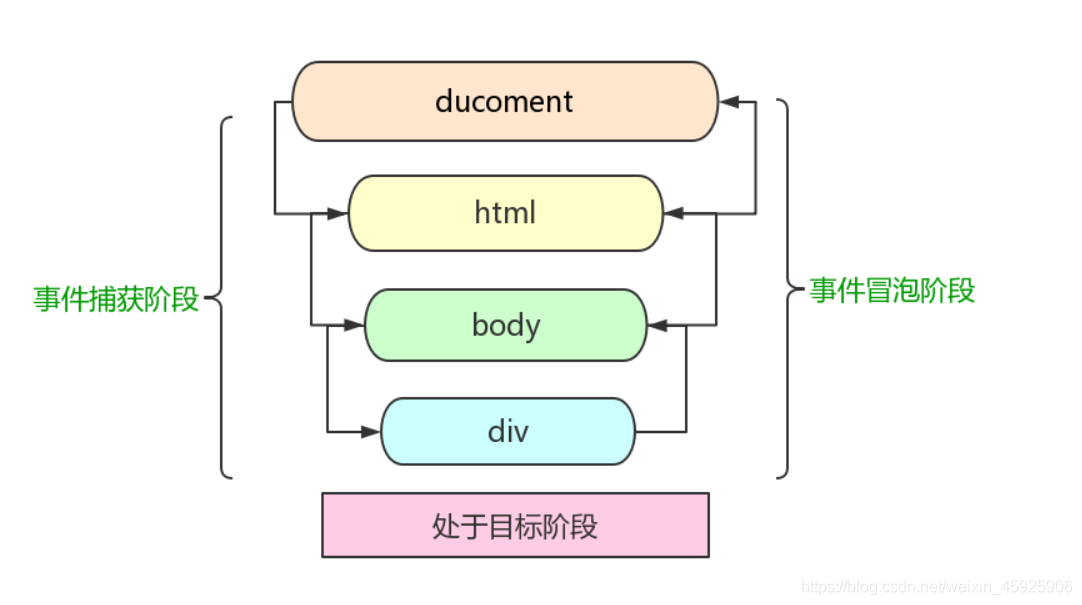
stopPropagation()阻止事件冒泡与preventDefault()阻止事件的默认行为
一、事件的类型
DOM(文档对象模型)结构是一个树型结构,当一个HTML元素产生一个事件时,该事件会在元素结点与根节点之间按特定的顺序传播,路径所经过的节点都会收到该事件,这个传播过程可称为DOM事件流。 事件顺序有两种类型&…
js中dom对象与字符串互转实现本地存储
// 转换dom为字符串function nodeToStr (n) {let tmpNode document.createElement( "div" );tmpNode.appendChild(n.cloneNode(true));const str tmpNode.innerHTML;tmpNode n null; // 防止内存泄漏return str;}// 将dom字符串转换为dom对象function parseD(dom…
5年后:印刷CSS仍然很烂
This tweet had me revise a 5 year old experiment on how print CSS affects page loading, especially in the light of mobile browsers. 这条推文让我修改了一个为期5年的关于打印CSS如何影响页面加载的实验,尤其是针对移动浏览器。 So I tweaked the test eve…
DOM节点的nodeType和nodeValue
以下便是常用的一些节点类型。数值常量和字符常量便是节点的nodeType属性
节点类型数值常量字符常量Element(元素节点)1ELEMENT_NODEAttr(属性节点)2ATTRBUTE_NODEText(文本节点)3TEXT_NODEComment…
JS API: Fullscreen 全屏 API
JS API: Fullscreen 全屏 API 文章目录JS API: Fullscreen 全屏 API正文1. 相关 API2. 代码示例2.1 一般用法2.2 封装成钩子2.3 效果其他资源参考连接完整代码示例正文
今天来介绍一下全屏模式 API 使用
1. 相关 API
属性
Properties用法Document.fullscreenElement当前处于…
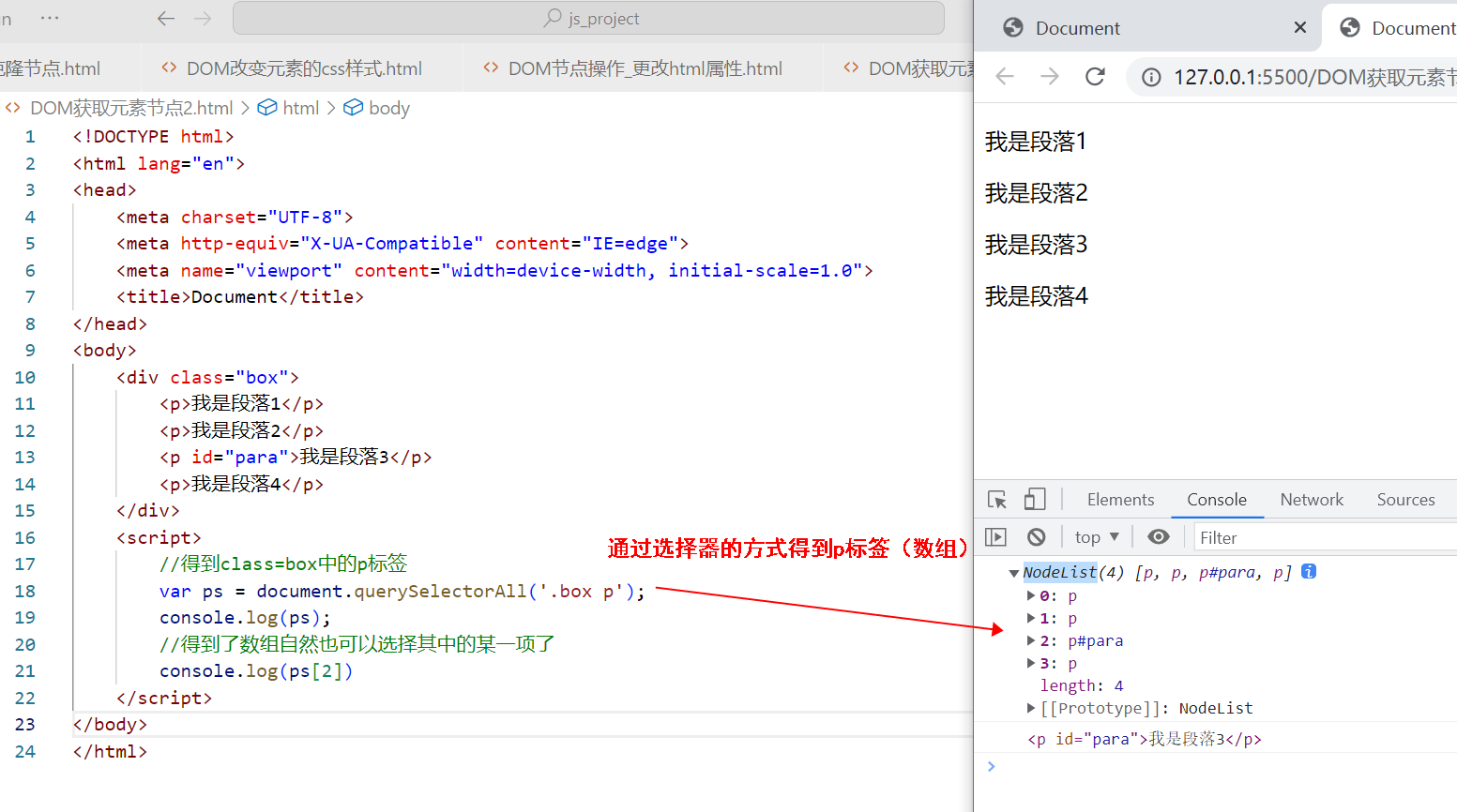
getElementsBy系列方法和querySelectorAll方法
文章目录getElementsBy系列方法querySelectorAll方法getElementsBy系列方法
getElementsByTagName()getElementsByClassName()getElementsByName()
这几个方法都是用来获取多个DOM对象的,只是通过不同的属性来查询。
而这三个方法里又属getElementsByName方法为特…
JavaScript13——节点删除、事件流、事件委托等
1.1. 节点操作
1.1.1 删除节点
node.removeChild() 方法从 node节点中删除一个子节点,返回删除的节点 <button>删除</button> <ul>
<li>熊大</li> <li>熊二</li> <li>光头强</li>
</ul>
<script&…
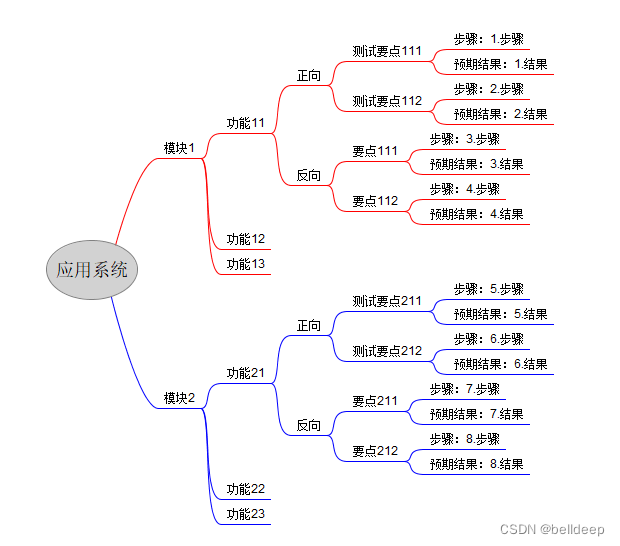
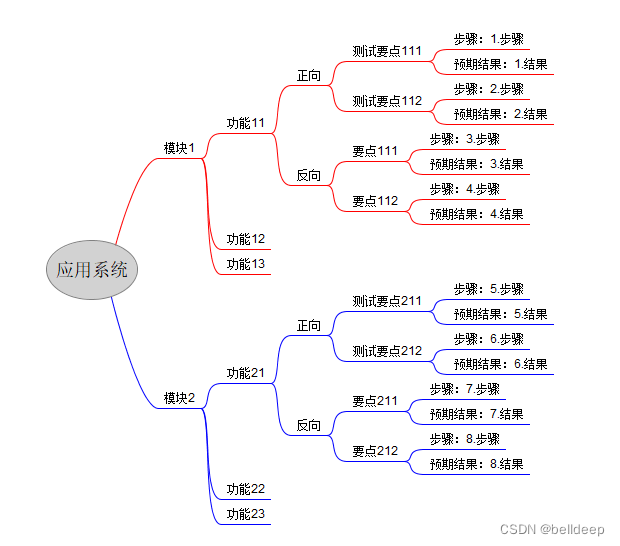
perl 用 XML::DOM 解析 Freeplane.mm文件,生成测试用例.csv文件
Perl 官网 www.cpan.org 从 https://strawberryperl.com/ 下载网速太慢了 建议从 https://download.csdn.net/download/qq_36286161/87892419 下载 strawberry-perl-5.32.1.1-64bit.zip 约105MB 解压后安装.msi,装完后有520MB,建议安装在D:盘。
运行 …
【JS交互埋坑】事件函数自动将数字字符串String转为数值Number
DOM操作中自定义事件函数形参传参自动将数字字符串String转为数值Number。
原生JavaScipt案例合集 JavaScript +DOM基础 JavaScript 基础到高级 Canvas游戏开发
这是最近在给别人调试一个前后端一体程序的过程中遇到的问题,很奇葩。当然很久之前也遇到过一次类似的问题。 代…
JS基础之原生对象 宿主对象 DOM属性 DOM方法 定时器
JS基础
DOM
DOM即Document Object Model是W3C(万维网联盟)的标准
DOM定义访问HTML和XML文档的标准:"W3C文档对象模型(DOM)是中立于平台和语言的接口,
他允许程序和脚本动态的访问和更新文档的内容,结构和样式"W3C DOM标准被分为3个不同的部分:
1.核心DOM-针对任何结…
JavaScript获取DOM节点的办法(JS笔记:十九)
JavaScript获取DOM节点的方法(JS笔记:十九) DOM节点的三种分类:
元素节点<div></div>元素标签文本节点"hello word"文本属性节点class id name属性
DOM获取节点的方法:
通过id获取:document.getElementById() 参数…
【ArcGIS模型构建器】06:ArcGIS中DOM批量分幅教程
ArcGIS中利用模型构建器实现DOM批量分幅裁剪。 文章目录 1. 加载数据2. 批量分幅1. 加载数据
批量分幅通常是基于数字正射影像来实现。 数字正射影像(DOM.tif)CASS标准图幅(shp) 2. 批量分幅 单个图幅可以通过裁剪或者按掩膜提取工具来进行,批量分幅采用模型构建器进行。…
前端监控原理,深入浅出,从上手到实战
前端监控分为性能监控和错误监控。其中监控又分为两个环节:数据采集和数据上报。本文主要讲的就是如何进行数据采集和数据上报。数据采集性能数据采集性能数据采集需要使用 window.performance API。Performance 接口可以获取到当前页面中与性能相关的信息ÿ…
js-封装insertAfter
有很多方法 进行insertAfter()方法的封装,我也想到一种方法,用着很简单,但不知道有没有什么弊端,还望指正:
1
Element.prototype.insertAfterfunction (targetElement,referElement){return t…
Spring源码解析——配置文件解析
Spring配置文件解析过程中涉及的类图如下: Spring配置文件解析的入口是BeanDefinitionReader接口,该接口最重要的实现是XmlBeanDefinitionReader类。
XmlBeanDefinitionReader的核心方法如下:
protected int doLoadBeanDefinitions(Input…
简单理解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下。其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick。 一、示例
先来一个示例了解下关于Vue中的DOM更新以及next…
Java使用DOM生成XML文件
java代码: package test;import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.ParserConfigurationException;
import javax.xml.transform.Transformer;
import javax.xml.transform.Transform…
CEF中访问修改HTML DOM元素
有时你可能想在C代码中直接操作HTML中的某个元素,比如改变某个按钮的状态(文字、颜色)等,此时可以使用CEF提供的CefDomVisitor、CefDOMDocument、CefDomNode这三个类,包含cef_dom.h即可。
我们可以用它们完成下列任务…
〖大前端 - 基础入门三大核心之JS篇㊵〗- DOM事件监听及onxxx的使用
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
javascript中的BOM和DOM
以下代码执行结果为火狐浏览器,注意浏览器间的差异
一、BOM
BOM是窗口对象模型
BOM中的“隐式对象”(也可以说成是js中的):
window,location,document,navigator,screen 1、wind…
技术方案实践: 音频播放器封装
技术方案实践: 音频播放器封装 文章目录技术方案实践: 音频播放器封装前言正文1. 播放器基础:\前言
今天给大家带来音频播放器使用和封装,使用的是 React 作为基础框架,当然在写法上其实也是能轻易的改造成框架无关的写法哦
正文
1. 播放器…
Javaweb开发了解前端知识四、Jquery(二)
1、JQuery 的属性操作
JQuery属性操作html() 它可以设置和获取起始标签和结束标签中的内容 功能跟innerHTML一样
text() 它可以设置和获取起始标签和结束标签中的文本 功能跟innerText一样
val() 它可以设置/和获取表单项的value属性值。
val方法,还可以同时设置表单…
Jquery与Dom元素转换
(1)jQuery对象转成DOM对象: 两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index); jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。 如:
var $v $("#v") ; //jQuery对…
springboot源码分析9-random的使用以及原理
原文地址为:
springboot源码分析9-random的使用以及原理摘要:springboot框架为我们提供了很多的便利,其中有一个非常有意思的功能,那就是可以通过变量的方式来配置一个随机数random,然后使用random随机出各式各样数值。…
2024年最火爆的前端技术:虚拟DOM让页面性能飞升!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 ! 目录
前言
正文 📘 一、什么是虚拟D…
Intervention] Unable to preventDefault inside passive event listener due to target being treated as
有时我们使用ontouchstart和ontouchmove时控制台会报错 这种系统拦截的报错总会让人有些迷茫 其实解决也很简单 在css中加入 * {touch-action: pan-y;}
re 懒惰_懒惰HTML评估
re 懒惰#7 This post is part of the Velocity countdown series. Stay tuned for the articles to come. #7这篇文章是Velocity倒数系列的一部分。 请继续关注未来的文章。 Some time ago Google talked about using a sort of lazy JavaScript evaluation which e…
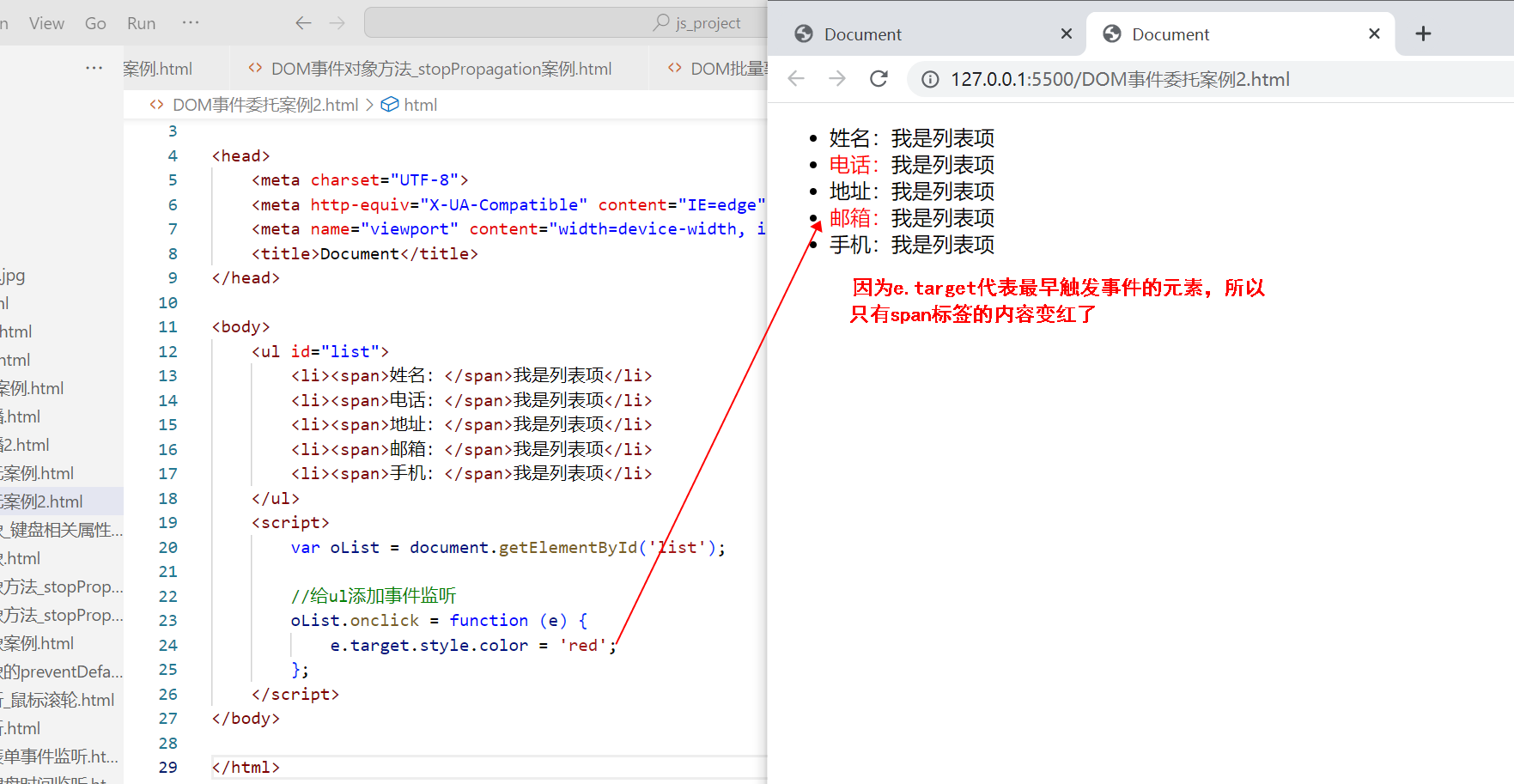
〖大前端 - 基础入门三大核心之JS篇㊹〗- DOM事件委托
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
富文本编辑器开发系列7——常用`DOM API`
获取window
通常,我们在浏览器中,都是直接通过 window.xxx来直接使用window对象的,但是由于浏览器中的页面可能包含框架集,此时每一个框架集都是有一个window对象,那么如何准确获取我们需要的window对象呢?…
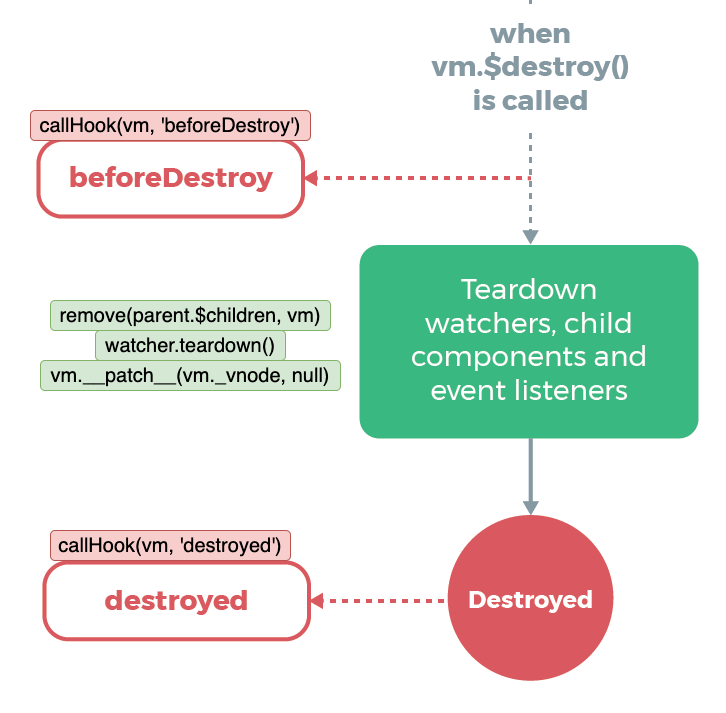
Vue 源码解析: 生命周期钩子全面剖析
Vue 源码解析: 生命周期钩子全面剖析 文章目录Vue 源码解析: 生命周期钩子全面剖析前言:长文慎入!正文生命周期钩子总览官方例图生命周期钩子含义 & 各属性状态0. 源码包结构1. 初始化阶段(Initialize)1.1 Vue 实例定义核心入口1.2 XxxMixin(Vue) 原…
〖大前端 - 基础入门三大核心之JS篇㊶〗- DOM事件传播和事件监听方法addEventListener()
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
vue中@click与@click.native,及其vue事件机制的分析
vue维护了自己的事件机制。
所以就有了原生DOM事件和自定义事件的区别,比如下面这段官网原话。 用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。 本文也将围绕这一句话展开。
想必大家…
Vue2 源码解析: MVVM 双向绑定3 - 模版编译实现
Vue2 源码解析: MVVM 双向绑定3 - 模版编译实现 文章目录Vue2 源码解析: MVVM 双向绑定3 - 模版编译实现前言(长文慎入!)正文回顾:MVVM 全流程1. $mount 组件挂载1.1 template 获取模版1.1.1 idToTemplate 根据 id 选择器获取模版1.1.2 getOuterHTML 根据…
Java中对于Jsoup的使用
Jsoup: 是一款Java的HTML的解释器,可以直接解析某个URL,HTML文本,它提供了一套非常省力的API,可以通过DOM,CSS,以及类似于jQuery的操作取出和操作数据。
快速入门: 1.导入jar包 2.获取document的对象 3.获取相应的标签…
[已解决]Vue3+Element-plus使用el-dialog对话框无法显示
文章目录 问题发现原因分析解决方法 问题发现
点击按钮,没有想要的弹框 代码如下 修改 el-dialog到body中,还是不能显示
原因分析
使用devtool中vue工具进行查看组件结构 原因在于,在一个局部组件(Detail->ElTabPane->…)中使用…
delegate 源码解析
delegate 源码解析 文章目录delegate 源码解析关联文章正文0. 功能1. 用法2. 入口函数 delegate3. 核心功能 _delegate4. 封装监听函数 listener5. 查找最近目标元素 closest其他资源参考连接阅读笔记参考关联文章
good-listener 源码解析
正文
0. 功能
之前写过的 good-li…
JavaScript学习笔记(四)之浏览器篇
目录 1、内核版本
2、浏览器对象
window
navigator
screen
location
document
cookies
history
3、操作DOM
插播querySelector语法:
querySelectorAll
关于转义
4、更新DOM
5、插入DOM
appendChild
insertBefore
6、删除DOM
7、操作表单
获取值 …
DOM 简介 | 深入了解DOM
目录
一、DOM是什么
二、DOM的访问
三、DOM节点类型
四、DOM的分级 今天我们将了解WEB编程中一个重要的概念DOM(Document Object Model)文档对象模型,它帮助我们使用JavaScript(或其他编程语言)操纵文档。
一、DO…
JS 基础 —— BOM
浏览器可视为一个对象,即window 对象,与浏览器相关的文档(document)、屏幕(screen)、历史记录(history)、当前访问位置(location)、浏览器信息(na…
在JavaScript中每一个数组? [英]For-each over an array in JavaScript?
How can I loop through all the entries in an array using JavaScript?
如何使用JavaScript对数组中的所有项进行循环?
I thought it was something like this:
我以为是这样的:
forEach(instance in theArray)Where theArray is my array, but this seems to be incor…
基于Pix4D使用无人机光学影像制作正射影像(DOM)和数字表面模型(DSM) 操作步骤
基于Pix4D使用无人机光学影像制作正射影像(DOM)和数字表面模型(DSM) 操作步骤 0. 前言1.获取无人机光学影像2.DOM和DSM3.操作步骤3.1 初始界面3.2 新建项目3.3查看处理过程报告3.4查看处理进度和成果 4.在ArcMap中打开DSM和DOM 0.…
vue的双向绑定原理及实现
vue的双向绑定原理及实现
前言 使用vue也好有一段时间了,虽然对其双向绑定原理也有了解个大概,但也没好好探究下其原理实现,所以这次特意花了几晚时间查阅资料和阅读相关源码,自己也实现一个简单版vue的双向绑定版本,…
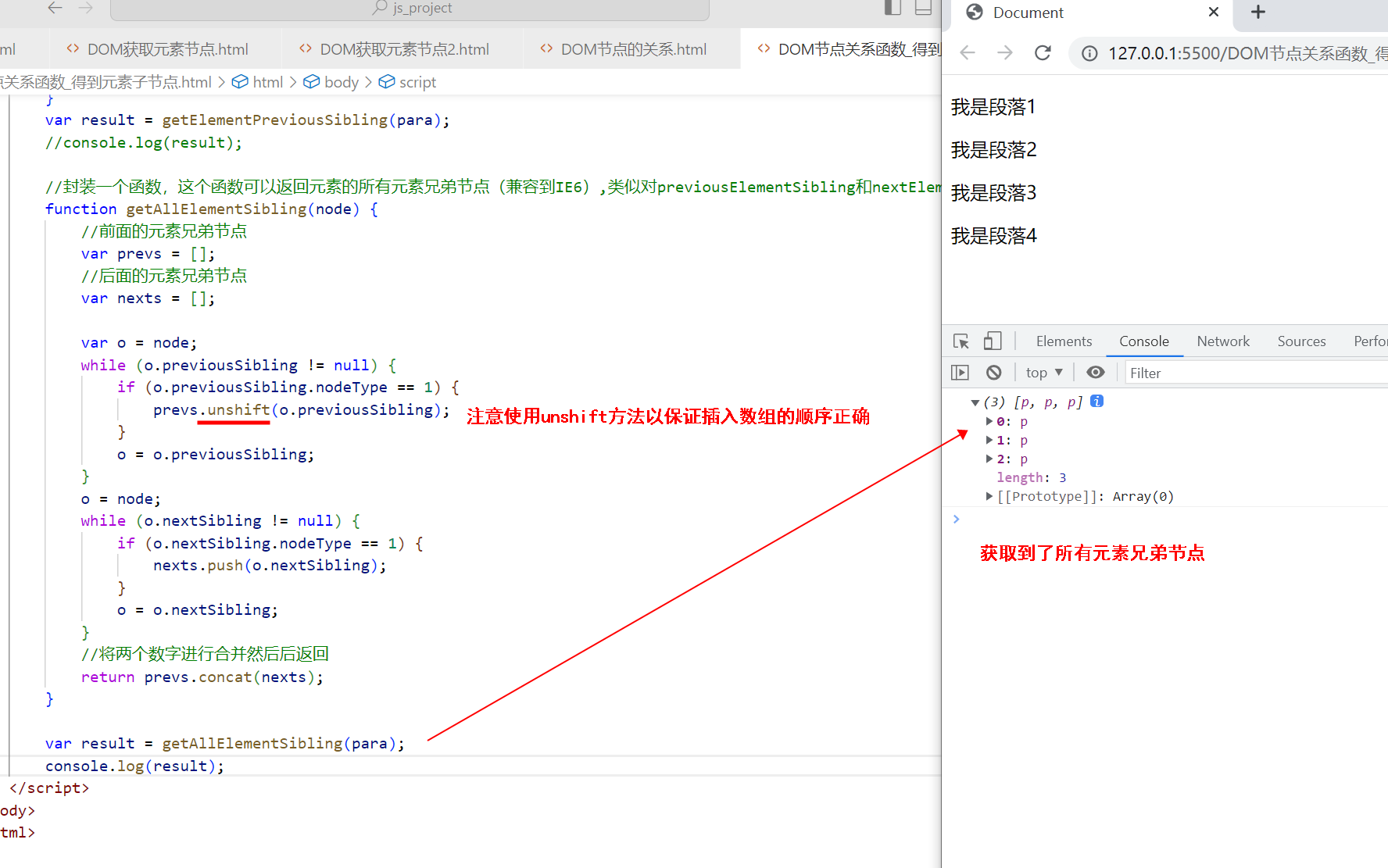
前端javascript的DOM对象操作技巧,全场景解析
✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属的专栏:前端泛海 景天的主页:景天科技苑 文章目录 1.js的DOM介绍2.节点元素层级关系3.通过js修改,清空节点…
〖大前端 - 基础入门三大核心之JS篇㊴〗- DOM节点的关系
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
JavaScript DOM的本质及操作方法
虽然现在一些JavaScript框架,诸如jQuery、Prototype和MooTools能提高我们的前端开发效率,而且很好的解决了浏览器兼容性问题,但我们仍要打好javascript技术基础。文章将介绍JavaScript和文档对象模型(DOM)的本质。 JavsScript是可以在各种不同…
【XML】使用dom4j来解析XML文件数据
一、前言 话说在之前学习过xml,但是当时只是在理解xml可以存储数据,是可拓展的标记语言,所有的标记都可以由用户自己设置,非常的方便。最近的项目中用到了把xml中的数据取出来,这个也是非常实用的。所以小编总结一下。…
JS-DOM----操作页面的开始
什么是DOM?
. DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将网页转为一个 JavaScript 对象,从而可以用脚本进行各种操作(比如增删内容)。
…
HTML CSS JAVASCRIPT JSON DOM JQUERY PHP
最新一直在学习网页方面的知识,接触了很多概念,HTML CSS JAVASCRIPT JSON DOM JQUERY PHP。 1.HTML
Hyper Text Markup Language
HTML不是编程语言,而是标记语言,与XML类似。
HTML由标签和元素构成,我们的浏览器可…
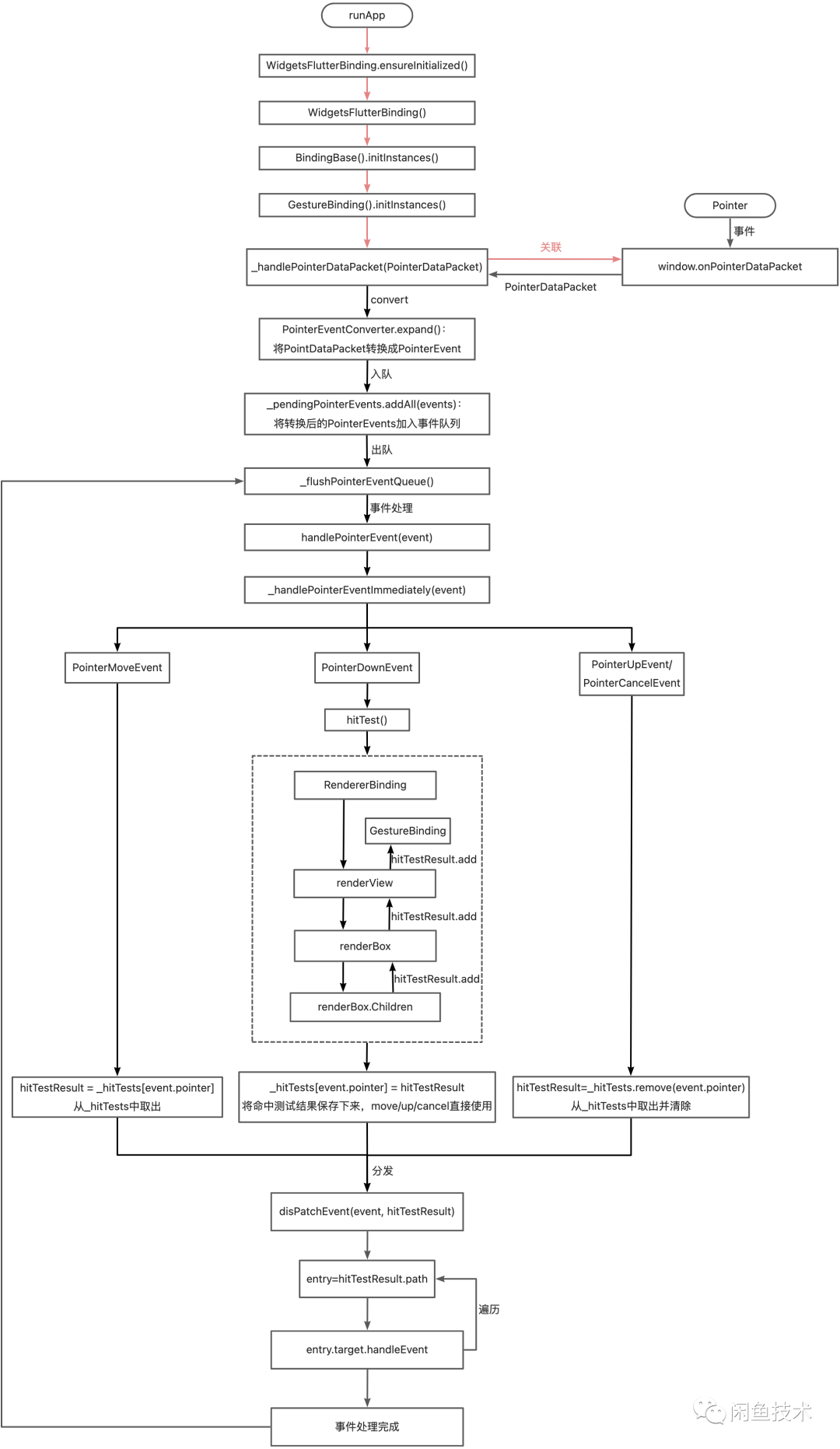
Kraken中事件通道原理分析
前言客户端开发中,跨平台和动态性已是老生常谈的话题了,也诞生了ReactNative、Weex、Flutter等大前端方向的技术。Kraken作为一款上层基于W3C标准实现,底层基于Flutter渲染的高性能渲染引擎,同时兼顾了跨平台和动态化的特性。对业…
说说JavaScript与DOM之间的关系
dom(文档对象模型)是JavaScript的一个组成部分,它为JavaScript提供处理网页内容的方法和接口;JavaScript对网页进行的所有操作都是通过DOM进行的。 完整的 JavaScript 是由以下三个部分组成: 核心(ECMAScri…
DOM、JDOM、DOM4J的区别
http://blog.csdn.net/shijinupc/article/details/7653945
dom是解析xml的底层接口之一(另一种是sax)
而jdom和dom4j则是基于底层api的更高级封装 dom是通用的,而jdom和dom4j则是面向java语言的 DOM 是用与平台和语言无关的方式表示 XML 文档的官方 W3C 标…
超级浣熊的最近黑科技!?太有用了
前言 / Introduction有社区的伙伴想开发 Cocos Creator 插件,但需要学习HTML、CSS以及各种Web前端库,对游戏开发程序员真的是太难了......社区大佬『超级浣熊』早就看穿了这一点,一直在潜心研究如何以Cocos Creator的开发方式,去开…
JavaScript 基础 【DOM】
JavaScript 基础 【DOM】什么是 DOM模型节点事件DOM 的基本方法获取元素节点获取元素节点的子节点获取父节点和兄弟结点DOM 增删改使用 DOM 操作样式什么是 DOM
DOM,全程是 Document Object Model 文档对象模型。JS 中通过 DOM 来对 HTML 文档进行操作。只要了解 D…
DOM对象和jquery对象如何相互转换
大家看到这个题目就想知道为啥要相互转化呢,一般的时候是不需要转化的,转化的原因是因为在Jquery对象中无法使用DOM对象的任何方法,比如$(“p”).innerHtml就是错误的,因为他的写法是$(“p”).html()。同样的DOM对象中也不能用Jqu…
关于事件冒泡和事件代理,看这一篇就够了!(下篇)
接着上篇的节奏走,上篇文章我们介绍了事件冒泡的过程及解决方法。
这期带来事件代理~~
事件代理这个名词其实经常出现,在面试的时候,有一个高频问题,假如现在有需求,需要操作10000个DOM节点,你会怎么做&a…
关于事件冒泡和事件代理,看这一篇就够了!(上篇)
Hello,最近又准备面试了,通过前几次面试经历,有很深刻的感受,一定要注重基础,注重基础,注重基础! 不要觉得自己用了一些轮子写了一些看起来很不错的项目和功能,就一定能找到好工作。…
JavaScript的基础清单(超级全面!!!)
1.js类型 首先,现在js的类型有以下几种: 基本类型 : String , Number , null , undefined , Boolean , Symbol , Bigint引用类型 : object , function (1)基本类型和应用类型的区别
基本数据类型是按值访问的,因为可以直接操作保…
JavaScript基础:DOM操作之获得元素方法
现在聊一下JavaScript中的DOM操作,简单是说就是通过js操作页面的行为。本篇主要聊如何获得元素以及一些定义。
简介
DOM ( Document Object Model) : 文档对象模型,是W3C组织推荐处理可扩展语言(HTML或者XML)的标准编程接口。
…
[JS-DOM BOM学习笔记]DOM那些儿事儿2
DOM那些儿事儿操作元素H5自定义属性1.设置H5自定义属性2.获取H5自定义属性节点操作为什么学节点操作1.利用DOM提供的方法获取元素2.利用节点层级关系获取元素节点概述节点层级父级节点子节点1.parentNode.childNodes2.parentNode.children兄弟节点这次接着1的故事学习操作元素 …
web小游戏开发:扫雷(一)
web小游戏开发:扫雷(一) 创建一个空白文档游戏需求分析准备素材填充地雷区域小结创建一个空白文档
继续我们之前的 blank.html 文档内容。然后我们另存为 mine.html。
<!doctype html>
<html lang="en">
xml语法、DTD约束xml、Schema约束xml、DOM解析xml
目录
1、什么是xml、xml的作用 1.1、xml介绍1.2、xml的作用2、xml的语法 2.1、文档声明2.2、元素(标签)2.3、属性2.4、注释2.5、文本和特殊字符2.6、特殊指令2.7、xml语法规则总结:3、DTD约束xml 3.1、约束介绍3.2、DTD约束快速入门 3.3、DT…
Retrofit分析-漂亮的解耦套路
出处:http://www.jianshu.com/p/45cb536be2f4 没耐心自己分析源码的同学,还可以参考Stay录制的视频版 Retrofit分析-漂亮的解耦套路(视频版) 万万没想到Retrofit会这么火,在没看源码之前,我简单的认为是因为它跟OkHttp同出一源(Sq…
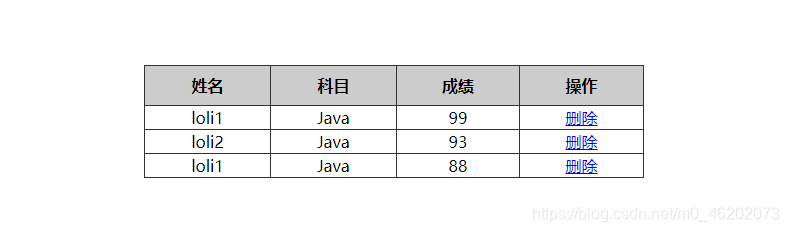
2020 使用HTML DOM实现对订单表格的增删改操作(前端小练)
使用HTML DOM实现对订单表格的增删改操作--前端小练项目演示
1、 新增加功能 时间显示 点击 添加订单 会不断出现新内容 可以修改内容 删除内容 2、代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1…
HTML中onclick=write()后页面空白
onclick调用js的wirte方法后页面空白结论贴出来先猜想:证明:结论:昨天呀,女盆友又问了一个奇怪的问题——“喂,狗子,这个HTML页面怎么变成空白了,跟菜鸟教程上说的不一样啊!”
我—…
Shipyard远程API
1、鉴权模块 1.1 Login,获取token POST http://192.168.31.149:8080/auth/login Headers Content-Type: application/json Body: { "username": "admin", "password": "shipyard" } response { "auth_token&quo…
JavaScript----JS(简化的Java语言,含Dom,JSON)
文章目录JS相关内容1.初识JS1.1第一个JS代码1.2 JS基本语法1.3 JS定义对象1.4 JS严格检查模式2.再续前缘2.1 JS定义函数2.2 JS变量2.3 JS方法2.4 JSON2.5 JS 文件3 深入探究3.1获得DOM节点3.2 更改DOM节点3.3 添加DOM节点3.4 操作表单3.5 提交表单3.6 操作Dom元素3.7 jquery3.8…
〖大前端 - 基础入门三大核心之JS篇㊳〗- DOM访问元素节点
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
perl 用 XML::LibXML DOM 解析 Freeplane.mm文件,生成测试用例.csv文件
Freeplane 是一款基于 Java 的开源软件,继承 Freemind 的思维导图工具软件,它扩展了知识管理功能,在 Freemind 上增加了一些额外的功能,比如数学公式、节点属性面板等。
在云计算中,解析XML元素和属性是一种常见的操作…
前端学习——选择结果为JQuery对象还是DOM对象?
0.前言在学习和使用javascript过程中经常使用JQuery的选择器,但是在获取到选择结果之后经常“犯迷糊”,需要一个DOM对象时或者一个JQuery对象,这样的尴尬经常遇到。为了让自己不再迷糊通过博文总结经验教训,希望自己在总结过程中缓…
学习日志day28(2021-08-17)(1、Html BOM 2、window对象 3、Html DOM)
学习内容:学习前端(Day28)
1、Html BOM 2、window对象 3、Html DOM 1、Html BOM
(1)BOM:Browser Object Model,即浏览器对象模型,提供了独立于内容的、可以与浏览器窗口进行互动的…












































































![Intervention] Unable to preventDefault inside passive event listener due to target being treated as](https://img-blog.csdnimg.cn/0843b2fcd97d455fbcadb24d1171df87.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5Lmd5a-75pyoLeiAv-eRng==,size_20,color_FFFFFF,t_70,g_se,x_16)





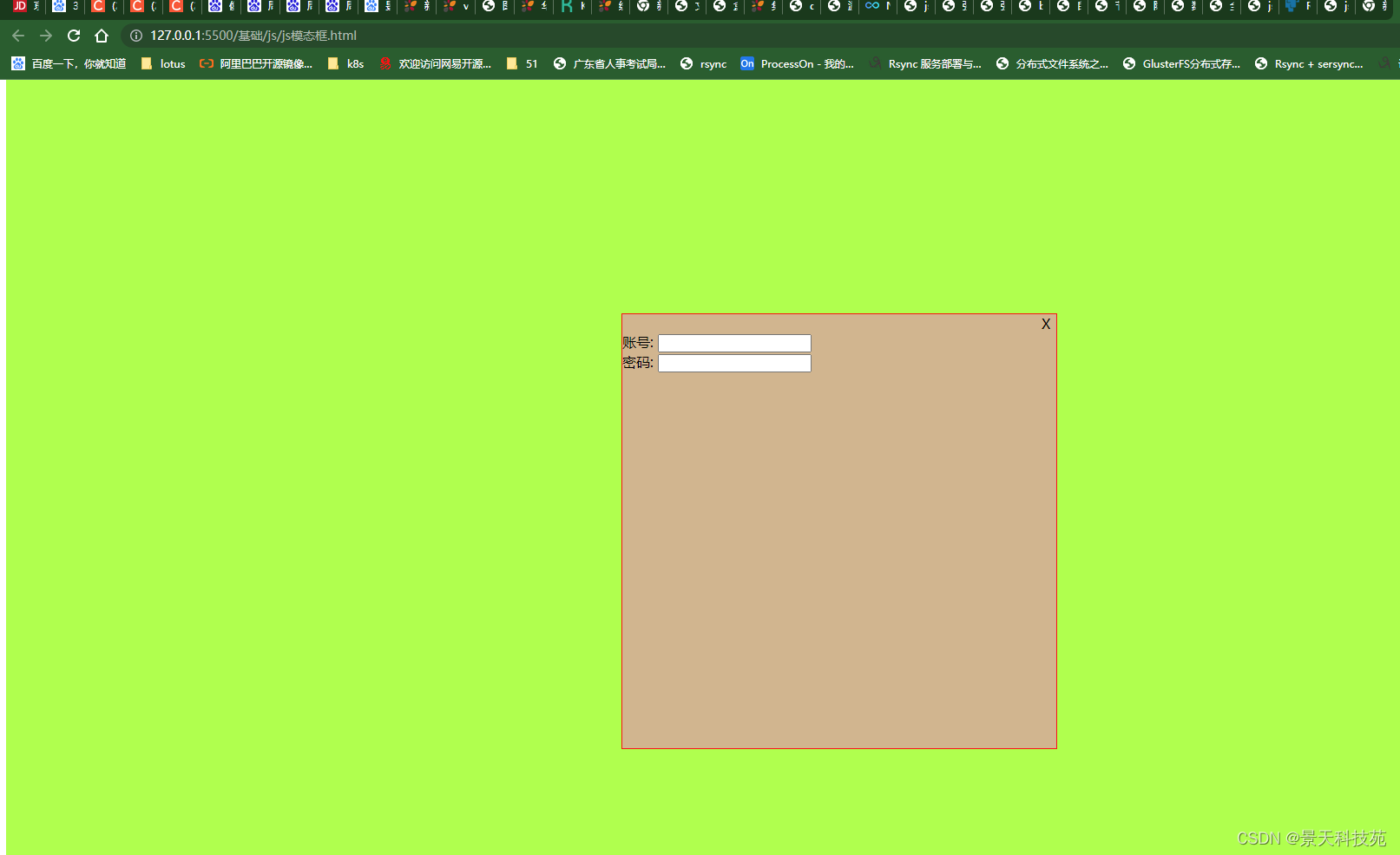
![[已解决]Vue3+Element-plus使用el-dialog对话框无法显示](https://img-blog.csdnimg.cn/direct/3c03ad7e96624a7eb00ae1f7a1a4d288.png)