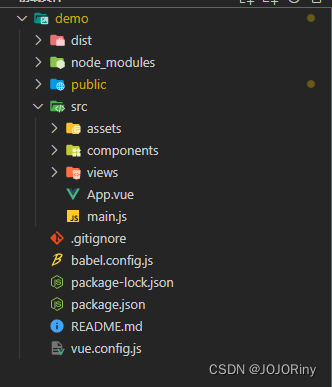
了解vue 的基本目录:

- dist 是打包后存放的目录(打包目录后续可以改)
- node_modules 是依赖包
- public 是静态index页面
- src 是存放文件的目录
- assets 是存放静态资源的目录
- components 是存放组件的目录
- views 是存放页面文件的目录(没有views 自己新建一个)
- App 是页面首加载文件(可以处理一些逻辑)
- main.js 入口文件,全局的配置js
- vue.config.js 是一个可选的配置文件,可对vue-cli(webpack)自定义配置。(没有自己建一个)
其他的自行理解
首先我们可能需要修改vue 的默认配置项

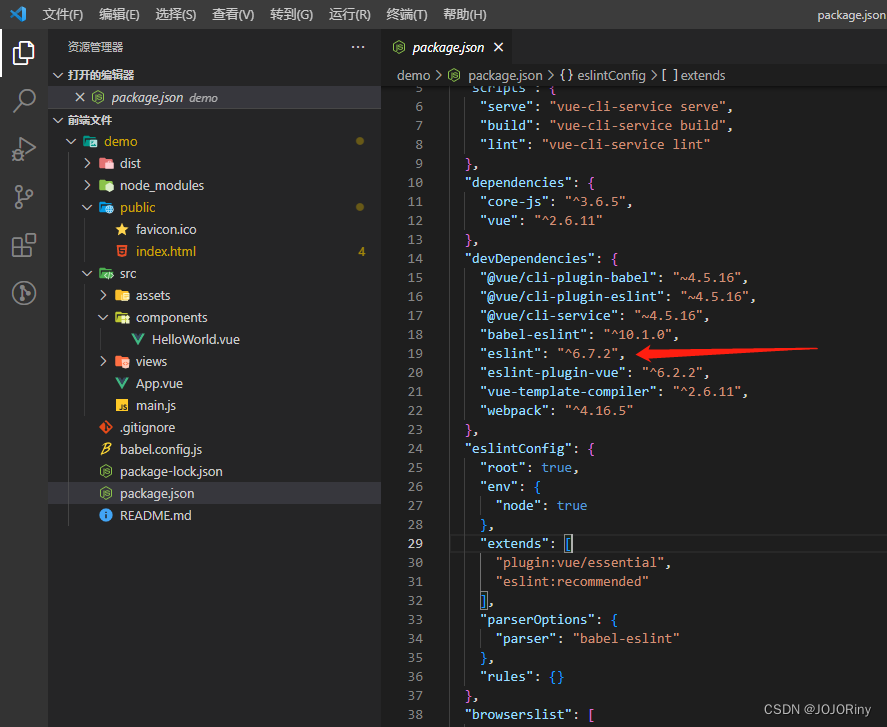
比如我们需要关闭eslint,就是语法报错提示,这个在运行的时候会报错就很烦,可以使用vue ui 或者在配置里直接修改
使用vue ui关闭:
在命令行中运行: vue ui 会自动打开一个配置项页面

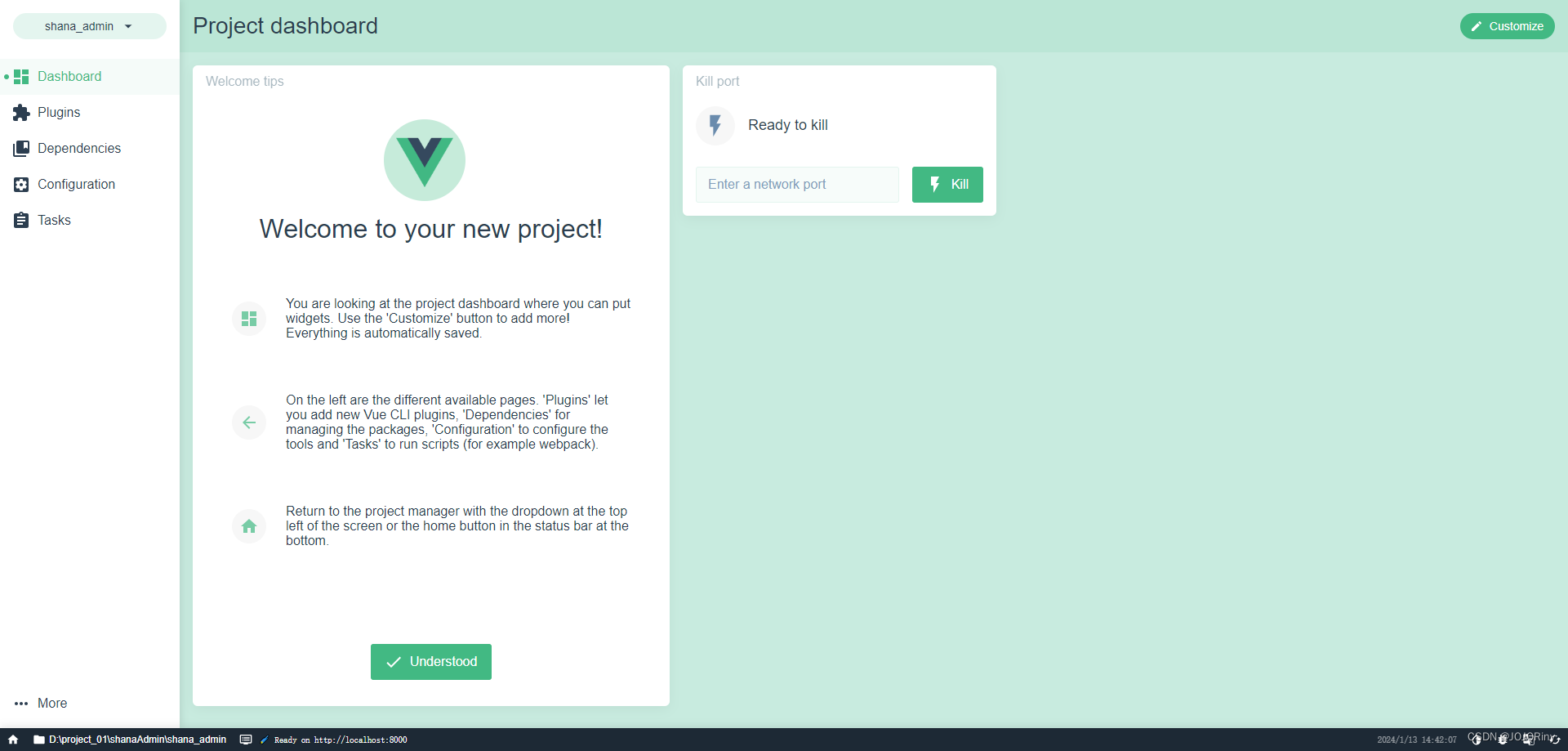
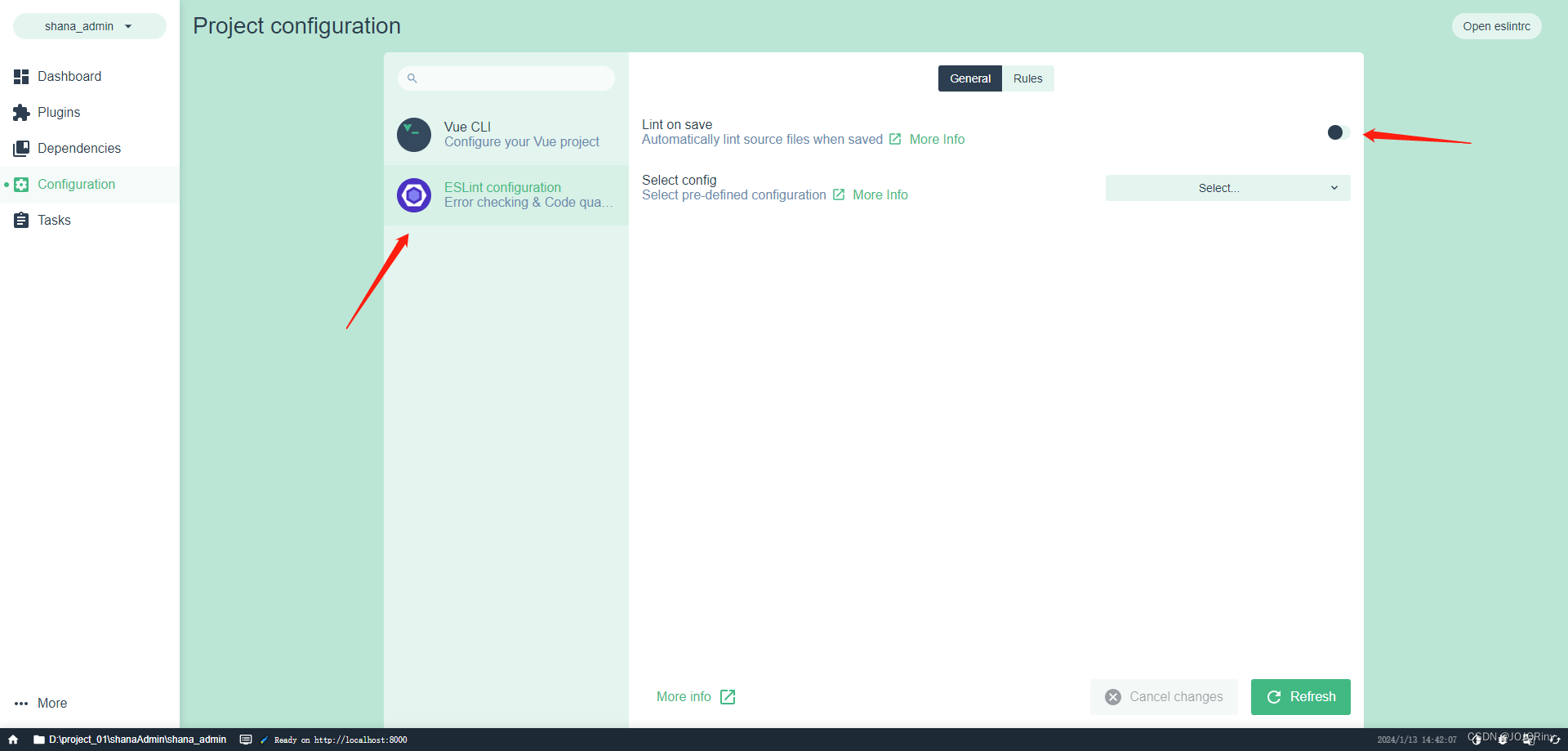
如下图:

Plugins是可以安装哪些插件包
Dependencies是开发环境的依赖包
Configuration 是配置项
我们点击 Configuration :

选择这个选项,把开关关闭,再点击保存即可
注意:使用vue ui关闭没效果的话直接在vue.config.js里关闭
在vue.config.js里关闭:
javascript">module.exports = {
// 关闭eslint语法验证
lintOnSave: false,
devServer: {
// 关闭eslint语法验证
overlay: {
warning: false,
errors: false,
},
},
};
保存后再重新运行项目就行了
现在试着自己写一个页面当作首页:
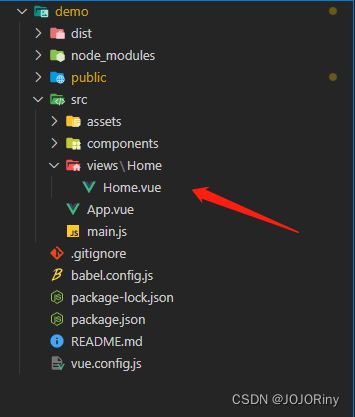
在views下面建一个Home目录,在Home目录下再建一个Home.vue文件
注意:这里的Home文件命名要进行驼峰命名法,规范开发最为重要,要养成这个习惯

Home.vue
<template>
<div class="content">
<h1>{{message}}</h1>
</div>
</template>
<script>
/*
结构介绍
template 是html层,相当于html下的body专门写标签的
script 是逻辑层
style 是样式层,其中scoped是表示样式只在本页面下生效
*/
export default {
//存放变量属性,放在变量可以动态变化
data() {
return {
message: '我是Home页面',
}
},
// ------生命周期介绍 start------
//页面销毁前
beforeDestroy() {
console.log('页面销毁前')
},
//页面销毁后
destroyed() {
console.log('页面销毁后')
},
//页面创建前
beforeCreate() {
console.log('页面创建前')
},
//页面创建后
created() {
console.log('页面创建后')
},
//页面dom挂载前
beforeMount() {
console.log('页面dom挂载前')
},
//页面dom挂载后
mounted() {
console.log('页面dom挂载后')
},
//页面数据更新前
beforeUpdate() {
console.log('页面数据更新前')
},
//页面数据更新后
updated() {
console.log('页面数据更新后')
},
// ------生命周期介绍 end------
//方法写在这里
methods: {
methodName() {},
},
//注册组件
components: {},
//计算属性函数
computed: {
property() {
return this.property
},
},
//监听属性函数
watch: {
propertyName(newValue, oldValue) {},
},
//接收父组件传的值
props: {},
}
</script>
<style scoped>
</style>在app.vue下引入Home页面
<template>
<div id="app">
<!-- 组件形式可不写闭合标签 -->
<home />
</div>
</template>
<script>
import Home from '@/views/Home/Home'//引入页面
export default {
name: 'App',
components: {//注册为组件
Home
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
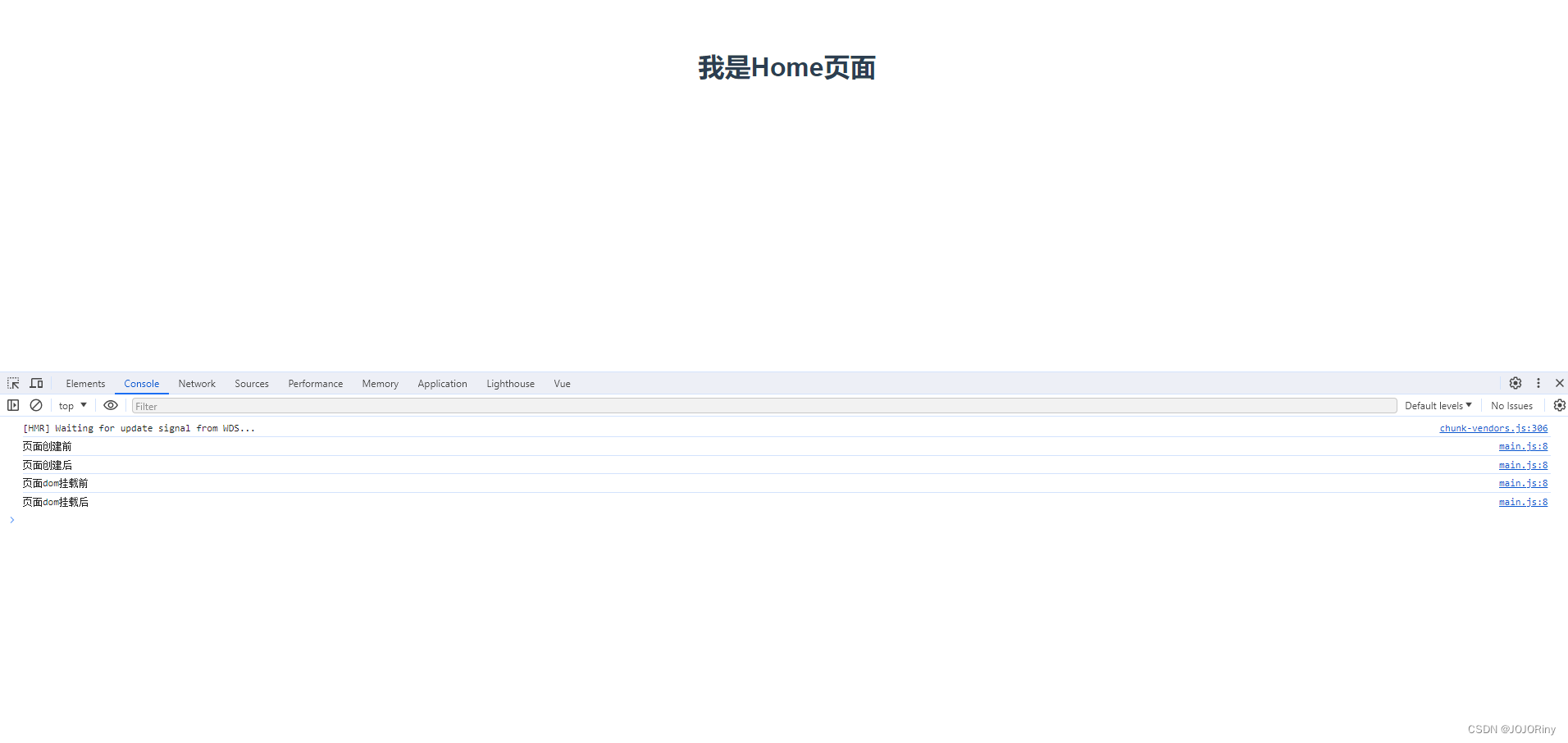
保存后会自动刷新页面,效果图:
 下一篇 基础篇 vue模板语法
下一篇 基础篇 vue模板语法
一、基础篇 vue模板语法![]() https://blog.csdn.net/qq_45963071/article/details/135595862
https://blog.csdn.net/qq_45963071/article/details/135595862