学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您:
想系统/深入学习某技术知识点…
一个人摸索学习很难坚持,想组团高效学习…
想写博客但无从下手,急需写作干货注入能量…
热爱写作,愿意让自己成为更好的人…
文章目录
- 前言
- 一、页面导航
- 1、什么是页面导航
- 2、小程序中实现页面导航的两种方式
- 二、页面导航 - 声明式导航
- 1、导航到 tabBar 页面
- 2、导航到非 tabBar 页面
- 3、后退导航
- 三、页面导航 - 编程式导航
- 1、导航到 tabBar 页面
- 2、导航到非 tabBar 页面
- 3、后退导航
- 四、页面导航 - 导航传参
- 1、声明式导航传参
- 2、编程式导航传参
- 3、在 onLoad 中接收导航参数
- 五、生命周期
- 1、什么是生命周期
- 2、生命周期的分类
- 3、什么是生命周期函数
- 4、生命周期函数的分类
- 5、应用的生命周期函数
- 6、页面的生命周期函数
- 六、WXS 脚本 - 概述
- 1、什么是 wxs
- 2、wxs 的应用场景
- 3、wxs 和 JavaScript 的关系*
- 七、WXS 脚本 - 基础语法
- 1、内嵌 wxs 脚本
- 2、定义外联的 wxs 脚本
- 3、使用外联的 wxs 脚本
- 八、WXS 脚本 - WXS 的特点
- 1、与 JavaScript 不同
- 2、不能作为组件的事件回调
- 3、隔离性
- 4、性能好
- 总结
前言
一、页面导航
1、什么是页面导航
2、小程序中实现页面导航的两种方式
二、页面导航 - 声明式导航
1、导航到 tabBar 页面
2、导航到非 tabBar 页面
3、后退导航
三、页面导航 - 编程式导航
1、导航到 tabBar 页面
2、导航到非 tabBar 页面
3、后退导航
四、页面导航 - 导航传参
1、声明式导航传参
2、编程式导航传参
3、在 onLoad 中接收导航参数
五、生命周期
1、什么是生命周期
2、生命周期的分类
3、什么是生命周期函数
4、生命周期函数的分类
5、应用的生命周期函数
6、页面的生命周期函数
六、WXS 脚本 - 概述
1、什么是 wxs
2、wxs 的应用场景
3、wxs 和 JavaScript 的关系*
七、WXS 脚本 - 基础语法
1、内嵌 wxs 脚本
2、定义外联的 wxs 脚本
3、使用外联的 wxs 脚本
八、WXS 脚本 - WXS 的特点
1、与 JavaScript 不同
2、不能作为组件的事件回调
3、隔离性
4、性能好
一、页面导航
1、什么是页面导航
页面导航指的是页面之间的相互跳转。例如,浏览器中实现页面导航的方式有如下两种:
<a> 链接
location.href
2、小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 导航组件
- 通过点击 组件实现页面跳转
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
二、页面导航 - 声明式导航
1、导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
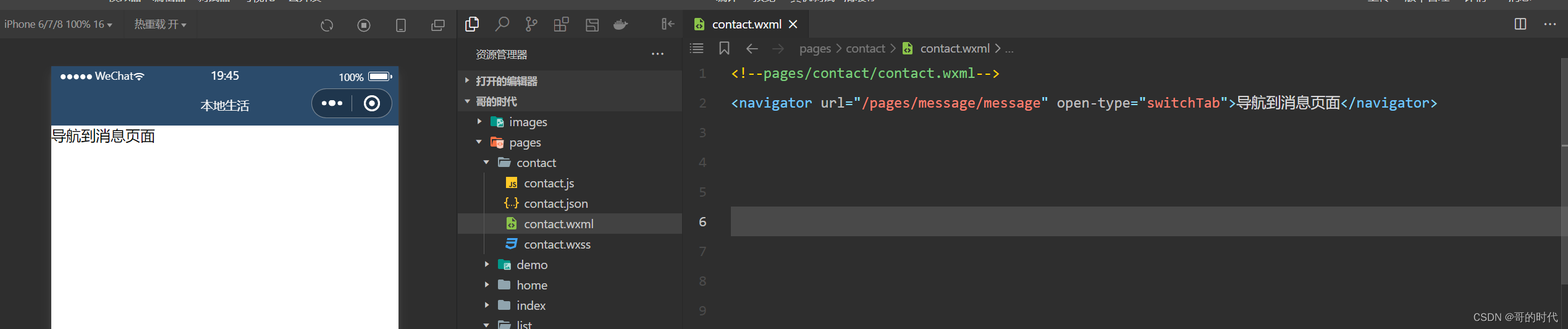
示例代码如下:

当点击模拟器中的导航到消息页面的时候会直接跳转到message页面。
点击后页面:

2、导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate

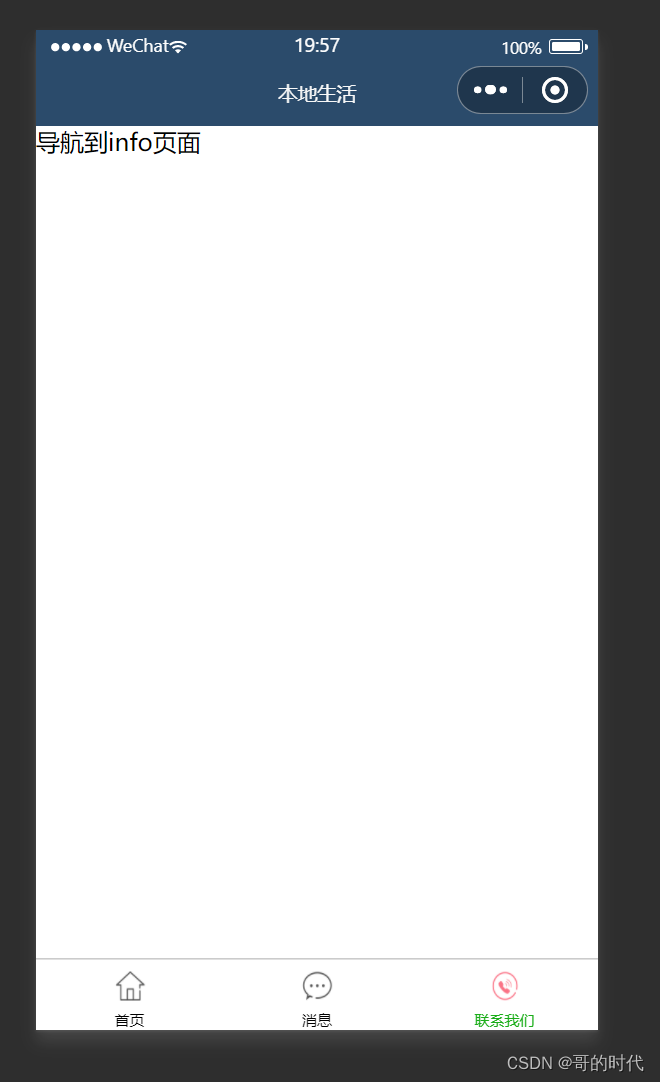
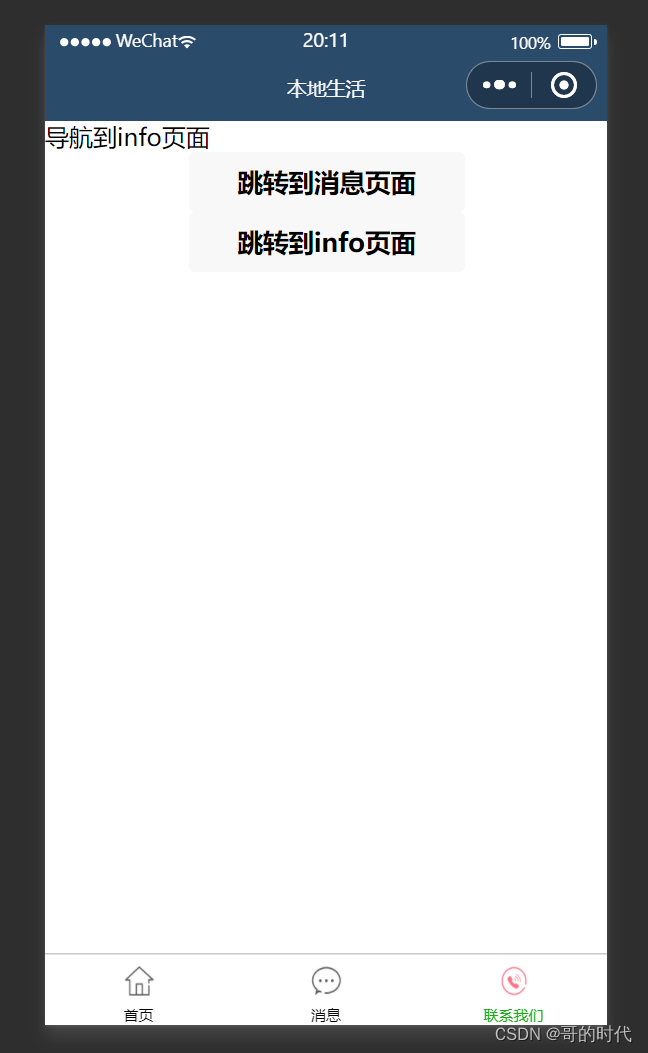
当点击模拟器中的导航到info页面的时候会直接跳转到info页面。
点击后页面:

注意:为了简便,在导航到非 tabBar 页面时,open-type=“navigate” 属性可以省略。
3、后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:

点击后页面显示

注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
三、页面导航 - 编程式导航
1、导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下

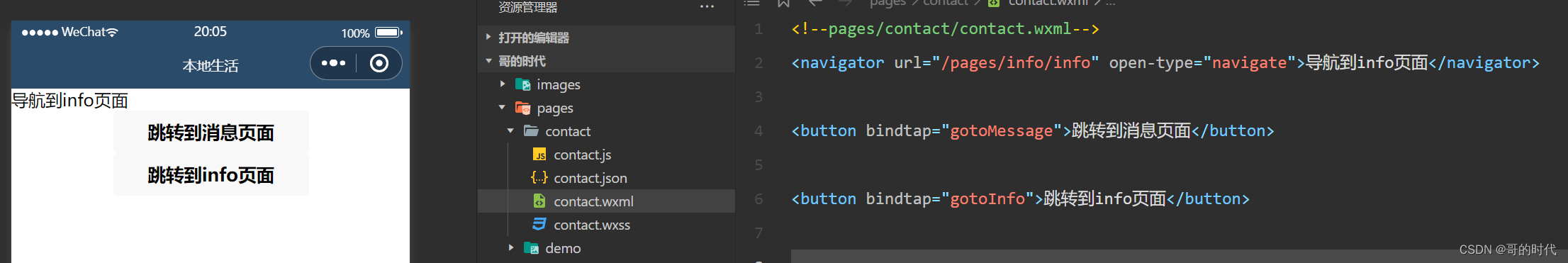
示例代码如下:

<button bindtap="gotoMessage">跳转到消息页面</button>
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
},
跳转页面后:

2、导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表如下:

示例代码如下:

<button bindtap="gotoInfo">跳转到info页面</button>
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
跳转页面后:

3、后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的属性列表如下:

示例代码如下:

<button bindtap="gotoBack">后退</button>
gotoBack(){
wx.navigateBack()
},
跳转页面后:

四、页面导航 - 导航传参
1、声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:

<navigator url="/pages/info/info?name=gedeshidai&age=21">跳转到info页面</navigator>
跳转页面后:

2、编程式导航传参
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,代码示例如下:

<button bindtap="gotoInfo2">跳转到info页面</button>
gotoInfo2(){
wx.navigateTo({
url: '/pages/info/info?name=gedeshidai&gender=男',
})
},
跳转页面后:

3、在 onLoad 中接收导航参数
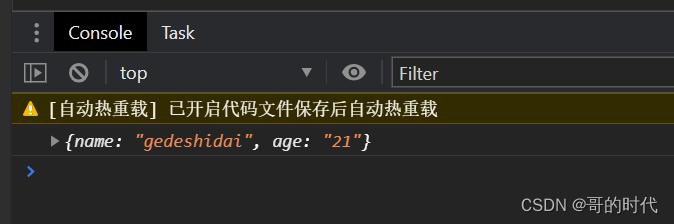
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下
info.js页面
onLoad(options) {
//options就是导航传递过来的参数对象
console.log(options)
},


五、生命周期
1、什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
2、生命周期的分类
在小程序中,生命周期分为两类,分别是:
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3、什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4、生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
5、应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:

6、页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:

六、WXS 脚本 - 概述
1、什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2、wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3、wxs 和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
- wxs 有自己的数据类型
- number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型、
- function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
- wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
- wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
七、WXS 脚本 - 基础语法
1、内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的 script> 标签内一样。
wxml 文件中的每个 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

2、定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:

3、使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:

八、WXS 脚本 - WXS 的特点
1、与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
2、不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:

但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:

3、隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
4、性能好
- 在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
- 在 android 设备上,二者的运行效率无差异
总结
以上就是小程序>微信小程序之页面导航、生命周期和WXS脚本的相关知识点,希望对你有所帮助。
积跬步以至千里,积怠惰以至深渊。时代在这跟着你一起努力哦!