:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素
html代码:
html"><div id="box">
<div>111</div>
<div>222</div>
<div>333</div>
<div>444</div>
</div>
html" title=css>css代码:
获取box中,除了第一个之外的其他的div
html" title=css>css">#box div:nth-of-type(n+2) {
background: red;
}
其中n后面的数字,是几就是从第几个开始获取。
例子中从第二个div开始获取, 所以是 n+2。
效果图:

:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型
html代码:
html"><div id="wrap">
<p>one</p>
<div>我是div</div>
<p>two</p>
<p>three</p>
<p>four</p>
<p>five</p>
<p>six</p>
</div>
html" title=css>css代码:
- p:nth-of-type(3)代表的就是,所有兄弟节点中找标签为p的,然后找到的第三个p标签背景为红色。所以,three背景为红。
- p:nth-child(3)该选择器是找父元素的第三个子元素,如果该子元素为p,则其变为黄色,如果,第三个子元素不是p元素,则没有子元素的背景变为黄色。
html" title=css>css">#wrap p:nth-of-type(3) {
background: red;
}
#wrap p:nth-child(3) {
background: yellow;
}
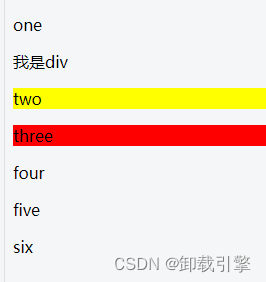
效果图: