后端
文件操作
分子对接
汇编
快速排序
Tableau
gcc
从网络中获取bitmap
三十
完全背包
火鹰优化算法
RE理论干扰源的分析
word
autoregressive
独立站
质量管理
readelf
tee
pytorch配置GPU版本
halcon
表格
2024/4/12 4:23:02python 新建或覆盖表格
python 新建或覆盖表格
import os
import xlrd
import xlwt
import def setXls(name):#判断是否存在表if os.path.exists(name):openXls xlrd.open_workbook(name)newXls copy(openXls)newsheet newXls.get_sheet(0)#通过索引获取第一张表/sheet_by_name(Gin)#通过名字获取…
Latex表格制作详细教程(table, tabular, multirow, multicolumn)
一、简单表格制作
Latex表格需要用到 table 和 tabular 环境。其中 table 环境里写表格的标题(caption)、表格的位置之类的。 tabular 环境则是绘制表格的内容。一个简单的表格绘制代码如下所示:
\documentclass{article}\begin{document}\begin{table…
el-table中保留分页选中
场景:对数据表格中数据进行选取,然后保存的数据操作。 对于数据表格,貌似这种需求不是非常常用,对于小数据量来说,checkbox就已经能够足够满足我们的要求,但往往对于大数据量可能需要通过表格来实现选择。 …
python 表格库openpyxl、xlsxwriter、csv
一、python 表格库openpyxl、xlsxwriter、csv
openpyxl 和 xlsxwriter 都是流行的 Python 库,用于创建和操作 Excel 文件,但它们在处理大型数据集时可能会遇到一些性能和内存管理方面的限制。以下是可能导致这些库在处理大文件时不适用的一些因素&#…
Qt 使用QtXlsx操作Excel表
1.环境搭建
QtXlsx是一个用于读写Microsoft Excel文件(.xlsx)的Qt库。它提供了一组简单易用的API,可以方便地处理电子表格数据。
Github下载:GitHub - dbzhang800/QtXlsxWriter: .xlsx file reader and writer for Qt5 官方文档…
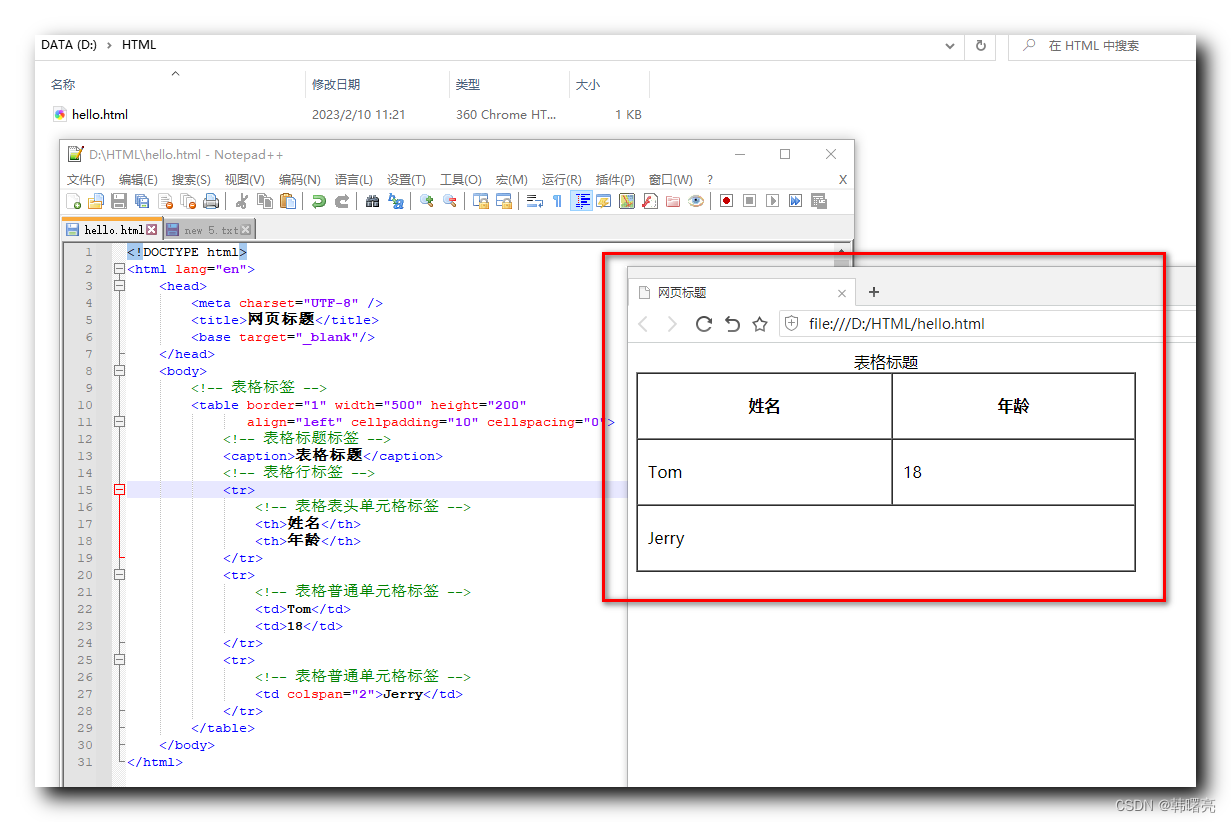
【HTML】HTML 表格总结 ★★★ ( 表格标签 | 行标签 | 单元格标签 | 表格标签属性 | 表头单元格标签 | 表格标题标签 | 合并单元格 )
文章目录一、表格标签组成 ( 表格标签 | 行标签 | 单元格标签 )二、table 表格属性 ( border 属性 | align 属性 | width 属性 | height 属性 )三、表头单元格标签四、表格标题标签五、合并单元格1、合并单元格方式2、合并单元格顺序3、合并单元格流程六、合并单元格示例1、原始…
latex:表格(包含表格标题)实例
示例代码
main.tex: sec.tex:
调节表格标题(字体大小、最大所占宽度) large为font的字体类型,这个单词是latex规定的。也可以使用small、huge这些。0.9表示表格标题宽度最大为0.9倍行宽。红框的书写方式仅在局部生…
iview表格内容居中
一般的iview的表格的样式 表格内容都是居左显示的,如果表格的内容很多的话,如下: 个人觉得有点丑,所以在之前代码的基础上,需要加一些代码:
columns:[{title:"食物详情",key:"foo…
信创办公–基于WPS的EXCEL最佳实践系列 (公式和函数)
信创办公–基于WPS的EXCEL最佳实践系列 (公式和函数) 目录 应用背景相关知识操作步骤1、认识基本的初级函数2、相对引用,绝对引用,混合引用3、统计函数4、文本函数 应用背景
熟练掌握Excel的函数工具能让我们在日常的使用中更加方…
vue移动端表格,超出横向滚动,固定第一列
效果图 html结构
表格数据对应渲染功能实现思路:其实看代码就能了解了,就很简单的用循环数组,然后把数组中的每一项对应放在一个位置就行了。这样循环几个,就有几列数据,后台传过来的数据就分成两个,一个就…
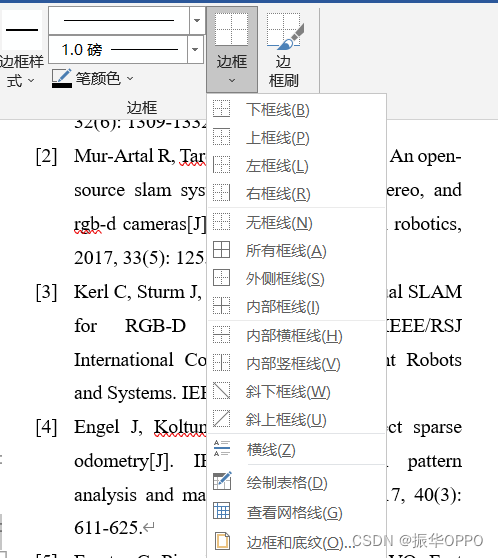
Word表格设置边框不生效的解决方法
1、这是新建并随意设置的表格,可以看出来上边框、内边框和下边框都是不同的粗细,很不协调。 2、选中表格,然后右击——>表格属性——>边框和底纹。 3、三线表,一般上边框和下边框都是1磅,内边框是0.5磅ÿ…
HTML表格的基本结构
表格 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单…
vue+elementUI搭建动态表头的表格
前提:以下代码是vue2项目结合elementUi完成的
数据结构
后端传来的数据是两个list,一个表头的list,一个表格内容的list
// 表头
headTableAtts: [{ columnLabel: 姓名, columnName: name },{ columnLabel: 年龄, columnName: age },{ colu…
【Android -- 开源库】表格 SmartTable 的基本使用
介绍
1. 功能 快速配置自动生成表格;自动计算表格宽高;表格列标题组合;表格固定左序列、顶部序列、第一行、列标题、统计行;自动统计,排序(自定义统计规则);表格图文、序列号、列标…
Excel 粘贴回筛选后的单元格不能完全粘老是少数据 ,有些单元格还是空的
环境:
excel2021
Win10专业版
问题描述:
excel 粘贴回筛选后的单元格不能完全粘老是少数据 有些单元格还是空的 复制选择筛选后A1-A10单元格 ,定位条件)(仅可见单元格)来访问,或者你可以使用…
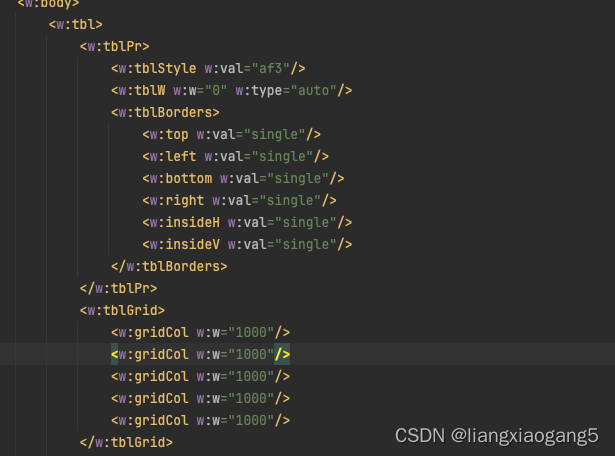
解决用POI库生成的word文件中的表格在python-docx无法解析的问题
问题背景
用apache-poi生成word文件中表格,在使用python-docx库解析时报错: 问题分析
1. word文档本质上是一个rar压缩包,用winrar解析后如下: 2. 查看document.xml,可以看到table元素下面是没有<w:tblGrid>这…
java往表格中写数据的方法
1、导入依赖
<dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>3.17</version>
</dependency>2、写一个表格的工具类ExcelUtil
public class ExcelUtil {public static void ExcelUtil(…
HQChart报价列表高级应用教程5-自定义单元格文字颜色
HQChart报价列表高级应用教程5-自定义单元格文字颜色 自定义整列单元格文字颜色设置自定义单个单元格颜色及内容步骤HQChart代码地址自定义整列单元格文字颜色设置
在设置字段标题的时候设置TextColor就可以指定这一列的单元格颜色了 如下面配置,把上市日期用’rgb(244,100,1…
latex:表格水平宽度调整
解决方案 结果如下: 源代码如下:
\documentclass{article}
% \usepackage[utf8]{ctex}
\usepackage{multirow}
\usepackage{graphicx}
\usepackage{booktabs}
\usepackage{caption}\begin{document}\captionsetup{font{large}}\begin{table}[]
\centeri…
GEE教程——随机样本点添加经纬度信息
简介:
有没有办法在绘制散点图后将样本的坐标信息(纬度/经度)添加到.CSV表格数据中? 这里我们很多时候我们需要加载样本点的基本信息作为属性,本教程主要的目的就是我们选取一个研究区,然后产生随机样本点,然后利用坐标函数,进行样本点的获取经纬度,然后通过循环注意…
文件格式xls和xlsx有什么区别?xlsx和xls选择哪个
在数字时代,我们经常需要处理各种电子文件,其中xls和xlsx是两种常见的电子表格文件格式。尽管它们只有一字之差,但它们在功能、兼容性和性能等方面有着显著的区别。本文将详细解析这两种文件格式的区别,并指导您如何根据需求选择合…
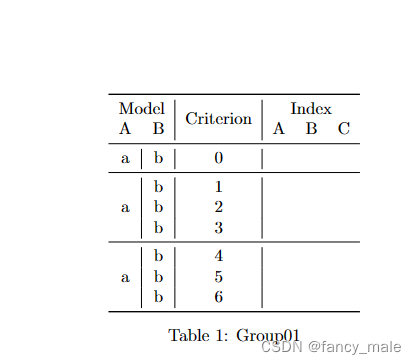
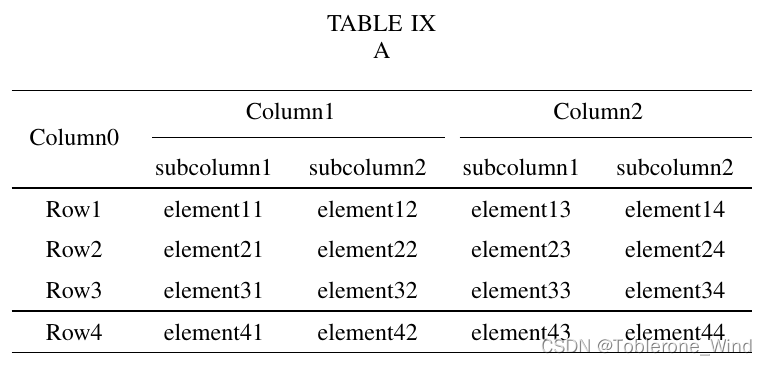
Latex \cmidrule影响单元格高度和纵向居中问题
起源:latex中表格的横线如何不连续,即“如何使下面的这个表格中,Column1和Column2下方的横线不连续”。
\begin{table*}[htbp]
\caption{A}\label{B}
\centering
\renewcommand{\arraystretch}{1.5}\begin{tabular}{ccccc}
\hline
\multirow…
基于el-table二次封装的通用表格组件
特性:
数据驱动,省去一个一个写el-table-column标签和属性的烦恼,表格的表头可以存到后端。支持通过拖拽改变列的位置支持通过拖拽改变行的位置支持loading自定义支持具名插槽语法支持可选的复选框列和序号列支持自定义每一列的显示和隐藏&a…
BI神器Power Query(26)-- 使用PQ实现表格多列转换(2/3)
实例需求:原始表格包含多列属性数据,现在需要将不同属性分列展示在不同的行中,att1、att3、att5为一组,att2、att3、att6为另一组,数据如下所示。
更新表格数据
原始数据表:
Col1Col2Att1Att2Att3Att4Att5Att6AAADD…
element-ui 封装 表格
一、封装表格组件
<template><el-table :data"list" :default-sort"{ prop: date }" style"width: 100%"><template v-for"item in tableColumn"><el-table-columnv-if"item.filters":prop"item…
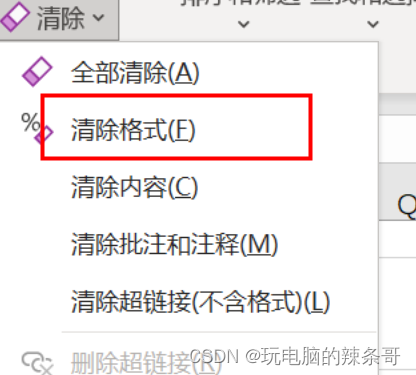
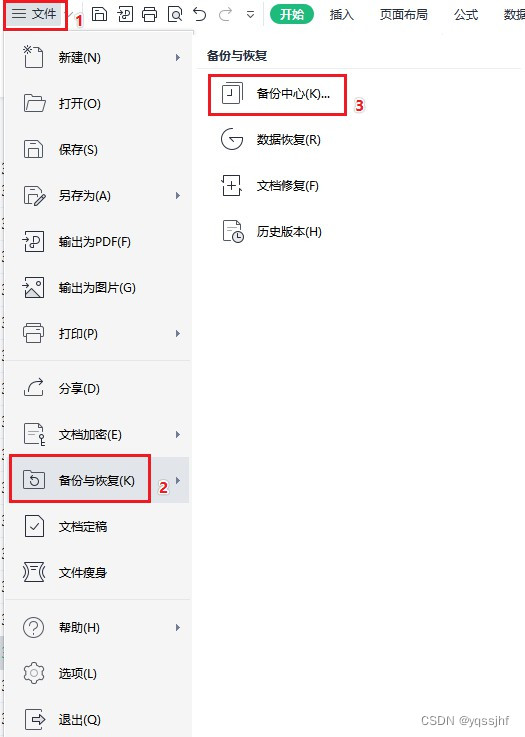
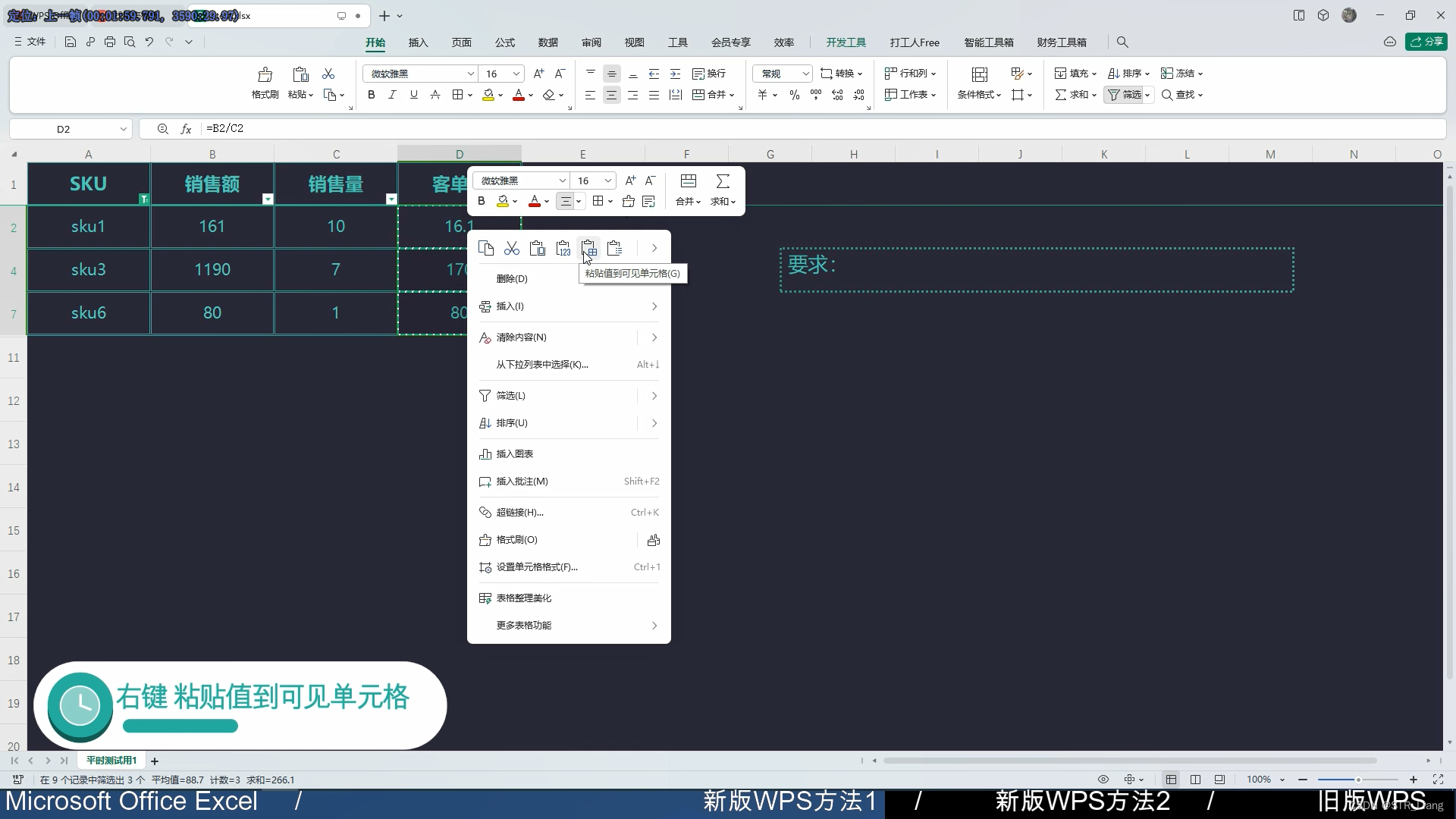
解决方案:新版WPS-右键粘贴值到可见单元格没有了
旧版WPS,右键就能出现
但是新版WPS不是在这里(方法1) 新版WPS(方法2) 视频详细教程链接:解决方案:新版WPS-右键粘贴值到可见单元格没有了 -- 筛选后复制公式粘贴为数值_哔哩哔哩_bilibili
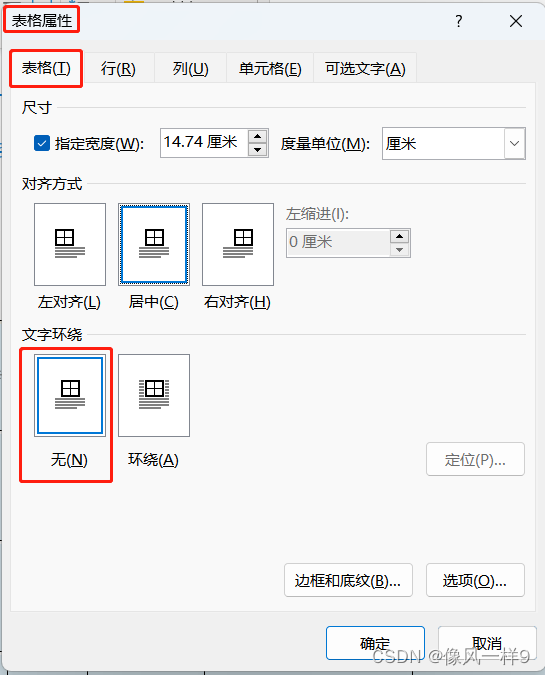
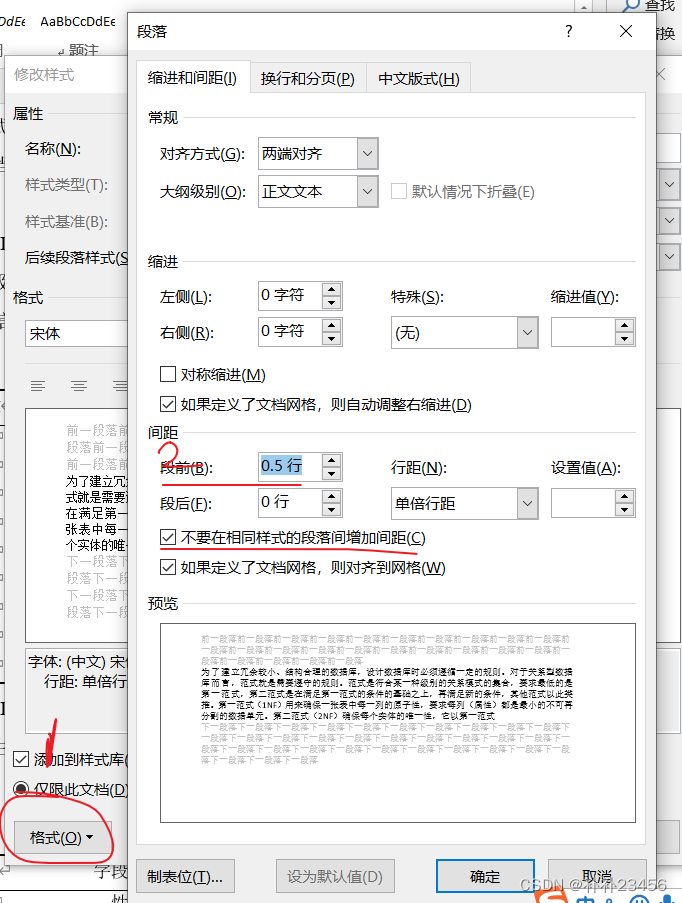
word修改表格和下方段落的间距
问题:表格尾部和正文段落间距过窄,要贴上了都 解决办法:
第一种:修改表格属性
1. 右键表格-表格属性 2. 选择表格属性-表格-文字环绕中的环绕,然后点定位,然后调整距正文“下”的距离。 3. 效果如图。因为…
DataTables优点
DataTables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何Html表格添加高级的交互功能。
功能及优点:
分页,即时搜索和排序。几乎支持任何数据源:DOM,javascript,Ajax和服务器处理。支持不同主题DataTabl…
latex表格手把手超详细教程(table, tabular, multirow, multicolumn)
最近写论文要用latex,实验部分需要画表格,于是百度看了两个多小时的博客,一无所获,全都写的乱七八糟的,越看越烦躁,于是谷歌五分钟,就学会了怎么画表格,下面是我最终画出来的表格&am…
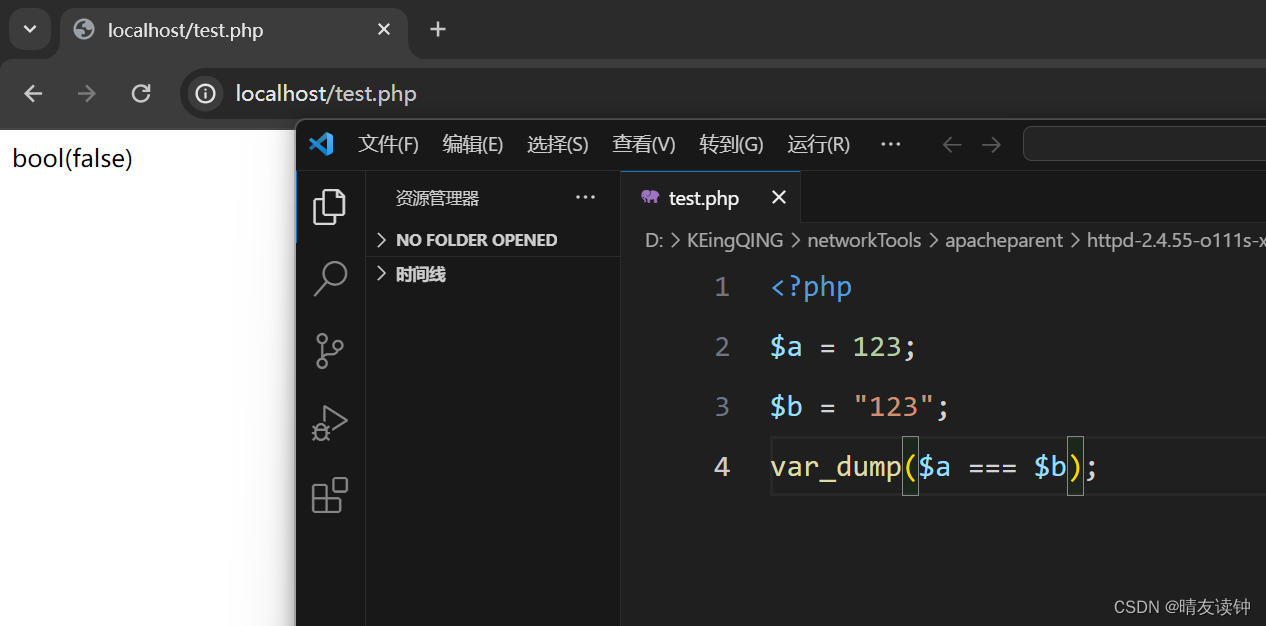
php比较运算,强相等(===)弱相等(==)表
弱相等()
符号为:
规则为:只比较值,不比较类型,只要值对就为true
样例:比较整型123和字符串"123",运行结果给出了true 弱相等表:* 代表在 PHP 8.0.0 之前为…
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十三:通用表格组件封装实现
一、本章内容 本章实现通用表格组件,根据实体配置自动实现表格列识别、数据搜索、表格排序、添加、编辑、删除等操作功能。
1. 详细课程地址: 待发布 2. 源码下载地址: 待发布
二、界面预览 三、开发视频
3.1 B站视频地址:
[ATL/WTL]_[初级]_[如何获取ListView点击的单元格区域]
场景
在做Win32/WTL开发时,CListViewCtrl控件是常用的表格控件。有时候自绘listview时,需要在单元格上绘制小图标,并且小图标能响应鼠标点击的操作。 那么如何实现判断是否点击了小图标呢?
说明 要响应点击单元格上的小图标&…
JQUery动态表格(后台数据查看器)
动态表格前言:HTMLCSSjs前言: 代码不一定最实用,但是对于初学者有一定的帮助!主要步骤:1.获取某个数据,可以是数据库,或者像我的一样获取HTML中的文本,添加到表格中。2.用到的jQuery…
20 个常用的 CSS 技巧
Sandy 推荐:高级工程师 游戏开发 下面这几个CSS技巧你可能不知道,1.彩色照片变黑白,2.所有元素垂直居中,3.禁用鼠标,4.模糊文字,小编学完能量满满的,觉得对CSS又充满了爱,你也来看看…
Java XSSFWorkbook 常用表格操作
导入依赖
<dependency><groupId>org.apache.poi</groupId><artifactId>poi-ooxml</artifactId><version>4.1.2</version>
</dependency>常规操作
// 1、新建工作表
XSSFWorkbook workbook new XSSFWorkbook();
XSSFSheet s…
Vue 表格 合并列
<el-table:data"tableData_shift_message" 在data初始化:span-method"objectSpanMethod"v-loading.body"tableLoading" 在data初始化element-loading-text"正在加载中!!!" 在data初始化si…
看书《DIV+CSS商业案例与网页布局开发精讲》_制作页面结构的版式_随手笔记
1、段落的设置 一般,段落排版分为行高、水平对齐、垂直对齐、文本缩进、字母间距、单词间距等内容。 (1)行高属性:line-height 属性值:normal、单位数值(如xx像素)
(2)水平对齐属性:…
layui根据条件修改表格固定行的颜色
当按钮样式存在 “noedit”时,该行变灰色 var data{ table :{ id:userlist-table, options:{ done:function(res,curr,count){ res.data.forEach(function (item, index) { …
关于layui的table组件不支持IE导出的问题简单修复
/*** 修复IE不能下载的问题,支持IE10以上,此处是额外增加的代码,数据读取沿用table组件原有代码,为了尽量不破坏原来的代码,故此处会显得有些冗余。*/if (r.ie && navigator.msSaveBlob) {var dataTitle [], …
HTMLCSS 高级表格 合并单元格
原文地址为:
HTML&CSS 高级表格 合并单元格有时,需要合并单元格,即有的元素占用两行,有的元素占用两列。这时,用到了以下XHTML属性: rowspan colspan 一个简单的例子: HTML代码如下…
vue + element-ui使用
element-ui便于很好地实现表格,方便我们开发。
我们可以使用项目模板:https://github.com/ElementUI/element-starter
也可以参考文档:https://element.eleme.cn/#/zh-CN/component/quickstart
都有利于我们进行开发
Python爬虫-爬取文档内容,如何去掉文档中的表格,并保存正文内容
前言 本文是该专栏的第58篇,后面会持续分享python爬虫干货知识,记得关注。
做过爬虫项目的同学,可能或多或少爬取过文档数据,比如说“政务网站,新闻网站,小说网站”等平台的文档数据。爬取文档数据,笔者这里就不过多详述,而本文,笔者将主要介绍在爬取文档数据的过程中…
Bootstrap-table 实例
Bootstrap-table 实例
下载 官网地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 文档地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/ 下载解压后可以看到如下目录格式
bootstrap-table/
├── dist/
│ ├── exten…
element之自定义表格超出显示省略号并显示文字提示(tooltip)
1. 背景
在一次后台列表开发中,由于表格字段没多少,所以把备注字段也在表格展示了出来,但是因为备注字数较大,所以给 el-table-column 添加了 show-overflow-tooltip 属性。但是,由于备注真的很长,所以显…
JSF标签学习总结下
显示图片组件排版表格 显示图片
value中加上图片路径
<h:graphicImage value"" />组件排版
h:panelGrid 例如:
<h:panelGrid columns"2"><h:outputText value"姓名:" /><h:inputText id"…
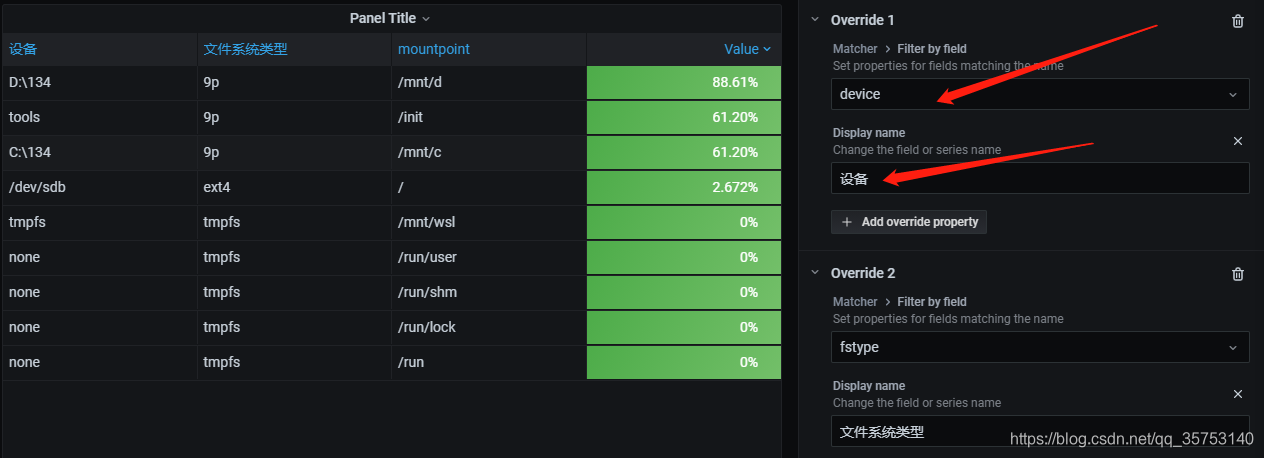
Grafana table 表格配置方法
使用 table panel 展示文件系统的使用率,这个指标只关心当前值。
在 Query tab 设置 Format 为 Table,勾选 Instant Panel tab 的 Visualization 选择 Table Transform tab 隐藏不显示的列 Field tab 设置 Cell display mode 和 Unit 修改列名
Markdown更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中,插入表格等方法
Markdown更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中,插入表格等方法
Markdown 通过简单标记语法,使普通文本内容具有一定格式。但它本身不支持修改字体、字号与颜色等功能的。
一、更改字体大小、颜色、更改字体…
jqgrid 控制列的水平宽度
控制列的水平宽度
当表字段比较多时,如果按照colModel指定的宽度,整个jqGrid宽度会太宽, 我们通常希望控制一下grid的宽度,并同时保持各列的指定宽度。
可以指定jgrid的参数 shrinkToFit:false 。
shrinkToFit属性用来说明当初…
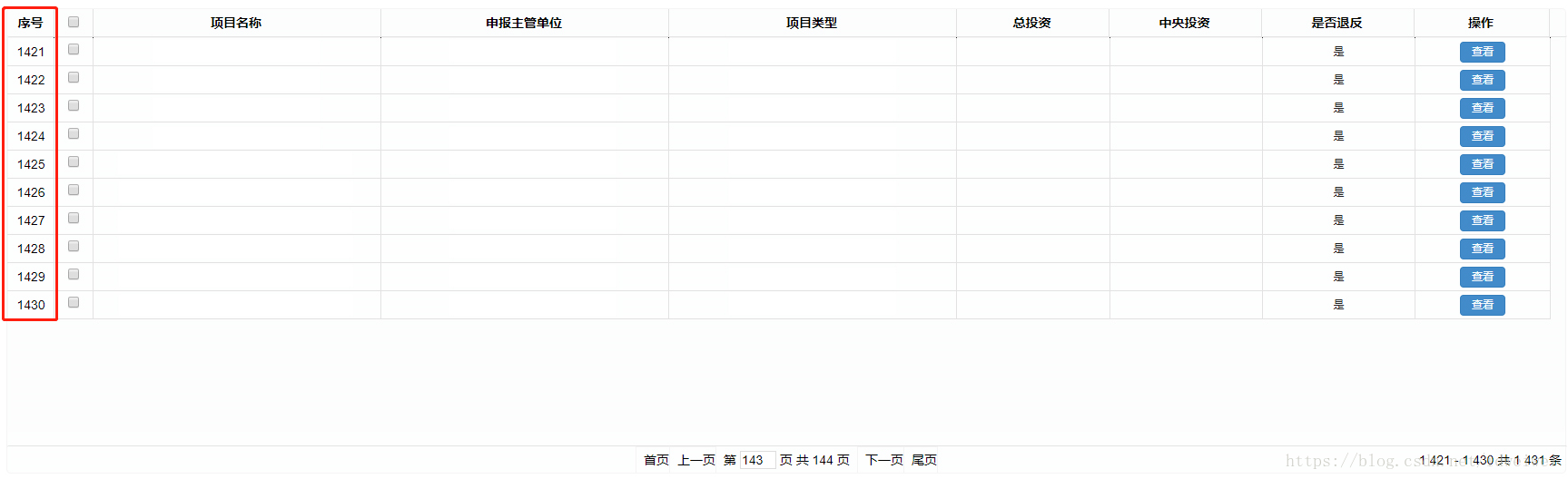
jqgrid序号列宽度调整-已入坑
今天新做一个需求,在jqgrid做表格的基础上加序号列并且设置列标题, 头都大了,
照例问过度娘之后,把成功的例子和大家分享一下。 jqgrid显示序列号的代码只需要加一行就可以:
rownumbers: true,
但是由于初始化序列号…
WPS - 表格虚线变成实线解决方案(Office 同上)
1、选中表格区域,在表格中选中需要调整为实线的表格区域 2、点击设置单元格格式,鼠标进行右击并点击设置单元格格式选项 3、选择实线,在单元格格式下的边框,调整到实线 4、设置为实线,即可将表格的虚线设置为实线
【word日常操作】word里面表格已经设置了重复标题行,但是显示无效怎么办
在制作表格的过程当中,相信很多人都知道,表格不只有一页的时候就会在下一面,也会显示出来,然而这时我们需要让word表头重复出现,那么该怎么办呢?
1 出现问题
word表格如何设置多页时能重复表头,百度后出…
关于Markdown表格中如何进行换行、合并单元格
关于Markdown表格中如何进行换行、合并单元格1、表格中内容对齐、换行设置对齐方式表格内容换行2、表格中单元格的合并合并表格行合并表格列综合使用1、表格中内容对齐、换行
常规表格使用 一般我们都会这样用表格如下:
| 姓名 | 年龄 | 爱好 |
| -- | -- | -- |…

























![[ATL/WTL]_[初级]_[如何获取ListView点击的单元格区域]](https://img-blog.csdnimg.cn/f980b9d03bf545cda42de23e1848efc7.png#pic_center)