java
网络
机器学习
回归
vulnhub
ddos
两轮自平衡小车设计
毕业设计
集合操作符
htap
Terminal
Shader
SphereNet
eSIM
龙蜥
ChatGPT国内
Java中的File类
openresty
移动魔百盒
企业人行
cesium
2024/4/11 19:34:05cesium中的坐标系及坐标转换详解
前言
Cesium项目中经常涉及到模型加载、浏览以及不同数据之间的坐标转换,但是很多人都没有弄明白,本文详细的介绍了Cesium中采用的两大坐标系以及之间转换的各种方法。
Cesium中的坐标系
Cesium中常用的坐标有两种WGS84地理坐标系和笛卡尔空间坐标系,…
【CesiumforUnreal插件】UE5 快速构建Cesium场景 快速入门!!!
目录 0 引言1 快速入门1.1 准备1.2 安装Cesium for Unreal插件并创建一个项目1.3 准备关卡并添加地形和纹理1.4 添加3D建筑到场景中1.5 探索场景 🙋♂️ 作者:海码007📜 专栏:CesiumforUnreal专栏💥 标题:…
Cesium Vue(四)— 物体(Entity)的添加与配置
1. 添加标签和广告牌 // 添加文字标签和广告牌var label viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 750),label: {text: "广州塔",font: "24px sans-serif",fillColor: Cesium.Color.WHITE,outlineColor: Cesium.…
cesium环境搭建(创建三维地球)
cesium是一个用于开发三维地球的开源javascript库。下面就来讲解cesium的环境配置来实现helloworld。 环境配置 一.下载cesium包。 可以从github下载源码包,也从官网下载cesium包,解压后如下。 二.新建项目 新建一个项目,取名为test1&#…
Cesium获取鼠标的经纬度和高度
cesium获取鼠标的实时经纬度和高度信息。
getPosition (viewer){var cesiumViewer this.viewer;var canvas cesiumViewer.scene.canvas;//得到当前三维场景的椭球体var ellipsoid cesiumViewer.scene.globe.ellipsoid;// 定义当前场景的画布元素的事件处理var handler new…
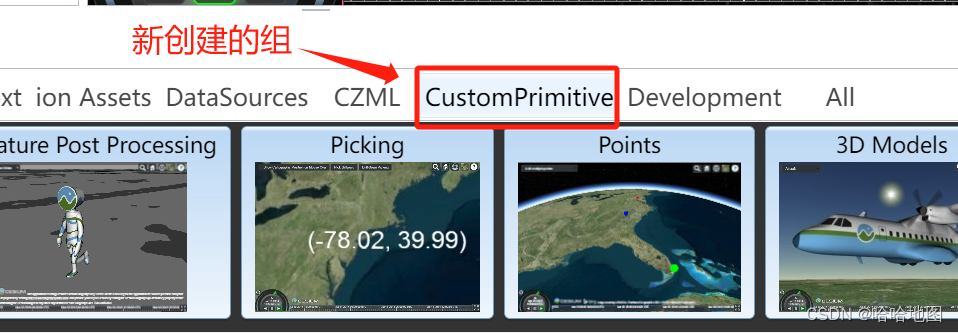
Cesium冷知识:Sandcastle新增示例组
Cesium.js的SandCastle中有很多示例
他们根据不同类型分为不同的组 在cesium.js的源码中,把示例的
<meta content"自己定义新的组名">值改为自定义的组名 然后执行npm run build,就可以创建出一个新的组 这种方法在下面这些Cesium.js版…
cesium雷达扫描(模糊圆效果)
cesium雷达扫描(模糊圆效果) 1、实现思路
使用ellipse方法加载圆型,修改ellipse中‘material’方法重写自己的glsl来实现当前效果
1、示例源码
index.html
<!DOCTYPE html>
<html lang="en"><head><!<
cesium 雷达扫描 (线行扩散效果)
cesium 雷达扫描 (线行扩散效果) 1、实现方法
使用ellipse方法加载圆型,修改ellipse中material方法来实现效果
2、示例代码
2.1、
<!DOCTYPE html>
<html lang="en"><head><<
数字孪生与GIS的完美结合:智慧水务的未来
数字孪生和地理信息系统(GIS)的融合在智慧水务领域有着重要的应用前景。让我们一起探讨数字孪生和GIS如何合作,为智慧水务系统带来了哪些帮助。 GIS系统提供了准确的地理数据,包括水资源、管道网络、水质监测站点等信息。数字孪生…
Cesium for Unity包无法加载
太上老君急急如律⚡令⚡ 🥙关闭UnityHub🧀启动梯子🥪cmd 启动UnityHub 🥙关闭UnityHub
🧀启动梯子
🥪cmd 启动UnityHub
把批处理启动文件👈中的exe的路径换成自己的安装目录!保存…
DEJA_VU3D - Cesium功能集 之 113-获取圆节点(2)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
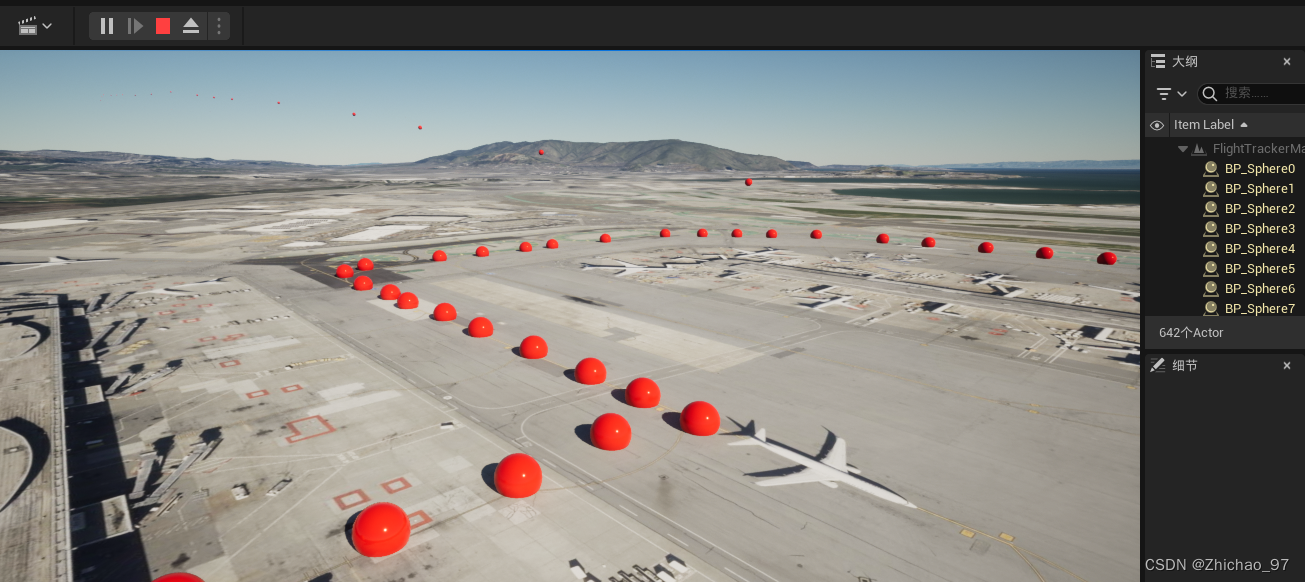
【UE5 Cesium】16-Cesium for Unreal 建立飞行跟踪器(1)
目录
步骤
一、关卡准备
二、UE读取存有航线点迹的CSV文件
三、程序化CesiumCartographicPolygon的点 步骤
一、关卡准备
1. 在Cesium For Unreal官网找到“San Francisco international Airport”的经纬度如下: 在“CesiumGeoreference”中设置相应的经纬度 …
cesium雷达扫描(雷达扫描线)
cesium雷达扫描(雷达扫描线) 下面富有源码
实现思路
使用ellipse方法加载圆型,修改ellipse中‘material’方法重写glsl来实现当前效果
示例代码
index.html
<!DOCTYPE html>
<html lang="en"><head>
cesium组件汉化包
调用方法:
把这个js文件放在项目里,引入文件就可以了。然后在代码里调用CesiumZh.load();
/*** cesium 可视化部分的中文汉化,包含内容如下:* 1、汉化方式非从源码层面进行,而是外挂了一个插件执行,使用方…
cesium雷达效果(脉冲圆)
cesium雷达效果(脉冲圆) 下面富有源码
实现思路
使用ellipse方法加载圆型,修改ellipse中‘material’方法重写glsl来实现当前效果
示例代码
index.html
<!DOCTYPE html>
<html lang="en"><head>
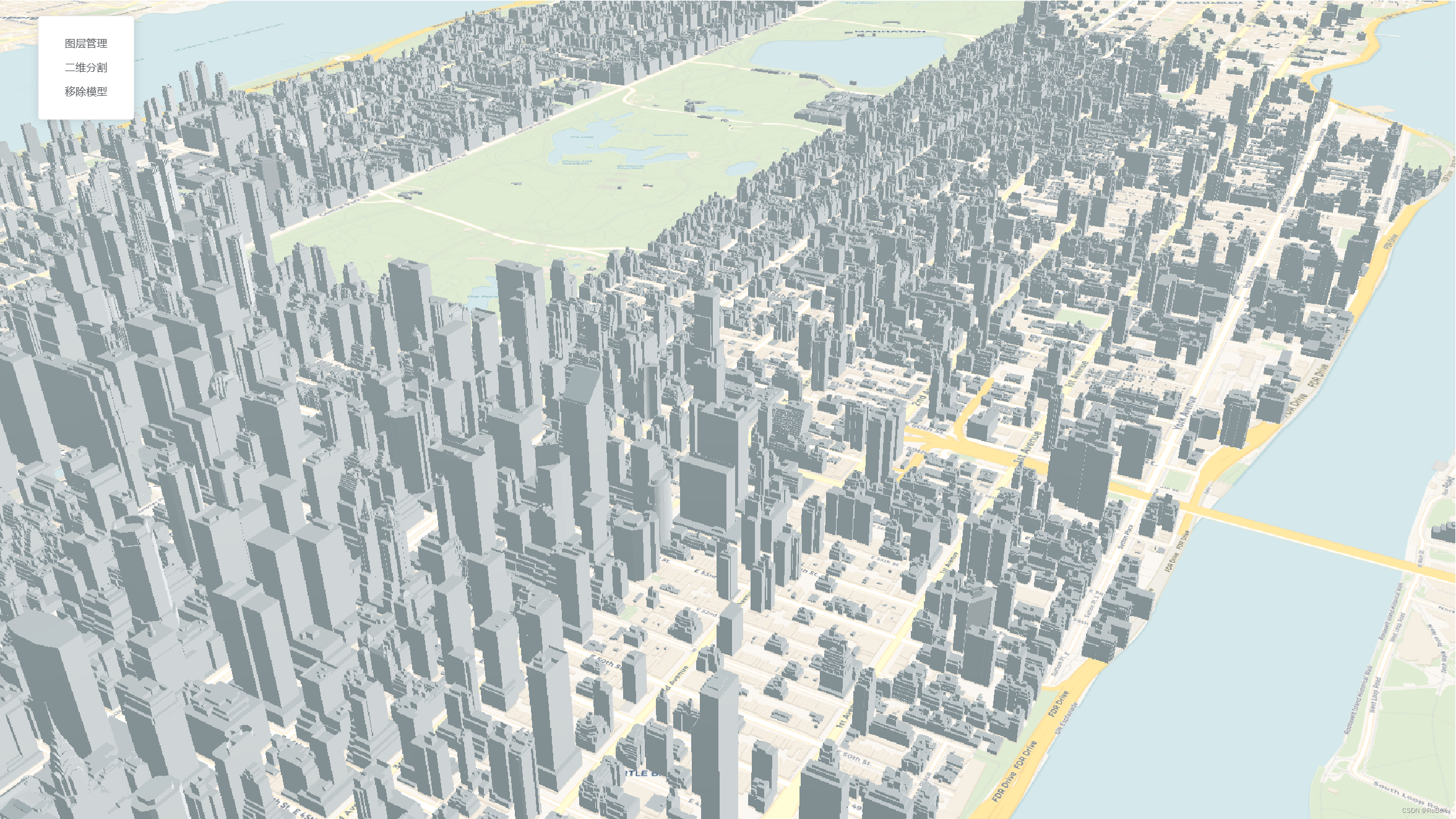
cesium.js加载geojson三维建筑
geojson数据就是普通的图层数据,只是文件里有建筑物高度这一属性。
引入文件如下:(app7.js是自己的文件) JS代码示例:
先去官网申请一个token加在代码前面
Cesium.Ion.defaultAccessToken "官网申请的token&q…
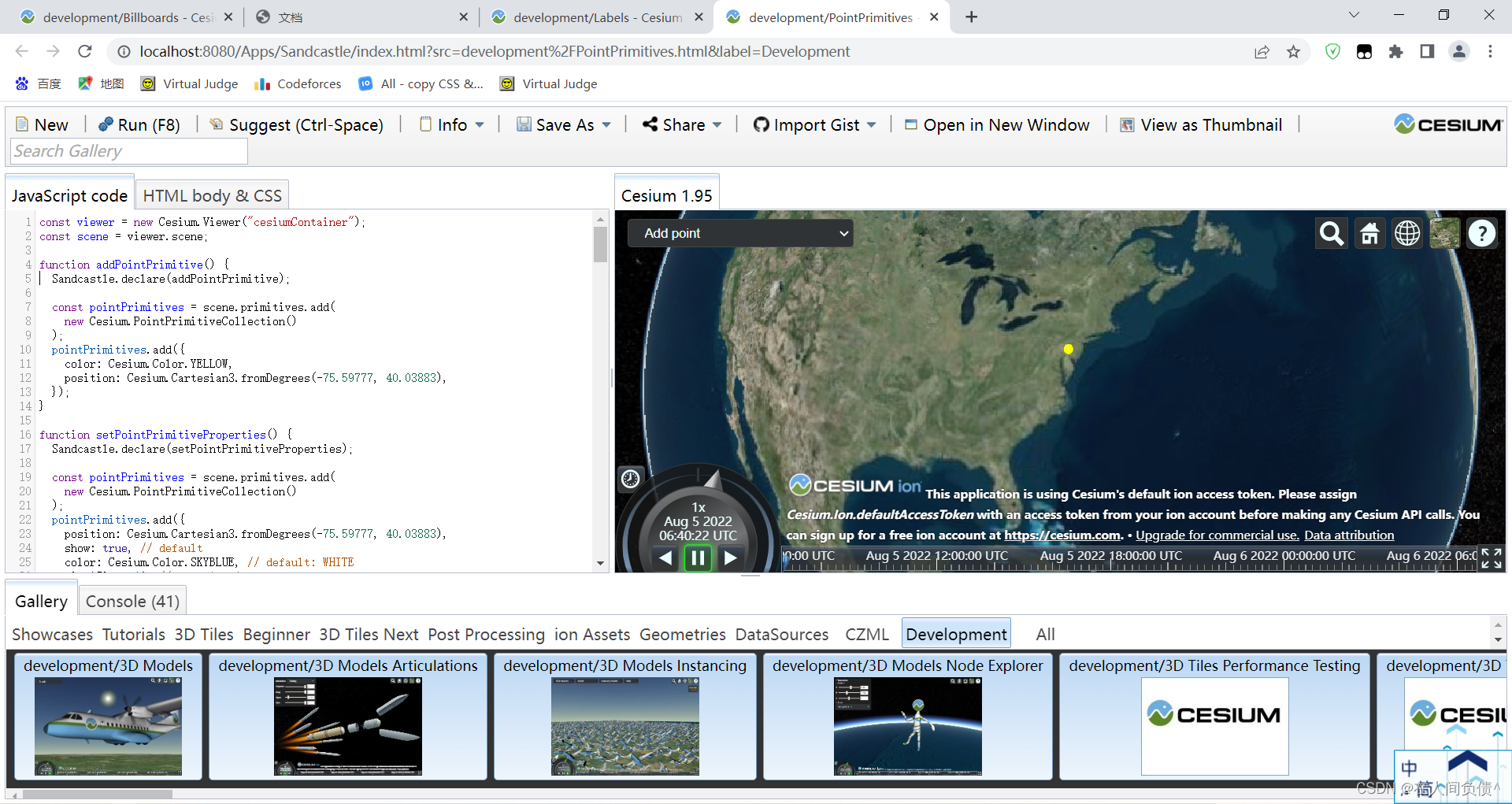
Cesium快速上手3-Billboard/Label/PointPrimitives图元使用讲解
Cesium快速上手3-Billboard/Label/PointPrimitives图元使用讲解1.Billboard&Cesium.BillboardCollection2. Label&Cesium.LabelCollection3. PointPrimitive&Cesium.PointPrimitiveCollection1.Billboard&Cesium.BillboardCollection 特点:
始终面…
【Cesium】模型平面裁切
const scene viewer.scene;let tileset;
let targetY 400.0;
let planeEntities [];
let selectedPlane; // 选择的切面
let clippingPlanes; // 切面属性// 当鼠标点击切面时,修改相关属性
const downHandler new Cesium.ScreenSpaceEventHandler(viewer.sce…
cesium 重点区域大屏展示效果(加载行政区划)
cesium 重点区域大屏展示效果(配色不太好看,主要看思路和方法) 1、实现思路(文张最后有**源码 **)
1、第一步将cesium背景调成透明关掉光照大气等效果相关属性都在“viewer.scene”中 2、第二步添加背景图片此背景图片直接用html加css就可以完成 3、第三步添加蒙版效果也…
cesium 雷达扫描 (扫描线)
cesium 雷达扫描 (扫描线) 1、实现方法
图中的线使用polyline方法绘制,外面的圆圈是用ellipse方法绘制(当然也不指这一种方法),图中线的扫描转动效果是实时改变线的经纬度来实现(知道中心点经纬度、又已知方向和距离可以求出端点的经纬度)使用CallbackProperty方法来实…
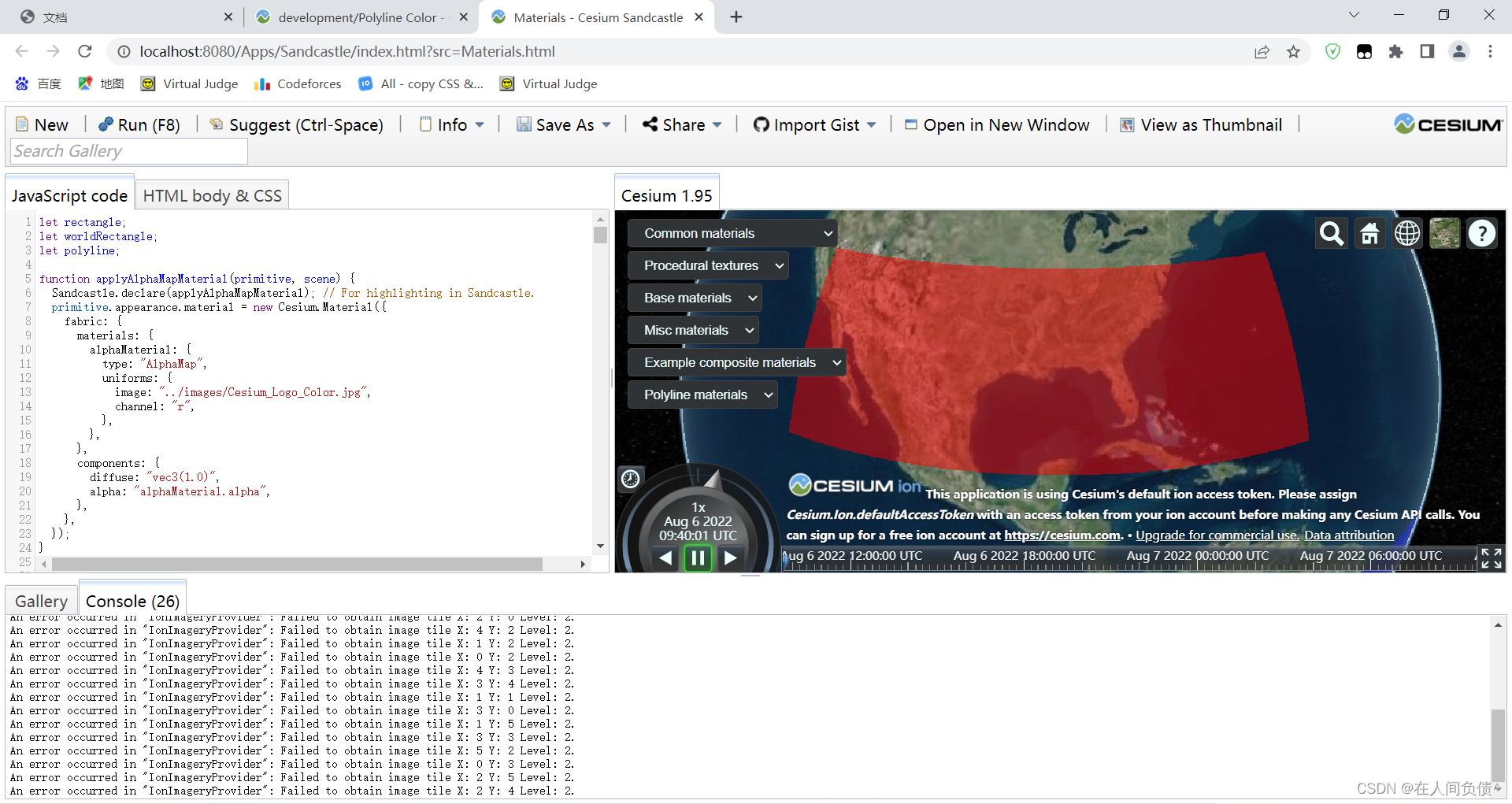
Cesium快速上手8-AppearanceMaterial
Cesium快速上手8-Appearance&Materialhttp://localhost:8080/Apps/Sandcastle/index.html?srcdevelopment%2FPolyline%20Color.html&labelDevelopment http://localhost:8080/Apps/Sandcastle/index.html?srcMaterials.html
function applyImageMaterial(primitiv…
Cesium笔记(1):Vite+Vue3搭建Cesium
创建项目
ViteVue3创建一个vue的项目
npm create vitelatest进入项目文件,
安装依赖 npm install运行项目npm run dev,
cesium
开始引入我们的cesium
安装插件
npm i cesium vite-plugin-cesium vite -D添加配置文件
需要安装 vite-plugin-cesiumÿ…
Cesium冷知识:API中显示私有方法
在Cesium.js源码中,
某些类或方法的注释中含有private这个“私有”标识
会导致不会在API文档中显示
(这是jsdoc的规范) 解决方法:
Ceisum.js 1.110.0版本的解决方案:
在gulpfile.js中的buildDocs方法中࿰…
Cesium教程(十八):可视域分析
Cesium教程(十八):可视域分析
三维可视域分析是计算从某点出发的视线在一定视角范围内能通视的区域。是一种常规的三维空间分析手段。Cesium没有封装完整的可视域分析方法,这里提供简单的可视域分析的简化实现方法。 效果预览 其中需要另外引入四个js文件。下载地址在文章最…
CesiumJS 中绘制大多边形
本文翻译自Cesium官方,有改动。
本文中提及到的“大多边形”就如下图所示。 在Cesium的早期版本和一些引擎中,我们绘制这种跨度比较大的多边形,经常会看到一些奇怪的冲突问题,如下图所示。 要渲染任何几何体,我们必…
cesium源码解析篇:GeoJsonDataSource(Polygon)
本篇主要内容为
介绍使用GeoJsonDataSource加载GeoJSON数据之后的代码调用和业务逻辑从中提炼对polygon进行解析和创建entity的函数以供参考 读取GeoJSON获取 feature判断是 Polygon or MultiPolygon带 hole创建entity对象
代码调用栈
Cesium.GeoJsonDataSource.load(data,…
cesium-水平测距
cesium测量两点间的距离
<template><div id"cesiumContainer" style"height: 100vh;"></div><div id"toolbar" style"position: fixed;top:20px;left:220px;"><el-breadcrumb><el-breadcrumb-item&…
cesium系列篇:Entity vs Primitive 源码解析(从Entity到Primitive)01
Entity 和 Primitive的关系
官方教材中提到,Primitive API主要适用于图形渲染开发者,Entity API则适用于数据驱动的可视化,而Entity API的底层则使用了Primitive API。下面我们将通过cesium的源码探究当添加entity对象时,是如何在…
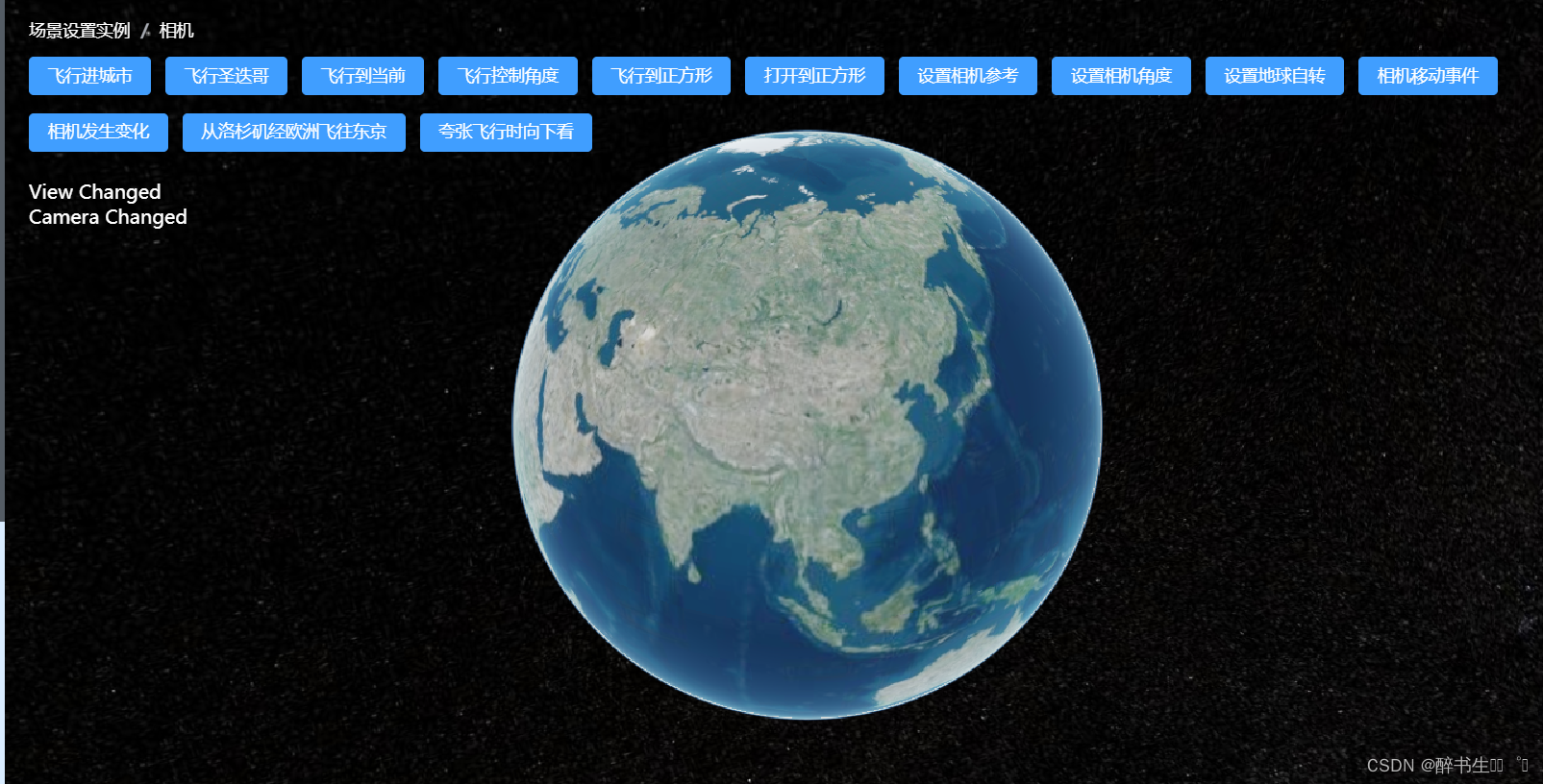
cesium-相机的使用
直接上代码
<template><div id"cesiumContainer" style"height: 100vh;"></div><div id"toolbar" style"position: fixed;top:20px;left:220px;"><el-breadcrumb><el-breadcrumb-item>场景设置实…
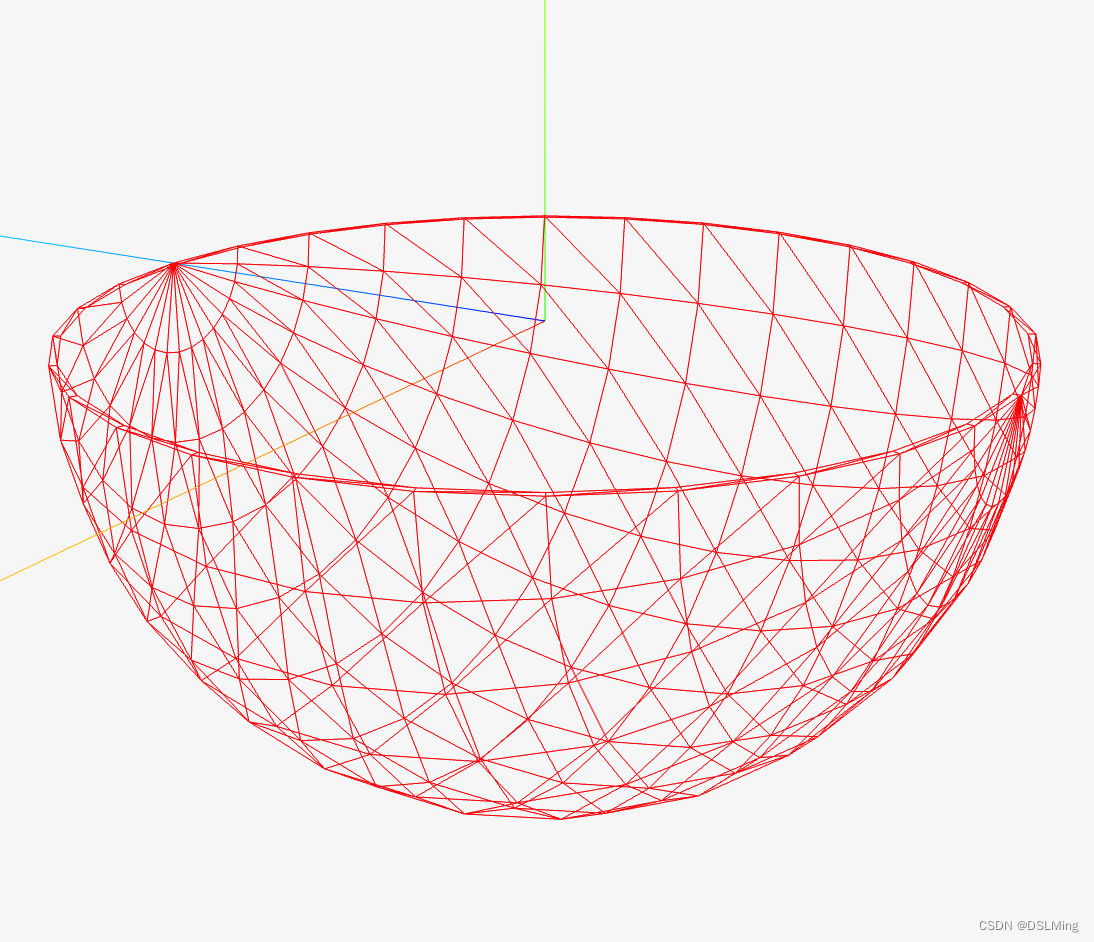
Cesium半椭球体面的生成思路
Cesium提供了两种方式让使用着加载自己所需要的几何图形,分别是Entity和Primitive。前者是一些已经封装好的接口,可以很方面的添加点、线、面、矩形、椭球体、圆柱体等形状。对于一些意见的使用来说,Entity接口可以用极少量的代码就可以实现所…
Cesium实现动态旋转四棱锥(2023.9.11)
Cesium实现动态悬浮旋转四棱锥效果 2023.9.11 1、引言2、两种实现思路介绍2.1 思路一:添加已有的四棱锥(金字塔)模型实现(简单但受限)2.2 思路二:自定义四棱锥几何模型实现(复杂且灵活ÿ…
cesium轨迹线(闪烁轨迹线)
cesium轨迹线(闪烁轨迹线) 下面有源码
实现思路
使用ellipse方法加载圆型,修改polyline中‘material’方法重写glsl来实现当前效果(cesium版本1.109)
示例代码
index.html
<!DOCTYPE html>
<html lang="en"><head
Mars3D集成到ruoyi管理系统
尽管Mars3d的官网上提供了详尽的文档和API参考手册,但是在集成至ruoyi后天管理系统中时,还是碰到了不少问题:
npm安装方式,若只安装mars3d,会提示找不到mars3d-cesium引用cesium相关库的时候,报404错误
这…
Cesium Vue(三)— 相机配置
1. 坐标系转换
1.1 cesium使用到的坐标系
屏幕坐标系,二维的笛卡尔坐标系,API > Cartesian2地理空间坐标系,WGS-84坐标系, API > Cartographic(经度,维度,高度)三维笛卡尔空间直角坐标系࿰…
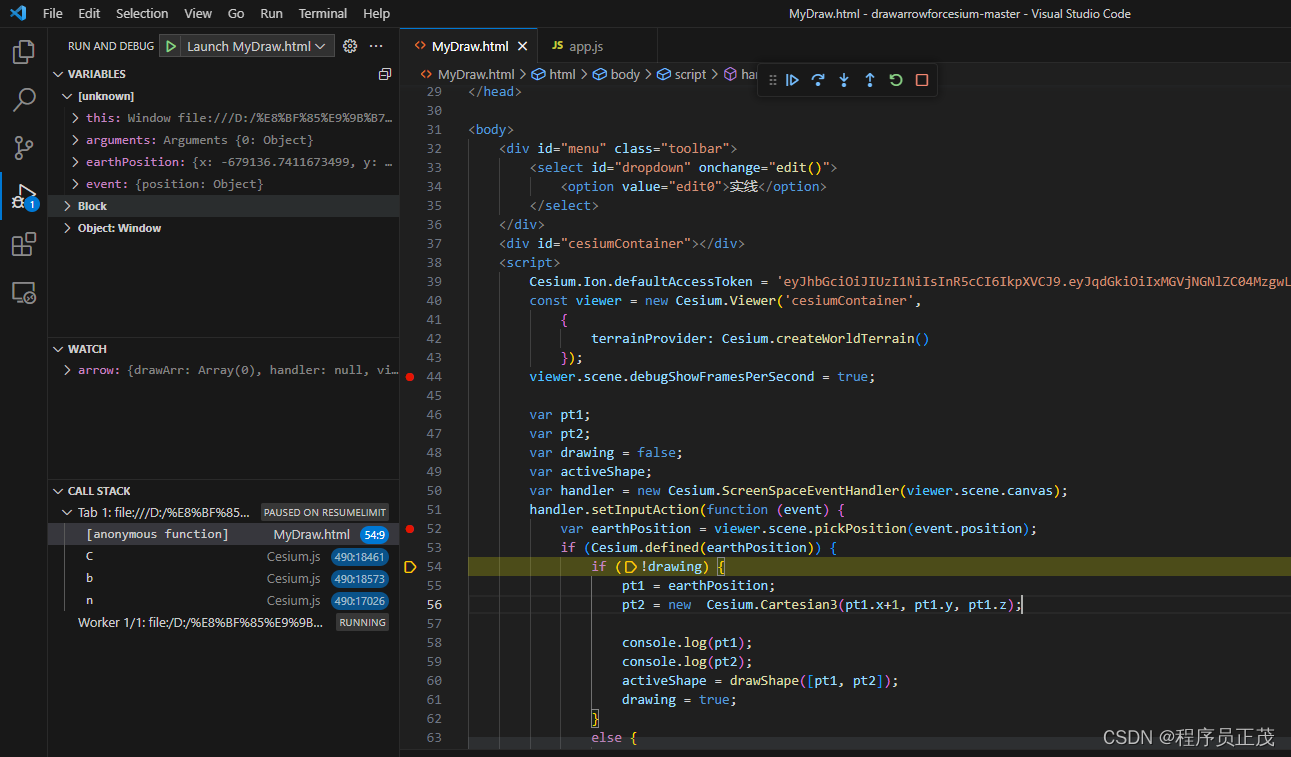
VS Code断点调式Cesium
1.在VS Code中安装Debugger for Firefox插件
2.下载安Firefox Developer Edition 3. 创建launch.json 编辑并保存launch.json
{// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, vis…
cesium 鹰眼图1
cesium 鹰眼图1 1、实现思路
用两个cesium实体来实现一个加载3维一个加载2维,在利用“viewer.scene.preRender.addEventListener”监听事件按监听实体的移动,使两个实体保持一样
2、示例代码
<!DOCTYPE html>
<html lang="en"><head><
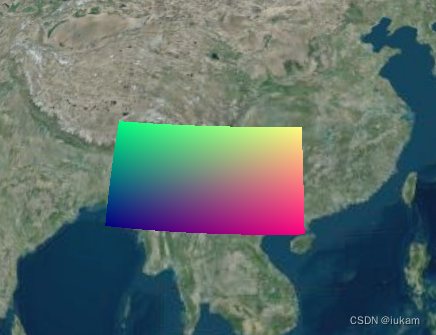
cesium 自定义顶点属性
// 创建平面const planeGeometry new Cesium.PlaneGeometry({vertexFormat: Cesium.VertexFormat.POSITION_AND_ST, // 位置和UV});const geometry Cesium.PlaneGeometry.createGeometry(planeGeometry);// [3]-----[2]// | |// [0]-----[1]geometry.attributes.color…
DEJA_VU3D - Cesium功能集 之 114-雷达效果(基础效果)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
第50节:cesium 绘制指定类型区域(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><el-button-group class="top_item"><el-button type=
cesiumlab切片通过arcgisjs加载
cesiumlab切片通过arcgisjs加载 需要注意2个地方,一个是tileInfo,一个是getTileUrl, 在tileInfo中定义好cesiumlab切片的相关信息。 getTileUrl 格式化url的格式。 注意设置编辑,避免超出范围报404。 <html lang"en"…
cesium gltf控制
gltf格式详解
glTF格式本质上是一个JSON文件。这一文件描述了整个3D场景的内容。它包含了对场景结构进行描述的场景图。场景中的3D对象通过场景结点引用网格进行定义。材质定义了3D对象的外观,动画定义了3D对象的变换操作(比如选择、平移操作)。蒙皮定义了3D对象如何进行骨骼…
Cesium教程(十九):Cesium粒子系统
Cesium教程(十九):Cesium粒子系统
1、粒子系统
1.1 什么是粒子系统
Cesium粒子系统是一种模拟复杂物理效应的图形技术,是由小图像组成的集合,当他们在一起形成更复杂的“模糊”对象时,会形成火、烟、云或烟火等。
1.2 初始粒子系统 效果预览 完整代码 <!DOCTYPE htm…
Cesium冷知识:判断cesium是否使用webgl2
老的Cesium.js,默认使用webgl1.0技术
现在默认使用webgl2.0技术
虽然有默认值,但是都可以通过相关参数来改变webgl版本 那么如何判断当前Cesium.js使用的是哪个webgl版本? 方案1:
let isWebgl2viewer.scene.context.webgl2;
//…
【Cesium创造属于你的地球】相机系统
相机系统里面有setView,flyTo,lookAt,viewBoundingsphere这几种方法,以下是相关的使用方法,学起来!!! setView
该方法可以直接切换相机视口,从而不需要通过一个飞入的效…
106.(cesium篇)cesium椎体旋转
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释
<html lang="en">
<
在vue3中使用Cesium保姆篇
1.首先新建一个vue项目
Vue.js - 渐进式 JavaScript 框架 | Vue.js
可以直接到管网中查看命令通过npm来创建一个vue3的项目
然后通过命令下载1.99的版本的cesium和plugin npm i cesium1.99 vite-plugin-cesium 下载完了以后
2.引入cesium
首先找到vue的vite.config.js …
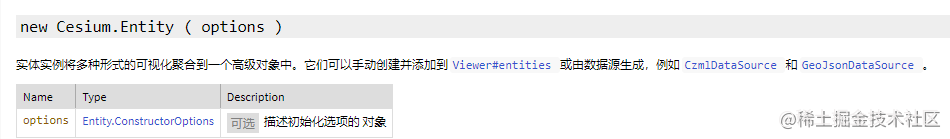
Cesium入门之十一:认识Cesium中的Entity
目录 Entity类简介Entity在Cesium中的作用Entity的常用属性使用Entity创建点、线、面常用的Entity图形对象及其属性创建点、线、面的方法创建点创建线创建面将点、线、面添加到viewer中 修改Entity的外观和样式点(Point)的外观样式线(Polylin…
cesium封装实现配置格网及插值高程面实现
一、数据结构建模二、插值算法得到的插值结果三、图层配置primitiveGrid:{isRLayerPanel: true,primitives:[],url: /static/data/Grid.json,dataPath: ,dataIdField: code,options:{id:primitiveGrid,name:格网,type:grid,isShow: false},location: {"destination":…
【CesiumJS入门】(4)加载3D Tiles并获取tileset
前言
本次,我们将写一个函数来加载3D Tiles数据, 3D Tiles数据的文档:CesiumGS/3d-tiles: Specification for streaming massive heterogeneous 3D geospatial datasets (github.com) 同时我们将获取加载成功后的tileset数据集(有…
《Cesium 基础知识点》- 基于 Cesium1.7x 的地下显示
一、Cesium官方在 1.7x 版中新增了地下模式
版本说明:详见
详细说明:详见 二、知识点
// 重点:关闭碰撞监测,否则无法鼠标中间移到地下
viewer.scene.screenSpaceCameraController.enableCollisionDetection false;
三、效果…
Cesium:CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再转换到笛卡尔坐标系的xyz坐标
作者:CSDN @ _乐多_
本文将介绍使用 Vue 、cesium、proj4 框架,实现将CGCS2000坐标系的xyz坐标转换成WGS84坐标系的经纬高度,再将WGS84坐标系的经纬高度转换到笛卡尔坐标系的xyz坐标的代码。并将输入和输出使用 Vue 前端框架展示了出来。代码即插即用。
网页效果如下图所示…
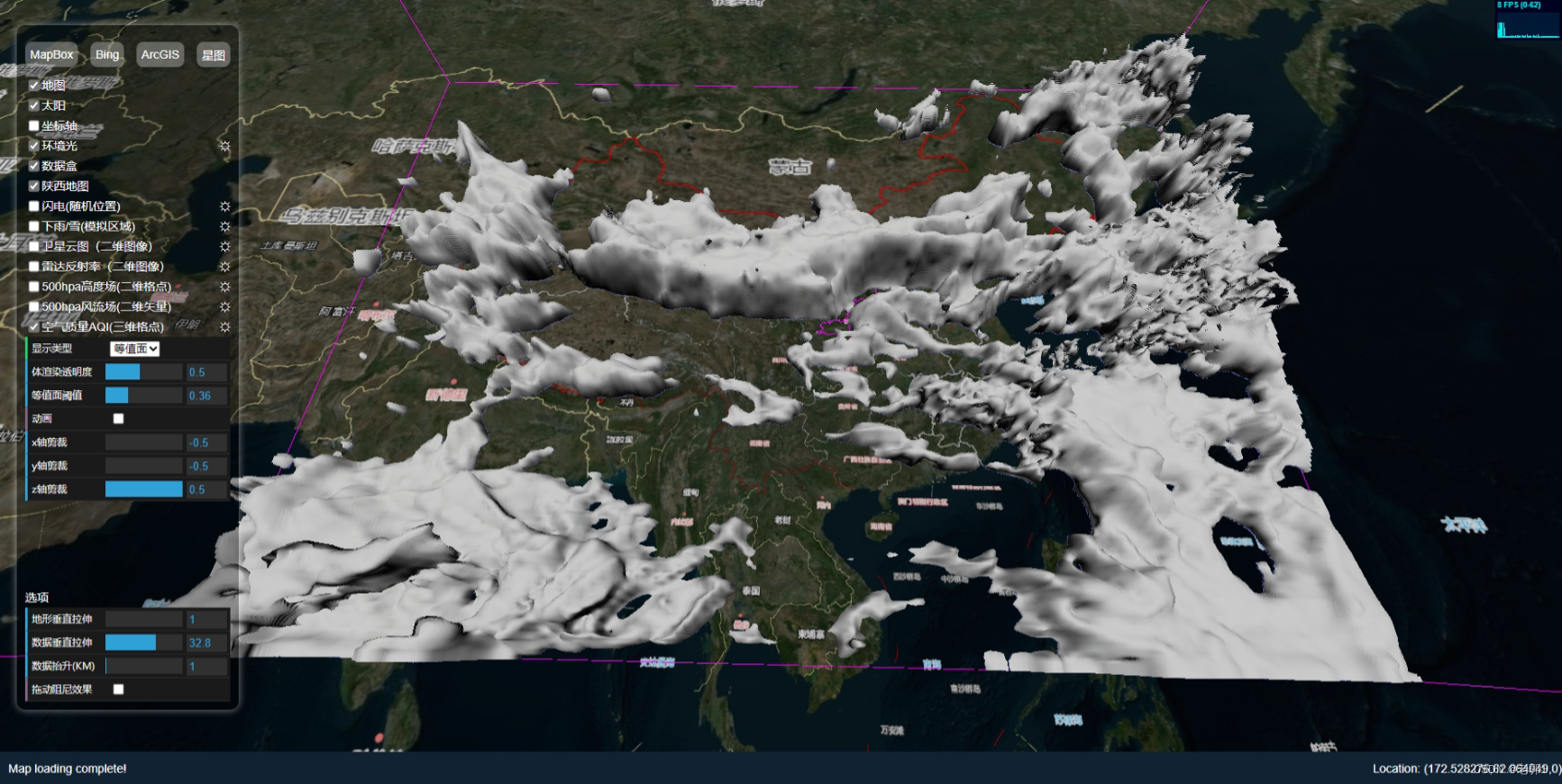
第39节:cesium 获取并转换风场数据(含源码+视频)
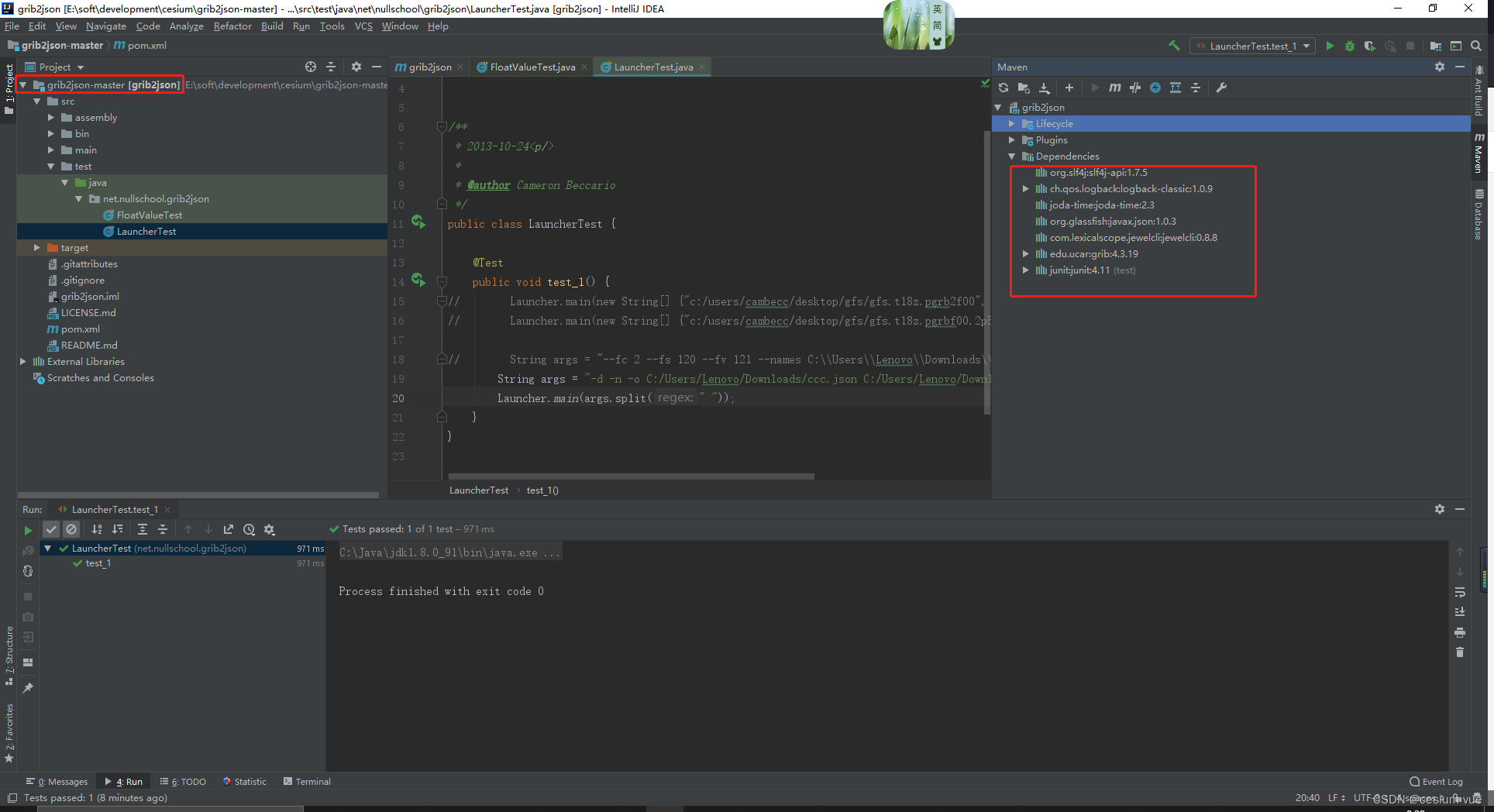
1、风场数据下载
https://nomads.ncep.noaa.gov/ 该系统每天发布4次全球范围的气象数据,分辨率最高可达到0.25 x 0.25 这里选择0.25精度的数据
2、按条件选择风场数据 3、下载的文件数据 4、下载grib2json数据解析工具
下载地址:https://github.com/cambecc/grib2json 5、…
cesium 在大屏自适应插件下放大位置偏移
放大不在中心距离 可以关闭插件试一下
使用的 vue3-scale-box
npm install vue3-scale-box
<template><ScaleBox:width"1920":height"1080"bgc"transparent":delay"100"scaleChange"scaleChange":isFlat&…
Cesium弹窗可随地图移动
目录 项目地址实现效果实现方法 项目地址
https://github.com/zhengjie9510/webgis-demo
实现效果 实现方法
handler new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas)
handler.setInputAction((click) > {if (listener) {listener()listener undefinedthis.v…
107.(cesium篇)cesium椎体上下跳动
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释
<html lang="en">
<
【CesiumJS】(1)Hello world
介绍 Cesium 起源于2011年,初衷是航空软件公司(Analytical Graphics, Inc.)的一个团队要制作世界上最准确、性能最高且具有时间动态性的虚拟地球。取名"Cesium"是因为元素铯Cesium让原子钟非常准确(1967年,人们依据铯原子的振动而对…
vite+vue+cesium搭建工程:有社区插件方便
1、创建工程 npm create vitelatest2、引入社区插件
npm i cesium vite-plugin-cesium vite -D3、修改配置文件vite.config.js
import cesium from vite-plugin-cesium
plugins:[cesium()]引入
4、参考
GitHub - nshen/vite-plugin-cesium: ⚡ Vite plugin for Cesium
开…
项目中cesium使用方法
cesium方法整理
一、安装依赖
// 安装cesium
npm install cesium --save
// 安装turf工具
npm install truf/turf --save
// 安装cesium vite插件
npm install vite-plugin-cesim --save
二、项目中引用
import * as Cesium from cesium
import cesium/Build/Cesium/Widget…
three-tile: 手写一套三维瓦片地图框架,大家是否有兴趣?
提到web端三维地图,最火的非cesium莫属,逼真的三维地图渲染技术叹为观止,但复杂的代码也让大部分程序员望尘莫及。
其实市面上的三维Gis平台还有不少,包括GoogleEather、WorldWind、Virtual Earth、ArcGIS、Mapbox-g、iTwons、pr…
DEJA_VU3D - Cesium功能集 之 102-简单曲线箭头(标绘+编辑)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,…
Cesium加载Supermap的wmts服务
最近使用cesium 加载supermap的wmts 服务,多次遇到加载异常与白页面问题,纠结好久最后才搞定[特此记录] 1、首先找到方法加载wmts 的api 文档
官方提示使用WebMapTileServiceImageryProvider加载wmts
2、然后编辑加载代码 //1.新建ImageryProviderlet…
cesium 雷达扫描 (波纹线性雷达扫描效果)
cesium 雷达扫描 (波纹线性雷达扫描效果) 1、实现方法
使用ellipse方法加载圆型,修改ellipse中material方法来实现效果
2、示例代码
2.1
<!DOCTYPE html>
<html lang="en"><head>&l
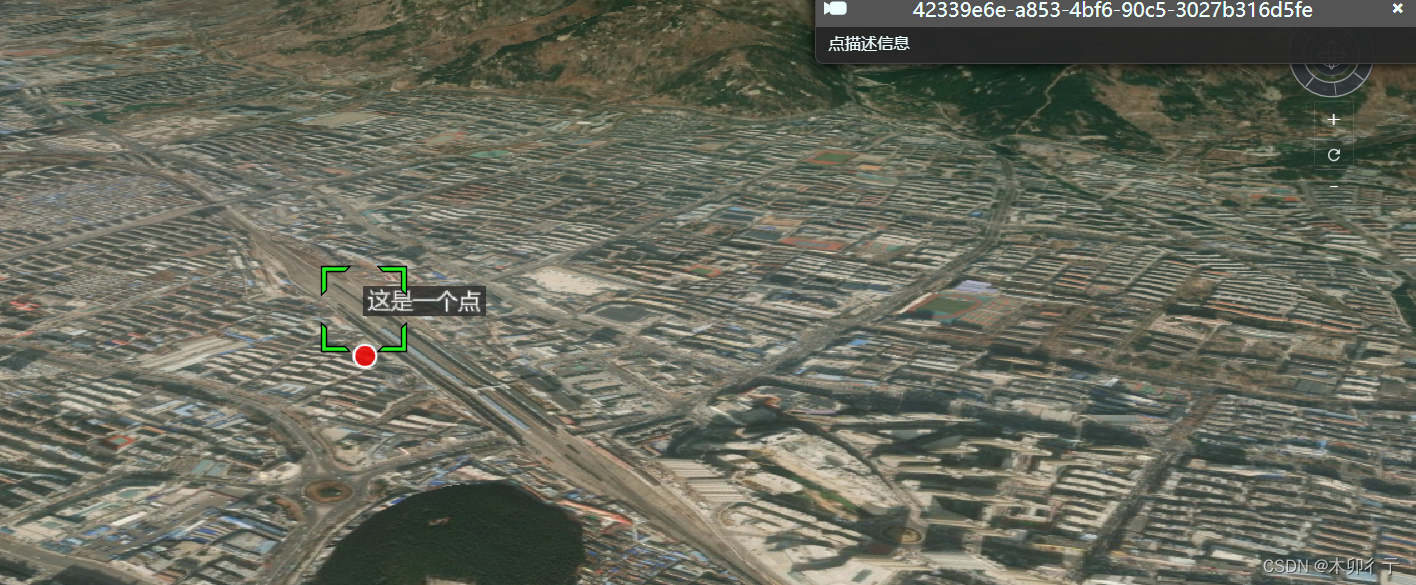
Cesium:绘制点
作者:CSDN _乐多_
本文记录了在Cesium中绘制点的函数。 文章目录 data() 里面设置点的样式
pointOption: {show: true,pixelSize: 10,heightReference: Cesium.HeightReference.CLAMP_TO_GROUND,color: Cesium.Color.RED,outlineColor: Cesium.Color.YELLOW,outl…
Cesium教程(十七):淹没分析
Cesium教程(十七):淹没分析
1、什么是淹没分析 淹没分析是根据某片区域的地形及洪水流量速度,动态模拟该地形区域水位逐渐上涨的淹没过程。该功能可适用于山区、丘陵等地形起伏较大区域,模拟洪水涨到安全限定高度的淹没过程,为防洪水救灾提供一定的参考。此外,还可以为河…
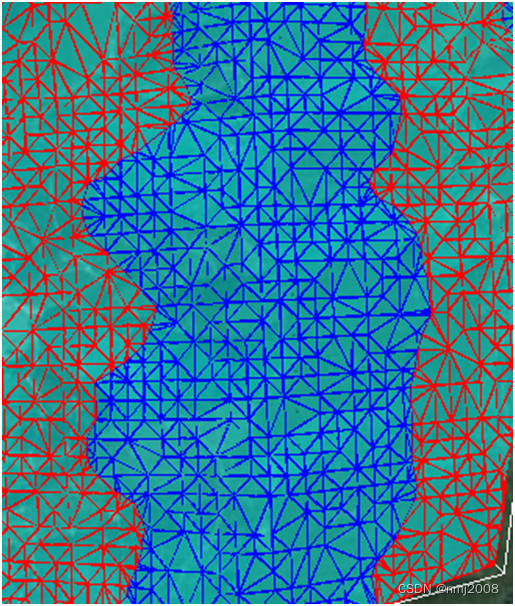
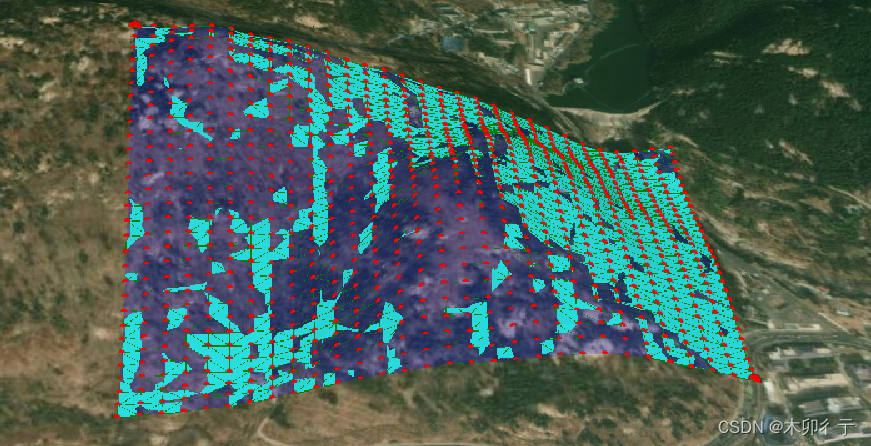
cesium学习记录09-turf.js的使用(画矩形结合地形生成三角网)
上一篇是绘制多边形,这一篇来说绘制矩形,但又因为只说绘制矩形太短了,所以就结合一下turf.js,生成一下地形三角网 Turf.js中文网
最终效果: 一、引入Turf.js
1,下载
npm install turf/turf2,…
Cesium 地理坐标系和投影坐标系
Cesium 地理坐标系和投影坐标系 投影坐标系墨卡托投影(Mercator projection)高斯-克吕格投影(Gauss-Kruger)UTM投影(Universal Transverse Mercator)网络墨卡托投影(Web Mercator) 地…
cesium开发引入方式
无独有偶,引入无非两种方式:外部标签引入和import导入。
1、外部引入 外部引入的话需要提前去下载开发包,下载完后,Build文件夹有两个文件夹:Cesium和CesiumUnminified,Cesium是压缩版的,Cesiu…
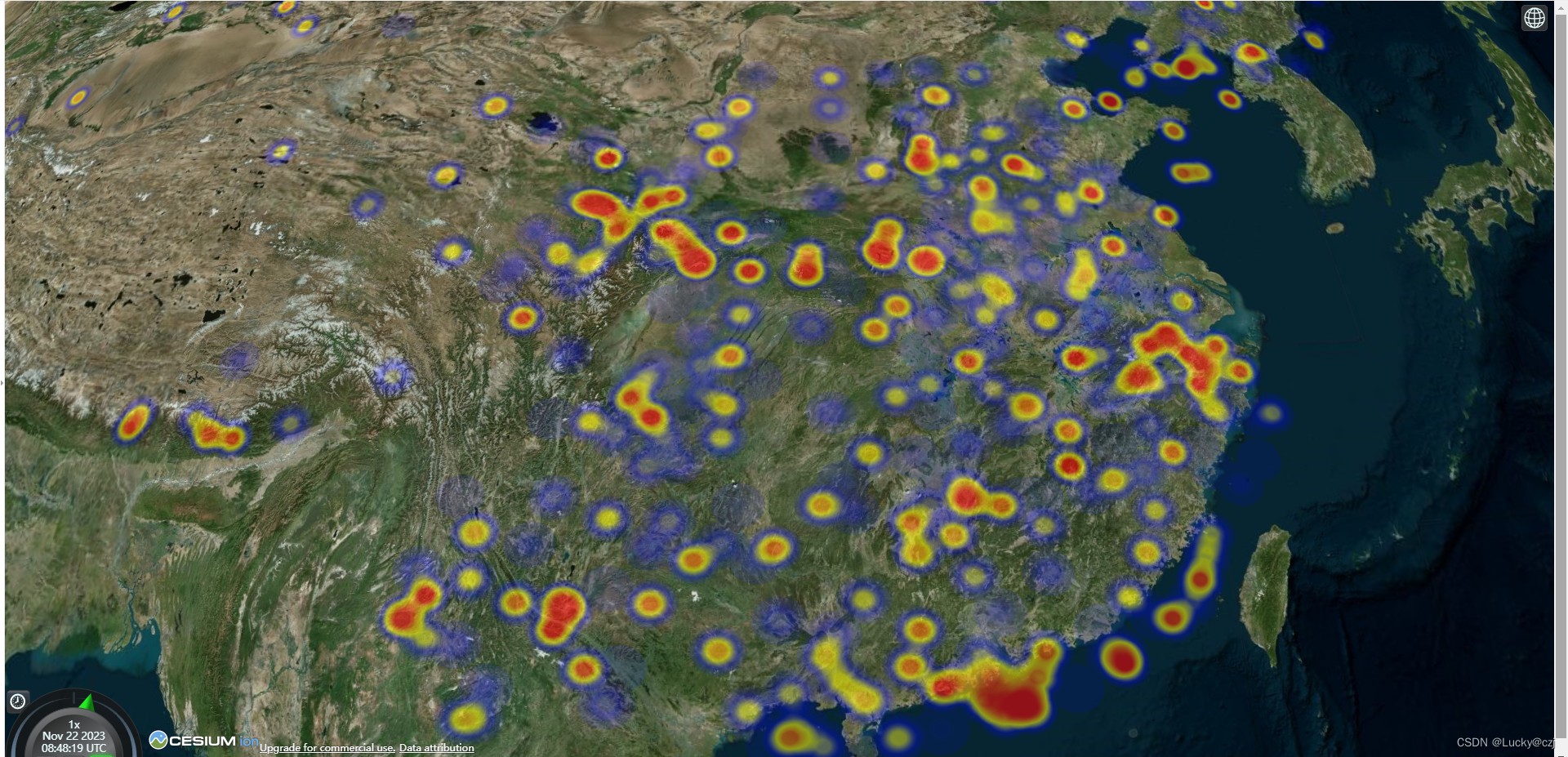
cesium 热力图(CesiumHeatmap)
cesium 热力图 可添加、删除、显示、隐藏
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8">
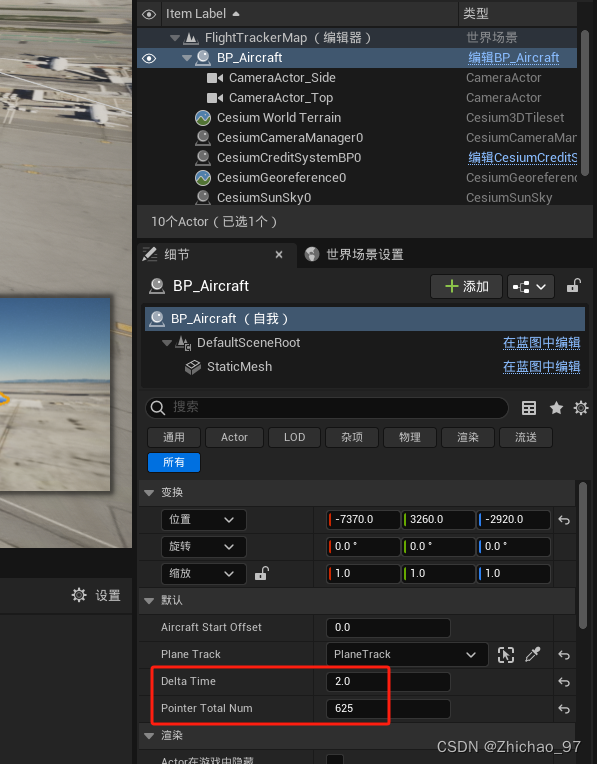
【UE5 Cesium】18-Cesium for Unreal 建立飞行跟踪器(3)
本篇博客在上一篇【UE5 Cesium】17-Cesium for Unreal 建立飞行跟踪器(2)基础上,实现变速飞行的效果。
步骤
1. 打开“BP_Aircraft” 可以看到飞机的运动主要是通过“设置Actor变换”实现的: 最根源是由于“插值”节点中“Alpha…
Cesium-terrain-builder编译入坑详解
本以为编译cesium-terrian-tools编译应该没那么难,不想问题重重,不想后人重蹈覆辙,也记录下点点滴滴。
目前网上存在的cesium代码版本主要有两个分支: 原始网站【不能生成layer文件,且经久不更新,使用gdal…
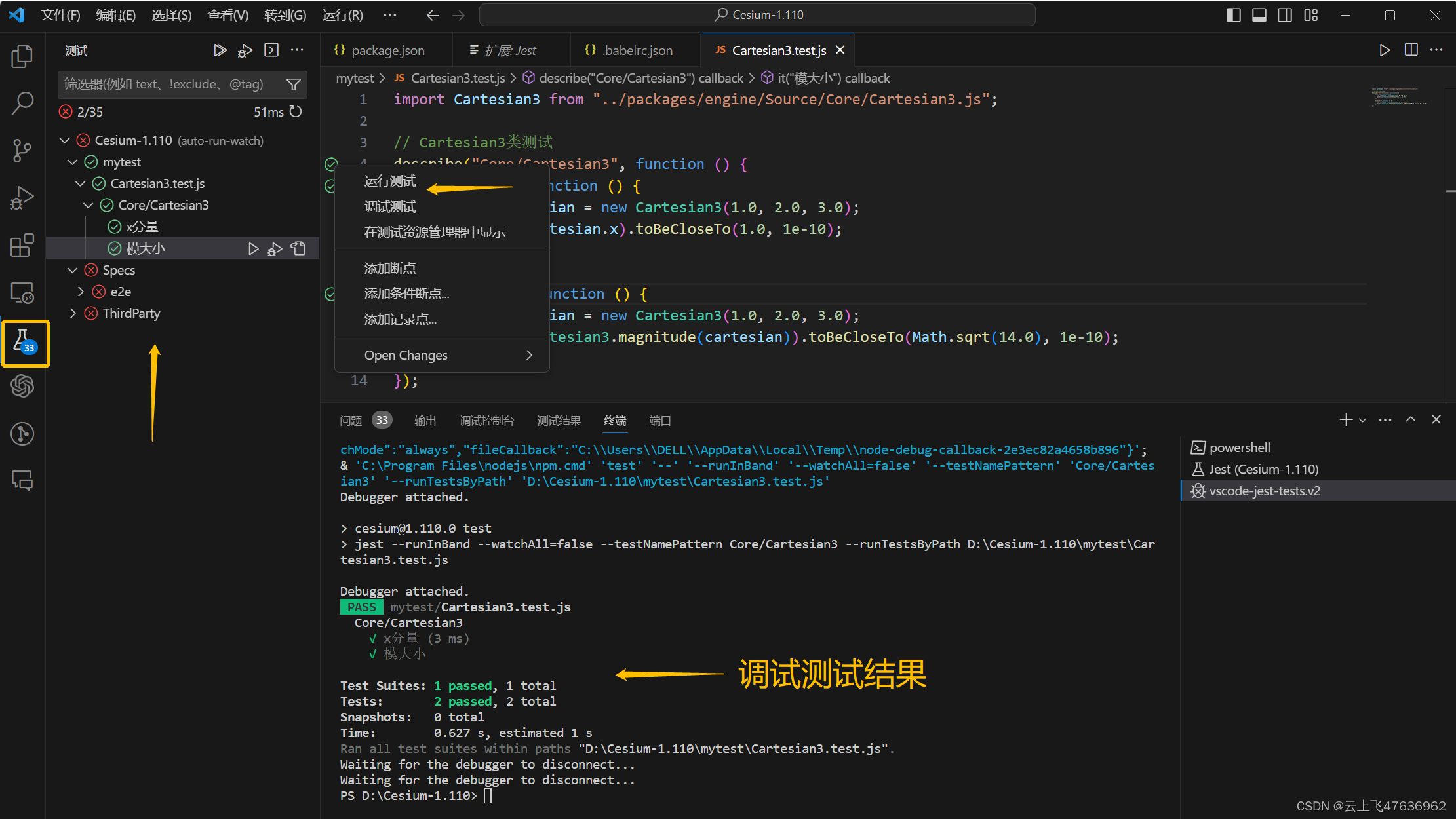
使用Jest测试Cesium源码
使用Jest测试Cesium源码 介绍环境Cesium安装Jest安装Jest模块包安装babel安装Jest的VSC插件 测试例子小结 介绍
在使用Cesium时,我们常常需要编写自己的业务代码,其中需要引用Cesium的源码,这样方便调试。此外,目前代码中直接使用…
vue3+vite组件中使用Cesium粒子系统
一、注意事项
1.图片的引用路径必须从根目录(即index.html所在的目录)开始,如果使用相对路径,也要返回到根目录再转到对应的目录。
//第一种,直接从根目录开始
image: src/assets/particles/Blowing Snow.png//第二种…
《Cesium 进阶知识点》 - 离线瓦片数据(生成和开发)
一、生成数据
这里使用“太乐地图下载器 V4.3”
1、选择“打开地图下载工具”。 2、以高德街道地图为例。选择“主菜单” - “高德地图” - “高德街道地图”。 3、右上角选择“快速下载” - “选择行政区划” - “按行政区划下载地图”。 4、打开“新建下载任务”对话框。选…
1_Scene渲染流程分析
参考: Cesium原理篇:6 Render模块(4: FBO)
Scene渲染流程分析
// Scene.js
function render(scene, time) {//...// 1) 渲染到哪里?// updateAndExecuteCommands -> executeCommandsInViewport -> updateAndClearFramebuffersupdateAndClearFramebuffers()…
Cesium介绍及3DTiles数据加载时添加光照效果对比
一、Cesium简介
Cesium原意是化学元素铯,铯是制造原子钟的关键元素,通过命名强调了Cesium产品专注于基于时空数据的实时可视化应用。熟悉GIS开发领域的读者都知道,Cesium是一个用于创建3D地理空间应用程序的开源JavaScript库,它允…
[vue]—项目引用cesium
cesium介绍
cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台…
数字孪生与GIS:智慧城市的未来之路
数字孪生和地理信息系统(GIS)是两个在现代科技中崭露头角的概念,它们的融合为智慧城市项目带来了革命性的机会。本文将解释数字孪生为何需要融合GIS,并以智慧城市项目为例进行说明。
数字孪生是一种虚拟模型,它精确地…
Cesium加载矢量数据探索——从geojson到矢量切片
矢量数据由于包含确定的坐标信息,通常用于表达准确的空间位置实体,在cesium中,不支持对shp进行加载,而是需要对shp数据进行转换,一般cesium支持的shp格式如下: geojsontopojsonkmlczml 通常来说,…
02.Cesium源码编译及搭建开发环境
开始之前,默认你已经掌握了一定的前端知识,文章中用到的一些前端知识不再展开解释,如果你有不明白的地方,请自行学习。 另外,本篇文章及后续的文章首先会使用原生JS的方式 进行实例的开发,Vue版本会在后期文…
DEJA_VU3D - Cesium功能集 之 112-获取圆节点(1)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
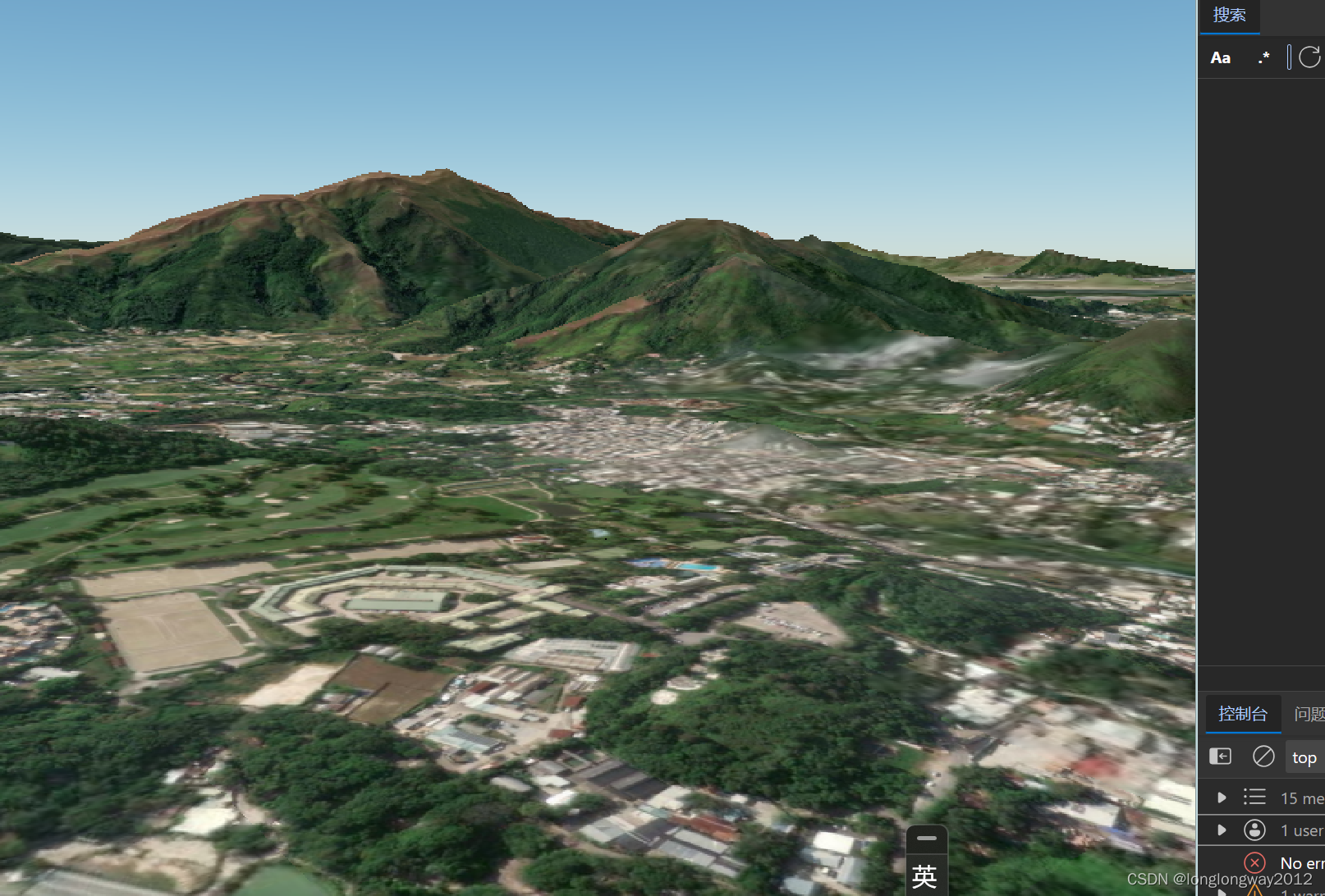
香港倾斜模型3DTiles数据漫游
谷歌地球全香港地区倾斜摄影数据,通过工具转换成3DTiles格式,将这份数据完美加载到三维数字地球Cesium上进行完美呈现,打造香港地区三维倾斜数据覆盖,完美呈现香港城市壮美以及维多利亚港繁荣景象。再由12.5米高分辨率地形数据&am…
cesium mapboxgl+threebox glb 朝向问题
一、3Dbuilder打开glb 二、cesium在pitch和heading都为0的情况下,不设置模型的朝向 三、mapboxglthreebox在pitch和bearing都为0的情况下,不设置模型的朝向 四、对于地图默认视角,cesium设置pitch-90、heading0的时候和mapboxglthreebox设置p…
Cesium Vue(一)— 项目初始化配置
1. 创建VUE项目工程 创建项目 vue create cesium-vue配置Vue3
2. 创建vue.config.js文件
const { defineConfig } require(vue/cli-service)// The path to the CesiumJS source code
const cesiumSource node_modules/cesium/Source;
const cesiumWorkers ../Build/C…
cesium-测量高度垂直距离
cesium做垂直测量
完整代码
<template><div id"cesiumContainer" style"height: 100vh;"></div><div id"toolbar" style"position: fixed;top:20px;left:220px;"><el-breadcrumb><el-breadcrumb-i…
cesium轨迹线(发光轨迹线)
cesium轨迹线(发光轨迹线) 下面有源码
实现思路
使用ellipse方法加载圆型,修改polyline中‘material’方法重写glsl来实现当前效果(cesium版本1.109)
示例代码
index.html
<!DOCTYPE html>
<html lang="en"><head
cesium学习记录08-鼠标绘制多边形
上一篇学习了实体的一些基础知识,这一篇来学习鼠标绘制实体多边形的实现
1,结果显示
贴地: 不贴地: 2,方法全部代码:
主方法: /*** 绘制多边形* param {Object} option* param {Boolean} op…
Cesium:绘制一个 3DTiles 对象的外包盒顶点
作者:CSDN @ _乐多_
本文将介绍如何使用 Cesium 引擎根据模型的中心坐标,半轴信息,绘制一个 3DTiles 对象的外包盒顶点。
外包盒是一个定向包围盒(Oriented Bounding Box),它由一个中心点(center)和一个包含半轴(halfAxes)组成。半轴由一个3x3的矩阵表示,这个矩阵…
SuperMap iClient3D 11i (2023) SP1 for Cesium之移动实体对象
作者:nannan 目录
前言
一、代码思路
1.1 绘制面实体对象
1.2 鼠标左键按下事件
1.3 鼠标移动事件
1.4 鼠标左键抬起事件
二、运行效果
三、注意事项 前言 SuperMap 官网三维前端范例 编辑线面,可以对面实体对象的节点进行增加、删除以及修改位置…
SuperMap iClient3D for Cesium绘制河流(二)
作者:kele 前言 之前分享过一篇《SuperMap iClient3D for WebGL绘制河流》(跳转)的文章,当时的思路是以 entity 中的 polyline 作为载体,给它添加流动材质来表达出河流效果,但是由于 polyline 对象是像素宽…
Cesium:按行列绘制3DTiles的等分线
作者:CSDN @ _乐多_
本文将介绍如何使用 Cesium 引擎根据模型的中心坐标,半轴信息,绘制 3DTiles 对象的外包盒等分线。
外包盒是一个定向包围盒(Oriented Bounding Box),它由一个中心点(center)和一个包含半轴(halfAxes)组成。半轴由一个3x3的矩阵表示,这个矩阵是…
es6中的结构赋值let {a,b} = this.data
最近碰到了let {a,b} this.data这种情况,其实这种写法是es6中的解构赋值,相当于
let a this.data.a;
let b this.data.b;示例:
let data {a: 1, b: 2}
let {a, b} data
console.log(a, b) // 1 2
数字孪生重塑生产格局:智慧工厂的前景与挑战
随着科技的飞速发展,数字孪生技术在智慧工厂的建设中正展现出令人瞩目的作用。数字孪生,一种将实际物理对象与数字虚拟模型相结合的前沿技术,不仅改变了生产方式,更为智慧工厂的未来描绘了一幅令人振奋的画卷。
在智慧工厂的建设…
三维GIS仿真技术发展的几点思考
随着近几年三维GIS的快速发展,三维GIS可视化在数字孪生、元宇宙等热点方向起着重要技术支撑,结合这几年三维GIS技术进展,其出现的进展与问题,有以下几点思考,供读者参考: 1.关于国内GIS三维仿真技术处于什么水平&#…
Cesium for unity 1.5.0使用注意事项
Cesium for Unity Quickstart – Cesium
1.Unity版本仅支持Unity2021.3.2f1以后版
2.仅支持 3D (URP)和3D (HDRP)渲染管线
3.如果Package Manager中不出现My Registries选项,请在 Edit > Project Settings...>Package Manager中重命名或删除重新添加Packag…
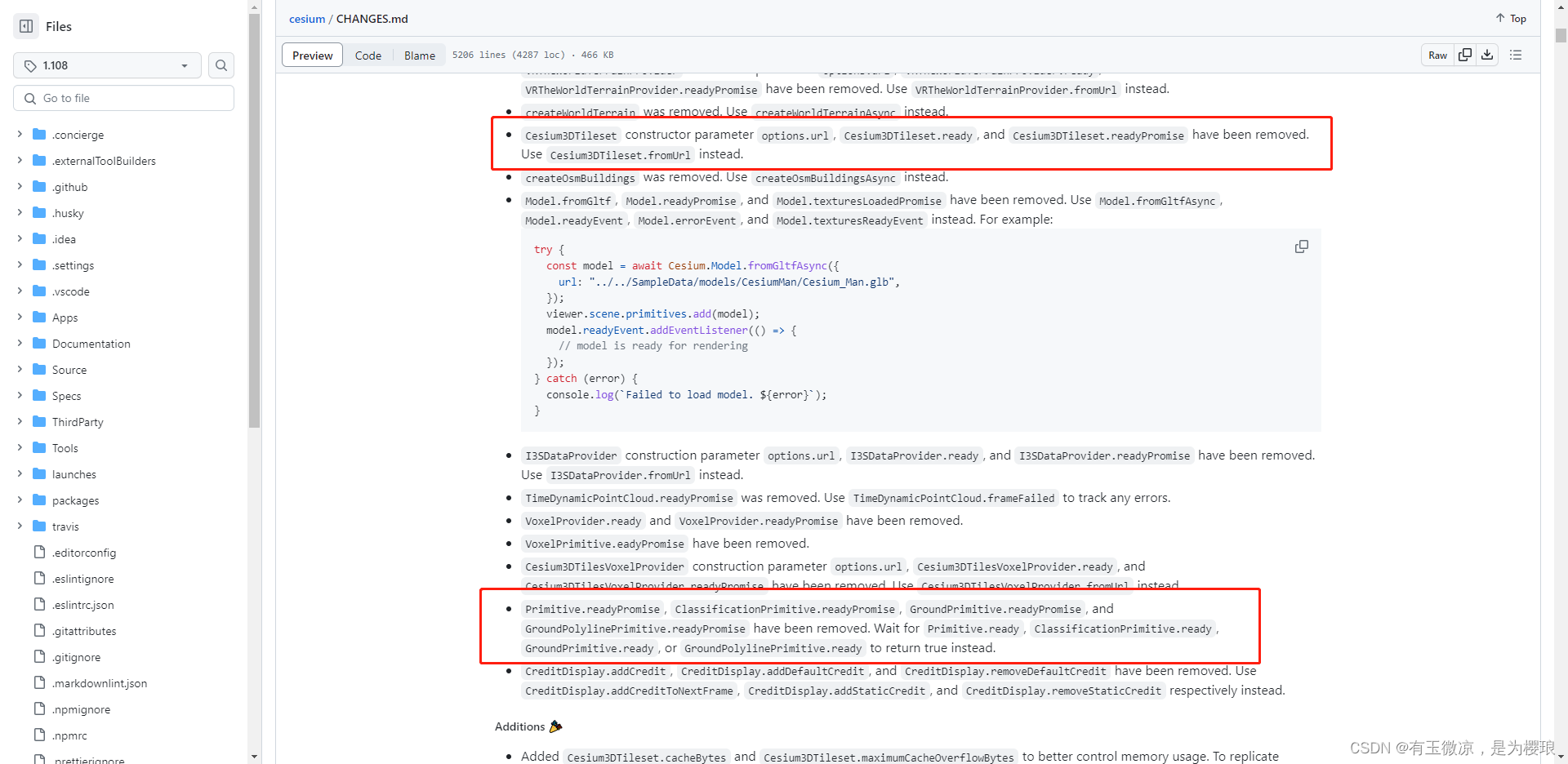
cesium添加倾斜摄影
1.107 版本之前 //倾斜摄影const tileset new Cesium.Cesium3DTileset({url: "http://你的地址/tileset.json",});viewer.scene.primitives.add(tileset);tileset.readyPromise.then(function (tileset) {viewer.zoomTo(tileset);})在2023年7月的版本更新中上述写法…
第52节:cesium 3DTiles模型特效+选中高亮(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><vc-navigation
三维GIS的业务导向
的确,目前三维GIS以做特效居多,酷炫、亮眼,从二维转到三维,第一眼就给人眼前一亮的感觉,就凭这一项,很多客户就会买单,GIS的客户以政府、科研院所、特种行业为主,买过一次单后&#…
vue Cesium接入在线地图
Cesium接入在线地图只需在创建时将imageryProvider属性换为在线地图的地址即可。 目录
天地图
OSM地图
ArcGIS 地图
谷歌影像地图 天地图
//矢量服务let imageryProvider new Cesium.WebMapTileServiceImageryProvider({url: "http://t0.tianditu.com/vec_w/wmts?s…
Cesium Vue(六)— 材质(Material)
1. 设置entity材质 添加棋盘纹理材质 // 棋盘纹理
let material new Cesium.CheckerboardMaterialProperty({
evenColor: Cesium.Color.RED,
oddColor: Cesium.Color.YELLOW,
repeat: new Cesium.Cartesian2(2, 2),
});添加条纹纹理材质 // 条纹纹理
let material new Cesium…
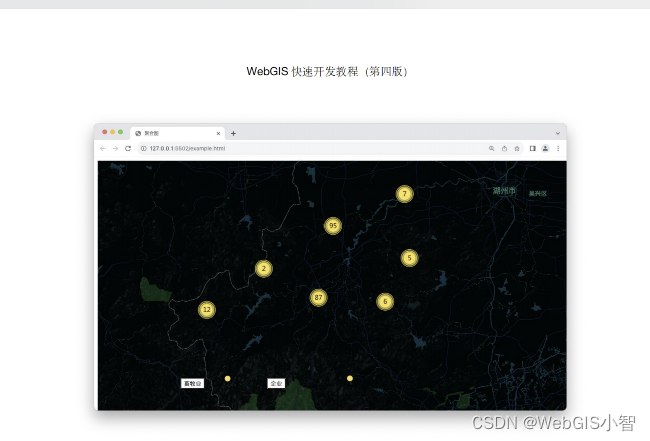
《WebGIS快速开发教程第四版》重磅更新
随着笔者夜以继日的不断忙碌,丰富和完善心血之作《WebGIS快速开发教程》,第四版也终于发布了,第四版相比于前三个版本可以用四个字概括那就是“重磅更新”,重磅两个字该如何理解呢? 首先我们来看看更新了哪些内容&…
cesium文字实现避让功能
简介:
cesium项目上,当文字特别多的时候,互相遮挡比较严重
这个时候,可以通过“文字避让”来解决
原始文字如下图:
使用避让功能后 实现思路:
1、把文字加载到cesium中
2、声明一个矩形集合ÿ…
cesium-Cesium.Rectangle.fromCartesianArray
在绘制矩形的时候,确定对角两点就可画出矩形,根据这两点可以计算出相应的其他两点的坐标
定义三角点集合
var points [new Cesium.Cartesian3(0, 0, 0), // 第一个顶点new Cesium.Cartesian3(10, 0, 0), // 第二个顶点new Cesium.Cartesian3(5, 5, 0)…
cesium学习记录07-实体(Entity)
在学习记录05中,我们将了如何在 Cesium 中加载各种数据,包括矢量数据、影像图层、地形和 3D 模型。这些数据为我们构建了一个基础的场景和背景。特别是在加载 3D 模型时,我们采用了 viewer.scene.primitives.add 方法将模型作为一个原始对象添…
第51节:cesium 范围查询(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><el-button-group class="top_item"><el-button type=
《Cesium 进阶知识点》 - cesium-navigation-es6 插件(导航、罗盘、比例尺、缩放等)
参考
Github、 npm
安装
npm i cesium-navigation-es6
引入
import CesiumNavigation from "cesium-navigation-es6";
使用
let options {// 用于在使用重置导航重置地图视图时设置默认视图控制。接受的值是Cesium.Cartographic 和Cesium.Rectangle.default…
《Cesium 进阶知识点》- 监听相机变化事件:获取视高、级别和角度等场景信息
效果 关键代码
使用对象 Camera 监听鼠标 changed事件。
viewer.camera.changed.addEventListener(()>{// 视高 kmlet alt (viewer.camera.positionCartographic.height / 1000).toFixed(2);// 方位角let heading Cesium.Math.toDegrees(viewer.camera.heading).toFi…
【UE5 Cesium】15-Cesium for Unreal 加载本地地形
目录
一、加载全球无高度地形
二、加载区域DEM
效果 一、加载全球无高度地形
1. 先去如下网址下载全球无高度地形:Using a global terrain layer without height detail - #9 by RidhwanAziz - Cesium for Unreal - Cesium Community 下载后如下: 解…
cesium-相机修改默认的操作方式
基础框架vue3 vite。
在操作cesium时,默认使用鼠标左键按住拖动,或者中键安装拖动,在操作上来说是挺便利的,但是有些习惯键盘的操作,那么就可以做如下修改。
cesium默认用鼠标操作场景的转换 ,修改为用键…
Cesium 地球网格构造
Cesium 地球网格构造
Cesium原理篇:3最长的一帧之地形(2:高度图) HeightmapTessellator
用于从高程图像创建网格。提供了一个函数 computeVertices,可以根据高程图像创建顶点数组。
该函数的参数包括高程图像、高度数据的结构、网格宽高、…
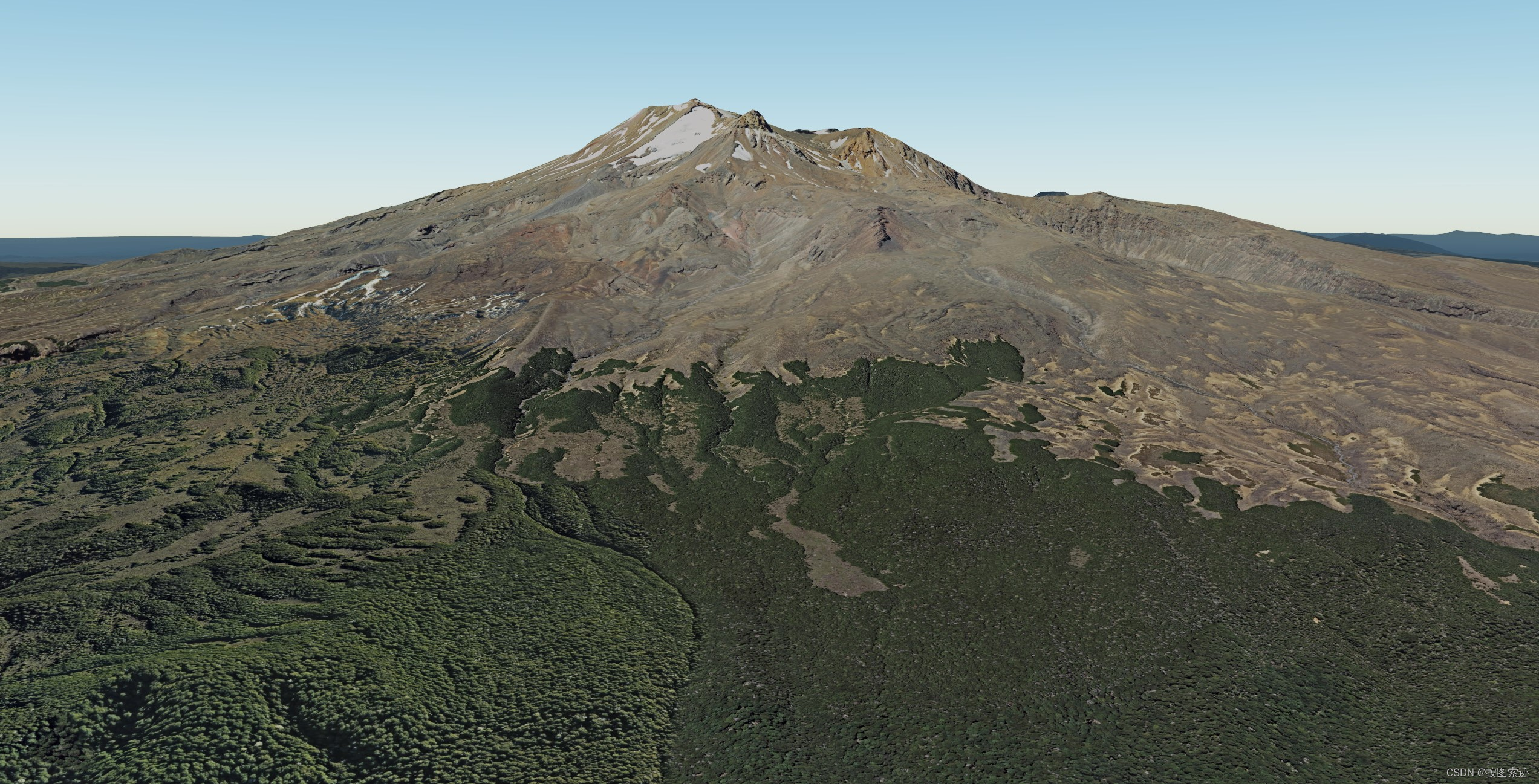
新西兰8m DEM地形瓦片数据
一、数据背景
新西兰国土面积27万平方千米,包含两个主要岛屿南岛和北岛,两岛之间的海峡为库克海峡;首都惠灵顿则位于北岛的南端。山地约占总面积的一半,其余为平原丘陵和高原;南岛西部最高峰库克山,海拔37…
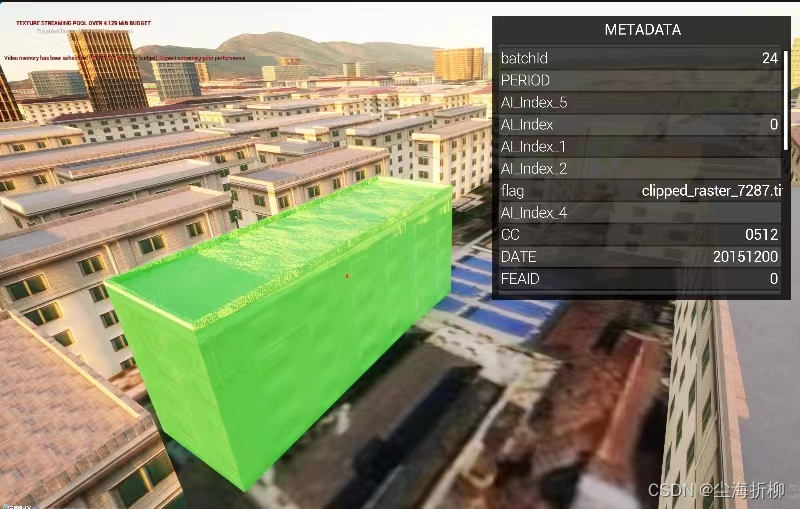
【UE5:CesiumForUnreal】——3DTiles数据属性查询和单体高亮
目录
0.1 效果展示
0.2 实现步骤
1 数据准备 2 属性查询
2.1 射线检测
2.2 获取FeatureID
2.3 属性查询
2.4 属性显示
3 单体高亮
3.1 构建材质参数集
3.2 材质参数设置
3.3 添加Cesium Encode Metadata插件
3.4 从纹理中取出特定FeatureId属性信息
3.5 创建…
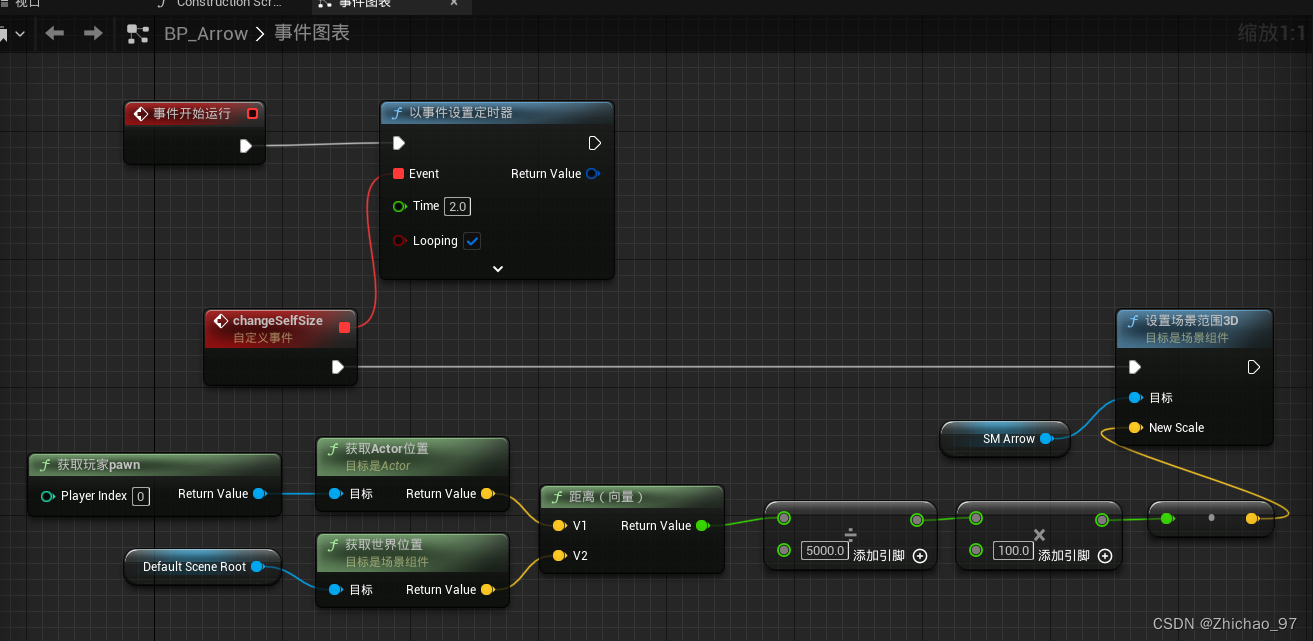
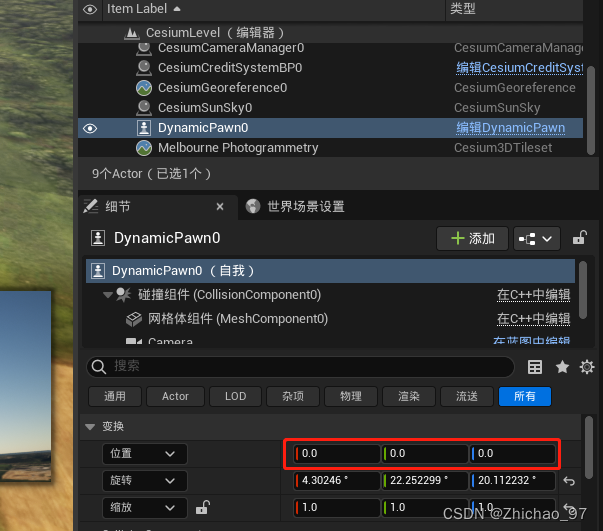
【UE5 Cesium】actor随着视角远近来变化其本身大小
效果 步骤
1. 首先我将“DynamicPawn”设置为默认的pawn类 2. 新建一个父类为actor的蓝图,添加一个静态网格体组件 当事件开始运行后添加一个定时器,委托给一个自定义事件,每2s执行一次,该事件每2s获取一下“DynamicPawn”和acto…
Cesium项目功能实现记录
目录1 切换二维地图2 删除默认图层3 隐藏版权信息4 加载cesiumlab切片影像出现栅格阴影5 解决相机控制问题6 cesium中限制地图浏览范围7 鼠标移动显示经纬度8 禁用cesium选取实体操作8.1 禁用操作8.2 双击事件改写8.3 信息隐藏(index.html页面)9 自定义动…
Cesium常用功能封装,js编码,每个功能独立封装——第1篇
Cesium常用功能封装,js编码,每个功能独立封装,方便直接应用到项目中。 本脚手架项目是前后端一整套,包括权限管理。前端框架采用Vue3 js ElementUI-Plus,后端采用Spring Boot Mysql Redis,GIS引擎本项目…
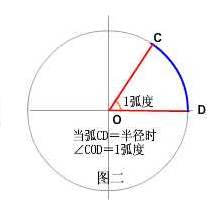
Cesium实践(3)——坐标系与相机系统
文章目录 前言Cesium 坐标系屏幕坐标系空间直角坐标系WGS-84坐标系 坐标系转换角度与弧度互转84坐标转笛卡尔空间坐标笛卡尔空间坐标转84坐标屏幕坐标转笛卡尔空间坐标笛卡尔空间直角坐标转屏幕坐标 Cesium相机默认交互相机姿态参数常用方法DEFAULT_VIEW_RECTANGLEsetViewflyTo…
2-cesium加载glb模型
本次分享的讲解视频已经发布至b站,感兴趣的同学点击链接观看学习 链接: https://www.bilibili.com/video/BV1jv4y187G5/?vd_source4d61a6212ec109857608aa8abf48f609
1.本节主要讲解的内容?
cesium三维场景中加载glb模型
2.涉及的主要接口有…
全国各省份影像下载地址(11级别)
安徽省https://pan.baidu.com/s/1fMuWhVZFvSH1UlCGU1bPpA?pwdeasy澳门特别行政区https://pan.baidu.com/s/1aU2D4o2bfeHTJTb6AkUtVA?pwdeasy北京市https://pan.baidu.com/s/1eaNzAWm1pUx_rjhD_wHHhA?pwdeasy福建省百度网盘 请输入提取码甘肃省https://pan.baidu.com/s/1mAqf…
cesium 模型拾取pickPosition 地形拾取getPickRay pick
描述:cesium场景中模型和地形同时存在时,通过鼠标点击拾取位置,优先使用pickPosition获取模型位置,如果取到的位置或者高度不对,再通过getPickRaypick拾取地形的高度 //模型拾取:
var handler new Cesium.…
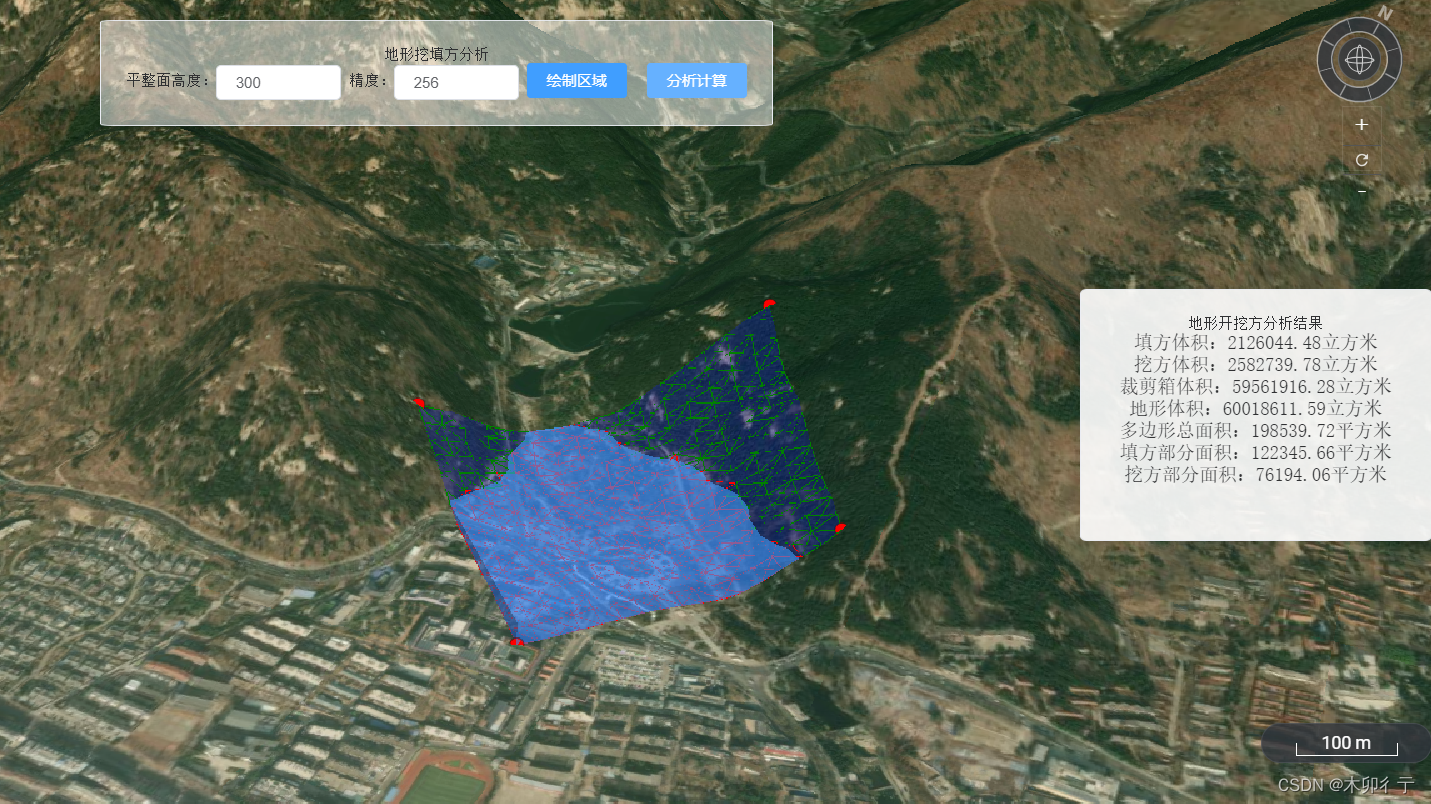
Cesium之TerrainProvider地形数据获取
1. 挖方填方的案例中是用什么方法获取的地形数据?
是有官方的api接口一口气返回一个区域内的高程值吗
回答:读取渲染的地形瓦片的三角面。
2. 你们怎么通过高程点构建三角网的?
回答:读取地形瓦片的顶点和索引
3. 这个是有现…
cesium wall (动态立体墙效果)
cesium 动态立体墙效果 以下为源码直接复制可用
实现效果 实现思路
通过修改“material”自定义材质实现动态效果
核心类(WallCorrugationsMaterialProperty )自定义材质
class WallCorrugationsMaterialProperty {constructor(options) {this
Cesium特效-2023年汇总
1-3dTiles建筑实现随机贴图 使用3dTiles的customShader接口,在前端实现不同白模建筑贴不同的图片 2-淡入淡出的扩散雷达效果 在扩散雷的基础上,实现渐隐渐现的效果 3-不规则多边形的扩散效果 指定一个中心点,改变每个多边形的顶点位置来实现动…
DEJA_VU3D - Cesium功能集 之 108-如何提升浏览性能
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
Cesium从零开始开发
持续更新中
目录
1、下载安装部署
9999、参考资料 1、下载安装部署
0.环境准备Node
1.下载安装
https://github.com/CesiumGS/cesium/releases/download/1.110/Cesium-1.110.zip
cd Cesium-1.110
npm i
node server.js打开http://localhost:8080/Apps/HelloWorld.html 修…
Cesium快速上手0-Cesium安装与基本介绍
Cesium快速上手0-Cesium安装与基本介绍1. 什么是Cesium?2. 安装Cesium1. 什么是Cesium?
CesiumJS是一个JavaScript库,用于在没有插件的情况下在Web浏览器中创建3D地球仪和2D地图。它使用WebGL进行硬件加速图形,并且是跨平台&…
Cesium.CustomShader颜色值显示错误
官方示例:
Cesium Sandcastle 测试过程:
1、修改示例,把customshader中的fragmentShaderText替换为如下代码
void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material)
{//注意:下述颜色的b值是0.1&#x…
【UE5 Cesium】03-Cesium for Unreal 添加本地数据集
上一篇:【UE5 Cesium】02-Cesium for Unreal 添加在线数据集 步骤 1. 在官网(Adding Datasets – Cesium)上下载一个示例 下载的是一个名为“Tileset.zip”的压缩文件 解压后文件内容如下 2. 打开虚幻编辑器,点击“Blank 3D Tiles…
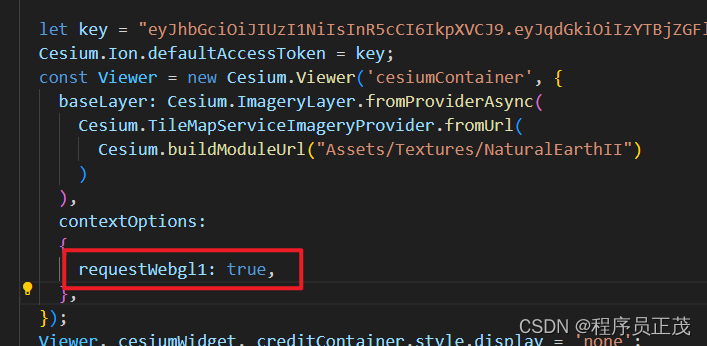
Cesium自定义电子围栏特效材质
1.new Cesium.Viewer中添加
requestWebgl1: true, 2. 编写材质,主要分三步
(1)定义MaterialProperty
(2)设置材质
(3)添加材质
//定义材质对象及变量
function DynamicWallMaterialPropert…
01.cesium简介
开个新坑,计划从cesium的入门知识讲起,穿插一些实战经验,并总结常用的案例,逐步深入讲解cesium的应用,希望能对各位小伙伴有所帮助。 要使用cesium,首先要明白cesium是什么 cesium说白了就是个JavaScript库…
Cesium笔记(0):Cesium简介和本地运行
一、Cesium介绍
是国外一个基于JavaScript编写的使用WebGL的地图引擎开源程序,可以免费用于商业和非商业
二、特点
支持3D,2D,2.5D形式的地图展示可以自行绘制图形,高亮区域,并提供良好的触摸支持支持绝大多数的浏览器和mobile动态地理空间…
Cesium快速上手10-Viewer/Entities组合
Cesium快速上手10-Viewer/Entities组合const viewer new Cesium.Viewer("cesiumContainer");http://localhost:8080/Apps/Sandcastle/index.html?labelTutorials Viewer/Entities的作用:
方便创建直观的对象,同时做到性能优化(b…
【UE Cesium】01-在虚幻5中使用Cesium
UE版本:5.1 步骤
1. 首先我们新建一个空白的工程 2. 在虚幻商城中搜索“Cesium for Unreal”,然后点击“安装到引擎” 3. 在虚幻编辑器中搜索插件“cesium”,勾选如下插件,然后重启编辑器 4. 重启后我们新建一个空白关卡 保存关卡…
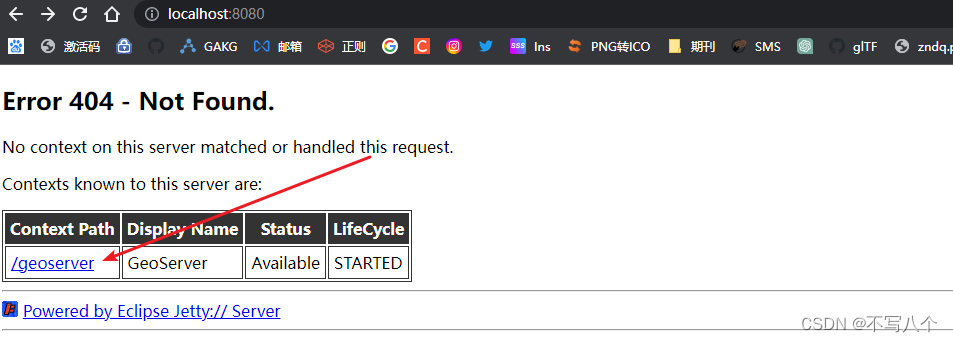
Cesium加载GeoServer发布WMTS系列问题
这两天为了摆脱对ArcGIS的依赖,准备走开源这一套(现在发布只能用这两个吗,知道的探讨一下),想走GeoServer的路线,在发布了shp之类的之后发现还挺好用的,但是到了发布影像的时候,就很…
SuperMap iClient3D for Cesium 实现鼠标移动选中模型并显示模型对应字段
SuperMap iClient3D for cesium 实现鼠标移动选中模型并显示模型对应字段 一、实现思路二、数据制作1. 计算出模型中心点并保存到属性表中2. 计算出模型顶部高程3. 模型数据切缓存4. 发布三维服务. 三、代码编写 作者:xkf 一、实现思路
将模型属性数据存储到前端&a…
cesium-场景出图场景截屏导出图片或pdf
cesium把当前的场景截图,下载图片或pdf
安装 npm install canvas2image --save npm i jspdf -S 如果安装的插件Canvas2Image不好用,可自建js
Canvas2Image.js
/*** covert canvas to image* and save the image file*/
const Canvas2Image (function…
110.(cesium篇)cesium动态河流流水
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: cesium动态河流流水 下面献上完整代码,代码重要位置会做相应解释
<html lang="en
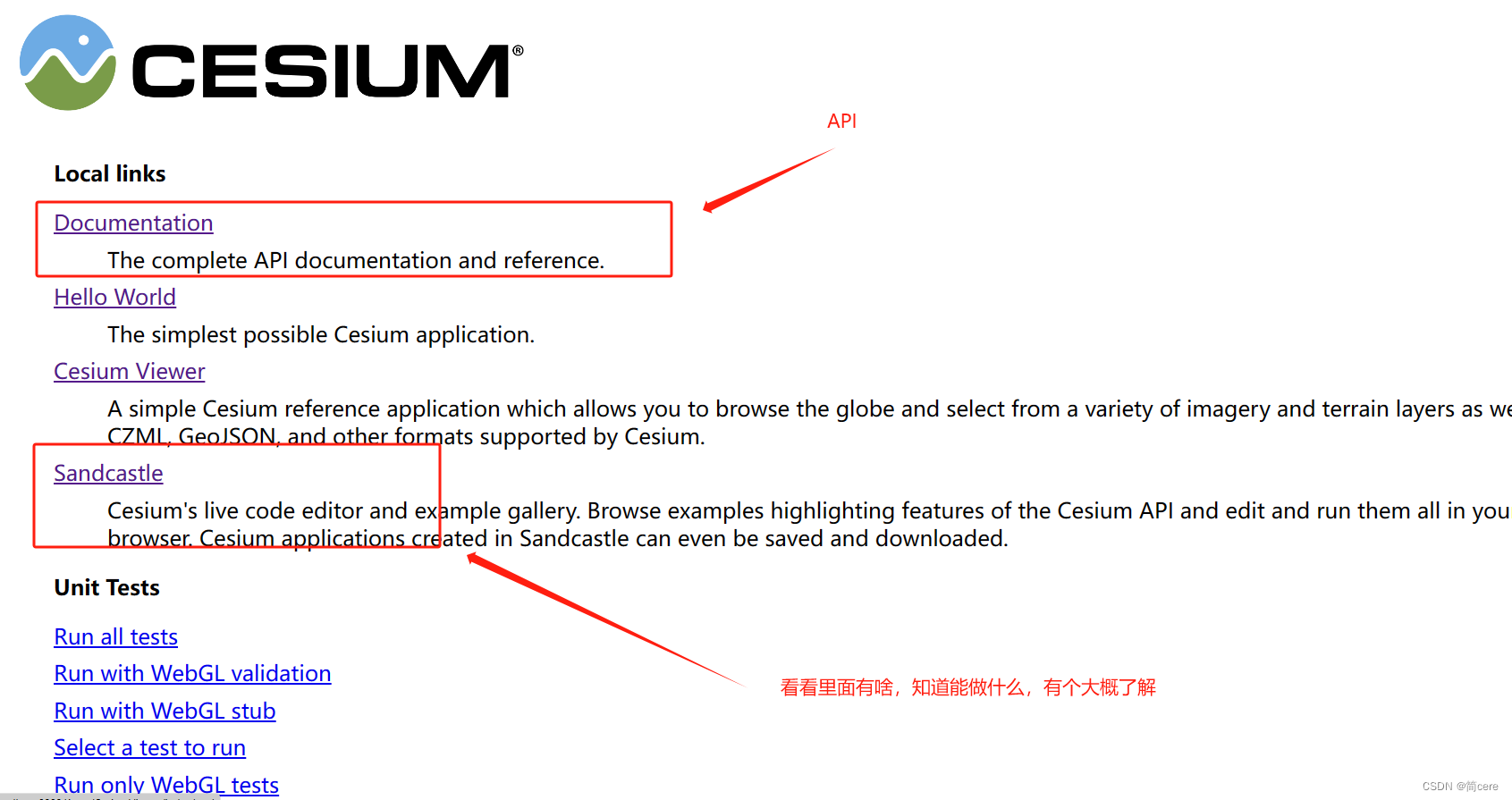
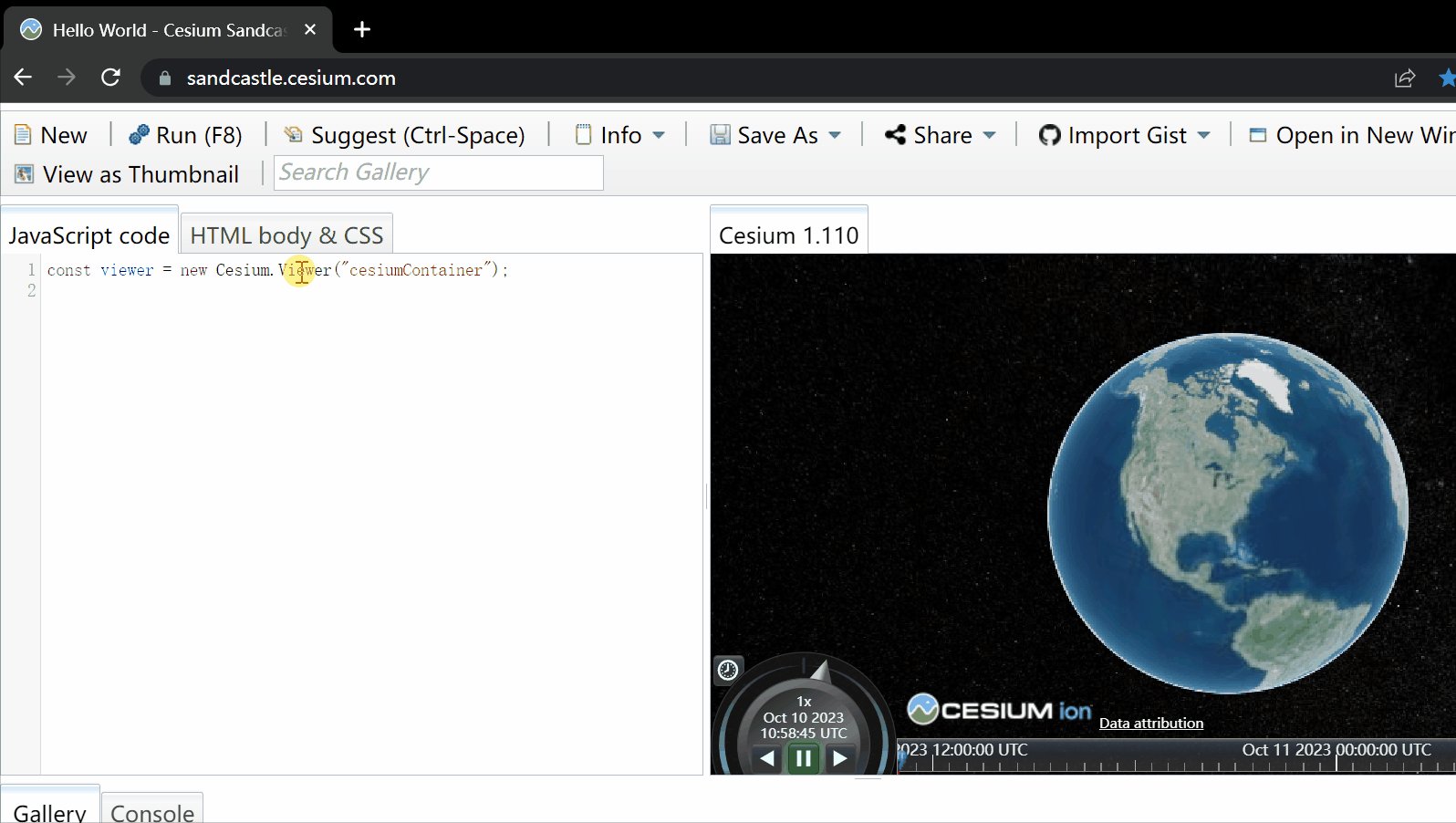
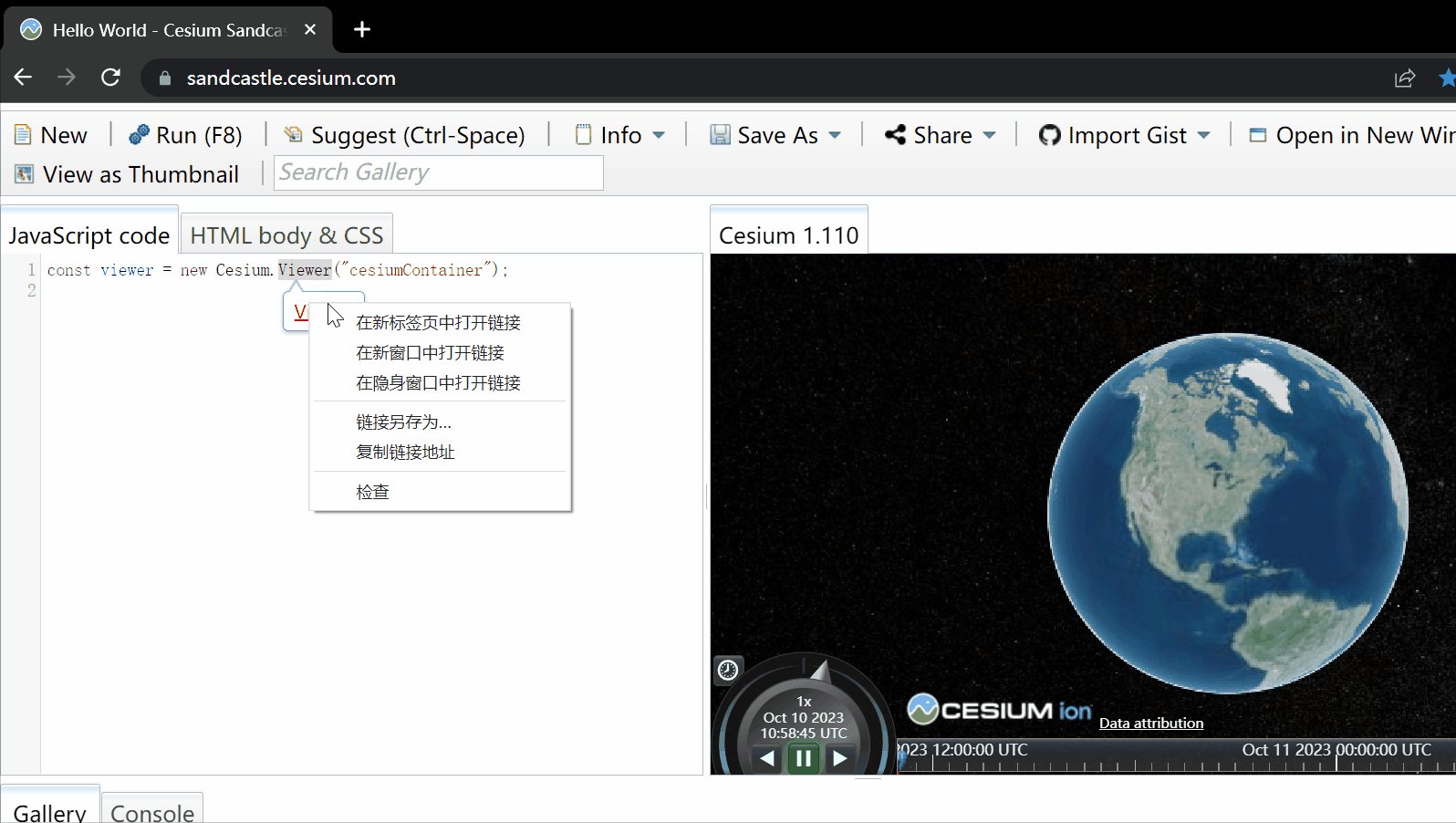
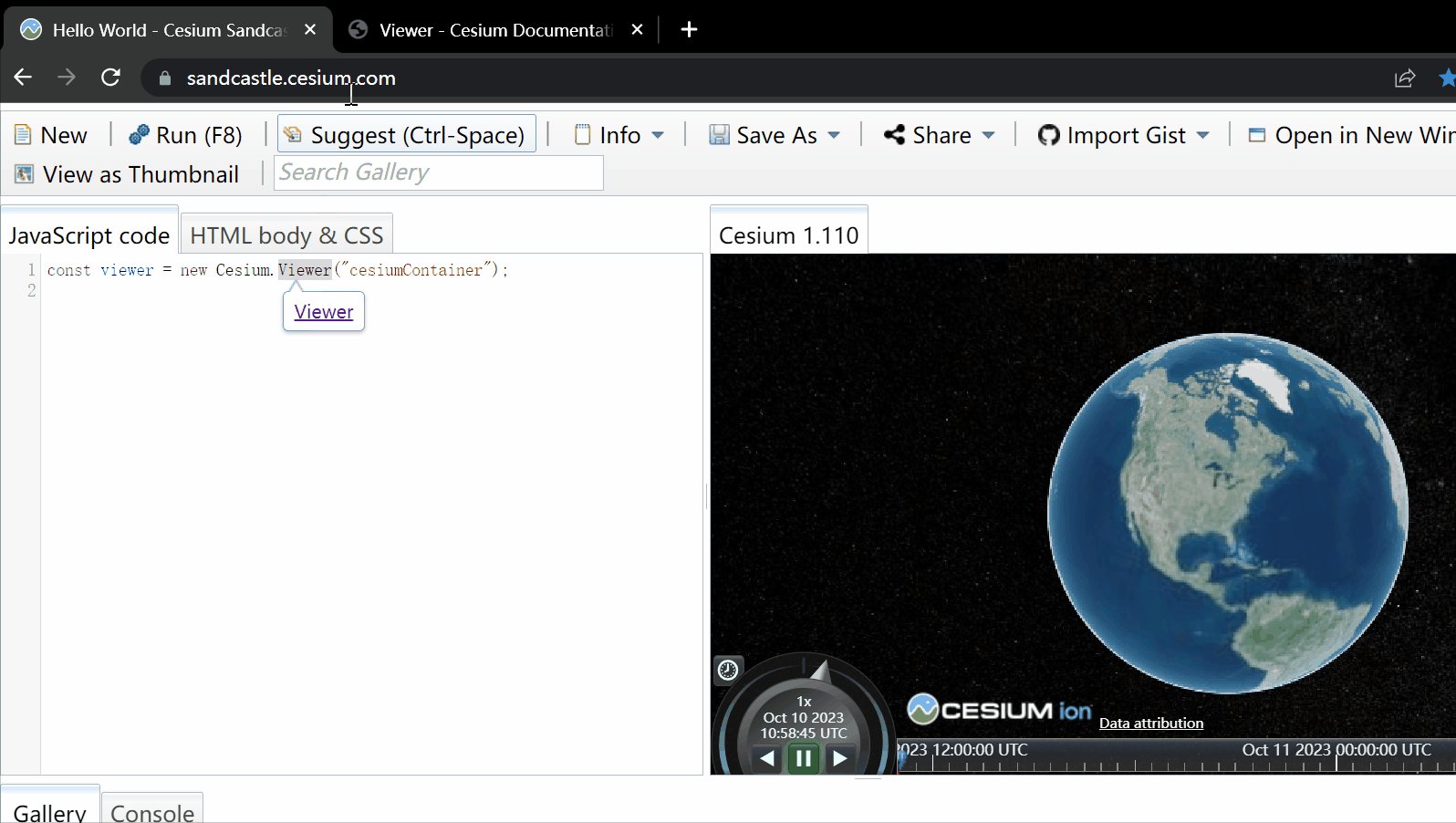
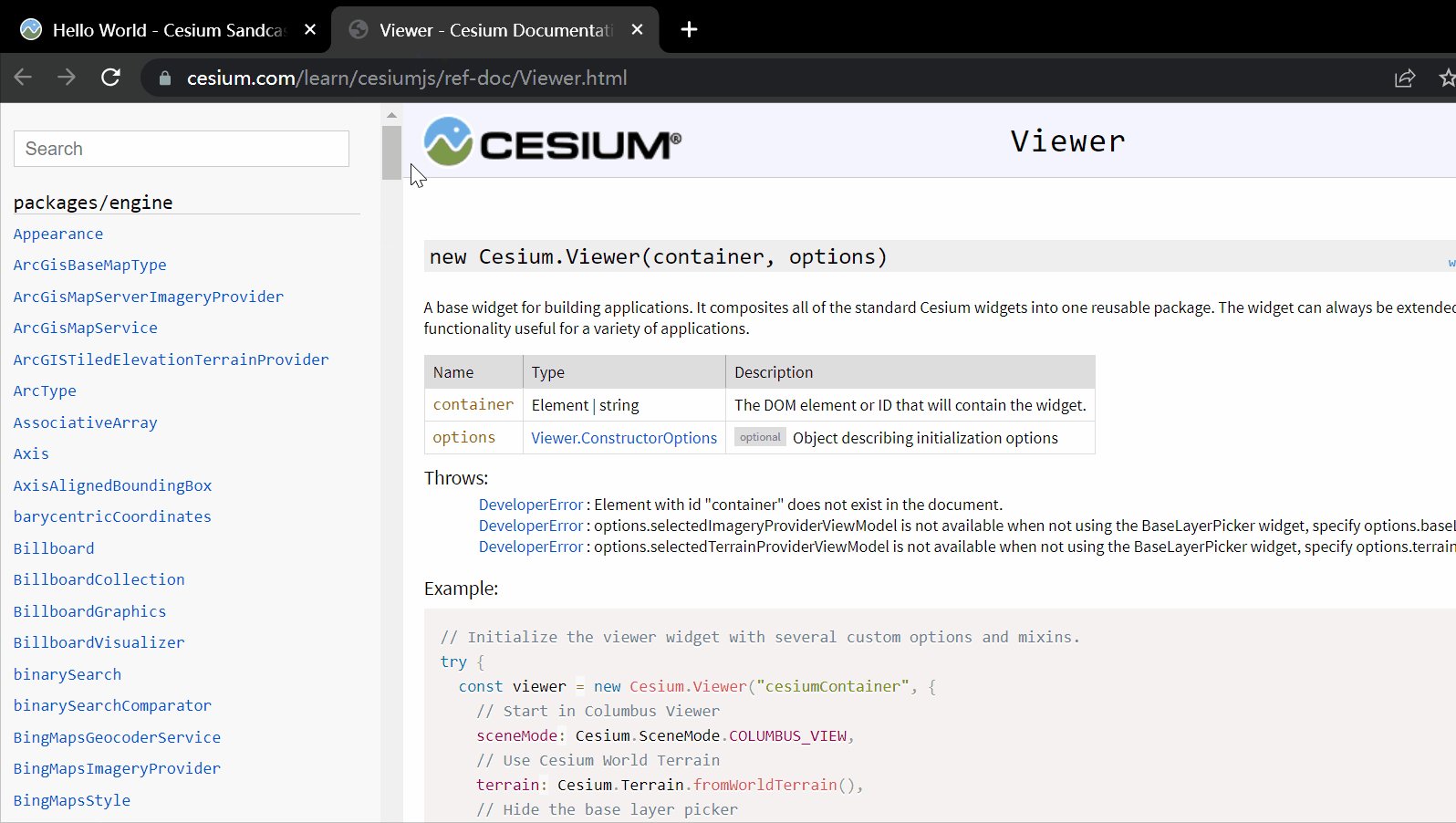
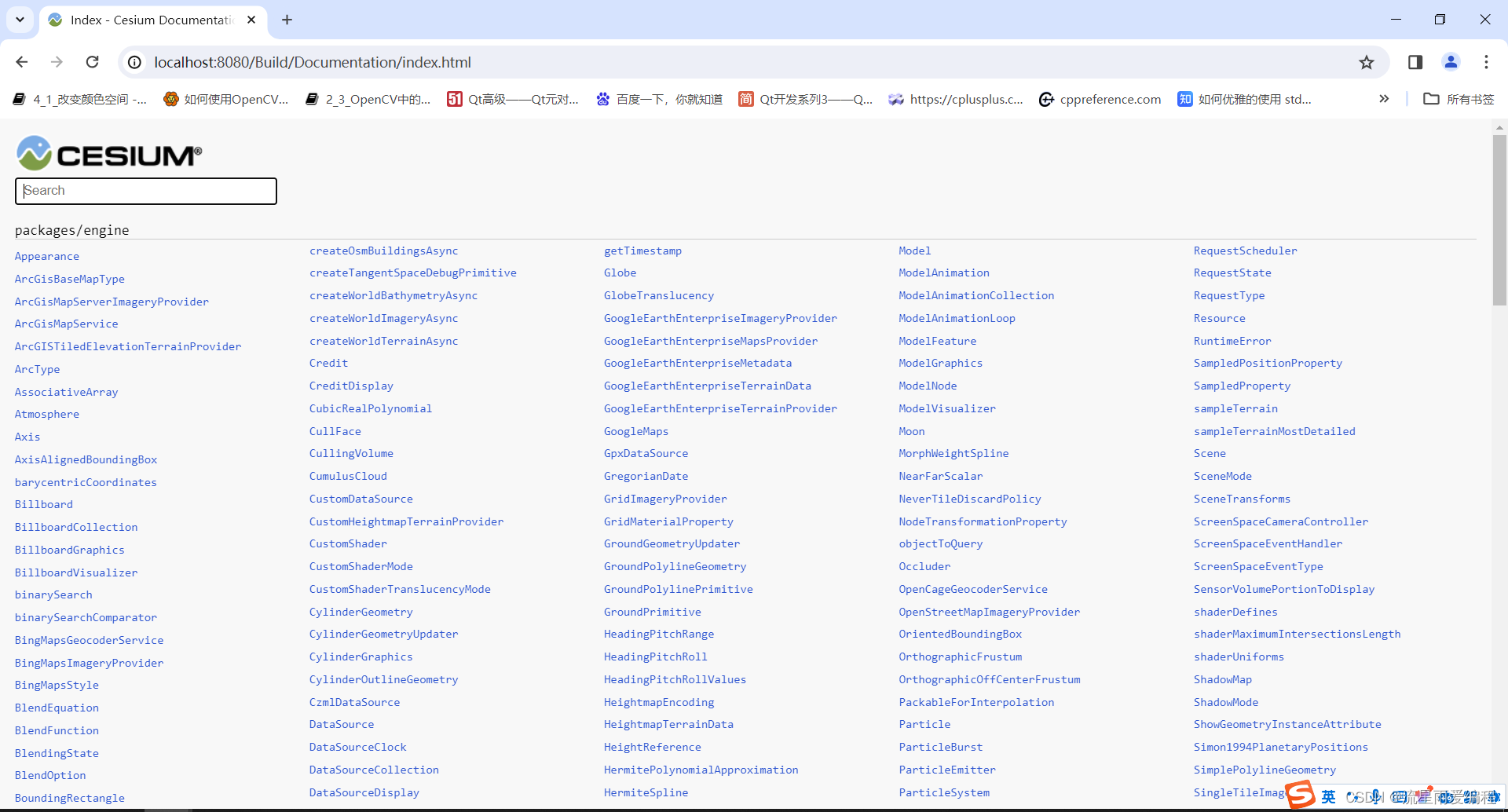
Cesium小技巧:快速打开API文档
学习Cesium.js的人,肯定经常看官方示例,
网址如下:
https://sandcastle.cesium.com/ 有个小技巧,可以快速打开具体类的API文档
在示例中,双击具体类名或方法名,会出现一个提示框
单击或右键菜单-在新标…
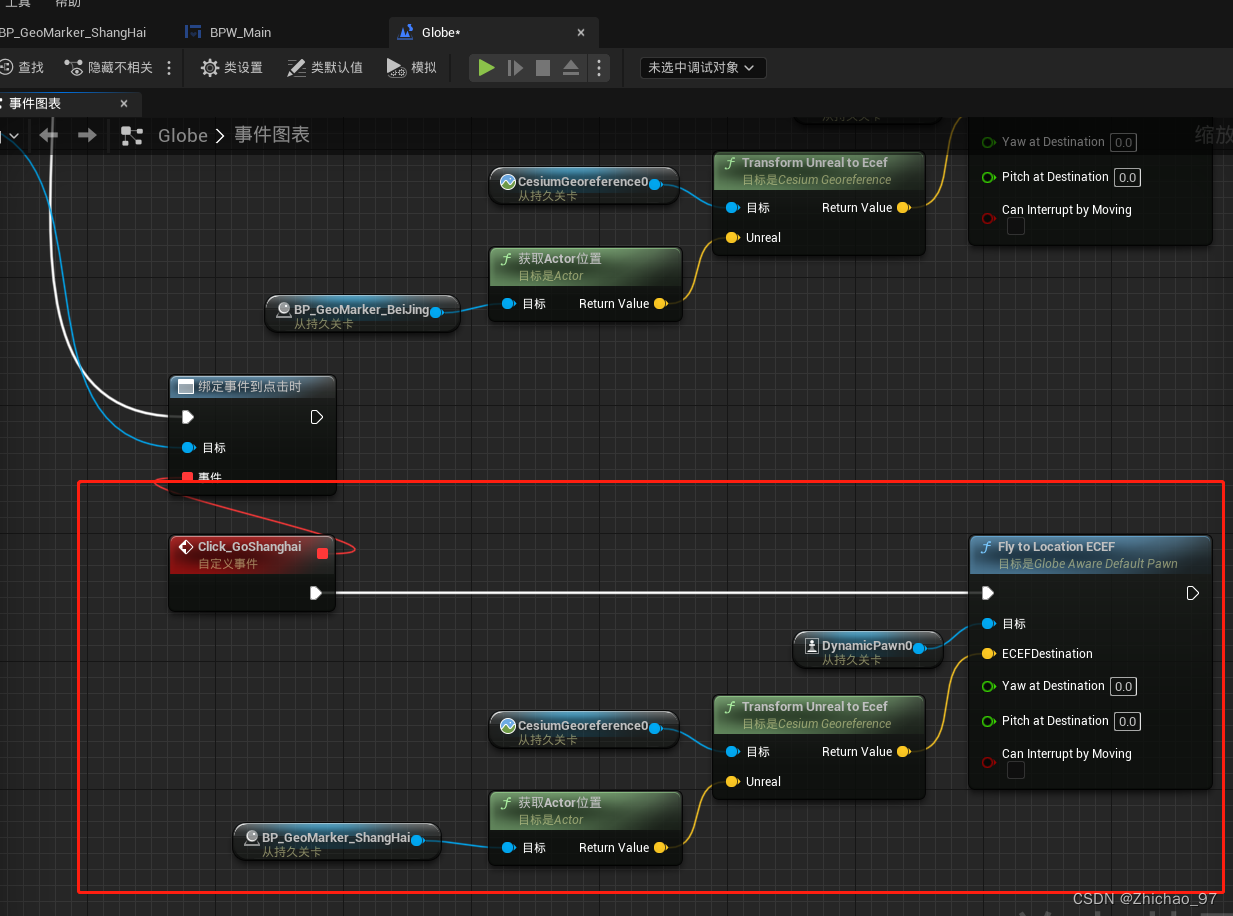
【UE5 Cesium】09-Cesium for Unreal 子关卡应用实例(下)
效果
通过按钮点击事件实现子关卡的切换 步骤
新建两个Actor蓝图作为GeoMarker,分别命名为“BP_GeoMarker_BeiJing”、“BP_GeoMarker_ShangHai” 分别打开这两个蓝图,添加文本渲染组件 在指定的地理位置上拖入蓝图“BP_GeoMarker_BeiJing” 控制“BP_…
Cesium加载影像地图
在Cesium中,加载影像图层主要通过ImageryLayer、ImageryProvider和ImageryLayerCollection三个类来实现;首先我们先来认识下这三个类
一、ImageryLayer类 在Cesium中,使用ImageryLayer对象来表示一个影像图层。ImageryLayer是一个包含一个或…
Cesium叠加超图二维服务、三维场景模型
前言 Cesium作为开源的库要加超图的服务则需要适配层去桥接超图与Cesium的数据格式。这个工作iClient系列已经做好,相比用过超图二维的道友们可以理解:要用Openlayer加载超图二维,那就用iClient for Openlayer库去加载;同样的要用…
cesium 3dtiles 模型裁切
Cesium Sandcastle 官网示例,包括实体、3dtiles等的裁切
熟悉cesium 的api
ClippingPlaneCollectionClippingPlanePlaneCesium3DTilesetCallbackProperty
ClippingPlane 可以控制裁切方向,值不同,裁切方向也不同 水平裁切 垂直裁切 下面是3dtiles裁…
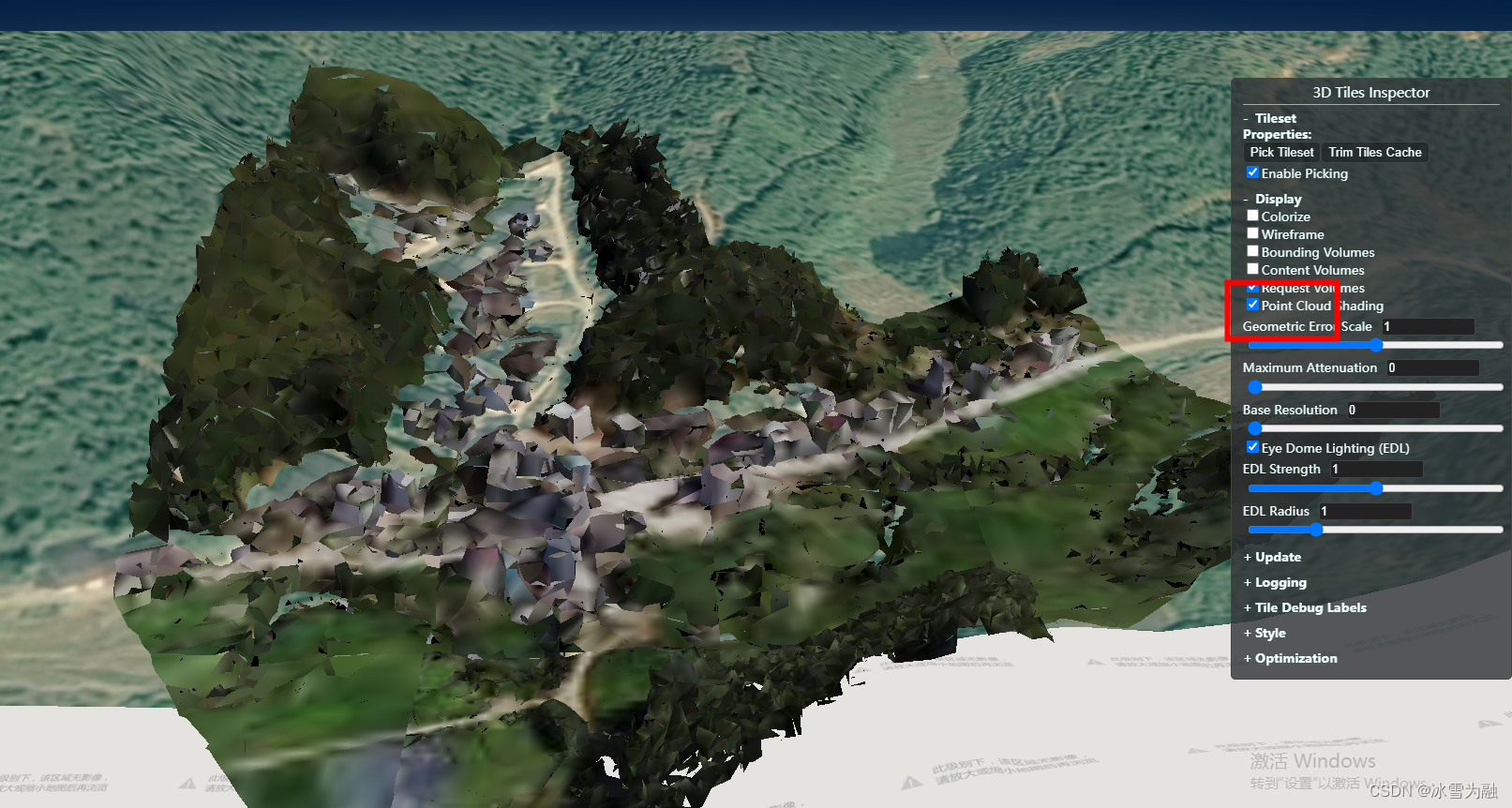
cesium 开启监视器cesium3DTilesInspector
记录一下,避免每次用的时候找不见
viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
var inspectorViewModel viewer.cesium3DTilesInspector.viewModel
效果如下
可以看到右边出现了一个3D Tiles Inspector窗体,里面包含了与3D Tiles格式相关的状态参…
Cesium教程(十六):动态数据三维可视化
Cesium教程(十六):动态数据三维可视化
1、Cesium时间系统
Cesium时间系统在动态数据可视化中发挥着重要作用。
2、动态数据格式CZML
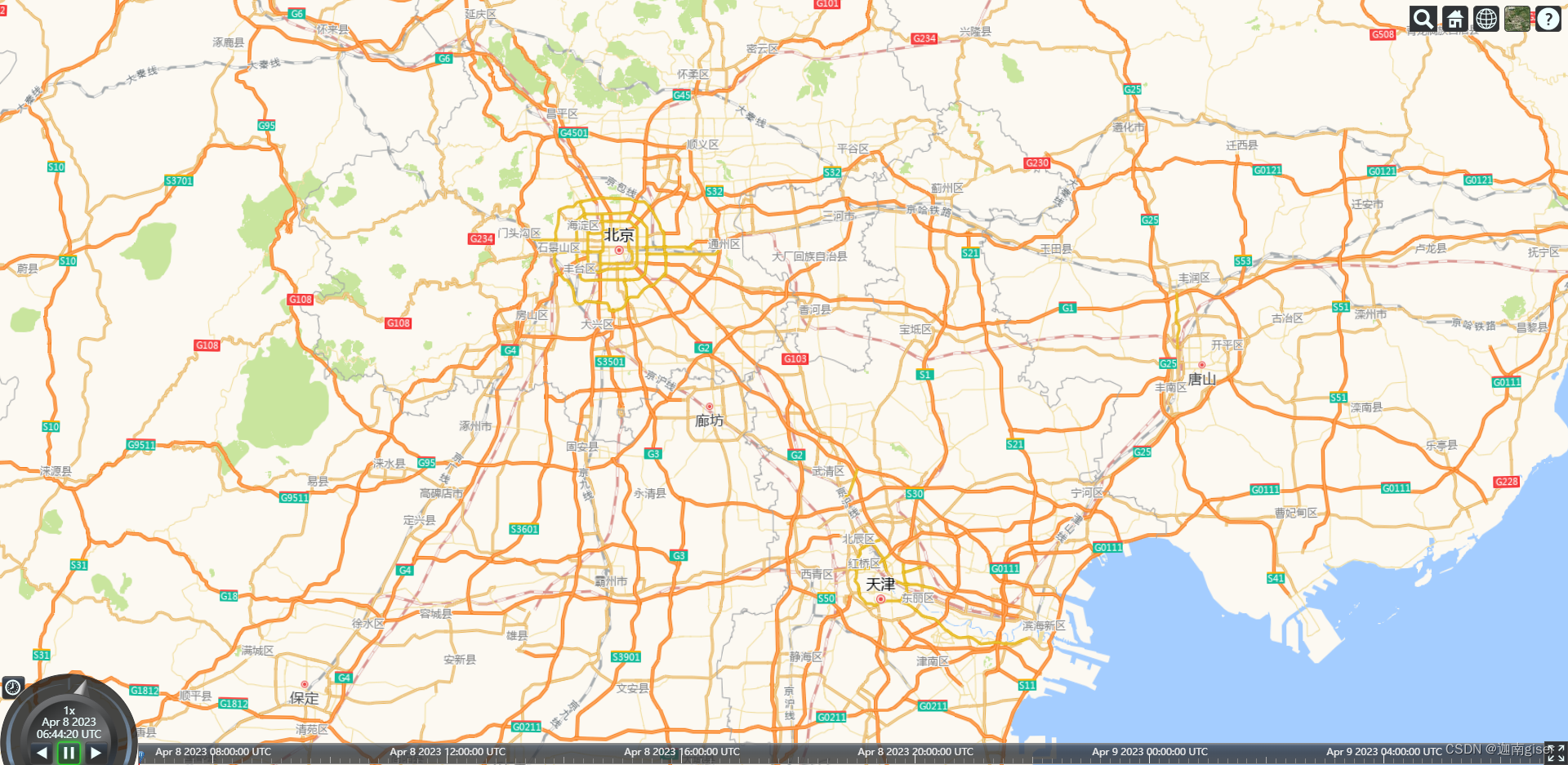
CZML是Cesium团队制定的一种用来描述动态场景的JSON架构语言。可以描述点、线、多边形、体及其他图元。 这里以轨迹数据可视化为例,代码如…
Cesium 中的pick
在cesium中,想获取不同的对象,需要通过pick方法来进行拾取,但是Cesium中有多种pick的方法,例如 scene中有pick、pickPosition、及drillPick等,camera中有getPickRay、pickEllipsoid等,globel中有pick&#…
cesium轨迹线(图片轨迹线)
cesium轨迹线(图片轨迹线) 下面有源码
实现思路
使用ellipse方法加载圆型,修改polyline中‘material’方法重写glsl来实现当前效果(cesium版本1.109)
示例代码
index.html
<!DOCTYPE html>
<html lang="en"><head
vue3结合Cesium加载倾斜摄影3dtiles
这篇文章主要是为了记录加载3dtiles时模型与地形有时候存在一些高度上的差异,为此将解决方法做一个记录,便于其他读者使用。 加载倾斜摄影3dtitle //加载倾斜摄影图像
function init3Dtiles() {const tileSet new Cesium3DTileset({url: "http://1…
cesium中获取高度的误区
this.ellipsoid viewer.scene.globe.ellipsoid;
var cartesian viewer.camera.pickEllipsoid(e.position, this.ellipsoid);if(cartesian){// 苗卡尔椭球体的三维坐标 转 地图坐标(弧度)var cartographic viewer.scene.globe.ellipsoid.cartesianToCa…
【UE5 Cesium】15-Cesium for Unreal 加载本地影像和地形
目录
一、加载全球无高度地形
二、加载区域DEM
三、加载离线地图影像 一、加载全球无高度地形
1. 先去如下网址下载全球无高度地形:Using a global terrain layer without height detail - #9 by RidhwanAziz - Cesium for Unreal - Cesium Community 下载后如下…
Cesium源码解析四(Quantized-Mesh(.terrain)格式文件在CesiumJS和UE中加载情况的对比)
目录1.前言2.terrain文件的元数据标准格式3.元数据的作用4.元数据对CesiumJS和UE的不同影响4.1 UE中地形会影响影像的加载4.2 UE中对元数据的要求不一定非得是标准格式5.总结1.前言 自从开始做 terrain 地形文件的管理,就总是会遇到在 CesiumJS 和 UE 中同时适配的问…
Cesium 模型压平
最近整理了下手上的代码,以下是对模型压平的说明。
原理是使用了customShader来重新设置了模型的着色器,通过修改模型顶点的坐标来实现了压平。
废话不多说,下面上代码:
/*** class* description 3dtiles模型压平*/
class Flat…
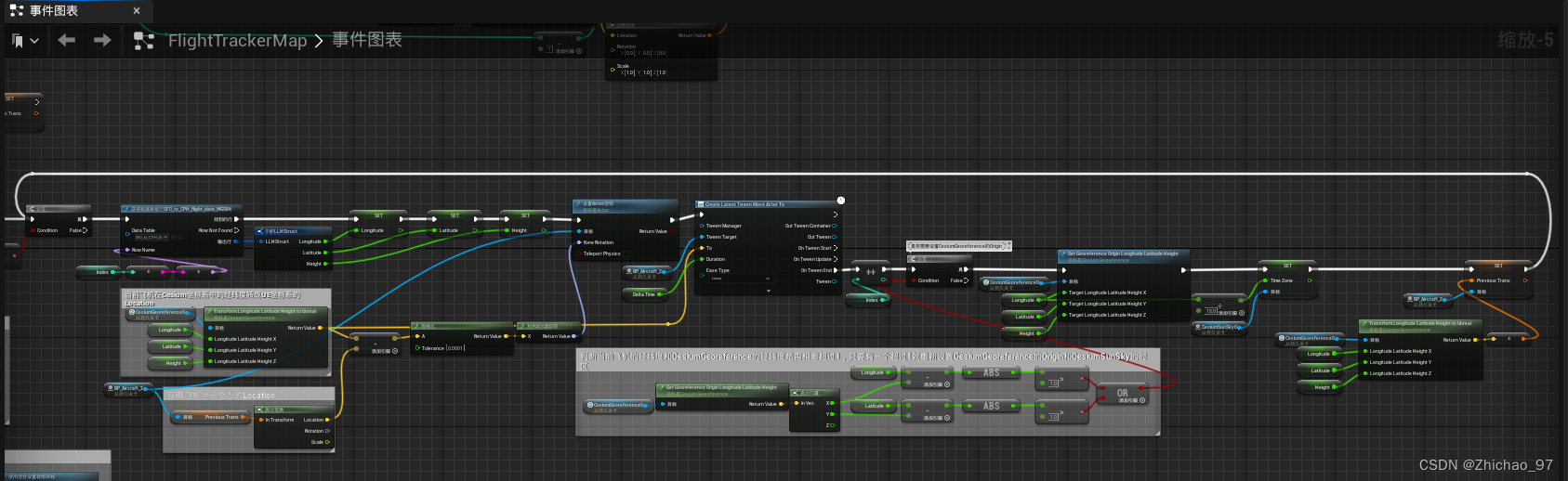
【UE5 Cesium】19-Cesium for Unreal 建立飞行跟踪器(4)
遗留问题 在上一篇博客中(【UE5 Cesium】18-Cesium for Unreal 建立飞行跟踪器(3)),我们实现了飞机变速飞行的功能,但是还存在两个问题,分别是: (1)由于UE的…
Cesium Vue(七)— GEOJSON数据展示
1. GeoJSON
GeoJSON 是一种用于对各种地理数据结构进行编码的格式。
简而言之,GeoJSON为你提供了一种简单的格式来表示简单的地理特征以及它们的非空间属性。
结构:
{"type": "Feature","geometry": {"type"…
cesium坐标系转换:经纬度地理坐标系 弧度地理坐标系 笛卡尔坐标 屏幕坐标之间的相互转换
参考了网上资料
核心就是 cesium 计算的地理数据用弧度坐标系表示(很多公式计算出来的是弧度结果),我们采集的数据是经纬度表示的(即我们正常的经纬度),围绕着cesium球体展示的用笛卡尔坐标系计算的其方位…
Cesium - custom primitve 的使用
cesium的官方例子 Custom Primitive 很有用,通过这个例子可以学到 如何在 cesium 中 自定义几何体 和 着色器。
<!DOCTYPE html>
<html lang"en"><head><meta charset"utf-8" /><meta http-equiv"X-UA-Compat…
《Cesium 基础知识点》- 改变视图类型SceneMode
API 上有 4 种:3D、3D 、 2.5D(哥伦布视图CV)和变形。常用的是前 3 种。 方式一
// 2.5D 哥伦布模式
viewer.scene.mode Cesium.SceneMode.COLUMBUS_VIEW;
// 2D 模式
viewer.scene.mode Cesium.SceneMode.SCENE2D;
// 3D 模式
viewer.sc…
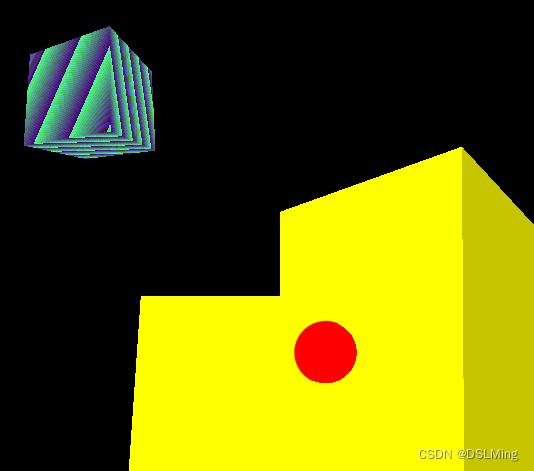
Cesium 关闭深度写入
没有关闭PointPrimitive的深度写入:
关闭了PointPrimitive的深度写入: if (pointPrimitiveCollection._rsOpaque) {pointPrimitiveCollection._rsOpaque Cesium.RenderState.fromCache({depthTest: {enabled: false,}});}const p pointPrimitiveCollection.add({position:…
Cesium绕点旋转
目录 项目地址实现效果实现方法 项目地址
https://github.com/zhengjie9510/webgis-demo
实现效果 实现方法
let angle 0.0
viewer.camera.lookAt(position, new Cesium.HeadingPitchRange(Cesium.Math.toRadians(angle), Cesium.Math.toRadians(-30), 2000))
viewer.clock…
mesh网格数据解析及cesium绘制格网三角网可视化实现
代码实现运行效果 技术术语
Mesh通常指网络拓扑中的网状结构。在计算机网络中,Mesh是指每个节点都与其他节点相连,形成一个无中心的网状结构。Mesh网络常见于分布式计算、传感器网络、互联网等场景中。另外,在3D计算机图形学中,M…
CesiumLab地理信息基础数据处理平台 各类数据类型介绍、发布数据介绍
目录 0 引言1 CesiumLab2 数据处理模块2.1 输出格式:切片文件格式2.2 输入格式2.2.1 传统GIS数据2.2.2 人工模型2.2.3 BIM模型2.2.4 倾斜实景数据2.2.5 点云数据 3 发布服务功能3.1 拓展:其他平台发布服务功能 🙋♂️ 作者:海码…
【Cesium】根据相机距离隐藏或显示模型
1.根据相机到模型的距离,显示或隐藏具体模型
/*** description: 模型的可见性设置* param entity {Entity} 隐藏的model实体* param distance {Number} 可见距离* return {*}*/function showOrHidden(entity, distance) {let postRenderCallback () > {var cam…
Cesium实践(2)—— 加载地形与影像
文章目录前言地形数据Cesium地形服务自定义高程数据影像数据加载影像数据ImageryProvider 支持的地图服务总结前言
地形数据用来表示真实的地形起伏;地图数据指的则是真实的影像服务, 本文实践在Cesium中加载地形与影像数据。 地形数据
Cesium地形服务…
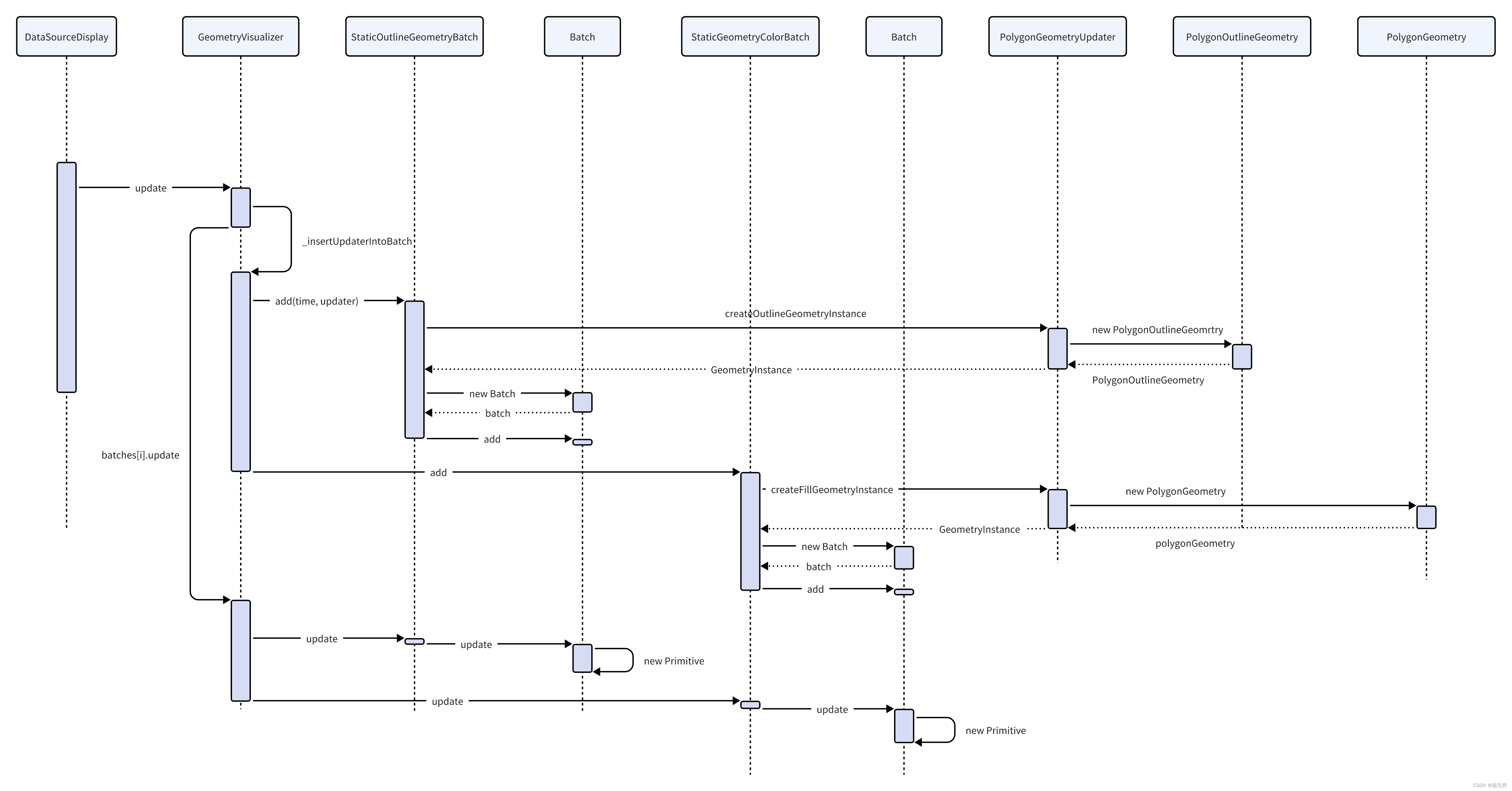
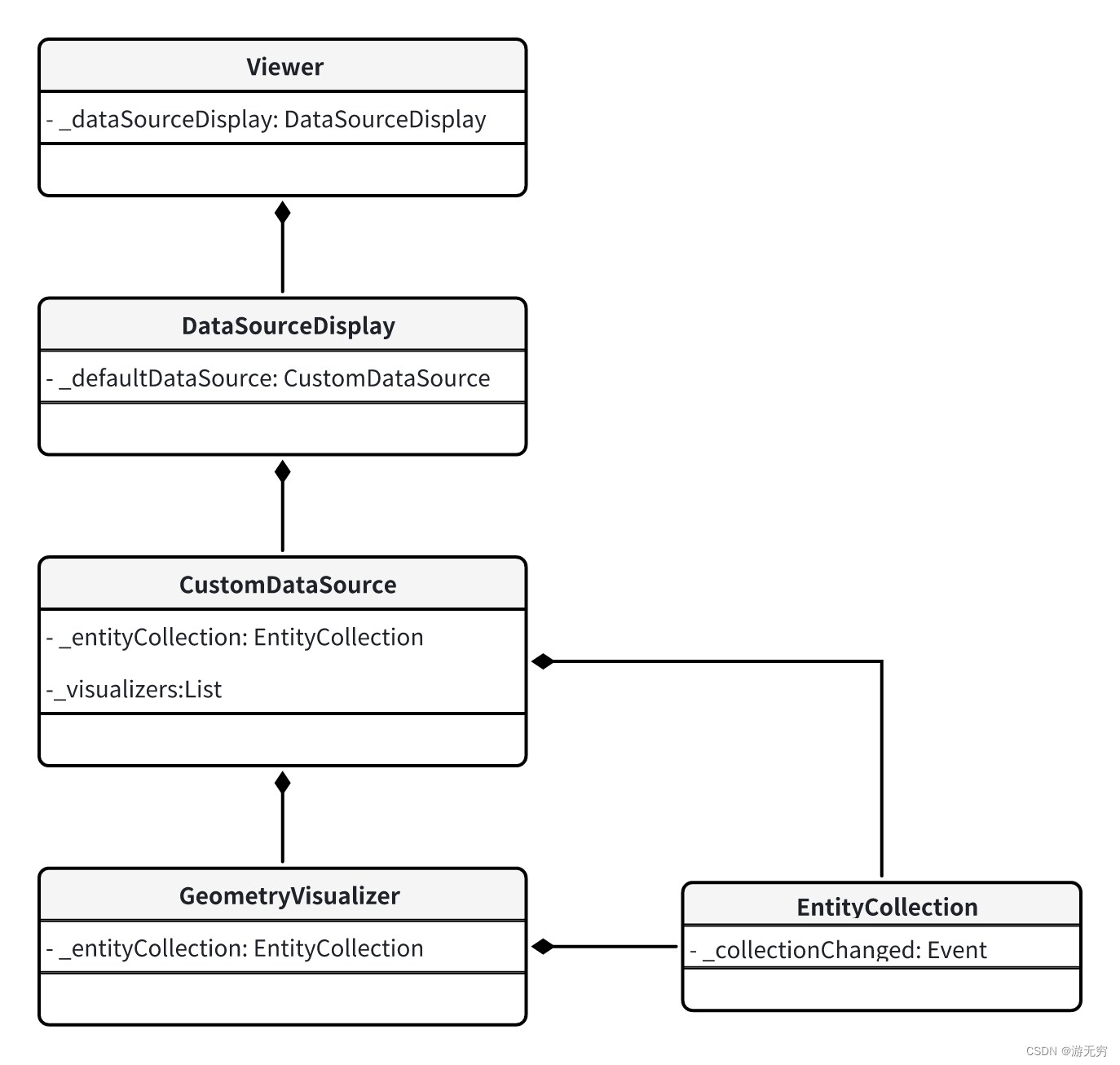
cesium系列篇:Entity vs Primitive 源码解析(从Entity到Primitive)02
上篇文章中,我们介绍了使用viewer.entities.add添加entity之后的信号传递以及最后entity对象被传递到GeometryVisualizer;
这篇文章,我们则介绍如何在逐帧渲染的过程中根据GeometryVisualizer中的entity对象创建相应的primitive
这是下文中…
《Cesium 基础知识点》- 投影知识点(自用)
1. Viewer 默认投影
默认为 GeographicProjection 地理投影
2. MapProjection投影分类
说明:Cesium目前只支持这2种投影
2.1 GeographicProjection地理投影
默认投影,EPSG:4326 使用百度地图翻译上图描述 一种简单的地图投影,其…
Cesium 批量种树
1、准备树种建模
分各种级别建模LOD1-LODN 其中meta.json长这样: Gltf再3Dmax中导出Obj,再通过ObjToGltf的工具转换,参考 https://editor.csdn.net/md/?articleId96484597
2、准备shp点数据。(shp中的点位就是种树的位置) 3、准…
《Cesium 基础知识点》- ArcGIS MapServer 调用(区分矢量和瓦片)
虽然 ArcGIS MapServer 地址不区分动态图层和瓦片,但还是有差异的,详见《ArcGIS MapServer 区分动态图层(矢量) 和 瓦片》 1. 添加
1.1. 动态图层
全部显示
// 默认显示全部
var layerProvider new Cesium.ArcGisMapServerImageryProvider({url: htt…
Cesium实现热力图功能
效果图如下: <!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdev…
《Cesium 基础知识点》- 添加 Label 实体时被高程遮挡
一、被遮挡
viewer.scene.globe.depthTestAgainstTerrain true; 二、无遮挡
viewer.scene.globe.depthTestAgainstTerrain false;
Cesium插件系列——3dtiles压平
本系列为自己基于cesium写的一套插件具体实现。 这里是根据Cesium提供的CustomShader来实现的。
在CustomShader的vertexShaderText里,需要定义vertexMain函数,例如下:
struct VertexInput {Attributes attributes;FeatureIds featureIds;…
cesium加载geoJson文件
中心思想:使用Cesium.GeoJsonDataSource.load()方法读取geoJson文件,解析后通过viewer.dataSources.add()方法添加到viewer中。
实现代码:
const addGeojsonArea (viewer, geoJsonFile) > {return isExistFile(geojson).then(res > …
第36节:cesium 下雨效果(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><!
利用 3D 地理空间数据实现Cesium的沉浸式环境
推荐:使用 NSDT场景编辑器 助你快速搭建可编辑的3D应用场景 为了将大量异构 3D 地理空间数据处理和分散到各行各业的地理空间应用程序和运行时引擎,Cesium 创建了 3D Tiles,这是一种用于高效流式传输和渲染大量异构数据集的开放标准。3D Tile…
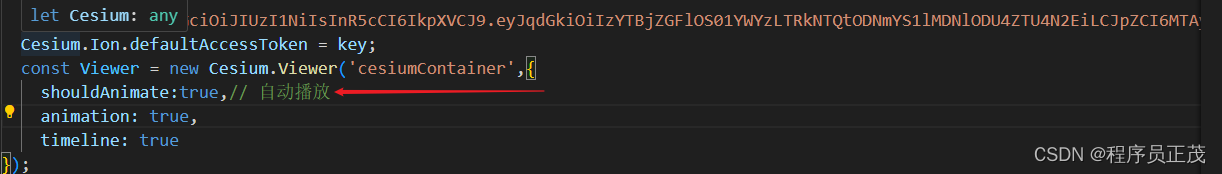
114.(cesium篇)cesium去掉时间轴并用按钮控制运动
地图之家总目录(订阅之前必须详细了解该博客) 完整代码工程包下载,运行如有问题,可“私信”博主。效果如下所示: cesium去掉时间轴并用按钮控制运动 下面献上完整代码,代码重要位置会做相应解释
<html lang
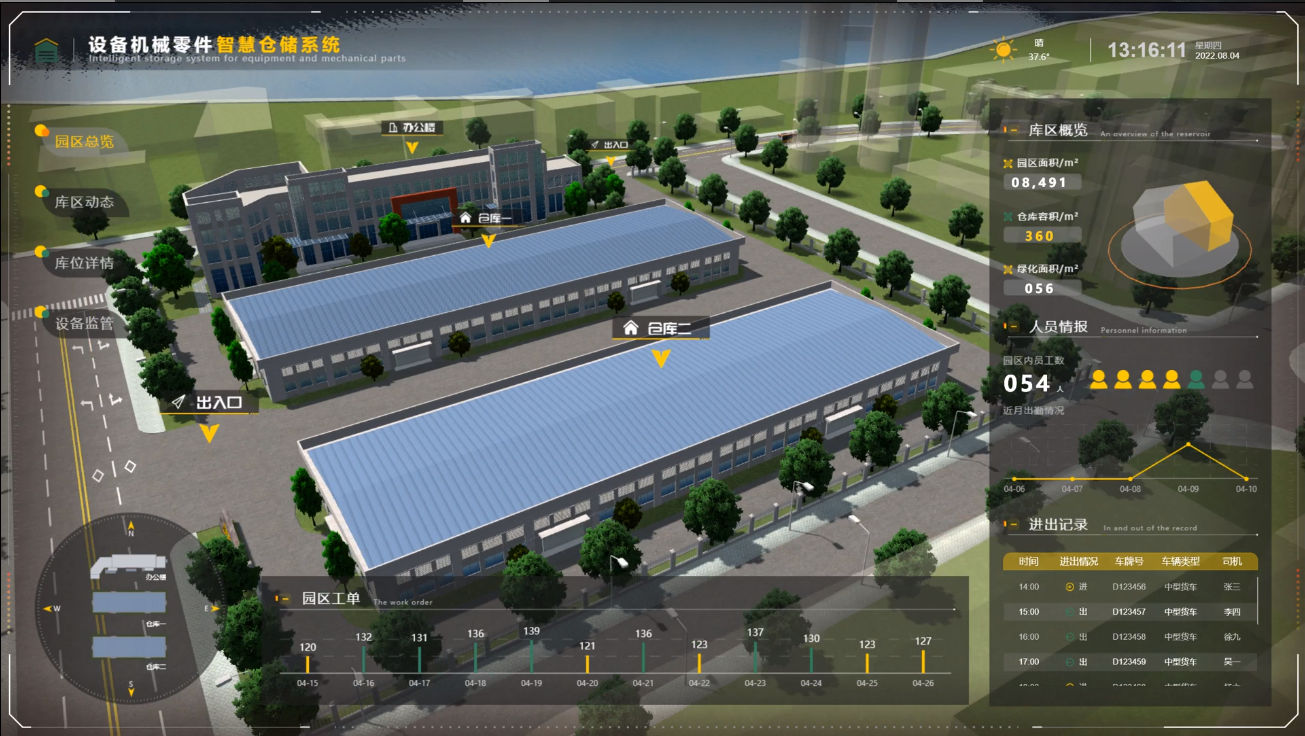
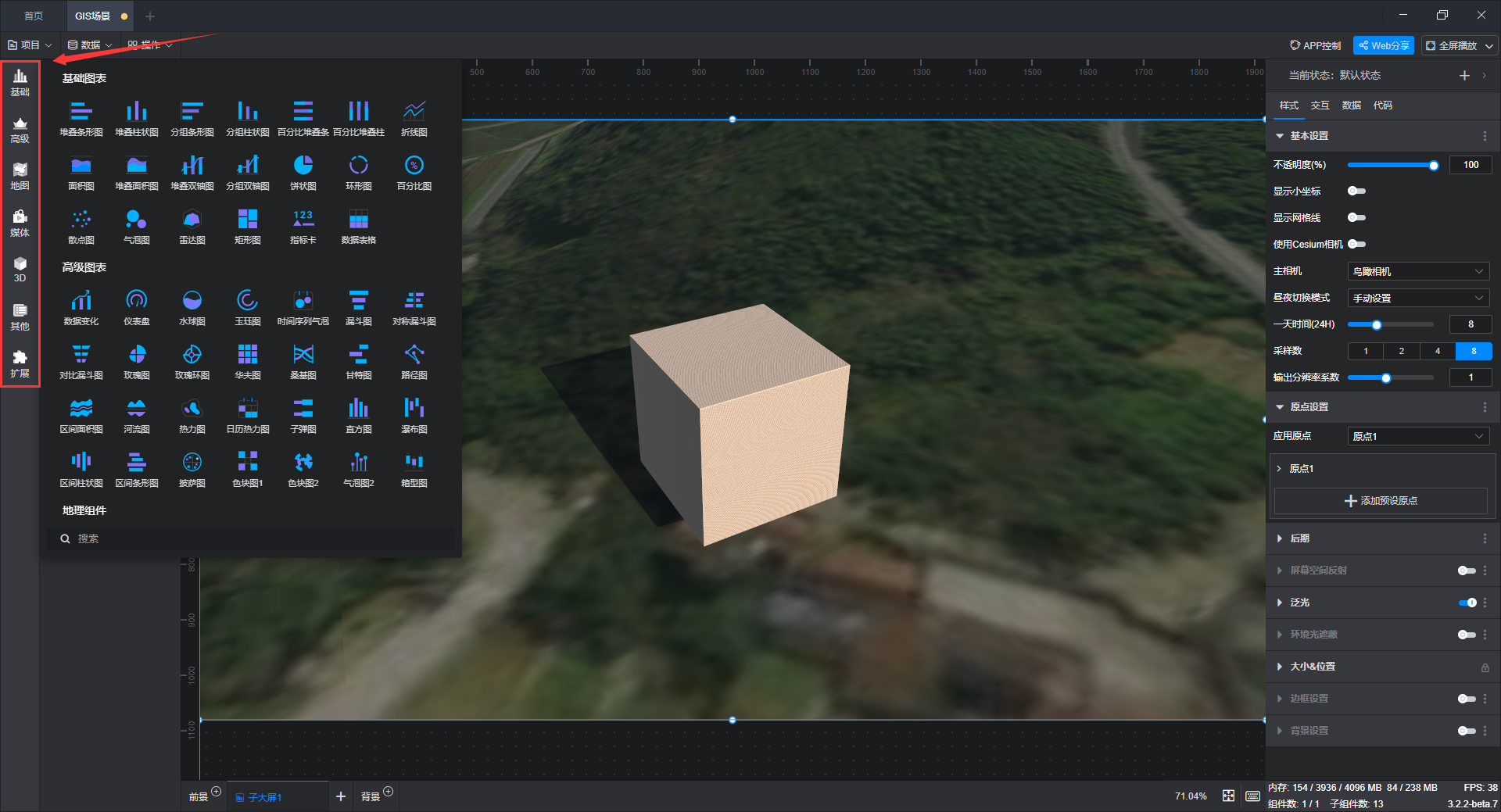
教你如何将3D模型导入到可视化大屏系统中,并实现可交互效果
首先我们需要准备一款数字孪生软件,本文中使用的是山海鲸可视化,这是一款免费的零代码数字孪生大屏开发平台软件。 下载完成后打开山海鲸可视化,点击新建来创建一个大屏项目。 我们可以根据自己的需要来创建各种场景的项目或是套用模板项目&a…
7.(高级示例篇)cesium漫游飞行
注:高级示例博客不提供源码 地图之家总目录(订阅之前建议先查看该博客) 效果如下所示: 7.cesium漫游飞行
添加场景(模型)到三维空间
基本思想
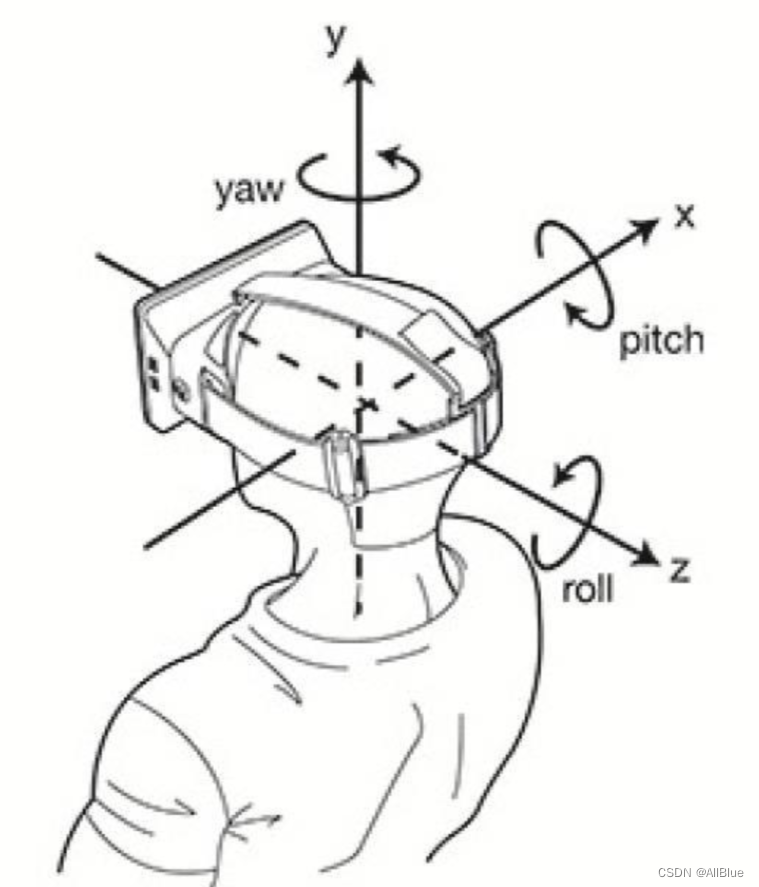
将模型添加到三维空间中,即确定其在三维空间中的位置和姿态,我们只需要确定其在世界坐标系中的位置(position)和其在三维空间中的姿态(orientation即可)
一些基本概念可以参考我上一篇博客 三维…
cesium-加载地形图
废话不多说
直接代码
<template><div id"cesiumContainer" style"height: 100vh;"></div><div id"toolbar" style"position: fixed;top:20px;left:220px;"><el-breadcrumb><el-breadcrumb-item>…
cesium wall 扩散墙(动态立体墙效果 Primitive 方法)
cesium wall 扩散墙(动态立体墙效果)以下为源码直接复制可用 1、实现思路
1、此效果运用cesium 中 Primitive 方法,通过传入中心点、半径、顶点数、颜色来进行加载。 2、运用 Math 方法 对传进来的中心点、半径、定点数,来计算个顶点经纬度。 3、通过Primitive 方法中upda…
Cesium教程 (3) 矢量切片mvt-imagery-provider加载
Cesium教程 (3) 矢量切片mvt-imagery-provider加载
目录
0. 矢量切片
1. 开源项目
2. 环境
3. 代码
4. TODO 0. 矢量切片 WMTS:加载最快,图片格式,样式固定; WMS:加载数量大则慢,但可以点击查询等&am…
Cesium教程(四):调用地形服务
Cesium提供了多种现有地形数据服务接口,并且支持自定义地形数据。
CesiumTerrainProvider:高精度全球地形数据,附有光照和水面效果。地形切片使用quantized-mesh v1.0格式,Cesium使用CesiumTerrainProvider API调用该服务。
Goo…
DEJA_VU3D - Cesium功能集 之 118-雷达扫描(格网效果)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
cesium entity与时间轴关联(添加运动轨迹)
1、先添加一个entity实体
用model加载一个飞机实体
let entity viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(120, 21),model: {uri: "/static/Cesium_Air.glb",minimumPixelSize: 128,maximumScale: 20000,},})
viewer.trackedEntity entity;…
cesium图标漂移分析与解决
漂移现象如下 什么是图标漂移?
随着视野改变,图标相对于地面发生了相对位置的变化
让人感觉到图标有飘忽不定的感觉 原因分析
图标是静止的,它的位置在世界坐标系中是绝对的、静止的。
漂移大部分的原因是:
透视关系发生了错…
Cesium添加自己的专属Logo(2023.10.22)
Cesium添加专属Logo 2023.10.22 引言1、现有网站实例展示1.1 Cesium官方Logo1.2 SuperMap官方Logo1.3 Mars3D官方Logo1.4 Xt3d个人Logo1.5 Digital Visual官方Logo1.6 AirLook官方Logo 2、两种常见的实现思路2.1 思路1(静态或动态引入Div)2.1.1 静态Div&…
Cesium教程(七):加载自定义影像数据
GIS开发中经常需要调用本地或供应方发布的影像数据,加载独立的场景,此时可以借助GeoServer发 布自定义影像数据。
geoserver下载地址:geoserver下载
1、geoserver安装
1.1 安装方式1(推荐)
要求已安装tomcat:下载 Web Archive 版本的GeoServer,下载完毕解压,目 录如…
【mars3d】Cesium实现雷达放射波
Cesium实现雷达放射波
1、雷达放射波
先看效果图 说明:使用的是mars3d框架,原生的Cesium实现方式可以绕道~
实现方式:
<template><div id"mars3dContainer"></div>
</template><script setup>
i…
十二、结合数字孪生与时空技术进行大数据多维分析
大数据技术和应用中,如何还原数据的真实维度,构建所见即所得的分析和展示平台,一直处于积极探索和持续改进中。本发明提出的一套设计方法,可行之有效的应用在智慧城市、商业智能、金融、电子政务、地理信息等各行业。其特点是在传统的二维图表基础上进行维度和指标的适配和…
纵享丝滑!Cesium + ffmpegserver 生成高质量动态视频【逐帧生成】
工作中需要提供一些在三维场景下的视频动画素材,屏幕录制会出现掉帧等其他问题,看到 ffmpegserver 后,眼前一亮 Cesium ffmpegserver 生成高质量视频 1.自建 ffmpegserver
首先,克隆 ffmpegserver 仓库代码
git clone https://…
第48节:cesium 面交集计算(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><vc-navigation
cesium-可视化区域分析
全部代码
<template><div id="cesiumContainer" style="height: 100vh;"></div><div id="toolbar" style="position: fixed;top:20px;left:220px;"><el-breadcrumb :separator-icon="ArrowRight&quo…
DEJA_VU3D - Cesium功能集 之 101-简单直线箭头(标绘+编辑)
前言 编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码,…
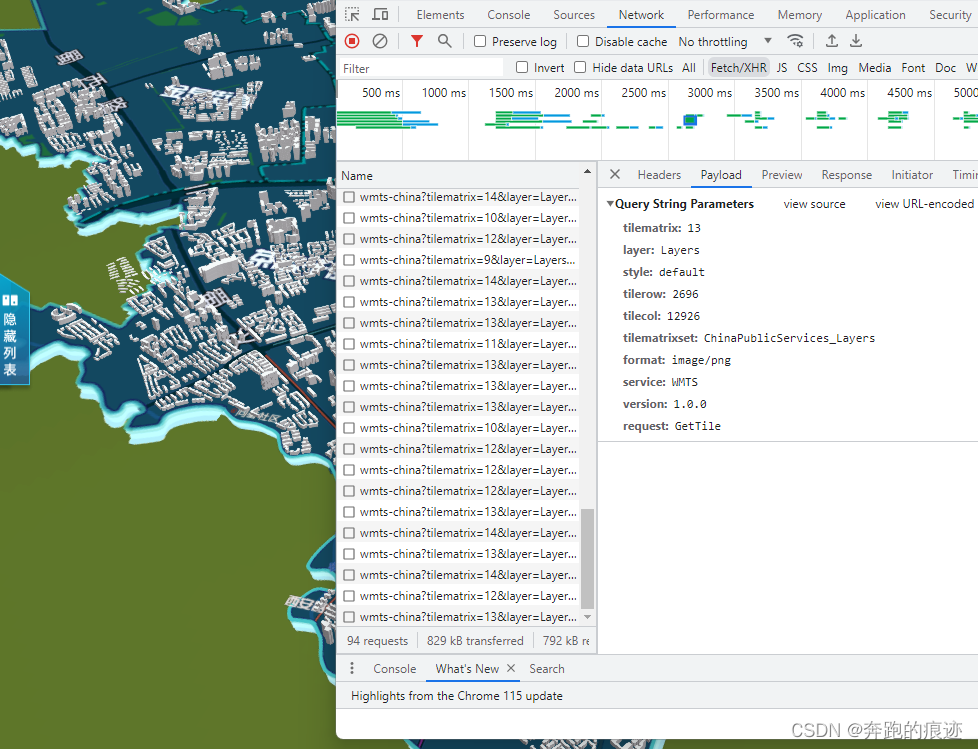
cesium加载geoserver发布的mvt服务
cesium 本身并不支持矢量切片的加载,所以需要借助其他工具进行解析。在Canvas中把矢量瓦片绘制好了,以图片形式像WMTS一样向Cesium提供图片服务就行了,当然也可以采用中间件的形式在后台把服务渲染好再以服务形式提供给前端。
方法1…
gdal2tiles切图
gdal2tiles切图 文章目录 gdal2tiles切图切图流程瓦片合并参考链接 切图流程 从原始数据获取所需的最高级别的瓦片,更低级的瓦片只需从这些最高级瓦片一层一层生成. 这样速度更快:因为最高级的瓦片只能利用gdal从原始tif中获取,其速度受tif尺寸影响很大,且从tif上取得级别越低,…
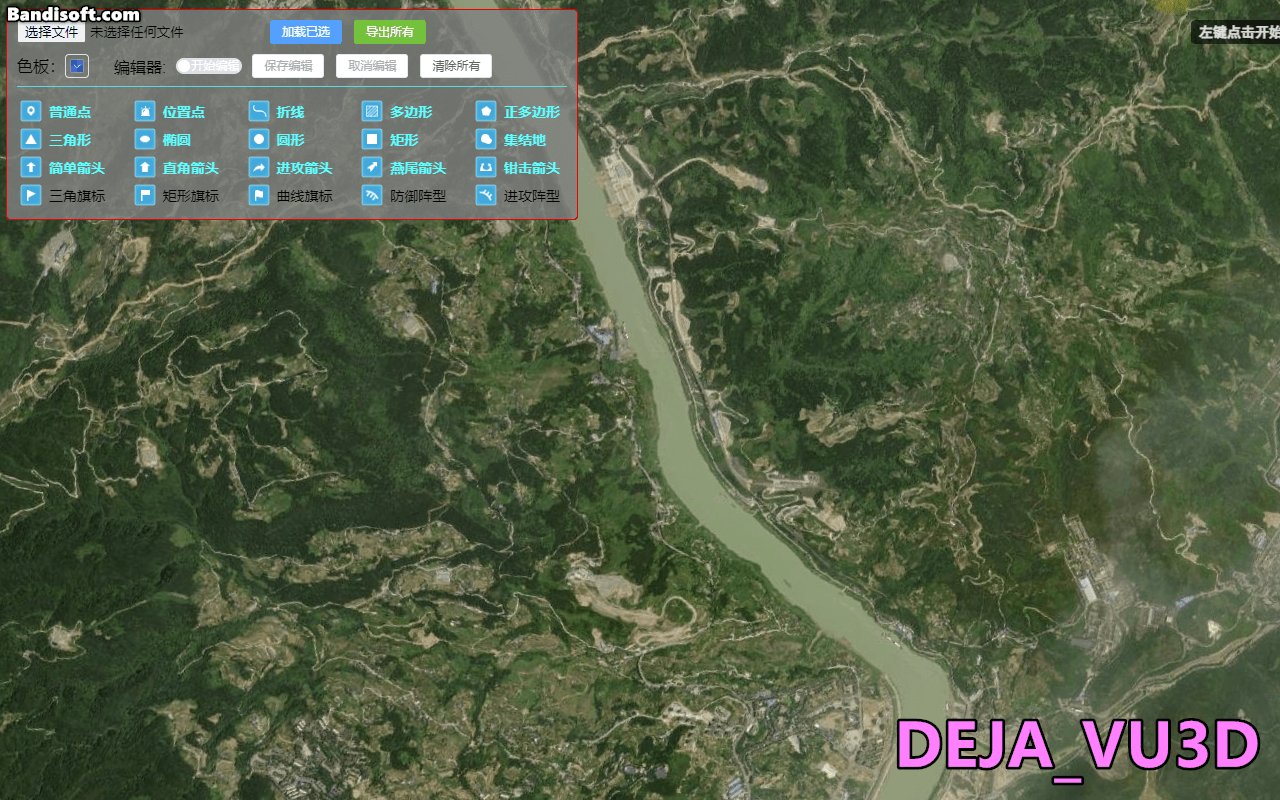
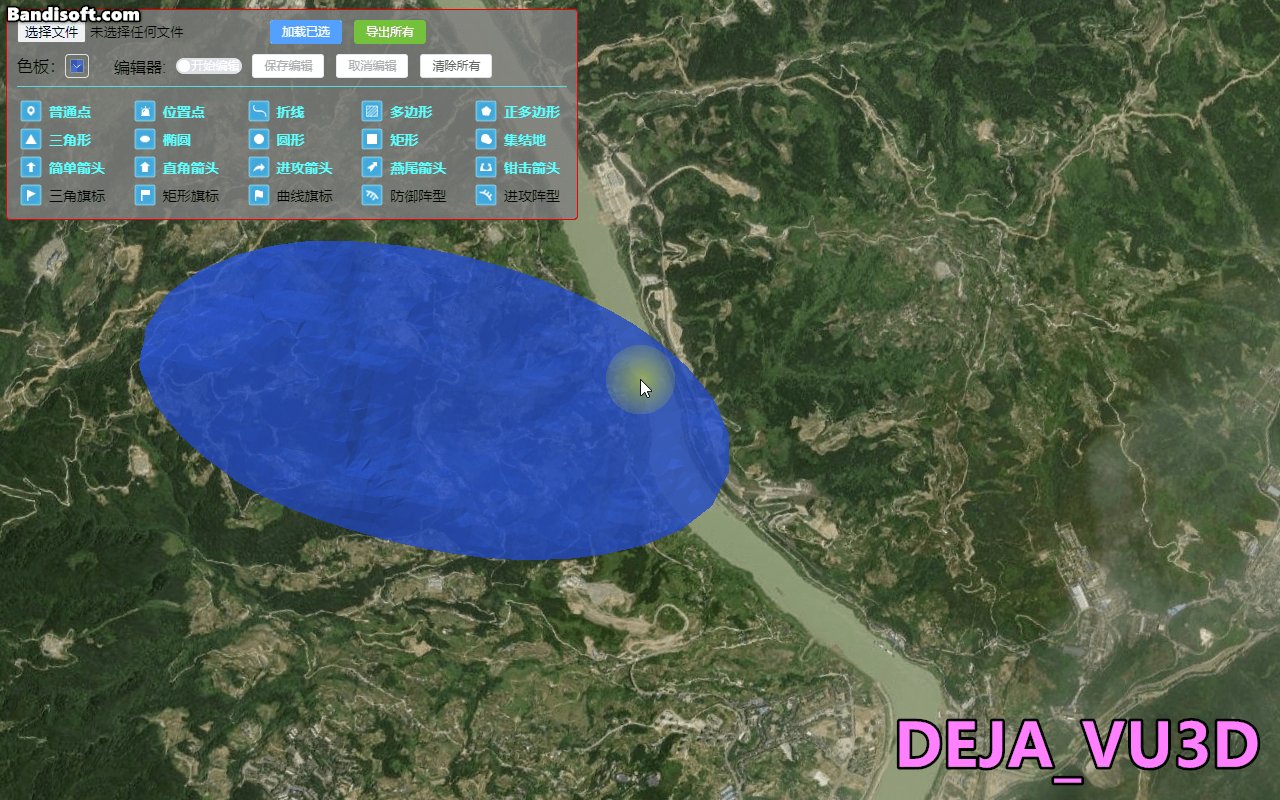
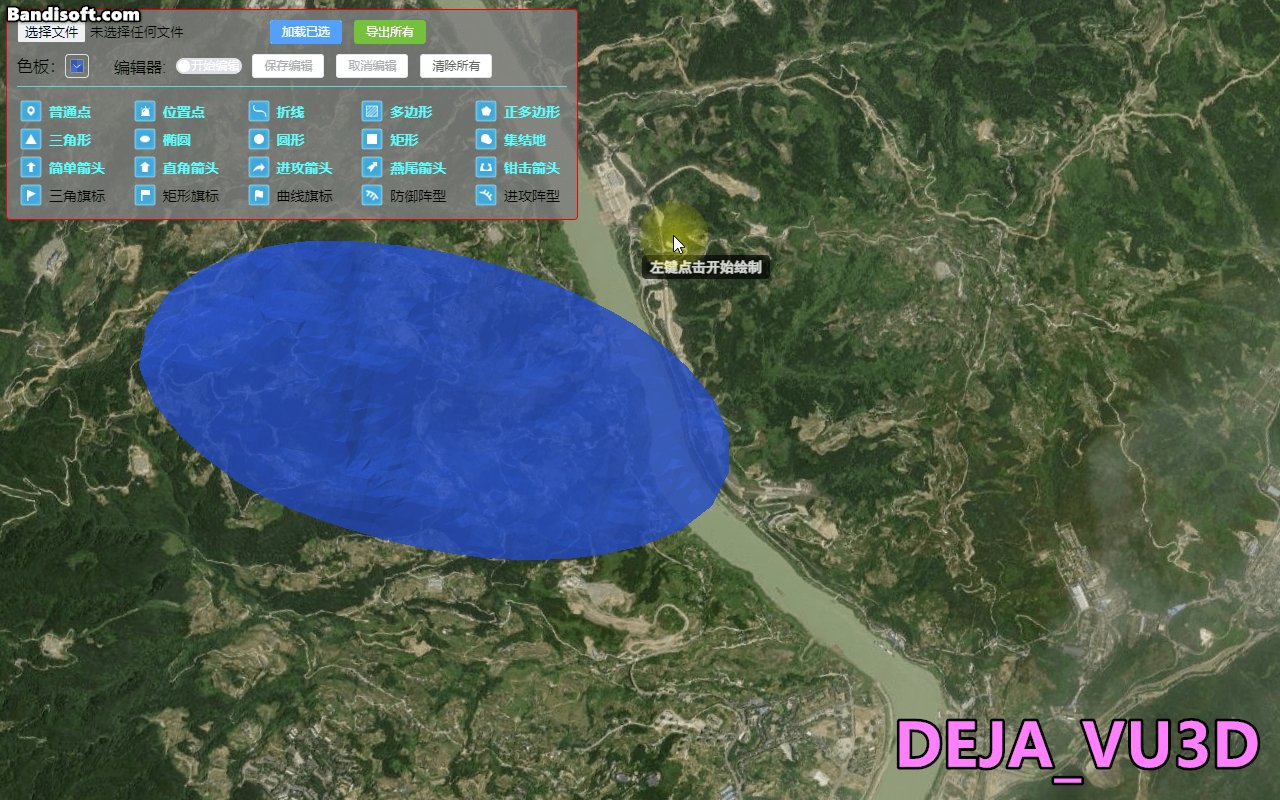
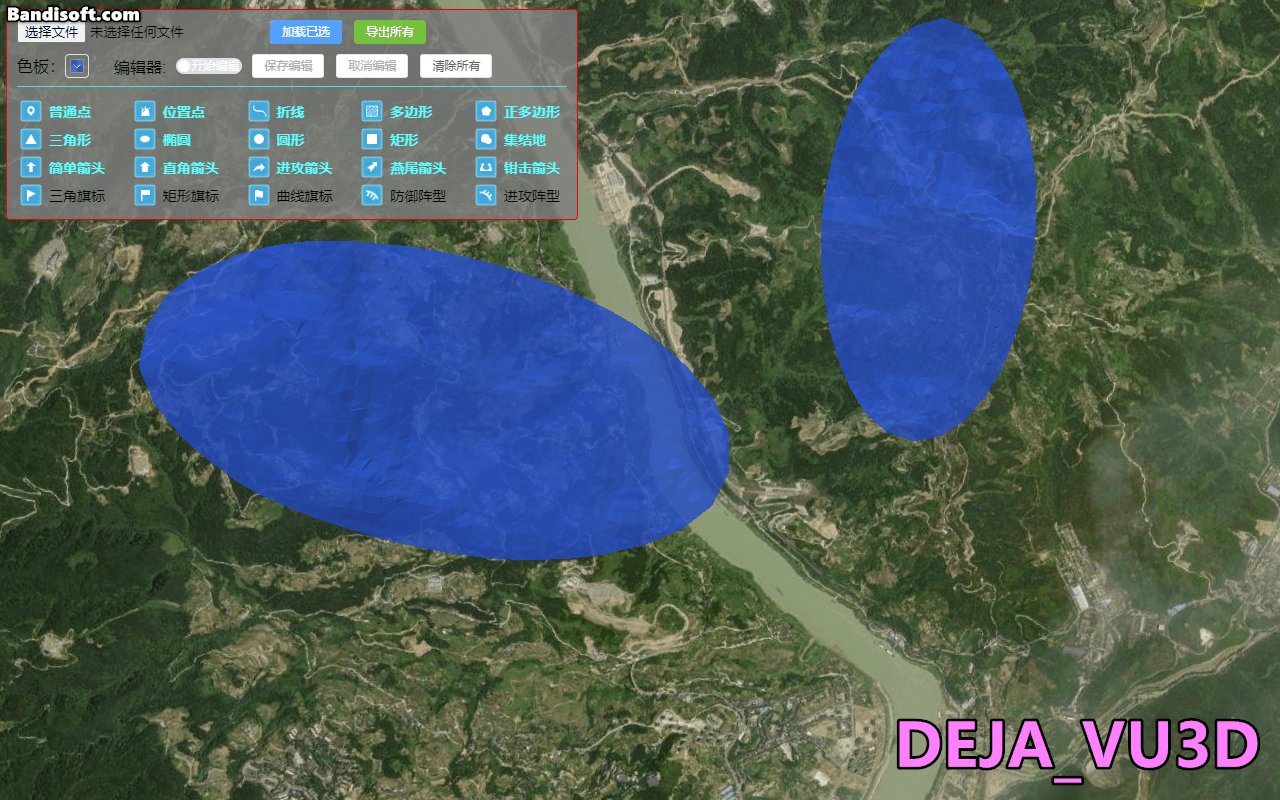
DEJA_VU3D - Cesium功能集 之 110-椭圆(标绘+编辑)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
vue3 cesium datav 可视化大屏
目录
0. 预览效果 1. 代码库包
2. 技术点
3. 一些注意事项(配置参数)
4. 相关代码详情 0. 预览效果 包含的功能: ① 地球按照一定速度自转 ② 修改加载的geojson面样式 ③ 添加 文字 标注! 1. 代码库包 直接采用vue-cli5 创建…
SuperMap GIS基础产品三维GIS FAQ集锦(3)
SuperMap GIS基础产品三维GIS FAQ集锦(3)
【WebGL】如何批量管理entity图标,同时控制多个图标的显示和隐藏? 【解决办法】使用实体集合CustomDataSource进行管理,将实体按类别分类,分别添加到不同的实体集…
cesium键盘控制相机位置和姿态
该类主要用于监听键盘事件并在用户按下不同按键时执行相应的相机操作,如改变相机的位置、偏航角、俯仰角和翻滚角,从而实现在三维场景中的漫游。
以下是代码的主要逻辑: 导入Cesium库,并定义一个flags对象,其中包含了…
【UE5 Cesium】02-Cesium for Unreal 添加在线数据集
上一篇: 【UE Cesium】01-在虚幻5中使用Cesium 步骤
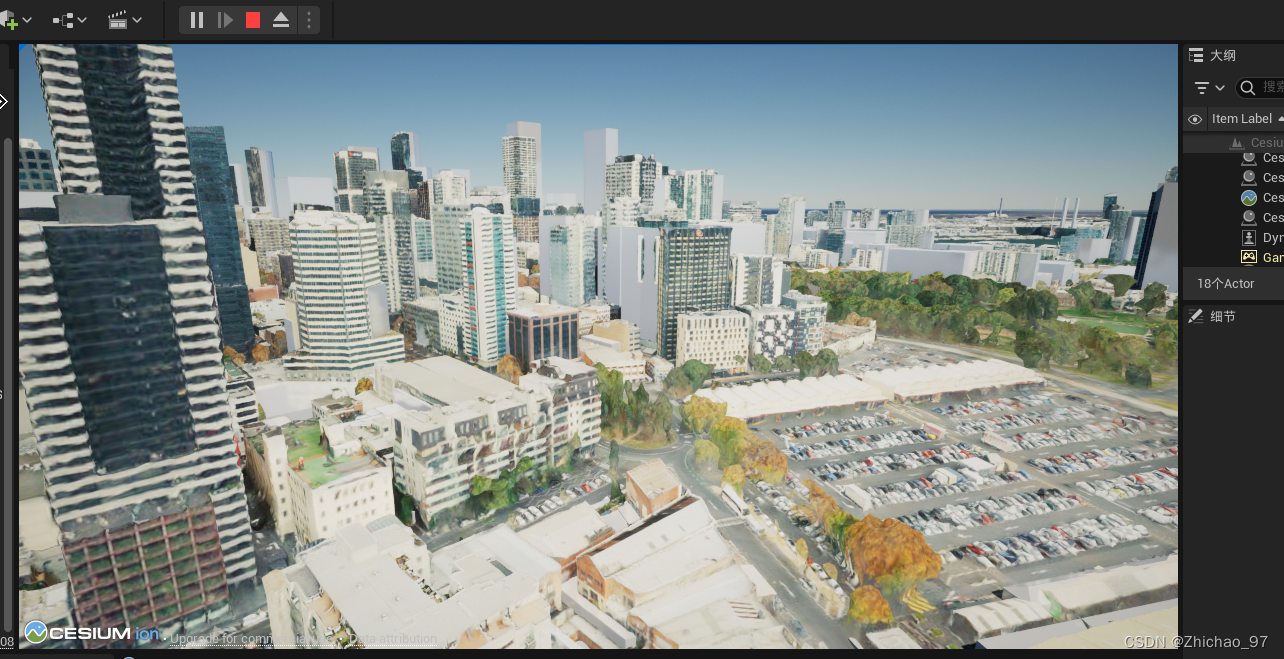
1. 点击“connected to Cesium ion as xxx” 在弹出的网址中点击“Asset Depot”(资产仓库) 找到“Melbourne Photogrammetry”点击添加,添加到你的账户中。(这里我…
cesium 加载gltf并实时改变位置 SampledProperty方式
业务描述:在场景中添加一个车辆,并实时改变车辆的位置,可选方案比较多,根据实际情况有不同的实现方式。 1、知道车辆所有轨迹的点坐标,用entity方式添加模型,position用SampledPositionProperty记录每个点的…
第38节:cesium 风场效果(含源码+视频)
结果示例: 完整源码:
<template><div class="viewer"><vc-viewer @ready="ready" :logo="false"><!
通过mars3d1.8+cesium1.6根据坐标获取对应坐标在3dtiles模型上的高度
在前端开发中,使用地图和3D模型的需求越来越常见。然而,对于一些开发者来说,如何在3D模型上获取对应坐标的高度可能是一个挑战。在本文中,我们将介绍如何使用mars3d1.8和cesium1.6这两个强大的前端库来实现这一功能。 mars3d是一个…
cesium学习记录06-视图、场景与相机
一、视图(Viewer)
viewer是cesium的核心类,是一切的开端。通过new Cesium.Viewer(container, options)来创建一个Viewer对象,而通过这个 Viewer对象,可以添加图层、实体、相机控制等,以及设置一些全局属性…
cesium学习记录08-鼠标绘制实体(点,线,矩形,圆,多边形)
上一篇学习了创建实体的一些基础知识,但有时还需要我们使用鼠标进行手动绘制,这一篇就来进行鼠标绘制实体的实现(点,线,矩形,圆,多边形)。
一、鼠标事件
既然是鼠标绘制࿰…
CesiumsJS加载本地离线瓦片影像地图
1.下载并安装91卫图(免费版就可以用) 2.打开软件,从左测选择某个区域,,在地图区双击蓝色区域,开始下载 3.选择影像等级,在【导出设置】中选择导出方式为【导出TMS瓦片】,保存格式为JPEG,坐标投影为【WGS84坐…
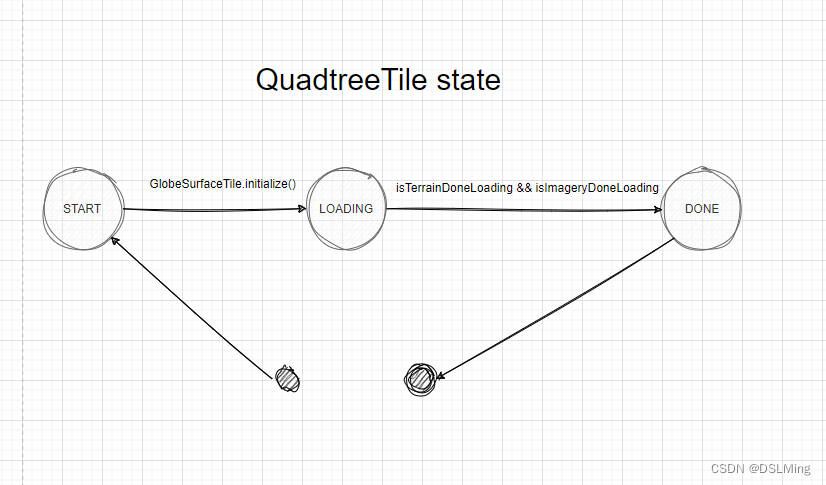
Cesium 地球(2)-瓦片创建
Cesium 地球(2)-瓦片创建
QuadtreePrimitive代码执行4个步骤:
step1: update()step2: beginFrame()step3: render()step4: endFrame()
但并不是瓦片的创建步骤。
1、创建 QuadtreeTile 基于 step3: render()
step3: render()┖ selectTilesForRendering()在 selectTilesFo…
Cesium点位弹窗
1.弹窗没法向加入点位一样加入到地图内部,entity没法实现 2.使用绝对定位,将地图组件通过定位加入到地图上,注意弹窗层级一定在地图上 3.通过判断点击位置是否是点位来获取entity信息,将信息显示在弹窗 4.将点击处点位的经纬度转为…
DEJA_VU3D - Cesium功能集 之 115-雷达扫描(靶心效果)
前言
编写这个专栏主要目的是对工作之中基于Cesium实现过的功能进行整合,有自己琢磨实现的,也有参考其他大神后整理实现的,初步算了算现在有差不多实现小140个左右的功能,后续也会不断的追加,所以暂时打算一周2-3更的样子来更新本专栏(每篇博文都会奉上完整demo的源代码…
【CesiumJS-5】绘制动态路线实现飞行航线、汽车轨迹、路径漫游等
实现效果
前言 Cesium中,动态路线绘制的核心是借助CZML格式,CZML是一种用来描述动态场景的JSON数组,可以用来描述点、线、多边形、体、模型及其他图元,同时定义它们是怎样随时间变化的; CZML主要做三件事: 1.添加模型信息 2.添加…
Cesium安装部署运行
目录
1.简介
2.Cesium项目下载
3.Cesium项目运行
4.cesium运行 1.简介 Cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎。Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支…
Cesium自定义Shader实现流动尾线
目录 项目地址实现效果核心代码 项目地址
https://github.com/zhengjie9510/webgis-demo
实现效果 核心代码
class SpriteLineMaterialProperty {constructor(options) {this._definitionChanged new Cesium.Event();this._speed undefinedthis._color undefinedthis.spe…
从零到三维GIS高级工程师,2024年最新GIS开发系统学习路线图~必看
当前,三维GIS技术在建筑、城市规划、交通、电信、水利、国土资源等领域具有广泛的应用前景。随着城市化进程的加速和城市规划的复杂化,三维GIS技术有着广阔的市场需求。 三维GIS在二维GIS的基础上,增加了对地球表面的第三维度,即高…
cesium相机视角跳转和缩放至entity方法汇总
下面汇总的相机视角跳转方法有很多种,都是根据某一个经纬度高程坐标[x,y,z],Entity实体或者矩形四至范围[west , south , east , north]作为视图跳转到目标范围的中心,然后在该位置上设置相机相对的偏移量,这个偏移量主要是设置相…































































![[vue]—项目引用cesium](https://img-blog.csdnimg.cn/c4e238469ce8445ca2053fa761f00eed.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6Jm96I-c5L2G55i-,size_20,color_FFFFFF,t_70,g_se,x_16)