先说一下什么git冲突问题,当你在一个公司团队中参与到一个项目中,一般每个人负责同一个项目的不同模块及写不同的文件,出现冲突的原因,举个例子,小明负责项目中A文件的修改,小李负责项目中B文件的修改,当遇到某个功能时,需要改到C文件的第一行代码时,小明在C文件第一行增加了一个let a= 1; 的代码,这时小李也在C文件第一行增加了一个 let b = 2; 代码,这个时候小明,写完功能高高兴兴的拉最新的dev分支代码合并准备上传时,这时候git报了冲突错误,如下图:

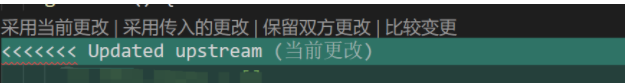
这个时候不要慌,只需要打开工具,以VisCode举例,找到C文件,会看到HEAD,例如下图

声明这里的图片虽然网上图片,但跟实际git冲突问题图片一模一样
这里有四个选项,第一个选项意思就是说:
让C的第一行代码照你写的来,别人改的第一行就不要他写的了,这个需要跟改的人协商, 要不然同事改的功能可就没了。
第二跟选项是说:
自己写的C文件第一行代码不要了,就C文件的第一行照同事的代码来执行。
第三选项是说:
我改的跟别人改的都要保留。
一般来说我们跟同事协商好,就选择第一行,要是同事的代码有别的用处,这个时候我们可以选择第三项。
选项选择好后,就可以重新执行git命令
git add . 提交到暂存区
git commit -m "描述信息" 提交到本仓库
git push 推送到远程仓库
这样就完美的解决了代码冲突,好了,今天的讲解就到这里了,欢迎留言