webkit浏览器css设置滚动条主要有下面7个属性
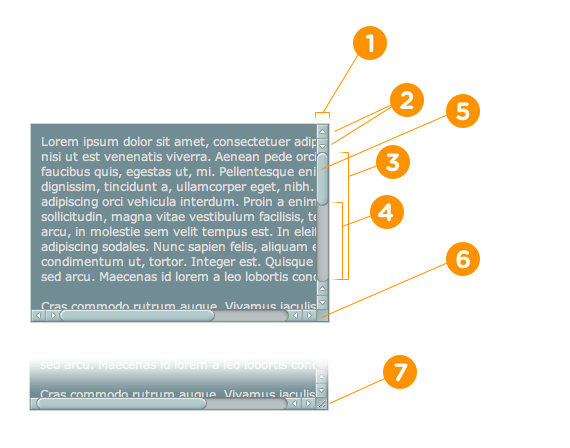
1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的
2. ::-webkit-scrollbar-button 滚动条两端的按钮
3. ::-webkit-scrollbar-track 外层轨道
4. ::-webkit-scrollbar-track-piece 内层滚动槽
5. ::-webkit-scrollbar-thumb 滚动的滑块
6. ::-webkit-scrollbar-corner 边角
7 .::-webkit-resizer 定义右下角拖动块的样式
具体如图所示

下面是滚动条的主要几个设置属性
:horizontal 水平方向的滚动条
:vertical 垂直 方向的滚动条
:decrement 应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start 伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end 类似于start伪类,标识对象是否放到滑块的后面。
:double-button 该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button 类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button 用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present 用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive 用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
使用示例:
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {
width: 4px;
height: 6px;
background-color: #F9F9F9;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
border-radius: 10px;
background-color: #353a50;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);
background-color: #fff;
}如果想要单独修改某个div的样式,可以直接加前缀
如下所示:
<div class="scrollbar" id="style-1">
<div class="force-overflow"></div>
</div>
<style>
#style-1::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
#style-1::-webkit-scrollbar-thumb
{
border-radius: 20px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
</style>注意: 如果修改的是组件下的滚动条,也要找到显示滚动条的那个div
例如,修改element-ui的table的滚动条的样式:
.darkTable .el-table__body-wrapper::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: #17264d;
background-color: #3858ab;
}
.darkTable .el-table__body-wrapper::-webkit-scrollbar {
width: 4px;
height: 6px;
background-color: #17264d;
}
参考文章: https://www.cnblogs.com/dragonir/p/7473661.html