vue使用pdf.js在线预览pdf文件
1、先去下载pdf.js,打开官网
pdf.js官网 :http://mozilla.github.io/pdf.js/getting_started/#download
(如果打不开这个网站,可以参考这个博客)
百度网盘 链接: https://pan.baidu.com/s/1CK7nHJOqpqfcHSG1EDRBZA 提取码: 1juv 复制这段内容后打开百度网盘手机App,操作更方便哦
https://blog.csdn.net/lu6545311/article/details/111279106
https://blog.csdn.net/lu6545311/article/details/111279106
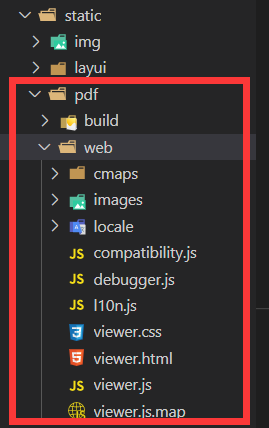
2、导入项目

3、使用,我是弹框打开的
<el-dialog :visible.sync="dialogPdf" width="90%" top="0px" center>
<div slot="title">
<el-button type="primary" @click="getDowfile(pdffile)">点击下载</el-button>
</div>
<div style="height:800px;">
<iframe :src="pdfSrc" width="100%" height="100%"></iframe>
</div>
</el-dialog>
pdfSrc:'',
dialogPdf:false,
pdffile:'',
getSeePdf(file){//预览
this.pdffile=file
let routeUrl = `${this.$baseUrl}/rps/file/download`//文件的下载路径
let pSrc = routeUrl + '?r=' + new Date();
this.pdfSrc = '../../../static/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
this.dialogPdf = true
},
getDowfile(file){//下载
var link = document.createElement('a');
let routeUrl = `${this.$baseUrl}/rps/file/download`
link.href = routeUrl;
link.download = file.originalname; //下载后文件名
document.body.appendChild(link);
link.click(); //点击下载
document.body.removeChild(link); //下载完成移除元素
},






