相关文章
性能测试【第三篇】Jmeter的使用
线程数:10 ,设置10个并发 Ramp-Up时间(秒):所有线程在多少时间内启动,如果设置5,那么每秒启动2个线程 循环次数:请求的重复次数,如果勾选"永远"将一直发送请求 持续时间时间:设置场景运行的时间 启动延迟:设置场景延迟启动时间
响应断言
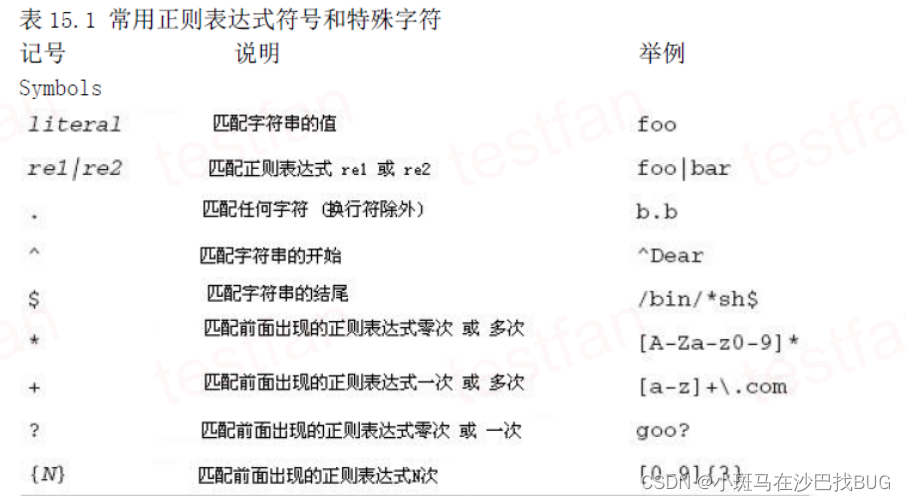
响应断言模式匹配规则
包括…
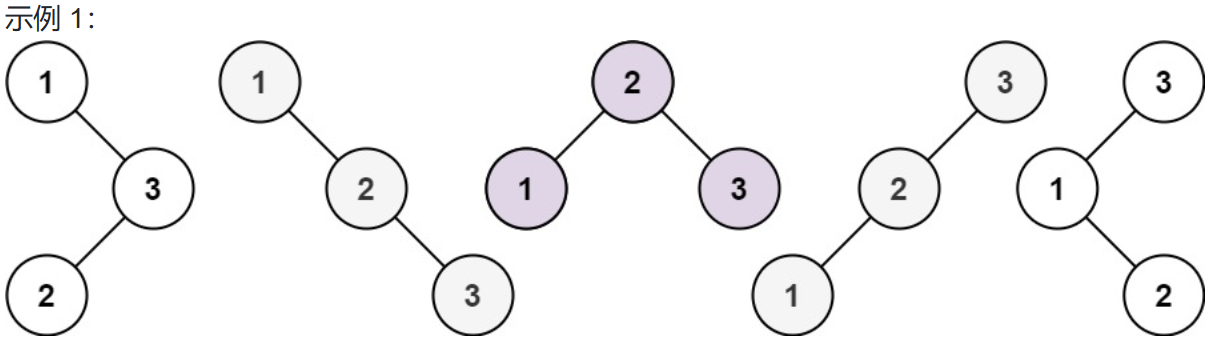
CSDN每日一题学习训练——Python版(简化路径,不同的二叉搜索树)
版本说明
当前版本号[20231116]。
版本修改说明20231116初版
目录 文章目录 版本说明目录简化路径题目解题思路代码思路参考代码 不同的二叉搜索树题目解题思路代码思路参考代码 简化路径
题目
给你一个字符串 path ,表示指向某一文件或目录的 Unix 风格 绝对路…
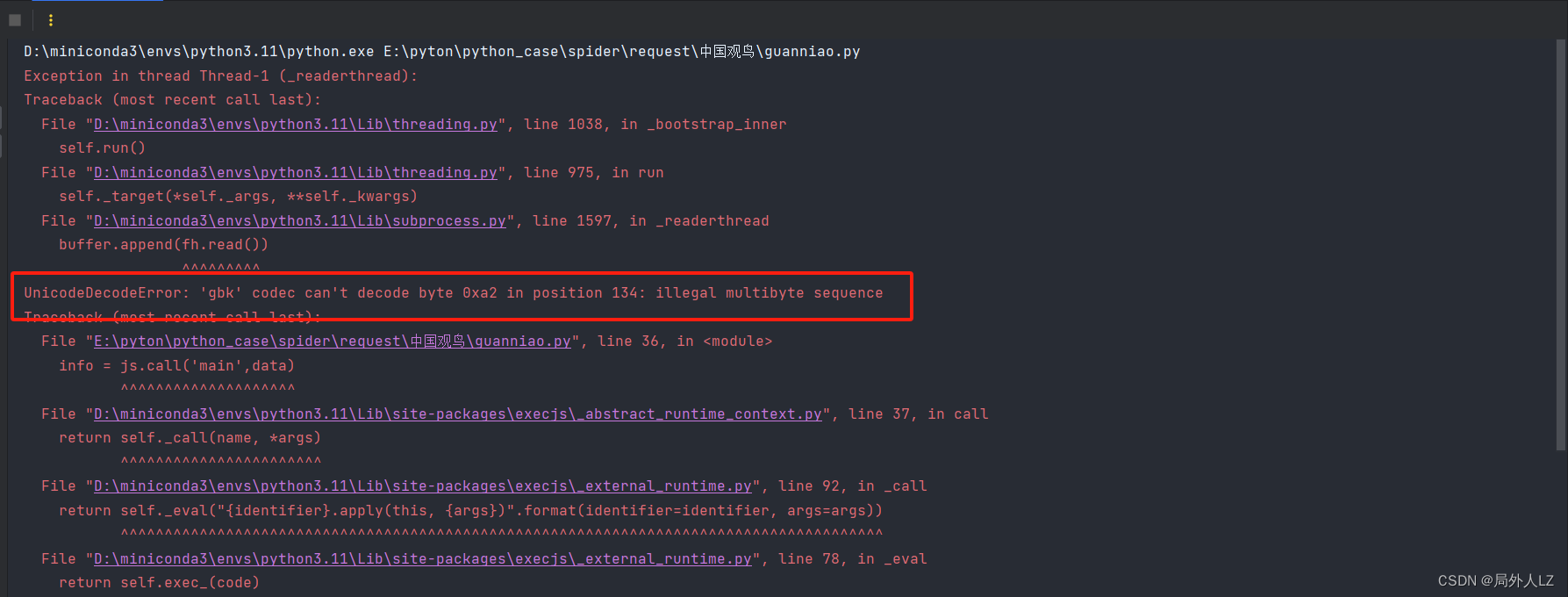
python内置模块subprocess 模块,创建和管理子进程
一、简介
subprocess 是 Python 标准库中的一个模块,用于创建和管理子进程。它提供了一种在 Python 程序中启动新进程、连接到它们的输入/输出/错误管道以及获取它们的返回值的方法。 使用 subprocess 模块,你可以在 Python 程序中执行外部命令、调用其…
30天黑客(网络安全)自学
前言
前几天发布了一篇 网络安全(黑客)自学 没想到收到了许多人的私信想要学习网安黑客技术!却不知道从哪里开始学起!怎么学 今天给大家分享一下,很多人上来就说想学习黑客,但是连方向都没搞清楚就开始学习…
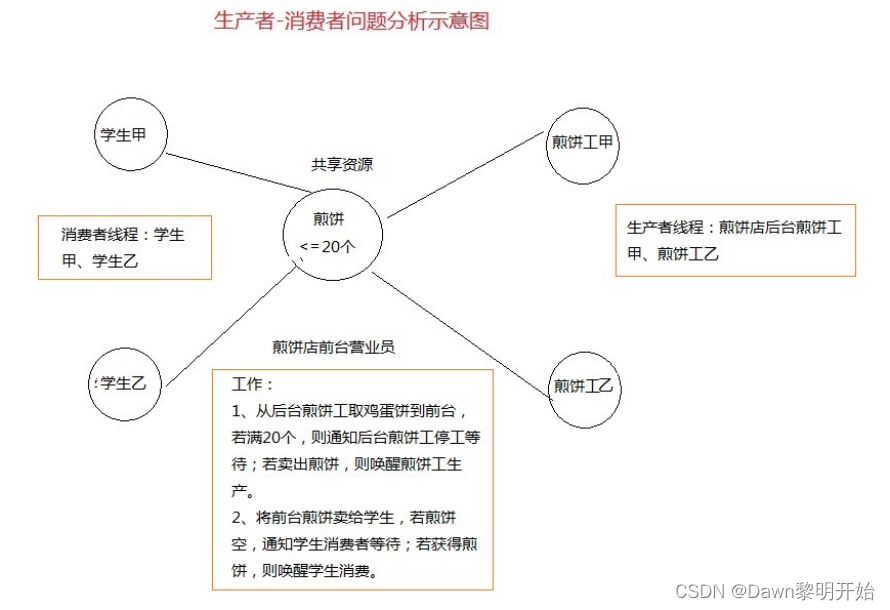
【Java】详解多线程通信
🌺个人主页:Dawn黎明开始 🎀系列专栏:Java ⭐每日一句:什么都不做,才会来不及 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️ 文章目录
🔐多…
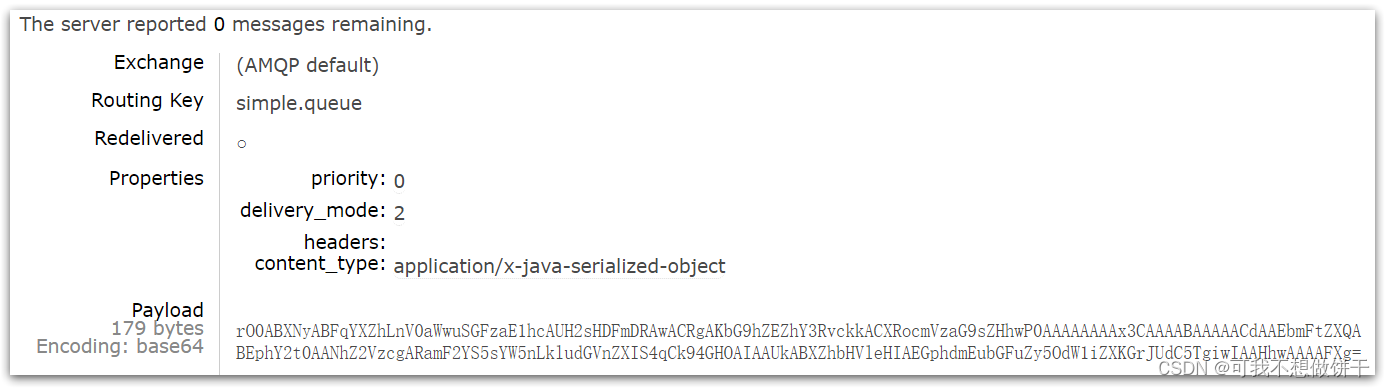
第三天课程 RabbitMQ
RabbitMQ
1.初识MQ
1.1.同步和异步通讯
微服务间通讯有同步和异步两种方式:
同步通讯:就像打电话,需要实时响应。
异步通讯:就像发邮件,不需要马上回复。 两种方式各有优劣,打电话可以立即得到响应&am…
flutter TabBar指示器
第一层tabView
import package:jade/configs/PathConfig.dart;
import package:jade/customWidget/MyCustomIndicator.dart;
importpackage:jade/homePage/promotion/promotionPost/MyPromotionListMainDesc.dart;
import package:jade/homePage/promotion/promotionPost/MyPr…
设计模式 - 六大设计原则(1)
六大设计原则
1、单一职责原则
特点: 类和方法属性等,都应当遵守单一职责。尽可能保持统一性,单一性。 含义: (1)统一性,定义一个模块就必须要符合所有对象的行为特征。比如声明一个 Animal 类…