文章目录
vue2vue3>vue3vueclivuerouter_2">一、vue2、vue3>vue3、vue-cli版本、vue-router版本的关联关系
1.说明
1. Vue CLI 4.5以下,对应的是Vue2;Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目的时候可以选择Vue2
2. Vue2最老的版本是含index.html的,通过“yarn global add vue-cli”安装,得到的最新版本号是2.9.6
3. 只有Vue2不含Vue3的版本范围是3.3.0~4.4.6,通过“yarn global add @vue/cli”安装,生成的项目不含index.html
4. Vue3版本最低版本号是4.5.0,通过“yarn global add @vue/cli”安装,可以选择创建vue2.x还是vue3>vue3.x
vuevueroutervuex_9">2.不同版本的vue对应的vue-router版本和vuex版本
- vue版本是2.9.6时,对应的vue-router版本是3.0.1、vuex版本号是未知
- vue版本是3.11.0时,对应的vue-router版本号是3.5.1、vuex版本号是3.6.2
- vue版本是4.4.6时,对应的vue-router版本号是3.2.0、vuex的版本号是3.4.0
- vue版本是4.5.0时,创建的vue2项目对应的vue-router版本号是4.0.0-0、vuex的版本号是4.0.0-0;创建的vue3>vue3项目对应的vue-router版本号是3.2.0、vuex的版本号是3.4.0。
- vue版本5.0.8
二、创建Vue3.0工程
vuecli__19">1.使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
2.使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
- 什么是vite?—— 新一代前端构建工具。
- 优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
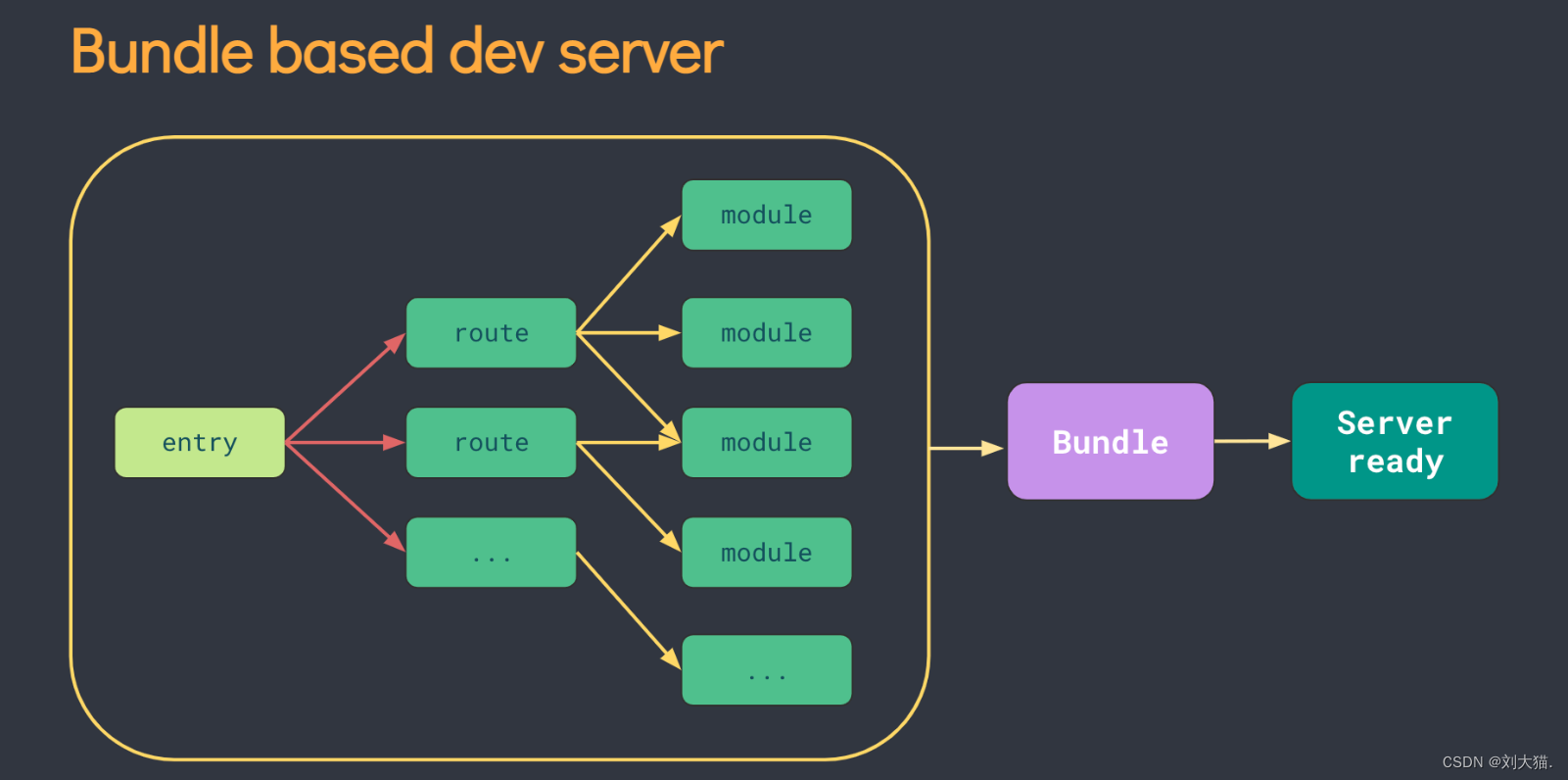
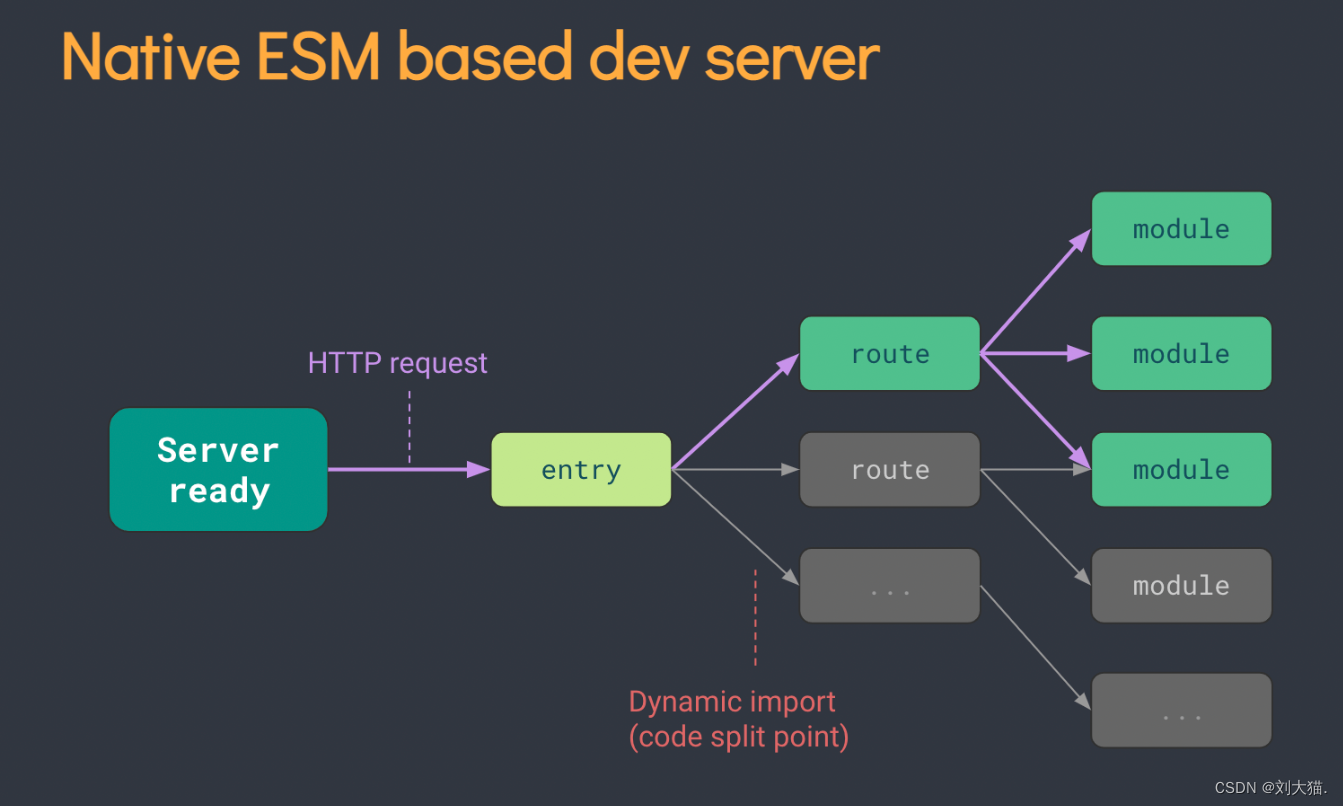
- 传统构建 与 vite构建对比图


## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev