
众所周知,通常CAD图纸中包含着大量的设计数据和产品信息,所以无论对于CAD设计工程师,还是对于企业,如何保障CAD图纸信息数据安全都是十分重要的。
很多企业通过购买第三方安全软件来加密保护CAD设计图纸,但第三方安全软件同时也会将电脑中其他文件进行加密,这在一定程度上影响了大家的工作效率。
今天,小编给大家分享一份CAD高手秘笈:如何通过浩辰CAD软件进行CAD图纸信息加密?教大家在保障CAD数据安全的同时,又不影响其他文件!
秘笈一:CAD文档加密
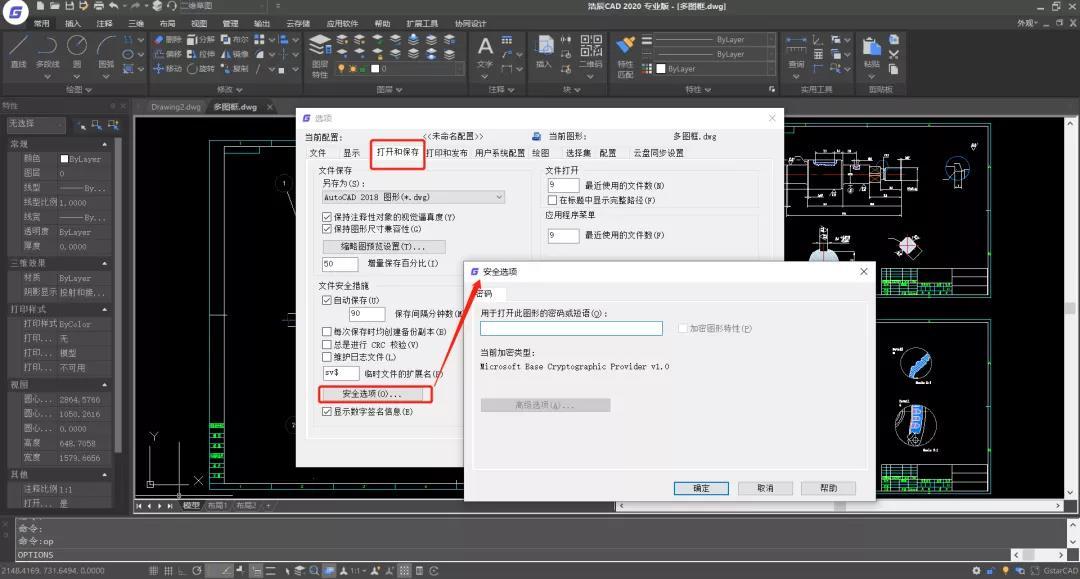
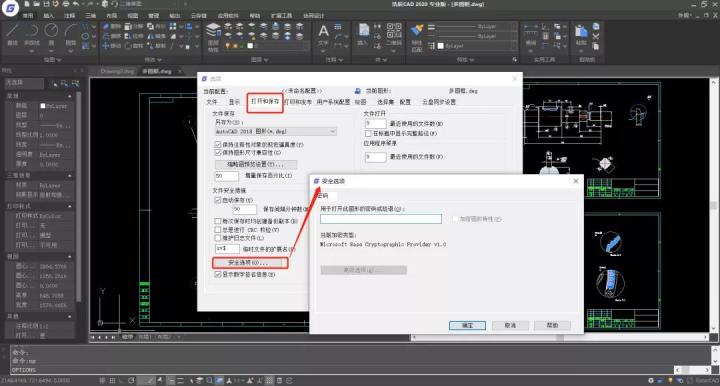
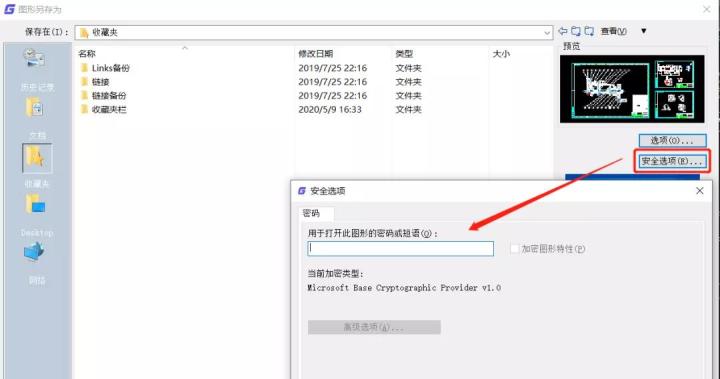
通过调取浩辰CAD软件“选项”对话框或快捷命令框输入OP,选择打开和保存选项卡,点击安全选项,在输入框中输入密码和短语确认即可。

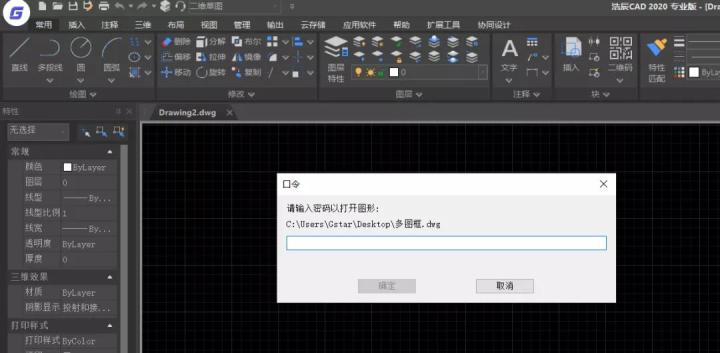
当然,我们也可以在保存文档的时候,进行加密。再次打开此文档就需要输入对应的密码或短语,这样就保证了CAD文档的数据安全。

取消密码,同设置密码一样,将密码文本框密码删除,并保存即可。

秘笈二:图纸防修改设置
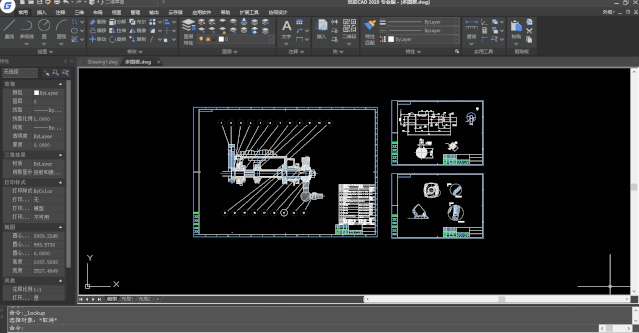
如果需要通过CAD设计图纸与其他设计人员进行交流,却又不希望用于交流的CAD图纸被修改,则可以利用浩辰CAD扩展工具的图纸防修改功能,将部分对象或整个图纸处理成不可编辑状态。

对CAD图纸进行了防修改处理后,请另存文件,不要覆盖原有图纸。处理后的CAD图纸可以浏览、打印,但无法被分解、编辑。
秘笈三:锁定图层
无论是大到复杂的建筑还是小到一个螺丝钉的设计,都需要CAD图纸不断的流转来进行沟通交流,但难免担心流转过程中的误操作,会对CAD图纸的原始设计造成影响。
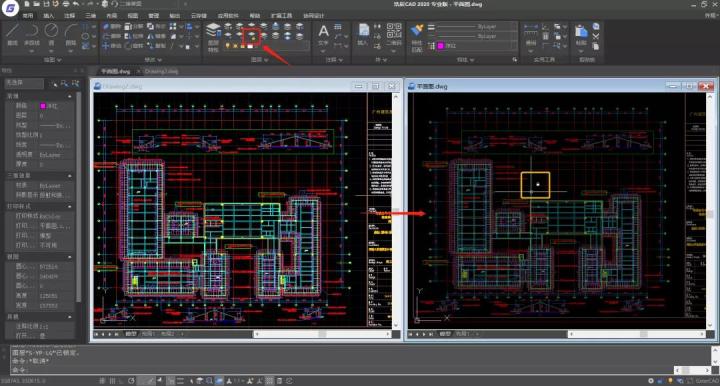
可以通过CAD软件中图层锁定(LAYLCK)功能,在定稿前,将CAD图层进行锁定,从而减少CAD图纸相互查阅过程中误操作。

一样的设计图,右边进行图层锁定,图纸线型颜色变暗,鼠标选择线型进行编辑会出现锁的形状提示,表示图层已锁定。
秘笈四:属性设置
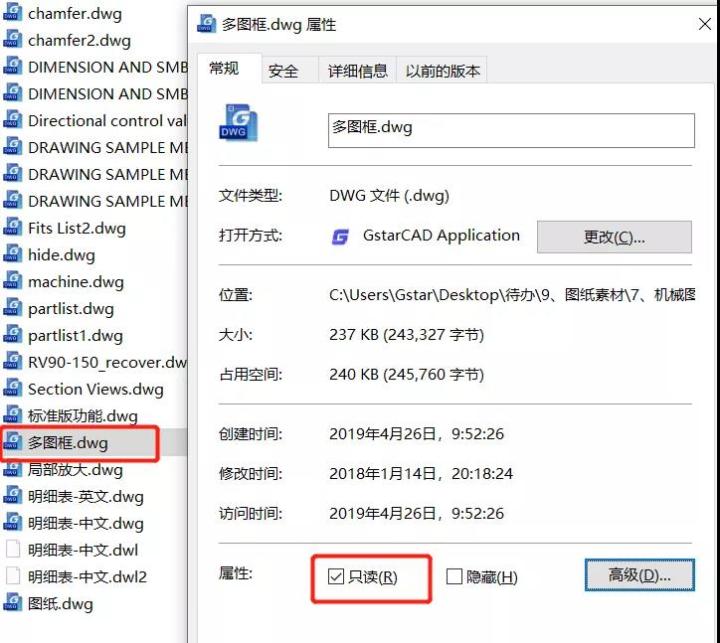
除了通过软件图纸防修改功能外,最简单的方法就是更改文件属性,既简单快捷又不影响图纸交流。点击要更改的CAD文件,然后右键选择"属性",勾选其中的"只读"选项,勾选之后,点击"确定"就行了。

秘笈五:输出PDF或图片格式
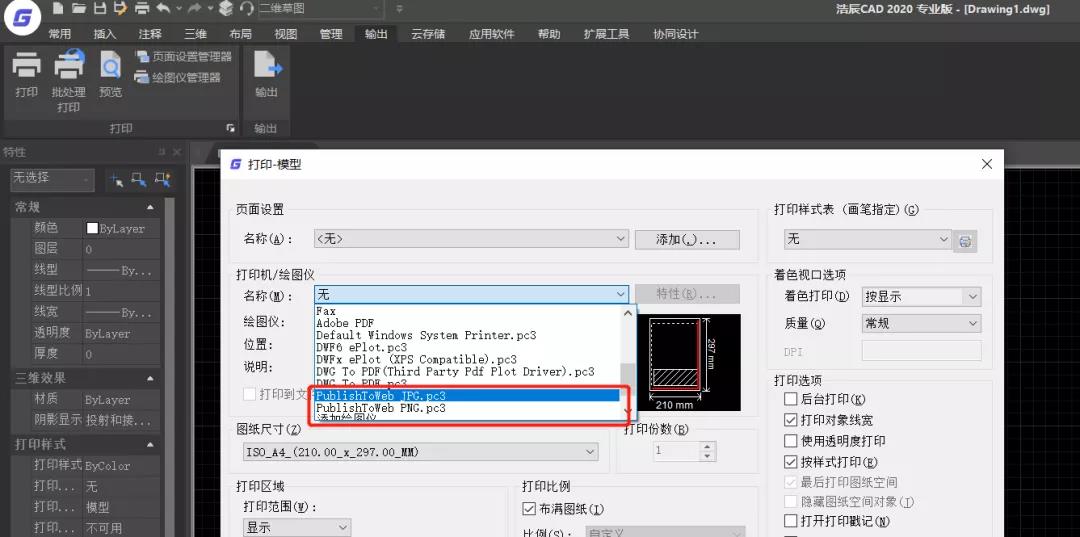
通过主程序按钮或者快捷命令Ctrl+P,调取CAD软件打印界面,在打印机/绘图仪的选项中名称选择PDF或JPG等文件格式即可。
在一定程度上可以保证图纸信息不会被直接编辑利用,但现在CAD软件支持直接编辑PDF格式文件,根据自身情况选择使用。

秘笈六:加密压缩文件
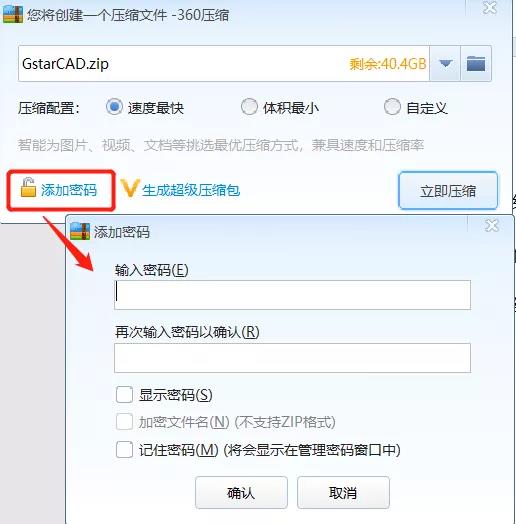
设计好的图纸文件放置在文件夹下,一般会压缩后再发给用户或同事,为避免图纸在传输过程被互相流传,还可以对压缩文件进行加密,一般压缩软件都具备加密功能。
选中需要压缩的图纸文件,右键选择“添加到压缩文件”,点击添加密码,输入密码、确认即可。

以上就是浩辰CAD软件中对CAD图纸文件进行加密的几种方法技巧,能够在保障CAD数据安全的同时,又不影响其他文件!