IDEA新建基于SpringBoot的项目过程简单一说:File—New—Project—Spring Initializr,然后基本信息写一些,一直Next就行了
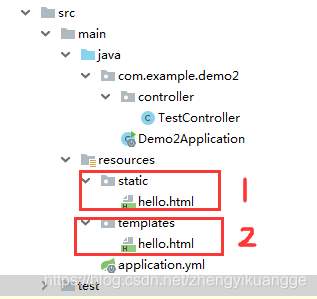
我创建的项目路径如下:
controller是我自己创建的,另外项目自动生成的配置文件是application.properties,我改了后缀为yml,作用都是一样的,只不过我习惯于用yml

项目默认页面路径是在static,也就图中1的位置,在controller里可以直接返回文件名及路径访问。
@Controller
@RequestMapping("/")
public class TestController {
@RequestMapping("/hello")
public String hello(){
return "hello.html";
}
}
如果要把默认路径改到图中2的位置,需要新导入jar包,在pom中新增
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然后在application.yml中添加路径配置:
spring:
mvc:
view:
prefix: /
然后controller不用变,就访问到templates文件夹下的网页了