效果图




data中定义:


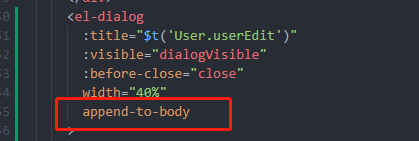
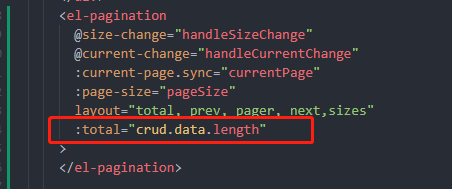
代码:
<el-table
ref="myTable"
v-loading="crud.loading"
:row-key="getRowKey"
:header-cell-style="{ color: '#FFF', background: '#333' }"
:cell-style="{ color: '#FFF', background: '#333' }"
:data="
crud.data.slice((currentPage - 1) * pageSize, currentPage * pageSize)
"
style="width: 100%"
@selection-change="selectionChange"
:default-sort="{ prop: 'posName', order: '' }"
@sort-change="sortChange"
>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
:page-size="pageSize"
layout="total, prev, pager, next,sizes"
:total="crud.data.length"
>
</el-pagination>
`data中定义:
currentPage: 1, //当前页
pageSize: 10, //每页显示条数
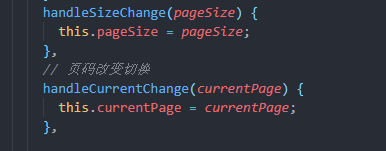
方法代码
handleSizeChange(pageSize) {
this.pageSize = pageSize;
},
// 页码改变切换
handleCurrentChange(currentPage) {
this.currentPage = currentPage;
},