首先效果图:



这里我使用的是wxParse来渲染HTML页面的,git地址是:https://github.com/icindy/wxParse,下载好了,把包引入到程序中。

先看看WXML,先引入wxParse.wxml,data这里存放的就是一些html代码![]() ,通过模板的方式将它渲染出来:
,通过模板的方式将它渲染出来:
<view>
<import src="./wxParse/wxParse.wxml" />
<template is="wxParse" data="{{wxParseData:detail_content.nodes}}" />
</view>在JS中引入wxParse.js,代码:
const WxParse = require('./wxParse/wxParse.js');imptHtmlContent() {
var that = this;
//this.data.newsInfo.content是接口里取到的HTML片段
var detail_content = this.data.newsInfo.content;
WxParse.wxParse('detail_content', 'html', detail_content, that, 5);
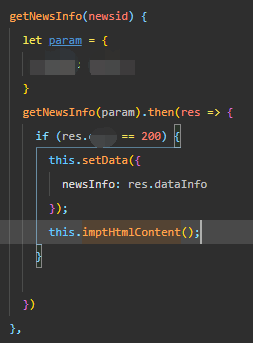
},然后调用接口的地方触发就ok了: