<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 示例</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="book in books">{{ book.name }}</li>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
books: [
{ name: '《Vue.js实战》'},
{ name: '《Vue.js语言精粹》'}
]
},
})
</script>
</body>
</html>
这段代码第一次没运行出来,因为{ name: ‘《Vue.js实战》‘},的半角逗号写成了中文的全角逗号,改了以后,就运行出来了
news/2025/2/22 5:43:54
相关文章
【jeecg】前端查询页面无法完成查询
现象
在笔者完成项目的过程中,在页面上自定义了一个查询组件。但是查询组件却是失效的,无法执行查询操作。
原因
<a-col :xl"6" :lg"7" :md"8" :sm"24"><a-form-item label"单位名称">…
mybatis Caused by: java.lang.IllegalStateException: No typehandler found for property createTime
众所周知,在实体Entity里面,可以使用Java.sql.Date、java.sql.Timestamp、java.util.Date来映射到数据库的date、timestamp、datetime等字段,但是,java.sql.Date、java.sql.Timestamp、java.util.Date这些类都不好用,很…
输入文本框的JS代码
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Vue 示例</title></head>
<body><div id"app"><input type"text" v-model"name" placeholder"你的名字&qu…
【IDEA】后端项目非正常关闭后,项目仍在占用端口的问题
问题描述 笔者在IDEA上安装插件,并且将IDEA进行重启时未终止后端项目。在IDEA重启结束后重新运行后端项目时发现报错端口被占用 解决方案 在IDEA的Terminal(终端)中输入jps,显示当前正在运行的进程
E:\ideaworkspace\gbglfzjc\gb…
输入文本框显示中国时间的js代码
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Vue 示例</title></head>
<body><div id"app">{{ data }}</div><script src"https://unpkg.com/vue/dist/vue.min.js&quo…
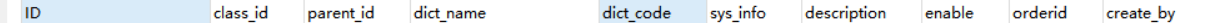
【Jeecgboot】数据字典的概念及使用方法
问题描述 在笔者通过Jeecgboot平台进行表单开发时,需要实现一个在新增页面 中通过选择框完成选择的树型选择功能,选择完后点击确定会在生成表单中出现。但是笔者在完成选择后,发现在表单中出现的数据是我们数据字典相应字段对应的code&#x…
为什么这段js代码运行不出来效果,不能点击进网址呢
<!DOCTYPE html>
<html><head><meta charset"utf-8"><title>Vue 示例</title></head>
<body><div class"app"><a v-bind:href"url">click me</a><img v-bind:src"im…
【Mybatis plus】报错java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration
在笔者学习Mybatis plus的过程中,想通过Mybatis plus写一个连接数据库的小实验。
程序目录结构如下 原理
这个数据库连接测试的原理也十分简单。
在资源包下配置application.properties文件,这是数据库连接配置包,必须自己配置
spring.d…